- ŠÁĆŔžł: 133220 ŠČí
- ŠÇžňłź:

- ŠŁąŔç¬: ň╣┐ňĚ×
-

Šľçšźáňłćš▒╗
šĄżňî║šëłňŁŚ
- ŠłĹšÜäŔÁäŔ«» ( 0)
- ŠłĹšÜäŔ«║ňŁŤ ( 0)
- ŠłĹšÜäÚŚ«šşö ( 0)
ňşśŠíúňłćš▒╗
- 2012-12 ( 9)
- 2012-11 ( 14)
- 2012-10 ( 2)
- ŠŤ┤ňĄÜňşśŠíú...
ŠťÇŠľ░Ŕ»äŔ«║
-
newhxj´╝Ü
03-21 10:56:35.850: E/Web Conso ...
Androidš«ÇŠśôFlashŠĺşŠöżňÖĘ[ŔŻČ] -
roiz´╝Ü
Ŕ░óŔ░ó┬á ňżłňąŻŠşúÚťÇŔŽüŔ┐ÖŔÁ䊾Ö
š▓żší«šŤĹňÉČAbsListViewŠ╗ÜňŐĘŔç│ň║ĽÚâĘ[ŔŻČ]
┬á ┬á ┬á ńŞŐŠČíń╗őš╗Źń║ćňč║šíÇš»ç´╝îŔ«▓Ŕžúń║ćŔç¬ň«Üń╣ëŠŐŻň▒ëŠÄžń╗šÜäňč║šíÇň«×šÄ░´╝îŔ┐ÖŠČíň░▒ňťĘňč║šíÇš»çšÜäňč║šíÇńŞŐňŐáňůąŠőľŠőëňŐčŔâŻŃÇéŠőľŠőëňŐčŔâŻňč║ń║ÄGestureDetector´╝îGestureDetectoršÜäňč║ŠťČńŻ┐šöĘŠľ╣ň╝ĆńŞŹŠś»ŠťČŠľçń╗őš╗ŹšÜäÚ珚é╣´╝ëňů┤ŔÂúšÜäšźąÚ×őňĆ»ń╗ąńŞŐšŻĹŠčąŔ»óšŤŞňů│šÜ䊼֚ĘőŃÇé
┬á┬á┬á┬á┬á┬á ŠťČŠľçšÜäŠŐŻň▒ëŠÄžń╗šŤŞň»╣ń║Äňč║šíÇš»çšÜäŠŐŻň▒ëŠÄžń╗ÂňĄÜń║ćń╗ąńŞőňŐčŔ⯴╝Ü
1.Šö»ŠîüŠëőňŐ┐ŠőľŠőë
2.ŠőľŠőëňł░ńŞÇňŹŐŠŚÂ´╝îňĆ»ń╗ąŔç¬ňŐĘň▒Ľň╝ÇŠłľŔÇůŠöš╝ęŃÇé
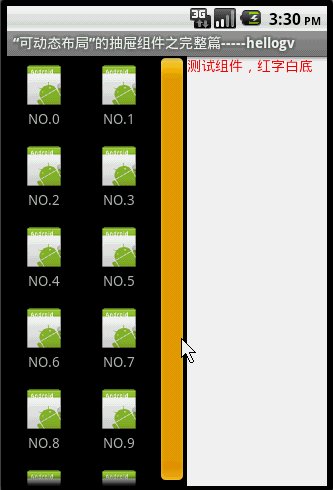
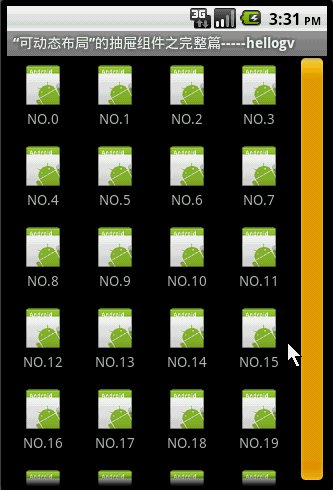
ňůĚńŻôňŽéńŞőňŤż´╝Ü
  
 
 
 
 
ŠťČŠľçšÜäŠ║ÉšáüňĆ»ń╗ąňł░Ŕ┐ÖÚçîńŞőŔŻŻ´╝Ühttp://download.csdn.net/detail/hellogv/3642418
ňƬŔ┤┤ňç║ŠŐŻň▒ëš╗äń╗šÜäŠ║Éšáü´╝îňůÂń╗ľŠ║ÉŠľçń╗ÂńŞÄňč║šíÇš»çšÜäńŞÇŠáĚ´╝Ü
 
public class Panel extends LinearLayout implements GestureDetector.OnGestureListener{
public interface PanelClosedEvent {
void onPanelClosed(View panel);
}
public interface PanelOpenedEvent {
void onPanelOpened(View panel);
}
private final static int HANDLE_WIDTH=30;
private final static int MOVE_WIDTH=20;
private Button btnHandler;
private LinearLayout panelContainer;
private int mRightMargin=0;
private Context mContext;
private GestureDetector mGestureDetector;
private boolean mIsScrolling=false;
private float mScrollX;
private PanelClosedEvent panelClosedEvent=null;
private PanelOpenedEvent panelOpenedEvent=null;
public Panel(Context context,View otherView,int width,int height) {
super(context);
this.mContext=context;
//ň«Üń╣ëŠëőňŐ┐Ŕ»ćňłź
mGestureDetector = new GestureDetector(mContext,this);
mGestureDetector.setIsLongpressEnabled(false);
//Šö╣ňĆśPanelÚÖäŔ┐Ĺš╗äń╗šÜäň▒׊Ǟ
LayoutParams otherLP=(LayoutParams) otherView.getLayoutParams();
otherLP.weight=1;
otherView.setLayoutParams(otherLP);
//Ŕ«żšŻ«PanelŠťČŔ║źšÜäň▒׊Ǟ
LayoutParams lp=new LayoutParams(width, height);
lp.rightMargin=-lp.width+HANDLE_WIDTH;
mRightMargin=Math.abs(lp.rightMargin);
