JFreeChart 1.0.2的动态应用,根据数据库中的数据生成饼图:(部分来自网页)
本文用的是JFreeChart 1.0.2 (根据版本不同需要根据类修改部分代码)
下载:http://www.jfree.org/jfreechart/index.html
下载后解压jfreechart-1.0.2.zip,会发现在lib下有几个jar文件,本文只介绍生成饼图的例子:
1,首先将lib下的jcommon-1.0.5.jar和jfreechart-1.0.2.jar放到你的项目的lib下面,
2,一个用于实验的表:(client)
|
id
|
client_name
|
|
1
|
一级分销商
|
|
2
|
二级分销商
|
|
3
|
三级分销商
|
3,建立一个用于查询数据的类:
package com.drp.statreport;
import java.sql.*;
import java.util.HashMap;
import java.util.Map;
import com.drp.util.DB;//我的一个用于链接数据库的javabeen
/**
* 统计报表管理类,采用单例模式
* @author qiao
*/
public class StateReportManger {
private static StateReportManger intense = new StateReportManger();
private StateReportManger(){}
public static StateReportManger getIntense(){
return intense;
}
/**
* 返回分销商级别数
* @return 返回Map<client_name,数量> eg:("一级分销商,10","二级分销商,10")
*/
public Map getClientLevelCount(){
Map map = new HashMap();
String sql = "select client_name,count(id) as qty from client group by client_name ";
Connection conn = null;
Statement stmt = null;
ResultSet rs = null;
try{
conn = DB.getConn();//自己的javabeen链接数据库
stmt = conn.createStatement();
rs = stmt.executeQuery(sql);
while(rs.next()){
map.put(rs.getString("client_name"), rs.getInt("qty"));
}
}catch(SQLException e){
e.printStackTrace();
}finally{
DB.close(rs);//javabeen用于关闭资源
DB.close(stmt);
DB.close(conn);
}
return map;
}
}
4,建立一个servlet输出图形:
Web.xml中添加如下配置:
<servlet>
<servlet-name>ChartDemoServlet</servlet-name>
<servlet-class> com.drp.util.servlet.ChartDemoServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ChartDemoServlet</servlet-name>
<url-pattern>/servlet/ChartDemoServlet</url-pattern>
</servlet-mapping>
package com.drp.util.servlet;
import java.io.FileOutputStream;
import java.io.IOException;
import java.text.DecimalFormat;
import java.text.NumberFormat;
import java.util.*;
import javax.servlet.*;
import javax.servlet.http.HttpServlet;
import org.jfree.data.*;
import org.jfree.data.general.DefaultPieDataset;
import org.jfree.chart.*;
import org.jfree.chart.labels.StandardPieSectionLabelGenerator;
import org.jfree.chart.plot.PiePlot3D;
import com.drp.statreport.StateReportManger;
/**
* 演示通过servlet直接输出图表
* @author
*/
public class ChartDemoServlet extends HttpServlet {
public void service(ServletRequest req, ServletResponse res)
throws ServletException, IOException
{
res.setContentType("image/jpeg");
DefaultPieDataset data = getDataSet();
JFreeChart chart = ChartFactory.createPieChart3D("分销商分布",data,true,false,false);
PiePlot3D plot=(PiePlot3D)chart.getPlot();
// 图片中显示百分比:默认方式
//plot.setLabelGenerator(new StandardPieSectionLabelGenerator(StandardPieToolTipGenerator.DEFAULT_TOOLTIP_FORMAT));
// 图片中显示百分比:自定义方式,{0} 表示选项, {1} 表示数值, {2} 表示所占比例 ,小数点后两位
plot.setLabelGenerator(new StandardPieSectionLabelGenerator("{0}={1}({2})", NumberFormat.getNumberInstance(), new DecimalFormat("0.00%")));
// 图例显示百分比:自定义方式, {0} 表示选项, {1} 表示数值, {2} 表示所占比例
plot.setLegendLabelGenerator(new StandardPieSectionLabelGenerator("{0}={1}({2})"));
ChartUtilities.writeChartAsJPEG(res.getOutputStream(),
1.0f,chart,400,300,null);
}
/**
* 获取一个演示用的简单数据集对象
* @return
*/
private static DefaultPieDataset getDataSet() {
DefaultPieDataset dataset = new DefaultPieDataset();
Map map = StateReportManger.getIntense().getClientLevelCount(); //调用getClientLevelCount()得到所有的数据
for(Iterator iter = map.entrySet().iterator();iter.hasNext();){//遍历,用到Map的. entrySet()方法
Map.Entry entry = (Map.Entry) iter.next();
dataset.setValue((String)entry.getKey(), Double.parseDouble(String.valueOf(entry.getValue())));//设置数据
}
return dataset;
}
}
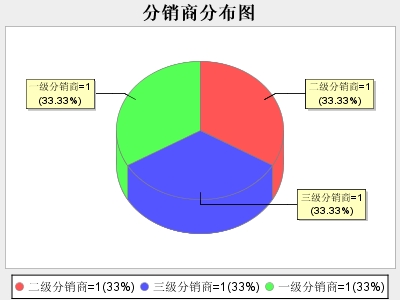
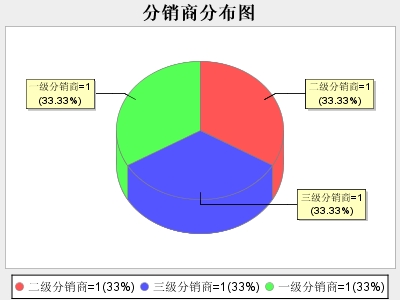
5,在地址栏输入http://localhost:8080/(你的项目名称)/servlet/ChartDemoServlet 就可以看到如下图:

分享到:












相关推荐
JFreeChart 在 web中的应用JFreeChart 在 web中的应用JFreeChart 在 web中的应用JFreeChart 在 web中的应用JFreeChart 在 web中的应用
JFreechart是一个Java库,用于创建各种图表,如饼图、柱状图、线图等,适用于Web应用程序中数据可视化的需求。结合JSP/Servlet技术,开发者可以轻松地在Web环境中集成动态图表,增强用户交互体验。
JFreeChart 是一个开源的 Java 库,它提供了一种在 Java 应用程序和 Web 应用程序中生成高质量图表的方法。这个库广泛用于数据可视化,支持多种图表类型,如柱状图、饼图、线图、散点图、甘特图以及组合图等。...
