MyEclipse中安装FLEX插件
2009-05-22 17:45
|
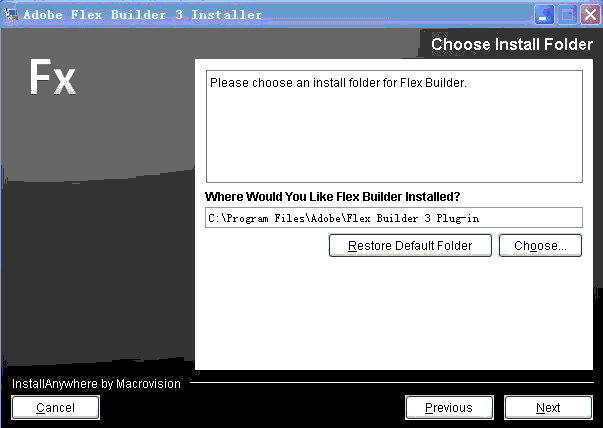
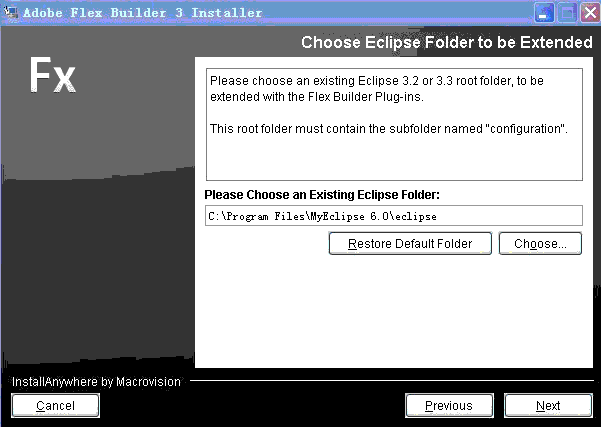
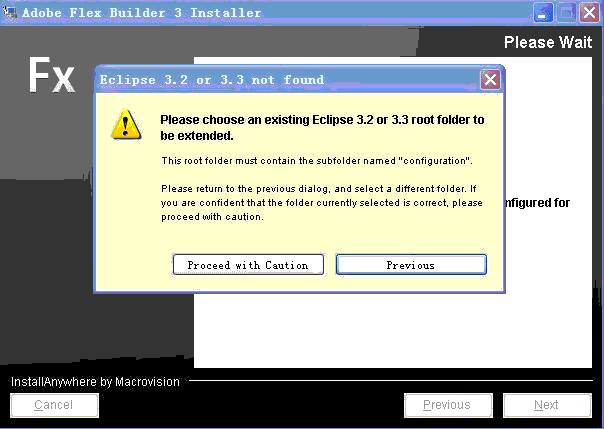
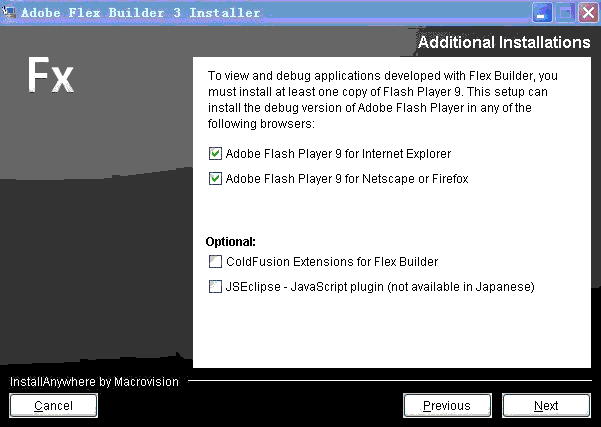
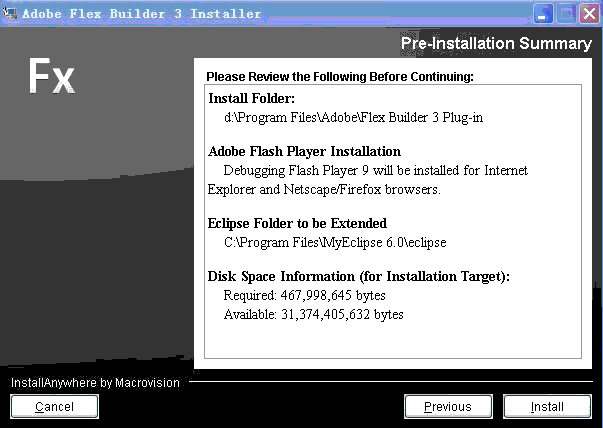
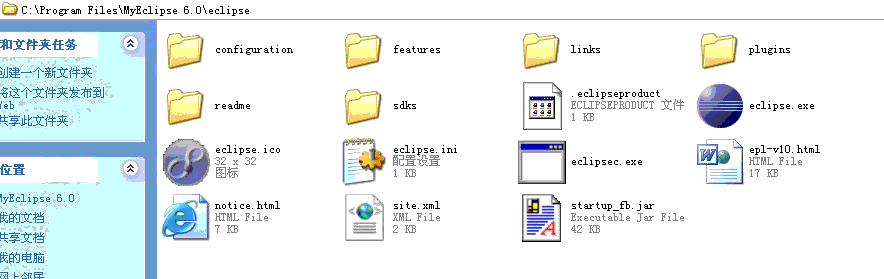
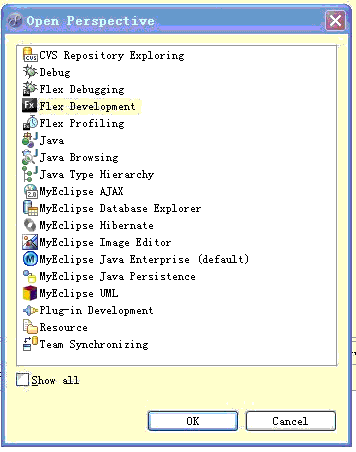
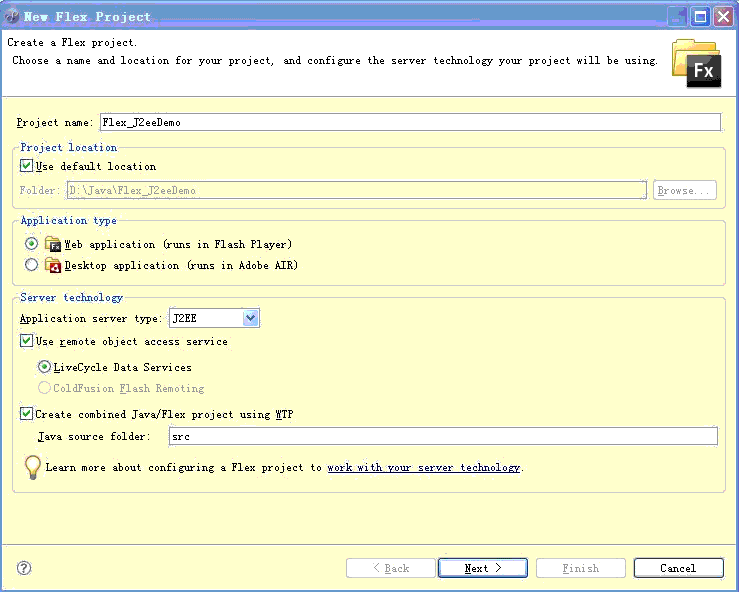
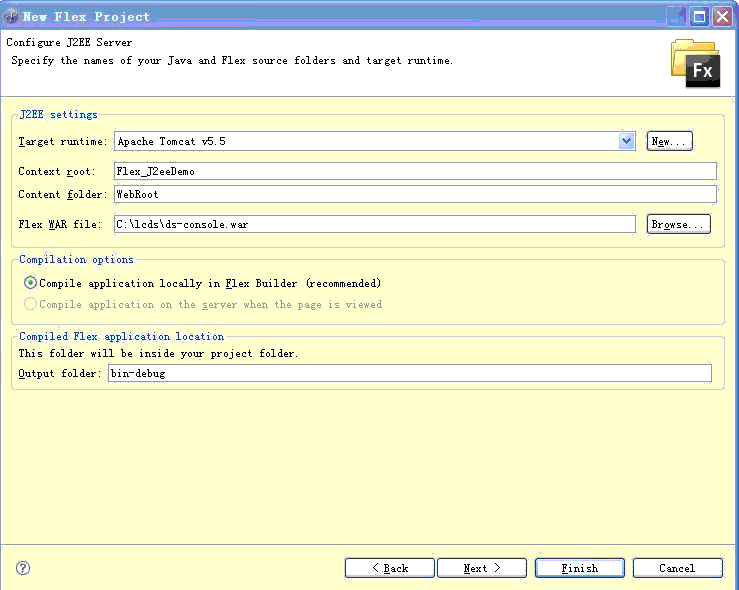
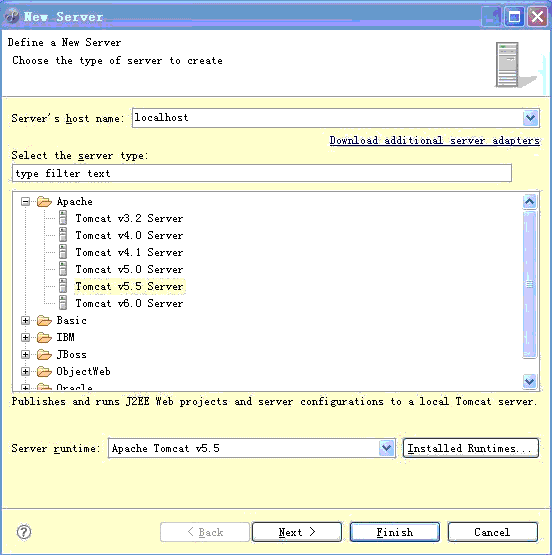
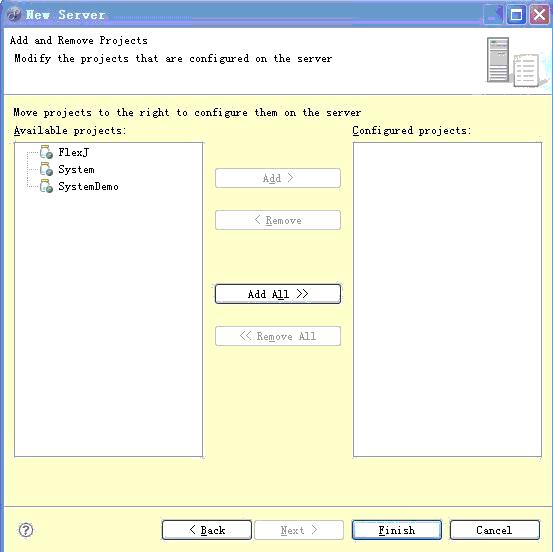
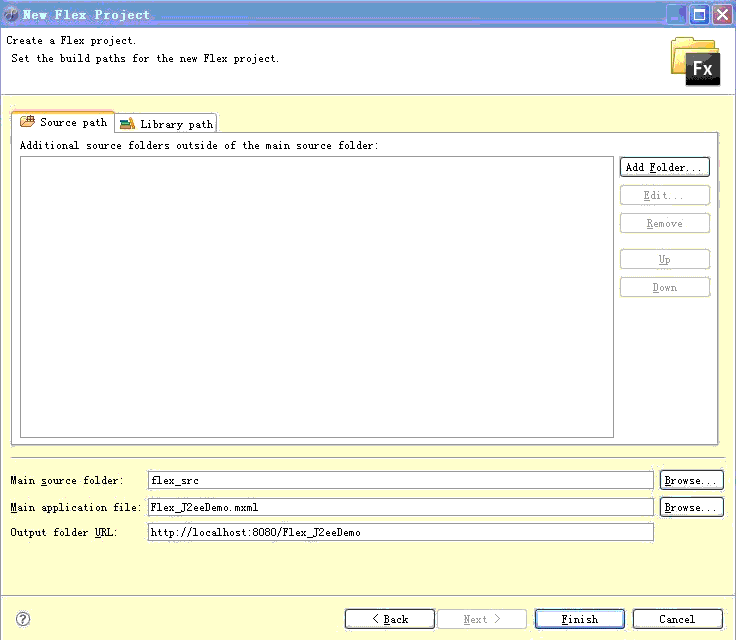
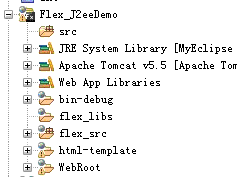
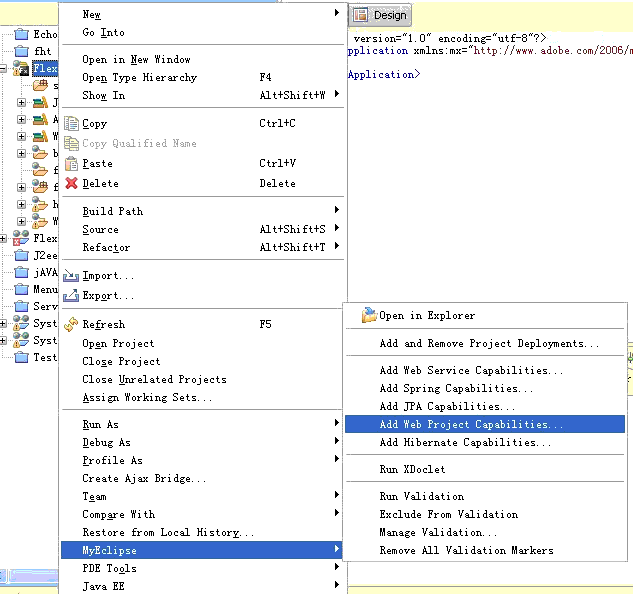
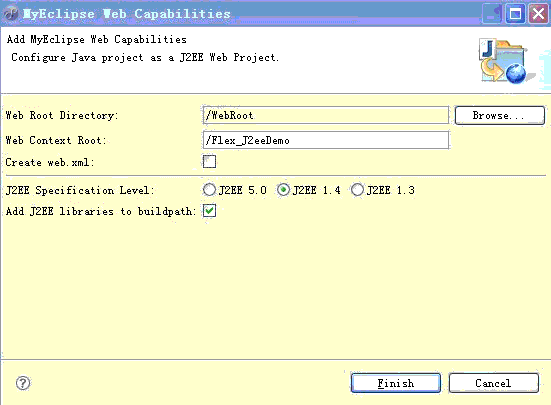
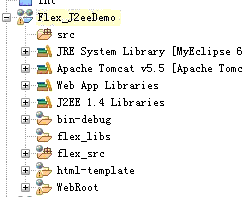
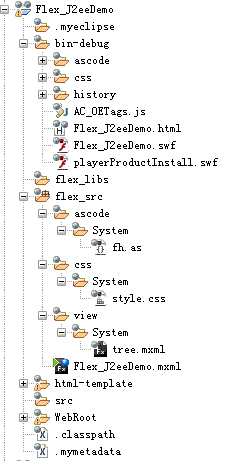
一、准备工作: 所需要的软件Eclipse 3.3 + FlexBuilder3 beta2 插件版+MyEclipse 6.0 +Lcds + Tomcat 5 二、安装过程: 1. 安装MyEclipse6.0(在此不再详述)。 2. 安装FlexBuilder3 beta2 插件版(FB3_WWEJ_Plugin.exe),请参考下图所示 (1)双击可执行文件 (2)弹出对话框,不用管它,直接点击”OK”就可以了 (3)现在是询问你是否要安装FLEX BUILDER 3插件,选择“next”。 (4)现在是询问你是否同意协议,选择“同意”,点击“next”按钮。 (5)请你选择FLEX BUILDER的安装路径,你可以自行选择,然后点击“next”按钮。 (6)注意:这一步很重要,是要你选择MyEclipse6.0中的Eclipse的安装路径,请仔细选择。然后点击“next”按钮即可。 (7)然后弹出让你耐心等待的界面,过一会儿然后弹出一个对话框,询问你是不是安装的是Eclipse3.2或3.3以及更高版本,请大家选择“Proceed with Caution”按钮即可。 (8)此界面是询问你是不是要安装IE和FireFox浏览器上的flash play 9,我还是希望大家两项都选,便于调试。然后点击“next”按钮。 (9)弹出窗口,点击“安装”。 (10)打开你FlexBuilder插件安装的文件夹,打开下面的“eclipse”文件夹,可以看到里面有features和plugins两个文件夹,将他们copy到MyEcipse6.0下的eclipse文件夹下的features和plugins两个文件夹内(一一对应上,不要放错)。 (11)然后将FlexBuilder插件安装的文件夹中的sdks放入到MyEcipse6.0下的eclipse文件夹下。 (12)配置基本完成。只是你就可以在MyEclipse6.0下切换视图,从中找到Flex对应的的视图结构。 在MyEclipse6.0中部署FLEX的WEB工程的过程 1) 建立Flex项目,首先在MyEclipse下打开Flex视图,右键建立Flex工程。 在其中输入项目名称,点击“Next”按钮。 2)此页面点击“New”按钮(为了建立Tomcat服务器) PS:此处的output folder应该是context folder一样,都是WebRoot 建立TomCat服务器,如下图所示 注意一定要选择和你MyEclipse下对应的TomCat版本,然后点击“Next”按钮,进入下一个界面,点击“finish”即可。 3) 回到了第二步的界面,点击“Brower..”按钮,选择ds-console.war这个文件(此文件需要安装lcds软件, 我们只是要此软件下的这个war文件即可,对于此软件的安装,没有特殊的地方,正常安装即可完成), 最后点击“Next”即可进入以下界面,点击完成即可。 