本文介绍FCKeditor在Java环境下的使用方法。
一、简介
功能:所见即所得,支持图片和Flash,工具栏可自由配置,使用简单
兼容性:IE 5.5+、Firefox 1.5+、Safari 3.0+、Opera 9.50+、Netscape 7.1+、 Camino 1.0+
成熟度:使用广泛,被Baidu、CSDN等选用
二、下载
官方下载首页:http://www.fckeditor.net/download/,当前版本为2.5.1
需要下载FCKeditor 2.5.1(FCKeditor_2.5.1.zip)和FCKeditor.Java(FCKeditor-2.3.zip)
三、部署
本例以WebRoot作为应用根路径,部署后的目录结构如下图所示:
1、FCKeditor_2.5.1.zip解压,将fckeditor文件夹复制到/WebRoot/下
2、FCKeditor-2.3.zip解压,将commons-fileupload.jar和FCKeditor-2.3.jar复制到/WebRoot/WEB-INF/lib/下
3、修改/WebRoot/WEB-INF/web.xml文件,增加以下内容:
<servlet>
<servlet-name>Connector</servlet-name>
<servlet-class>com.fredck.FCKeditor.connector.ConnectorServlet</servlet-class>
<init-param>
<param-name>baseDir</param-name>
<param-value>/UserFiles/</param-value>
</init-param>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet>
<servlet-name>SimpleUploader</servlet-name>
<servlet-class>com.fredck.FCKeditor.uploader.SimpleUploaderServlet</servlet-class>
<init-param>
<param-name>baseDir</param-name>
<param-value>/UserFiles/</param-value>
</init-param>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>enabled</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>AllowedExtensionsFile</param-name>
<param-value></param-value>
</init-param>
<init-param>
<param-name>DeniedExtensionsFile</param-name>
<param-value>php|php3|php5|phtml|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|dll|reg|cgi</param-value>
</init-param>
<init-param>
<param-name>AllowedExtensionsImage</param-name>
<param-value>jpg|gif|jpeg|png|bmp</param-value>
</init-param>
<init-param>
<param-name>DeniedExtensionsImage</param-name>
<param-value></param-value>
</init-param>
<init-param>
<param-name>AllowedExtensionsFlash</param-name>
<param-value>swf|fla</param-value>
</init-param>
<init-param>
<param-name>DeniedExtensionsFlash</param-name>
<param-value></param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Connector</servlet-name>
<url-pattern>/fckeditor/connector</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>SimpleUploader</servlet-name>
<url-pattern>/fckeditor/simpleuploader</url-pattern>
</servlet-mapping>
4、修改/WebRoot/fckeditor/fckconfig.js,修改部分如下:
FCKConfig.LinkBrowserURL=FCKConfig.BasePath+'filemanager/browser/default/browser.html?Connector=/fckeditor/connector';
FCKConfig.ImageBrowserURL=FCKConfig.BasePath+'filemanager/browser/default/browser.html?Type=Image&Connector=/fckeditor/connector';
FCKConfig.FlashBrowserURL=FCKConfig.BasePath+'filemanager/browser/default/browser.html?Type=Flash&Connector=/fckeditor/connector';
FCKConfig.LinkUploadURL='/fckeditor/simpleuploader?Type=File';
FCKConfig.ImageUploadURL='/fckeditor/simpleuploader?Type=Image';
FCKConfig.FlashUploadURL='/fckeditor/simpleuploader?Type=Flash';
注意:
(1) 步骤3、4设置了文件浏览和上传的配置,web.xml中Servlet的<url-pattern>要和fckconfig.js中的URL引用一致;
(2) 本例正常运行的前提是WebRoot被部署为根路径,如果设了虚拟路径会找不到servlet。
四、使用
本例使用最直接的js方式,API和TagLib方式参见FCKeditor-2.3.zip解压后_samples下的例子。
fckdemo.jsp:
<%@pagecontentType="text/html;charset=GBK"%>
<html>
<head>
<title>FCKeditorTest</title>
<scripttype="text/javascript"src="/fckeditor/fckeditor.js"></script>
</head>
<body>
<formaction="fckdemo.jsp"method="post">
<%