通过本文的介绍可以看出,利用JFreeChart结合JSP和JavaBean技术,可以有效地在Web应用中实现动态统计图表的功能。这种方式不仅简化了开发流程,还提高了应用的可维护性和扩展性。此外,由于JFreeChart是开源软件,...
WWW的发展使得基于因特网的应用程序不再局限于静态或者简单的动态内容提供。传统的一些以软件包形式发布应用程序例如报表系统等都在逐渐搬到...因此我们下面将介绍一个JAVA的图表引擎JFreeChart用来产生基于WEB的图表。
java
通过阅读和理解这些示例,你可以更深入地了解如何将 JFreeChart 集成到你的 Web 应用中,创建出各种各样的动态图表,提升数据可视化的质量和用户体验。 总结来说,JFreeChart 是 Java 开发者用于创建高质量图表的...
为了在Web应用中利用`JFreeChart`实现动态统计图表,通常需要经过以下几个步骤: 1. **创建数据库连接**:首先需要使用`JDBC`(Java Database Connectivity)或者类似技术创建一个数据库连接,以便从数据库中获取...
为了在Web应用中显示图表,你可以使用JFreeChart的`ChartServlet`来动态生成图表图像。这个servlet会根据请求参数生成相应的图表图像。例如,你可以创建一个名为`ChartImageServlet`的servlet,并在Web应用中配置它...
总的来说,`JFreeChart`在Web应用中生成带有数据标签的直线图,需要处理数据模型、创建图表、定制样式、设置点标签等步骤。通过这样的方式,我们可以创建出直观、信息丰富的图表,帮助用户更好地理解和分析数据。在...
JFreeChart是一个强大的Java库,专为生成高质量的图表而设计,广泛应用于各种Java应用程序,包括Web应用。本实例将深入探讨如何使用JFreeChart在Web环境中创建动态、交互式的报表。 **一、JFreeChart简介** ...
JFreeChart 是一个强大的 Java 库,专为创建高质量的图表而设计,尤其适用于 Java Web 应用程序。它提供了丰富的图表类型,包括曲线图、柱状图、饼状图、甘特图、雷达图和蜘蛛图等,满足了开发者在数据分析和可视化...
本章会讲解如何将JFreeChart集成到常见的Java Web框架中,如Spring MVC、Struts2等,以及如何在实际的Web应用程序中部署和测试图表功能。 8. **第八章:性能优化与调试** 分享提高图表生成性能的方法,以及在遇到...
标题“JFreeChart与JSP动态图表”涉及的是在Java Web开发中利用JFreeChart库创建动态图表并与JSP...同时,JFreeChart的灵活性和JSP的动态性相结合,使得这种技术广泛应用于各种Web监控系统、数据分析平台等项目中。
在Web应用程序中,JFreeChart可以帮助开发者将复杂的数据可视化,使用户能够更直观地理解数据信息。下面我们将详细探讨如何使用JFreeChart创建基于Web的图表。 首先,集成JFreeChart到Web项目中。你需要将...
6. **在WEB应用中展示**:在Web应用中,可以将生成的图像文件通过HTTP响应发送给客户端,或者使用Servlet或Filter动态生成图像并直接输出到HTTP响应流中。 在WEB图表开发中,可能还会涉及以下技术点: - **Servlet...
JFreeChart是一个强大的Java库,用于创建各种图表,如柱状图、饼图、线图等,而Struts框架则是一个成熟的MVC(模型-视图-控制器)架构,常用于构建Web应用。将JFreeChart与Struts结合,可以实现动态生成报表,特别是...
JFreeChart是一个强大的Java图表库,它...总的来说,JFreeChart提供了一套完整的工具,使得开发者能够灵活地创建自定义的、富有表现力的动态仪表盘,无论是在Web应用还是桌面应用中,都能实现丰富的数据可视化效果。