- 浏览: 259055 次
- 性别:

- 来自: 北京
-

文章分类
- 全部博客 (293)
- web (1)
- [随笔分类]项目管理 (30)
- [随笔分类]WCF (14)
- 未分类 (1)
- [随笔分类]Linq (4)
- [随笔分类]C#基础 (24)
- 项目 (1)
- [网站分类]3.非技术区(技术之外的文章,但不要涉及任何政治内容) (8)
- [网站分类]1.首页原创精华.NET区(包含架构设计、设计模式)(对首页文章的要求:原创、高质量、经过认真思考并精心写作) (9)
- [随笔分类]Ubuntu (4)
- ASP.Net (1)
- [网站分类]2..NET新手区(用于发表不合适发表在首页的.NET技术文章,包括小经验、小技巧) (30)
- [随笔分类]ASP.NET MVC (20)
- [随笔分类]ASP.NET (3)
- [随笔分类]程序员厨房 (4)
- [随笔分类]英语学习 (28)
- [网站分类]4.其他技术区 (1)
- [随笔分类]Silverlight (12)
- [随笔分类]CodeSmith (8)
- [随笔分类]其他 (4)
- [随笔分类]Ruby (4)
- [发布至博客园首页] (34)
- [网站分类]其他技术区 (3)
- [随笔分类]Ruby on Rails (2)
- [网站分类].NET新手区 (33)
- [随笔分类]TDD (1)
- [随笔分类]不谈技术 (2)
- [网站分类]非技术区 (7)
最新评论
-
yicone:
You make a mistake when paste t ...
WCF步步为营(一):简单示例 -
jinweijie:
你好,这个实现不错,但是在用了scriptmanager以后就 ...
在服务器端保存ViewState
在ASP.NET MVC beta中我们可以使用Ajax.BeginForm, Ajax.ActionLink来进行Ajax调用,同样我们也可以使用一些支持Ajax 框架如jQuery来简化对ajax的调用。
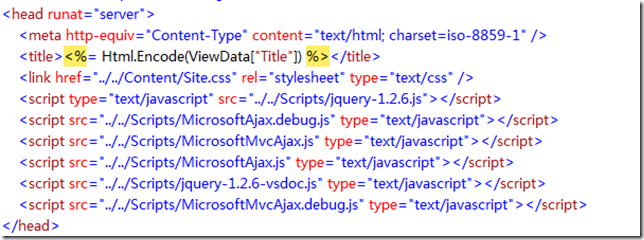
1. ASP.NET MVC beta中内置了AJAX的支持,但是我们必须引入MicrosoftAjax.js, MicorsoftMvcAjax.js.
2. 由于ASP.NET MVC已经集成了jQuery,所以我们也可以很方便的使用jQuery的Ajax功能
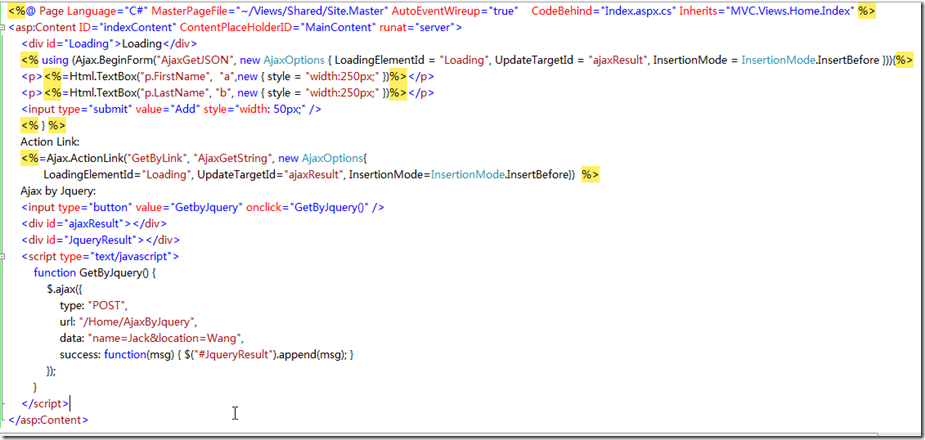
上图的代码展示了前台的三种方式
(1)Ajax.BeginForm
这里涉及到如何附加表单之外的参数到远程,实际上我们只需要附加到post的url后就行了,例如把action改为AjaxGetJSON?name=jack,或者AjaxGetJSON/jack然后配置route就可以
(2) Ajax.ActionLink
附加参数和上面相同
(3) jQuery.ajax
参看上图的GetByJquery()函数
3.后台代码
第一个直接返回Json数据,第二个,第三个都是通过用户控件来返回Html.
