- 浏览: 77312 次
- 性别:

- 来自: 济南
-

ÊñáÁ´ÝÂàÜÁ±ª
社区版块
- 我的资讯 ( 0)
- 我的论坛 ( 18)
- 我的问答 ( 1)
存档分类
- 2012-12 ( 1)
- 2010-12 ( 1)
- 2010-11 ( 1)
- 更多存档...
最新评论
-
疯狂的草儿:
ÂàöºÄÂßãËتËøôÁØáÊñáÁ´Ý Êà뉪•‰∏∫lz Êãõ‰∫܉∏™Áæé•≥Âë¢ ÂëµÂëµ
踏实与成功 -
binoruvÔºö
bucuo
Â≠¶‰πÝjQueryÁ¨îËÆ∞Ôºà‰∏âÔºâÂåÖË£ÖÈõÜ -
jy00314996Ôºö
Ëã•Êò؉∫∫Èó¥ ÂÜôÈÅìÂàöºÄÂßãÂ≠¶Êé•Ë߶PV3DÔºåË∑ü‰ΩÝÂ≠¶‰πÝÂ≠¶‰πÝÔºåÂëµÂëµÔºå‰∫§‰∏™Êúã ...
Papervision3D(PV3D)Á¨îËÆ∞&ÊïôÁ®ã(1)-Âõõ‰∏™Âü∫Á°ÄÂÖÉÁ¥Ý -
若是人间:
ÂàöºÄÂßãÂ≠¶Êé•Ë߶PV3DÔºåË∑ü‰ΩÝÂ≠¶‰πÝÂ≠¶‰πÝÔºåÂëµÂëµÔºå‰∫§‰∏™ÊúãÂèãÂìà
Papervision3D(PV3D)Á¨îËÆ∞&ÊïôÁ®ã(1)-Âõõ‰∏™Âü∫Á°ÄÂÖÉÁ¥Ý -
jy00314996Ôºö
martri 写道呵呵,不错,谢谢!
谢谢~~~一起进步!
Freemarker网站静态化的实现
Â≠¶‰πÝjQueryÁ¨îËÆ∞ÔºàÂõõÔºâÊìç‰ΩúÂÖÉÁ¥ÝÁöѱûÊÄ߉∏éÊÝ∑ºè
- 博客分类:
- JavaScript
一.摘要
Êú¨ÁØáÊñáÁ´ÝËÆ≤Ëߣ¶ljΩï‰ΩøÁî®jQueryËé∑ÂèñÂíåÊìç‰ΩúÂÖÉÁ¥ÝÁöѱûÊÄßÂíåCSSÊÝ∑ºè. ÂÖ∂‰∏≠DOM±ûÊÄßÂíåÂÖÉÁ¥Ý±ûÊÄßÁöÑÂå∫ÂàÜÂĺÂæó§ßÂÆ∂Â≠¶‰πÝ.
二.前言
ÈÄöËøáÂâçÈù¢ÂáÝÁ´ÝÊà뉪¨Â∑≤ÁªèËÉΩ§üÂÆåÂÖ®ÊéßÂà∂jQueryÂåÖË£ÖÈõ܉∫Ü,¬Ý ÊóÝËÆ∫ÊòØÈÄöËøáÈÄâÊã©Âô®ÈÄâÂèñÂØπ˱°, ÊàñËÄÖ‰ªéÂåÖË£ÖÈõ܉∏≠ÂàÝÈô§,Ëøáʪ§ÂÖÉÁ¥Ý. Êú¨Á´ÝÂ∞ÜËÆ≤Ëߣ¶ljΩï‰ΩøÁî®jQueryËé∑ÂèñÂíå‰øÆÊîπÂÖÉÁ¥Ý±ûÊÄßÂíåÊÝ∑ºè.¬Ý
‰∏â. Âå∫ÂàÜDOM±ûÊÄßÂíåÂÖÉÁ¥Ý±ûÊÄß
‰∏ĉ∏™imgÊÝáÁ≠æ:
¬Ý
<img src="images/image.1.jpg" id="hibiscus" alt="Hibiscus" class="classA" />
¬Ý
ÈÄöÂ∏∏ºÄÂèë‰∫∫Âëò‰πÝÊÉØÂ∞Üid, src, altÁ≠âÂè´ÂÅöËøô‰∏™ÂÖÉÁ¥ÝÁöÑ"±ûÊÄß". ÊàëÂ∞ÜÂÖ∂Áß∞‰∏∫"ÂÖÉÁ¥Ý±ûÊÄß". ‰ΩÜÊòØÂú®ËߣÊûêÊàêDOMÂØπ˱°Êó∂, ÂÆûÈôÖʵèËßàÂô®ÊúÄÂê鉺öÂ∞ÜÊÝáÁ≠æÂÖÉÁ¥ÝËߣÊûêÊàê"DOMÂØπ˱°", Âπ∂‰∏îÂ∞ÜÂÖÉÁ¥ÝÁöÑ"ÂÖÉÁ¥Ý±ûÊÄß"Â≠òÂÇ®‰∏∫"DOM±ûÊÄß". ‰∏§ËÄÖÊòØÊúâÂå∫Âà´ÁöÑ.
ËôΩÁÑ∂Êà뉪¨ËÆæÁΩƉ∫ÜÂÖÉÁ¥ÝÁöÑsrcÊòØÁõ∏ÂØπË∑ØÂæÑ:images/image.1.jpg
但是在"DOM属性"中都会转换成绝对路径:http://localhost/images/image.1.jpg.
ÁîöËá≥Êúâ‰∫õ"ÂÖÉÁ¥Ý±ûÊÄß"Âíå"DOM±ûÊÄß"ÁöÑÂêçÁß∞ÈÉΩ‰∏ç‰∏ÄÊÝ∑,ÊØî¶lj∏äÈù¢ÁöÑÂÖÉÁ¥Ý±ûÊÄßclass, ËΩ¨Ê碉∏∫DOM±ûÊÄßÂêéÂØπÂ∫îclassName.
牢记, 在javascript中我们可以直接获取或设置"DOM属性":
<script type="text/javascript">
$(function() {
var img1 = document.getElementById("hibiscus");
alert(img1.alt);
img1.alt = "Change the alt element attribute";
alert(img1.alt);
})
</script>
¬Ý
Êâĉª•Â¶ÇÊûú˶ÅËÆæÁΩÆÂÖÉÁ¥ÝÁöÑCSSÊÝ∑ºèÁ±ª, ˶ʼnΩøÁî®ÁöÑÊòØ"DOM±ûÊÄß"className"ËÄå‰∏çÊòØ"ÂÖÉÁ¥Ý±ûÊÄß"class:
¬Ý
img1.className = "classB";
四. 操作"DOM属性"
Âú®jQuery‰∏≠Ê≤°ÊúâÂåÖË£ÖÊìç‰Ωú"DOM±ûÊÄß"ÁöÑÂáΩÊï∞, Âõ݉∏∫‰ΩøÁî®javascriptËé∑ÂèñÂíåËÆæÁΩÆ"DOM±ûÊÄß"ÈÉΩÂæàÁÆÄÂçï. Âú®jQueryÊèê‰æõ‰∫Üeach()ÂáΩÊï∞Á∫éÈÅçÂéÜjQueryÂåÖË£ÖÈõÜ, ÂÖ∂‰∏≠ÁöÑthisÊåáÈíàÊò؉∏ĉ∏™DOMÂØπ˱°, Êâĉª•Êà뉪¨Âè؉ª•Â∫îÁî®Ëøô‰∏ÄÁÇπÈÖçÂêàÂéüÁîüjavascriptÊù•Êìç‰ΩúÂÖÉÁ¥ÝÁöÑDOM±ûÊÄß:
¬Ý
$("img").each(function(index) {
alert("index:" + index + ", id:" + this.id + ", alt:" + this.alt);
this.alt = "changed";
alert("index:" + index + ", id:" + this.id + ", alt:" + this.alt);
});
¬Ý¬Ý
下面是each函数的说明:
each( callback )¬Ý Returns: jQueryÂåÖË£ÖÈõÜ
ÂØπÂåÖË£ÖÈõ܉∏≠ÁöÑÊØè‰∏ĉ∏™ÂÖÉÁ¥ÝÊâßË°åcallbackÊñπÊ≥ï. ÂÖ∂‰∏≠callbackÊñπÊ≥ïÊé•Âèó‰∏ĉ∏™ÂèÇÊï∞, Ë°®Á§∫ÂΩìÂâçÈÅçÂéÜÁöÑÁ¥¢ÂºïÂĺ,‰ªé0ºÄÂßã.