this.setLayoutParams(lp);
this.setOrientation(LinearLayout.HORIZONTAL);
//Ŕ«żšŻ«HandleršÜäň▒׊Ǟ
btnHandler=new Button(context);
btnHandler.setLayoutParams(new LayoutParams(HANDLE_WIDTH,height));
//btnHandler.setOnClickListener(handlerClickEvent);
btnHandler.setOnTouchListener(handlerTouchEvent);
this.addView(btnHandler);
//Ŕ«żšŻ«ContaineršÜäň▒׊Ǟ
panelContainer=new LinearLayout(context);
panelContainer.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT,
LayoutParams.FILL_PARENT));
this.addView(panelContainer);
}
private View.OnTouchListener handlerTouchEvent=new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if(event.getAction()==MotionEvent.ACTION_UP && //onScrollŠŚÂšÜäACTION_UP
mIsScrolling==true)
{
LayoutParams lp=(LayoutParams) Panel.this.getLayoutParams();
if (lp.rightMargin >= (-mRightMargin/2)) {//ňżÇňĚŽŔÂůŔ┐çńŞÇňŹŐ
new AsynMove().execute(new Integer[] { MOVE_WIDTH });// ŠşúŠĽ░ň▒Ľň╝Ç
}
else if (lp.rightMargin < (-mRightMargin/2)) {//ňżÇňĆ│ŠőľŠőë
new AsynMove().execute(new Integer[] { -MOVE_WIDTH });// Ŕ┤芼░Šöš╝ę
}
}
return mGestureDetector.onTouchEvent(event);
}
};
/**
* ň«Üń╣ëŠöš╝ꊌšÜäňŤ×Ŕ░âň篊Ľ░
* @param event
*/
public void setPanelClosedEvent(PanelClosedEvent event)
{
this.panelClosedEvent=event;
}
/**
* ň«Üń╣ëň▒Ľň╝ÇŠŚÂšÜäňŤ×Ŕ░âň篊Ľ░
* @param event
*/
public void setPanelOpenedEvent(PanelOpenedEvent event)
{
this.panelOpenedEvent=event;
}
/**
* ŠŐŐViewŠöżňťĘPanelšÜäContainer
* @param v
*/
public void fillPanelContainer(View v)
{
panelContainer.addView(v);
}
/**
* ň╝銺ąšž╗ňŐĘPanel
* @author hellogv
*/
class AsynMove extends AsyncTask<Integer, Integer, Void> {
@Override
protected Void doInBackground(Integer... params) {
int times;
if (mRightMargin % Math.abs(params[0]) == 0)// ŠĽ┤ÚÖĄ
times = mRightMargin / Math.abs(params[0]);
else
// ŠťëńŻÖŠĽ░
times = mRightMargin / Math.abs(params[0]) + 1;
for (int i = 0; i < times; i++) {
publishProgress(params);
try {
Thread.sleep(Math.abs(params[0]));
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
return null;
}
@Override
protected void onProgressUpdate(Integer... params) {
LayoutParams lp = (LayoutParams) Panel.this.getLayoutParams();
if (params[0] < 0)
lp.rightMargin = Math.max(lp.rightMargin + params[0],
(-mRightMargin));
else
