1. 下载安装 Aptana Studio
官方下载: http://www.aptana.com/
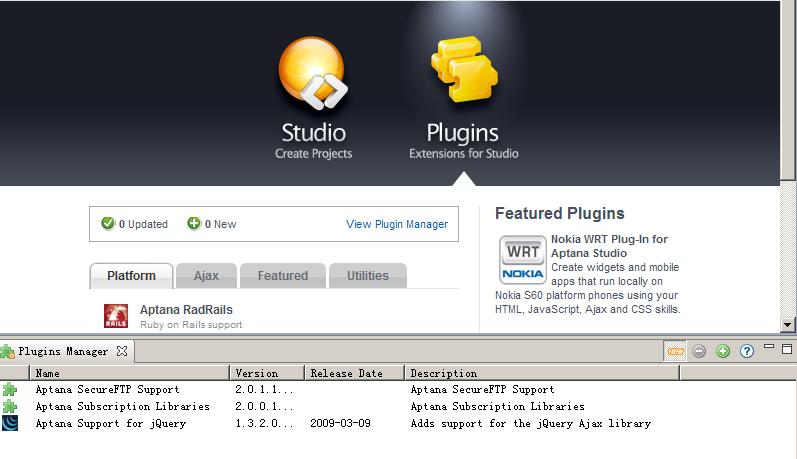
2.安装JQuery 插件:按下图打开插件管理器,点击绿色加号图标,按提示步骤添加即可,由于网络原因可能速度很慢,请耐心等待...

3.安装成功后,在菜单window->preferences->General->aptana->editors->javascript->code assist
将jquery 1.3选中即可
1. 在Aptana Studio中,通过选择Window > Show View > Other... > Aptana Standard Views > Plugins Manager来打开插件管理器。
⒉ 在插件管理器中,选择版本为1.3.1的jQuery Support,并单击绿色+图标来开始安装。
⒊ 在更新对话框中,展开其中的树状目录,直至找到三个JQuery插件,这里选择Aptana Support for jQuery 1.3.1.00001 ,并单击 Next按钮。
4. 在安装对话框中,接受许可证协议,然后单击Next按钮。
⒌ 在检验对话框中,单击Install按钮。
⒍ 在随后出现的Install对话框中,单击 Finish按钮。
⒎ Aptana Studio将开始下载JQuery 1.3.1插件。当Aptana Studio建议您重启时,单击Yes按钮,至此,您就可以在Aptana Studio中使用这个新插件的特性了。
三、小结
Aptana Studio 是一个基于Eclipse的集成式Web开发环境,其最广为人知的是它非常强悍的JavaScript 编辑器和调试器;而Jquery是一个非常流行的JavaScript库,它极大的简化了JavaScript的开发。本文详细介绍了如何让Aptana Studio支持JQuery 1.3.1,从而让使用JQuery的开发人员得以使用针对最新JQuery API的智能提示、自动完成和内联参考,并能在IDE中查找这些接口的有关文档。当然,Aptana Studio的JavaScript调试及其他功能也同样适用于这些最新的JQuery API。
没有Dreamweaver插件好用
分享到:





相关推荐
### Aptana Studio 3 添加 JQuery 代码提示的详尽指南 #### 一、背景与动机 在探索前端开发的世界时,我们经常会遇到各种各样的工具和框架,它们为我们的编程之旅提供了极大的便利。《锋利的JQuery》作为一本优秀...
2. **Aptana Studio 3**:一款专为Web开发者设计的集成开发环境(IDE),支持HTML、CSS、JavaScript等多种Web技术。 3. **jQuery**:一个流行的JavaScript库,用于简化HTML文档遍历、事件处理、动画以及Ajax交互等操作...
在这款工具中集成jQuery库,可以极大地提升开发效率,因为它支持自动完成、错误检查和快速导航等功能。 标题“aptana studio 3提示jquery”指的是如何在Aptana Studio 3中设置和使用jQuery库,以便在编写代码时获得...