public JsonResult AjaxGetJSON(Person p)
{
Thread.Sleep(3000);
return this.Json(p);
}
public ActionResult AjaxGetString()
{
Person p = new Person { FirstName = "Bill", LastName = "Gates" };
return View("AjaxContent",p);
}
public ActionResult AjaxByJquery()
{
Person p = new Person { FirstName = "Bill", LastName = "Gates" };
return View("AjaxContent", p);
}
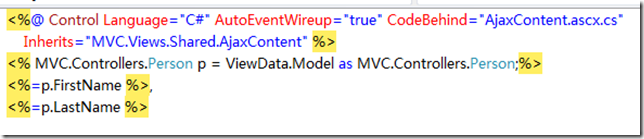
4. AjaxContent用户控件内容
通过上面的方法,我们很容易模仿原来webservice方式的调用,把ajax的功能放到一个统一的controller里,比如叫AjaxServiceController.
发表评论
-
ASP.NET MVC源码现在可以下载了(翻译)
2008-03-22 09:44 952上个月我在blog里介绍了ASP.NET MVC Roadm ... -
ASP.NET MVC+LINQ开发一个图书销售站点
2008-03-29 17:12 1335园子里已经有很多人讲解了其理论知识,网上也有不少示例,但是很多 ... -
Linq to SQL Dynamic 动态查询
2008-04-01 15:09 1060在开发中我们常需要使用动态的条件来组合查询,scotte博客里 ... -
使用ASP.NET 3.5 Extensions管理浏览器历史:使用服务器端
2008-04-08 13:15 628我们知道当我们使用ASP.NET AJAX的一些方便的服务端控 ... -
客户比产品更重要
2008-04-12 15:49 667发现博客园里99%都是技术文章,很少有管理的经验分享 ... -
WPF 全球化和本地化(图解)
2008-04-12 16:15 834当您将自己的产品限制为只能通过一种语言使用时,您便将潜在的客户 ... -
项目经理如何参与任务管理
2008-04-14 17:55 684每个项目经理可能都会� ... -
.NET环境下每日集成
2008-04-24 17:36 1395本系列主要介绍了.Net环境下如何使用CruiseContro ... -
项目经理虚拟管理客户
2008-05-28 11:26 563项目经理做项目时经常� ... -
从中国男足看项目管理
2008-06-16 11:39 436国足1:2 不敌伊拉克后,彻底无缘本届世界杯,我想比赛时和赛后 ... -
敏捷的 "道"
2008-11-19 14:10 516本文摘要 敏捷的路上 ... -
在服务器端保存ViewState
2008-11-20 16:51 5781.比较 Asp.net 的一个强大的功能就是ViewStat ... -
TDD实验2:使用VSTS 的单元测试功能
2008-12-10 08:25 807我们要实现的功能是,发工资时自动向我们发送邮件,如果工资少于1 ... -
TDD Tip:方法内部New出来的对象如何Mock
2008-12-16 00:27 1257解决的问题:方法内部new的对象在测试时希望能够用mock对象 ... -
Web测试:Selenium使用
2008-12-23 10:49 1646<style> .confluenceTable ... -
谈软件协作:君子和而不同,小人同而不和
2008-12-31 18:39 720我们知道现在的软件开 ... -
如何进行ASP.NET MVC 的测试
2009-01-05 00:48 1348本文参考了http://stephenwalther.com/ ... -
如何使ASP.NET MVC Controller易测试呢?
2009-01-05 23:25 1002昨天那篇文章如何进行ASP.NET MVC 的测试,虽然通过自 ... -
IIS7 配置ASP.NET 2.0, WCF, ASP.NET MVC
2009-01-16 17:50 4649ASP.NET 2.0 部署 1.首先打开win7 的特性,路 ... -
一步一步学Ruby(一): Ruby介绍
2009-01-21 00:16 800文章摘要 Ruby是如何来的 准备 ...








相关推荐
ASP.NET MVC是一个强大的框架,用于构建可维护、可测试的Web应用程序。Ajax(Asynchronous JavaScript and XML)技术在其中扮演了重要角色,它允许页面部分更新,无需整体刷新,提升了用户体验。下面我们将深入探讨...
- **jQuery和Ajax**:ASP.NET MVC项目通常会结合使用jQuery库进行客户端脚本操作,通过Ajax实现异步数据交互,提高用户体验。 在解压的"code"文件中,你可以找到项目的源代码,包括控制器文件(Controllers)、视图...
1. **创建ASP.NET Web页面**:首先,我们需要创建一个ASP.NET Web Forms或MVC项目,并添加一个页面。在这个页面上,我们将放置用于触发导出操作的按钮或链接。 2. **引入必要的库**:为了处理Excel文件,我们通常...
