网页的效率绝对是最值得关注的方面,虽然我们提到了如何提高网页效率的14条准则,但是如何知道我们现在的网页的效率到底如何?到底处于怎样一个级别?又有哪些方面做的不够好,需要改进呢?也许,你会说,问一下用户不就知道了吗?但是相比感性比例占据太大的用户感受而言,理性的工具和数据更具有说服力。本篇就将向你介绍一款评测网页效率的工具——
YSlow(why slow,这个名字起的太好了)。

yslow
YSlow
是由Yahoo开发者团队
发布的一款基于Firebug的插件。而Firebug
又是一款基于FireFox的插件。所以说YSlow是一款基于FireFox插件的插件。虽然有点绕,但是最终说明的问题是:
- 很遗憾,微软的IE系列浏览器不能使用YSlow。
- YSlow只能使用在FireFox浏览器上。
- 如果要想使用YSlow,那么你必须先安装FireFox。
- 如果要想使用YSlow,那么你就要安装FireFox上的Firebug插件。
这看上去好像有点令人沮丧,但是事实上它并不像想象中的那么麻烦,只要按照下面的步骤你将能很快的使用YSlow:
- 到http://www.mozilla.net.cn/firefox/
 下载最新版的FireFox,并安装它。当然如果你已经安装了FireFox可以跳过此步。
下载最新版的FireFox,并安装它。当然如果你已经安装了FireFox可以跳过此步。
- 到https://addons.mozilla.org/en-US/firefox/addon/1843/
 下载最新版的Firebug,并安装它。当然如果你已经安装了Firebug可以跳过此步。
下载最新版的Firebug,并安装它。当然如果你已经安装了Firebug可以跳过此步。
- 到https://addons.mozilla.org/en-US/firefox/addon/5369/
 下载最新版的YSlow,并安装它。当然如果你已经安装了YSlow可以跳过此步。
下载最新版的YSlow,并安装它。当然如果你已经安装了YSlow可以跳过此步。

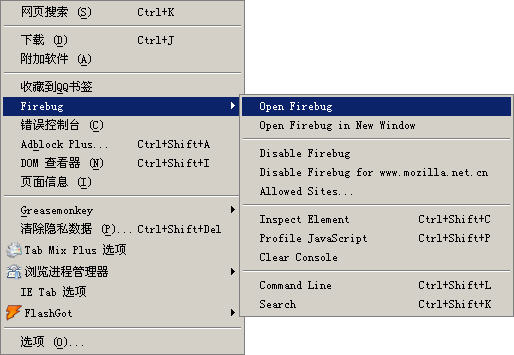
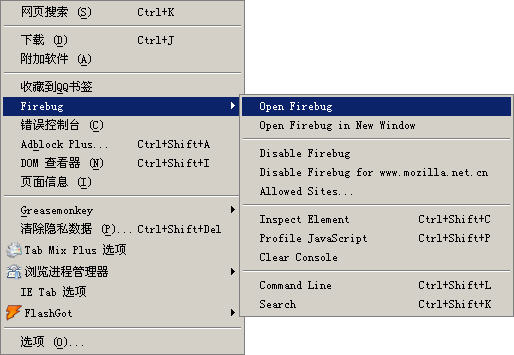
图2:在菜单中先打开Firebug插件
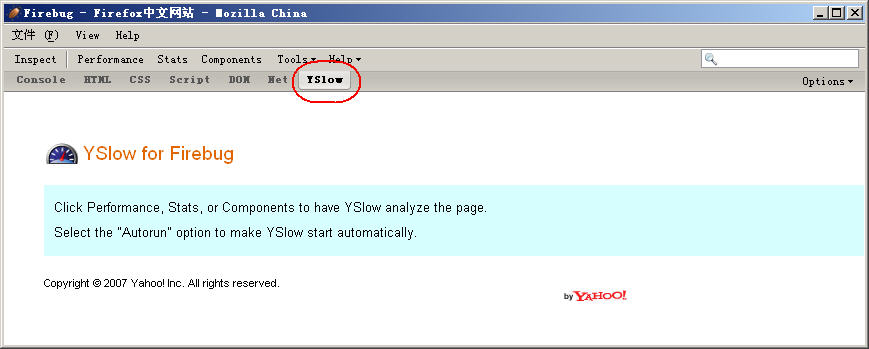
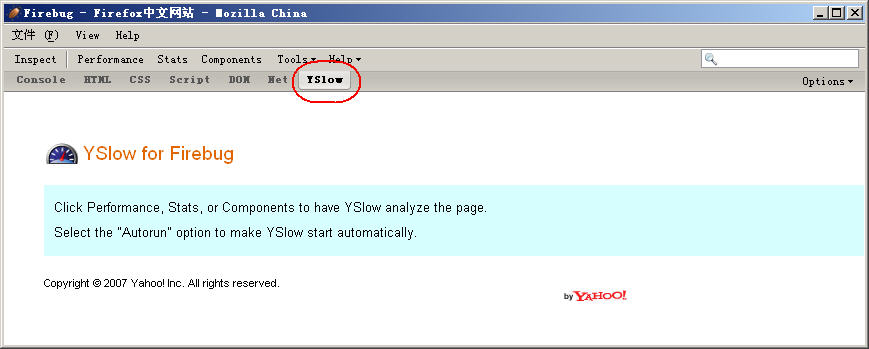
这时候打开FireFox,你将在【工具】菜单中看到【firebug】(如图2)。打开firebug,然后在firebug中点击YSlow菜单,便看进入YSlow的主界面(如图3)。

