- ÌçÒÏ: 120805 ̘À
- ÌÏͨ:

- ÌËÒˆ: Õ¢Ìý
-

ÌÓ¨ ÍÓÝ£
ÓʃͤÓÍ
- ÌÓÒçÒÛ₤ ( 0)
- ÌÓÒÛ¤Í ( 26)
- ÌÓÕÛÓÙ ( 4)
ÍÙÌÀÈÍÓÝ£
- 2010-11 ( 4)
- 2010-09 ( 3)
- 2010-08 ( 11)
- ÌÇÍÊÍÙÌÀÈ...
Ì̯Ò₤ÒÛ¤
-
leecyzÿ¥
ð¡Í₤ÍÕÀçÍ
´Õ
Ò̘ÍÛÓ¯Í ´ÕGridViewð¡ÙÓCheckBox -
agameplayÿ¥
ÍçÍçÿ¥ÌÒ¯Âÿ¥ð¡ÓÇð¡ÓËÕð¥ÍÍÛÌÒ¢ÌÌÈÌçÿ¥Ò¢ð¡ÌÌ°ð¤ÿ¥ð£ËÍð£Ëð¡¤T ...
netð¡ÙÓÍÛÌÑÍ´ -
raisun_1988ÿ¥
yining159 ÍÕÒ¢ð¡ˆÒñ.netÌð£ð¿Í
°Ó°£ÐÐÐ
web ...
asp.net ÕÀçÕÂÍ¥¿Í¤ÍÝÿ¥ÒÌ₤ÍÓ¯ð¡Ò§Ìð§ -
yining159ÿ¥
Ò¢ð¡ˆÒñ.netÌð£ð¿Í
°Ó°£ÐÐÐ
asp.net ÕÀçÕÂÍ¥¿Í¤ÍÝÿ¥ÒÌ₤ÍÓ¯ð¡Ò§Ìð§ -
wm1688ÿ¥
very goodÕÒÎÒ₤ÇÌð¡ð¡ÓÌ₤ Í´mymetadataÌð£Ñ ...
Myeclipseð¡ÙÍÊÍÑÕÀ¿ÓÛÓÌ°´Ìð¤ÕÀ¿
MonoRailÍÙÎð¿ Ó˜ÒÛ¯Íð¡ÿ¥ÕÀçÕÂÌÏð£ÑÓÍÀ¨Í ÍÕˆÒ₤
- ÍÍÛÂÍÓÝ£ÿ¥
- .Net
MonoÌðƒÍƒÍÊÓ£ð£ÑÍ₤ð£ËÌ¿ðƒ¢ÓÍÊÓÕÀçÕÂÿ¥Í₤ð£Ë҈ʹͯÍͯÓÍ¥ÍÀ¨Í
ͯÕÀçÕÂÿ¥Í₤ð£Ë҈ʹҢÒÀJavascriptÕˆÒ₤ÿ¥Í₤ð£Ë҈ʹʹÍͯՈÒ₤ÓÙÐÒ¢ð¤ÍÒ§Õ§Ì₤Ì₤ÒƒÍÛÓ´Óÿ¥Í₤ð£ËÍͯ̓ÍÊÍ¥Í
FormHelperÌ₤Ó´ÌËÍ₤¿Í¤htmlÕÀçÕÂð¡ÙFormÍ ÓtagÓÿ¥Í₤ð£Ë҈ʹÍÀ¨Í textboxÓÙ
ValidationHelperÍ₤ð£ËÍ¡ÛÍˋÌð£˜Í´ÍͯÍˋÓ´JavascriptÕˆÒ₤
Castle.Components.ValidatorÓ£ð£ÑÍ₤ð£ËÍ´ÍͯÍ₤¿ÕÀçÕÂÒƒÍ ËÍ¥Ò¢ÒÀÕˆÒ₤
ð¡Ð҈ʹÍÀ¨Í ÕÀçÕÂ
ÌÛÕÍÀ¨Í ÿ¥
HomeControllerÿ¥
 publicvoidFill1()
publicvoidFill1()


 {
{
 PropertyBag.Add("id","1");
PropertyBag.Add("id","1");
 PropertyBag.Add("name","GSpring");
PropertyBag.Add("name","GSpring");
 PropertyBag.Add("sex","1");
PropertyBag.Add("sex","1");
 }
Fill1.vm:
}
Fill1.vm:
 <form>
<form>
 id:$FormHelper.TextField("id")<br/>
id:$FormHelper.TextField("id")<br/>
 name:$FormHelper.TextField("name")<br/>
name:$FormHelper.TextField("name")<br/>
 sex
sex
 male:$FormHelper.RadioField("sex","1")
male:$FormHelper.RadioField("sex","1")
 female:$FormHelper.RadioField("sex","0")
female:$FormHelper.RadioField("sex","0")
 </form>
ͧÌð£˜ÌÏÒÀhttp://****/home/Fill1.railsÌÑð¥ÒˆÍ´Í¯Í₤¿Í¤ÓÍ¥Ó£ÍÛͯÕÀçÕÂð¡ÙÍ£ÿ¥ÕÀçÕÂÓ£Ìð¡¤ÿ¥
</form>
ͧÌð£˜ÌÏÒÀhttp://****/home/Fill1.railsÌÑð¥ÒˆÍ´Í¯Í₤¿Í¤ÓÍ¥Ó£ÍÛͯÕÀçÕÂð¡ÙÍ£ÿ¥ÕÀçÕÂÓ£Ìð¡¤ÿ¥

ÌÒ¢Õ͈Ì₤ÍÛÕˆð¤Í¡¡Ó´ÓtextboxÍradiobuttonÿ¥Í Ñð£Óð¿Ì₤ÍÌ ñÍÊÓÓ
Õ¨Ó¤ÏÍÀ¨Í ÿ¥
 publicvoidIndex()
publicvoidIndex()


 {
{
 PropertyBag.Add("list",newstring[]
PropertyBag.Add("list",newstring[]


 {
{
 "value1","value2"
"value1","value2"
 });
});

 PropertyBag.Add("contacts",newContact[]
PropertyBag.Add("contacts",newContact[]


 {
{
 newContact("john","address1","phonenumber1"),
newContact("john","address1","phonenumber1"),
 newContact("mary","address2","phonenumber2")
newContact("mary","address2","phonenumber2")
 });
});
 }
Vmð£ÈÓ ÿ¥
}
Vmð£ÈÓ ÿ¥
 <formaction="Save.rails"method="post">
<formaction="Save.rails"method="post">

 $FormHelper.TextField("list[0]")
$FormHelper.TextField("list[0]")
 $FormHelper.TextField("list[1]")
$FormHelper.TextField("list[1]")

 $FormHelper.TextField("contacts[0].name")
$FormHelper.TextField("contacts[0].name")
 $FormHelper.TextField("contacts[0].address")
$FormHelper.TextField("contacts[0].address")
 $FormHelper.TextField("contacts[0].phone")
$FormHelper.TextField("contacts[0].phone")

