- 浏览: 75731 次
- 性别:

- 来自: 济南
-

最新评论
-
疯狂的草儿:
刚开始读这篇文章 我以为lz 招了个美女呢 呵呵
踏实与成功 -
binoruv:
bucuo
学习jQuery笔记(三)包装集 -
jy00314996:
若是人间 写道刚开始学接触PV3D,跟你学习学习,呵呵,交个朋 ...
Papervision3D(PV3D)笔记&教程(1)-四个基础元素 -
若是人间:
刚开始学接触PV3D,跟你学习学习,呵呵,交个朋友哈
Papervision3D(PV3D)笔记&教程(1)-四个基础元素 -
jy00314996:
martri 写道呵呵,不错,谢谢!
谢谢~~~一起进步!
Freemarker网站静态化的实现
一.摘要
本章讲解jQuery最重要的选择器部分的知识. 有了jQuery的选择器我们几乎可以获取页面上任意的一个或一组对象, 可以明显减轻开发人员的工作量.
二.前言
编写任何javascript程序我们要首先获得对象, jQuery选择器能彻底改变我们平时获取对象的方式, 可以获取几乎任何语意的对象, 比如"拥有title属性并且值中包含test的<a>元素", 完成这些工作只需要编写一个jQuery选择器字符串. 学习jQuery选择器是学习jQuery最重要的一步.
三.Dom对象和jQuery包装集
无论是在写程序还是看API文档, 我们要时刻注意区分Dom对象和jQuery包装集.
1.Dom对象
在传统的javascript开发中,我们都是首先获取Dom对象,比如:
var div = document.getElementById("testDiv"); var divs = document.getElementsByTagName("div");
我们经常使用 document.getElementById 方法根据id获取单个Dom对象, 或者使用 document.getElementsByTagName 方法根据HTML标签名称获取Dom对象集合.
另外在事件函数中, 可以通过在方法函数中使用this引用事件触发对象(但是在多播事件函数中IE6存在问题), 或者使用event对象的target(FF)或srcElement(iIE6)获取到引发事件的Dom对象.
注意我们这里获取到的都是Dom对象, Dom对象也有不同的类型比如input, div, span等. Dom对象只有有限的属性和方法:
2.jQuery包装集
jQuery包装集可以说是Dom对象的扩充.在jQuery的世界中将所有的对象, 无论是一个还是一组, 都封装成一个jQuery包装集,比如获取包含一个元素的jQuery包装集:
var jQueryObject = $("#testDiv");
jQuery包装集都是作为一个对象一起调用的. jQuery包装集拥有丰富的属性和方法, 这些都是jQuery特有的:
3.Dom对象与jQuery对象的转换
(1) Dom转jQuery包装集
如果要使用jQuery提供的函数, 就要首先构造jQuery包装集. 我们可以使用本文即将介绍的jQuery选择器直接构造jQuery包装集,比如:
$("#testDiv");
上面语句构造的包装集只含有一个id是testDiv的元素.
或者我们已经获取了一个Dom元素,比如:
var div = document.getElementById("testDiv");
上面的代码中div是一个Dom元素, 我们可以将Dom元素转换成jQuery包装集:
var domToJQueryObject = $(div);
小窍门:因为有了智能感知, 所以我们可以通过智能感知的方法列表来判断一个对象啊是Dom对象还是jQuery包装集.
(2) jQuery包装集转Dom对象
jQuery包装集是一个集合, 所以我们可以通过索引器访问其中的某一个元素:
var domObject = $("#testDiv")[0];
注意, 通过索引器返回的不再是jQuery包装集, 而是一个Dom对象!
jQuery包装集的某些遍历方法,比如each()中, 可以传递遍历函数, 在遍历函数中的this也是Dom元素,比如:
$("#testDiv").each(function() { alert(this) })
如果我们要使用jQuery的方法操作Dom对象,怎么办? 用上面介绍过的转换方法即可:
$("#testDiv").each(function() { $(this).html("修改内容") })
小结: 先让大家明确Dom对象和jQuery包装集的概念, 将极大的加快我们的学习速度. 我在学习jQuery的过程中就花了很长时间没有领悟到两者的具体差异, 因为书上并没有专门讲解两者的区别, 所以经常被"this指针为何不能调用jQuery方法"等问题迷惑. 直到某一天豁然开朗, 发现只要能够区分这两者, 就能够在写程序时变得清清楚楚.
