- жөҸи§Ҳ: 198822 ж¬Ў
- жҖ§еҲ«:

- жқҘиҮӘ: еҢ—дә¬
-

ж–Үз« еҲҶзұ»
зӨҫеҢәзүҲеқ—
- жҲ‘зҡ„иө„и®Ҝ ( 0)
- жҲ‘зҡ„и®әеқӣ ( 2)
- жҲ‘зҡ„й—®зӯ” ( 6)
еӯҳжЎЈеҲҶзұ»
- 2012-05 ( 1)
- 2011-09 ( 1)
- 2011-07 ( 1)
- жӣҙеӨҡеӯҳжЎЈ...
жңҖж–°иҜ„и®ә
-
zoumeizhong123пјҡ
very goodпјҢ
VBAеҲ¶дҪңExcelжҠҘиЎЁ -
jiht594пјҡ
jiht594 еҶҷйҒ“жҘјдё»дҪ еҘҪ:иҝҷдёӘ第дёҖж®өjsд»Јз Ғ+йӮЈдёҖиЎҢhtm ...
ExtеӯҰд№ з¬”и®°05 - UI组件 - Panel,TextField -
jiht594пјҡ
жҘјдё»дҪ еҘҪ:иҝҷдёӘ第дёҖж®өjsд»Јз Ғ+йӮЈдёҖиЎҢhtmlд»Јз ҒжҲ‘иҜ•зҡ„ж—¶еҖҷдёәд»Җ ...
ExtеӯҰд№ з¬”и®°05 - UI组件 - Panel,TextField -
zx_921пјҡ
В В еӨҡи°ў иҝҳжңүеҲ«зҡ„ж–№жі• дҫӢеҰӮеҸ–ж¶Ҳlinksbuilder дёҚ ...
Errors running builder "linksbuilder", NullPointException й—®йўҳ -
piaoxue_xпјҡ
е—ҜпјҢеҶҷзҡ„дёҚй”ҷпјҢжҳҺзҷҪе•Ҙж„ҸжҖқдәҶгҖӮгҖӮгҖӮгҖӮгҖӮгҖӮе°ұжҳҜе’Ңй…ҚзҪ®еҠ©жүӢйҮҢйқўй…Қзҡ„йӮЈ ...
DB2 - Catalog
CSS 3 + HTML 5 жҳҜжңӘжқҘзҡ„ WebпјҢе®ғ们йғҪиҝҳжІЎжңүжӯЈејҸеҲ°жқҘпјҢиҷҪ然дёҚе°‘жөҸи§ҲеҷЁе·Із»ҸејҖе§ӢеҜ№е®ғ们жҸҗдҫӣйғЁеҲҶж”ҜжҢҒгҖӮжң¬ж–Үд»Ӣз»ҚдәҶ 5 дёӘ CSS3 жҠҖе·§пјҢеҸҜд»Ҙеё®дҪ е®һзҺ°жңӘжқҘзҡ„ WebпјҢдёҚиҝҮпјҢиҝҷдәӣжҠҖжңҜдёҚеә”иҜҘз”ЁеңЁжӯЈејҸзҡ„е®ўжҲ·йЎ№зӣ®пјҢе®ғ们жӣҙйҖӮеҗҲдҪ зҡ„дёӘдәәеҚҡе®ўз«ҷзӮ№пјҢWeb и®ҫи®ЎзӨҫеҢәпјҢжҲ–иҖ…дёҚдјҡжңүе®ўжҲ·еҗ‘дҪ жҠ•иҜүзҡ„еңәеҗҲгҖӮ
1. еңҶи§’ж•Ҳжһң

CSS3 ж–°еҠҹиғҪдёӯжңҖеёёз”Ёзҡ„дёҖйЎ№жҳҜеңҶи§’ж•ҲжһңпјҢж ҮеҮҶ HTML ж–№еқ—еҜ№иұЎжҳҜ90еәҰж–№и§’зҡ„пјҢCSS3 еҸҜд»Ҙеё®дҪ е®һзҺ°еңҶи§’гҖӮ
- -moz-border-radius: 20px;
- -webkit-border-radius: 20px;
- border-radius: 20px;
з”ҡиҮіеҚ•дёӘи§’д№ҹеҸҜд»Ҙе®һзҺ°еңҶи§’пјҢдёҚиҝҮ Mozilla е’Ң Webkit зҡ„иҜӯжі•зЁҚжңүдёҚеҗҢгҖӮ
- -moz-border-radius-topleft: 20px;
- -moz-border-radius-topright: 20px;
- -moz-border-radius-bottomleft: 10px;
- -moz-border-radius-bottomright: 10px;
- -webkit-border-top-rightright-radius: 20px;
- -webkit-border-top-left-radius: 20px;
- -webkit-border-bottom-left-radius: 10px;
- -webkit-border-bottom-rightright-radius: 10px;
жүҖж”ҜжҢҒзҡ„жөҸи§ҲеҷЁпјҡFirefox, Safari , Chrome
з”ЁдҫӢ: Twitter.