4) 此时Flex项目已经建立好,再切换到MyEclipse视图下,如图所示: 各个包的讲解: src:放的是Java的项目包 flex_src:放的是Flex项目用的文件 (实际上这个项目是有两个项目框架组成的) 5)在项目上右键,向Flex项目中加入Web支持(作用:为了让TomCat可以加载此项目,因为Tomcat只可以加载Web项目),如下图所示: 6) 弹出的对话框后,将下面的Create web.xml这一项的对勾去除(因为项目下面已经存在了web.xml文件, 所以去除掉。),点击“Finish”按钮即可。 7) 项目已经全部搭建完成。(可以发现项目的图标变为两个地球的样子) 在Flex中完成项目各个文件的部署工作 1)我们先总体看一下项目现在的样子 可以看到其中有一个Flex_J2eeDemo.mxml文件,它就是Flex项目的应用程序的入口位置, 项目的开始都是从这里开始的,一个项目中只有一个这样的文件,其他均是组件文件。 2)Flex项目的分层结构,下图是我现在的项目样子: 我们可以看到flex_src文件夹下,我建立了三个文件夹 ascode:用于放ActionScript文件。 css:用于放css样式文件。 view:用于放项目中组件文件(mxml文件)。 (注意:这三个文件夹很像Java中的包,当然也可以像Java一样按照功能模块进行划分,这里面只是分一个大体的层,要根据项目决定。) 3)Java项目下的分层步骤: 和以前的Java项目一样,还是在src包中建立自己所需要的包结构。 在此项目中,我们是按照模块进行划分的,然后在每个模块下分出:Biz,Dto,Dao,Entity层,而VO层将交给Flex中的View文件夹进行统一管理。 4)DeBug调试可以使用MyEclipse6.0进行JavaCode调试,再使用FlexBuilder进行页面调试。
|
下面主要是通过先建web项目再加Flex容器的方法。因为我发现一个问题就是如果先建Flex项目再加web项目时发现,直接访问jsp页面访问报错说什么转型错误,如果有哪位知道原因的话,麻烦联系我,QQ:234281357,邮箱:li_jiapeng5855@sina.com。谢谢。
1. 打开Myeclipse建立web项目,工程名命为Flexweb

