本文介绍如何在ASP.NET(ASP.NET/AJAX)里使用基于JQuery的AJAX技术。(源代码下载见最后)
在使用JQuery前,请到www.jquery.com下载最新版本的js代码,然后再代码里使用
<script src="_scripts/jQuery-1.2.6.js" type="text/javascript"></script>即可,
当然,由于微软已经把JQuery集成到VS里,所以你可以到WWW.ASP.NET/ajax查看
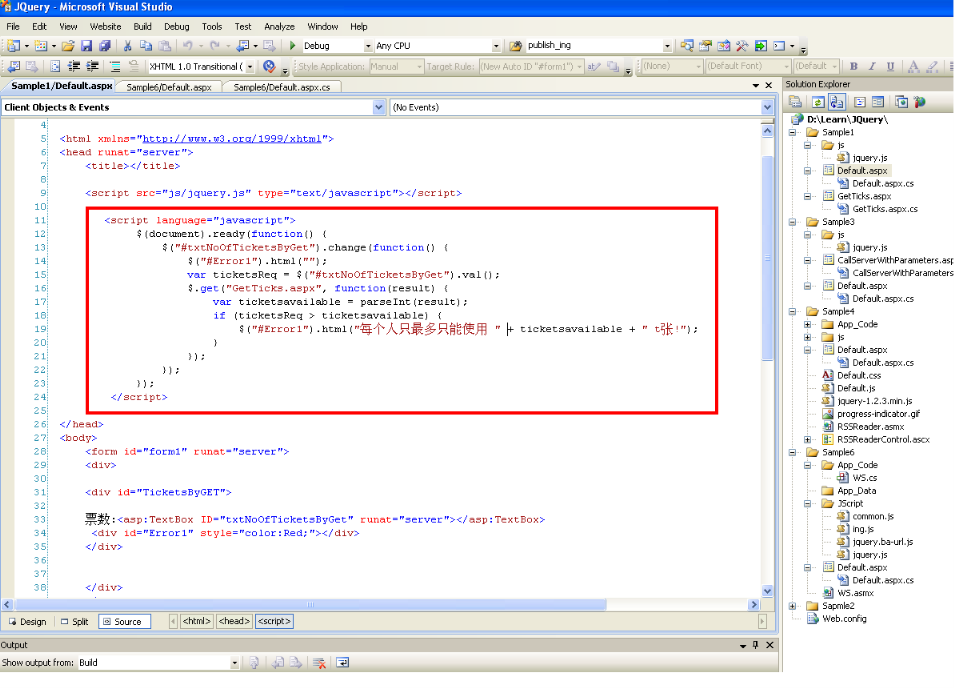
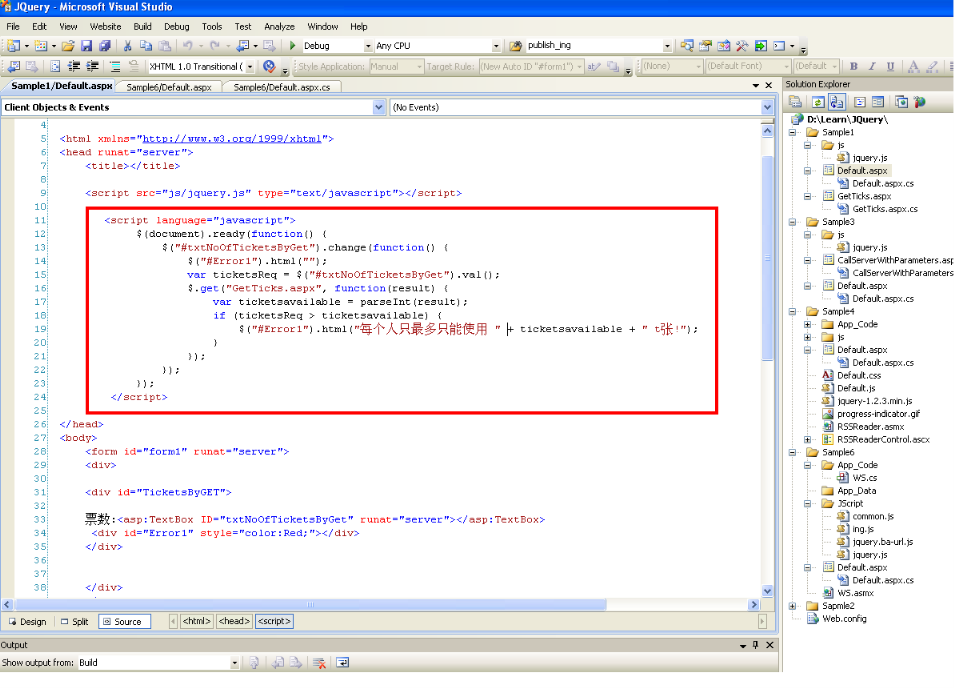
本文将通过六个列子介绍如何在ASP.NET里使用JQuery,其他很容易类比学会。这个项目布局如下图