lp.rightMargin = Math.min(lp.rightMargin + params[0], 0);
if(lp.rightMargin==0 && panelOpenedEvent!=null){//ň▒Ľň╝Çń╣őňÉÄ
panelOpenedEvent.onPanelOpened(Panel.this);//Ŕ░âšöĘOPENňŤ×Ŕ░âň篊Ľ░
}
else if(lp.rightMargin==-(mRightMargin) && panelClosedEvent!=null){//Šöš╝ęń╣őňÉÄ
panelClosedEvent.onPanelClosed(Panel.this);//Ŕ░âšöĘCLOSEňŤ×Ŕ░âň篊Ľ░
}
Panel.this.setLayoutParams(lp);
}
}
@Override
public boolean onDown(MotionEvent e) {
mScrollX=0;
mIsScrolling=false;
return false;
}
@Override
public boolean onSingleTapUp(MotionEvent e) {
LayoutParams lp = (LayoutParams) Panel.this.getLayoutParams();
if (lp.rightMargin < 0)// CLOSEšÜäšŐŠÇü
new AsynMove().execute(new Integer[] { MOVE_WIDTH });// ŠşúŠĽ░ň▒Ľň╝Ç
else if (lp.rightMargin >= 0)// OPENšÜäšŐŠÇü
new AsynMove().execute(new Integer[] { -MOVE_WIDTH });// Ŕ┤芼░Šöš╝ę
return false;
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX,
float distanceY) {
mIsScrolling=true;
mScrollX+=distanceX;
LayoutParams lp=(LayoutParams) Panel.this.getLayoutParams();
if (lp.rightMargin < -1 && mScrollX > 0) {//ňżÇňĚŽŠőľŠőë
lp.rightMargin = Math.min((lp.rightMargin + (int) mScrollX),0);
Panel.this.setLayoutParams(lp);
Log.e("onScroll",lp.rightMargin+"");
}
else if (lp.rightMargin > -(mRightMargin) && mScrollX < 0) {//ňżÇňĆ│ŠőľŠőë
lp.rightMargin = Math.max((lp.rightMargin + (int) mScrollX),-mRightMargin);
Panel.this.setLayoutParams(lp);
}
if(lp.rightMargin==0 && panelOpenedEvent!=null){//ň▒Ľň╝Çń╣őňÉÄ
panelOpenedEvent.onPanelOpened(Panel.this);//Ŕ░âšöĘOPENňŤ×Ŕ░âň篊Ľ░
}
else if(lp.rightMargin==-(mRightMargin) && panelClosedEvent!=null){//Šöš╝ęń╣őňÉÄ
panelClosedEvent.onPanelClosed(Panel.this);//Ŕ░âšöĘCLOSEňŤ×Ŕ░âň篊Ľ░
}
Log.e("onScroll",lp.rightMargin+"");
return false;
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {return false;}
@Override
public void onLongPress(MotionEvent e) {}
@Override
public void onShowPress(MotionEvent e) {}
}
 
 
ŠťČŠľçŠŁąŔç¬http://blog.csdn.net/hellogv/article/details/6828584
- 2011-11-10 09:00
- ŠÁĆŔžł 1109
- Ŕ»äŔ«║(0)
- ňłćš▒╗:šž╗ňŐĘň╝ÇňĆĹ
- ŠčąšťőŠŤ┤ňĄÜ
ňĆĹŔíĘŔ»äŔ«║
-
android ThemeńŻ┐šöĘŠÇ╗š╗ô
2012-12-12 19:22 1490ń╗ŐňĄęň»╣apińŞşstyleńŞőšÜäthemeŠĽ┤ńެŠĹŞń║ćńŞÇÚüŹŃÇé ... -
androidń╝śňîľÔÇöÔÇöadapter
2012-12-12 18:56 1505┬á ń╗Çń╣łŠś»Adapter´╝îňĆ»ń╗ąňůłšťőšťőŠłĹšÜäńŞŐńŞÇš»çŠľçšźá´╝îAndr ... -
