最近一直在研究如何让asp.net实现上传大文件的功能,所以都没怎么写技术类的文章了。可惜的是至今还没研究出来,惭愧~~~。不过因为这样,也了解了一下http消息请求的大致过程。我就先简单介绍下,然后再来讲如何利用Telnet来模拟Http请求。讲得不对的地方还希望大家给我指出来。因为内容比较多,所以分成两部分来写。
1、流程简介
2、Telnet模拟HTTP请求
这篇我们就来做一个简单介绍。
先提个问题:当我们在浏览器的地址栏中输入"http://www.baidu.com/",然后按"回车",这之后发生了什么事?这里先不回答 ,大家接着往下看先。
,大家接着往下看先。
我们来分析一下:
·HTTP请求流程
首先,http属于Tcp/Ip模型中的应用层协议,而两个应用程序(我们这里指的就是浏览器与服务器)之间要进行互相通信,首先得建立Tcp连接,然后浏览器才能向服务器发送请求信息,服务器在接受到请求信息后,返回相应的应答信息,浏览器接收到来自服务器的应答信息后,对这些数据进行解释执行。
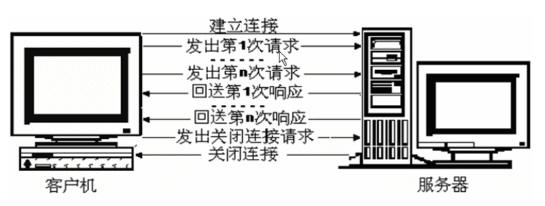
在http 1.0的版本中,浏览器的每次请求(也就是对每一个页面的访问)都要求建立一次单独的连接,在处理完每一次的请求后,就自动释放连接。(这点我们应该都有感觉,比如我们访问一个页面,当该页面在浏览器中显示出来的时候,我们可以拔掉网线,此时该页面上的信息并不会丢失。)而当我们请求的网页文件中有很多图片、音乐、电影等信息时,服务器返回的信息中并不直接包含图片数据,而只是保存该图片的链接,当浏览器进行解释的时候,遇到图片的url时,才向服务器发出对图片的请求信息。可见如果一个网页中包含多个图片数据时,将会频繁的与服务器建立连接,与释放连接,这无疑会造成资源的浪费。
http 1.0 请求模式
而http 1.1则可以在一次连接中处理多个请求,并且多个请求可以重叠进行,不需要等待一个请求结束后再发送下一个请求。
·
HTTP请求消息
1次完整的http请求消息包括:一个请求行、若干消息头以及实体内容,而消息头和实体内容可以没有,消息头和实体内容间有一个空行。
我们来看一个例子(为了便于说明,我在每行前加了序号):
1 Get /mattmarg/ HTTP/1.0
2 User-Agent: Mozilla/2.0 (Macintosh; I; PPC)
3 Accept: text/html; */*
4 Cookie: name = value
5 Referer: http://www.XXX.com/a.html
其中,第1行就是请求行:请求方式为Get(除了Get之外,还有Post、Put、Delete方式),请求的文件位于"根目录/mattmarg/"下,当然也可以直接给出需要的页面(如:/mattmarg/index.asp,也可以加上一些其它字段 如:/mattmarg/index.asp?id=1&uid=xxx。当我们通过Get请求时,提交给服务器的请求行长度不能超过1K,而如果利用Post方式,则是把所提交的信息以实体内容形式发送给服务器,所以如果服务器没有限制的话,原则上讲可以传输无限大的内容),HTTP/1.0 表示了http的版本为1.0。其余几行就是消息头了,消息头主要是用来向服务器传达某种信息或指示。如告诉服务器自己的终端(User-Agent)是什么(如果是浏览器则返回相应的浏览器型号),终端所可以解释的类型(Accept)是什么,是从哪个页面提交的请求(Referer),以及浏览器所能解释的语言(Accept-Language)等等。我们这里拿Accept-Language来举个例子,大家都知道google在中国大陆显示的是简体中文,而在其它的国家则显示对应的语言,这个是怎么做到的呢?其实就是浏览器向服务器递交的请求信息中包含了Accept-Language,而我们的浏览器默认是zh-cn,然后服务器在接受到该信息时返回对应的页面。
我们可以通过以下方法来验证一下:
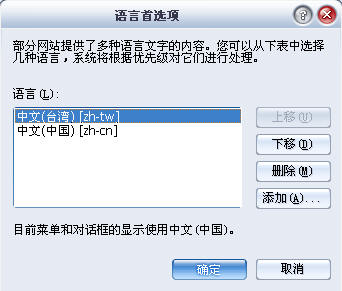
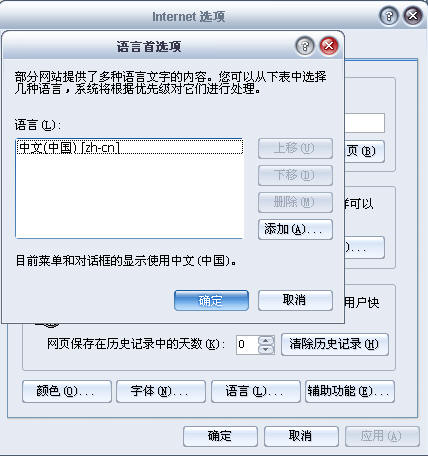
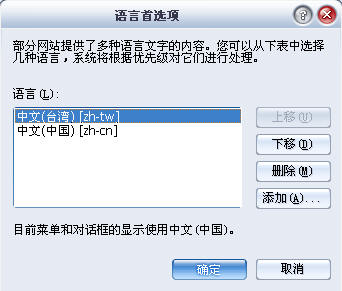
1、打开浏览器->工具->internet选项->常规选项卡
2、选择"语言",可见默认的语言是中文
3、选择"添加",选择一种语言,然后调节一下优先顺序

4、确定之后,我们再访问一下
http://www.google.com/,是不是发现原来的简体中文全都成了繁体字了。
·
HTTP响应消息
Http响应消息的格式为:一个状态行、若干消息头和实体内容,其中消息头和实体内容可以没有,消息头和实体内容间有一个空行。
我们依旧先来看一个例子:
01 HTTP/1.1 200 OK
02 Server: Microsoft-IIS/5.1
03 X-Powered-By: ASP.NET
04 Date: Sun, 06 Jul 2008 11:01:21 GMT
05 Content-Type: text/html
06 Accept-Ranges: bytes
07 Last-Modified: Wed, 02 Jul 2008 01:01:26 GMT
08 ETag: "0f71527dfdbc81:ade"
09 Content-Length: 46
10
11 <html><head></head><body>adfasfa</body></html>
其中,01行是状态行,用于显示服务器响应的状态,HTTP/1.1显示了对应的http协议版本,200为状态数字,OK为状态信息用于解释状态数字(这里OK对应200,表示请求正常);02~09是消息头部分,10为空行,11为实体内容(也就是服务器返回的网页内容)。
好了,相信大家应该已经对这个http请求的流程有了一个大概的了解了吧,那么我们反过来回答下最初留下的问题:当我们在浏览器的地址栏中输入 " http://www.baidu.com/ " ,然后按"回车",这之后发生了什么事?。
首先,浏览器找到该网址所指向的IP,然后与其建立TCP连接,接着向百度服务器提出Get请求,当服务器接收到我们的请求后,向我们传送应答信息--百度的页面,然后断开连接。
[补充]以上文章中主要是描述HTTP请求的大致流程,至于HTTP之前所建立的一系列连接,只用了"浏览器找到该网址所指向的IP,然后与其建立TCP连接"这句话或类似的话来带过。根据朋友们的回复显得这个说法不是很恰当。所以我在这里再补充些东西。
1、获取IP。浏览器地址栏中输入"http://www.xxx.edu.cn/"并提交之后,首先它会在DNS本地缓存表中查找,如果有则直接告诉IP地址。如果没有则要求网关DNS进行查找,如此下去,当找到对应的ip后,则返回给浏览器。
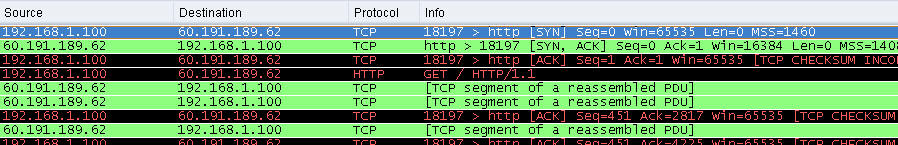
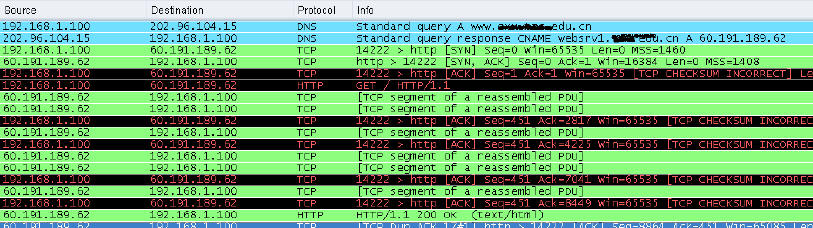
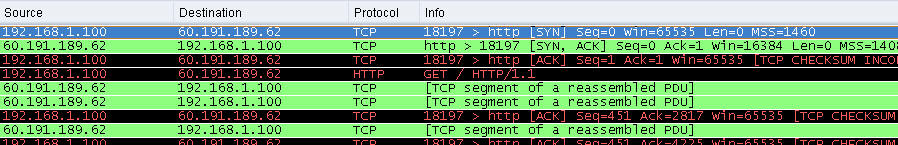
2、建立TCP连接。当获取到IP之后,就开始与所请求的服务器建立TCP连接,你可以在下图中发现syn,ack,这些标识符就是用来同步用的。
3、连接建立后,就向服务器发出http请求(大家可以从图中看出来)。如果是HTTP1.0的版本则,每一次请求结束后,就释放TCP连接。
(上图中,由于是第一次访问网站,无法在本地找到对应IP)

(短时间内,第二次访问同一网站)
参考:
1.张孝祥老师的HTTP协议详解
分享到:
















相关推荐
#### 一、HTTP协议简介 HTTP(HyperText Transfer Protocol)是一种用于分布式、协作式和超媒体信息系统的应用层协议。它基于客户端-服务器模型,主要用于从Web服务器传输超文本文档(例如HTML文件)到本地浏览器。...