 $FormHelper.TextField("contacts[1].name")
$FormHelper.TextField("contacts[1].name")
 $FormHelper.TextField("contacts[1].address")
$FormHelper.TextField("contacts[1].address")
 $FormHelper.TextField("contacts[1].phone")
$FormHelper.TextField("contacts[1].phone")
 </form>
Í₤ð£Ë҈ʹͯÍ₤¿ÒÝÀÐ̯ӣð¡ÙÍ₤¿Í¤ÓÍ¥ÍÀ¨Í
ͯÕÀçÕÂð¡Í£
</form>
Í₤ð£Ë҈ʹͯÍ₤¿ÒÝÀÐ̯ӣð¡ÙÍ₤¿Í¤ÓÍ¥ÍÀ¨Í
ͯÕÀçÕÂð¡Í£
ð¤ÐÍͯՈÒ₤
1ÐÍˆÒ§ÒƒÍ Ë̯ÍÙÓÕÍÑ
͈ÕÒÎÍ´Vmð¡ÙÍ:
$FormHelper.InstallScripts()
$FormHelper.NumberField("age")
$FormHelper.NumberField("amount", "%{exceptions='32',forbid='48,49'}")
Ó˜˜ð¡ÍËÌ₤Ì°´ÍÒ̘ÿ¥Ó˜˜ð¤ÍËÌ₤ÓÌð¡ð¡ˆtextboxÿ¥Í¿Ñð¡ÍˆÒ§ÒƒÍ Ë̯ÍÙ
Ó˜˜ð¡ÍËÌ₤ÓÌð¡ð¡ˆtextboxÿ¥Í¿Ñð¡ÍˆÒ§ÒƒÍ Ë̯ÍÙÿ¥ÍÌÑÍ₤ð£ËÒƒÍ Ëcode=32ÓÍÙÓ˜Îÿ¥ÍÌÑð¡Ò§ÒƒÍ Ëcode=48Ì49ÓÍÙÓ˜Î
2ÐValidationHelperÕˆÒ₤
Íҧ̓ͥ¤ÍÊÏÿ¥ÌÒ¢Õ͈Ì₤Íͤð¡ð¤ÓÛÍÓð§¢Ó´ÿ¥ð§¢Ó´Ò¢ÓÏÌ¿Í¥ÌÑÍ ð¿ð¡ÕÒÎÍͯð£ÈÓ ÿ¥ÍˆÕÒÎÍ´vmÌð£Ñð¡ÙÍÛð¿Í¯ÝÍ₤ð£Ëð¤ÿ¥
 <html>
<html>
 <head>
<head>
 <title>ValidationTest</title>
<title>ValidationTest</title>
 $ValidationHelper.InstallScripts()
$ValidationHelper.InstallScripts()
 $ValidationHelper.SetSubmitOptions(true,true,false,0)
$ValidationHelper.SetSubmitOptions(true,true,false,0)
 </head>
</head>
 <body>
<body>
 <formmethod="post"id="demoForm"onsubmit="$ValidationHelper.GetValidationTriggerFunction()">
<formmethod="post"id="demoForm"onsubmit="$ValidationHelper.GetValidationTriggerFunction()">
 ÍÏÍÿ¥<inputtype="text"name="Name"id="Name"displayName="ÍÏÍ"validators="blank"/><br/>
ÍÏÍÿ¥<inputtype="text"name="Name"id="Name"displayName="ÍÏÍ"validators="blank"/><br/>
 Í₤Ó ÿ¥<inputtype="password"name="Password"id="Password"validators="length|6"/><br/>
Í₤Ó ÿ¥<inputtype="password"name="Password"id="Password"validators="length|6"/><br/>
 ÕÛð£Ñÿ¥<inputtype="text"name="Email"id="Email"validators="email|3"/><br/>
ÕÛð£Ñÿ¥<inputtype="text"name="Email"id="Email"validators="email|3"/><br/>
 ÓÀÛÒÛÊÕÛð£Ñÿ¥<inputtype="text"name="Email_Confirm"id="Email_Confirm"validators="equalto|Email"/><br/>
ÓÀÛÒÛÊÕÛð£Ñÿ¥<inputtype="text"name="Email_Confirm"id="Email_Confirm"validators="equalto|Email"/><br/>
 <inputtype="submit"name="Submit"value="ÌçÒ₤"/>
<inputtype="submit"name="Submit"value="ÌçÒ₤"/>
 </form>
</form>
 </body>
</body>
 </html>
Í¥ÍÏÓ$ValidationHelper.InstallScripts()Í$ValidationHelper.SetSubmitOptions(true, true, false, 0)ð¡ÊÍËÒ₤Ì₤Ì°´ÍÒ̘Óÿ¥ð¡Ò§Í¯
</html>
Í¥ÍÏÓ$ValidationHelper.InstallScripts()Í$ValidationHelper.SetSubmitOptions(true, true, false, 0)ð¡ÊÍËÒ₤Ì₤Ì°´ÍÒ̘Óÿ¥ð¡Ò§Í¯
ÓÑÍð¡£ÒÎͯÝÌ₤validatorsÍÝÌÏÒÛƒÓ§ÛÓÍ¥ð¤ÿ¥Ì₤ÍÎÿ¥blank(ð¡Ò§ð¡¤Óˋ¤)Ðlength|6(Í Ùð§Õ¢Í¤Î)Ðemail(ÕÛð£ÑÓÝ£Í)ÓÙ
Í´Ò¢ð¡ˆðƒÍÙð¡Ùÿ¥Í§ð£ð¿ð¿ð¡Òƒÿ¥ÓÇÌËÓ¿ÌçÒ₤ÌÑÿ¥ð¥Í¥¿Í¤ð¡ð¡ˆÍ₤¿Ò₤ÌÀÌËÕÿ¥Please enter ÍÏÍ
Ò¢Õ̃ÓʤÓÕ§Ì₤ÒÝÌÓÌËÕð¢ÀÌ₤ÿ¥ÍÎÌÕÒÎð§¢Ó´ð¡ÙÌÌËÕÿ¥Í₤ð£Ëð§¢Ó´ð£Ëð¡Ì¿Ì°ÿ¥
(ÓÝð¤ÓÛÍMonoRailÌýÀÌÌðƒÓÛð§ð¡ÙÌÓÌËÕÿ¥ÕÒÎÌð£˜ÒˆÍñÝÓÌ)
ÍÊÍÑMonoRail\Castle.MonoRail.Framework\ControllersÓÛͧð¡ÓValidationLang.resxÌð£Ñÿ¥Ì¿Íð¡¤ValidationLang.zh-cn.resxÿ¥ÓÑÍͯÌÙÊÌð£Ñð¡ÙÍ₤¿Í¤ÓÒÝÌÌÓʤ̿ð¡¤ð¡ÙÌÿ¥Ì₤ÍÎÿ¥
 fvalidate.i18n=
fvalidate.i18n=
 {
{
 //Validationerrors
//Validationerrors
 errors:
errors:
 {
{
 blank:[
blank:[
 ["Ò₤ñÒƒÍ
Ëÿ¥",0]
["Ò₤ñÒƒÍ
Ëÿ¥",0]
 ],
ͯÌÀÌÑÕÀ¿ÓÛÕ̯ӥÒ₤
],
ͯÌÀÌÑÕÀ¿ÓÛÕ̯ӥÒ₤
ÓÑÍͯvmð¡ÙÓÓ˜˜ÍÌÀÒ₤ÙÍËÌ¿Ìÿ¥
$ValidationHelper.InstallScripts("zh-cn")
Ò¢Ì ñͧÍ̘ÀÓ Ïð¡ÕÂÓÌÙËÕˆÊÌÏÒÀÌÑð¥Í¥¿Í¤ð¡ð¡ˆÍ₤¿Ò₤ÌÀÌËÕÿ¥Ò₤ñÒƒÍ Ëÿ¥ÍÏÍ
ð¡ÐCastle.Components.ValidatorÍͯՈÒ₤ð§¢Ó´
ValidatorController.csð£ÈÓ ÿ¥
 publicclassUser
publicclassUser