四. 什么是jQuery选择器
在Dom编程中我们只能使用有限的函数根据id或者TagName获取Dom对象.
在jQuery中则完全不同,jQuery提供了异常强大的选择器用来帮助我们获取页面上的对象, 并且将对象以jQuery包装集的形式返回.
首先来看看什么是选择器:
//根据ID获取jQuery包装集
var jQueryObject = $("#testDiv");
上例中使用了ID选择器, 选取id为testDiv的Dom对象并将它放入jQuery包装集, 最后以jQuery包装集的形式返回.
"$"符号在jQuery中代表对jQuery对象的引用, "jQuery"是核心对象, 其中包含下列方法:
jQuery( expression, context ) Returns: jQuery
这个函数接收一个CSS选择器的字符串,然后用这个字符串去匹配一组元素。
This function accepts a string containing a CSS selector which is then used to match a set of elements.
jQuery( html, ownerDocument ) Returns: jQuery
根据HTML原始字符串动态创建Dom元素.
Create DOM elements on-the-fly from the provided String of raw HTML.
jQuery( elements ) Returns: jQuery
将一个或多个Dom对象封装jQuery函数功能(即封装为jQuery包装集)
Wrap jQuery functionality around a single or multiple DOM Element(s).
jQuery( callback ) Returns: jQuery
$(document).ready()的简写方式
A shorthand for $(document).ready().
上面摘选自jQuery官方手册.Returns的类型为jQuery即表示返回的是jQuery包装集.其中第一个方法有些问题, 官方接口写的是CSS选择器, 但是实际上这个方法不仅仅支持CSS选择器, 而是所有jQuery支持的选择器, 有些甚至是jQuery自定义的选择器(在CSS标准中不存在的选择器). 为了能让大家理解的更清楚, 我将方法修改如下:
jQuery( selector, context ) Returns: jQuery 包装集
根据选择器选取匹配的对象, 以jQuery包装集的形式返回. context可以是Dom对象集合或jQuery包装集, 传入则表示要从context中选择匹配的对象, 不传入则表示范围为文档对象(即页面全部对象).
上面这个方法就是我们选择器使用的核心方法.可以用"$"代替jQuery让语法更简介, 比如下面两句话的效果相同:
//根据ID获取jQuery包装集 var jQueryObject = $("#testDiv"); //$是jQuery对象的引用: var jQueryObject = jQuery("#testDiv");
接下来让我们系统的学习jQuery选择器.
五.jQuery选择器全解
通俗的讲, Selector选择器就是"一个表示特殊语意的字符串". 只要把选择器字符串传入上面的方法中就能够选择不同的Dom对象并且以jQuery包装集的形式返回.
但是如何将jQuery选择器分类让我犯难. 因为书上的分类和jQuery官方的分类截然不同. 最后我决定以实用为主, 暂时不去了解CSS3选择器标准, 而按照jQuery官方的分类进行讲解.
jQuery的选择器支持CSS3选择器标准. 下面是W3C最新的CSS3选择器标准:
http://www.w3.org/TR/css3-selectors/
标准中的选择器都可以在jQuery中使用.
jQuery选择器按照功能主要分为"选择"和"过滤". 并且是配合使用的. 可以同时使用组合成一个选择器字符串. 主要的区别是"过滤"作用的选择器是指定条件从前面匹配的内容中筛选, "过滤"选择器也可以单独使用, 表示从全部"*"中筛选. 比如:
$(":[title]")
等同于:
$("*:[title]")
而"选择"功能的选择器则不会有默认的范围, 因为作用是"选择"而不是"过滤".
下面的选择器分类中, 带有"过滤器"的分类表示是"过滤"选择器, 否则就是"选择"功能的选择器.
jQuery选择器分为如下几类:
[说明]
1.点击"名称"会跳转到此方法的jQuery官方说明文档.
2.可以在下节中的jQuery选择器实验室测试各种选择器
1. 基础选择器 Basics
| 名称 | 说明 | 举例 |
| #id | 根据元素Id选择 | $("divId") 选择ID为divId的元素 |
| element | 根据元素的名称选择, | $("a") 选择所有<a>元素 |
| .class | 根据元素的css类选择 | $(".bgRed") 选择所用CSS类为bgRed的元素 |
| * | 选择所有元素 | $("*")选择页面所有元素 |
| selector1, selector2, selectorN |
可以将几个选择器用","分隔开然后再拼成一个选择器字符串.会同时选中这几个选择器匹配的内容. | $("#divId, a, .bgRed") |
[学习建议]: 大家暂时记住基础选择器即可, 可以直接跳到下一节"jQuery选择器实验室"进行动手练习, 以后再回来慢慢学习全部的选择器, 或者用到的时候再回来查询.