‰∫î. Êìç‰Ωú"ÂÖÉÁ¥Ý±ûÊÄß"
Êà뉪¨Âè؉ª•‰ΩøÁî®javascript‰∏≠ÁöÑgetAttributeÂíåsetAttributeÊù•Êìç‰ΩúÂÖÉÁ¥ÝÁöÑ"ÂÖÉÁ¥Ý±ûÊÄß".
Âú®jQuery‰∏≠Áªô‰ΩÝÊèê‰æõ‰∫Üattr()ÂåÖË£ÖÈõÜÂáΩÊï∞, ËÉΩ§üÂêåÊó∂Êìç‰ΩúÂåÖË£ÖÈõ܉∏≠ÊâÄÊúâÂÖÉÁ¥ÝÁöѱûÊÄß:
| 名称 | 说明 | 举例 |
| ÂèñÂæóÁ¨¨‰∏ĉ∏™ÂåπÈÖçÂÖÉÁ¥ÝÁöѱûÊÄßÂĺ„ÄÇÈÄöËøáËøô‰∏™ÊñπÊ≥ïÂè؉ª•Êñπ‰æøÂú∞‰ªéÁ¨¨‰∏ĉ∏™ÂåπÈÖçÂÖÉÁ¥Ý‰∏≠Ëé∑Âèñ‰∏ĉ∏™Â±ûÊÄßÁöÑÂĺ„ÄǶÇÊûúÂÖÉÁ¥ÝÊ≤°ÊúâÁõ∏Â∫î±ûÊÄßÔºåÂàôËøîÂõû undefined „ÄÇ | ËøîÂõûÊñáÊ°£‰∏≠Á¨¨‰∏ĉ∏™ÂõæÂÉèÁöÑsrc±ûÊÄßÂĺ: $("img").attr("src"); |
|
| attr( properties ) |
Â∞܉∏ĉ∏™‚ÄúÂêç/Âĺ‚ÄùÂΩ¢ÂºèÁöÑÂØπ˱°ËÆæÁΩƉ∏∫ÊâÄÊúâÂåπÈÖçÂÖÉÁ¥ÝÁöѱûÊÄß„ÄÇ ËøôÊò؉∏ÄÁßçÂú®ÊâÄÊúâÂåπÈÖçÂÖÉÁ¥Ý‰∏≠ÊâπÈáèËÆæÁΩÆÂæà§ö±ûÊÄßÁöÑÊúĉΩ≥Êñπºè„ÄÇ Ê≥®ÊÑèÔºå¶ÇÊûú‰ΩÝ˶ÅËÆæÁΩÆÂØπ˱°ÁöÑclass±ûÊÄßÔºå‰ΩÝÂøÖÈ°ª‰ΩøÁî®'className' ‰Ωú‰∏∫±ûÊÄßÂêç„ÄÇÊàñËÄÖ‰ΩÝÂè؉ª•Áõ¥Ê镉ΩøÁî®.addClass( class ) Âíå .removeClass( class ). |
为所有图像设置src和alt属性: $("img").attr({ src: "test.jpg", alt: "Test Image" }); |
| attr( key, value ) | ‰∏∫ÊâÄÊúâÂåπÈÖçÁöÑÂÖÉÁ¥ÝËÆæÁΩƉ∏ĉ∏™Â±ûÊÄßÂĺ„ÄÇ | ‰∏∫ÊâÄÊúâÂõæÂÉèËÆæÁΩÆsrc±ûÊÄß: $("img").attr("src","test.jpg"); |
| attr( key, fn ) |
‰∏∫ÊâÄÊúâÂåπÈÖçÁöÑÂÖÉÁ¥ÝËÆæÁΩƉ∏ĉ∏™ËÆ°ÁÆóÁöѱûÊÄßÂĺ„ÄÇ ‰∏çÊèê‰æõÂĺԺåËÄåÊòØÊèê‰æõ‰∏ĉ∏™ÂáΩÊï∞ÔºåÁî±Ëøô‰∏™ÂáΩÊï∞ËÆ°ÁÆóÁöÑÂĺ‰Ωú‰∏∫±ûÊÄßÂĺ„ÄÇ |
把src属性的值设置为title属性的值: $("img").attr("title", function() { return this.src }); |
| removeAttr( name ) | ‰ªéÊØè‰∏ĉ∏™ÂåπÈÖçÁöÑÂÖÉÁ¥Ý‰∏≠ÂàÝÈô§‰∏ĉ∏™Â±ûÊÄß | Â∞ÜÊñáÊ°£‰∏≠ÂõæÂÉèÁöÑsrc±ûÊÄßÂàÝÈô§: $("img").removeAttr("src"); |
¬Ý
ÂΩì‰ΩøÁî®idÈÄâÊã©Âô®Êó∂Â∏∏Â∏∏ËøîÂõûÂè™Êúâ‰∏ĉ∏™ÂØπ˱°ÁöÑjQueryÂåÖË£ÖÈõÜ, Ëøô‰∏™Êó∂‰æØÂ∏∏‰ΩøÁî®attr(name)ÂáΩÊï∞Ëé∑ÂæóÂÆÉÁöÑÂÖÉÁ¥Ý±ûÊÄß:
function testAttr1(event) {
alert($("#hibiscus").attr("class"));
}
Ê≥®ÊÑèattr(name)ÂáΩÊï∞Âè™ËøîÂõûÁ¨¨‰∏ĉ∏™ÂåπÈÖçÂÖÉÁ¥ÝÁöÑÁâπÂÆöÂÖÉÁ¥Ý±ûÊÄßÂĺ. ËÄåattr(key, name)‰ºöËÆæÁΩÆÊâÄÊúâÂåÖË£ÖÈõ܉∏≠ÁöÑÂÖÉÁ¥Ý±ûÊÄß:
¬Ý
//‰øÆÊîπÊâÄÊúâimgÂÖÉÁ¥ÝÁöÑalt±ûÊÄß
$("img").attr("alt", "修改后的alt属性");
ËÄå attr( properties )¬ÝÂè؉ª•‰∏Äʨ°‰øÆÊîπ§ö‰∏™ÂÖÉÁ¥Ý±ûÊÄß:
¬Ý
$("img").attr({title:"修改后的title", alt: "同时修改alt属性"});
¬Ý
Âè¶Â§ñËôΩÁÑ∂Êà뉪¨Âè؉ª•‰ΩøÁî® removeAttr( name ) ÂàÝÈô§ÂÖÉÁ¥Ý±ûÊÄß, ‰ΩÜÊòØÂØπÂ∫îÁöÑDOM±ûÊÄßÊò؉∏牺öË¢´ÂàÝÈô§ÁöÑ, Â虉ºöÂΩ±ÂìçDOM±ûÊÄßÁöÑÂĺ.
ÊØî¶ÇÂ∞܉∏ĉ∏™inputÂÖÉÁ¥ÝÁöÑreadonlyÂÖÉÁ¥Ý±ûÊÄßÂéªÊéâ,‰ºöÂغËá¥ÂØπÂ∫îÁöÑDOM±ûÊÄßÂèòÊàêfalse(Âç≥inputÂèòÊàêÂèØÁºñËæëÁä∂ÊÄÅ):
¬Ý
$("#inputTest").removeAttr("readonly");
ÂÖ≠,‰øÆÊîπCSSÊÝ∑ºè
‰øÆÊîπÂÖÉÁ¥ÝÁöÑÊÝ∑ºè, Êà뉪¨Âè؉ª•‰øÆÊîπÂÖÉÁ¥ÝCSSÁ±ªÊàñËÄÖÁõ¥Ê镉øÆÊîπÂÖÉÁ¥ÝÁöÑÊÝ∑ºè.