 {
{
 privateintid;
privateintid;
 privatestringname,email,password,confirmation;
privatestringname,email,password,confirmation;

 publicUser()
publicUser()


 {
{
 }
}
 publicUser(stringname,stringemail)
publicUser(stringname,stringemail)


 {
{
 this.name=name;
this.name=name;
 this.email=email;
this.email=email;
 }
}

 publicintId
publicintId


 {
{

 get
get {returnid;}
{returnid;}

 set
set {id=value;}
{id=value;}
 }
}

 [ValidateNonEmpty]
[ValidateNonEmpty]
 publicstringName
publicstringName


 {
{

 get
get {returnname;}
{returnname;}

 set
set {name=value;}
{name=value;}
 }
}

 [ValidateNonEmpty,ValidateEmail]
[ValidateNonEmpty,ValidateEmail]
 publicstringEmail
publicstringEmail


 {
{

 get
get {returnemail;}
{returnemail;}

 set
set {email=value;}
{email=value;}
 }
}

 [ValidateNonEmpty]
[ValidateNonEmpty]
 publicstringPassword
publicstringPassword


 {
{

 get
get {returnpassword;}
{returnpassword;}

 set
set {password=value;}
{password=value;}
 }
}

 [ValidateSameAs("Password")]
[ValidateSameAs("Password")]
 publicstringConfirmation
publicstringConfirmation


 {
{

 get
get {returnconfirmation;}
{returnconfirmation;}

 set
set {confirmation=value;}
{confirmation=value;}
 }
}
 }
}

 publicclassValidatorController:SmartDispatcherController
publicclassValidatorController:SmartDispatcherController


 {
{
 publicValidatorController()
publicValidatorController()


 {
{
 }
}

 publicvoidIndex()
publicvoidIndex()


 {
{
 }
}
 publicvoidTest([DataBind("user",Validate=true)]Useruser)
publicvoidTest([DataBind("user",Validate=true)]Useruser)


 {
{
 if(HasValidationError(user))
if(HasValidationError(user))


 {
{
 Flash["user"]=user;
Flash["user"]=user;
 Flash["summary"]=GetErrorSummary(user);
Flash["summary"]=GetErrorSummary(user);
 RedirectToReferrer();
RedirectToReferrer();
 }
}
 else
else


 {
{
 //Í
Ñð£Ìð§
//Í
Ñð£Ìð§
 CancelView();
CancelView();
 }
}
 }
}
 }
Ìð¡£ÒÎÓͯÝÌ₤Userð¡ÙÌ₤ð¡ˆÍÙÌÛçð¡ÍÛð¿ÓÍÝÌÏÿ¥Ì₤ÍÎValidateNonEmpty(ð¡Ò§ð¡¤Óˋ¤)ÐValidateEmail(ÕÛð£ÑÌ ¥Í¥)ÐValidateSameAs(ÍÊÌÙÌ₤ÍÎÓ¡Í)ÐValidateLeng(բͤÎÍÊÌÙ)ÐValidateDate(ÌËÌÍÊÌÙ)ÓÙ
}
Ìð¡£ÒÎÓͯÝÌ₤Userð¡ÙÌ₤ð¡ˆÍÙÌÛçð¡ÍÛð¿ÓÍÝÌÏÿ¥Ì₤ÍÎValidateNonEmpty(ð¡Ò§ð¡¤Óˋ¤)ÐValidateEmail(ÕÛð£ÑÌ ¥Í¥)ÐValidateSameAs(ÍÊÌÙÌ₤ÍÎÓ¡Í)ÐValidateLeng(բͤÎÍÊÌÙ)ÐValidateDate(ÌËÌÍÊÌÙ)ÓÙ
index.vm:
 <html>
<html>
 <body>
<body>
 $FormHelper.FormTag("%{action='Test',immediate='true',useLabels='true'}")
$FormHelper.FormTag("%{action='Test',immediate='true',useLabels='true'}")

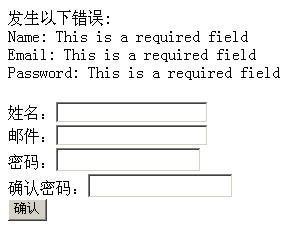
 #if($summary)
#if($summary)
 <p>
<p>
 <div>
<div>
 ÍÓð£Ëð¡ÕÒ₤₤:
ÍÓð£Ëð¡ÕÒ₤₤:
 </div>
</div>
 #foreach($propNamein$summary.InvalidProperties)
#foreach($propNamein$summary.InvalidProperties)
 $propName:#foreach($msgin$summary.GetErrorsForProperty($propName))$msg#end<br/>
$propName:#foreach($msgin$summary.GetErrorsForProperty($propName))$msg#end<br/>
 #end
#end
 </p>
</p>
 #end
#end
 ÍÏÍÿ¥$FormHelper.TextField("user.name")<br/>
ÍÏÍÿ¥$FormHelper.TextField("user.name")<br/>
 ÕÛð£Ñÿ¥$FormHelper.TextField("user.email")<br/>
ÕÛð£Ñÿ¥$FormHelper.TextField("user.email")<br/>
 Í₤Ó ÿ¥$FormHelper.PasswordField("user.password")<br/>
Í₤Ó ÿ¥$FormHelper.PasswordField("user.password")<br/>
 ÓÀÛÒÛÊÍ₤Ó ÿ¥$Form.PasswordField("user.confirmation")<br/>
ÓÀÛÒÛÊÍ₤Ó ÿ¥$Form.PasswordField("user.confirmation")<br/>
 <inputtype="submit"value="ÓÀÛÒÛÊ"/>
<inputtype="submit"value="ÓÀÛÒÛÊ"/>
 $FormHelper.EndFormTag()
$FormHelper.EndFormTag()
 </body>
</body>
 </html>
ͧÌçÒÏ http://localhost:***/validator/index.railsÍ´ð£ð¿ð¿ð¡ÒƒÓÌ
Íçð¡ÓÇÌËÓ¿ÓÀÛÒÛÊÿ¥ð¥ÌËÕÿ¥
</html>
ͧÌçÒÏ http://localhost:***/validator/index.railsÍ´ð£ð¿ð¿ð¡ÒƒÓÌ
Íçð¡ÓÇÌËÓ¿ÓÀÛÒÛÊÿ¥ð¥ÌËÕÿ¥

Ò¢Ì ñÿ¥Ìð£˜Í ð¿ð¡ÍËÌÈÌËÓð£ÈÓ Õ§ÌýÀÍÿ¥Í¯ÝÍ₤ð£ËÒƒƒÍ¯ÌÈÌËÓÌÌð¤
ͧÓÑÿ¥Õ£ÒÛÊÓÌËÕð¢ÀÌ₤Ì₤ÒÝÌÓÿ¥Ìð£˜Í₤ð£Ëð¢ÛÌ¿ÍÎð¡ÍÛð¿ÿ¥
 [ValidateNonEmpty("ð¡Ò§ð¡¤Óˋ¤",FriendlyName="ÍÏÍ")]
[ValidateNonEmpty("ð¡Ò§ð¡¤Óˋ¤",FriendlyName="ÍÏÍ")]
 publicstringName
publicstringName