Sample1:JQuery支持基于Get的AJAX
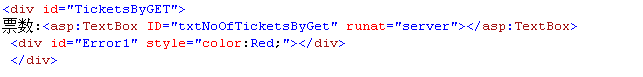
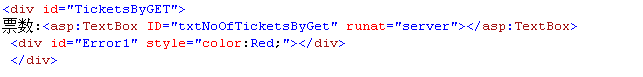
本例子说明如何在ASP.NET里使用基于JQuery的Get方法。页面布局代码如下:

页面布局很简单,一个文本框用于输入票数,还有一个ID为Error1的div,用于显示AJAX操作结果。
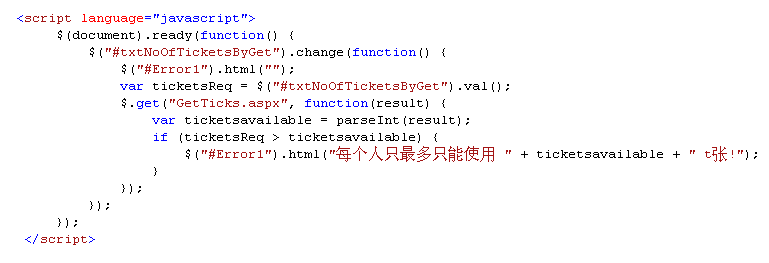
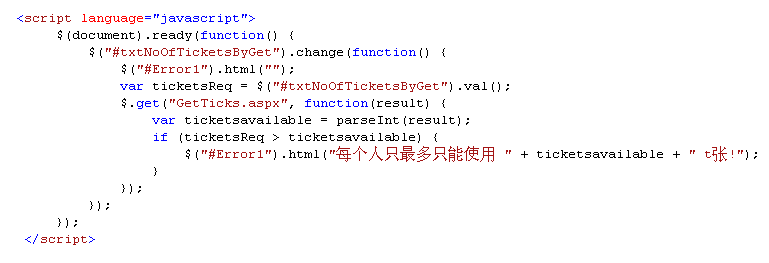
下面是AJAX的方法

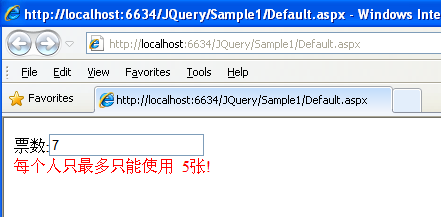
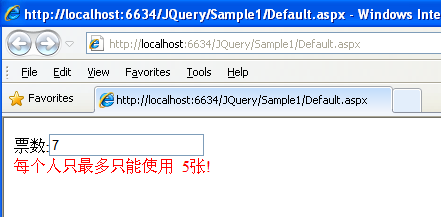
在了解代码前,看一下运行结果:
运行效果