图3:在菜单中先打开Firebug插件
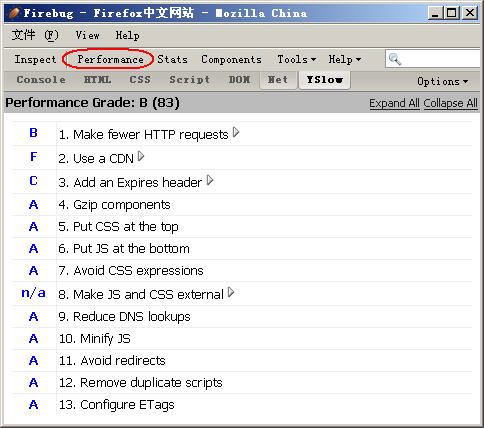
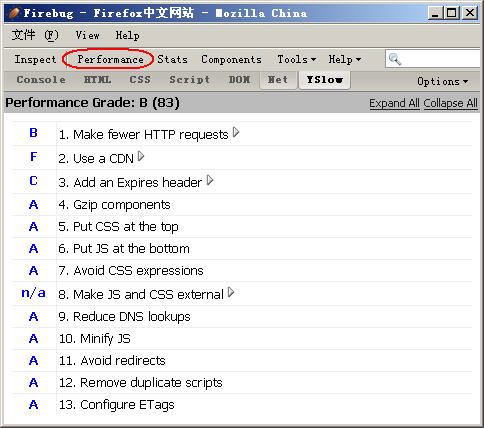
点击【Performace】菜单
YSlow便开始分析此页的效率,并从13个最影响网页效率的方面给出评估(如图4)。

图4:YSlow给出的本页面效率评估
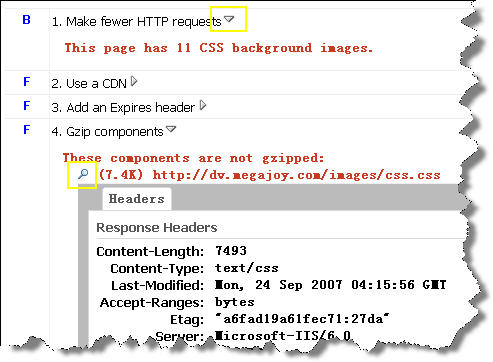
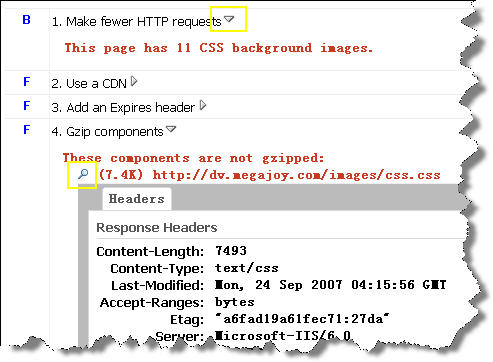
可以看出来,YSlow评估的依据就是我们在如何提高网页的效率(上篇)中提到的前面13条。前面蓝色的字母表示这一条准则的得分。A最高。点击右面的三角形可以得到更多的信息和建议,有些信息里面还有“放大镜” 图标,点击也将展示更为详细的信息和建议。(如图5所示)