‰∏ĉ∏™ÂÖÉÁ¥ÝÂè؉ª•Â∫îÁî®Â§ö‰∏™cssÁ±ª, ‰ΩÜÊò؉∏çÂπ∏ÁöÑÊòØÂú®DOM±ûÊÄ߉∏≠ÊòØÁ∏ĉ∏™‰ª•Á©∫ÊݺÂàÜÂâ≤ÁöÑÂ≠óÁ¨¶‰∏≤Â≠òÂÇ®ÁöÑ, ËÄå‰∏çÊòØÊï∞ÁªÑ. Êâĉª•Â¶ÇÊûúÂú®ÂéüÂßãjavascriptÊó∂‰ª£Êà뉪¨ÊÉ≥ÂØπÂÖÉÁ¥ÝÊ∑ªÂäÝÊàñËÄÖÂàÝÈô§Â§ö‰∏™Â±ûÊÄßÊó∂, ÈÉΩ˶ÅËá™Â∑±Êìç‰ΩúÂ≠óÁ¨¶‰∏≤.
jQueryËÆ©Ëøô‰∏ÄÂàáÂèòÂæóºÇÂ∏∏ÁÆÄÂçï. Êà뉪¨ÂÜç‰πü‰∏çÁî®ÂÅöÈÇ£‰∫õÊóÝËÅäÁöÑÂ∑•‰Ωú‰∫Ü.
1. 修改CSS类
下表是修改CSS类相关的jQuery方法:
| 名称 | 说明 | 实例 |
| ‰∏∫ÊØè‰∏™ÂåπÈÖçÁöÑÂÖÉÁ¥ÝÊ∑ªÂäÝÊåáÂÆöÁöÑÁ±ªÂêç„ÄÇ | ‰∏∫ÂåπÈÖçÁöÑÂÖÉÁ¥ÝÂä݉∏ä 'selected' Á±ª: $("p").addClass("selected"); |
|
| hasClass( class ) | Âà§Êñ≠ÂåÖË£ÖÈõ܉∏≠ÊòØÂê¶Ëá≥Â∞ëÊúâ‰∏ĉ∏™ÂÖÉÁ¥ÝÂ∫îÁ∫ÜÊåáÂÆöÁöÑCSSÁ±ª |
$("p").hasClass("selected"); |
| removeClass( [classes] ) | ‰ªéÊâÄÊúâÂåπÈÖçÁöÑÂÖÉÁ¥Ý‰∏≠ÂàÝÈô§ÂÖ®ÈÉ®ÊàñËÄÖÊåáÂÆöÁöÑÁ±ª„ÄÇ | ‰ªéÂåπÈÖçÁöÑÂÖÉÁ¥Ý‰∏≠ÂàÝÈô§ 'selected' Á±ª: $("p").removeClass("selected"); |
| toggleClass( class ) | ¶ÇÊûúÂ≠òÂú®Ôºà‰∏çÂ≠òÂú®ÔºâÂ∞±ÂàÝÈô§ÔºàÊ∑ªÂäÝÔºâ‰∏ĉ∏™Á±ª„ÄÇ | ‰∏∫ÂåπÈÖçÁöÑÂÖÉÁ¥ÝÂàáÊç¢ 'selected' Á±ª: $("p").toggleClass("selected"); |
| toggleClass( class, switch ) | ÂΩìswitchÊòØtrueÊó∂Ê∑ªÂäÝÁ±ª, ÂΩìswitchÊòØfalseÊó∂ÂàÝÈô§Á±ª |
ÊØè‰∏âʨ°ÁÇπÂáªÂàáÊç¢È´ò‰∫ÆÊÝ∑ºè: |
¬Ý
‰ΩøÁ∏äÈù¢ÁöÑÊñπÊ≥ï, Êà뉪¨Âè؉ª•Â∞ÜÂÖÉÁ¥ÝÁöÑCSSÁ±ªÂÉèÈõÜÂêà‰∏ÄÊÝ∑‰øÆÊîπ, ÂÜç‰πü‰∏çÂøÖÊâãÂ∑•ËߣÊûêÂ≠óÁ¨¶‰∏≤.
Ê≥®ÊÑè¬Ý addClass( class )¬ÝÂíåremoveClass( [classes] ) ÁöÑÂèÇÊï∞Âè؉ª•‰∏Äʨ°‰ºÝÂ֕§ö‰∏™cssÁ±ª, Áî®Á©∫ÊݺÂàÜÂâ≤,ÊØî¶Ç:
¬Ý
$("#btnAdd").bind("click", function(event) { $("p").addClass("colorRed borderBlue"); });
¬Ý
removeClassÊñπÊ≥ïÁöÑÂèÇÊï∞ÂèØÈÄâ, ¶ÇÊûú‰∏牺ÝÂÖ•ÂèÇÊï∞ÂàôÁߪÈô§ÂÖ®ÈÉ®CSSÁ±ª:
¬Ý
$("p").removeClass()
¬Ý
2. ‰øÆÊîπCSSÊÝ∑ºè
ÂêåÊÝ∑ÂΩìÊà뉪¨ÊÉ≥˶ʼnøÆÊîπÂÖÉÁ¥ÝÁöÑÂÖ∑‰ΩìÊüê‰∏ĉ∏™CSSÊÝ∑ºè,Âç≥‰øÆÊîπÂÖÉÁ¥Ý±ûÊÄß"style"Êó∂,¬Ý jQuery‰πüÊèê‰æõ‰∫ÜÁõ∏Â∫îÁöÑÊñπÊ≥ï:
| 名称 | 说明 | 实例 |
| css( name ) | ËÆøÈóÆÁ¨¨‰∏ĉ∏™ÂåπÈÖçÂÖÉÁ¥ÝÁöÑÊÝ∑ºè±ûÊÄß„ÄÇ | ÂèñÂæóÁ¨¨‰∏ĉ∏™ÊƵËêΩÁöÑcolorÊÝ∑ºè±ûÊÄßÁöÑÂĺ: $("p").css("color"); |
| css( properties ) |
Êää‰∏ĉ∏™‚ÄúÂêç/ÂĺÂØπ‚ÄùÂØπ˱°ËÆæÁΩƉ∏∫ÊâÄÊúâÂåπÈÖçÂÖÉÁ¥ÝÁöÑÊÝ∑ºè±ûÊÄß„ÄÇ ËøôÊò؉∏ÄÁßçÂú®ÊâÄÊúâÂåπÈÖçÁöÑÂÖÉÁ¥Ý‰∏äËÆæÁΩƧßÈáèÊÝ∑ºè±ûÊÄßÁöÑÊúĉΩ≥Êñπºè„ÄÇ |
Â∞ÜÊâÄÊúâÊƵËêΩÁöÑÂ≠ó‰ΩìÈ¢úËâ≤ËÆæ‰∏∫Á∫¢Ëâ≤Âπ∂‰∏îËÉåÊô؉∏∫ËìùËâ≤: $("p").css({ color: "#ff0011", background: "blue" }); ¬Ý |
| css( name, value ) |
Âú®ÊâÄÊúâÂåπÈÖçÁöÑÂÖÉÁ¥Ý‰∏≠ÔºåËÆæÁΩƉ∏ĉ∏™ÊÝ∑ºè±ûÊÄßÁöÑÂĺ„ÄÇ Êï∞Â≠óÂ∞ÜËá™Âä®ËΩ¨Âåñ‰∏∫ÂÉèÁ¥ÝÂĺ |
将所有段落字体设为红色: $("p").css("color","red"); |
¬Ý
七.获取常用属性
ËôΩÁÑ∂Êà뉪¨Âè؉ª•ÈÄöËøáËé∑Âèñ±ûÊÄß,ÁâπÊÄ߉ª•ÂèäCSSÊÝ∑ºèÊù•ÂèñÂæóÂÖÉÁ¥ÝÁöÑÂá݉πéÊâÄÊúâ‰ø°ÊÅØ,¬Ý ‰ΩÜÊòØÊ≥®ÊÑè‰∏ãÈù¢ÁöÑÂÆûÈ™å:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>获取对象宽度</title>