 {
{

 get
get {returnname;}
{returnname;}

 set
set {name=value;}
{name=value;}
 }
ÕÈð¿Í´ÍÏÍÍÌýÀÒƒÍ
ËÌÑð¥ÌËÕÿ¥ÍÏÍ: ð¡Ò§ð¡¤Óˋ¤
}
ÕÈð¿Í´ÍÏÍÍÌýÀÒƒÍ
ËÌÑð¥ÌËÕÿ¥ÍÏÍ: ð¡Ò§ð¡¤Óˋ¤
Í ÑÍÛUserÓÝ£ÓÍÛð¿Í¯Ýӡͧð¤ð¡Í¥ ÒÀ´ÓModelÿ¥Í´Monorailð¡ÙÌModelÍÛð¿Í˧ÿ¥Í¯ÝÍ₤ð£ËÒƒƒÍ¯ÕˆÒ₤ÓÍÒ§ð¤
FormHelperÌ₤Ó´ÌËÍ₤¿Í¤htmlÕÀçÕÂð¡ÙFormÍ ÓtagÓÿ¥Í₤ð£Ë҈ʹÍÀ¨Í textboxÓÙ
ValidationHelperÍ₤ð£ËÍ¡ÛÍˋÌð£˜Í´ÍͯÍˋÓ´JavascriptÕˆÒ₤
Castle.Components.ValidatorÓ£ð£ÑÍ₤ð£ËÍ´ÍͯÍ₤¿ÕÀçÕÂÒƒÍ ËÍ¥Ò¢ÒÀÕˆÒ₤
ð¡Ð҈ʹÍÀ¨Í ÕÀçÕÂ
ÌÛÕÍÀ¨Í ÿ¥
HomeControllerÿ¥
 publicvoidFill1()
publicvoidFill1()

 {
{ PropertyBag.Add("id","1");
PropertyBag.Add("id","1"); PropertyBag.Add("name","GSpring");
PropertyBag.Add("name","GSpring"); PropertyBag.Add("sex","1");
PropertyBag.Add("sex","1"); }
}
 <form>
<form> id:$FormHelper.TextField("id")<br/>
id:$FormHelper.TextField("id")<br/> name:$FormHelper.TextField("name")<br/>
name:$FormHelper.TextField("name")<br/> sex
sex male:$FormHelper.RadioField("sex","1")
male:$FormHelper.RadioField("sex","1") female:$FormHelper.RadioField("sex","0")
female:$FormHelper.RadioField("sex","0") </form>
</form>

ÌÒ¢Õ͈Ì₤ÍÛÕˆð¤Í¡¡Ó´ÓtextboxÍradiobuttonÿ¥Í Ñð£Óð¿Ì₤ÍÌ ñÍÊÓÓ
Õ¨Ó¤ÏÍÀ¨Í ÿ¥
 publicvoidIndex()
publicvoidIndex()

 {
{ PropertyBag.Add("list",newstring[]
PropertyBag.Add("list",newstring[]

 {
{ "value1","value2"
"value1","value2" });
});
 PropertyBag.Add("contacts",newContact[]
PropertyBag.Add("contacts",newContact[]

 {
{ newContact("john","address1","phonenumber1"),
newContact("john","address1","phonenumber1"), newContact("mary","address2","phonenumber2")
newContact("mary","address2","phonenumber2") });
}); }
}
 <formaction="Save.rails"method="post">
<formaction="Save.rails"method="post">
 $FormHelper.TextField("list[0]")
$FormHelper.TextField("list[0]") $FormHelper.TextField("list[1]")
$FormHelper.TextField("list[1]")
 $FormHelper.TextField("contacts[0].name")
$FormHelper.TextField("contacts[0].name") $FormHelper.TextField("contacts[0].address")
$FormHelper.TextField("contacts[0].address") $FormHelper.TextField("contacts[0].phone")
$FormHelper.TextField("contacts[0].phone")
 $FormHelper.TextField("contacts[1].name")
$FormHelper.TextField("contacts[1].name") $FormHelper.TextField("contacts[1].address")
$FormHelper.TextField("contacts[1].address") $FormHelper.TextField("contacts[1].phone")
$FormHelper.TextField("contacts[1].phone") </form>
</form>
ð¤ÐÍͯՈÒ₤
1ÐÍˆÒ§ÒƒÍ Ë̯ÍÙÓÕÍÑ
͈ÕÒÎÍ´Vmð¡ÙÍ:
$FormHelper.InstallScripts()
$FormHelper.NumberField("age")
$FormHelper.NumberField("amount", "%{exceptions='32',forbid='48,49'}")
Ó˜˜ð¡ÍËÌ₤Ì°´ÍÒ̘ÿ¥Ó˜˜ð¤ÍËÌ₤ÓÌð¡ð¡ˆtextboxÿ¥Í¿Ñð¡ÍˆÒ§ÒƒÍ Ë̯ÍÙ
Ó˜˜ð¡ÍËÌ₤ÓÌð¡ð¡ˆtextboxÿ¥Í¿Ñð¡ÍˆÒ§ÒƒÍ Ë̯ÍÙÿ¥ÍÌÑÍ₤ð£ËÒƒÍ Ëcode=32ÓÍÙÓ˜Îÿ¥ÍÌÑð¡Ò§ÒƒÍ Ëcode=48Ì49ÓÍÙÓ˜Î
2ÐValidationHelperÕˆÒ₤
Íҧ̓ͥ¤ÍÊÏÿ¥ÌÒ¢Õ͈Ì₤Íͤð¡ð¤ÓÛÍÓð§¢Ó´ÿ¥ð§¢Ó´Ò¢ÓÏÌ¿Í¥ÌÑÍ ð¿ð¡ÕÒÎÍͯð£ÈÓ ÿ¥ÍˆÕÒÎÍ´vmÌð£Ñð¡ÙÍÛð¿Í¯ÝÍ₤ð£Ëð¤ÿ¥
 <html>
<html> <head>
<head> <title>ValidationTest</title>
<title>ValidationTest</title> $ValidationHelper.InstallScripts()
$ValidationHelper.InstallScripts() $ValidationHelper.SetSubmitOptions(true,true,false,0)
$ValidationHelper.SetSubmitOptions(true,true,false,0) </head>
</head> <body>
<body> <formmethod="post"id="demoForm"onsubmit="$ValidationHelper.GetValidationTriggerFunction()">
<formmethod="post"id="demoForm"onsubmit="$ValidationHelper.GetValidationTriggerFunction()"> ÍÏÍÿ¥<inputtype="text"name="Name"id="Name"displayName="ÍÏÍ"validators="blank"/><br/>
ÍÏÍÿ¥<inputtype="text"name="Name"id="Name"displayName="ÍÏÍ"validators="blank"/><br/> Í₤Ó ÿ¥<inputtype="password"name="Password"id="Password"validators="length|6"/><br/>
Í₤Ó ÿ¥<inputtype="password"name="Password"id="Password"validators="length|6"/><br/> ÕÛð£Ñÿ¥<inputtype="text"name="Email"id="Email"validators="email|3"/><br/>
ÕÛð£Ñÿ¥<inputtype="text"name="Email"id="Email"validators="email|3"/><br/> ÓÀÛÒÛÊÕÛð£Ñÿ¥<inputtype="text"name="Email_Confirm"id="Email_Confirm"validators="equalto|Email"/><br/>
ÓÀÛÒÛÊÕÛð£Ñÿ¥<inputtype="text"name="Email_Confirm"id="Email_Confirm"validators="equalto|Email"/><br/> <inputtype="submit"name="Submit"value="ÌçÒ₤"/>
<inputtype="submit"name="Submit"value="ÌçÒ₤"/> </form>
</form> </body>
</body> </html>
</html>
ÓÑÍð¡£ÒÎͯÝÌ₤validatorsÍÝÌÏÒÛƒÓ§ÛÓÍ¥ð¤ÿ¥Ì₤ÍÎÿ¥blank(ð¡Ò§ð¡¤Óˋ¤)Ðlength|6(Í Ùð§Õ¢Í¤Î)Ðemail(ÕÛð£ÑÓÝ£Í)ÓÙ
Í´Ò¢ð¡ˆðƒÍÙð¡Ùÿ¥Í§ð£ð¿ð¿ð¡Òƒÿ¥ÓÇÌËÓ¿ÌçÒ₤ÌÑÿ¥ð¥Í¥¿Í¤ð¡ð¡ˆÍ₤¿Ò₤ÌÀÌËÕÿ¥Please enter ÍÏÍ
Ò¢Õ̃ÓʤÓÕ§Ì₤ÒÝÌÓÌËÕð¢ÀÌ₤ÿ¥ÍÎÌÕÒÎð§¢Ó´ð¡ÙÌÌËÕÿ¥Í₤ð£Ëð§¢Ó´ð£Ëð¡Ì¿Ì°ÿ¥
(ÓÝð¤ÓÛÍMonoRailÌýÀÌÌðƒÓÛð§ð¡ÙÌÓÌËÕÿ¥ÕÒÎÌð£˜ÒˆÍñÝÓÌ)
ÍÊÍÑMonoRail\Castle.MonoRail.Framework\ControllersÓÛͧð¡ÓValidationLang.resxÌð£Ñÿ¥Ì¿Íð¡¤ValidationLang.zh-cn.resxÿ¥ÓÑÍͯÌÙÊÌð£Ñð¡ÙÍ₤¿Í¤ÓÒÝÌÌÓʤ̿ð¡¤ð¡ÙÌÿ¥Ì₤ÍÎÿ¥
 fvalidate.i18n=
fvalidate.i18n= {
{ //Validationerrors
//Validationerrors errors:
errors: {
{ blank:[
blank:[ ["Ò₤ñÒƒÍ
Ëÿ¥",0]
["Ò₤ñÒƒÍ
Ëÿ¥",0] ],
],
ÓÑÍͯvmð¡ÙÓÓ˜˜ÍÌÀÒ₤ÙÍËÌ¿Ìÿ¥
$ValidationHelper.InstallScripts("zh-cn")
Ò¢Ì ñͧÍ̘ÀÓ Ïð¡ÕÂÓÌÙËÕˆÊÌÏÒÀÌÑð¥Í¥¿Í¤ð¡ð¡ˆÍ₤¿Ò₤ÌÀÌËÕÿ¥Ò₤ñÒƒÍ Ëÿ¥ÍÏÍ
ð¡ÐCastle.Components.ValidatorÍͯՈÒ₤ð§¢Ó´
ValidatorController.csð£ÈÓ ÿ¥
 publicclassUser
publicclassUser