图5:YSlow可以给出每条准则的详细评估信息和建议
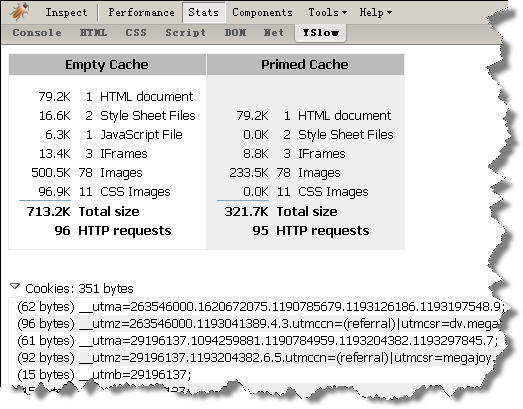
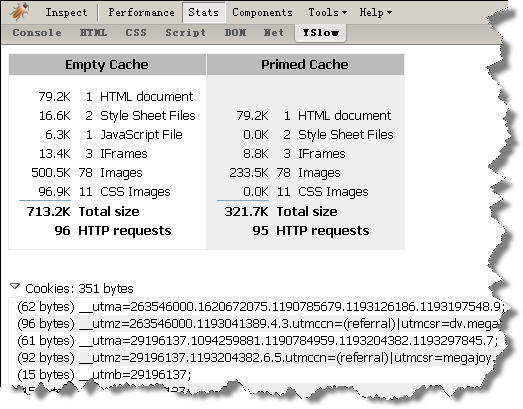
点击【Stats】菜单
这个视图会告诉你页面的总体统计信息。包括页面大小、css样式表大小、脚本文件大小、总体图片大小、flash文件大小和css中用到的图片文件大小。还会告诉你,哪些东西被缓存了,缓存了多少等等。

图6:【Stats】视图信息
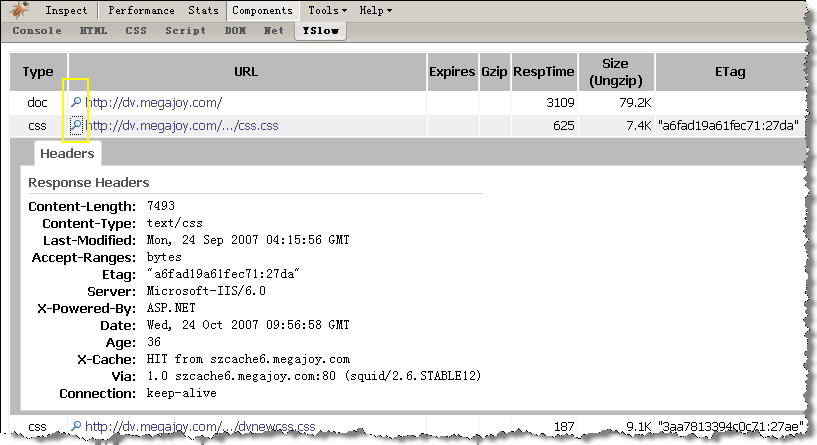
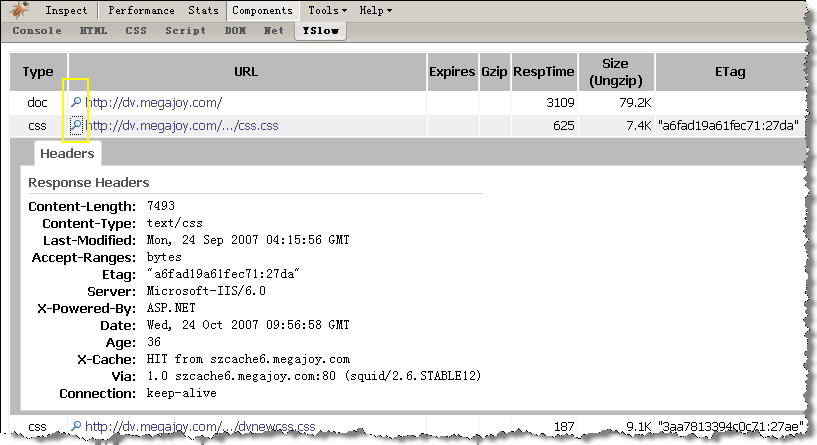
点击【Components】菜单
这个视图是一个页面所有部件的信息列表。从中我们可以得知每个部件的各种详细信息。如:类型、URL、Expires数据、状态、大小、读取时间、ETag信息等等。通过对这个列表的分析,我们就可以知道到底是什么东西最耗费我们的资源,从而有针对性的进行优化。