иҜ·еҸӮйҳ…:
В
В
В
В
В
2. еӣҫеҪўеҢ–иҫ№з•Ң

йЎҫеҗҚжҖқд№үпјҢеӣҫеҪўеҢ–иҫ№з•Ңе°ұжҳҜе…Ғи®ёдҪҝз”ЁеӣҫзүҮдҪңдёәеҜ№иұЎзҡ„иҫ№з•ҢпјҢиҜӯжі•еҰӮдёӢ:
- border: 5px solid #cccccc;
- -webkit-border-image: url(/images/border-image.png) 5 repeat;
- -moz-border-image: url(/images/border-image.png) 5 repeat;
- border-image: url(/images/border-image.png) 5 repeat;
иҝҷйҮҢпјҢborder: 5px и®ҫе®ҡдәҶиҫ№з•Ңзҡ„е®ҪеәҰпјҢ然еҗҺпјҢжҜҸдёӘиҫ№з•Ңзҡ„еӣҫзүҮе®ҡд№үе‘ҠиҜүжөҸи§ҲеҷЁпјҢдҪҝз”ЁеӣҫзүҮзҡ„еӨҡеӨ§дёҖйғЁеҲҶжқҘе……еҪ“иҫ№з•ҢгҖӮиҫ№з•ҢеӣҫзүҮиҝҳеҸҜд»Ҙй’ҲеҜ№жҜҸдёҖжқЎиҫ№еҚ•зӢ¬и®ҫзҪ®пјҡ
- border-bottom-rightright-image
- border-bottom-image
- border-bottom-left-image
- border-left-image
- border-top-left-image
- border-top-image
- border-top-rightright-image
- border-right-image
ж”ҜжҢҒзҡ„жөҸи§ҲеҷЁпјҡ Firefox 3.1, Safari , Chrome.
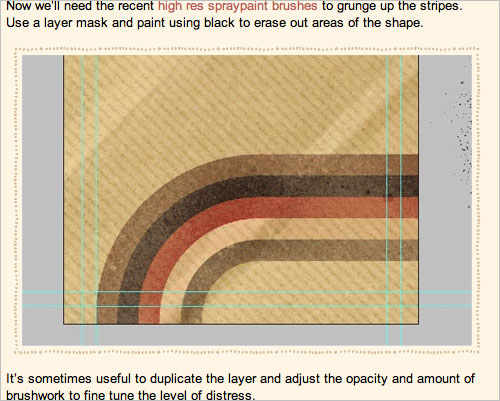
з”ЁдҫӢ: Blog.SpoonGraphics.
иҜ·еҸӮиҖғ:
В
3. еқ—йҳҙеҪұдёҺж–Үеӯ—йҳҙеҪұ

йҳҙеҪұж•Ҳжһңжӣҫи®© Web и®ҫи®ЎеёҲж—ўзҲұеҸҲжҒЁпјҢзҺ°еңЁпјҢжңүдәҶ CSS3пјҢдҪ дёҚеҶҚйңҖиҰҒ PhotoshopпјҢе·Із»ҸжңүзҪ‘з«ҷеңЁдҪҝз”ЁиҝҷдёӘеҠҹиғҪдәҶпјҢеҰӮ 24 Ways website.
- -webkit-box-shadow: 10px 10px 25px #ccc;
- -moz-box-shadow: 10px 10px 25px #ccc;
- box-shadow: 10px 10px 25px #ccc;
еүҚдёӨдёӘеұһжҖ§и®ҫзҪ®йҳҙеҪұзҡ„ X / Y дҪҚ移пјҢиҝҷйҮҢеҲҶеҲ«жҳҜ 10pxпјҢ第3дёӘеұһжҖ§е®ҡд№үйҳҙеҪұзҡ„иҷҡеҢ–зЁӢеәҰпјҢжңҖеҗҺдёҖдёӘи®ҫзҪ®йҳҙеҪұзҡ„йўңиүІгҖӮж–Үеӯ—йҳҙеҪұд№ҹеҸҜд»Ҙиҝҷж ·и®ҫзҪ®пјҡ
- text-shadow: 2px 2px 5px #ccc;
ж”ҜжҢҒзҡ„жөҸи§ҲеҷЁпјҡFirefox 3.1, Safari, Chrome (еҸӘж”ҜжҢҒ Box йҳҙеҪұ) пјҢOpera (еҸӘж”ҜжҢҒж–Үеӯ—йҳҙеҪұ).еүҚ3дёӘж•°еӯ—иЎЁзӨәзәўз»ҝи“қдёүиүІзҡ„еҖјпјҢжңҖеҗҺдёҖдёӘеҖјд»ЈиЎЁйҖҸжҳҺеәҰпјҢеҸҰеӨ–пјҢжҲ‘们иҝҳеҸҜд»ҘдҪҝз”Ё opacity е®һзҺ°йҖҸжҳҺеәҰпјҲзӣ®еүҚзҡ„зҒҜз®ұж•ҲжһңеӨҡдҪҝз”ЁиҜҘжҠҖе·§ - иҜ‘иҖ…пјү
з”ЁдҫӢ: 24 Ways.
иҜ·еҸӮиҖғ:
В
4. дҪҝз”Ё RGBA е®һзҺ°йҖҸжҳҺж•Ҳжһң

зӣ®еүҚпјҢWeb и®ҫи®Ўдёӯзҡ„йҖҸжҳҺж•Ҳжһңдё»иҰҒйқ PNG еӣҫзүҮе®һзҺ°пјҲдҪҶеңЁ IE жөҸи§ҲеҷЁж”ҜжҢҒеҫ—并дёҚеҘҪ - иҜ‘иҖ…пјүпјҢеңЁ CSS3пјҢеҸҜд»ҘзӣҙжҺҘе®һзҺ°йҖҸжҳҺж•ҲжһңгҖӮ
- rgba(200, 54, 54, 0.5);
- background: rgba(200, 54, 54, 0.5);
- color: rgba(200, 54, 54, 0.5);
В
- color: #000;
- opacity: 0.5;
ж”ҜжҢҒзҡ„жөҸи§ҲеҷЁпјҡ Firefox, Safari, Chrome, Opera (opacity) д»ҘеҸҠ IE7 (opacity, with fixes).