 {
{ privateintid;
privateintid; privatestringname,email,password,confirmation;
privatestringname,email,password,confirmation;
 publicUser()
publicUser()

 {
{ }
} publicUser(stringname,stringemail)
publicUser(stringname,stringemail)

 {
{ this.name=name;
this.name=name; this.email=email;
this.email=email; }
}
 publicintId
publicintId

 {
{
 get
get {returnid;}
{returnid;}
 set
set {id=value;}
{id=value;} }
}
 [ValidateNonEmpty]
[ValidateNonEmpty] publicstringName
publicstringName

 {
{
 get
get {returnname;}
{returnname;}
 set
set {name=value;}
{name=value;} }
}
 [ValidateNonEmpty,ValidateEmail]
[ValidateNonEmpty,ValidateEmail] publicstringEmail
publicstringEmail

 {
{
 get
get {returnemail;}
{returnemail;}
 set
set {email=value;}
{email=value;} }
}
 [ValidateNonEmpty]
[ValidateNonEmpty] publicstringPassword
publicstringPassword

 {
{
 get
get {returnpassword;}
{returnpassword;}
 set
set {password=value;}
{password=value;} }
}
 [ValidateSameAs("Password")]
[ValidateSameAs("Password")] publicstringConfirmation
publicstringConfirmation

 {
{
 get
get {returnconfirmation;}
{returnconfirmation;}
 set
set {confirmation=value;}
{confirmation=value;} }
} }
}
 publicclassValidatorController:SmartDispatcherController
publicclassValidatorController:SmartDispatcherController

 {
{ publicValidatorController()
publicValidatorController()

 {
{ }
}
 publicvoidIndex()
publicvoidIndex()

 {
{ }
} publicvoidTest([DataBind("user",Validate=true)]Useruser)
publicvoidTest([DataBind("user",Validate=true)]Useruser)

 {
{ if(HasValidationError(user))
if(HasValidationError(user))

 {
{ Flash["user"]=user;
Flash["user"]=user; Flash["summary"]=GetErrorSummary(user);
Flash["summary"]=GetErrorSummary(user); RedirectToReferrer();
RedirectToReferrer(); }
} else
else

 {
{ //Í
Ñð£Ìð§
//Í
Ñð£Ìð§ CancelView();
CancelView(); }
} }
} }
}
index.vm:
 <html>
<html> <body>
<body> $FormHelper.FormTag("%{action='Test',immediate='true',useLabels='true'}")
$FormHelper.FormTag("%{action='Test',immediate='true',useLabels='true'}")
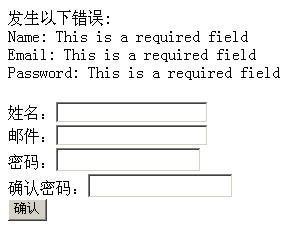
 #if($summary)
#if($summary) <p>
<p> <div>
<div> ÍÓð£Ëð¡ÕÒ₤₤:
ÍÓð£Ëð¡ÕÒ₤₤: </div>
</div> #foreach($propNamein$summary.InvalidProperties)
#foreach($propNamein$summary.InvalidProperties) $propName:#foreach($msgin$summary.GetErrorsForProperty($propName))$msg#end<br/>
$propName:#foreach($msgin$summary.GetErrorsForProperty($propName))$msg#end<br/> #end
#end </p>
</p> #end
#end ÍÏÍÿ¥$FormHelper.TextField("user.name")<br/>
ÍÏÍÿ¥$FormHelper.TextField("user.name")<br/> ÕÛð£Ñÿ¥$FormHelper.TextField("user.email")<br/>
ÕÛð£Ñÿ¥$FormHelper.TextField("user.email")<br/> Í₤Ó ÿ¥$FormHelper.PasswordField("user.password")<br/>
Í₤Ó ÿ¥$FormHelper.PasswordField("user.password")<br/> ÓÀÛÒÛÊÍ₤Ó ÿ¥$Form.PasswordField("user.confirmation")<br/>
ÓÀÛÒÛÊÍ₤Ó ÿ¥$Form.PasswordField("user.confirmation")<br/> <inputtype="submit"value="ÓÀÛÒÛÊ"/>
<inputtype="submit"value="ÓÀÛÒÛÊ"/> $FormHelper.EndFormTag()
$FormHelper.EndFormTag() </body>
</body> </html>
</html>