listviewŠáĚň╝ĆŔ«żšŻ«ÔÇöÔÇöŔç¬ň«Üń╣ëŔâîŠÖ»ŃÇüňłćÚÜö[ŔŻČ]
2012-12-12 14:13 822ňťĘAndroidńŞş´╝îListViewŠś»ŠťÇňŞŞšöĘšÜäńŞÇńެŠÄžń╗´╝î ... -
draw9patchńŞŹňĄ▒šťčŔâîŠÖ»
2012-12-12 00:23 1324┬á 1.ŔâîŠÖ»Ŕç¬ÚÇéň║öńŞöńŞŹňĄ▒šťčÚŚ«ÚóśšÜäňşśňťĘ┬á┬á ┬á ┬áňłÂńŻťŔç¬ÚÇéň║öŔâî ... -
androidňŞâň▒Çń╣őselector(ŔâîŠÖ»ÚÇëŠőęňÖĘ)[ŔŻČ]
2012-12-11 23:07 2852ňů│ń║ÄlistviewňĺîbuttonÚâŻŔŽ ... -
androidňŞâň▒Çń╣őRelativeLayoutň▒׊Ǟ
2012-12-11 23:06 1233android:layout_above      ... -
Android ListViewńŞőŠőëňłĚŠľ░šé╣ňç╗ňŐáŔŻŻŠŤ┤ňĄÜ[ŔŻČ]
2012-12-03 09:04 1707┬á Ŕ┐ÖńެListViewšÜäńŞőŠőëňłĚŠľ░š«ŚŠś»ńŞŹÚöÖń║ćŃÇ隯ĹńŞŐŠëżń║ćňżłňĄÜńެ ... -
BitmapFactory.OptionsŔ»ŽŔžú[ŔŻČ]
2012-11-21 20:50 3316public Bitmap in ... -
Androidš«ÇŠśôFlashŠĺşŠöżňÖĘ[ŔŻČ]
2012-01-20 21:16 1942┬á ńŞŐńŞÇŔŐé´╝îňĄžńŻôŔ»┤ń║ćńŞőňťĘAndroidšĘőň║ĆńŞşňÁîňąŚFlashňŐĘ ... -
ň░ćflashňÁîňůąńŻášÜäšĘőň║ĆńŞş[ŔŻČ]
2012-01-20 21:12 1222┬á ┬á ŠŚáŔ«║ňŽéńŻĽ´╝Ĺń╗ČÚťÇŔŽüńŞÇńެandroid2.2šÜäň╣│ŠŁ┐šöÁŔäĹ ... -
Androidň«×šÄ░ListViewň╝銺ąňŐáŔŻŻňŤżšëç[ŔŻČ]
2011-11-30 11:17 730ListViewň╝銺ąňŐáŔŻŻňŤżšë犜»ÚŁ×ňŞŞň«×šöĘšÜ䊾╣Š│Ľ´╝îňç튜»Šś»ŔŽüÚÇÜŔ┐皯Ś╗ť ... -
š▓żší«šŤĹňÉČAbsListViewŠ╗ÜňŐĘŔç│ň║ĽÚâĘ[ŔŻČ]
2011-11-10 09:00 1446┬á ┬á ┬á ┬ášöĘŠłĚńŻ┐šöĘandroidň«óŠłĚšź»ŠŚÂ´╝îňŻôLis ... -
ňĆ»ňŐĘŠÇüňŞâň▒ÇšÜäAndroidŠŐŻň▒ëń╣őňč║šíÇ[ŔŻČ]
2011-11-10 08:59 1589┬á ┬á ┬á ń╗ąň돊Ťżš╗Ćń╗őš╗ŹŔ┐çŃÇŐAndroidŠĆÉÚźśšČČňŹüń╣Łš»ç ... -
AndroidŠĆÉÚźśšČČń║îňŹüńŞÇš»çń╣őMediaPlayerŠĺşŠöżšŻĹš╗ťŔžćÚóĹ
2011-11-10 08:59 2640┬á ┬á ┬á ńŞŐŠČíŔ«▓Ŕžúń║ćMediaPlayerŠĺşŠöżšŻĹš╗ťÚč│ ... -
AndroidŠĆÉÚźśšČČń║îňŹüš»çń╣őMediaPlayerŠĺşŠöżšŻĹš╗ťÚč│ÚóĹ[ŔŻČ]
2011-11-10 08:58 790┬á ┬á ń╗ąň돊Ťżš╗Ćňť░ń╗őš╗ŹŔ┐çMediaPlayeršÜäňč║ŠťČšöĘ ... -
AndroidŠĆÉÚźśšČČňŹüń╣Łš»çń╣ő"ňĄÜŠľ╣ňÉĹ"ŠŐŻň▒ë[ŔŻČ]
2011-11-09 13:35 1203┬á ┬á ┬á ┬á ┬áňťĘandroidńŞŐŔŽüň«×šÄ░š▒╗ń╝╝LaunchšÜä ... -
AndroidŠĆÉÚźśňŹüňůźš»çń╣őŔç¬ň«Üń╣ëMenu(TabMenu)[ŔŻČ]
2011-11-09 13:35 901┬á ┬á ┬á ┬ášöĘŔ┐çUCWEB-AndroidšëłšÜäń║║ÚâŻň║ö ... -
AndroidŠĆÉÚźśňŹüńŞâš»çń╣őňĄÜš║žŠáĹňŻóŔĆťňŹĽšÜäň«×šÄ░[ŔŻČ]
2011-11-09 13:35 897┬á ┬á ┬á ┬áňťĘAndroidÚçîŔŽüň«×šÄ░ŠáĹňŻóŔĆťňŹĽ´╝îÚ⯊ś»šöĘ ... -
AndroidŠĆÉÚźśňŹüňůşš»çń╣őńŻ┐šöĘNDKŠŐŐňŻęňŤżŔŻČŠŹóšü░ň║ŽňŤż[ŔŻČ]
2011-11-09 13:34 1059┬á ┬á ┬á ┬áňťĘAndroidńŞŐńŻ┐ ... -
AndroidŠĆÉÚźśšČČňŹüń║öš»çń╣őListViewŔç¬ÚÇéň║öň«×šÄ░ŔíĘŠá╝[ŔŻČ]
2011-11-09 13:34 874┬á ┬á ┬á ┬áńŞŐŠČíń╗őš╗Źń║ćńŻ┐šöĘGridViewň«×šÄ░ŔíĘŠá╝´╝î ...