Stringcontent=request.getParameter("content");
if(content!=null){
content=content.replaceAll("\r\n","");
content=content.replaceAll("\r","");
content=content.replaceAll("\n","");
content=content.replaceAll("\"","'");
}else{
content="";
}
%>
<tablewidth=100%>
<tr>
<tdcolspan=4style='text-align:center'width=100%height=50px>
<span>
<scripttype="text/javascript">
varoFCKeditor=newFCKeditor('content');//传入参数为表单元素(由FCKeditor生成的input或textarea)的name
oFCKeditor.BasePath='/fckeditor/';//指定FCKeditor根路径,也就是fckeditor.js所在的路径
oFCKeditor.Height='100%';
oFCKeditor.ToolbarSet='Demo';//指定工具栏
oFCKeditor.Value="<%=content%>";//默认值
oFCKeditor.Create();
</script>
</span>
</td>
</tr>
<tr><tdalign=center><inputtype="submit"value="提交"></td></tr>
<tr><td> </td></tr>
<tr><td>取值(可直接保存至数据库):</td></tr>
<tr><tdstyle="padding:10px;"><%=content%></td></tr>
</table>
</form>
</body>
</html>
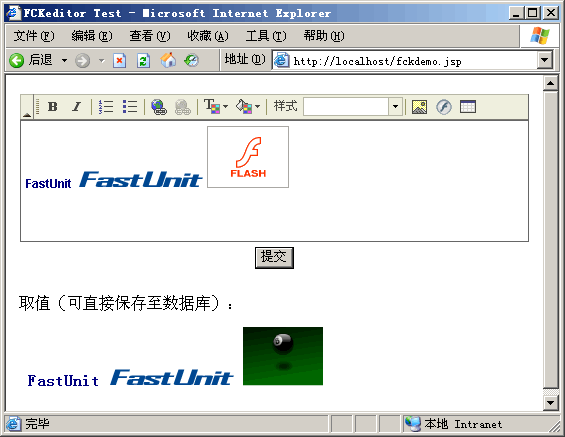
效果图:
五、配置文件fckconfig.js
1、DefaultLanguage:缺省语言,可更改为“zh-cn”
2、自定义工具栏:可修改或增加ToolbarSets,例如:
FCKConfig.ToolbarSets["Demo"]=[
['Bold','Italic','-','OrderedList','UnorderedList','-','Link','Unlink','-','TextColor','BGColor','-','Style','-','Image','Flash','Table']
];
3、EnterMode和ShiftEnterMode:“回车”和“Shift+回车”的换行行为,注释提示了可选模式
4、EditorAreaCss:编辑区样式文件
5、其他参数(转):
AutoDetectLanguage=true/false自动检测语言
BaseHref=""相对链接的基地址
ContentLangDirection="ltr/rtl"默认文字方向
ContextMenu=字符串数组,右键菜单的内容
CustomConfigurationsPath=""自定义配置文件路径和名称
Debug=true/false是否开启调试功能,这样,当调用FCKDebug.Output()时,会在调试窗中输出内容
EnableSourceXHTML=true/false为TRUE时,当由可视化界面切换到代码页时,把HTML处理成XHTML
EnableXHTML=true/false是否允许使用XHTML取代HTML
FillEmptyBlocks=true/false使用这个功能,可以将空的块级元素用空格来替代
FontColors=""设置显示颜色拾取器时文字颜色列表
FontFormats=""设置显示在文字格式列表中的命名
FontNames=""字体列表中的字体名
FontSizes=""字体大小中的字号列表
ForcePasteAsPlainText=true/false强制粘贴为纯文本
ForceSimpleAmpersand=true/false是否不把&符号转换为XML实体
FormatIndentator=""当在源码格式下缩进代码使用的字符
FormatOutput=true/false当输出内容时是否自动格式化代码
FormatSource=true/false在切换到代码视图时是否自动格式化代码
FullPage=true/false是否允许编辑整个HTML文件,还是仅允许编辑BODY间的内容
GeckoUseSPAN=true/false是否允许SPAN标记代替B,I,U标记
IeSpellDownloadUrl=""下载拼写检查器的网址
ImageBrowser=true/false是否允许浏览服务器功能
ImageBrowserURL=""浏览服务器时运行的URL
ImageBrowserWindowHeight=""图像浏览器窗口高度
ImageBrowserWindowWidth=""图像浏览器窗口宽度
LinkBrowser=true/false是否允许在插入链接时浏览服务器
LinkBrowserURL=""插入链接时浏览服务器的URL
LinkBrowserWindowHeight=""链接目标浏览器窗口高度
LinkBrowserWindowWidth=""链接目标浏览器窗口宽度
Plugins=object注册插件
PluginsPath=""插件文件夹
ShowBorders=true/false合并边框
SkinPath=""皮肤文件夹位置
SmileyColumns=12图符窗列数
SmileyImages=字符数组图符窗中图片文件名数组
SmileyPath=""图符文件夹路径
SmileyWindowHeight图符窗口高度
SmileyWindowWidth图符窗口宽度
SpellChecker="ieSpell/Spellerpages"设置拼写检查器
StartupFocus=true/false开启时FOCUS到编辑器
StylesXmlPath=""设置定义CSS样式列表的XML文件的位置
TabSpaces=4TAB键产生的空格字符数
ToolBarCanCollapse=true/false是否允许展开/折叠工具栏
ToolbarSets=object允许使用TOOLBAR集合
ToolbarStartExpanded=true/false开启是TOOLBAR是否展开
UseBROnCarriageReturn=true/false当回车时是产生BR标记还是P或者DIV标记
六、自定义样式
工具栏的Style选项,是由fckconfig.js指定的配置文件来产生的:
FCKConfig.StylesXmlPath=FCKConfig.EditorPath+'fckstyles.xml';
可修改fckstyles.xml来自定义样式。
分享到:














相关推荐
FCKeditor 是一款流行的开源文本编辑器,主要用于Web开发,它提供了所见即所得(WYSIWYG)的编辑体验,使得用户在网页上编辑内容时就像使用桌面文字处理软件一样方便。这款编辑器支持插入图片、Flash动画等多媒体...