<script type="text/javascript" src="scripts/jquery-1.3.2-vsdoc2.js"></script>
<script type="text/javascript">
$(function()
{
alert("attr(\"width\"):" + $("#testDiv").attr("width")); //undifined
alert("css(\"width\"):" + $("#testDiv").css("width")); //auto(ie6) Êàñ 1264px(ff)
alert("width():" + $("#testDiv").width()); //正确的数值1264
alert("style.width:" + $("#testDiv")[0].style.width ); //空值
})
</script>
</head>
<body>
<div id="testDiv">
测试文本</div>
</body>
</html>
¬Ý
Êà뉪¨Â∏åÊúõËé∑ÂèñʵãËØïÂõæ±ÇÁöÑÂÆΩÂ∫¶,¬Ý ‰ΩøÁî®attrÊñπÊ≥ïËé∑Âèñ"ÂÖÉÁ¥ÝÁâπÊÄß"‰∏∫undifined, Âõ݉∏∫Âπ∂Ê≤°Êúâ‰∏∫divÊ∑ªÂäÝwidth. ËÄå‰ΩøÁî®css()ÊñπÊ≥ïËôΩÁÑ∂Âè؉ª•Ëé∑ÂèñÂà∞style±ûÊÄßÁöÑÂĺ, ‰ΩÜÊòØÂú®‰∏çÂêåʵèËßàÂô®ÈáåËøîÂõûÁöÑÁªìÊûú‰∏çÂêå, IE6‰∏ãËøîÂõûauto, ËÄåFF‰∏ãËôΩÁÑ∂ËøîÂõû‰∫ÜÊ≠£Á°ÆÁöÑÊï∞Âĺ‰ΩÜÊòØÂêéÈù¢Â∏¶Êúâ"px". Êâĉª•jQueryÊèê‰æõ‰∫Üwidth()ÊñπÊ≥ï, Ê≠§ÊñπÊ≥ïËøîÂõûÁöÑÊòØÊ≠£Á°ÆÁöщ∏çÂ∏¶pxÁöÑÊï∞Âĺ.
ÈíàÂØπ‰∏äÈù¢ÁöÑÈóÆÈ¢ò, jQuery‰∏∫Â∏∏Áî®ÁöѱûÊÄßÊèê‰æõ‰∫ÜËé∑ÂèñÂíåËÆæÁΩÆÁöÑÊñπÊ≥ï, ÊØî¶Çwidth()Áî®Êà∑Ëé∑ÂèñÂÖÉÁ¥ÝÁöÑÂÆΩÂ∫¶, ËÄå width(val)Áî®Êù•ËÆæÁΩÆÂÖÉÁ¥ÝÂÆΩÂ∫¶.
‰∏ãÈù¢Ëøô‰∫õÊñπÊ≥ïÂè؉ª•Áî®Êù•Ëé∑ÂèñÂÖÉÁ¥ÝÁöÑÂ∏∏Áî®Â±ûÊÄßÂĺ:
1.宽和高相关 Height and Width
| 名称 | 说明 | 举例 |
| height( ) | ÂèñÂæóÁ¨¨‰∏ĉ∏™ÂåπÈÖçÂÖÉÁ¥ÝÂΩìÂâçËÆ°ÁÆóÁöÑÈ´òÂ∫¶ÂĺԺàpxÔºâ„ÄÇ | Ëé∑ÂèñÁ¨¨‰∏ÄÊƵÁöÑÈ´ò: $("p").height(); |
| height( val ) | ‰∏∫ÊØè‰∏™ÂåπÈÖçÁöÑÂÖÉÁ¥ÝËÆæÁΩÆCSSÈ´òÂ∫¶(hidth)±ûÊÄßÁöÑÂĺ„ÄǶÇÊûúÊ≤°ÊúâÊòéÁ°ÆÊåáÂÆöÂçï‰ΩçÔºà¶ÇÔºöemÊàñ%ÔºâÔºå‰ΩøÁî®px„ÄÇ | ÊääÊâÄÊúâÊƵËêΩÁöÑÈ´òËÆæ‰∏∫ 20: $("p").height(20); |
| width( ) | ÂèñÂæóÁ¨¨‰∏ĉ∏™ÂåπÈÖçÂÖÉÁ¥ÝÂΩìÂâçËÆ°ÁÆóÁöÑÂÆΩÂ∫¶ÂĺԺàpxÔºâ„ÄÇ | Ëé∑ÂèñÁ¨¨‰∏ÄÊƵÁöÑÂÆΩ: $("p").width(); |
| width( val ) |
‰∏∫ÊØè‰∏™ÂåπÈÖçÁöÑÂÖÉÁ¥ÝËÆæÁΩÆCSSÂÆΩÂ∫¶(width)±ûÊÄßÁöÑÂĺ„ÄÇ Â¶ÇÊûúÊ≤°ÊúâÊòéÁ°ÆÊåáÂÆöÂçï‰ΩçÔºà¶ÇÔºöemÊàñ%ÔºâÔºå‰ΩøÁî®px„ÄÇ |
将所有段落的宽设为 20: $("p").width(20); |
| innerHeight( ) |
Ëé∑ÂèñÁ¨¨‰∏ĉ∏™ÂåπÈÖçÂÖÉÁ¥ÝÂÜÖÈÉ®Âå∫ÂüüÈ´òÂ∫¶ÔºàÂåÖÊã¨Ë°•ÁôΩ„Äʼn∏çÂåÖÊã¨ËæπÊ°ÜÔºâ„ÄÇ |
见最后示例 |
| innerWidth( ) |
Ëé∑ÂèñÁ¨¨‰∏ĉ∏™ÂåπÈÖçÂÖÉÁ¥ÝÂÜÖÈÉ®Âå∫ÂüüÂÆΩÂ∫¶ÔºàÂåÖÊã¨Ë°•ÁôΩ„Äʼn∏çÂåÖÊã¨ËæπÊ°ÜÔºâ„ÄÇ |
见最后示例 |
| outerHeight( [margin] ) |
Ëé∑ÂèñÁ¨¨‰∏ĉ∏™ÂåπÈÖçÂÖÉÁ¥Ý§ñÈɮȴòÂ∫¶ÔºàȪòËƧÂåÖÊã¨Ë°•ÁôΩÂíåËæπÊ°ÜÔºâ„ÄÇ |
见最后示例 |
| outerWidth( [margin] ) |
Ëé∑ÂèñÁ¨¨‰∏ĉ∏™ÂåπÈÖçÂÖÉÁ¥Ý§ñÈÉ®ÂÆΩÂ∫¶ÔºàȪòËƧÂåÖÊã¨Ë°•ÁôΩÂíåËæπÊ°ÜÔºâ„ÄÇ |
见最后示例 |
¬Ý
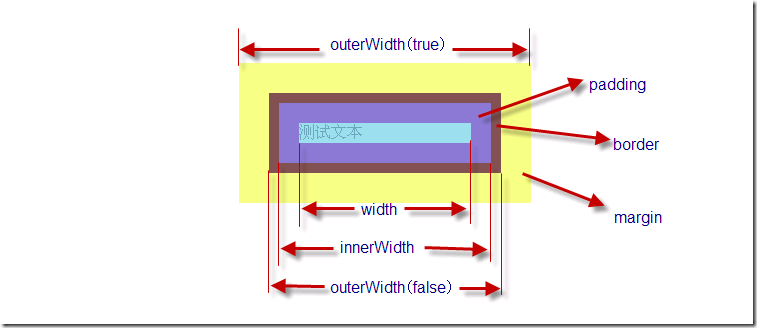
关于在获取长宽的函数中, 要区别"inner", "outer"和height/width这三种函数的区别:
outerWith可以接受一个bool值参数表示是否计算margin值.