2.层次选择器 Hierarchy
| 名称 | 说明 | 举例 |
| ancestor descendant | 使用"form input"的形式选中form中的所有input元素.即ancestor(祖先)为from, descendant(子孙)为input. | $(".bgRed div") 选择CSS类为bgRed的元素中的所有<div>元素. |
| parent > child | 选择parent的直接子节点child. child必须包含在parent中并且父类是parent元素. | $(".myList>li") 选择CSS类为myList元素中的直接子节点<li>对象. |
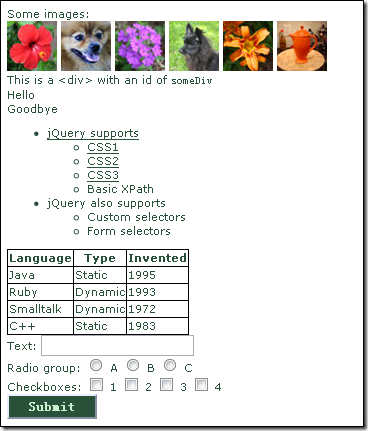
| prev + next | prev和next是两个同级别的元素. 选中在prev元素后面的next元素. | $("#hibiscus+img")选在id为hibiscus元素后面的img对象. |
| prev ~ siblings |
选择prev后面的根据siblings过滤的元素 注:siblings是过滤器 |
$("#someDiv~[title]")选择id为someDiv的对象后面所有带有title属性的元素 |
3.基本过滤器 Basic Filters
| 名称 | 说明 | 举例 |
| :first | 匹配找到的第一个元素 | 查找表格的第一行:$("tr:first") |
| :last | 匹配找到的最后一个元素 | 查找表格的最后一行:$("tr:last") |
| :not(selector) | 去除所有与给定选择器匹配的元素 | 查找所有未选中的 input 元素: $("input:not(:checked)") |
| :even | 匹配所有索引值为偶数的元素,从 0 开始计数 | 查找表格的1、3、5...行:$("tr:even") |
| :odd | 匹配所有索引值为奇数的元素,从 0 开始计数 | 查找表格的2、4、6行:$("tr:odd") |
| :eq(index) | 匹配一个给定索引值的元素 注:index从 0 开始计数 |
查找第二行:$("tr:eq(1)") |
| :gt(index) | 匹配所有大于给定索引值的元素 注:index从 0 开始计数 |
查找第二第三行,即索引值是1和2,也就是比0大:$("tr:gt(0)") |
| :lt(index) | 选择结果集中索引小于 N 的 elements 注:index从 0 开始计数 |
查找第一第二行,即索引值是0和1,也就是比2小:$("tr:lt(2)") |
| :header | 选择所有h1,h2,h3一类的header标签. | 给页面内所有标题加上背景色: $(":header").css("background", "#EEE"); |
| :animated | 匹配所有正在执行动画效果的元素 | 只有对不在执行动画效果的元素执行一个动画特效:
$("#run").click(function(){ |
4. 内容过滤器 Content Filters
| 名称 | 说明 | 举例 |
| :contains(text) | 匹配包含给定文本的元素 | 查找所有包含 "John" 的 div 元素:$("div:contains('John')") |
| :empty | 匹配所有不包含子元素或者文本的空元素 | 查找所有不包含子元素或者文本的空元素:$("td:empty") |
| :has(selector) | 匹配含有选择器所匹配的元素的元素 | 给所有包含 p 元素的 div 元素添加一个 text 类: $("div:has(p)").addClass("test"); |
| :parent | 匹配含有子元素或者文本的元素 | 查找所有含有子元素或者文本的 td 元素:$("td:parent") |
5.可见性过滤器 Visibility Filters
| 名称 | 说明 | 举例 |
|
匹配所有的不可见元素 注:在1.3.2版本中, hidden匹配自身或者父类在文档中不占用空间的元素.如果使用CSS visibility属性让其不显示但是占位,则不输入hidden. |
查找所有不可见的 tr 元素:$("tr:hidden") | |
| :visible | 匹配所有的可见元素 | 查找所有可见的 tr 元素:$("tr:visible") |
6.属性过滤器 Attribute Filters
| 名称 | 说明 | 举例 |
| [attribute] | 匹配包含给定属性的元素 | 查找所有含有 id 属性的 div 元素: $("div[id]") |
| [attribute=value] | 匹配给定的属性是某个特定值的元素 | 查找所有 name 属性是 newsletter 的 input 元素: $("input[name='newsletter']").attr("checked", true); |
