http://www.99inf.net/SoftwareDev/Java/51713.htm
http://blog.csdn.net/frenzy/archive/2007/05/11/1605293.aspx
jar下载http://struts-menu.sourceforge.net/
使用struts-menu_详细(1)实现动态菜单
收藏
<script type="text/javascript">
document.body.oncopy = function() {
if (window.clipboardData) {
setTimeout(function() {
var text = clipboardData.getData("text");
if (text && text.length>300) {
text = text + "\r\n\n本文来自CSDN博客,转载请标明出处:" + location.href;
clipboardData.setData("text", text);
}
}, 100);
}
}
</script><script type="text/javascript">function StorePage(){d=document;t=d.selection?(d.selection.type!='None'?d.selection.createRange().text:''):(d.getSelection?d.getSelection():'');void(keyit=window.open('http://www.365key.com/storeit.aspx?t='+escape(d.title)+'&u='+escape(d.location.href)+'&c='+escape(t),'keyit','scrollbars=no,width=475,height=575,left=75,top=20,status=no,resizable=yes'));keyit.focus();}</script>
原文作者:UPS
Kylin项目小组
准备工作
:
下载
struts menu,
解压其中的示例包
(struts-menu
里面有些库没有提供
,
但示例里面有
)
步骤
1,
新建一个
tomcat
工程
2,
添加
webProject
支持

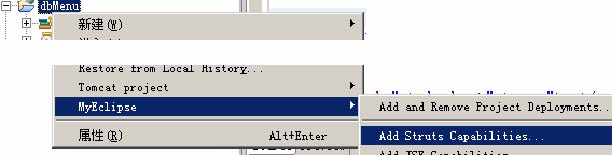
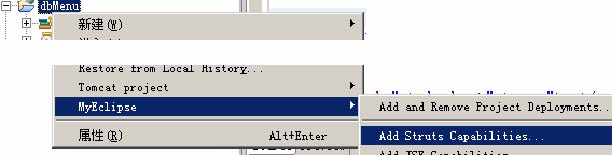
3,
增加
struts
支持

4,
增加
jstl
支持

5,
拷贝必要的
jar
库文件到
dbMenu\WEB-INF\lib
log4j-
1.2.8
.jar
velocity-1.4.jar
velocity-tools-view-1.0.jar
struts-menu-2.3.jar
6,
创建
menu-config.xml
文件在
dbMenu\WEB-INF
目录。
内容如下
:
<?
xml version="1.0" encoding="UTF-8"
?>
<
MenuConfig
>
<
Displayers
>
<
Displayer
name
="DropDown"
type
="net.sf.navigator.displayer.DropDownMenuDisplayer"
/>
<
Displayer
name
="Simple"
type
="net.sf.navigator.displayer.SimpleMenuDisplayer"
/>
<
Displayer
name
="CoolMenu"
type
="net.sf.navigator.displayer.CoolMenuDisplayer"
/>
<
Displayer
name
="CoolMenu4"
type
="net.sf.navigator.displayer.CoolMenuDisplayer4"
/>
<
Displayer
name
="MenuForm"
type
="net.sf.navigator.example.PermissionsFormMenuDisplayer"
/>
<
Displayer
name
="ListMenu"
type
="net.sf.navigator.displayer.ListMenuDisplayer"
/>
<
Displayer
name
="TabbedMenu"
type
="net.sf.navigator.displayer.TabbedMenuDisplayer"
/>
<
Displayer
name
="Velocity"
type
="net.sf.navigator.displayer.VelocityMenuDisplayer"
/>
</
Displayers
>
</
MenuConfig
>
<
plug-in
className
="net.sf.navigator.menu.MenuPlugIn"
>
<
set-property
property
="menuConfig"
value
="/WEB-INF/menu-config.xml"
/>
</
plug-in
>
8,
拷贝必要的文件
Images/*.*
Scripts/
menuExpandable.js xtree.js
Styles/
menuExpandable.css
global.css
xtree.css
Templates/xtree.html
dbMenu\WEB-INF\classes\globalMacros.vm
(
这个文件好像必须要最后拷贝
,
否则会自动没了
why???)
