- 浏览: 77290 次
- 性别:

- 来自: 济南
-

最新评论
-
疯狂的草儿:
刚开始读这篇文章 我以为lz 招了个美女呢 呵呵
踏实与成功 -
binoruv:
bucuo
学习jQuery笔记(三)包装集 -
jy00314996:
若是人间 写道刚开始学接触PV3D,跟你学习学习,呵呵,交个朋 ...
Papervision3D(PV3D)笔记&教程(1)-四个基础元素 -
若是人间:
刚开始学接触PV3D,跟你学习学习,呵呵,交个朋友哈
Papervision3D(PV3D)笔记&教程(1)-四个基础元素 -
jy00314996:
martri 写道呵呵,不错,谢谢!
谢谢~~~一起进步!
Freemarker网站静态化的实现
一.摘要
本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍.
开发人员一直痛疼做动画. 但是有了jQuery你会瞬间成为别人(那些不知道jQuery的人)眼里的动画高手! 本文将介绍jQuery的动画相关函数.原来做动画如此简单!
二.前言
本系列文章的实例都是针对某一个技术细节的, 因为我们要学习的是基础知识, 虽然总有人希望要复杂一些的应用示例, 但是我想还是让我们先把基础打牢, 有了扎实的基础凭借每个人的智慧一定能创造出更多更好的应用.
就在写这篇文章的前几天, 还有不止一个同事在为了"弹出层"效果而犯愁. 但是以后再面对这样的功能看过本篇文章的每一个人都可以开心的微笑了. jQuery, make work easy !
三.从实例开始
做web程序经常要使用弹出层, 比如单击文字或按钮显示一段提示文字等. 假设有如下需求: 
- 单击图中的"显示提示文字"按钮, 在按钮的下方显示一个弹出层.
- 单击任何空白区域或者弹出层,弹出层消失.
用原始javascript我们也完全可以完成这个工作. 有以下几点注意事项:
1. 弹出层的位置需要动态计算. 因为触发弹出事件的对象可能出现在页面的任何位置, 比如截图中的位置.
2. 为document绑定单击是关闭弹出层的函数, 要使用多播委托, 否则可能冲掉其他人在document绑定的函数.
3. 为document绑定了关闭函数后, 需要在显示函数中取消事件冒泡, 否则弹出层将显示后立刻关闭.
用jQuery, 我们可以轻松地实现此实例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery - Start Animation</title>
<script type="text/javascript" src="../scripts/jquery-1.3.2-vsdoc2.js"></script>
<script type="text/javascript">
$(document).ready(function()
{
//动画速度
var speed = 500;
//绑定事件处理
$("#btnShow").click(function(event)
{
//取消事件冒泡
event.stopPropagation();
//设置弹出层位置
var offset = $(event.target).offset();
$("#divPop").css({ top: offset.top + $(event.target).height() + "px", left: offset.left });
//动画显示
$("#divPop").show(speed);
});
//单击空白区域隐藏弹出层
$(document).click(function(event) { $("#divPop").hide(speed) });
//单击弹出层则自身隐藏
$("#divPop").click(function(event) { $("#divPop").hide(speed) });
});
</script>
</head>
<body>
<div>
<br /><br /><br />
<button id="btnShow">显示提示文字</button>
</div>
<!-- 弹出层 -->
<div id="divPop" style="background-color: #f0f0f0; border: solid 1px #000000; position: absolute; display:none;
width: 300px; height: 100px;">
<div style="text-align: center;">弹出层</div>
</div>
</body>
</html>
除了实现了基本的显示和隐藏功能, 现在显示和隐藏弹出层是渐变动画效果! jQuery的动画函数如此简单, 第一次我在项目中使用时带给了我意外的惊喜. 曾经我一直为跨浏览器计算位置头痛, 但是通过jQuery的offset()函数和height()函数, 可以精确的计算弹出层的位置. 这些函数是封装好且跨浏览器的. 需要注意要在设置弹出层位置属性的时候,加上"px", 否则在FireFox下容易出现问题.
jQuery的动画函数主要分为三类:
- 基本动画函数: 既有透明度渐变, 又有滑动效果. 是最常用的动画效果函数.
- 滑动动画函数: 仅使用滑动渐变效果.
- 淡入淡出动画函数: 仅使用透明度渐变效果.
