JFreeChart
是一个开源的 JAVA 项目,它主要用来开发各种各样的图表,这些图表包括:饼图、柱状图 ( 普通柱状图以及堆栈柱状图 )
、线图、区域图、分布图、混合图、甘特图以及一些仪表盘等等。在这些不同式样的图表上可以满足目前商业系统的要求。 JFreeChart 是一种基于
JAVA 语言的图表开发技术。 JFreeChart 可用于 Servlet 、 JSP 、 Applet 、 Java Appication
环境中,通过 JDBC 可动态显示任何数据库数据,结合 Itext 可以输出至 PDF 文件。
这个东西正符合我们的需求,于是对他进行了研究并试验。前些时间懒,一直没有把研究测试心得写出来,现在闲下来,整理了一下,搞两个例子放上来供大家参考吧。
一、饼图实例
jsp页面:index.jsp
<%@ page contentType="text/html;charset=GBK"%>
<%@ page import="org.jfree.data.general.DefaultPieDataset"%>
<%@ page import="org.jfree.chart.*"%>
<%@ page import="org.jfree.chart.plot.*"%>
<%@ page import="org.jfree.chart.servlet.ServletUtilities"%>
<%@ page import="org.jfree.chart.labels.StandardPieToolTipGenerator"%>
<%@ page import="org.jfree.chart.urls.StandardPieURLGenerator"%>
<%@ page import="org.jfree.chart.entity.StandardEntityCollection"%>
<%@ page import="java.io.*"%>
<HTML>
<HEAD>
<META http-equiv=Content-Type content="text/html; charset=GBK">
<META NAME="Author" CONTENT="Alpha">
<TITLE>程序员学历情况调查表-By Alpha</TITLE>
</HEAD>
<BODY>
<%
DefaultPieDataset data = new DefaultPieDataset();
//数据初始化
data.setValue("高中以下",380);
data.setValue("高中",1620);
data.setValue("大专",6100);
data.setValue("本科",8310);
data.setValue("硕士",3520);
data.setValue("博士",180);
//HttpSession session = request.getSession();
PiePlot3D plot = new PiePlot3D(data);//生成一个3D饼图
//plot.setURLGenerator(new StandardPieURLGenerator("DegreedView.jsp"));//设定图片链接
JFreeChart chart = new JFreeChart("",JFreeChart.DEFAULT_TITLE_FONT, plot, true);
chart.setBackgroundPaint(java.awt.Color.white);//可选,设置图片背景色
chart.setTitle("程序员学历情况调查表-By Alpha");//可选,设置图片标题
plot.setToolTipGenerator(new StandardPieToolTipGenerator());
StandardEntityCollection sec = new StandardEntityCollection();
ChartRenderingInfo info = new ChartRenderingInfo(sec);
PrintWriter w = new PrintWriter(out);//输出MAP信息
//500是图片长度,300是图片高度
//String filename = ServletUtilities.saveChartAsPNG(chart,500,300,info,session);
String filename = ServletUtilities.saveChartAsJPEG(chart,500,300,info,session);
ChartUtilities.writeImageMap(w,"map0",info,false);
String graphURL = request.getContextPath() + "/servlet/DisplayChart?filename=" + filename;
%>
<P ALIGN="CENTER">
<img src="<%= graphURL %>" width=500 height=300 border=0 usemap="#map0">
</P>
</BODY>
</HTML>
本例效果图:
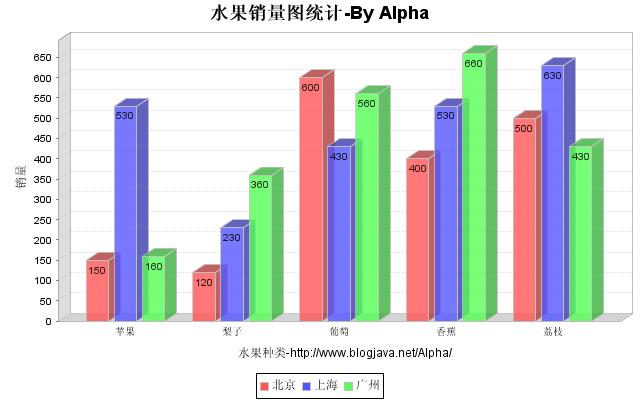
二、柱图实例
jsp页面:index1.jsp
<% @page contentType = " text/html; charset=GB2312 " %>
<% @page import = " java.io.FileNotFoundException " %>
<% @page import = " java.io.FileOutputStream " %>
<% @page import = " org.apache.commons.logging.Log " %>
<% @page import = " java.io.IOException " %>
<% @page import = " org.apache.commons.logging.LogFactory " %>
<% @page import = " org.jfree.chart.ChartFactory " %>
<% @page import = " org.jfree.chart.ChartUtilities " %>
<% @page import = " org.jfree.chart.JFreeChart " %>
<% @page import = " org.jfree.chart.plot.PlotOrientation " %>
<% @page import = " org.jfree.data.category.CategoryDataset " %>
<% @page import = " org.jfree.data.category.DefaultCategoryDataset " %>
<% @page import = " java.awt.Color " %>
<% @page import = " org.jfree.chart.renderer.category.BarRenderer3D " %>
<% @page import = " org.jfree.chart.labels.StandardCategoryItemLabelGenerator " %>
<% @page import = " org.jfree.chart.axis.CategoryAxis " %>