2. 把lcds.war的解压文件中的WEB-INF中lib下的jar全部复制到Flexweb工程的WebRoot\WEB-INF\lib下,flex文件夹复制到该工程的WebRoot\WEB-INF下,把下面的代码复制到web.xml中的<web-app>下。其中display-name元素名字随你自己改。
- <display-name>Flexweb</display-name>
- <description>LiveCycle Data Services Application</description>
- <context-param>
- <param-name>flex.class.path</param-name>
- <param-value>
- /WEB-INF/flex/hotfixes,/WEB-INF/flex/jars
- </param-value>
- </context-param>
- <!-- Http Flex Session attribute and binding listener support -->
- <listener>
- <listener-class>flex.messaging.HttpFlexSession</listener-class>
- </listener>
- <!-- MessageBroker Servlet -->
- <servlet>
- <servlet-name>MessageBrokerServlet</servlet-name>
- <display-name>MessageBrokerServlet</display-name>
- <servlet-class>
- flex.messaging.MessageBrokerServlet
- </servlet-class>
- <init-param>
- <param-name>services.configuration.file</param-name>
- <param-value>/WEB-INF/flex/services-config.xml</param-value>
- </init-param>
- <load-on-startup>1</load-on-startup>
- </servlet>
- <servlet-mapping>
- <servlet-name>MessageBrokerServlet</servlet-name>