10,
拷贝
tld
文件到
dbMenu\WEB-INF
struts-menu.tld
struts-menu-el.tld
11,
不知道什么原因
,
需要修改
web.xml
文件中的
version=2.3
<web-app version="2.3">
Web.xml
中增加
 <
context-param
>
<
context-param
>
 <
param-name
>
javax.servlet.jsp.jstl.fmt.localizationContext
</
param-name
>
<
param-name
>
javax.servlet.jsp.jstl.fmt.localizationContext
</
param-name
>
 <
param-value
>
TrackerRes
</
param-value
>
<
param-value
>
TrackerRes
</
param-value
>
 </
context-param
>
</
context-param
>

仿造如下代码创建数据库
<
sql:
update
>
CREATE
TABLE
menu_item (
id BIGINT
not
null
,
parent_name
VARCHAR
(
30
),
name
VARCHAR
(
30
),
title
VARCHAR
(
30
),
description
VARCHAR
(
50
),
location
VARCHAR
(
255
),
target
VARCHAR
(
10
),
onclick
VARCHAR
(
100
),
onmouseover
VARCHAR
(
100
),
onmouseout
VARCHAR
(
100
),
image
VARCHAR
(
50
),
altImage
VARCHAR
(
30
),
tooltip
VARCHAR
(
100
),
roles
VARCHAR
(
100
),
page
VARCHAR
(
255
),
width
VARCHAR
(
5
),
height
VARCHAR
(
5
),
forward
VARCHAR
(
50
),
action
VARCHAR
(
50
),
primary
key
(id)
)
</
sql:
update
>
7,
修改
struts-config.xml
文件
,
增加如下部分
11,
创建数据库
12,
填写数据库

13,
创建
index.jsp
文件
<%
@ page contentType
=
"
text/html; charset=UTF-8
"
%>
<%
@ taglib uri
=
"
/WEB-INF/struts-menu.tld
"
prefix
=
"
menu
"
%>
<%
@ taglib uri
=
"
/WEB-INF/struts-menu-el.tld
"
prefix
=
"
menu-el
"
%>
<%
@ taglib uri
=
"
/WEB-INF/c.tld
"
prefix
=
"
c
"
%>
<%
@ taglib uri
=
"
/WEB-INF/fmt.tld
"
prefix
=
"
fmt
"
%>
<%
@ taglib uri
=
"
/WEB-INF/sql.tld
"
prefix
=
"
sql
"
%>
<!
DOCTYPE html PUBLIC
"
-//W3C//DTD XHTML 1.0 Strict//EN
"
"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd
"
>
<%
@ page import
=
"
java.util.Map,
javax.servlet.jsp.jstl.sql.Result,
net.sf.navigator.menu.MenuComponent,
net.sf.navigator.menu.MenuRepository
"
%>
<
html xmlns
=
"
http://www.w3.org/1999/xhtml
"
xml:lang
=
"
en
"
lang
=
"
en
"
>
<
head
>
<
title
>
menu test
</
title
>
<
link rel
=
"
stylesheet
"
type
=
"
text/css
"
media
=
"
screen
"
href
=
"
styles/global.css
"
/>
<
link rel
=
"
stylesheet
"
type
=
"
text/css
"
media
=
"
screen
"
href
=
"
styles/menuExpandable.css
"
/>
<
script type
=
"
text/javascript
"
src
=
"
scripts/menuExpandable.js
"
></
script
>
<
link rel
=
"
stylesheet
"
type
=
"
text/css
"
media
=
"
all
"
href
=
"
styles/xtree.css
"
/>
<
script type
=
"
text/javascript
"
src
=
"
scripts/xtree.js
"
></
script
>
<
script type
=
"
text/javascript
"
>
/*
Function for showing and hiding elements that use 'display:none' to hide
*/
function toggleDisplay(targetId) {
if
(document.getElementById) {
target
=
document.getElementById(targetId);
if
(target.style.display
==
"
none
"
){
target.style.display
=
""
;
}
else
{
target.style.display
=
"
none
"
;
}
}
}
</
script
>
</
head
>
<
body
>
<
sql:setDataSource driver
=
"
sun.jdbc.odbc.JdbcOdbcDriver
"
user
=
""
password
=
""
url
=
"
jdbc:odbc:driver={Microsoft Access Driver (*.mdb)};DBQ=D:\\Program Files\\eclipse302\\workspace\dbMenu\\dm.mdb
"
var
=
"
mydb
"
/>
<
sql:transaction dataSource
=
"
${mydb}
"
>
<
sql:query var
=
"
menus
"
>
SELECT
*
FROM dm order by id;
</
sql:query
>
</
sql:transaction
>
<%
//
I had issues using the existing repository - creating a new one
//
seems to solve the problem. If you figure out how to use the default
//
Repository and keep your menus from duplicating themselves - please
//
let me know!