Áõ∏‰ø°Ê≠§Âõæ‰∏ÄÁõƉ∫ÜÁÑ∂Âêщ∏™ÂáΩÊï∞ÊâÄÁ¥¢ÂèñÁöÑËåÉÂõ¥. ÂõæÁâቪ•width‰∏∫‰æãËØ¥ÊòéÁöÑ, heightÁöÑÂêщ∏™ÂáΩÊï∞ÂêåÁêÜ.¬Ý
2.位置相关 Positioning
Âè¶Â§ñÂú®‰∏ĉ∫õËÆæËư•óºπÂá∫ÂØπ˱°ÁöÑËÑöÊú¨‰∏≠,Â∏∏Â∏∏ÈúÄ˶ÅÂä®ÊÄÅËé∑ÂèñºπÂá∫ÂùêÊÝáÂπ∂‰∏îËÆæÁΩÆÂÖÉÁ¥ÝÁöщΩçÁΩÆ.
‰ΩÜÊòØÂæà§öÁöÑËÆ°ÁÆó‰ΩçÁΩÆÁöÑÊñπÊ≥ïÂ≠òÂú®ÁùÄʵèËßàÂô®ÂÖºÂÆπÊÄßÈóÆÈ¢ò,¬Ý jQuery‰∏≠‰∏∫Êà뉪¨Êèê‰æõ‰∫܉ΩçÁΩÆÁõ∏ÂÖ≥ÁöÑÂêщ∏™ÂáΩÊï∞:
| 名称 | 说明 | 举例 |
| offset( ) |
Ëé∑ÂèñÂåπÈÖçÂÖÉÁ¥ÝÂú®ÂΩìÂâçÁ™óÂè£ÁöÑÁõ∏ÂØπÂÅèÁߪ„ÄÇ ËøîÂõûÁöÑÂØπ˱°ÂåÖÂê´‰∏§‰∏™Êï¥ÂΩ¢Â±ûÊÄßÔºötop Âíå left„ÄÇÊ≠§ÊñπÊ≥ïÂè™ÂØπÂèØËßÅÂÖÉÁ¥ÝÊúâÊïà„ÄÇ |
获取第二段的偏移: var p = $("p:last");
|
| position( ) |
Ëé∑ÂèñÂåπÈÖçÂÖÉÁ¥ÝÁõ∏ÂØπÁà∂ÂÖÉÁ¥ÝÁöÑÂÅèÁߪ„ÄÇ ËøîÂõûÁöÑÂØπ˱°ÂåÖÂê´‰∏§‰∏™Êï¥ÂΩ¢Â±ûÊÄßÔºötop Âíå left„Älj∏∫Á≤æÁ°ÆËÆ°ÁÆóÁªìÊûúÔºåËØ∑Âú®Ë°•ÁôΩ„ÄÅËæπÊ°ÜÂíå°´ÂÖÖ±ûÊÄ߉∏ä‰ΩøÁî®ÂÉèÁ¥ÝÂçï‰Ωç„ÄÇÊ≠§ÊñπÊ≥ïÂè™ÂØπÂèØËßÅÂÖÉÁ¥ÝÊúâÊïà„ÄÇ |
获取第一段的偏移: var p = $("p:first");
|
| scrollTop( ) |
Ëé∑ÂèñÂåπÈÖçÂÖÉÁ¥ÝÁõ∏ÂØπʪöÂä®Êù°È°∂ÈÉ®ÁöÑÂÅèÁߪ„ÄÇ Ê≠§ÊñπÊ≥ïÂØπÂèØËßÅÂíåÈöêËóèÂÖÉÁ¥ÝÂùáÊúâÊïà„ÄÇ |
获取第一段相对滚动条顶部的偏移: var p = $("p:first");
|
| scrollTop( val ) |
‰ºÝÈÄíÂèÇÊï∞ÂĺÊó∂ÔºåËÆæÁΩÆÂûÇÁõ¥ÊªöÂä®Êù°È°∂ÈÉ®ÂÅèÁߪ‰∏∫ËØ•Âĺ„ÄÇ Ê≠§ÊñπÊ≥ïÂØπÂèØËßÅÂíåÈöêËóèÂÖÉÁ¥ÝÂùáÊúâÊïà„ÄÇ |
设定垂直滚动条值: |
| scrollLeft( ) |
Ëé∑ÂèñÂåπÈÖçÂÖÉÁ¥ÝÁõ∏ÂØπʪöÂä®Êù°Â∑¶‰æßÁöÑÂÅèÁߪ„ÄÇ Ê≠§ÊñπÊ≥ïÂØπÂèØËßÅÂíåÈöêËóèÂÖÉÁ¥ÝÂùáÊúâÊïà„ÄÇ |
获取第一段相对滚动条左侧的偏移: var p = $("p:first");
|
| scrollLeft( val ) |
‰ºÝÈÄíÂèÇÊï∞ÂĺÊó∂ÔºåËÆæÁΩÆÊ∞¥Âπ≥ʪöÂä®Êù°Â∑¶‰æßÂÅèÁߪ‰∏∫ËØ•Âĺ„ÄÇ Ê≠§ÊñπÊ≥ïÂØπÂèØËßÅÂíåÈöêËóèÂÖÉÁ¥ÝÂùáÊúâÊïà„ÄÇ |
设置相对滚动条左侧的偏移: |
¬Ý
八.总结
Êú¨ÁØáÊñáÁ´Ý‰∏ªË¶ÅËÆ≤Ëߣ¶ljΩï‰ΩøÁî®jQueryÊìç‰ΩúÂÖÉÁ¥ÝÁöѱûÊÄßÂíå‰øÆÊîπÊÝ∑ºè. ËØ∑§ßÂÆ∂‰∏ªË¶ÅÊ≥®ÊÑèÂÖÉÁ¥Ý±ûÊÄßÂíåDOM±ûÊÄßÁöÑÂå∫Âà´. ‰∏ã‰∏ÄÁØáÊñáÁ´ÝÂ∞ÜËÆ≤ËߣÊúÄÈáç˶ÅÁöщ∫㉪∂, ‰ªãÁªç¶ljΩïÁªëÂÆö‰∫㉪∂, Êìç‰Ωú‰∫㉪∂ÂØπ˱°Á≠â.
- 2009-06-24 14:28
- 浏览 1571
- 评论(0)
- 查看更多
发表评论
-
‰ΩøÁî®JQuery+Struts1.3ÂÆûÁé∞JSONÁöÑpost‰ºÝÈÄí
2009-02-20 15:28 842¬Ý¬Ý¬Ý¬Ý jsonÊݺºèÁöÑÊï∞ÊçƉºÝÈÄíÂ∑≤ÁªèÁ∫¢ÈÅçÂÖ®ÁêÉÔºåJQueryÁöÑ ... -
Â≠¶‰πÝjQueryÁ¨îËÆ∞ÔºàÂçÅÔºâjQueryË°®ÂçïÈ™åËØʼn∏éËá™Âä®ÂÆåÊàêÊèêÁ§∫Êè퉪∂
2009-07-01 09:20 3631一.摘要 本文是介绍两个最常用的jQuery插件. 分别用于 ... -
Â≠¶‰πÝjQueryÁ¨îËÆ∞Ôºà‰πùÔºâjQueryUIÂ∏∏Áî®ÂäüËÉΩÂÆûÊàò
2009-06-26 15:11 1567一.摘要 本文是实战篇. 使用jQueryUI完成制作网站的 ... -
Â≠¶‰πÝjQueryÁ¨îËÆ∞ÔºàÂÖ´ÔºâjQueryÂ∑•ÂÖ∑ÂáΩÊï∞
2009-06-26 10:10 1007一.摘要 我们经常要使用脚本处理各种业务逻辑, 最常见的就是 ... -
Â≠¶‰πÝjQueryÁ¨îËÆ∞Ôºà‰∏ÉÔºâjQueryÂä®Áîª-ËÆ©È°µÈù¢Âä®Ëµ∑Êù•!