在票数后面输入数字,如果大于5,则给出提示信息,否则,则没有。 这里使用了文本框的change事件,所以输入数字后,需要使其失去焦点,
否则看不到结果
下面是对上面代码的简单解释:
<script language="javascript">
$(document).ready(function() {
...
}
</script>
是一个类似英语用法的标准句型,当页面完毕后做某事的意思。
可能有人需要问为什么需要需要这样的类型。这是因为JS的位置不同,需要执行不同的判断。考虑一下到你打开的百度页面,当百度页面加载完毕后,光标会自动定位到输入框
这里它的代码可能类似如下:
<input type="text" id="f">
<script>
var o=document.getElemementById("f");
o.focus();
</script>
在这里,这段脚本必须放在后面,如果这样放置代码
<script>
var o=document.getElemementById("f");
</script>
<input type="text" id="f">
则浏览器在执行时会报错,因此此时文本框还未加载。使用JQuery则不用管那么多,在页面头或者尾部尽管用 $(document).ready(function() {},这也是JQuery的好处。
其他都很简单,概括的说,对于输入框如textbox,select等则用val()获取/设置其值,对于div,p,span等则是html()获取/设置其值,
$.get("GetTicks.aspx", function(result) {…} 表示数据处理会由GetTicks.aspx执行,
GetTicks.aspx很简单,如下
int NoOfTicketsAvailable = 5;
Response.Write(NoOfTicketsAvailable.ToString());
Response.End();
注意:需要Response.End();
这样既OK了。
Sample2:JQuery支持基于Post的AJAX
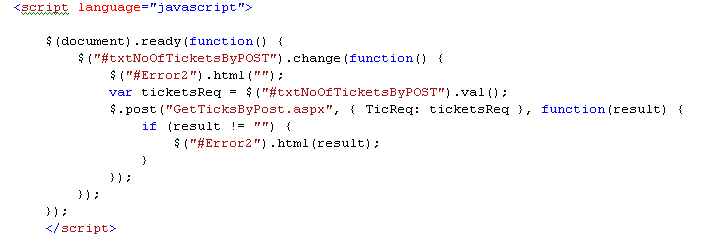
和Sample1差别不大
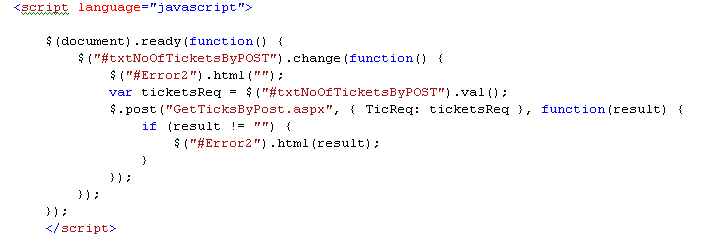
代码如下

不过,需要注意的是这里传递了参数TicReq,对于URL,一般都是name=key的方式,例如
default.aspx?id=1,则可以使用Request.QueryString["id"]获取id的值为1,所以上面传递的相当于
GetTicksByPost.aspx?TicReq=ticketsReq (不过,这里的ticketsReq是个变量值,系统自动转换)
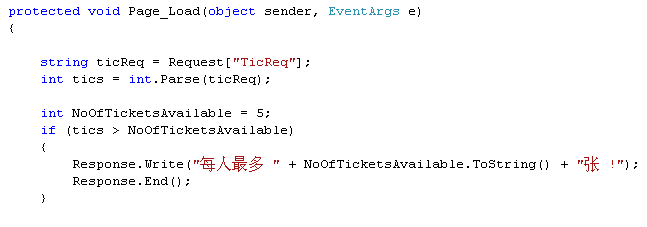
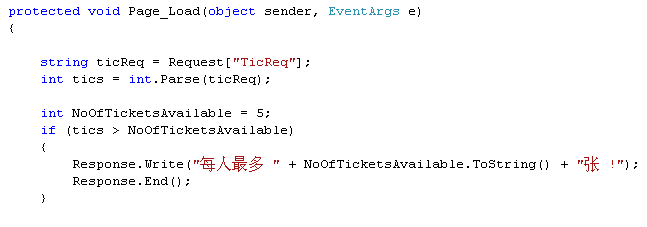
所以在GetTicksByPost.aspx里就可用获取该参数

运行结果同上
Sample3:JQuery支持基于ASP.NET AJAX的AJAX
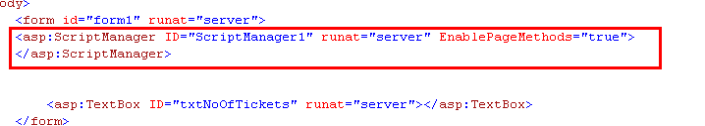
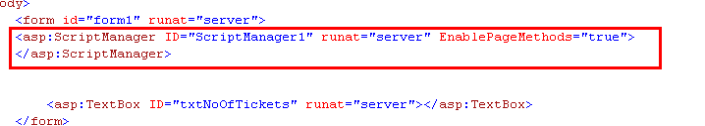
要在ASP.NET AJAX里使用JQuery,需要将EnablePageMethods设置为true。如下