- <url-pattern>/messagebroker/*</url-pattern>
- </servlet-mapping>
- <!-- for WebSphere deployment, please uncomment -->
- <!--
- <resource-ref>
- <description>Messaging WorkManager</description>
- <res-ref-name>wm/MessagingWorkManager</res-ref-name>
- <res-type>com.ibm.websphere.asynchbeans.WorkManager</res-type>
- <res-auth>Container</res-auth>
- <res-sharing-scope>Shareable</res-sharing-scope>
- </resource-ref>
- -->
<display-name>Flexweb</display-name> <description>LiveCycle Data Services Application</description> <context-param> <param-name>flex.class.path</param-name> <param-value> /WEB-INF/flex/hotfixes,/WEB-INF/flex/jars </param-value> </context-param> <!-- Http Flex Session attribute and binding listener support --> <listener> <listener-class>flex.messaging.HttpFlexSession</listener-class> </listener> <!-- MessageBroker Servlet --> <servlet> <servlet-name>MessageBrokerServlet</servlet-name> <display-name>MessageBrokerServlet</display-name> <servlet-class> flex.messaging.MessageBrokerServlet </servlet-class> <init-param> <param-name>services.configuration.file</param-name> <param-value>/WEB-INF/flex/services-config.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>MessageBrokerServlet</servlet-name> <url-pattern>/messagebroker/*</url-pattern> </servlet-mapping> <!-- for WebSphere deployment, please uncomment --> <!-- <resource-ref> <description>Messaging WorkManager</description> <res-ref-name>wm/MessagingWorkManager</res-ref-name> <res-type>com.ibm.websphere.asynchbeans.WorkManager</res-type> <res-auth>Container</res-auth> <res-sharing-scope>Shareable</res-sharing-scope></resource-ref>-->
3.修改services-config.xml中的下面代码
- <!-- NIO based endpoints -->
- <channel-definition id="my-rtmp" class="mx.messaging.channels.RTMPChannel">
- <endpoint url="rtmp://{server.name}:2008" class="flex.messaging.endpoints.RTMPEndpoint"/>
- <properties>
- <idle-timeout-minutes>20</idle-timeout-minutes>
- <!-- for deployment on WebSphere, must be mapped to a WorkManager available in the web application's jndi context.