з”ЁдҫӢ: 24 Ways (RGBA).
иҜ·еҸӮиҖғ:
5. дҪҝз”Ё @Font-Face е®һзҺ°е®ҡеҲ¶еӯ—дҪ“

Web и®ҫи®ЎдёӯжңүеҮ з§Қеӯ—дҪ“жҳҜжҜ”иҫғе®үе…Ёзҡ„пјҢеҰӮ Arial,Helvetica, Verdana, Georgia, Comic Sans пјҲдёӯж–Үзҡ„пјҢдёҖиҲ¬жқҘиҜҙе®ӢдҪ“жҳҜе”ҜдёҖе®үе…Ёзҡ„ - иҜ‘иҖ…пјүпјҢзҺ°еңЁпјҢдҪҝз”Ё CSS3 зҡ„ @font-face еҸҜд»ҘиҮӘе·ұжҢҮе®ҡеӯ—дҪ“пјҢдёҚиҝҮеӣ дёәзүөжүҜеҲ°зүҲжқғй—®йўҳпјҢе®һйҷ…иғҪз”Ёзҡ„еӯ—дҪ“д№ҹжҳҜжңүйҷҗзҡ„ (еҸҰеӨ–пјҢдҪ“з§ҜеәһеӨ§зҡ„дёӯж–Үеӯ—дҪ“д№ҹжҳҜдёҖдёӘдёҚеҘҪи§ЈеҶізҡ„й—®йўҳ - иҜ‘иҖ…)гҖӮ
иҜӯжі•еҰӮдёӢ:
- @font-face {
- font-family:'Anivers';
- src: url('/images/Anivers.otf') format('opentype');
- }
ж”ҜжҢҒзҡ„жөҸи§ҲеҷЁпјҡ Firefox 3.1, Safari, Opera 10 and IE7 (йңҖиҰҒдёҖз•Әе‘ЁжҠҳпјҢеҰӮжһңдҪ дёҚжҖ•йә»зғҰпјҢеҸҜд»ҘеңЁ IE е®һзҺ°иҝҷдёӘеҠҹиғҪпјҢиҜ·еҸӮиҖғпјҡ make font-face work in IE )
В
з”ЁдҫӢ: TapTapTap.
иҜ·еҸӮйҳ…пјҡ
- Fonts available for font-face embedding
- Font-face in IE, making Web fonts work
- Web fonts, the next big thing - A List Apart
иҷҪ然 CSS3 е°ҡеңЁејҖеҸ‘дёӯпјҢдёҠйқўжҸҗеҲ°зҡ„иҝҷдәӣеҠҹиғҪе·Із»ҸеҸҜд»ҘеңЁйғЁеҲҶжөҸи§ҲеҷЁдёӯдҪҝз”ЁдәҶпјҢе°Өе…¶жҳҜ SafariгҖӮдёҚе№ёзҡ„жҳҜпјҢSafari 并йқһдё»жөҒжөҸи§ҲеҷЁгҖӮ
В
В
Firefox зӣ®еүҚжӢҘжңүеӨ§йҮҸз”ЁжҲ·еҹәзЎҖпјҢеҸҰеӨ–пјҢеҚіе°ҶжҺЁеҮәзҡ„ Firefox 3.1 ж”ҜжҢҒдёҚе°‘ CSS3 ж•ҲжһңпјҢеӣ дёә Firefox з”ЁжҲ·зҡ„еҚҮзә§з§ҜжһҒжҖ§еҫҲй«ҳпјҢеӣ жӯӨпјҢдјҡжңүдёҚе°‘з”ЁжҲ·еҸҜд»ҘжҸҗеүҚдҪ“йӘҢ CSS3 зҡ„ж–°еҠҹиғҪгҖӮ
В
В
Google Chrome д»Ҡе№ҙеҲҡеҲҡеҸ‘еёғпјҢе®ғеҹәдәҺ Webkit еј•ж“ҺпјҢеӣ жӯӨе’Ң Safari еҫҲзӣёдјјпјҢеӣ дёә Safari дё»иҰҒз”ЁдәҺ Mac еёӮеңәпјҢChrome еҸҜд»ҘжӯЈеҘҪејҘиЎҘ Windows еёӮеңәзҡ„з©әзјәгҖӮ
В
В
ж №жҚ®з»ҹи®Ўж•°жҚ®пјҢ2008е№ҙ11жңҲжӯўпјҢ44.2% зҡ„з”ЁжҲ·дҪҝз”Ё Firefox, 3.1% дҪҝз”Ё Chrome, 2.7% дҪҝз”Ё SafariпјҢж„Ҹе‘ізқҖ CSS3 зҡ„йғЁеҲҶеҠҹиғҪе·Із»ҸеҸҜд»Ҙж”ҜжҢҒиҝ‘еҚҠ Internet з”ЁжҲ·пјҢиҖҢеңЁ Web и®ҫи®ЎеңҲеӯҗпјҢиҝҷдёӘжҜ”дҫӢеҸҜиғҪжӣҙй«ҳпјҢеӨ§зәҰжңү 73.6% пјҲBlog.SpoonGraphics жҸҗдҫӣзҡ„ж•°жҚ®пјү