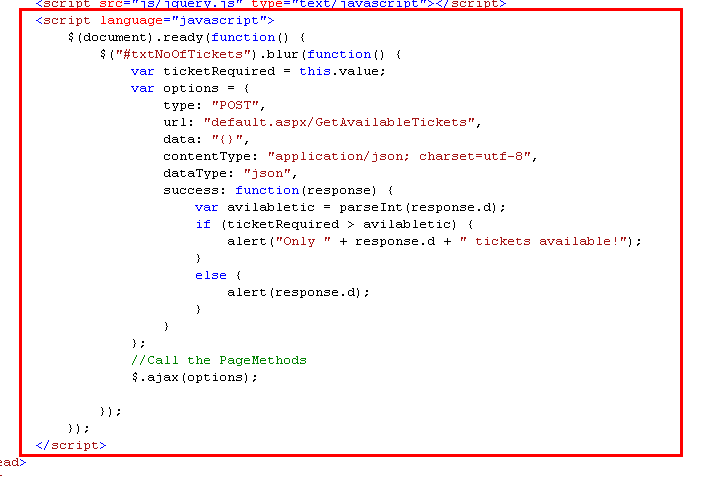
接下来,就可以使用ASP.NET AJAJX技术了,如下

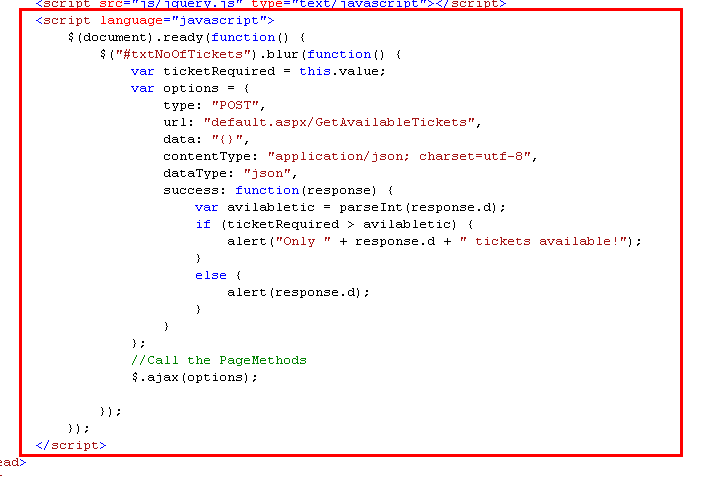
然后使用即可,请注意URL的格式,页面后面跟的是方法
url: "default.aspx/GetAvailableTickets",表示使用default.aspx里定义的GetAvailableTickets方法。
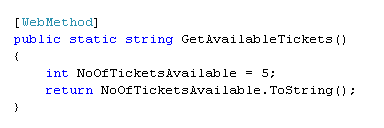
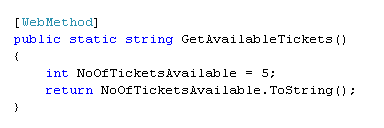
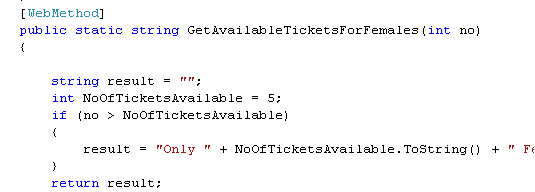
后台代码如下,

注意:需要添加WebMethod修饰符。
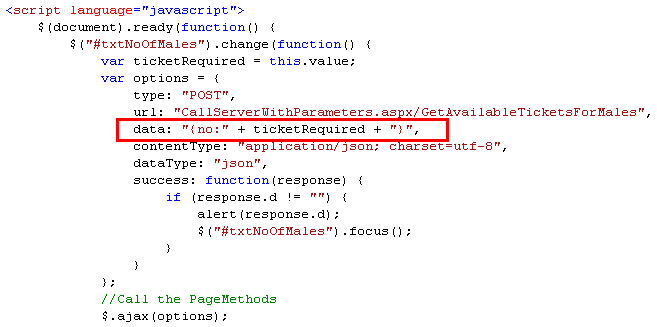
Sample3:JQuery支持基于ASP.NET AJAX的AJAX传递参数
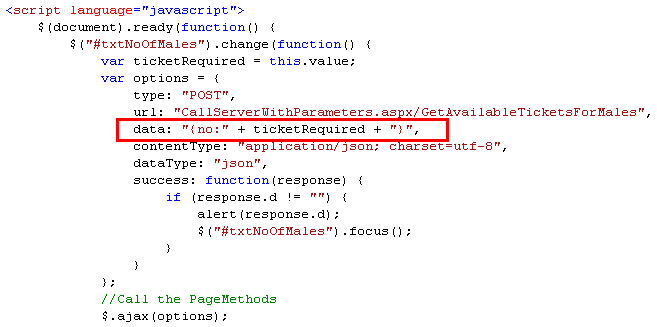
下面是主要代码,注意参数是通过data传递的