| [attribute!=value] | 匹配给定的属性是不包含某个特定值的元素 | 查找所有 name 属性不是 newsletter 的 input 元素: $("input[name!='newsletter']").attr("checked", true); |
| [attribute^=value] | 匹配给定的属性是以某些值开始的元素 | $("input[name^='news']") |
| [attribute$=value] | 匹配给定的属性是以某些值结尾的元素 | 查找所有 name 以 'letter' 结尾的 input 元素: $("input[name$='letter']") |
| [attribute*=value] |
匹配给定的属性是以包含某些值的元素 |
查找所有 name 包含 'man' 的 input 元素: |
| [attributeFilter1][attributeFilter2][attributeFilterN] | 复合属性选择器,需要同时满足多个条件时使用。 | 找到所有含有 id 属性,并且它的 name 属性是以 man 结尾的: $("input[id][name$='man']") |
7.子元素过滤器 Child Filters
| 名称 | 说明 | 举例 |
| :nth-child(index/even/odd/equation) |
匹配其父元素下的第N个子或奇偶元素 ':eq(index)' 只匹配一个元素,而这个将为每一个父元素匹配子元素。:nth-child从1开始的,而:eq()是从0算起的! 可以使用: |
在每个 ul 查找第 2 个li: $("ul li:nth-child(2)") |
| :first-child |
匹配第一个子元素 ':first' 只匹配一个元素,而此选择符将为每个父元素匹配一个子元素 |
在每个 ul 中查找第一个 li: $("ul li:first-child") |
| :last-child |
匹配最后一个子元素 ':last'只匹配一个元素,而此选择符将为每个父元素匹配一个子元素 |
在每个 ul 中查找最后一个 li: $("ul li:last-child") |
| :only-child |
如果某个元素是父元素中唯一的子元素,那将会被匹配 如果父元素中含有其他元素,那将不会被匹配。 |
在 ul 中查找是唯一子元素的 li: $("ul li:only-child") |
8.表单选择器 Forms
| 名称 | 说明 | 解释 |
| :input | 匹配所有 input, textarea, select 和 button 元素 | 查找所有的input元素: $(":input") |
| :text | 匹配所有的文本框 | 查找所有文本框: $(":text") |
| :password | 匹配所有密码框 | 查找所有密码框: $(":password") |
| :radio | 匹配所有单选按钮 | 查找所有单选按钮 |
| :checkbox | 匹配所有复选框 | 查找所有复选框: $(":checkbox") |
| :submit | 匹配所有提交按钮 | 查找所有提交按钮: $(":submit") |
| :image |
匹配所有图像域 |
匹配所有图像域: $(":image") |
| :reset | 匹配所有重置按钮 | 查找所有重置按钮: $(":reset") |
| :button | 匹配所有按钮 | 查找所有按钮: $(":button") |
| :file | 匹配所有文件域 | 查找所有文件域: $(":file") |
9.表单过滤器 Form Filters
| 名称 | 说明 | 解释 |
| :enabled |
匹配所有可用元素 |
查找所有可用的input元素: $("input:enabled") |
| :disabled | 匹配所有不可用元素 | 查找所有不可用的input元素: $("input:disabled") |
| :checked | 匹配所有选中的被选中元素(复选框、单选框等,不包括select中的option) | 查找所有选中的复选框元素: $("input:checked") |
| :selected | 匹配所有选中的option元素 | 查找所有选中的选项元素: $("select option:selected") |
六 jQuery选择器实验室
jQuery选择器实验室使用的是"jQuery实战"一书中的代码, 感觉对于学习选择器很有帮助.
我们的实验对象是一个拥有很多元素的页面:
在实验室页面的"Selector"输入框中输入jQuery选择器表达式, 所有匹配表达式的元素会显示红框:
如上图所示, 在输入".myList"后点击"Apply", 下面的输出框会显示运行结果, 右侧会将选中的元素用红框显示.