В
6. иҙҹйқўеӣ зҙ
дёҠйқўи®Іиҝ°зҡ„иҝҷдәӣ CSS3 еҠҹиғҪдјҡз»ҷдҪ зҡ„зҪ‘з«ҷеёҰжқҘеҮәиүІзҡ„ж•ҲжһңпјҢдҪҶд»ҚжңүдёҖдәӣиҙҹйқўзҡ„еӣ зҙ еҝ…йЎ»иҖғиҷ‘пјҡ
- Internet Explorer: 46% зҡ„ Internet ж— жі•зңӢеҲ°иҝҷдәӣж•ҲжһңпјҢеӣ жӯӨдёҚиҰҒе°ҶиҝҷдәӣдёңиҘҝз”ЁдәҺйҮҚиҰҒзҡ„и®ҫи®ЎгҖӮеҗҢж—¶дҝқиҜҒпјҢеңЁиҝҷдәӣж•ҲжһңдёҚиө·дҪңз”Ёзҡ„ең°ж–№пјҢжңүжӣҝд»Ји®ҫи®ЎеҸҜз”ЁгҖӮ
- CSS йӘҢиҜҒй—®йўҳ: иҝҷдәӣ CSS3 еҠҹиғҪ并йқһжңҖз»ҲзүҲжң¬пјҢзӣ®еүҚдёҚеҗҢзҡ„жөҸи§ҲеҷЁдҪҝз”ЁдёҚеҗҢж Үзӯҫе®һзҺ°иҝҷдәӣеҠҹиғҪпјҢеҸҜиғҪдёәдҪ зҡ„ Style Sheet еёҰжқҘйӘҢиҜҒдёҠзҡ„й—®йўҳгҖӮ
- иҮғиӮҝд»Јз Ғ: еӣ дёәдёҚеҗҢжөҸи§ҲеҷЁиҰҒдҪҝз”ЁдёҚеҗҢе®ҡд№үиҜӯжі•пјҢжңҖз»Ҳе°ҶеҜјиҮҙдҪ зҡ„ CSS д»Јз ҒеҚҒеҲҶиҮғиӮҝгҖӮ
- дёҚеҪ“зҡ„дҪҝз”Ё: еҜ№иҝҷдәӣж•Ҳжһңзҡ„дёҚеҪ“дҪҝз”ЁпјҢеҸҜиғҪеёҰжқҘдёҖдәӣдёҚиүҜеҗҺжһңпјҢйҳҙеҪұж•Ҳжһңе°Өе…¶еҰӮжӯӨгҖӮ
В
жң¬ж–ҮеӣҪйҷ…жқҘжәҗпјҡhttp://www.smashingmagazine.com/2009/01/08/push-your-web-design-into-the-future-with-css3/
дёӯж–Үзҝ»иҜ‘жқҘжәҗпјҡCOMSHARP CMS е®ҳж–№зҪ‘з«ҷпјҲ35е…¬йҮҢиҜ‘пјү
- 2009-07-27 14:32
- жөҸи§Ҳ 1054
- иҜ„и®ә(0)
- жҹҘзңӢжӣҙеӨҡ
еҸ‘иЎЁиҜ„и®ә
-
jQuery UI Dialog еӨҡдёӘеҗҢж—¶жү“ејҖзҡ„й—®йўҳ
2012-05-16 19:52 5889еңЁйЎөйқўдёӯдҪҝз”ЁjQueryUIжЎҶжһ¶пјҢе’ҢеҹәдәҺе…¶зҡ„дёҖдәӣ组件пјҢжҹҗдәӣжғ…еҶө ... -
еҜјиҲӘи®ҫи®ЎйЈҺжҪ®
2010-02-04 08:55 0еҜјиҲӘи®ҫи®ЎйЈҺжҪ® В http://www.bbon.cn/2 ... -
7з§ҚCSSеңҶи§’жЎҶи§ЈеҶіж–№жЎҲ
2010-02-04 08:47 07з§ҚCSSеңҶи§’жЎҶи§ЈеҶіж–№жЎҲ В В В -
PS tutorial site
2009-10-09 12:53 1075Talk Mania Tutorial В жҸҗдҫӣдәҶ ... -
еӯ—дҪ“иө„жәҗпјҲд»…иӢұж–Үпјү
2009-09-21 22:33 1165еңЁгҖҠCSS зҰ…ж„ҸиҠұеӣӯгҖӢдёӯд»Ӣз»ҚдәҶдёҖдәӣеӯ—дҪ“зҪ‘з«ҷпјҢж‘ҳеҪ•дёӢжқҘпјҢеҸӮиҖғгҖӮ ... -
з…§зүҮзҙ жқҗ
2009-09-17 23:52 1390В http://album.alexflueras.ro ... -
WebејҖеҸ‘иҖ…е’Ңи®ҫи®ЎиҖ…йңҖзҹҘзҡ„15дёӘз«ҷзӮ№
2009-08-08 06:21 0В В В В еҲӣдҪңдёҖдёӘеҘҪзҡ„Webз«ҷзӮ№дёҚжҳҜдёҖ件容жҳ“зҡ„дәӢжғ…пјҢдҪҶжҳҜеҖҹ ... -
Webи®ҫи®Ўиө„жәҗд»Ӣз»Қ(йҷҶз»ӯжӣҙж–°дёӯ...)