这三类动画函数效果各不相同, 用法基本一致. 大家可以自己尝试.
另外也许上面的三类函数效果都不是我们想要的, 那么jQuery也提供了自定义动画函数, 将控制权放在我们手里让我们自己定义动画效果.
下面对三类内置动画函数和自定义动画函数分别讲解.
四. 基本动画函数
上例中使用的show()和hide()是我们使用最多的基本动画函数.
下面是jQuery的基本动画函数:
基本动画函数 Basics
| 名称 | 说明 | 举例 |
| show( ) |
显示隐藏的匹配元素。 这个就是 'show( speed, [callback] )' 无动画的版本。如果选择的元素是可见的,这个方法将不会改变任何东西。无论这个元素是通过hide()方法隐藏的还是在CSS里设置了display:none;,这个方法都将有效。 |
显示所有段落: |
| show( speed, [callback]) |
以优雅的动画显示所有匹配的元素,并在显示完成后可选地触发一个回调函数。 可以根据指定的速度动态地改变每个匹配元素的高度、宽度和不透明度。在jQuery 1.3中,padding和margin也会有动画,效果更流畅。 |
用缓慢的动画将隐藏的段落显示出来,历时600毫秒: $("p").show(600);
|
| hide( ) |
隐藏显示的元素 这个就是 'hide( speed, [callback] )' 的无动画版。如果选择的元素是隐藏的,这个方法将不会改变任何东西。 |
隐藏所有段落: |
| hide( speed, [callback] ) |
以优雅的动画隐藏所有匹配的元素,并在显示完成后可选地触发一个回调函数。 可以根据指定的速度动态地改变每个匹配元素的高度、宽度和不透明度。在jQuery 1.3中,padding和margin也会有动画,效果更流畅。 |
用600毫秒的时间将段落缓慢的隐藏: $("p").hide("slow");
|
| toggle( ) |
切换元素的可见状态。 如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。 |
切换所有段落的可见状态: $("p").toggle()
|
| toggle( switch ) |
根据switch参数切换元素的可见状态(ture为可见,false为隐藏)。 如果switch设为true,则调用show()方法来显示匹配的元素,如果switch设为false则调用hide()来隐藏元素。 |
切换所有段落的可见状态: var flip = 0;
|
| toggle( speed, [callback] ) |
以优雅的动画切换所有匹配的元素,并在显示完成后可选地触发一个回调函数。 可以根据指定的速度动态地改变每个匹配元素的高度、宽度和不透明度。在jQuery 1.3中,padding和margin也会有动画,效果更流畅。 |
用200毫秒将段落迅速切换显示状态,之后弹出一个对话框: |
1. 使用基本动画函数
基本的动画函数主要分为show, hide和toggle三个. 都提供了无参数的版本, 表示不适用动画切换元素的显示状态:
$("#divPop").show();
$("#divPop").hide();
$("#divPop").toggle();
都提供了两个参数的重载, 因为回调函数可以省略, 所以可以像开篇实例中使用的, 传入一个数值作为唯一参数, 则会在参数规定的时间内用动画效果显示/隐藏元素:
$("#divPop").show(200);
$("#divPop").hide("fast");
$("#divPop").toggle("slow");
如果传递了200, 表示图层会在200毫秒内通过渐变的形式显示出来. speed参数可以使用三种预定速度之一的字符串("slow", "normal", or "fast")或表示动画时长的毫秒数值(如:1000).
三个函数都可以传入回调函数callback,签名如下:
function callback() {
this; // dom element
}
在回调函数中的this是执行此函数的DOM对象. 会在动画结束时执行.
2. 使用toggle函数
toggle函数是功能更强大的函数, 可以切换元素的可见状态. 我们经常遇到需要使用toggle的情况. 比如希望一段文字第一次单击显示弹出层, 第二次单击隐藏弹出层.