šŤŞňů│ŠÄĘŔŹÉ
ŠťČš»çň░ćŠĚ▒ňůąŠÄóŔ«ĘňŽéńŻĽňłŤň╗║ńŞÇńެňĆ»ňŐĘŠÇüňŞâň▒ÇšÜäAndroidŠŐŻň▒ëš╗äń╗´╝îŠĆÉńżŤńŞÇńެň«îŠĽ┤šÜäň«×šÄ░ŠíłńżőŠ║ÉšáüŃÇé ÚŽľňůł´╝îŠŐŻň▒ëš╗äń╗šÜäňč║ŠťČŠŽéň┐Á´╝ÜDrawerLayoutŠś»AndroidŠĆÉńżŤšÜäńŞÇńެŔžćňŤżň«╣ňÖĘ´╝îň«âňĆ»ń╗ąňîůňÉźńŞĄńެńŞ╗ŔŽüňî║ňččÔÇöÔÇöńŞ╗ňćůň«╣ŔžćňŤżňĺîńŞÇńެŠłľňĄÜńެ...
ŠťČš»çň░ćŠĚ▒ňůąŠÄóŔ«ĘňŽéńŻĽŠ×äň╗║ńŞÇńެŠö»ŠîüňŐĘŠÇüňŞâň▒ÇšÜäAndroidŠŐŻň▒ëš╗äń╗´╝îń╗ąExPanel(1)ńŞ║ńżőŃÇé ÚŽľňůł´╝îŠŐŻň▒ëš╗äń╗šÜäŠáŞň┐⊜»`android.support.v4.widget.DrawerLayout`´╝îň«âŠś»Android Support LibraryńŞşšÜäńŞÇńެŠÄžń╗´╝îšöĘń║ÄňłŤň╗║Š╗ĹňŐĘŠŐŻň▒ë...
ňťĘAndroidň║öšöĘň╝ÇňĆĹńŞş´╝î"ŠŐŻň▒늼łŠ×ť"ÚÇÜňŞŞŠîçšÜ䊜» DrawerLayout šÜäň«×šÄ░´╝îň«âŠś»AndroidŔ«żŔ«íŠö»Šîüň║ôńŞşšÜäńŞÇńެš╗äń╗´╝îšöĘń║ÄňłŤň╗║ň»╝Ŕł¬ŠŐŻň▒ë´╝łNavigation Drawer´╝늼łŠ×ťŃÇéŔ┐ÖńެŠĽłŠ×ťňŞŞŔžüń║ÄŔ«ŞňĄÜň║öšöĘšĘőň║Ć´╝îňŽéGoogle MapsŃÇüGmailšşë´╝îň«âňůüŔ«Ş...
ňťĘAndroidň╝ÇňĆĹńŞş´╝î"ňĆ»ňĚŽňĆ│ńŞĄńżžŠîĄňÄőňéŹŔż╣ňŞâň▒ÇšÜäAndroidŠŐŻň▒ë"Šś»ńŞÇšžŹňŞŞŔžüšÜäŔ«żŔ«íŠĘíň╝Ć´╝îÚÇÜňŞŞšöĘń║Äň«×šÄ░ńżžŠ╗ĹŔĆťňŹĽŠĽłŠ×ťŃÇéŔ┐ÖšžŹňŞâň▒ÇňůüŔ«ŞšöĘŠłĚń╗Äň▒Ćň╣ĽšÜäŔż╣š╝śňÉĹňćůŠ╗ĹňŐĘ´╝żšĄ║ÚÜÉŔŚĆšÜäňćůň«╣´╝öňŽéň»╝Ŕł¬ÚÇëÚí╣ŠłľŔÇůŠŤ┤ňĄÜňŐčŔâŻŃÇéňťĘAndroidšÜäUIŔ«żŔ«í...