代码在本章最后可以下载.
七.API文档
jQuery官方API: http://docs.jquery.com/
中文在线API: http://jquery.org.cn/visual/cn/index.xml
中文jQuery手册下载: http://files.cnblogs.com/zhangziqiu/jquery_api.rar
八.总结
本章节讲解的jQuery依然属于基础支持, 所以没有太多的应用实例. 虽然基础但是很难一次全部记住, jQuery选择器可以说是最考验一个人jQuery功力的地方. 下一章我们讲解如何操作jQuery包装集以及动态创建新元素.
本章代码下载:
- Code-jQueryStudy-2.rar (181.8 KB)
- 下载次数: 23
发表评论
-
使用JQuery+Struts1.3实现JSON的post传递
2009-02-20 15:28 816json格式的数据传递已经红遍全球,JQuery的 ... -
学习jQuery笔记(十)jQuery表单验证与自动完成提示插件
2009-07-01 09:20 3581一.摘要 本文是介绍两个最常用的jQuery插件. 分别用于 ... -
学习jQuery笔记(九)jQueryUI常用功能实战
2009-06-26 15:11 1537一.摘要 本文是实战篇. 使用jQueryUI完成制作网站的 ... -
学习jQuery笔记(八)jQuery工具函数
2009-06-26 10:10 981一.摘要 我们经常要使用脚本处理各种业务逻辑, 最常见的就是 ... -
学习jQuery笔记(七)jQuery动画-让页面动起来!
2009-06-25 14:46 1733一.摘要 本系列文章将� ... -
学习jQuery笔记(六)jQuery中的Ajax
2009-06-25 14:36 1531一.摘要 本篇文章讲解如何使用jQuery方便快捷的实现Aj ... -
学习jQuery笔记(五)事件与事件对象
2009-06-24 15:01 1153一.摘要 事件是脚本编程的灵魂. 所以本章内容也是jQuer ... -
学习jQuery笔记(四)操作元素的属性与样式
2009-06-24 14:28 1552一.摘要 本篇文章讲解� ... -
学习jQuery笔记(三)包装集
2009-06-23 17:34 1074一.摘要 在使用jQuery选择器获取到jQuery包装集后 ... -
学习jQuery笔记(一)入门篇
2009-06-23 14:44 1244首先什么是jQuery? � ... -
学习jQuery笔记 前篇 开发环境配置
2009-06-23 14:34 953一.摘要 本系列文章将带您进入jQuery的精彩世界 ... -
jQuery日常使用技巧总结
2009-06-19 14:40 8081、关于页面元素的引用 ... -
jQuery使用JSON的例子
2009-06-12 15:53 11481、在HTML中,有这样一个表单: <form met ... -
用JQuery解析Json
2009-06-12 15:36 1963JSON的数据格式现在挺热门的!这里不解释了。主要讲下Jque ... -
jQuery的动态效果效果演示
2009-06-12 15:24 1223Jquery做动态效果,可以使用animate函数, ... -
jquery 插件corner实现圆角边框
2009-06-12 15:11 1382<!DOCTYPE html PUBLIC &qu ... -
各种效果的jquery ui(接口)介绍
2009-06-11 10:21 1561基本的鼠标互动: 拖拽(drag and dropping) ... -
在jQuery中利用AJAX加载XML数据并解析
2009-06-11 10:03 8231,Content-Type很多时候无法解析就是Con ... -
jQuery & CSS制作折页效果
2009-06-09 13:21 2012不多说先看效果图 demo地址:http://www.s ... -
网页设计趋势:Out Of The Box
2009-06-04 16:39 752这是一个创造性的流行趋势。 这很简单了,但增加了一个额外的要素 ...










相关推荐
在本笔记中,我们将学习Jquery-1.2的基本用法,包括如何将Jquery库文件引入到项目中、如何使用Jquery选择器来获取节点对象、如何使用Jquery来实现Ajax异步交互。 二、Jquery选择器 Jquery选择器是Jquery框架中最...
本篇笔记将深入探讨 jQuery 的核心概念,包括选择器、常用方法以及在实际项目中的应用。 ### 1. 选择器 选择器是 jQuery 的精髓,它们允许我们高效地选取页面上的 HTML 元素。jQuery 支持多种 CSS 选择器,如 ID ...