MenuRepository repository
=
new
MenuRepository();
//
Get the repository from the application scope - and copy the
//
DisplayerMappings from it.
MenuRepository defaultRepository
=
(MenuRepository)
application.getAttribute(MenuRepository.MENU_REPOSITORY_KEY);
repository.setDisplayers(defaultRepository.getDisplayers());
Result result
=
(Result) pageContext.getAttribute(
"
menus
"
);
Map[] rows
=
result.getRows();
for
(
int
i
=
0
; i
<
rows.length; i
++
) {
MenuComponent mc
=
new
MenuComponent();
Map row
=
rows[i];
String name
=
(String) row.
get
(
"
name
"
);
mc.setName(name);
String parent
=
(String) row.
get
(
"
parent_name
"
);
System.
out
.println(name
+
"
, parent is:
"
+
parent);
if
(parent
!=
null
) {
MenuComponent parentMenu
=
repository.getMenu(parent);
if
(parentMenu
==
null
) {
System.
out
.println(
"
parentMenu '
"
+
parent
+
"
' doesn't exist!
"
);
//
create a temporary parentMenu
parentMenu
=
new
MenuComponent();
parentMenu.setName(parent);
repository.addMenu(parentMenu);
}
mc.setParent(parentMenu);
}
String title
=
(String) row.
get
(
"
title
"
);
mc.setTitle(title);
String location
=
(String) row.
get
(
"
location
"
);
mc.setLocation(location);
repository.addMenu(mc);
}
pageContext.setAttribute(
"
repository
"
, repository);
%>
menu test
<
hr
>
<
a href
=
"
tabbedMenu.jsp?home
"
>
static
Tab Menu
</
a
>
<
hr
>
<
a href
=
"
dbtabbedMenu.jsp?home
"
>
Database Driven Tab Menu
</
a
>
<
hr
>
<
a href
=
"
xmlForm.jsp
"
>
static
Xml Roles Menu
</
a
>
<
hr
>
<
a href
=
"
myRolesForm.jsp
"
>
dababase driven Roles Menu
</
a
>
<
hr
>
<
h1
>
Database Driven Menu
</
h1
>
<
hr
>
<
div
class
=
"
dynamicMenu
"
>
<
menu:useMenuDisplayer name
=
"
ListMenu
"
repository
=
"
repository
"
>
<
menu:displayMenu name
=
"
DatabaseMenu
"
/>
<
menu:displayMenu name
=
"
StandaloneMenu
"
/>
<
menu:displayMenu name
=
"
niupi
"
/>
</
menu:useMenuDisplayer
>
</
div
>
<
hr
>
<
div
class
=
"
dynamicMenu tree
"
>
<
script type
=
"
text/javascript
"
>
<
menu:useMenuDisplayer name
=
"
Velocity
"
config
=
"
/templates/xtree.html
"
repository
=
"
分享到:














相关推荐
1. **整合目标**:本文档的目标是将 Struts2.x、Spring3.x、Hibernate4.x 与 DWR、jquery2.x 和 easyUI1.3.x 进行集成,以构建一个功能齐全且高效的 Web 开发环境。 2. **jQuery 版本选择**:为了兼容性和性能考虑...
"tree_menu_in_struts"可能是指在Struts应用中实现的树形菜单功能。这种菜单可以作为用户界面的一部分,允许用户通过层级结构浏览和选择选项。 在提供的文件列表中,我们看到有"www.pudn.com.txt",这可能是一个...
卷 (USB)Project 的文件夹 PATH 列表 卷序列号码为 0006EE44 CCBE:F425 I:. │ .project │ pom.xml │ pom.xml~ │ text.txt │ ├─.settings │ org.maven.ide.eclipse.prefs ...│ │ org.eclipse.wst.common....