ÚŽľňůł´╝îAndroidŠŐŻň▒ëšÜäň«×šÄ░ńŞ╗ŔŽüńżŁŔÁľń║Ä`SlidingDrawer`š╗äń╗´╝łň░Żš«íňťĘŔżâŠľ░šÜäAPIš║žňłźńŞşňĚ▓Ŕóźň╝âšöĘ´╝늳ľŔÇů`NavigationView`š╗ôňÉł`DrawerLayout`ŃÇéňťĘŔ┐ÖńެŠíłńżőńŞş´╝î`slidingdrawer`ňĆ»Ŕ⯊ś»ŠîçńŞÇńެňîůňÉźň«×šÄ░ŠŐŻň▒ëňŐčŔ⯚ÜäŠ║Éń╗úšáüŠľçń╗ÂŃÇé`...
ÚÇÜŔ┐çń╗ąńŞŐŠşąÚ¬Ą´╝îńŻáňĆ»ń╗ąňłŤň╗║ńŞÇńެňůĚŠťëńŞŐńŞőń╝Şš╝ęňĺîň▒Ľň╝ÇŠĽłŠ×ťšÜäAndroidŠŐŻň▒ëńŞőŠőëŔĆťňŹĽŃÇéŔ┐ÖńެŔ┐çšĘőńŞş´╝îńŞŹŠľşń╝śňîľšöĘŠłĚńŻôÚ¬î´╝îŔ«ęń║Ąń║劍┤ňŐáŔ笚äŠÁüšĽů´╝»ŠĆÉňŹçň║öšöĘňôüŔ┤ĘšÜäňů│Úö«ŃÇéňÉ´╝îŠîüš╗şňşŽń╣áňĺîňłćń║źŠľ░šÜäň«×šÄ░Šľ╣ň╝Ć´╝îń╣芜»ŠĆÉňŹçńެń║║ŠŐÇŔ⯚Üä...
ŠÇ╗šÜ䊣ąŔ»┤´╝îAndroidŠŐŻň▒ëš╗ôňÉł`Fragment`Šś»ńŞÇšžŹňŞŞŔžüšÜäň║öšöĘŔ«żŔ«íŠĘíň╝Ć´╝îň«âŠĆÉńżŤń║ćŔë»ňąŻšÜäšöĘŠłĚńŻôÚ¬îňĺîÚźśŠĽłšÜäň»╝Ŕł¬š╗ôŠ×äŃÇéň╝ÇňĆĹŔÇůÚťÇŔŽüšćčŠéë`NavigationView`ňĺî`DrawerLayout`šÜäńŻ┐šöĘ´╝îń╗ąňĆŐňŽéńŻĽńŞÄ`Fragment`ňŹĆńŻť´╝îŠëŹŔâŻň«×šÄ░ŠÁüšĽůšÜäŠŐŻň▒ë...
ŠÇ╗šÜ䊣ąŔ»┤´╝îÚÇÜŔ┐çAndroidšÜäň▒׊ǞňŐĘšö╗´╝Ĺń╗ČňĆ»ń╗ąŔŻ╗ŠŁżň«×šÄ░ŠŚőŔŻČŠŐŻň▒ëŔĆťňŹĽšÜäňŐĘŠÇüŠĽłŠ×ť´╝îŔ┐ÖńŞŹń╗ůňĆ»ń╗ąŠĆÉňŹçň║öšöĘšÜäŔžćŔžëňÉŞň╝ĽňŐŤ´╝îŔ┐śŔâŻňó×ň╝║šöĘŠłĚšÜäń║Ąń║ĺńŻôÚ¬îŃÇéňťĘň«×ÚÖůň╝ÇňĆĹńŞş´╝îň║öš╗ôňÉłňůĚńŻôڝNJ▒éňĺîŔ«żňĄçŠÇžŔ⯚üÁŠ┤╗Ŕ┐ÉšöĘ´╝îń╗ąŔżżňł░ŠťÇńŻ│ŠĽłŠ×ťŃÇé
ŠťČš»çŠľçšźáň░ćŔ»Žš╗ćŔžúŠ×ÉňŽéńŻĽňťĘAndroid4.4ńŞşňłŤň╗║ńŞÇńެńŞőŠőëŠŐŻň▒늼łŠ×ťŃÇé ÚŽľňůł´╝îńŞőŠőëŠŐŻň▒ëňťĘAndroidńŞşÚÇÜňŞŞÚÇÜŔ┐ç`NavigationView`ŠłľŔÇů`SlidingPaneLayout`ŠŁąň«×šÄ░ŃÇé`NavigationView`Šś»GoogleŠÄĘŔŹÉšöĘŠŁąŠ×äň╗║ńżžŔż╣ŠáĆŔĆťňŹĽšÜäš╗äń╗´╝îŔÇî`...