- <websphere-workmanager-jndi-name>java:comp/env/wm/MessagingWorkManager</websphere-workmanager-jndi-name>
- -->
- </properties>
- </channel-definition>
- <channel-definition id="my-nio-amf" class="mx.messaging.channels.AMFChannel">
- <endpoint url="http://{server.name}:2800/nioamf" class="flex.messaging.endpoints.NIOAMFEndpoint"/>
- <server ref="my-nio-server"/>
- <properties>
- <polling-enabled>false</polling-enabled>
- </properties>
- </channel-definition>
- <channel-definition id="my-nio-amf-poll" class="mx.messaging.channels.AMFChannel">
- <endpoint url="http://{server.name}:2800/nioamfpoll" class="flex.messaging.endpoints.NIOAMFEndpoint"/>
- <server ref="my-nio-server"/>
- <properties>
- <polling-enabled>true</polling-enabled>
- <polling-interval-millis>3000</polling-interval-millis>
- </properties>
- </channel-definition>
<!-- NIO based endpoints --> <channel-definition id="my-rtmp" class="mx.messaging.channels.RTMPChannel"> <endpoint url="rtmp://{server.name}:2008" class="flex.messaging.endpoints.RTMPEndpoint"/> <properties> <idle-timeout-minutes>20</idle-timeout-minutes> <!-- for deployment on WebSphere, must be mapped to a WorkManager available in the web application's jndi context. <websphere-workmanager-jndi-name>java:comp/env/wm/MessagingWorkManager</websphere-workmanager-jndi-name> --> </properties> </channel-definition> <channel-definition id="my-nio-amf" class="mx.messaging.channels.AMFChannel"> <endpoint url="http://{server.name}:2800/nioamf" class="flex.messaging.endpoints.NIOAMFEndpoint"/> <server ref="my-nio-server"/> <properties> <polling-enabled>false</polling-enabled> </properties> </channel-definition> <channel-definition id="my-nio-amf-poll" class="mx.messaging.channels.AMFChannel"> <endpoint url="http://{server.name}:2800/nioamfpoll" class="flex.messaging.endpoints.NIOAMFEndpoint"/> <server ref="my-nio-server"/> <properties> <polling-enabled>true</polling-enabled> <polling-interval-millis>3000</polling-interval-millis> </properties> </channel-definition>主要是端口的改变,使该端口不被占用就可以了。
4.加载该项目到tomcat并重启tomcat,方便接下来的验证。接下来加Flex,右键点击工程选择Flex Project Nature中的Add Flex Project Nature;

点击next…

点击Validate Configuration验证地址
3. 点击finish。
4. 鼠标右键单击,选择Properties,选择Flex Build Path,点击Add Folder输入名称flex_src,用于存放专门的mxml文件,以便和java代码分离,java代码存放在src中,并修改下面Main source folder名称为flex_src

接下来,注意这一步必须在上图之后,不然不报错的

5.把位于src目录下的Flexweb.mxml拖到flex_src下,发现在项目的图标上有个小错误,于是我们可以通过下面的方法解决,点击工程右键,选择Properties,然后选择Flex Compiler选择第二个,点击Apply。当然如果你一开始就





























相关推荐
【Flex+J2EE+Lcds在myEclipse中的配置】 在开发Web应用程序时,Flex作为客户端的富互联网应用(RIA)框架,与J2EE服务器端技术和Lcds(LiveCycle Data Services)结合,可以创建高效的数据交互应用。myEclipse作为...