2009-08-08 05:59 923йЎөйқўжЁЎжқҝ DreamTemplate http://www ... -
еҚҒж¬ҫи¶…жЈ’зҡ„PSDиҪ¬XHTMLж•ҷзЁӢ
2009-08-08 05:35 3680В еҫҲеӨҡиҜ»иҖ…з»Ҹеёёдјҡй—®еҲ°еҰӮдҪ•е°ҶдёҖдёӘPSDж–Ү件иҪ¬жҚўеҲ°Webз«ҷзӮ№дёӯ ... -
[иҪ¬]е®ҢзҫҺдјҒдёҡзҪ‘з«ҷзҡ„101жқЎжҢҮж ҮпјҲV2пјүеҸ‘еёғ
2009-07-27 15:57 1024й”җе•ҶиҪҜ件дәҺжң¬е‘ЁеҸ‘еёғвҖңе®ҢзҫҺдјҒдёҡзҪ‘з«ҷ101йЎ№жҢҮж Ү V2 зүҲжң¬вҖқ ... -
[иҪ¬]Web и®ҫи®ЎеҚҒиҜ«
2009-07-27 15:56 860жңҖиҝ‘ BusinessWeek.com йӮҖиҜ·дәҶ14еҗҚ Web ... -
[иҪ¬]2008е№ҙеәҰ75еҘ—жңҖдҪіWebи®ҫи®Ўиө„жәҗ
2009-07-27 15:55 1044В иҝҷжҳҜжқҘиҮӘ TOXEL зҡ„дёҖз»„ Web и®ҫи®Ўиө„жәҗеӨ§е…ЁпјҢеҢ…жӢ¬ ... -
[иҪ¬]и·ЁжөҸи§ҲеҷЁе…је®№жөӢиҜ•8еӨ§еҲ©еҷЁ
2009-07-27 15:50 1507д»…д»…жҳҜдёҖе№ҙеүҚпјҢи·ЁжөҸи§ҲеҷЁе…је®№жөӢиҜ•иҝҳдёҚжҳҜдёҖ件容жҳ“дәӢпјҢеёӮйқўдёҠзҡ„жөӢиҜ•е·Ҙ ... -
[иҪ¬]ж·ұе…ҘдәҶи§Ј HTML 5
2009-07-27 15:50 879иҷҪ然 HTML 5 д»ҚйҒҘйҒҘж— жңҹпјҢ然иҖҢжңҖиҝ‘жңүе…і HTML 5 зҡ„ ... -
[иҪ¬]Web 3.0пјҡиҜӯд№үзҡ„ Web иҝӣе…Ҙдё»жөҒ
2009-07-27 15:49 889е°Ҫз®ЎжҲ‘们д»ҚеӨ„дәҺ Web 2.0 ж ... -
[иҪ¬]Web и®ҫи®Ўе·Ҙе…·з®ұпјҡ130 дёӘ Web и®ҫи®Ўе·Ҙе…·
2009-07-27 14:54 1083иҝҷжҳҜ Mashable жҗңйӣҶзҡ„ 130 д ... -
[иҪ¬]Web ејҖеҸ‘е·Ҙе…·з®ұпјҡ 120дёӘ Web ејҖеҸ‘е·Ҙе…·
2009-07-27 14:53 13163иҝҷжҳҜ Mashable жҗңйӣҶзҡ„жңҖж–° Web ејҖеҸ‘е·Ҙе…·з®ұпјҢеҢ…жӢ¬жӢ– ... -
[иҪ¬]Web и®ҫи®Ўпјҡе®һзҺ°е№ІеҮҖд»Јз Ғзҡ„12жқЎе®ҡеҫӢ
2009-07-27 14:48 776жјӮдә®зҡ„д»Јз ҒжҳҜжјӮдә®зҪ‘з«ҷзҡ„еҹәзЎҖпјҢдјҳз§Җзҡ„ CSS еҸӘеӯҳеңЁдёҺеҗҢж ·дјҳз§Җзҡ„ ... -
[иҪ¬]5 дёӘе……ж»ЎжғіиұЎеҠӣзҡ„ Web и°ғиүІжқҝ
2009-07-27 14:46 1447Web и®ҫи®ЎзҰ»дёҚејҖи°ғиүІжқҝпјҢзҺ°жҲҗзҡ„и°ғиүІжқҝеӨҡдёҚиғңж•°пјҢдёҚз®ЎжҳҜ Win ... -
[иҪ¬]2009е№ҙжө·еӨ–Webи®ҫи®ЎйЈҺжҪ®
2009-07-27 14:41 993иҝҷжҳҜ Smashing Magazine иҠұиҙ№еҮ дёӘжңҲзҡ„ж—¶й—ҙз ”з©¶ ...