Aptana为MyEclipse提供了更完善的JavaScript支持,尤其是对于jQuery这样的流行库。安装Aptana插件后,MyEclipse可以提供更好的代码提示、自动完成、错误检查以及项目模板等功能,极大地提高了前端开发的效率。 ...
安装 jQuery 插件可以使 Aptana 更好地支持 jQuery 开发。 1. **打开插件安装界面**: - 在 Eclipse 中依次点击“Help”>“Install New Software…”。 2. **添加插件源**: - 在“Work with:”下拉菜单中选择...
Aptana支持多种编程语言,如JavaScript、HTML、CSS等,并且通过扩展插件的方式,还可以支持更多的开发需求,比如PHP开发。 #### 二、为什么选择Aptana PHP插件 Aptana PHP插件是专门为Aptana IDE设计的PHP开发插件...
jquery.1.6.2.sdocml aptana 3 jquery支持
jquery.1.4.2.sdocml aptana 3 jquery支持
本文将详细介绍如何在Eclipse中安装支持jQuery智能提示的插件。 首先,我们来看看三种常用的Eclipse插件,它们分别是: 1. **jQueryWTP**:这是一个专门为了增强Eclipse对jQuery支持的插件。按照官方提供的步骤,...
1. **跨平台支持**:Aptana 3.4.2可在Windows、Mac OS X和Linux等操作系统上运行,满足不同开发者的需求。 2. **集成开发环境**:提供代码编辑、调试、版本控制和项目管理等一站式开发工具,使开发者能集中精力进行...
*支持流行AJAX框架的Code Assist功能:AFLAX,Dojo,JQuery,MochiKit,Prototype,Rico,script.aculo.us,Yahoo UI。 其主页上还提供如何使用该开发工具的视频。 Aptana是一个基于Eclipse的集成开发环境,其最...
#### 三、为Aptana添加jQuery等支持插件 增强Aptana的功能可以通过安装额外的插件实现,例如增加对特定JS框架的支持。对于熟悉jQuery的开发者,安装jQuery插件是一个不错的选择: - 打开“View Plugin Manager”...
对于JavaScript,它支持Node.js的开发,并且内置了jQuery和其他流行库的智能感知。对于HTML和CSS,它提供了一个可视化的编辑界面,允许开发者拖放元素并实时查看页面布局。 该IDE集成了版本控制系统如Git,使得...
3. 通过Aptana内置的功能或Marketplace添加支持jQuery智能提示的插件。 4. 验证智能提示功能是否正常工作。 #### 六、结论 通过以上步骤,您可以选择适合自己需求的方法来安装支持jQuery智能提示的插件。这些插件...
本文将详细介绍如何在Eclipse中安装支持jQuery智能提示的插件。 首先,有三种常见的Eclipse插件可以提供jQuery的智能提示功能:jQueryWTP、Spket和Aptana。在安装这些插件之前,确保你已正确安装了Eclipse。如果你...
总之,通过在MyEclipse 6.5中安装Aptana插件,用户可以得到一个集成了强大Web开发功能的IDE,包括源码编辑、项目管理和前端框架支持,尤其对于使用jQuery等JavaScript库的开发者来说,将大大提高开发效率。
2. **HTML5和CSS3编辑**:在2.0.6版本中,Aptana支持最新的HTML5和CSS3标准,提供实时预览,使开发者可以在编写代码的同时看到页面效果。此外,CSS编辑器也具有代码提示和验证功能,有助于保持样式表的整洁和有效。 ...
Aptana Aptana是一个非常强大,开源,... *支持流行AJAX框架的Code Assist功能:AFLAX,Dojo,JQuery,MochiKit,Prototype,Rico,script.aculo.us,Yahoo UI。 其主页上还提供如何使用该开发工具的视频。
此外,它还支持多种框架和库,如jQuery、AngularJS、React等,使得在MyEclipse中进行前端开发更加得心应手。 8. **更新与维护**:为了保持与最新前端技术同步,开发者需要定期检查Aptana的更新,确保插件的稳定性和...