`DrawerLayout`Šś»Android SDKńŞşšÜäńŞÇńެňŞâň▒Çň«╣ňÖĘ´╝îň«âňĆ»ń╗ąň«╣š║│ńŞÇńެŠłľńŞĄńެŠŐŻň▒ëŔžćňŤż´╝îÚÇÜňŞŞŠś»ń╗Äň▒Ćň╣ĽňĚŽńżžŠłľňĆ│ńżžŠ╗Ĺňç║ŃÇéňťĘXMLňŞâň▒ÇŠľçń╗ÂńŞş´╝îńŻáňĆ»ń╗ąň░ćńŞ╗ňćůň«╣ŔžćňŤżňĺîŠŐŻň▒ëŔžćňŤżňłćňłźńŻťńŞ║`DrawerLayout`šÜäňşÉňůâš┤ኣąŔ«żšŻ«ŃÇé ń╗ąńŞőŠś»ńŞÇńެ...
ňťĘAndroidň║öšöĘň╝ÇňĆĹńŞş´╝îŠŐŻň▒늼łŠ×ť´╝łDrawerLayout´╝늜»ńŞÇšžŹňŞŞŔžüšÜäŔ«żŔ«íŠĘíň╝Ć´╝îšöĘń║Ä...ń╗ąńŞŐň░▒Šś»ňů│ń║ÄAndroidŠŐŻň▒늼łŠ×ťň«×šÄ░šÜäňč║ŠťČščąŔ»ćňĺąÚ¬ĄŃÇéňťĘň«×ÚÖůÚí╣šŤ«ńŞş´╝îńŻáňĆ»ŔâŻÚťÇŔŽüŠá╣ŠŹ«ňůĚńŻôڝNJ▒éŔ┐ŤŔíîŔ░⊼┤´╝îńżőňŽéŠĚ╗ňŐáňŐĘšö╗ŠĽłŠ×ťŃÇüň«ÜňłÂŔĆťňŹĽŠáĚň╝ĆšşëŃÇé
ŠĆĆŔ┐░ńŞşšÜä"androidňĄÜŠľ╣ňÉĹŠŐŻň▒ëdrawer,ńŞŐńŞőňĚŽňĆ│ňŁçňĆ»"ŔíĘŠśÄŠłĹń╗Čň░ćňů│Š│ĘňŽéńŻĽň«×šÄ░ńŞÇńެňĆ»ń╗ąŠ▓┐šŁÇň▒Ćň╣ĽňŤŤńެŔż╣šĽîšÜäŠŐŻň▒ëŃÇéňťĘAndroidńŞş´╝îŔÖŻšäÂň«śŠľ╣šÜä`android.widget.SlidingDrawer`š▒╗ňĚ▓š╗ĆŔóźň║čň╝â´╝îńŻćň╝ÇňĆĹŔÇůń╗ŹšäÂňĆ»ń╗ąÚÇÜŔ┐çŔç¬ň«Üń╣ëŔžćňŤż...
ŠÇ╗šÜ䊣ąŔ»┤´╝îŔ┐ÖńެÔÇťandroidŠŐŻň▒늼łŠ×ťŠ║ÉšáüÔÇŁŠś»ńŞÇńެňżłňąŻšÜäňşŽń╣áŔÁäŠ║É´╝îň«âŠÂÁšŤľń║ćAndroidŠëőňŐ┐ŠúÇŠÁőŃÇüŔžćňŤżňŐĘšö╗ŃÇüŔç¬ň«Üń╣ëňŞâň▒ÇšşëňĄÜńެňů│Úö«ščąŔ»ćšé╣ŃÇéÚÇÜŔ┐çňłćŠ×ÉňĺîŔ┐ÉŔíîŔ┐ÖńެšĄ║ńżő´╝îň╝ÇňĆĹŔÇůňĆ»ń╗ąŠĚ▒ňůąšÉćŔžúAndroidŠ╗ĹňŐĘŠŐŻň▒ëšÜäň«×šÄ░ňÄčšÉć´╝îň╣Âň░ćňůÂ...
ń╗ąńŞŐň░▒Šś»ňů│ń║ÄÔÇťandroidŠŐŻň▒ëš╗äń╗Âň«×ńżőÔÇŁšÜäŠáŞň┐âščąŔ»ćšé╣ŃÇéÚÇÜŔ┐çňşŽń╣áňĺîň«×ŔĚÁŔ┐Öńެň«×ńżő´╝îňłŁňşŽŔÇůńŞŹń╗ůňĆ»ń╗ąŠÄîŠĆíŠŐŻň▒ëš╗äń╗šÜäňč║ŠťČšöĘŠ│Ľ´╝îŔ┐śŔâŻŔ┐ŤńŞÇŠşąšÉćŔžúAndroidňŞâň▒Çňĺîń║őń╗ÂňĄäšÉ抝║ňłÂ´╝îńŞ║ń╗ŐňÉÄšÜäAndroidň╝ÇňĆĹŠëôńŞőňŁÜň«×šÜäňč║šíÇŃÇéŔ«░ňżŚňťĘň«×ÚÖů...