2009-06-25 14:46 1766‰∏Ä.Êëò˶ŠÊú¨Á≥ªÂàóÊñáÁ´ÝÂ∞Ü ... -
Â≠¶‰πÝjQueryÁ¨îËÆ∞ÔºàÂÖ≠ÔºâjQuery‰∏≠ÁöÑAjax
2009-06-25 14:36 1554‰∏Ä.Êëò˶ŠÊú¨ÁØáÊñáÁ´ÝËÆ≤Ëߣ¶ljΩï‰ΩøÁî®jQueryÊñπ‰æøÂø´Êç∑ÁöÑÂÆûÁé∞Aj ... -
Â≠¶‰πÝjQueryÁ¨îËÆ∞Ôºà‰∫îÔºâ‰∫㉪∂‰∏é‰∫㉪∂ÂØπ˱°
2009-06-24 15:01 1171‰∏Ä.Êëò˶Š‰∫㉪∂ÊòØËÑöÊú¨ÁºñÁ®ãÁöÑÁŵÈ≠Ç. Êâĉª•Êú¨Á´ÝÂÜÖÂÆπ‰πüÊòØjQuer ... -
Â≠¶‰πÝjQueryÁ¨îËÆ∞Ôºà‰∏âÔºâÂåÖË£ÖÈõÜ
2009-06-23 17:34 1093一.摘要 在使用jQuery选择器获取到jQuery包装集后 ... -
Â≠¶‰πÝjQueryÁ¨îËÆ∞Ôºà‰∫åÔºâÈÄâÊã©Âô®
2009-06-23 15:22 1181‰∏Ä.Êëò˶ŠÊú¨Á´ÝËÆ≤ËߣjQueryÊúÄÈáç˶ÅÁöÑÈÄâÊã©Âô®ÈÉ®ÂàÜÁöÑÁü•ËØÜ. Êúâ ... -
Â≠¶‰πÝjQueryÁ¨îËÆ∞Ôºà‰∏ÄÔºâÂÖ•Èó®ÁØá
2009-06-23 14:44 1257¬ÝȶñÂÖà‰ªÄ‰πàÊòØjQueryÔºü ¬Ý¬ ... -
Â≠¶‰πÝjQueryÁ¨îËÆ∞ ÂâçÁØá ºÄÂèëÁéØ¢ÉÈÖçÁΩÆ
2009-06-23 14:34 969‰∏Ä.Êëò˶Š¬Ý¬Ý¬Ý Êú¨Á≥ªÂàóÊñáÁ´ÝÂ∞ÜÂ∏¶ÊÇ®ËøõÂÖ•jQueryÁöÑÁ≤æÂΩ©‰∏ñÁïå ... -
jQuery日常使用技巧总结
2009-06-19 14:40 8431„ÄÅÂÖ≥‰∫éÈ°µÈù¢ÂÖÉÁ¥ÝÁöѺïÁî® ... -
jQuery使用JSON的例子
2009-06-12 15:53 11731„ÄÅÂú®HTML‰∏≠ÔºåÊúâËøôÊÝ∑‰∏ĉ∏™Ë°®ÂçïÔºö <form met ... -
用JQuery解析Json
2009-06-12 15:36 2005JSONÁöÑÊï∞ÊçÆÊݺºèÁé∞Âú®Êå∫ÁÉ≠Èó®ÁöÑÔºÅËøôÈáå‰∏çËߣÈáä‰∫Ü„Älj∏ªË¶ÅËÆ≤‰∏ãJque ... -
jQuery的动态效果效果演示
2009-06-12 15:24 1241JqueryÂÅöÂä®ÊÄÅÊïàÊûúÔºåÂè؉ª•‰ΩøÁî®animateÂáΩÊï∞Ôºå¬Ý¬Ý¬Ý ... -
jquery 插件corner实现圆角边框
2009-06-12 15:11 1407¬Ý <!DOCTYPE html PUBLIC &qu ... -
各种效果的jquery ui(接口)介绍
2009-06-11 10:21 1590Âü∫Êú¨ÁöÑȺÝÊÝá‰∫íÂä®Ôºö¬Ý ÊãñÊãΩ(drag and dropping) ... -
Âú®jQuery‰∏≠Âà©Áî®AJAXÂäÝËΩΩXMLÊï∞ÊçÆÂπ∂ËߣÊûê
2009-06-11 10:03 8341,Content-TypeÂæà§öÊó∂ÂÄôÊóÝÊ≥ïËߣÊûêÂ∞±ÊòØCon ... -
jQuery & CSS制作折页效果
2009-06-09 13:21 2028不多说先看效果图 demo地址:http://www.s ... -
网页设计趋势:Out Of The Box
2009-06-04 16:39 766ËøôÊò؉∏ĉ∏™ÂàõÈÄÝÊÄßÁöÑʵÅË°åË∂ãÂäø„ÄÇ ËøôÂæàÁÆÄÂçï‰∫ÜÔºå‰ΩÜ¢ûÂä݉∫܉∏ĉ∏™È¢ù§ñÁöÑ˶ÅÁ¥Ý ...







相关推荐
Âõõ„ÄÅDOMÊìç‰Ωú‰∏é±ûÊÄß 1. Âà§Êñ≠Á±ªÊòØÂê¶Â≠òÂú®Ôºö$.hasClass("class")ÔºåËøîÂõûÂÖÉÁ¥ÝÊòØÂ궉ΩøÁ∫ÜÁâπÂÆöÁ±ª„ÄÇ 2. ÂàáÊç¢Á±ªÔºö$.toggleClass("class")ÔºåÊÝπÊçÆÂΩìÂâçÁä∂ÊÄÅÊ∑ªÂäÝÊàñÁߪÈô§Á±ª„ÄÇ 3. Ëé∑ÂèñÂÖÉÁ¥ÝÁ¥¢ÂºïÔºö$(this).index()ÔºåËøîÂõûÂÖÉÁ¥ÝÂú®ÂêåÁ∫ßÂÖÉÁ¥Ý...
Áªº‰∏äÊâÄËø∞Ôºå„ÄäJQueryÂ≠¶‰πÝÁ¨îËÆ∞„Äã‰∏牪ÖÊ∂µÁõñ‰∫ÜJQueryÁöÑÂü∫Á°ÄÊìç‰ΩúÔºåËøòÂåÖÊ㨉∫܉∏ĉ∫õÈ´òÁ∫ßÁâπÊÄßÂíåÂÆûÁî®ÊäÄÂ∑ßÔºåÈùûÂ∏∏ÈÄÇÂêàÂâçÁ´ØºÄÂèë‰∫∫ÂëòÂ≠¶‰πÝÂíåÂèÇËÄÉ„ÄÇÈÄöËøáËøô‰∫õÁü•ËØÜÁÇπÁöÑÂ≠¶‰πÝÔºåºÄÂèëËÄÖÂè؉ª•Êõ¥È´òÊïàÂú∞‰ΩøÁî®JQueryÂÆåÊàêÂêÑÁßçWebÂ∫îÁî®ÁöѺÄÂèëÂ∑•‰Ωú„ÄÇ
Âú®Ê∑±ÂÖ•Êé¢ËÆ®jQueryÁöÑÁü•ËØÜÁÇπ‰πãÂâçÔºåȶñÂÖàÈúÄ˶ÅÁêÜËߣjQueryÊò؉∏ĉ∏™ÊµÅË°åÁöÑJavaScriptÂ∫ìÔºåÂÆÉÁÆÄÂåñ‰∫ÜDOMÊìç‰Ωú„Äʼn∫㉪∂§ÑÁêÜ„ÄÅÂä®ÁîªÂà∂‰Ωú‰ª•ÂèäAjax‰∫§‰∫íÁ≠≪ªÂä°„ÄÇjQueryÁöÑÊÝ∏ÂøÉÁâπÊÄßÊòØÂÖ∂ÈÄâÊã©Âô®ÔºåÂÆÉÂÖÅËÆ∏ºÄÂèëËÄÖÈÄöËøáCSSÊÝ∑ºèÁöÑËØ≠Ê≥ïËΩªÊùæÈÄâÂèñHTML...