зӣёе…іжҺЁиҚҗ
CSS 3 HTML 5 жҳҜжңӘжқҘзҡ„ WebпјҢе®ғ们йғҪиҝҳ...жң¬ж–Үд»Ӣз»ҚдәҶ 5 дёӘ CSS3 жҠҖе·§пјҢеҸҜд»Ҙеё®дҪ е®һзҺ°жңӘжқҘзҡ„ WebпјҢдёҚиҝҮпјҢиҝҷдәӣжҠҖжңҜдёҚеә”иҜҘз”ЁеңЁжӯЈејҸзҡ„е®ўжҲ·йЎ№зӣ®пјҢе®ғ们жӣҙйҖӮеҗҲдҪ зҡ„дёӘдәәеҚҡе®ўз«ҷзӮ№пјҢWeb и®ҫи®ЎзӨҫеҢәпјҢжҲ–иҖ…дёҚдјҡжңүе®ўжҲ·еҗ‘дҪ жҠ•иҜүзҡ„еңәеҗҲгҖӮ
### CSS3 For Web Designers #### дҪҝз”ЁCSS3зҡ„д»Ҡж—Ҙе®һи·ө еңЁгҖҠCSS3 For Web DesignersгҖӢиҝҷжң¬д№ҰдёӯпјҢдҪңиҖ…Dan CederholmйҖҡиҝҮдёҖзі»еҲ—з« иҠӮиҜҰз»Ҷд»Ӣз»ҚдәҶеҰӮдҪ•еҲ©з”ЁCSS3дёәзҺ°д»ЈзҪ‘йЎөи®ҫи®ЎеёҰжқҘж–°зҡ„жҙ»еҠӣдёҺеҸҜиғҪжҖ§гҖӮжң¬д№Ұд»ҺеҺҶеҸІзҡ„и§’еәҰеҮәеҸ‘...
- **е®һжҲҳжЎҲдҫӢ**пјҡйҖҡиҝҮе…·дҪ“зҡ„е®һдҫӢеұ•зӨәеҰӮдҪ•еңЁе®һйҷ…йЎ№зӣ®дёӯиҝҗз”ЁCSS3зҡ„ж–°зү№жҖ§пјҢдҫӢеҰӮдҪҝз”Ё`border-radius`еұһжҖ§еҲӣе»әеңҶи§’жҢүй’®пјҢжҲ–дҪҝз”Ё`box-shadow`е®һзҺ°йҳҙеҪұж•ҲжһңгҖӮ #### зҗҶи§ЈCSSиҝҮжёЎпјҲ第дәҢз« пјү - **з« иҠӮжҰӮиҝ°**пјҡжң¬з« ж·ұе…ҘжҺўи®Ё...
### з”ЁHTML5/CSS3е®һзҺ°еӘІзҫҺеҺҹз”ҹеә”з”Ёзҡ„дәӨдә’дҪ“йӘҢ #### дёҖгҖҒеј•иЁҖ йҡҸзқҖWebжҠҖжңҜзҡ„дёҚж–ӯиҝӣжӯҘе’ҢеҸ‘еұ•пјҢзү№еҲ«жҳҜHTML5дёҺCSS3зҡ„жҺЁеҮәпјҢдҪҝеҫ—Webеә”з”ЁзЁӢеәҸзҡ„еҠҹиғҪжҖ§е’Ңз”ЁжҲ·дҪ“йӘҢеҫ—еҲ°дәҶжһҒеӨ§зҡ„жҸҗеҚҮгҖӮдј з»ҹзҡ„зҪ‘йЎөи®ҫи®ЎеҫҖеҫҖеҸ—йҷҗдәҺжөҸи§ҲеҷЁзҡ„иғҪеҠӣ...
еңЁеҪ“д»Ҡзҡ„Webи®ҫи®ЎйўҶеҹҹдёӯпјҢеҲ©з”ЁCSS3зҡ„3DеҸҳжҚўжҠҖжңҜе®һзҺ°и§Ҷи§үж•Ҳжһңе·Із»ҸжҲҗдёәдёҖз§Қи¶ӢеҠҝгҖӮзү№еҲ«жҳҜеңЁHTML5е’ҢCSS3зҡ„жҷ®еҸҠдёӢпјҢи®ҫи®ЎеёҲ们еҸҜд»ҘйҖҡиҝҮиҝҷдәӣжҠҖжңҜиҪ»жқҫең°еҲӣйҖ еҮәеҜҢжңүз«ӢдҪ“ж„ҹе’ҢеҠЁжҖҒж•Ҳжһңзҡ„з•ҢйқўгҖӮе…¶дёӯпјҢеҲ¶дҪң3DиүІеӯҗзҝ»иҪ¬зү№ж•Ҳе°ұжҳҜдёҖдёӘеҫҲ...
CSS3зҡ„йҖҸи§ҶпјҲperspectiveпјүе’Ңж—ӢиҪ¬пјҲrotateX, rotateY, rotateZпјүеұһжҖ§жҳҜе®һзҺ°3Dж•Ҳжһңзҡ„е…ій”®пјҢе®ғ们еҸҜд»Ҙи®©йӯ”ж–№еңЁеұҸ幕дёҠе‘ҲзҺ°еҮәз«ӢдҪ“ж„ҹгҖӮеҗҢж—¶пјҢCSSиҝҳеҸҜд»ҘжҺ§еҲ¶иғҢжҷҜиүІгҖҒиҫ№жЎҶе’ҢйҳҙеҪұпјҢеўһеҠ жёёжҲҸзҡ„и§Ҷи§үеҗёеј•еҠӣгҖӮ 然еҗҺпјҢJavaScript...
жң¬дҫӢдёӯдҪҝз”Ёзҡ„CSSзӣ®еҪ•ж ‘жҳҜеҹәдәҺзәҜCSSе®һзҺ°зҡ„пјҢдёҚйңҖиҰҒд»»дҪ•JavaScriptд»Јз Ғж”ҜжҢҒгҖӮдё»иҰҒеҲ©з”ЁдәҶCSSдёӯзҡ„дјӘзұ»йҖүжӢ©еҷЁгҖҒеұһжҖ§йҖүжӢ©еҷЁд»ҘеҸҠдёҖдәӣеҹәжң¬зҡ„йҖүжӢ©еҷЁз»„еҗҲжқҘиҫҫеҲ°ж•ҲжһңгҖӮ ##### 3.1 дјӘзұ»йҖүжӢ©еҷЁ - `:hover`пјҡеҪ“йј ж ҮжӮ¬еҒңеңЁе…ғзҙ дёҠж—¶...