Ò¢Ì ñÿ¥Ìð£˜Í ð¿ð¡ÍËÌÈÌËÓð£ÈÓ Õ§ÌýÀÍÿ¥Í¯ÝÍ₤ð£ËÒƒƒÍ¯ÌÈÌËÓÌÌð¤
ͧÓÑÿ¥Õ£ÒÛÊÓÌËÕð¢ÀÌ₤Ì₤ÒÝÌÓÿ¥Ìð£˜Í₤ð£Ëð¢ÛÌ¿ÍÎð¡ÍÛð¿ÿ¥
 [ValidateNonEmpty("ð¡Ò§ð¡¤Óˋ¤",FriendlyName="ÍÏÍ")]
[ValidateNonEmpty("ð¡Ò§ð¡¤Óˋ¤",FriendlyName="ÍÏÍ")] publicstringName
publicstringName

 {
{
 get
get {returnname;}
{returnname;}
 set
set {name=value;}
{name=value;} }
}
Í ÑÍÛUserÓÝ£ÓÍÛð¿Í¯Ýӡͧð¤ð¡Í¥ ÒÀ´ÓModelÿ¥Í´Monorailð¡ÙÌModelÍÛð¿Í˧ÿ¥Í¯ÝÍ₤ð£ËÒƒƒÍ¯ÕˆÒ₤ÓÍÒ§ð¤
- 2009-04-27 19:14
- ÌçÒÏ 765
- Ò₤ÒÛ¤(0)
- ÌËÓÌÇÍÊ
ÍÒÀ´Ò₤ÒÛ¤
-
Ò̘ÍÛÓ¯Í ´ÕGridViewð¡ÙÓCheckBox
2010-11-16 16:36 1194ð£ÍÊˋÓ£ð¤ÍÛÓ¯ð¤Í ´ÕCheckBoxÒð¡Ó´AJAXÌÒ Íð¥ ð¤ð£Ñ, ... -
netð¡ÙÓÍÛÌÑÍ´
2010-11-09 10:57 926Í´webð¡ÙÌð¡ˆÓÝ£ð¡ÙÍ₤¿Ìð¡ˆÌ¿Ì°ÌÌ°ÒÛˋÍÛÍÛÌÑÌÏÒÀÐ Í₤¿ð¤ÌÙÊÿ¥Ì𣘠... -
Visual Studio ÌÍ¡¡Ó´Ó13ð¡ˆÍ¢¨ÌñÕÛ
2010-11-09 09:30 924ô 1. F5ÿ¥Í₤Í´Ò¯Ò₤ ô ô ô 2. F7 /Shif ... -
JavascriptÍÍ ËHtml
2010-11-06 09:31 1011Ðð¡:Ì̯ͥÓÓˆÍÈ,Í¿ÑÍÍ Ñð¡ÙÍÍ Ëhtmlð£ÈÓ ÐÐ1 var ... -
ÌýÀÌÌ¤Ó ÌÑÿ¥Ìñ£Í Ó§Ó¨ÍÒ§
2010-09-29 14:11 831ÌÓÌÑÍÌ°ÒÎÍ´Ó¥Ò₤ÌDLLÓÓ§Ó¨ð¡Ìñ£Í ð¡ð¡ˆÍÒ§ÿ¥ÍÕÒÎÒÛ¢ÕÛ̯ÌÛ ... -
asp.netð£ÈÓ ð¡Ù̘ͯÍñÍÓƒÍÍñÓͨð¿
2010-09-28 11:41 1679asp.netð£ÈÓ ð¡Ù̘ͯÍñÍÓƒÍÍñÓͨð¿ ô Í´.aspx ... -
SQLÍ₤¿ÒÝÀÍÌ ÌÓÒÏÈÍ°
2010-09-03 17:29 1652SQLÍ₤¿ÒÝÀÍÌ ÌÓÒÏÈÍ°Ì¿Ì° http://www.itpob. ... -
.net ÒñÍurlÓÌ¿Ì°
2010-08-24 14:33 1035ÌçÒ₤ÓurlͯÍÌ₤http://www.gkxsn.com/t ... -
asp.netÒ¢Íð¡ð¡ð¡ˆÕÀçÕÂ
2010-08-24 14:30 948//ÕÎÍ ÒÎÒñÍURLÿ¥ÍÎð¡ÌÓʤÿ¥ private strin ... -
ASP.NETð¡ÙÓˆÓ Çð¡ð¥ 4MÌð£ÑÓÕÍÑ
2010-08-17 09:26 906http://www.itpob.cn ô ô ô ... -
ð§¢Ó´IISÍ Ó§ÛÍÓ¥ˋÍÒ§,ÍÂÍ Ó§Ó¨ÒÛ¢ÕÛÕͤÎ
2010-08-16 20:35 1043ÐÓ§ð¡ÒÇÙÓˋÒÛ¤ÍÐ-ITÌ°ÀÍÏ![Www.itpob.Cn]Ó§ð¡ÒÇÙ ... -
Ң̣ÊHTMLÌ ÓÙƒ
2010-08-13 09:27 1007[www.itpob.cn] http://www.itpob ... -
VS2008+SQL2005 Í¥ÍÓ₤ÍÂÌÙÍ£¤
2010-08-04 14:09 1661ÐÓ§ð¡ÒÇÙÓˋÒÛ¤ÍÐ-ITÌ°ÀÍÏ![Www.itpob.Cn]Ó§ ... -
javascriptÒñÍ̘ÕÀçÕÂURLͯÍ
2010-08-03 15:09 841ÐÓ§ð¡ÒÇÙÓˋÒÛ¤ÍÐ-ITÌ°ÀÍ ... -
Ì ÕÓ¤ÏÍÓÝ£ÒÛƒÒÛÀ--Ó¤₤̯ÌÛͤÍÛÓ¯
2010-08-03 10:13 1072ÐÓ§ð¡ÒÇÙÓˋÒÛ¤ÍÐ-ITÌ°ÀÍÏ![Www.itpob.Cn]Ó§ð¡ ... -
WEBÓ˜˜ð¡Ì¿ÌͯÌÏð£Ñ[ASP.NETÍ¡¡Ó´ÍñËÍ ñ]
2010-08-03 10:04 3130ô ÐÓ§ð¡ÒÇÙÓˋÒÛ¤ÍÐ-ITÌ°ÀÍÏ![Www.itpob. ... -
ÒÌð¡£Ì¤ð¡Ó´Asp.netÍÛÓ¯Urlrewrite
2010-07-23 10:44 814ô ô ÐÓ§ð¡ÒÇÙÓˋÒÛ¤ÍÐ-ITÌ°ÀÍÏ![Www.itpob.Cn ... -
asp.netÍÛÓ¯Ò¢Íð¡ð¡ÕÀçÓ6ÓÏÌ¿Ì°
2010-07-23 10:32 759ô ÐÓ§ð¡ÒÇÙÓˋÒÛ¤ÍÐ-ITÌ°ÀÍÏ![Www.itpob.Cn]Ó§ð¡ ... -
ASP.NETÌð£Ñð¡Ò§§Í§Ì¯ð§¢Ó´Ìç Ì
2010-07-23 10:22 736ô ô ÐÓ§ð¡ÒÇÙÓˋÒÛ¤ÍÐ-ITÌ°ÀÍÏ![Www.itpob.Cn ... -
Ìð§ Í´asp.netð¡ÙÍ´ÌÍÌÇCSS
2010-07-23 10:18 811ÐÓ§ð¡ÒÇÙÓˋÒÛ¤ÍÐ-ITÌ°ÀÍÏ![Www.itpob.Cn]Ó§ð¡ÒÇÙ ...