Êõ¥Ëøõ‰∏ÄÊ≠•ÔºåjQueryÊîØÊåÅCSSÊÝ∑ºèÁöÑÂ≠êÂÖÉÁ¥ÝÈÄâÊã©Ôºå¶Ç`$(".reddiv")`ÈÄâÂèñCSSÊÝ∑ºè‰∏∫redÁöÑ`<div>`ÂÖÉÁ¥ÝÔºõÊàñ‰ΩøÁî®ÂÖ≥Á≥ªÈÄâÊã©Âô®Ôºå¶Ç`"#content+img"`ÈÄâÂèñÁ¥ßÈǪÂú®ÁâπÂÆöÂÖÉÁ¥ÝÂêéÁöÑÁâπÂÆöÁ±ªÂûãÂÖÉÁ¥Ý„ÄÇ ### Ëøáʪ§Âô® Ëøáʪ§Âô®ÂÖÅËÆ∏‰ΩÝÊÝπÊçÆÊüê‰∫õÊù°‰ª∂Êù•...
- `$(‚ÄúÂØπ˱°‚Äù).css("±ûÊÄßÂêç","Âĺ")`ÔºöÊõ¥ÊîπÊàñËé∑ÂèñÂÖÉÁ¥ÝÁöÑÊÝ∑ºè±ûÊÄßÂĺ„ÄÇ **Âä®ÁîªÊïàÊûú**Ôºö - `$(‚ÄúÂØπ˱°‚Äù).slideDown(ÈÄüÂ∫¶)`Ôºö‰ΩøÂÖÉÁ¥Ý‰ªéÈöêËóèÁä∂ÊÄÅÂèò‰∏∫ÂèØËßÅÔºåÈÄöËøáÈÄêÊ∏êÈôç‰ΩéÈ´òÂ∫¶Êù•ÂÆûÁé∞„ÄÇ - `$(‚ÄúÂØπ˱°‚Äù).slideUp(ÈÄüÂ∫¶)`Ôºö‰Ωø...
### JQueryÂ≠¶‰πÝÁ¨îËÆ∞ÔºàÊäÄÊúØÊñáÊ°£Ôºâ #### ‰∏Ä„ÄÅJQueryËÉΩÂÅö‰ªÄ‰πàÔºü JQuery Êò؉∏ÄʨæËΩªÈáèÁ∫ßÁöÑ JavaScript Â∫ìÔºåÂÆÉÁöÑËÆæËÆ°ÂÆóÊó®ÊòØ‚Äúwrite less, do more‚ÄùÔºåÂç≥‚ÄúÂÜôÂæóÊõ¥Â∞ëÔºåÂÅöÂæóÊõ¥Â§ö‚Äù„ÄÇÈÄöËøáJQueryÔºåÂè؉ª•ÂÆûÁé∞‰ª•‰∏ãÂäüËÉΩÔºö 1. **...
jQueryÂø´ÈÄüºÄÂèë˵ÑÊñôjQueryÊ°à‰æã ‰ª£ÁÝÅ Á¥ÝÊùê Á¨îËÆ∞ ‰Ωú‰∏ö˵ÑÊñôÔºåÂ≠¶‰πÝ˵ÑÊñô 01-getElementByIdËé∑ÂèñÂÖÉÁ¥Ý.html 02-getElementsByTagNameËé∑ÂèñÊüê‰∫õÂÖÉÁ¥Ý.html 03-H5Êñ∞¢ûËé∑ÂèñÂÖÉÁ¥ÝÊñπºè(1).html 04-Ëé∑ÂèñÁâπÊÆäÂÖÉÁ¥Ý.html 05-‰∫㉪∂‰∏â˶ÅÁ¥Ý....
**jQueryÂ≠¶‰πÝÁ¨îËÆ∞Âà܉∫´** Âú®WebºÄÂèë‰∏≠ÔºåjQueryÊò؉∏ĉ∏™ÈùûÂ∏∏Èáç˶ÅÁöÑJavaScriptÂ∫ìÔºåÂÆÉÁÆÄÂåñ‰∫ÜHTMLÊñáÊ°£ÈÅçÂéÜ„Äʼn∫㉪∂§ÑÁêÜ„ÄÅÂä®Áª•ÂèäAjax‰∫§‰∫íÁ≠≪ªÂä°„ÄÇÊú¨ÊñáÂ∞ÜÊ∑±ÂÖ•Êé¢ËÆ®jQueryÁöÑÂü∫Êú¨Ê¶ÇÂøµ„ÄÅÊÝ∏ÂøÉÂäüËÉΩ‰ª•ÂèäÂ∏∏ËßÅÁî®Ê≥ï„ÄÇ ### Á¨¨1Á´ÝÔºö...
### JQuery 1.3 Á¨îËÆ∞Áü•ËØÜÁÇπÊĪÁªì #### ±ûÊÄßÊìç‰Ωú (Attribute) 1. **Ê∑ªÂäÝÊÝ∑ºè** - `$("p").addClass("cssÁ±ªÂêç")`: ÁªôÊåáÂÆöÁöÑ`<p>`ÂÖÉÁ¥ÝÊ∑ªÂä݉∏ĉ∏™CSSÁ±ªÂêçÂÆö‰πâÁöÑÊÝ∑ºè„ÄÇ 2. **Ê∑ªÂäݱûÊÄß/Âĺ** - `$("img").attr({"±ûÊÄß...
jQueryÁ¨îËÆ∞Ôºà‰∏äÔºâÊ∂µÁõñ‰∫ÜjQueryÁöÑÂü∫Êú¨Áî®Ê≥ïÔºåÂåÖÊã¨ÂºïÂÖ•jQueryÂ∫ì„ÄÅÈÄâÊã©Âô®ÁöщΩøÁÄʼn∫㉪∂ÁõëÂꨉ∏é§ÑÁêÜԺ剪•ÂèäÁÆÄÂçïÁöÑÂä®ÊÄÅÊïàÊûúÂÆûÁé∞„ÄÇËøô‰∫õÂü∫Á°ÄÁü•ËØ܉∏∫ÂêéÁª≠Ê∑±ÂÖ•Â≠¶‰πÝjQueryÊèê‰æõ‰∫ÜÂùöÂÆûÁöÑÂü∫Á°Ä„ÄÇÈÄöËøáÂ≠¶‰πÝÂíåÂÆûË∑µÔºåºÄÂèëËÄÖÂè؉ª•Êõ¥ÂäÝÈ´òÊïàÂú∞...
jQueryÊÝ∑ºèÊìç‰ΩúÊòØ jQuery Â∫ì‰∏≠Áöщ∏ÄÁßçÊìç‰ΩúÔºåÁ∫éËÆæÁΩÆÂÖÉÁ¥ÝÁöÑÊÝ∑ºèÔºåÊèê‰æõ‰∫ܧöÁßçÊÝ∑ºèÊìç‰ΩúÊñπÊ≥ïÔºåÂåÖÊã¨Êìç‰ΩúcssÊñπÊ≥ï„ÄÅËÆæÁΩÆÁ±ªÊÝ∑ºèÊñπÊ≥ïÁ≠â„ÄÇ #### 3.2.1 Êìç‰ΩúcssÊñπÊ≥ï Êìç‰ΩúcssÊñπÊ≥ïÊòØ jQuery Â∫ì‰∏≠Áöщ∏ÄÁßçÊñπÊ≥ïÔºåÁ∫éËÆæÁΩÆÂÖÉÁ¥ÝÁöÑÊÝ∑ºè...