ASP.NET 文本编辑器 FCKeditor 使用方法详解 FCKeditor 是一个功能强大且流行的 ASP.NET 文本编辑器,提供了许多实用的功能,如格式化文本、插入图片、上传文件、创建表格等。下面将详细介绍如何使用 FCKeditor 在 ...
【FCKeditor使用方法详解】 FCKeditor是一款强大的开源文本编辑器,主要用于在网页中创建和编辑富文本内容。它的功能强大,支持多种语言,并且提供了丰富的API供开发者进行自定义扩展。以下是对FCKeditor使用方法的...
ASP.NET中的FCKeditor是一款强大的富文本编辑器,它允许用户在网页上创建和编辑复杂的HTML内容,类似于桌面的文字处理软件。以下是对FCKeditor在ASP.NET中使用方法的详细说明: 1. 获取FCKeditor资源:首先,你需要...
FCKeditor 使用详解 FCKeditor 是一个功能强大、支持所见即所得功能的文本编辑器,可以为用户提供微软 Office 软件一样的在线文档编辑服务。它不需要安装任何形式的客户端,兼容绝大多数主流浏览器,支持 ASP.Net、...
FCKeditor 是一个基于JavaScript的开源富文本编辑器,它在Web开发领域中被广泛使用,尤其适用于那些需要提供用户友好、可视化的文本编辑功能的网站。FCKeditor 具备强大的功能,包括字体样式调整、图像处理、链接...
**FCK文本编辑器——FCKeditor与fckeditor详解** FCK文本编辑器,全称为FCKeditor,是一个开源的富文本编辑器,主要用于网页内容的编辑和格式化。FCKeditor以其强大的功能和易用性,被广泛应用于网站后台管理系统、...
FCKEditor 是一款流行的开源HTML编辑器,提供所见即所得的编辑体验,广泛应用于Web应用程序中,允许用户在浏览器端创建和编辑富文本内容。这款编辑器支持多种功能,包括插入图片、Flash动画,以及自定义工具栏布局。...
这个压缩包“fckeditor文本编辑器详解.rar”包含了关于该编辑器的详细资料,包括其工作原理、使用方法和一些常见的开发问题。 1. **基本介绍** fckeditor是一个JavaScript组件,它通过AJAX技术与服务器进行交互,...
**FCKeditor.jar 网页编辑器详解与使用指南** **一、FCKeditor简介** FCKeditor是一款开源的富文本编辑器,它允许用户在网页上进行类似Word的文本编辑操作,包括插入文本、图像、链接、表格、列表等。这个编辑器以...
2. **事件处理**:FCKeditor使用JavaScript事件驱动,开发者可以通过监听和处理编辑器的事件来实现特定的功能。 3. **插件系统**:FCKeditor支持扩展,通过编写插件可以添加自定义功能,如插入特殊字符、图表等。 4....
**fckeditor文档编辑器插件详解** 在网页开发过程中,为了提供用户友好的内容编辑体验,开发者常常会使用文档编辑器插件。fckeditor就是这样一款强大的Web页面编辑工具,它为用户提供了类似Microsoft Word的界面,...
### FCKeditor使用方法详解 #### 一、引言 FCKeditor,一款基于JavaScript的网页编辑器,因其强大的功能、易配置性、跨浏览器兼容性以及对多种编程语言的支持而备受推崇。作为一款开源软件,FCKeditor不仅在国际上...