Ó¡Í °Ì´Ò
:monorail: ÍÒ§´| Ó§Ó£ÒÛƒÒÛÀÓ°£Ó£Monorail for ReactÍ¡ÛÍˋÍ¥Íð¤¤ÍÌÏÒÀÐ Ò¢ð¤Ó£ð£ÑÓÝSimSpaceÓÍñËÓ´Í¡ÍUXÒÛƒÒÛÀÍ¡ÓÌ ¡Í¢ÍÂÕÍ¥Íÿ¥Í₤ÍÛÓ¯Í₤Õ ÓÍ¥ÍÍñËð§ÌçÓ´ÿ¥ð£ËÌÍ£¤ÓƒÒÏð¡Íҧͥ¤ÍÊÏÓWebÕÀ¿ÓÛÐÍ¢¨ÕÍ¥ÍÏͯMonorailÌñ£Í ͯ...
MonoRailÍÙÎð¿ Ó˜ÒÛ¯ð¡ÿ¥ð¡ð¡ˆÍ¯ðƒÍÙ ÕÓ̓ÛÒ§₤̃ͤÌÑÌ₤ÿ¥ÍÍÊÍÍ¡MVCÓÌÀÌÑÿ¥ÍÓÏÒÛÛÒÛ¤Ó¤ñÒ°ÌýÌËÐ ð£ËÍÓ´javaÐjspÍ₤¿ÍÛÓMVCÓ£ÌÐÕð¡ÙÌÏÍÑͯÒÝÀӿͨÌñÝÍ£ÿ¥Òˆð£Ó´ð¤.NETÍÿ¥Ò§ÓÑwebformÓÌÏð£Ñ̓Í˧Ӵÿ¥Ì£ÌÒÏÌÓ¿ÌˆÌˆÓ ...
̘ÒçÌ¤Í Í¨ãMonoRailͤÓÀÍÙÎð¿ ÌÌÀÈãÍãÍÛðƒãÿ¥Ì´Í´Í¡ÛÍˋÍÍÙÎÒ Í¢¨ÕÍ ËÕ´Í¿ÑÌñÝÍ ËÓÒÏÈMonoRailÓð§¢Ó´Ð ÕÎÍ ÿ¥ÒÛˋÌð£˜Ò₤ÎÓ£ð¤ÒÏÈ MonoRail ÓÌ ¡Í¢ÌÎÍ¢çÿ¥ 1. **Controller**ÿ¥Í´MonoRailð¡Ùÿ¥ControllerÌ₤ÍÊÓÓ´ÌñÒ₤ñÌÝÓ...
RAILS v1.5.1 Í Cobbler v0.6.1 ÕñÍ L.Ìýð¥Îÿ¥2014-2021 ÓçÍÙÕÛð£Ñÿ¥bcgsc.ca Ó rwarren ÍÓϯ RAILS: Radial Assembly Improvement by Long Sequence Scaffolding Cobbler: Gap-filling with long sequences ÌÒ¢¯ ...
҈ʹÒñ₤ÓÝ :magnifying_glass_tilted_left: SEOÍÍ˧ÿ¥Í Ì ÒÛ¯ :globe_with_meridians: :wheelchair_symbol: Ì ÕÓÂÍÓ¨₤Òñ₤ÓÝ :monorail: :dizzy: ÕÀçÕÂ̯ÌÛ :high_voltage: ð£ÈÌ¢Vue CLI :handshake: ÍÓ¨₤ÍÍÓ¨₤Í Ý𤨠:...
MonoRailÌ₤ Castle Project Óð¡Õ´Íÿ¥ÍÛÌ₤ð¡ð¡ˆÍ¥Ì¤ÓÐͤð¤.NETÌÀÌÑÓWebͤӴӴͤͥÍÌÀÌÑÿ¥ÒÛƒÒÛÀÓ´ð¤Ì¢ð£ÈASP.NET Web Formsÿ¥Ìðƒð¤ÌÇÕÂÍÍ₤¿ÒÝÀ...Ó£ÏÓ£ÙÍÙÎð¿ ÍÌÂÓÇÂMonoRailÓÍ Ñð£ÍÒ§ÿ¥Í¯Í¡ÛÍˋð§ Í ÍÍˋÓ´Ò¢ð¡ˆÍ¥¤ÍÊÏÓÌÀÌÑÐ
Ì£ÓÌËÒ₤Çÿ¥Í¯§ÓÛÀMonorrailÍñýÓ£Ò¨ASP.NET MVCÌÀÌÑÌÍð£Èÿ¥ð§ÍÛð£Ì₤ð¡ð¡ˆÍÙÎð¿ MVCÌ´ÀÍ¥Í.NET WebÍ¥ÍÓÍÛÒÇçÒç̤ÐÕÒ¢ÌñÝÍ ËÓÒÏÈMonorailÿ¥Í¥ÍÒ Í₤ð£ËÌÇÍ˧ͯÓÒÏÈÓ¯ð£ÈWebÌÀÌÑÓÒÛƒÒÛÀÍÍÿ¥Ò¢Í¯ÌÍˋð¤ð£ð£˜Í´ð§¢Ó´Í Ñð£ÓÝ£ð¥¥ÌÀÌÑ...
MonorailÌÀÌÑÌðƒð¤`PaginationHelper.CreateCustomPage`Ì¿Ì°ÌËÍÛÓ¯ÒˆÍÛð¿ÍÕÀçÍÒ§ÿ¥Í¡ÛÍˋÍ¥ÍÒ ÌÇÓçÌǣͯÌÏÍÑÕÀçÕÂ̯ÌÛÓÍÝÓʤ̿ͥР#### ð¤ÐMonorailÌÀÌÑÓÛð£ MonorailÌ₤ͤð¤.NETÍ¿°Í¯Óð¡ð¡ˆMVCÿ¥Model-View-...
7. ÌÏð£Ñÿ¥Controlsÿ¥ÿ¥Monorailð¡ÙÓÌÏð£ÑÓÝ£ð¥¥ð¤ASP.NETð¡ÙÓÌÍÀÍ´ÌÏð£Ñÿ¥ð§ÌÇÍ ÓçÌÇ£ÍÒ§£Õÿ¥Í₤ð£ËÓ´ð¤ÍÊÓ´ÍͯÒÈ UIÓ£ð£ÑÐ ÕÒ¢Ò¢ð¡ˆÓÛÍÓðƒÍÙÿ¥ð§ Í₤ð£Ëð¤ÒÏÈMonorailÓ̘ͤӣÌÍÍñËð§ÍÓÿ¥ð£ÒÌÇÍ˧ͯÌÌÀÒ¢ð¡ˆÌÀÌÑÐÍÛ...