### JAVA发送HttpClient请求及接收请求结果过程 #### 一、概述 在Java开发过程中,经常需要与外部系统进行HTTP通信,比如发送POST或GET请求来获取数据或提交数据。Apache HttpClient是一个强大的HTTP客户端库,提供...
### TOMCAT原理详解及请求过程 #### 一、TOMCAT概述 TOMCAT是一个开源的免费的轻量级Web应用服务器,它主要作为一个JSP/Servlet容器而被广泛使用。Tomcat支持Java Servlet和JavaServer Pages (JSP)技术,并且提供...
通过以上步骤,我们成功实现了使用Apache HttpClient发送POST请求并处理响应的过程。这对于与Web服务进行交互非常有用,尤其是在需要发送带有特定数据的请求时。希望本篇文章能帮助你在实际开发中更好地利用...
- **Spring Boot简介**: SpringBoot简化了Spring应用的初始搭建以及开发过程,通过预设默认配置,可以快速构建可运行的应用程序。 - **Controller层**: 处理来自客户端的请求,使用@RequestMapping或@...
- 在请求过程中可能会出现网络异常、超时等问题,因此需要在回调函数中处理这些异常,例如通过try-catch语句捕获并处理IOException。 - 对于服务器返回的错误状态码,可以通过Response对象的`isSuccessful()`方法...
一、Kettle简介 Kettle是一款由社区驱动的ETL工具,它以图形化的方式设计和执行数据转换。Kettle的作业(Job)和转换(Transformation)机制使得用户无需编写代码就能完成复杂的ETL流程。它支持多种数据源,包括...
它还提供了易于使用的API,简化了网络请求的构建和解析过程。 二、添加依赖 在Android项目中,首先需要在build.gradle文件中添加Volley的依赖: ```groovy dependencies { implementation '...
使用 Spring 框架的 RestTemplate 对象可以简化 HTTP 请求的发送过程,并提供了丰富的配置和自定义选项。在本篇文章中,我们将详细介绍如何使用 RestTemplate 对象发送 GET 和 POST 请求,并对请求的 headers、参数...
Web请求与响应的过程是基于HTTP协议的。当用户在浏览器中输入URL时,浏览器会发送一个HTTP请求到服务器端。服务器接收到请求后,根据请求中的指令和内容处理该请求,并返回相应的HTTP响应给浏览器。 ### Spring ...
下面将详细阐述这个过程。 1. **Kettle简介** Kettle是一款开源的ETL工具,它提供了图形化的界面,使得用户可以通过拖拽和配置的方式实现数据处理流程。它的核心是Job和Transformation,Job负责工作流的控制,而...
### 并口转换以太网接口简介 #### 一、并口转以太网接口概述 在嵌入式系统开发中,将并行接口(Parallel Interface,简称并口)转换成以太网接口是一项常见的需求。这主要是为了提高数据传输速度、增强网络通信...
##### HTTP 协议简介 - **定义**:HTTP(Hyper Text Transfer Protocol)即超文本传输协议,是一种用于从万维网服务器传输超文本到本地浏览器的应用层协议。 - **特点**: - 基于TCP/IP通信协议。 - 默认端口为80...
5. **异常处理**:如果在执行过程中发生任何异常,如网络错误或IO错误,都将被捕获并打印堆栈跟踪。 #### 三、代码解析 1. **参数传递**:此方法接受两个参数——`CloseableHttpClient`实例和URL字符串。`...
4. **驱动程序**:在操作系统中运行的驱动程序,负责与USB控制器交互,处理设备枚举、配置、中断请求等操作。 **工作原理** 当一个USB设备连接到转换模块时,模块会通过检测设备的速度(低速、全速、高速)来确定...
二、Swagger简介与应用 Swagger是一款强大的API设计和文档工具,通过规范化的JSON格式定义API接口,可以自动生成易于理解和使用的API文档。Swagger还支持代码生成和测试,便于开发者快速构建和验证API服务。Swagger...