这个框架结合了ASP.NET Web Forms和ASP.NET AJAX的功能,同时引入了Model-View-Controller(MVC)设计模式,使开发者能够更加灵活地进行Web应用的开发。 在ASP.NET MVC4.0中,模型(Model)代表应用程序的数据层,...
9. **AJAX支持**: ASP.NET MVC与jQuery和其他JavaScript库集成良好,可以实现无刷新更新,提高用户体验。 10. **单元测试(Unit Testing)**: ASP.NET MVC项目易于编写单元测试,因为控制器动作方法是无状态的。...
例如,使用DWZ的表格组件,可以通过Ajax调用MVC3的Controller中的Action获取数据,然后动态填充到表格中,提供快速的数据浏览和操作。 此外,DWZ的表单验证功能可以与ASP.NET MVC3的模型验证机制协同工作,保证...
7. **AJAX支持**:ASP.NET MVC4内置对jQuery AJAX的支持,可以实现无刷新的用户体验。例如,使用`Ajax.BeginForm`或`Ajax.ActionLink`来创建异步表单提交或链接。 8. **Bootstrap集成**:ASP.NET MVC4默认集成了...
11. **AJAX集成**:ASP.NET MVC支持与jQuery和其他JavaScript库的集成,可以创建异步更新的页面,提升用户体验。 12. **单元测试与TDD(Test-Driven Development)**:ASP.NET MVC的解耦特性使得编写单元测试变得...
在IT行业中,C# ASP.NET MVC框架是一种广泛用于构建Web应用程序的技术栈,它结合了C#编程语言、ASP.NET框架以及Model-View-Controller(MVC)设计模式。本篇文章将深入探讨如何在C# ASP.NET MVC环境中实现在线拍照...
1. **jQuery AJAX库**:ASP.NET MVC项目中,常使用jQuery库简化AJAX调用。例如,可以使用`$.ajax()`方法发送异步请求,或者使用`$.get()`和`$.post()`方法执行GET和POST操作。 ```javascript $.ajax({ url: '@Url....
5. **jQuery和AJAX支持**:ASP.NET MVC4内建对jQuery的支持,使得开发者能轻松实现客户端脚本和异步操作。 6. **移动设备支持**:内置的移动视图检测和响应式设计支持,让开发者可以轻松创建适应不同设备的网站。 ...
ASP.NET MVC框架内置对Ajax的支持,允许开发者创建异步更新的页面,提升用户体验。 总的来说,ASP.NET MVC框架结合了MVC模式的优势,提供了一种高效、可扩展和易于测试的开发方式,尤其适合大型企业级应用的开发。...
开发WEB管理系统时,我们都希望有一套底层...后台代码.net mvc控制器调用service服务层,service层调用dao层,而dao层是封装dapper的一个通用类,可以轻松增删改查数据。本框架可以支持ie10、火狐、谷歌等主流浏览器。
ASP.NET MVC4是一种基于模型-视图-控制器(MVC)设计模式的Web应用程序框架,由微软公司开发,用于构建动态、数据驱动的网站。它提供了更清晰的代码结构、更好的测试支持和更高的开发效率。在ASP.NET MVC4中,我们将...
ASP.NET MVC(Model-View-Controller)是一种广泛用于构建Web应用程序的设计模式,尤其在Microsoft的.NET框架下。这个实例提供了一个完整的ASP.NET MVC网站的详细结构和实现,可以帮助开发者了解和学习如何创建高效...
ASP.NET MVC框架是微软开发的一款用于构建Web应用程序的开源框架,它基于模型-视图-控制器(MVC)设计模式,旨在提供更加灵活、可测试的Web开发方式。本课程将深入探讨MVC模式和ASP.NET MVC框架的基础知识,帮助...
6. **AJAX支持**:ASP.NET MVC4内置对jQuery的AJAX功能的支持,可以轻松实现页面局部更新,提高用户体验。 7. **Bundling and Minification**:这是ASP.NET MVC4的一个重要特性,用于优化前端资源(如CSS和...
本章节将介绍如何在ASP.NET MVC中集成AJAX,提升用户体验。 #### 8. 过滤器(第8章) 过滤器是ASP.NET MVC中用于预处理或后处理控制器操作的一种机制,可以用来执行身份验证、授权、日志记录等任务。本章节将详细...
ASP.NET MVC框架是微软开发的一款用于构建动态网站的开源Web应用程序框架。在ASP.NET MVC中,分部视图(Partial View)是一种强大的功能,它允许开发者将用户界面拆分为可重用的部分,以提高代码的可维护性和复用性...
ASP.NET MVC是微软开发的一个开源Web应用程序框架,用于构建可维护和测试的动态网站。它结合了ASP.NET Web Forms的事件驱动模型和基于HTTP的RESTful编程模型,提供了更清晰的代码结构,使得开发者能够更好地控制HTML...