因为传递了no参数,所以在后台就可用直接使用

注意:这里后天里的参数名需要和前台ajax里定义的参数一样
Sample4:JQuery支持基于ASP.NET AJAX的AJAX传递参数到WebService
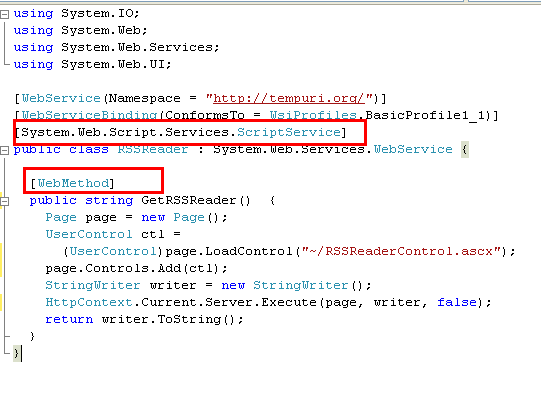
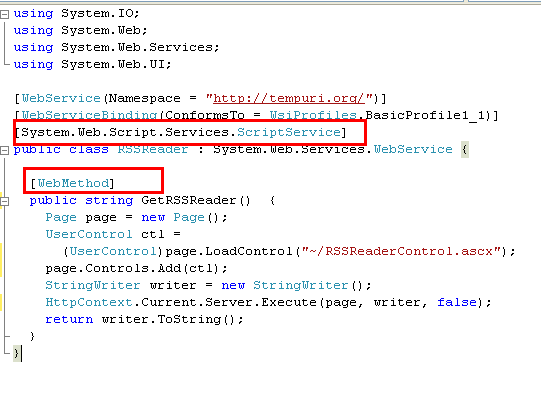
如果使用WebService,需要在类前加入
[System.Web.Script.Services.ScriptService]
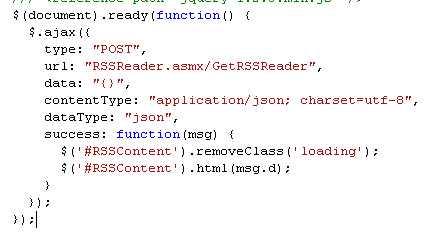
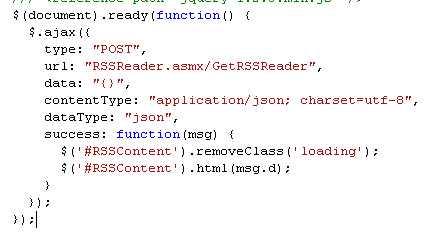
看下面的代码(在default.js文件里的)

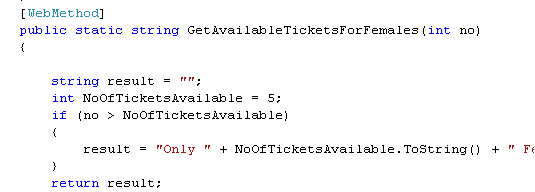
下面是webservice文件,注意红色的标示。

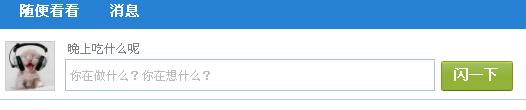
Sample5:建立类似博客园的闪存
具体见代码,因为我只实现了数据提交,会了上面的 ,下面的很容易实现

/Files/mqingqing123/JQuery.rar
分享到:
