图7:【Components】视图信息,点击“放大镜”图标我们可以知道更详细的信息(点击小图查看完整大图)
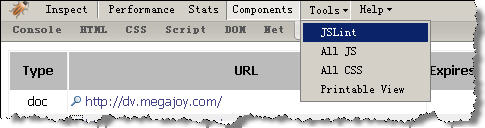
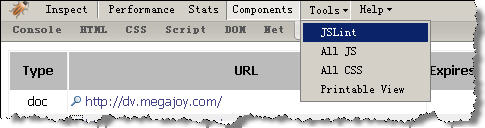
点击【Tools】菜单
【Tools】菜单包含4个子菜单,就是4个实用工具。【JSLine】工具会生成JSLine报表,报表是对本网页中JS脚本的分析报告,包含错
误和建议。【ALL JS】工具,将生成本页面所有脚本代码便于阅读和打印的报表页面。【ALL CSS】工具,将生成本页面
所有CSS样式表代码便于阅读和打印的报表页面。【Printable
View】将【Performance】和【Stats】视图中的信息生成一份更适合阅读和打印的报表页面。

图8:【Tools】菜单,包含了4个子菜单
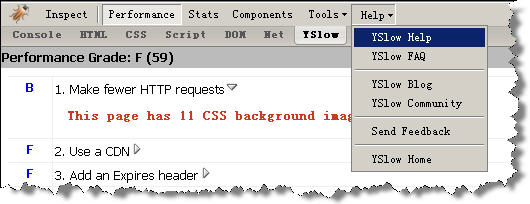
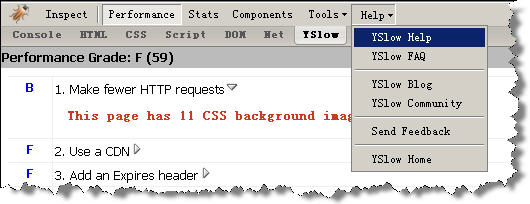
点击【Help】菜单
【Help】主要是些常用的帮助途径的入口。从这里你可以很方面的访问YSlow的官方网络和博客。如果你还对YSlow的使用有什么疑惑的话,那么在这里你将获得满意的解答。

图8:【Help】菜单是些常用的帮助入口
后记
“工欲善其事,必先厉其器!”好的工具的确能很大的提高我们的工作效率。但是“阿斗”就算手里拿着“方天画戟”,估计也没有几个人怕他。好的工具是一方面,但是更重要的还是提高我们自身的知识水平。就如同这款YSlow,如果没有《如何提高网页的效率(上篇)中的理论知识,工具提供的信息我们看到的可能只是表面,就算看懂了数据,我们也很难知道对应的手段和措施。壮汉拿厉斧,这样伐木才能又快又轻松。
分享到:


















