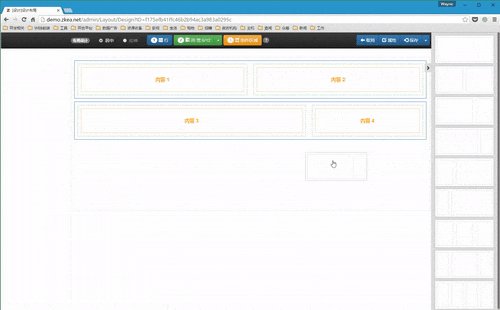
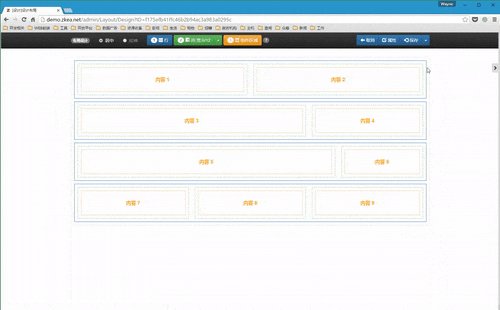
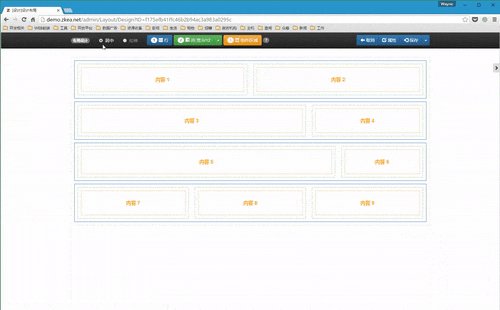
一个挺有意思的项目,跟拼图一样的创建网站,先来几张GIF感受一下:



官方地址:http://www.zkea.net/zkeacms
下载地址:https://github.com/SeriaWei/ASP.NET-MVC-CMS/releases
GitHub:https://github.com/SeriaWei/ASP.NET-MVC-CMS
开源中国社区:http://git.oschina.net/seriawei/ASP.NET-MVC-CMS
用户名,密码:admin
ZKEACMS是基于EasyFrameWork,使用ASP.NET MVC4开发的开源CMS。
ZKEACMS一个内容管理软件(网站)。ZKEACMS不仅只是管理内容,更是重新定义了布局、页面和组件,让用户可以自由规划页面的布局,页面和内容。
ZKEACMS使用可视化编辑设计,真正做到所见即所得,可直接在预览页面上设计页面。
ZKEACMS采用插件式设计,支持扩展新插件。
架设环境:
Windows server 2003,IIS 6 或以上
MsSql 2005 或以上
.Net FrameWork 4.0,MVC 4
开发环境
Microsoft VisualStudio 2013
Microsoft Sql Server 2005 以上
关于项目的特性大家到官网去看看就好了,这里主要讲讲Code:
资源管理与应用(JS/CSS):
资源定义
script("jQuery").Include("~/Scripts/jquery-1.11.2.min.js", "~/Scripts/jquery-1.11.2.min.js").RequiredAtHead(); script("bootStrap").Include("~/Content/bootstrap/js/bootstrap.js", "~/Content/bootstrap/js/bootstrap.min.js").RequiredAtFoot(); script("jQueryUi").Include("~/Scripts/jquery-ui/jquery-ui.js", "~/Scripts/jquery-ui/jquery-ui.min.js");
style("bootStrap").Include("~/Content/bootstrap/css/bootstrap.css", "~/Content/bootstrap/css/bootstrap.min.css").RequiredAtHead(); style("bootStrapTheme").Include("~/Content/bootstrap/css/bootstrap-theme.css", "~/Content/bootstrap/css/bootstrap-theme.min.css").RequiredAtHead(); style("Site").Include("~/Content/Site.css", "~/Content/Site.min.css").RequiredAtFoot();
这里是对脚本和样式文件的定义,显示调用RequiredAtHead()/RequiredAtFoot(),则无需主动加到页面中,默认都会使用该资源文件,加到页面的开头或者结尾。
资源的使用(.cshtml):
Style.Reqiured("Site").AtHead(); Script.Reqiured("jQueryUi").AtFoot();
@using (Script.AtFoot()) { <script type="text/javascript"> function Create(xxx) { } </script> }
为什么需要这样管理资源?因为ZKEACMS的页面是由不同的组件构成的,完全由用户选择在页面中显示什么组件,而不同的组件会需要不同的JS或CSS,因此需要动态加载这些资源文件。
简单的数据和视图配置(元数据注册):