гҖҗHTML+CSS3+JavaScriptеҸ®еҸ®д№Ұеә—зӣёе…ід»Јз ҒгҖ‘жҳҜдёҖд»Ҫдё“дёәеӯҰз”ҹи®ҫи®Ўзҡ„еӯҰд№ иө„жәҗпјҢе®ғж¶өзӣ–дәҶWebејҖеҸ‘зҡ„еҹәзЎҖжҠҖжңҜпјҢеҢ…жӢ¬HTMLгҖҒCSS3е’ҢJavaScriptгҖӮиҝҷдёүдёӘжҠҖжңҜжҳҜжһ„е»әеҠЁжҖҒгҖҒдәӨдә’ејҸзҪ‘йЎөзҡ„ж ёеҝғе·Ҙе…·гҖӮеңЁиҝҷдёӘйЎ№зӣ®дёӯпјҢдҪ е°ҶжңүжңәдјҡеӯҰд№ еҲ°...
- **CSSеә”з”Ё**пјҡдҪҝз”ЁCSS3иҝӣиЎҢйЎөйқўзҫҺеҢ–пјҢеҢ…жӢ¬дҪҶдёҚйҷҗдәҺеӯ—дҪ“ж ·ејҸгҖҒйўңиүІжҗӯй…ҚгҖҒеӣҫзүҮеӨ„зҗҶзӯүгҖӮ - **еҠЁз”»ж•Ҳжһң**пјҡйҖҡиҝҮCSS3еҠЁз”»жҲ–JavaScriptе®һзҺ°йЎөйқўзҡ„иҝҮжёЎж•ҲжһңпјҢеўһеҠ з”ЁжҲ·дәӨдә’дҪ“йӘҢгҖӮ ### 3. жҠҖжңҜе®һзҺ° #### 3.1 HTML5еҹәзЎҖ - ...
жҲ‘们еҸҜд»ҘдҪҝз”Ёд»ҘдёӢCSS3д»Јз ҒжқҘе®һзҺ°иҝҷдёӘж•Ҳжһңпјҡ ```html зҷ»еҪ• ``` ```css .login-button { background-color: blue; color: white; padding: 10px 20px; border: none; cursor: pointer; } .login-button:hover ...
зәҜCSS3е®һзҺ°зҡ„3Dжө·зӣ—иҲ№еҠЁз”»ж•Ҳжһңжәҗз ҒдёҚд»…д»…жҳҜдёҖдёӘеҠЁз”»жј”зӨәпјҢе®ғд»ЈиЎЁдәҶеҪ“еүҚWebеүҚз«ҜжҠҖжңҜзҡ„дёҖдёӘй«ҳзӮ№пјҢд№ҹжҢҮеј•дәҶжңӘжқҘзҪ‘йЎөеҠЁз”»жҠҖжңҜзҡ„еҸ‘еұ•ж–№еҗ‘гҖӮйҖҡиҝҮдёҚж–ӯжҺўзҙўCSS3зҡ„иҫ№з•ҢпјҢејҖеҸ‘иҖ…иғҪеӨҹеҲӣйҖ еҮәжӣҙеҠ з”ҹеҠЁгҖҒжӣҙеҠ еҜҢжңүдәӨдә’жҖ§зҡ„зҪ‘йЎөеҶ…е®№...
е“Қеә”ејҸWebи®ҫи®ЎжҳҜдёҖз§ҚзҺ°д»ЈзҪ‘йЎөејҖеҸ‘ж–№жі•пјҢж—ЁеңЁжҸҗдҫӣи·Ёи®ҫеӨҮгҖҒи·ЁеұҸ幕е°әеҜёзҡ„ж— зјқз”ЁжҲ·дҪ“йӘҢгҖӮHTML5е’ҢCSS3дҪңдёәиҝҷйЎ№жҠҖжңҜзҡ„еҹәзҹіпјҢжһҒеӨ§ең°жҺЁеҠЁдәҶе“Қеә”ејҸи®ҫи®Ў...йҖҡиҝҮж·ұе…ҘеӯҰд№ е’Ңе®һи·өпјҢдҪ е°ҶиғҪеӨҹжһ„е»әеҮәйҖӮеә”жңӘжқҘWebеҸ‘еұ•и¶ӢеҠҝзҡ„й«ҳиҙЁйҮҸзҪ‘з«ҷгҖӮ
жҖ»д№ӢпјҢзәҜCSS3е®һзҺ°зҡ„3DеҲҶеұӮжЁЎеһӢжҳҜзҺ°д»ЈWebејҖеҸ‘дёӯзҡ„дёҖдёӘйҮҚиҰҒжҠҖе·§пјҢе®ғжһҒеӨ§ең°жү©еұ•дәҶзҪ‘йЎөи®ҫи®Ўзҡ„еҸҜиғҪжҖ§гҖӮйҖҡиҝҮж·ұе…Ҙз ”з©¶иҝҷдёӘжәҗз ҒпјҢдҪ еҸҜд»ҘжҸҗеҚҮиҮӘе·ұзҡ„CSS3жҠҖиғҪпјҢ并е°Ҷе…¶еә”з”ЁдәҺжңӘжқҘзҡ„йЎ№зӣ®дёӯпјҢеҲӣйҖ жӣҙеӨҡеҲӣж–°зҡ„з”ЁжҲ·дҪ“йӘҢгҖӮ
йҖҡиҝҮиҝҷжң¬е®һи·өжҢҮеҚ—пјҢиҜ»иҖ…е°ҶиғҪеӨҹе…ЁйқўзҗҶ解并иҝҗз”ЁHTML5е’ҢCSS3жқҘжһ„е»әйҖӮеә”жңӘжқҘWebзҺҜеўғзҡ„зҪ‘з«ҷгҖӮ жҖ»д№ӢпјҢгҖҠе“Қеә”ејҸWEBи®ҫи®ЎпјҡHTML5е’ҢCSS3е®һи·өжҢҮеҚ—гҖӢжҳҜдёҖжң¬ж·ұе…ҘжҺўи®ЁзҺ°д»ЈWebејҖеҸ‘и¶ӢеҠҝзҡ„д№ҰзұҚпјҢж¶өзӣ–дәҶд»ҺеҹәзЎҖжҰӮеҝөеҲ°й«ҳзә§жҠҖе·§зҡ„е№ҝжіӣ...