我们将开篇实例稍作修改即可实现这个效果:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery Animation - Toggle </title>
<script type="text/javascript" src="../scripts/jquery-1.3.2-vsdoc2.js"></script>
<script type="text/javascript">
$(document).ready(function()
{
//动画速度
var speed = 500;
//绑定事件处理
$("#btnShow").click(function(event)
{
//取消事件冒泡
event.stopPropagation();
//设置弹出层位置
var offset = $(event.target).offset();
$("#divPop").css({ top: offset.top + $(event.target).height() + "px", left: offset.left });
//切换弹出层的显示状态
$("#divPop").toggle(speed);
});
});
</script>
</head>
<body>
<div>
<br /><br /><br />
<button id="btnShow">提示文字</button>
</div>
<!-- 弹出层 -->
<div id="divPop" style="background-color: #f0f0f0; border: solid 1px #000000; position: absolute; display:none;
width: 300px; height: 100px;">
<div style="text-align: center;">弹出层</div>
</div>
</body>
</html>
toggle()函数可以传递一个boolean值的参数, 比如: toogle(true)等同于show(), toogle(fasle)等同于hide().
五. 滑动动画函数
基本动画函数的效果是一个综合了滑动和透明度渐变的函数, jQuery还单独提供了只有滑动效果的相关函数.
滑动动画函数 Sliding
| 名称 | 说明 | 举例 |
| slideDown(speed, [callback]) |
通过高度变化(向下增大)来动态地显示所有匹配的元素,在显示完成后可选地触发一个回调函数。 这个动画效果只调整元素的高度,可以使匹配的元素以“滑动”的方式显示出来。在jQuery 1.3中,上下的padding和margin也会有动画,效果更流畅。 |
用600毫秒缓慢的将段落滑下: $("p").slideDown("slow");
|
| slideUp(speed, [callback]) | 通过高度变化(向上减小)来动态地隐藏所有匹配的元素,在隐藏完成后可选地触发一个回调函数。 | 用600毫秒缓慢的将段落滑上: $("p").slideUp("slow");
|
| slideToggle(speed, [callback]) | 通过高度变化来切换所有匹配元素的可见性,并在切换完成后可选地触发一个回调函数。 | 用600毫秒缓慢的将段落滑上或滑下: $("p").slideToggle("slow");
|
讲解
slideDown就是show的滑动效果版本, slideUp就是hide的滑动效果版本, slideToggle就是toggle的滑动效果版本.
参数完全相同:
$("#divPop").slideDown(200);
$("#divPop").slideUp("fast");
$("#divPop").slideToggle("slow");
六.淡入淡出动画函数
淡出淡出函数只提供透明度渐变的效果.
淡入淡出函数 Fading
| 名称 | 说明 | 举例 |
| fadeIn( speed, [callback] ) |
通过不透明度的变化来实现所有匹配元素的淡入效果,并在动画完成后可选地触发一个回调函数。 这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。 |
用600毫秒缓慢的将段落淡入: $("p").fadeIn("slow");
|
| fadeOut( speed, [callback] ) | 通过不透明度的变化来实现所有匹配元素的淡出效果,并在动画完成后可选地触发一个回调函数。 | 用600毫秒缓慢的将段落淡出: $("p").fadeOut("slow");
|
| fadeTo(speed, opacity, [callback]) | 把所有匹配元素的不透明度以渐进方式调整到指定的不透明度,并在动画完成后可选地触发一个回调函数。 | 用600毫秒缓慢的将段落的透明度调整到0.66,大约2/3的可见度: $("p").fadeTo("slow", 0.66);$("p").fadeTo("slow", 0.66);
|
讲解
fadeIn和fadeOut两个函数对应show和hide, 用于将对象以透明度渐变的效果显示和隐藏:
$("#divPop").fadeIn(200);
$("#divPop").fadeOut("fast");
透明度渐变没有切换函数.
需要特别讲解的是fadeTo函数. 这个函数能让对象渐变到指定的透明度上. opacity参数取值从0-1, 比如0.6表示透明度为60%.
和fadeIn与fadeOut不同的是, fadeTo函数只改变对象的透明度, 即使透明度为0对象仍然占位. 而fadeIn和fadeOut最后一定会改变对象的display属性, fadeOut后对象将从页面上消失(不占位), 但是fadeTo仅仅是让其透明(占位).
fadeTo函数可以配合fadeIn使用. 比如默认的情况下, fadeIn最后让对象完全显示:
但是如果之前使用过fadeTo设置弹出层的透明度, 则可以让其以半透明:
核心代码如下:
//设置弹出层的透明度
$("#divPop").fadeTo(0, 0.66);
//让弹出层透明显示
if ($("#divPop").css("display") == "none")
{
$("#divPop").fadeIn(speed);
}
else
{
$("#divPop").fadeOut(speed);
}
用fadeTo设置了弹出层透明度后, 在使用fadeIn会让对象显示并且渐变到fadeTo设置的透明度.