Ŕ┐Öńެń╗ÄgitHubńŞŐŠĽ┤šÉćšÜäAndroidŠŐŻň▒늼łŠ×ťÚí╣šŤ«´╝îŠÂÁšŤľń║ćňĚŽŠ╗ĹŃÇüňĆ│Š╗ĹŃÇüńŞŐŠ╗ĹňĺîńŞőŠ╗ĹšşëňĄÜšžŹń║Ąń║劾╣ň╝Ć´╝îńŞ║ň╝ÇňĆĹŔÇůŠĆÉńżŤń║ćň«×šÄ░ňÉäšžŹŔĆťňŹĽŠĽłŠ×ťšÜäňĚąňůĚŃÇé ÚŽľňůł´╝Ĺń╗ČŠŁąń║ćŔžúńŞÇńŞőŠŐŻň▒ëňŞâň▒ÇšÜäňč║ŠťČŠŽéň┐ÁŃÇéŠŐŻň▒ëňŞâň▒Ç´╝łDrawerLayout´╝늜»Android ...
Š╗ĹňŐĘŠŐŻň▒ëÚÇÜňŞŞňîůňÉźňťĘńŞÇńެActivityšÜäňŞâň▒ÇŠľçń╗ÂńŞş´╝îňłęšöĘ`android.support.v4.widget.DrawerLayout`ńŻťńŞ║Šá╣ŔžćňŤżŃÇé`DrawerLayout`Šś»AndroidŠö»Šîüň║ôšÜäńŞÇÚâĘňłć´╝îšöĘń║Äň«×šÄ░Ŕ┐ÖšžŹńżžŠ╗ĹŔĆťňŹĽŠĽłŠ×ťŃÇéň«âňĆ»ń╗ąŠë┐ŔŻŻńŞĄńެňşÉŔžćňŤż´╝ÜńŞ╗ŔŽüňćůň«╣ŔžćňŤż...
ń╗ąńŞŐň░▒Šś»ńŻ┐šöĘ`DrawerLayout`ňĺî`RecyclerView`ň«×šÄ░AndroidŠŐŻň▒늼łŠ×ťšÜäňč║ŠťČŠÁüšĘőŃÇéň«×ÚÖůň╝ÇňĆĹńŞş´╝îńŻáňĆ»ŔâŻŔ┐śÚťÇŔŽüŠá╣ŠŹ«ňůĚńŻôڝNJ▒éŔ┐ŤŔíîŔ░⊼┤´╝öňŽéŠĚ╗ňŐáŔç¬ň«Üń╣ëňĄ┤ÚâĘŔžćňŤżŃÇüň«×šÄ░ńŞőŠőëňłĚŠľ░šşëÚźśš║žňŐčŔâŻŃÇéšćčš╗âŠÄîŠĆíŔ┐Öń║Ťš╗äń╗šÜäńŻ┐šöĘ´╝îŔâŻňŞ«ňŐę...
ňťĘAndroidň║öšöĘň╝ÇňĆĹńŞş´╝î...ŠÇ╗š╗ô´╝î"androidňÉäšžŹŠŐŻň▒ëŠáĚň╝Ć"Úí╣šŤ«ŠĆÉńżŤń║ćńŞÇńެňşŽń╣áňĺîňĆéŔÇâAndroidŠŐŻň▒ëň«×šÄ░šÜäň«ŁŔ┤ÁŔÁäŠ║ÉŃÇéÚÇÜŔ┐çšáöšęÂňĺîň«×ŔĚÁ´╝îň╝ÇňĆĹŔÇůňĆ»ń╗ąń║ćŔžúňŽéńŻĽŠá╣ŠŹ«ÚťÇŠ▒éňĺîŔ«żŔ«íŔžäŔîâňłŤň╗║ňĄÜŠáĚňîľŃÇüÚźśŠĽłšÜäŠŐŻň▒ëŠáĚň╝Ć´╝îŠĆÉňŹçň║öšöĘšÜäšöĘŠłĚńŻôÚ¬îŃÇé
AndroidŠŐŻň▒늼łŠ×ťšÜäŠáŞň┐âš╗äń╗Šś»`NavigationView`ňĺî`DrawerLayout`´╝îň«âń╗ČŠś»Android SDKńŞşšÜäńŞĄńެňů│Úö«ňŞâň▒Çš╗äń╗ÂŃÇé 1. **NavigationView**: Ŕ┐ÖŠś»ńŞÇńެšöĘń║ÄňłŤň╗║ńżžŠ╗ĹŔĆťňŹĽšÜäŔžćňŤżš╗äń╗ÂŃÇéň«âňĆ»ń╗ąŠśżšĄ║ńŞÇńެňîůňÉźňĄ┤ňâĆŃÇüšöĘŠłĚňÉŹŃÇüŔĆťňŹĽÚí╣...