[DataConfigure(typeof(CarouselEntityMetaData))] public class CarouselEntity : EditorEntity { public long? ID { get; set; } public int? Height { get; set; } public List<CarouselItemEntity> CarouselItems { get; set; } } class CarouselEntityMetaData : DataViewMetaData<CarouselEntity> { protected override void DataConfigure() { DataTable("Carousel"); DataConfig(m => m.ID).AsIncreasePrimaryKey(); DataConfig(m => m.CarouselItems).Ignore(); } protected override void ViewConfigure() { ViewConfig(m => m.ID).AsHidden(); ViewConfig(m => m.CarouselItems).AsListEditor(); ViewConfig(m => m.Height).AsHidden(); } }
编辑页面直接使用EditorForModel:
在视图配置完以后(.AsTextBox(),.AsDropDownList()...) 直接调用EditorForModel即可自动生成表单:
@Html.EditorForModel()
列表页面:
@( Html.Grid<ArticleEntity>().SetColumnTemplate(col => { col.Add(m => m.Title, "<a href='"+Url.Action("Edit")+"?ID={ID}'>{Title}</a>"); }).SetAsToolBar("#toolBar").ShowCheckbox(m=>m.ID).OrderBy(m=>m.PublishDate, OrderType.Descending) )
FilterConfig:
以前我们这样写:
[ViewDataArticleType] public override ActionResult Edit(ArticleEntity entity)
现在我们这样写:
Registry.Register<ArticleController, ViewDataArticleTypeAttribute>(m => m.Edit(null));
灵活的Service
Service.Add(entity); Service.Count(m=>m.Id=1); Service.Delete(primaryKey); Service.Delete(m=>m.Id=1); Service.Get(primaryKey); Service.Get(m=>m.Id=1); ...
实现却如此简单:
public class CarouselService : ServiceBase<CarouselEntity> { }
。。。。。。
写得很简单,可是还有很多,有兴趣的就下下来玩玩吧。






相关推荐
一个国人写的开源blog系统,使用ASP.NET MVC框架开发. 具有以下优点: 1,代码精练,优雅,。 2,使用了大量的设计模式 3,采用N层架构设计,分层非常合理。 4,支持强大的扶肤功能 5,大量使用了.net Framework 3.5...
【标题】:“基于asp.net mvc的开源网站管理系统”是一个以微软的ASP.NET MVC框架为核心技术构建的开放源代码的网站管理平台。该系统旨在提供一个灵活、可扩展且易于维护的解决方案,使得开发者和非技术人员能够高效...
Asp.NET MVC是一个微软开发的开源框架,用于构建动态、数据驱动的Web应用程序。MvcForum是基于这个框架的一个开源论坛项目,提供了丰富的社区交互功能。本文将深入探讨MvcForum的中版源码,以及与之相关的技术点。 ...
本设计源码提供了一个基于ASP.NET MVC的开源网站管理系统。项目包含661个文件,主要使用C#编程语言,并包含了JavaScript、CSS、HTML、LESS等前端技术。文件类型包括128个DLL文件、95个XML配置文件、66个JavaScript...
ASP.NET MVC是微软开发的一个开源Web应用程序框架,用于构建可维护和测试的动态网站。它结合了ASP.NET Web Forms的事件驱动模型和基于HTTP的RESTful编程模型,提供了更清晰的代码结构,使得开发者能够更好地控制HTML...