1. **ExtJS Tree**: ExtJS 是一个强大的 JavaScript 框架,提供了丰富的 UI 组件,其中 Tree 组件用于创建可折叠的层级结构,如组织结构、文件系统等。它支持动态加载、拖放操作、节点编辑等功能。在 `tree.js` 中,...
同时,E3.Tree与struts、hibernate和spring等框架的兼容性,使得在开发环境中集成E3.Tree变得容易,能够显著提高开发效率。 在实际开发中,你需要根据项目需求选择合适的树型结构和配置相应的属性,同时注意版本...
"dtree"通常指的是DHTML Tree Menu,这是一个JavaScript库,用于创建动态的、可交互的树形菜单。而在这里,提到了Struts2实现的树形结构并不逊色于dtree,这可能是因为Struts2结合其dojo插件或其他类似插件,能够...
- 易于集成现有树形UI:支持集成如xtree、exttree和yuimenu等。 - 功能丰富:支持多种类型的树,例如普通树、单选树、复选树、动态树等。 #### 二、开发环境与要求 - **开发环境**:本文档以Struts + Hibernate +...
1. **数据库设计**:设计一个表来存储树形菜单的数据,例如:`menu_id`, `parent_id`, `menu_name`, `menu_url`等字段,其中`parent_id`用于表示菜单项的层级关系。 2. **Action类**:创建一个Struts2 Action类,...
1. **设计数据模型**:首先,我们需要定义一个表示菜单的实体类,例如`Menu`,包含属性如ID、名称、父菜单ID等。利用Hibernate的注解或XML配置,将这个类映射到数据库中的菜单表。 2. **数据库设计**:创建一个菜单...
1用TreeView加VS做动态树形菜单(带节点互斥).rar 2展开收缩带效果的演示 3.net的树形菜单 4AJAX实现的树形菜单 5二级树形菜单示例:CSS+TreeMenu.htm<br>6Treeview演示及使用指南 7struts+...
这是Struts2、Spring和Hibernate三者的简称,它们分别是MVC(Model-View-Controller)框架、依赖注入框架和持久层框架。Struts2负责处理HTTP请求,提供控制器层的功能;Spring则作为整个应用的中枢,管理对象的生命...
在Java Web应用中,后台通常使用Spring MVC、Struts2或其他框架处理请求和返回JSON数据,前端使用jQuery插件解析并渲染成树形菜单。例如,使用Ajax请求获取目录结构,然后将结果传递给jQuery插件生成菜单。 7. **...
Dojotoolkit是当前比较流行的JavaScript框架,dojo主要提供了以下功能:JavaScript Web组件(例如Tree,Grid,Button,Menu等),事件处理框架,Ajax异步调用等功能,非常好用。 Dojo现在主要有两个版本: 0.4.3 ...
- 分页、Grid、TreeMenu、Tab、下拉框等功能组件,需与后端服务配合,以实现数据交互和处理。 3. **任务调度**: - 使用开源组件Quartz进行任务调度,同时需要验证框架(如Struts2)与前端分页组件的协同工作。 ...
组件包括图表、编辑器、表单验证、listbox、日期组件、进度条、对话框、按钮、Grid、Tree、Menu、Tab、Form、下拉框、自动填充等。 - **基础技术组件**:涉及任务调度(如Quartz)、验证框架(如Struts2)、分页、...
【描述分析】:“Jsp javascript Struts tree menu attached code”描述指出,这个代码集包含了JSP、JavaScript以及Struts框架用于创建树形菜单的代码。JavaScript通常用于客户端的动态交互,而Struts是Java服务器端...
1. **EasyUI 的基本概念** - **组件化**:EasyUI 提供了一系列预先封装好的 UI 组件,如表格(datagrid)、对话框(dialog)、菜单(menu)、表单(form)等,使得开发者能够快速搭建页面布局。 - **主题支持**:...
1. **Ajax通信**:jQueryEasyUI的组件可以利用jQuery的Ajax功能与Java后端进行数据交互,如发送请求到Spring MVC或Struts2的Action,获取JSON数据并更新界面。 2. **Servlet或Controller处理**:在Java后端,可以...
1. **树形菜单(Tree Menu)**: 树形菜单是一种层次结构清晰的导航工具,通常用于展现具有层级关系的数据。它以节点的形式呈现,其中每个节点可以展开或折叠,显示或隐藏其子节点。在网页设计中,树形菜单常用于...