这里介绍的仅仅是两个函数的特性, 实际应用中并不一定要两者配合使用.
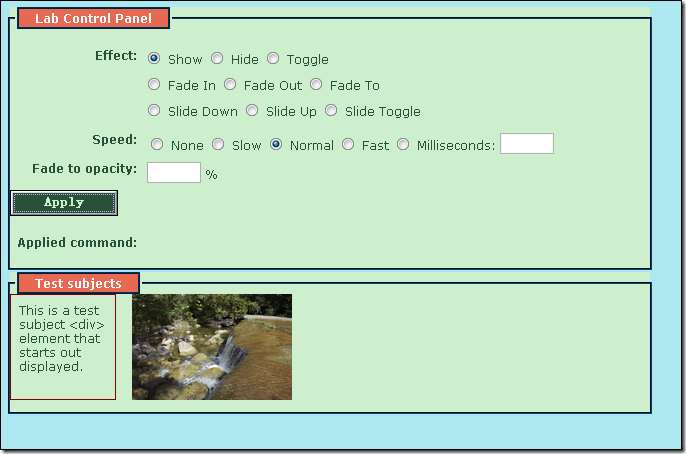
六. 动画实验室
动画实验室是"jQuery实战"一书中的示例, 方便我们查看上面三种动画的效果. 对应源代码的 chapter7\lab.effects.html 文件.源代码在本文最后提供下载.实验室截图如下:
七.自定义动画函数
上面三个渐变动画函数已经基本满足了我们日常需求. 但是如果我们一定要创建自己的特殊的效果, jQuery也为我们提供了相关函数.
自定义动画函数 Custom
| 名称 | 说明 | 举例 |
| animate( params, [duration], [easing], [callback] ) |
用于创建自定义动画的函数。 这个函数的关键在于指定动画形式及结果样式属性对象。这个对象中每个属性都表示一个可以变化的样式属性(如“height”、“top”或“opacity”)。注意:所有指定的属性必须用骆驼形式,比如用marginLeft代替margin-left. 而每个属性的值表示这个样式属性到多少时动画结束。如果是一个数值,样式属性就会从当前的值渐变到指定的值。如果使用的是“hide”、“show”或“toggle”这样的字符串值,则会为该属性调用默认的动画形式。 在 jQuery 1.2 中,你可以使用 em 和 % 单位。另外,在 jQuery 1.2 中,你可以通过在属性值前面指定 "+=" 或 "-=" 来让元素做相对运动。 jQuery 1.3中,如果duration设为0则直接完成动画。而在以前版本中则会执行默认动画。 |
点击按钮后div元素的几个不同属性一同变化: // 在一个动画中同时应用三种类型的效果
|
| animate( params, options ) |
用于创建自定义动画的函数。 这个函数的关键在于指定动画形式及结果样式属性对象。这个对象中每个属性都表示一个可以变化的样式属性(如“height”、“top”或“opacity”)。注意:所有指定的属性必须用骆驼形式,比如用marginLeft代替margin-left. 而每个属性的值表示这个样式属性到多少时动画结束。如果是一个数值,样式属性就会从当前的值渐变到指定的值。如果使用的是“hide”、“show”或“toggle”这样的字符串值,则会为该属性调用默认的动画形式。 在 jQuery 1.2 中,你可以使用 em 和 % 单位。另外,在 jQuery 1.2 中,你可以通过在属性值前面指定 "+=" 或 "-=" 来让元素做相对运动。 |
第一个按钮按了之后展示了不在队列中的动画。在div扩展到90%的同时也在增加字体,一旦字体改变完毕后,边框的动画才开始: $("#go1").click(function(){ $("#block1").animate( { width: "90%"}, { queue: false, duration: 5000 } ) .animate( { fontSize: '10em' } , 1000 ) .animate( { borderWidth: 5 }, 1000); }); $("#go2").click(function(){ $("#block2").animate( { width: "90%"}, 1000 ) .animate( { fontSize: '10em' } , 1000 ) .animate( { borderWidth: 5 }, 1000); });
|
| stop( [clearQueue], [gotoEnd] ) |
停止所有在指定元素上正在运行的动画。 如果队列中有等待执行的动画(并且clearQueue没有设为true),他们将被马上执行
gotoEnd (Boolean):让当前正在执行的动画立即完成,并且重设show和hide的原始样式,调用回调函数等。
|
点击Go之后开始动画,点Stop之后会在当前位置停下来: |
参数说明
1.params(可选)
类型:Options
说明:一组包含作为动画属性和终值的样式属性和及其值的集合.