### JQUERYÂ≠¶‰πÝÁ¨îËÆ∞2ÔºöÊ∑±Â∫¶ËߣÊûê‰∏éÂ∫îÁî®ÂÆû‰æã Âú®Ê∑±ÂÖ•Êé¢ËÆ®jQueryÁöÑÂ≠¶‰πÝÁ¨îËÆ∞‰∏≠ÔºåÊà뉪¨Â∞ÜÈáçÁÇπÂÖ≥Ê≥®Âá݉∏™ÊÝ∏ÂøÉʶÇÂøµÂíåÂäüËÉΩÔºåËøô‰∫õÊò؉ªª‰ΩïÂ∏åÊúõÊéåÊè°jQueryÊ°ÜÊû∂ÁöѺÄÂèëËÄÖÈÉΩÂøÖÈ°ª‰∫ÜËߣÁöÑÂü∫Á°ÄÁü•ËØÜ„ÄÇÈÄöËøቪ•‰∏ãËضÁªÜËߣÊûêÔºåÊà뉪¨‰∏牪ÖËÉΩ§üÁêÜËߣ...
ÈÄöËøáËøô‰∫õÈÄâÊã©Âô®ÔºåÊà뉪¨Âè؉ª•Êñπ‰æøÂú∞ÂØπÂÖÉÁ¥ÝËøõË°åÊìç‰ΩúÔºå¶ÇÊ∑ªÂäÝÊàñÂàÝÈô§ÊÝ∑ºè„ÄÅÊîπÂèòÂÜÖÂÆπÁ≠â„ÄÇ Âú®‰∫㉪∂§ÑÁêÜÊñπÈù¢ÔºåjQueryÊèê‰æõ‰∫܉∏ÄÁßçÁªü‰∏ÄÁöÑAPIÊù•ÁªëÂÆöÂíåËߣÁªë‰∫㉪∂„ÄÇ`$(element).on("click", function() {...})`Á∫éÁõëÂê¨ÁÇπÂ᪉∫㉪∂ÔºåËÄå`...
‰ª•‰∏äÂ∞±ÊòØÊú¨ÁØájQueryÂ≠¶‰πÝÁ¨îËÆ∞‰∏≠ÁöÑÁü•ËØÜÁÇπÔºåÊ∂âÂèä‰∫ÜjQueryÁöÑÂàùÂßãÂåñ„ÄÅÈÄâÊã©Âô®„ÄÅÈÅçÂéÜ„ÄÅÊìç‰Ωú±ûÊÄß„ÄÅÊÝ∑º艪•Âèä‰∫㉪∂§ÑÁêÜÁ≠âÊñπÈù¢„ÄÇÂØπ‰∫éÂ∏åÊúõÂÖ•Èó®ÊàñÂäÝÊ∑±ÂØπjQueryÊéßÂà∂È°µÈù¢ÂÆûÁé∞ÁêÜËߣÁöÑËتËÄÖÊù•ËØ¥ÔºåÊú¨ÁØáÁ¨îËÆ∞Êèê‰æõ‰∫܉∏∞ÂØå‰∏îËضÁªÜÁöÑÂèÇËÄÉ˵ÑÊñô„ÄÇ...
**jQuery Â≠¶‰πÝÂõõÊ≠•Ëµ∞** Âú®WebºÄÂèëÈ¢ÜÂüüÔºåjQueryÊò؉∏ĉ∏™Âº∫§ßÁöÑJavaScriptÂ∫ìÔºåÊûŧßÂú∞ÁÆÄÂåñ‰∫ÜJavaScriptÁöÑDOMÊìç‰Ωú„Äʼn∫㉪∂§ÑÁêÜ„ÄÅÂä®ÁîªÂà∂‰ΩúÁ≠≪ªÂä°„ÄÇÂØπ‰∫éÂàùÂ≠¶ËÄÖÊù•ËØ¥ÔºåÊéåÊè°jQueryÁöÑÂõõÊ≠•Â≠¶‰πÝÊñπÊ≥ïÊòØÂø´ÈÄü‰∏äÊâãÁöÑÂÖ≥ÈîÆ„Äljª•‰∏ãÊòØËøôÂõõÊ≠•...
Êú¨Â≠¶‰πÝÁ¨îËÆ∞Â∞ÜÊ∑±ÂÖ•Êé¢ËÆ®jQueryÁöÑÊÝ∏ÂøÉʶÇÂøµ„ÄÅÂ∏∏Áî®ÂáΩÊï∞ÂíåÂÆûÁî®ÊäÄÂ∑ßÔºåÂ∏ÆÂä©ÂºÄÂèëËÄÖÂø´ÈÄüÊéåÊè°Âπ∂Â∫îÁî®jQuery„ÄÇ ‰∏Ä„ÄÅjQueryÊÝ∏ÂøÉʶÇÂøµ 1. ÈÄâÊã©Âô®ÔºöjQueryÁöÑÊÝ∏ÂøÉÂú®‰∫éº∫§ßÁöÑÈÄâÊã©Âô®ÂäüËÉΩÔºåÂÆÉÂÖÅËÆ∏ºÄÂèëËÄÖÈÄöËøáCSSÊÝ∑ºèÈÄâÊã©Âô®Êù•ÈÄâÂèñDOMÂÖÉÁ¥Ý...
**jQueryÂ≠¶‰πÝÁ¨îËÆ∞--1** jQueryÊò؉∏ĉ∏™ËΩªÈáèÁ∫ßÁöÑJavaScriptÂ∫ìÔºåÂÆÉÊûŧßÂú∞ÁÆÄÂåñ‰∫ÜJavaScriptÁöÑDOMÊìç‰Ωú„Äʼn∫㉪∂§ÑÁêÜ„ÄÅÂä®ÁîªËÆæËÆ°‰ª•ÂèäAjax‰∫§‰∫í„ÄÇÊú¨ÁØáÁ¨îËÆ∞Â∞ÜÊ∑±ÂÖ•Êé¢ËÆ®jQueryÁöÑÂü∫Á°ÄÁü•ËØÜÔºåÂåÖÊã¨ÂÖ∂ÊÝ∏ÂøÉʶÇÂøµ„ÄÅÈÄâÊã©Âô®„ÄÅDOMÊìç‰Ωú„Äʼn∫㉪∂...
jQueryÊèê‰æõ‰∫ÜÊñπ‰æøÁöÑÊñπÊ≥ïÊù•Êìç‰ΩúCSSÊÝ∑ºè„ÄÇ **Ê∑ªÂäݧö‰∏™Á±ªÂêçÔºö** ```javascript $("div").addClass("myClass1 myClass2"); ``` **ÂàÜÊûêÔºö** - `addClass()`ÂêåÊó∂‰∏∫ÂÖÉÁ¥ÝÊ∑ªÂäݧö‰∏™Á±ªÂêç„ÄÇ **ÈöêËóè‰∏éÊòæÁ§∫ÂÖÉÁ¥ÝÔºö** ```...
ÈÄöËøáÁªìÂêàCSSÈÄâÊã©Âô®ÁöÑÁŵʥªÊÄßÔºåjQuery‰ΩøÂæóÊü•ÊâæÂíåÊìç‰ΩúDOMÂÖÉÁ¥ÝÂèòÂæóÁÆÄÂçïÁõ¥ËßÇ„ÄÇ #### 2. ÊîπÂèòÈ°µÈù¢ÂÜÖÂÆπ‰∏é§ñËßÇ jQuery‰∏牪ÖÈôê‰∫éËé∑ÂèñÂÖÉÁ¥ÝÔºåÂÆÉËøòÊèê‰æõ‰∫܉∏∞ÂØåÁöÑÊñπÊ≥ïÊù•‰øÆÊîπÈ°µÈù¢ÂÜÖÂÆπÂíå§ñËßÇ„ÄÇÊØî¶ÇÔºå`html()`, `text()`, `val()`Á≠â...