### jQuery选择器学习笔记 #### 一、引言 jQuery 是一个快速、小巧且功能丰富的库,极大地简化了 JavaScript 编程。其中的核心之一就是它的选择器系统,它基于 CSS 选择器,并提供了更多的灵活性和功能。本篇笔记...
这本电子书通常会覆盖从基础到进阶的jQuery内容,包括选择器、DOM操作、事件处理、动画制作以及Ajax交互等多个方面,非常适合初学者系统学习。 通过持续实践和查阅相关资料,你将能够熟练掌握jQuery,从而提高开发...
本学习笔记将聚焦于jQuery的核心功能之一:常规选择器。通过理解并熟练运用这些选择器,你可以更加高效地定位和操纵网页中的元素,提升开发效率。 1. 元素选择器: jQuery的元素选择器允许我们根据HTML标签名来...
"韩顺平AJAX和jQuery笔记整理.doc"可能详细介绍了$(selector).html(), $(selector).append(), $(selector).remove()等方法的用法,以及如何使用CSS选择器进行复杂的元素定位。 jQuery的事件处理也是其强大之处。...
CHM文件是一种常见的帮助文档格式,用户可以通过这个文件快速查找并理解jQuery的各种方法、选择器和插件。 `javascript.zip`和`javascript的函数.zip`可能分别包含JavaScript的通用教程和关于函数的专门讨论。...
二、jQuery选择器 jQuery提供了丰富的选择器用于选取DOM元素,包括层次选择器: 1. ID选择器:$("#id"),选取具有特定ID的元素。 2. 标签选择器:$("标签名"),选取所有指定标签的元素。 3. 类选择器:$(".class"),...
jQuery还支持更复杂的选择器组合,如`$(".class1.class2")`选取同时具有class1和class2的元素。 ### 1.2 DOM操作 - `$(selector).html()`:获取或设置元素的HTML内容。 - `$(selector).text()`:获取或设置元素的...
2. 选择器:jQuery支持CSS选择器,如类选择器(".myClass")、ID选择器("#myID")和属性选择器("[attr=value]")。同时,jQuery还提供了更高级的选择器,如`:first`、`:last`、`:even`等。 3. 链式调用:jQuery对象的...
此外,jQuery还提供了许多其他选择器和方法,如属性选择器、内容过滤选择器、可见性过滤选择器等,以及各种DOM操作、事件处理和动画方法,如`.append()`、`.click()`、`.slideUp()`等,使得JavaScript编程更为便捷和...
jQuery提供了丰富的选择器用于选取DOM元素,以下是部分选择器的详细介绍: 1. **所有元素选择器**:`$("*")` —— 选取页面上的所有元素。 2. **多个选择器**:`$("选择器,选择器,选择器")` —— 同时选取多个不同...
jQuery的选择器强大而灵活,支持各种复杂的元素选取方式。基本的选择器如`#myDiv`可选取具有特定ID的元素,`$(".red")`可选取所有具有指定类名的元素。更进一步,jQuery支持CSS样式的子元素选择,如`$(".reddiv")`...
在"jQ学习第一季.rar"中,你将学习到jQuery的基础知识,包括如何引入jQuery库、选择器的使用、DOM操作、事件绑定以及基本的动画效果。这部分内容是学习jQuery的起点,将帮助你理解jQuery如何简化JavaScript代码,...
### Ajax和jQuery学习笔记 #### 一、Ajax基础与原理 **1.1 什么是Ajax?** Ajax(Asynchronous JavaScript and XML,异步JavaScript和XML)是一种用来创建快速动态网页的技术,通过在后台与服务器进行少量数据...
jQuery 提供了丰富的选择器,如 ID 选择器 (`#id`),类选择器 (`.class`),元素选择器 (`element`) 等,可以快速选取DOM元素。复合选择器如 `$('div.class1, div.class2')` 可以同时选取多个元素。 3. **DOM 操作...
jQuery的核心特性是其选择器,它允许开发者通过CSS样式的语法轻松选取HTML元素。 1. **元素引用**: jQuery通过`$()`函数来选取元素,支持多种方式,包括id、class、元素名以及层级关系和DOM或XPath条件。返回的...
1. **选择器**:jQuery提供了一种简洁的方式来选择和操作DOM元素,如$("#id")选择ID为id的元素,$(".class")选择所有class为class的元素。 2. **链式操作**:jQuery对象支持链式调用,允许你在一行代码中执行多个...