讲解:通过把元素的样式属性值, 从当前值逐渐调整到params设置的值而产生动画效果.
2.duration(可选)
类型:String,Number
说明:三种预定速度之一的字符串("slow", "normal", or "fast")或表示动画时长的毫秒数值(如:1000)
讲解:动画效果持续的时间, 时间越长则变得越慢. 如果省略则不会产生动画.
3.easing(可选)
类型:String
说明:要使用的擦除效果的名称(需要插件支持).默认jQuery提供"linear" 和 "swing".
讲解:为了让元素逐渐达到params设置的最终效果, 我们需要有一个函数来实现渐变, 这类函数就叫做easing函数. 但是需要这里传递的只是easing函数名称, 使用前需要先将easing函数注册到jQuery上.
4.options参数
类型:Options
说明:一组包含动画选项的值的集合。
讲解:所支持的属性如下:
- duration: 与上面的duration参数相同
- easing: 与上面的easing参数相同
- complete :类型为Function, 在动画完成时执行的函数
- step: Callback
- queue (Boolean): (默认值: true) 设定为false将使此动画不进入动画队列 (jQuery 1.2中新增)
讲解
自定义动画属于高级应用, 在这里我暂时无法做详细的讲解.下面通过两个示例让大家简单了解如何使用自定义动画.
Bug提示: 下面两个示例使用vsdoc2智能提示版本的jQuery类库在FireFox下存在透明度无法渐变的问题. 请使用其他版本.
自定义坠落动画:
这个示例让一个图层从屏幕最上方掉落到最下方, 并且消失.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery Animation - fadeTo </title>
<script type="text/javascript" src="../scripts/jquery-1.3.2.js"></script>
<script type="text/javascript">
$(document).ready(function()
{
$("#divPop")
.animate(
{
"opacity": "hide",
"top": $(window).height() - $("#divPop").height() - $("#divPop").position().top
},
600,
function() { $("#divPop").hide(); }
);
});
</script>
</head>
<body>
<div id="divPop" style="background-color: #f0f0f0; border: solid 1px #000000;
width: 300px; height: 100px; position:absolute;">
<div style="text-align: center;">弹出层</div>
</div>
</body>
</html>
自定义消散动画:
这个示例让一个div越来越大最后消失:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery Animation - fadeTo </title>
<script type="text/javascript" src="../scripts/jquery-1.3.2.js"></script>
<script type="text/javascript">
$(document).ready(function()
{
$("#divPop")
.animate(
{
"opacity": "hide",
"width": $(window).width()-100 ,
"height": $(window).height()-100
},
500
);
});
</script>
</head>
<body>
<div id="divPop" style="background-color: #f0f0f0; border: solid 1px #000000;
width: 300px; height: 100px; position:absolute;">
<div style="text-align: center;">弹出层</div>
</div>
</body>
</html>
八.全局控制属性
最后讲一下和动画相关的属性:
名称: jQuery.fx.off
返回值: Boolean
说明:
关闭页面上所有的动画。
讲解:
把这个属性设置为true可以立即关闭所有动画(所有效果会立即执行完毕)。有些情况下可能需要这样,比如:
* 你在配置比较低的电脑上使用jQuery。
* 你的一些用户由于动画效果而遇到了 可访问性问题
当把这个属性设成false之后,可以重新开启所有动画。
比如下面的代码会执行一个禁用的动画:
jQuery.fx.off = true;
$("#divPop").show(1000);
虽然使用了动画效果的show函数, 但是因为关闭了所有动画, 所以div会立刻显示出来而没有渐变效果.
九.总结
本文讲解了jQuery提供的三种动画函数:基本动画, 滑动动画和淡入淡出动画. 使用这三种动画已经基本可以满足我们的日常开发需求, 让我们的页面动起来. 简单举例讲解了自定义动画. 对于想深入研究的人本文只能起到抛砖引玉的效果.