总结,配置Flex、J2EE和LCDs在myEclipse中是一项关键任务,它使得开发者能利用Flex的强大UI设计能力,结合J2EE的后端处理能力,构建出功能丰富的Web应用。通过上述步骤,你将能够顺利地完成这一过程,并为开发高质量...
搭建Flex + J2EE开发环境是一项关键任务,特别是在使用MyEclipse这样的集成开发环境中。以下是一份详尽的步骤指南,以确保您成功地配置这个环境。 首先,我们需要安装MyEclipse的Flex插件。这将使MyEclipse支持Flex...
通过以上步骤,你便成功地在MyEclipse中搭建了一个Flex + J2EE的开发环境,可以进行Flex前端和J2EE后端的协同开发。这个环境支持动态数据交换,提供了一个高效且灵活的工作流程,为开发富互联网应用程序(RIA)提供...
在IT行业中,开发环境的搭建是开发者初期工作的重要一环,特别是对于Flex和J2EE的混合开发,需要特定的工具和配置。本篇将详细介绍如何使用MyEclipse搭建Flex+j2EE的开发环境。 首先,MyEclipse是一款强大的Java...
LCDS可以从Adobe官方网站免费下载,而FlexBuilder3可以作为MyEclipse的插件安装,这将使我们能够方便地在Java项目中添加Flex支持。 接下来,我们将创建一个Web项目。在MyEclipse中,选择新建Web项目,然后将项目...
在FlexBuilder3中,选择"File" -> "New" -> "Flex Project"。在向导中,你可以选择将Java源代码与Flex代码放在同一个项目中,或者分开管理。确保设置正确的Java源代码目录,以及Target runtime指向你的Tomcat安装...
- **整合**: 在Flex LCDS项目中,Java源代码与Flex代码可以合并到同一个项目中,便于管理和部署。 - **部署**: 使用MyEclipse进行项目的构建和部署。在构建过程中,Java代码会被编译成.class文件,并放置在适当的...
以上就是配置Flex+MyEclipse+Tomcat+MySQL环境的详细过程。这个过程可能需要一些时间和耐心,但一旦完成,你就能拥有一个强大的开发环境,进行Flex应用和Java后端的交互开发。通过阅读"MyEclipse6[1].0中安装FLEX...
总结来说,本教程的目标是让初学者理解如何在Eclipse环境中搭建Flex+LCDS+Java的开发环境,创建和配置Flex LCDS项目,以及如何通过RemoteObject进行通信。通过学习和实践,你可以快速掌握Flex与Java集成的基础,为更...
- 在项目属性中,你可以进一步配置Flex和Java的相关设置,如Java编译路径、LCDS服务等。 - 创建并配置RemoteObject,使得Flex客户端能够通过LCDS调用Java服务。 3. 开发和部署: - 使用FlexBuilder3编写Flex前端...
在配置过程中,Eclipse会自动添加必要的配置文件,如`web.xml`、`Services-Config.xml`,并将所需的库文件放入`lib`目录,同时调整Flex的编译命令,将`Services-Config.xml`包含到SWF文件中。输出目录(Output ...
在Flex+LCDS的组合中,Java主要用于编写后端逻辑和服务,为前端Flex应用程序提供数据支持和服务接口。 #### 三、开发环境准备 1. **下载开发环境** - **Eclipse 3.3 + Flex Builder 3 Beta 2插件版** - Eclipse ...
- **MyEclipse 6.0**:一个强大的Java EE开发工具,支持J2EE项目开发和部署,内含Tomcat服务器。 - **LCDS**:即LiveCycle Data Services,用于处理数据服务的中间件。 - **Tomcat 5或更高版本**:作为Web应用服务器...