相关推荐
【YSlow工具详解】 YSlow是由Yahoo开发团队推出的一款基于Firefox浏览器的插件,它依赖于另一款名为Firebug的扩展。Firebug是一款强大的Web开发工具,允许开发者深入检查HTML、CSS、JavaScript以及网络请求等方面。...
《yslow-3.1.0-fx:优化网页性能的专业工具》 yslow是Web性能优化领域的一款著名工具,其3.1.0-fx版本是专为Firefox浏览器定制的扩展。这款插件由Yahoo!开发,旨在帮助开发者评估网页加载速度,提供改善网页性能的...
- 可以勾选“Autorun YSlow each time a web page is loaded”,让YSlow在每次加载网页时自动运行。 #### 四、YSlow视图详解 YSlow的分析结果主要分为三个部分:等级视图、组件视图、统计信息视图。 ##### 1. ...
YSLOW和Firebug,这两个工具在Web开发和优化领域中堪称经典组合,尤其对于Firefox浏览器用户来说,它们是提升网页性能不可或缺的工具。yslow-3.1.8-fx最新版.rar这个压缩包文件为我们提供了YSLOW的最新版本和适用于...
**yslow前端性能测试工具详解** ...通过深入理解并应用yslow的评估规则,开发者可以显著提升网页的加载速度,提高用户体验,同时降低服务器负载。对于任何致力于提高网站性能的团队来说,yslow都是不可或缺的工具。
**yslow3_1_2** 是一个针对Web前端性能优化的浏览器插件,它为开发者和测试人员提供了一个方便的工具,以便于评估和改进网页加载速度。这个插件基于YSlow规则,由Yahoo!开发,旨在帮助用户遵循最佳实践来提升网页的...
YSlow 2.0.0b6是针对Firefox浏览器的一个扩展插件,适用于Firefox 2.0到3.5.*版本,旨在帮助用户提高网页加载速度,提升浏览体验。 一、YSlow的工作原理与核心功能 YSlow遵循Yahoo!的网页性能最佳实践,这套实践由...
总的来说,"firefox-firebug-yslow.zip"提供的工具集是前端开发者不可或缺的利器,它们将助力开发者在网页开发过程中实现更高的效率和更优的性能。无论是初学者还是经验丰富的专业人士,都可以从中受益,提升自己的...
FireBug和YSlow是Web开发和优化领域中的两个重要工具,尤其对于前端开发者而言,它们是不可或缺的利器。...通过不断学习和实践,开发者可以更好地掌握这些工具,提高工作效率,创造出更加优质的Web应用。
Firebug和YSlow是Web开发和优化领域中的两个重要工具,它们在前端性能分析和调试方面发挥着关键作用。火狐浏览器的扩展Firebug是一款强大的HTML、CSS、JavaScript调试工具,而YSlow则是Yahoo!开发的一款性能分析插件...
### Yslow网站前端性能测试工具安装与使用...通过使用Yslow这样的工具,开发者可以有效地监测并改善网站性能,提高用户体验。掌握Yslow的安装与使用方法,对于任何希望提升网站性能的开发者来说都是非常有用的技能。
yslow for firefox v18
YSlow是Yahoo发布的一款基于FireFox的插件,这个插件可以分析网站的页面,并告诉你为了提高网站性能,如何基于某些规则而进行优化。yslow3.18支持firefox30版本
Showslow是一个开源的Web性能分析系统,可以收集并展示YSlow的评估结果。通过设置`extensions.firebug.yslow.beaconUrl`和`extensions.firebug.yslow.optinBeacon`,用户可以将数据发送到本地或远程的Showslow服务器...
Firebug和YSlow是两款非常重要的Web开发和性能优化工具,尤其在JavaScript调试和网页速度分析方面具有显著作用。它们都是Firefox浏览器的扩展插件,能够帮助开发者深入理解页面加载和执行过程,从而提高网站的性能和...
YSlow可以对网站的页面进行分析,并告诉你为了提高网站性能,如何基于某些规则而进行优化。 YSlow可以分析任何网站,并为每一个规则产生一个整体报告,如果页面可以进行优化,则YSlow会列出具体的修改意见
最近使用yslow+showslow做导购搜索页面性能评估测试,yslow是firefox一个插件,在firefox浏览网页时,会对网面性能进行评估(根据yahoo的14条规则,进行打分)。Showslow是收集yslow评测结果的web程序
yahoo性能中心总结的高性能网站设计的14条规则,这个工具就是用来根据这些规则对你的网站进行测试评分的,下载后直接拖到firefox里就可以自动安装了,但是先要装另外一个插件firebug,在我上传的资源列表里可以找到