- Code-jQueryStudy_1_.rar (373.1 KB)
- 下载次数: 24
发表评论
-
使用JQuery+Struts1.3实现JSON的post传递
2009-02-20 15:28 842json格式的数据传递已经红遍全球,JQuery的 ... -
学习jQuery笔记(十)jQuery表单验证与自动完成提示插件
2009-07-01 09:20 3631一.摘要 本文是介绍两个最常用的jQuery插件. 分别用于 ... -
学习jQuery笔记(九)jQueryUI常用功能实战
2009-06-26 15:11 1567一.摘要 本文是实战篇. 使用jQueryUI完成制作网站的 ... -
学习jQuery笔记(八)jQuery工具函数
2009-06-26 10:10 1007一.摘要 我们经常要使用脚本处理各种业务逻辑, 最常见的就是 ... -
学习jQuery笔记(六)jQuery中的Ajax
2009-06-25 14:36 1554一.摘要 本篇文章讲解如何使用jQuery方便快捷的实现Aj ... -
学习jQuery笔记(五)事件与事件对象
2009-06-24 15:01 1171一.摘要 事件是脚本编程的灵魂. 所以本章内容也是jQuer ... -
学习jQuery笔记(四)操作元素的属性与样式
2009-06-24 14:28 1571一.摘要 本篇文章讲解� ... -
学习jQuery笔记(三)包装集
2009-06-23 17:34 1092一.摘要 在使用jQuery选择器获取到jQuery包装集后 ... -
学习jQuery笔记(二)选择器
2009-06-23 15:22 1181一.摘要 本章讲解jQuery最重要的选择器部分的知识. 有 ... -
学习jQuery笔记(一)入门篇
2009-06-23 14:44 1257首先什么是jQuery? � ... -
学习jQuery笔记 前篇 开发环境配置
2009-06-23 14:34 969一.摘要 本系列文章将带您进入jQuery的精彩世界 ... -
jQuery日常使用技巧总结
2009-06-19 14:40 8421、关于页面元素的引用 ... -
jQuery使用JSON的例子
2009-06-12 15:53 11731、在HTML中,有这样一个表单: <form met ... -
用JQuery解析Json
2009-06-12 15:36 2005JSON的数据格式现在挺热门的!这里不解释了。主要讲下Jque ... -
jQuery的动态效果效果演示
2009-06-12 15:24 1241Jquery做动态效果,可以使用animate函数, ... -
jquery 插件corner实现圆角边框
2009-06-12 15:11 1407<!DOCTYPE html PUBLIC &qu ... -
各种效果的jquery ui(接口)介绍
2009-06-11 10:21 1590基本的鼠标互动: 拖拽(drag and dropping) ... -
在jQuery中利用AJAX加载XML数据并解析
2009-06-11 10:03 8341,Content-Type很多时候无法解析就是Con ... -
jQuery & CSS制作折页效果
2009-06-09 13:21 2028不多说先看效果图 demo地址:http://www.s ... -
网页设计趋势:Out Of The Box
2009-06-04 16:39 766这是一个创造性的流行趋势。 这很简单了,但增加了一个额外的要素 ...









相关推荐
课程还提到了JQuery的动画效果,它是让网页元素动起来的重要手段。通过学习如slideToggle()、fadeIn()和fadeOut()等方法,我们可以轻松实现滑动、淡入淡出等动画效果,使得用户界面更加生动有趣。 除了对JQuery的...
2. **起源与发展**:jQuery由John Resig在2006年创建,因其简单易用而迅速流行起来,成为Web开发中的首选库之一。与其他JavaScript库如Prototype、ExtJS、YUI等相比,jQuery更加轻量级且功能强大。 3. **应用场景**...
这篇学习笔记将带你逐步走进jQuery的世界,用15天的时间,让你从初学者变成能够熟练运用jQuery的开发者。 ### 第一天:jQuery基础 - **了解jQuery**:首先,我们需要理解jQuery是什么,它的主要功能和用途。jQuery...