Monorailÿ¥ð¡ÙÌÕÍ¡¡Óϯð¡¤ÍÒ§´ÕÒñ₤ÿ¥Ì₤ð¡ÓÏÍÍ¡Ò§´Õð¤ÊÕÓ°£Ó£ÿ¥Í ÑÓ¿Ó¿Ì₤ÍÒ§ÎÒ¢ÒÀÍ´Íð¡ÓÒ§´Õð¡ÿ¥ÒÕð¥ Ó£ÓÍÒ§´ÕÒñ₤Ð...Í´ÌñÝÍ ËÍÙÎð¿ Íÿ¥Í£¤ÒÛÛÍ ÓÀÛÍÛMonorailÓÍ ñð§ð¡ð¡Ìÿ¥ð£Ëðƒ¢ÌÇÌÕÍ₤¿ÌÏͯÒñÍÍÍÙÎð¿ Ó¡Í °ÓËÒ₤Ð
ÐMonoRailÿ¥ÌÍ£¤Õ¨ÌWebͤӴÓÌÀÌÑÌÂÓÇÂÐ MonoRailÿ¥Ò¢ð¡ˆÍÍÙÍ´ITÒÀð¡ð¡ÙÌÒÛ¡Í¿Ñð¡ÍÎASP.NETÕÈÌ ñÒ°ÓÒ§Ò₤Îÿ¥ð§ÍÛÍÇÌ₤.NETÍ¿°Í¯ð¡Óð¡ð¡ˆÍ¥¤ÍÊÏð¡ÓçÌÇ£ÓWebͤӴӴͤÌÀÌÑÐ"ShoppingCart-MonoRail.rar"Ò¢ð¡ˆÍÓ¥ˋÍ ÿ¥Í ͨð¤Í₤¿...
ð§ Í₤ð£ËÕÒ¢ÌËÓÍÍÌÒ¢ð¤Ìð£ÑÌËÌñÝÍ Ëð¤ÒÏÈÍÎð§Í´MonorailÕÀ¿ÓÛð¡ÙÍÛÕ ð§¢Ó´ÍÕ Ó§ÛҢ̣ÊʹР̣ÓÌËÒ₤Çÿ¥MonorailÓҢ̣Êʹ̤ÍÑÌðƒð¤Í¥¤ÍÊÏÓÍÒ§ÿ¥Í₤ð£ËÍ¡ÛÍˋÍ¥ÍÒ Í´ð¡ðƒçÍ Ëð¡ÍÀÕ£ÒƒÓÌ Íçð¡ÍÂÍ¥¤Í¤Ó´Ó´Í¤ÓÍÒ§ÍÍÛÍ ´ÌÏÐÕÒ¢...
MonoRail .NETÌ₤ð¡ð¡ˆÍ¥Ì¤ÓWebͤӴӴͤÌÀÌÑÿ¥ÒÛƒÒÛÀÓ´ð¤Ì¢ð£ÈASP.NETÿ¥ÍÛÌðƒð¤ÌÇÓçÌÇ£ÓÍ¥ÍÌ´ÀÍ¥ÍÌÇÕ¨ÓÍ₤ÌˋÍÝÌÏÐ MonoRailÒ¢ð¡ˆÍÍÙÌË̤ð¤ÕÒñ₤Ó°£Ó£ð¡ÙÓÍÒ§´ÍÒ§Îÿ¥Í₤ÌÍ Ñð¡¤Íð¡Ò§´Õð¡ÓͤӴӴͤÌÀÌÑÿ¥Í¥¤Ò¯Ò§£ÕÓ¤ÏÍÕ¨Ì...
4. **̯ÌÛÕˆÒ₤**ÿ¥Ì ¿ÌÛ̯ÌÛͤÍÙÌÛçÓÓ¤ÎÌÌÀð£Ñÿ¥ÍÎÕÓˋ¤ÐբͤÎÕÍÑÓÙÿ¥ÿ¥ÓÌӡͤÓÕˆÒ₤Õ£Òƒÿ¥ÓÀÛð¢Ì¯ÌÛÓÍÛÌÇÌÏÍð¡ÒÇÌÏÐ 5. **҈ʹÌÇ̯**ÿ¥Í§Ì¯ÌÛͤӣÌÍÓÍÍÌÑÿ¥ÓÌÍ´Ò§ÌÈÌçͯͿÑÌÇÌ¯Ó¡Í °ÓÍÛð§ÓÝ£ÿ¥ð¢Ìð£ÈÓ ð¡...
MonoRailÐIBatisNet Í Velocity Ì₤ð¡ð¡ˆÍ´C#Í¥Íð¡ÙÍ¡¡Ó´ÓÌÌ₤ÌÀÌÑÿ¥ÍÛð£˜ÍͨӴð¤ð¡ÍÓÕÂÍÿ¥ð§Í´ÍÛÕ ÕÀ¿ÓÛð¡ÙÍ¡¡Ò¨ӣÍð§¢Ó´ð£ËÌÍ£¤Õ¨ÌÐÓçÌÇ£ÓWebͤӴÐð¡ÕÂͯÒ₤ÎÓ£ð£Ó£Ò¢ð¡ð¡ˆÌÌ₤ÍÍ ÑÓ£Íð§¢Ó´ÓÒÎÓ¿Ð **MonoRail** ...
ÐMonorailÕÀ¿ÓÛÿ¥ÓÒ´Ó¯¢Ó°£Ó£Ò₤ÎÒÏÈÐ MonorailÕÀ¿ÓÛÌ₤ð¡ð¡ˆÍ ¡ÍÓWebͤӴӴͤͥÍÍÛðƒÿ¥Í ÑÌ ¡Í¢Õ´ÍÌ₤ð¡ð¡ˆÍð¡¤ãÓÒ´Ó¯¢ãÿ¥GuestBookÿ¥Ó...ÕÒ¢ÓÒÏÈÍÍÙÎð¿ Ò¢ð¡ˆÌ´ÀÍÿ¥Í¥ÍÒ Í₤ð£ËÌÇÍ˧ͯÌÌÀMVCÌÑÌÓͤӴÿ¥ÌÍWebÍ¥ÍÒ§ÍÐ
̘ÌӴͯͥÍ₤¥ð§ ÕÌÙËð¤ÒÏÈMonoRailÓ̘ͤÌÎÍ¢çÍð§¢Ó´Ì¿Ì°ÿ¥Í ̘filterÐhomeÐrescueÐroutingÍlayoutÒ¢ð¤ð¡ˆÍ °ÕÛÕ´ÍÐ 1. **MonoRailÌÀÌÑð£Ó£** MonoRailÌ₤ÓÝCastle ProjectÍ¥ÍÓÿ¥ÍÛÍÕÇð¤Ruby on RailsÓÒÛƒÒÛÀ...
ÕÒ¢ÍÙÎð¿ ÍÍÛÒñçÒ¢ð¡ˆ"ibatisnet+monorail+vs2010"ÕÀ¿ÓÛÿ¥Í¥ÍÒ Í₤ð£ËÌñÝÍ ËÓÒÏÈÍÎð§Í´.NETÓ₤ÍÂð¡ÙÕÌÍð§¢Ó´Ò¢ð¤ÌÌ₤ÿ¥ÌÕ¨WebÍ¥ÍÌÒ§ÐÍÌÑÿ¥Ò¢ð¡ˆÍÛðƒð¿ÍÝÓʤð¤ÍÎð§Í´ð¡ð¡ˆÓ¯ð£ÈÍÓÍ¥ÍÓ₤ÍÂð¡ÙÍÛÓ¯ÓçÌÇ£Ó̯ÌÛÒÛ¢ÕÛÍÕ¨ÌÓ...
MonoRailÌ₤.NETÍ¿°Í¯ð¡Óð¡Ì˜ƒÒ§£ÕÓ¤ÏÓWebͤӴÌÀÌÑÿ¥ÍÛð¡¤Í¥ÍÒ Ìðƒð¤Í¥¤ÍÊÏÓMVCÿ¥Model-View-Controllerÿ¥Ì´ÀÍ¥Ì₤Ìÿ¥Ì´Í´ÌðƒÌ₤ASP.NETÌÇÓçÌÇ£ÐÌÇÍ₤ÌˋÍÝÓÍ¥ÍÓ₤ÍÂÐÍ´ MonoRail ð¡ÙÍÛÓ¯Ìð£Ñð¡ð¥ ÍÒ§ÿ¥Ó¿Í¨Ì₤ÌÇÍ...