гҖҠCSS3зҰ…ж„ҸиҠұеӣӯеҮәе“ҒгҖӢдёҖд№Ұз”ұPeter Gasstonж’°еҶҷпјҢжҳҜйқўеҗ‘ејҖеҸ‘иҖ…зҡ„жңӘжқҘзҪ‘йЎөи®ҫи®ЎжҢҮеҚ—пјҢиҜҰе°Ҫең°д»Ӣз»ҚдәҶCSS3иҝҷдёҖйқ©е‘ҪжҖ§жҠҖжңҜзҡ„ж ёеҝғжҰӮеҝөгҖҒжңҖж–°зү№жҖ§еҸҠе…¶еңЁзҺ°д»ЈзҪ‘йЎөи®ҫи®Ўдёӯзҡ„еә”з”ЁгҖӮжң¬д№ҰдҪңдёәдёҖжң¬жқғеЁҒзҡ„жҠҖжңҜжүӢеҶҢпјҢж·ұе…Ҙжө…еҮәең°и§ЈжһҗдәҶ...
жң¬ж–ҮдҪҝз”Ё HTML5 е’ҢCSS3 жҸҗдҫӣзҡ„еүҚеҸ°еұ•зӨәиғҪеҠӣеҲ¶дҪңеҮәдәҶжјӮдә®зҡ„е№»зҒҜзүҮзӣёеҶҢзЁӢеәҸпјҢз»“еҗҲж—¶дёӢжөҒиЎҢзҡ„ Asp.Net еҒҡеҗҺеҸ°ж”ҜжҢҒпјҢе®һзҺ°дәҶдёӘдәәе№»зҒҜзүҮзӣёеҶҢзҡ„B/Sз»“жһ„зҡ„еә”з”ЁгҖӮе…¶дёӯпјҢHTML5 иҙҹиҙЈеүҚеҸ°зҡ„йЎөйқўеұ•зӨәе’ҢдәӨдә’пјҢCSS3 иҙҹиҙЈж ·ејҸе’ҢеёғеұҖ...
гҖҗж ҮйўҳгҖ‘пјҡвҖңwebеүҚз«Ҝж—…жёёйЎөйқўdiv+cssе®һзҺ°вҖқ еңЁзҪ‘йЎөи®ҫи®ЎдёӯпјҢеүҚз«ҜејҖеҸ‘жү®жј”зқҖиҮіе…ійҮҚиҰҒзҡ„и§’иүІпјҢе®ғеҶіе®ҡдәҶз”ЁжҲ·дёҺзҪ‘з«ҷдәӨдә’зҡ„зӣҙи§ӮжҖ§е’ҢзҫҺи§ӮжҖ§гҖӮжң¬йЎ№зӣ®вҖңwebеүҚз«Ҝж—…жёёйЎөйқўdiv+cssе®һзҺ°вҖқжҳҜдёҖдёӘдё“жіЁдәҺж—…жёёдё»йўҳзҡ„еүҚз«ҜйЎөйқўи®ҫи®Ўе®һдҫӢ...
CSS3еҲҷеёҰжқҘдәҶжӣҙеӨҡзҡ„йҖүжӢ©еҷЁгҖҒиҝҮжёЎж•ҲжһңгҖҒеҠЁз”»д»ҘеҸҠе“Қеә”ејҸи®ҫи®Ўзҡ„иғҪеҠӣпјҢи®©зҪ‘йЎөи®ҫи®Ўжӣҙе…·иЎЁзҺ°еҠӣе’ҢзҒөжҙ»жҖ§гҖӮ еңЁиҝӣиЎҢзҪ‘йЎө规еҲ’дёҺи®ҫи®Ўж—¶пјҢйҰ–е…ҲиҰҒжҳҺзЎ®зҪ‘з«ҷзҡ„зӣ®ж Үе’ҢеҸ—дј—пјҢеҲ¶е®ҡеҗҲйҖӮзҡ„еёғеұҖе’ҢеҜјиҲӘз»“жһ„гҖӮHTMLз”ЁдәҺеҲӣе»әзҪ‘йЎөзҡ„еҹәжң¬жЎҶжһ¶пјҢ...