《jQuery学习笔记详解》 jQuery,作为JavaScript的一个强大库,其核心价值在于提供了一系列便捷的API,使得开发者能更高效地操作DOM(Document Object Model),处理事件、动画以及实现Ajax交互。本文将深入探讨...
jQuery是一个轻量级的JavaScript库,它通过简化HTML文档遍历、事件...总的来说,jQuery的动画功能通过简单的函数调用,让开发者可以轻松地在Web页面上添加生动的动态效果,极大地提高了用户界面的互动性和用户体验。
**jQuery+CSS3发光气泡上升动画特效** 在网页设计中,动态效果常常能吸引用户的注意力,提升用户体验。"jQuery+CSS3发光气泡上升动画特效"是一个将这两种技术结合运用的例子,它能够为网站增添视觉吸引力。在这个...
在探讨jQuery动画效果的实现与应用中,我们可以从基本动画、滑动动画、透明动画这几个方面深入学习。jQuery作为一个快速、小巧且功能丰富的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互的过程,...
总结起来,"基于animate.css的jQuery+CSS3文字动画插件"提供了一种高效、便捷的方法,让开发者能够轻松地在网页上实现丰富多样的文字动画。通过jQuery的灵活性和animate.css的丰富动画库,我们可以创造出令人印象...
此外,还有主题支持,如jQuery UI的主题,让表格看起来更加专业和美观。 关于源码分析,jqGrid的源码结构清晰,便于开发者进行二次开发或性能优化。了解其内部工作原理有助于解决遇到的特定问题,或者根据需求添加...
《jQuery实现鼠标经过动画冒泡对话框特效详解》 在网页设计中,动态效果和交互性是提升用户体验的重要手段。jQuery作为一个轻量级的JavaScript库,因其简洁的API和丰富的插件,深受开发者喜爱。本篇文章将围绕...
jQuery沙漠飞机飞过动画404网页特效是一个有趣且实用的网页设计元素,它通过JavaScript库jQuery实现了一种动态效果,让用户体验到一种飞机在沙漠上空飞行的视觉效果,通常用于404错误页面,以增加用户互动性和趣味性...
### JQuery学习笔记知识点详解 #### 一、提交表单学习要点 **1. HTML、CSS与JavaScript的角色划分** - **HTML**: 负责页面的内容结构。 - **CSS**: 控制页面的视觉表现(样式)。 - **JavaScript**: 实现页面的...
《jQuery仿书本翻页预览动画特效》 在网页设计中,为了提供更...通过下载并研究这个项目,开发者不仅可以学习到如何实现书本翻页动画,还能加深对jQuery和CSS3动画的理解,对于提升自己的技能和创新网页设计大有裨益。
总结起来,这个“jQuery宽屏文字动画图片幻灯片轮播代码”项目涵盖了jQuery基础、DOM操作、事件处理、动画效果等多个方面,对于学习和掌握jQuery以及网页动态效果的实现具有很高的实践价值。通过分析和理解这个代码...
《jQuery手风琴动画滑动切换展示代码》 在网页设计与开发中,jQuery库以其简洁易用的API和丰富的插件,深受开发者喜爱。本压缩包中的代码示例是基于jQuery实现的手风琴动画效果,它允许用户通过点击展开或折叠内容...
总的来说,这个压缩包提供的代码示例展示了如何利用jQuery创建一个具有动画效果的百分比进度条,对于学习和提升前端开发技能,特别是jQuery的使用,是非常有价值的。如果你对前端开发有兴趣,可以下载并尝试理解这个...
总结起来,这个压缩包提供了一个基于Bootstrap和jQuery的数字增长动画实现,可以帮助开发者快速在自己的项目中引入这种特效。对于初学者,这是一个很好的学习资源,可以了解如何结合使用这两个工具来增强网页的用户...
**jQuery滑动动画进度条效果**是Web开发中一种常见的视觉元素,用于增强用户体验,尤其在加载、等待或展示进度时。在这个项目中,我们有一个名为"jQuery滑动动画进度条效果.zip"的压缩包,它包含了一系列资源,使得...
jQuery结合贝兹曲线,可以让网页元素如图片、文本等沿着这条曲线进行平滑的动画移动,提升用户体验和视觉效果。 弧线运动则可能涉及到圆周运动或者抛物线运动,这可以通过数学公式计算出每个时间点元素应该处的位置...
总的来说,"jQuery海底世界鱼群游动动画特效"是一个很好的学习和实践案例,它展示了如何结合HTML5、CSS3和jQuery来创建引人入胜的网页动画。无论是初学者还是经验丰富的开发者,都能从中受益,提升自己的前端技能。