相关推荐
《jQuery与ASP.NET综合应用深度解析》 在Web开发领域,jQuery和ASP.NET是两种非常重要的技术。jQuery作为一款轻量级的JavaScript库,极大地简化了DOM操作、事件处理、动画效果以及Ajax交互,而ASP.NET则是Microsoft...
10分钟学会基于ASP_NET的 JQuery实例
ASP.NET是微软公司推出的一种基于.NET Framework的Web应用程序开发框架,它为开发者提供了一种高效、强大且易于使用的工具来创建动态网站、Web应用程序和服务。本教程“ASP.NET经典实例教程”旨在帮助初学者快速掌握...
在这个实例中,我们利用jQuery的动态特性以及ASP.NET的后端处理能力来创建一个直观且用户友好的密码强度指示器。 在描述中提到的“绝对好用漂亮的Jquery密码强度验证”可能包括以下组件: 1. **jQuery插件**:通常...
ASP.NET是微软公司开发的一种用于构建Web应用程序的框架,它基于.NET Framework,为开发者提供了高效、易用且功能丰富的工具来创建动态网站、web服务和网络应用。在本"ASP.NET就业实例教程(第2版)-教学PPT.zip"中...
ASP.NET 是微软公司开发的一种用于构建Web应用程序的框架,它基于.NET Framework,为开发者提供了丰富的功能和工具,简化了Web应用的开发过程。这个实例源码可能是为了展示如何使用ASP.NET来开发一个在线考试系统,...
ASP.NET是微软公司推出的一种基于.NET Framework的Web应用程序开发框架,它主要用于构建动态网站、Web应用和服务。本教程“ASP.NET就业实例教程-辅助资料”是面向就业需求的专业指导资源,旨在帮助学习者掌握实际...
ASP.NET MVC4是一种基于Microsoft .NET Framework的轻量级、模型-视图-控制器(MVC)框架,用于构建可维护、高性能的Web应用程序。在VS2010集成开发环境中,结合SQL2008数据库,我们可以创建出功能丰富的Web应用。...
本实例将深入探讨如何在Asp.Net MVC项目中应用jQuery与AJAX。 一、jQuery简介 jQuery是一个轻量级的JavaScript库,它简化了DOM操作、事件处理、动画设计以及Ajax交互。在Asp.Net MVC项目中,jQuery可以帮助开发者更...
- **超过60个实用食谱**:本书提供了超过60个具体的实例,旨在帮助读者解决实际项目中的常见问题,并教授如何有效地将jQuery与ASP.NET结合起来使用。 - **涵盖范围广泛**:从简单的页面元素操作到复杂的Ajax数据...
总结来说,"C# ASP.NET jQuery - jCarousel控件图片动态浏览"是一个将后端数据处理与前端动态展示相结合的实例,展示了如何利用C# ASP.NET的数据处理能力,jQuery的便利性,以及jCarousel插件的专业特性,创建一个...
ASP.NET AJAX(Asynchronous JavaScript and XML)是一种技术框架,它扩展了ASP.NET的功能,使得Web应用程序可以实现异步更新,即在不刷新整个页面的情况下更新部分网页内容。这极大地提升了用户体验,因为它减少了...
ASP.NET基于.NET Framework,提供了多种编程模型,如ASP.NET Web Forms、ASP.NET MVC、ASP.NET Web Pages和ASP.NET Core。在这个实例中,我们可能使用的是ASP.NET MVC或ASP.NET Core,因为它们更适用于构建现代、...
一款基于ASP.net+jQuery的无刷新多文件上传系统,轻松实现AJAX无刷新上传文件,没有使用任何第三方控件,全是用ASP.NET自写程序实现的上传,一次可以上传多个文件,用到了jQuery插件来控制程序的执行,可以适合添加...
ASP.NET 是微软公司推出的一种基于.NET Framework的Web应用程序开发框架,它为开发人员提供了一种高效、简洁的方式来构建动态网站、Web应用和Web服务。在本实例中,“asp.net 项目开发实例 - Shop网站”是一个典型的...
这些ASP.NET相关的压缩包文件包含了多个项目实例,涵盖了ASP.NET技术的不同方面,旨在帮助开发者学习和理解ASP.NET的实战应用。下面将详细解释每个项目实例所涉及的知识点: 1. **Pivot Grid in Asp.Net MVC....
在这个实例中,我们关注的是一个基于ASP.NET的新闻发布系统,这是一套完整的源代码,包含了数据存储(SQL Server数据库)以及用户交互界面。 一、ASP.NET框架基础 ASP.NET的核心组件包括Page、Control、...
本实例重点探讨的是如何在ASP.NET中利用jQuery的AJAX功能进行登录验证。 在传统的网页交互中,用户输入用户名和密码后点击登录,整个页面会刷新以展示验证结果。而使用AJAX(Asynchronous JavaScript and XML),...