ASP.NET MVC3是一个基于微软.NET Framework的开源web应用程序框架,专为构建动态、数据驱动的网站而设计。这个框架融合了Model-View-Controller(MVC)设计模式,提供了更强大的控制力和灵活性,使开发者能够更清晰...
【标题】"一套通用的Easyui+asp.net mvc开发框架源码"揭示了这是一个用于构建Web应用程序的基础架构,结合了两种技术:Easyui和asp.net MVC5。Easyui是一个基于jQuery的用户界面库,提供了丰富的组件和主题,用于...
ASP.NET MVC是一个强大的框架,用于构建可维护的、高性能的Web应用程序。这个源码包显然包含了一个使用ASP.NET MVC和三层架构开发的项目实例。三层架构通常指的是数据访问层(DAL)、业务逻辑层(BLL)和表示层(UI...
ASP.NET MVC4 CMS 是一个基于微软的ASP.NET MVC4框架构建的内容管理系统,它提供了一种高效、可扩展的方式来管理和展示网站内容。MVC(Model-View-Controller)设计模式是其核心,它将应用程序分为三个主要组件:...
ASP.NET MVC 5入门指南 (中文PDF+源碼) 1. ASP.NET MVC 5 - 开始MVC 5之旅 2. ASP.NET MVC 5 - 控制器 3. ASP.NET MVC 5 - 视图 4. ASP.NET MVC 5 - 将数据从控制器传递给视图 5. ASP.NET MVC 5 - 添加一个模型 6. ...
ASP.NET MVC5是一个基于微软.NET Framework的开源web应用程序框架,专为构建动态、数据驱动的Web应用程序而设计。它结合了Model-View-Controller(MVC)设计模式、ASP.NET的功能性和HTML5的能力,提供了更高效、灵活...
【标题】:“毕业设计:基于ASP.NET MVC2.0+Layui 权限管理系统” 这个项目是一个典型的毕业设计案例,它使用了ASP.NET MVC2.0框架与Layui前端UI库来构建一个权限管理系统。ASP.NET MVC是微软开发的一个用于构建Web...
ASP.NET MVC CMS,特别是ZKEACMS,是一种基于微软的ASP.NET MVC框架构建的内容管理系统(CMS),它使得网站开发过程如同拼装积木一般简单。ASP.NET MVC是一种用于构建动态网站、Web应用程序和服务的开源框架,它采用...
本书共分为12章,以符合初学者思维的方式系统地介绍ASP.NET MVC的应用技巧,并结合实际项目详细地介绍如何基于ASP.NET MVC构建企业项目。通过本书的学习,读者可以全面掌握ASP.NET MVC的开发,并从代码中获取软件...
本源码提供了一个基于ASP.NET MVC的ZKEACMS内容管理系统设计。项目包含1949个文件,其中包括464个C#源文件、300个JavaScript文件、253个PNG图片、181个CSHTML页面、121个CSS样式文件、108个SQL文件、68个XML文件、57...
1. **身份验证和授权** - ASP.NET MVC 5 引入了新的身份验证系统,基于Owin和Katana中间件,支持OAuth 2.0和OpenID Connect。这使得开发者可以轻松集成社交登录服务,如Facebook、Google等。 2. **Bootstrap 支持**...
ASP.NET MVC(Model-View-Controller)是微软提供的一款用于构建Web应用程序的开源框架,它基于模式驱动的架构,允许开发者在模型、视图和控制器之间实现松散耦合。该框架提供了高度的可测试性、灵活的URL路由、以及...
ASP.NET MVC 是微软提供的一种基于模型-视图-控制器(Model-View-Controller)模式的Web应用程序开发框架。它允许开发者使用HTML、CSS和JavaScript构建动态、数据驱动的Web应用,同时提供了强大的测试支持和对现有...
Asp.Net MVC是一种基于模型-视图-控制器(Model-View-Controller)设计模式的Web应用程序开发框架。它由微软公司推出,旨在提供更灵活、可维护和测试友好的方式来构建动态网站、Web应用程序和服务。本教程将通过一...