<% @page import = " org.jfree.chart.plot.CategoryPlot " %>
<%
DefaultCategoryDataset dataset = new DefaultCategoryDataset();
dataset.addValue( 150 , " 北京 " , " 苹果 " );
dataset.addValue( 530 , " 上海 " , " 苹果 " );
dataset.addValue( 160 , " 广州 " , " 苹果 " );
dataset.addValue( 120 , " 北京 " , " 梨子 " );
dataset.addValue( 230 , " 上海 " , " 梨子 " );
dataset.addValue( 360 , " 广州 " , " 梨子 " );
dataset.addValue( 600 , " 北京 " , " 葡萄 " );
dataset.addValue( 430 , " 上海 " , " 葡萄 " );
dataset.addValue( 560 , " 广州 " , " 葡萄 " );
dataset.addValue( 400 , " 北京 " , " 香蕉 " );
dataset.addValue( 530 , " 上海 " , " 香蕉 " );
dataset.addValue( 660 , " 广州 " , " 香蕉 " );
dataset.addValue( 500 , " 北京 " , " 荔枝 " );
dataset.addValue( 630 , " 上海 " , " 荔枝 " );
dataset.addValue( 430 , " 广州 " , " 荔枝 " );
JFreeChart chart = ChartFactory.createBarChart3D( "
水果销量图统计-By Alpha " , " 水果种类-http://www.blogjava.net/Alpha/ " , " 销量 "
,dataset,PlotOrientation.VERTICAL, true , false , false );
chart.setBackgroundPaint(Color.WHITE);
CategoryPlot plot = chart.getCategoryPlot();
CategoryAxis domainAxis = plot.getDomainAxis();
// domainAxis.setVerticalCategoryLabels( false );
plot.setDomainAxis(domainAxis);
BarRenderer3D renderer = new BarRenderer3D();
renderer.setBaseOutlinePaint(Color.BLACK);
// 设置每个地区所包含的平行柱的之间距离
renderer.setItemMargin( 0.1 );
// 显示每个柱的数值,并修改该数值的字体属性
renderer.setItemLabelGenerator( new StandardCategoryItemLabelGenerator());
renderer.setItemLabelsVisible( true );
plot.setRenderer(renderer);
// 设置柱的透明度
plot.setForegroundAlpha( 0 .8f);
ChartUtilities.writeChartAsJPEG(response.getOutputStream(),chart, 640 , 400 );
%>
本例效果图:
三、服务配制
web.xml文件的配制一直困扰了我很久,之前在网上找到的配制都是有问题的,搞得生成出来的图形显示不出来,后来自己才把这个配制研究成功,网上的东西也很不可靠,找了N多配制,都是一样的,同现同样的问题,看来都是转来转去的结果 。
web.xml 文件
<? xml version="1.0" encoding="ISO-8859-1" ?>
<! DOCTYPE web-app
PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"
http://java.sun.com/dtd/web-app_2_3.dtd
" >
< web-app >
< servlet >
< servlet-name > DisplayChart </ servlet-name >
< servlet-class > org.jfree.chart.servlet.DisplayChart </ servlet-class >
</ servlet >
< servlet-mapping >
< servlet-name > DisplayChart </ servlet-name >
< url-pattern > /servlet/DisplayChart </ url-pattern >
</ servlet-mapping >
< welcome-file-list >
< welcome-file > index.jsp </ welcome-file >
</ welcome-file-list >
</ web-app >









相关推荐
在"JFreeChart三部曲之一JFreeChart基础与实现"中,我们将深入探讨这个库的基础知识和实际应用。 首先,我们从`TimeChartDemo.java`开始,这是一个关于时间序列图的示例。时间序列图用于展示数据随时间变化的趋势,...
下面我们将深入探讨如何使用JFreeChart库创建这三种图,并提供一些关键代码示例。 ### 饼图(Pie Chart) 饼图是一种直观地表示数据比例关系的图形。在JFreeChart中,我们可以通过`PieChart`类来创建饼图。以下是...
Struts2应用开发系列Struts2整合JFreeChart
该程序为main 函数,定义了三个方法,分别是jfreechart三种实现折线图的类型,返回的是一个chart 本程序是把图片保存到本地,当然实际应用中,只要在程序和页面中做相关配置即可以使用。 因为图片带点透明,所以...
根据给定的信息,本文将详细解释如何使用JFreeChart库生成单组3D变色柱状图,并确保每个柱子的颜色不同。此方法对于需要在报告、数据分析或可视化项目中展示数据时非常有用。 ### 一、理解标题与描述 #### 1.1 ...
JFreeChart是一个强大的Java图表库,它允许开发者创建多种类型的二维和三维图表,包括柱状图、饼图、线图、散点图等,并且支持自定义颜色、样式和动画效果。Applet是Java的一种小型应用程序,常用于网页中展示交互式...
**三、注意事项** 1. 在设置字体时,确保选择的字体在目标运行环境中是可用的。不同的操作系统可能支持不同的字体,因此最好使用广泛支持的字体,如宋体、黑体等。 2. 字号大小可以根据图表的大小和视觉效果进行...
而对于Web应用,如基于Tomcat的项目,应将这三个库文件放置于项目的`WEB-INF\LIB`目录下,并在`web.xml`中注册servlet,如下所示: ```xml <servlet-name>DisplayChart <servlet-class>org.jfree.chart.servlet....
这里我们将详细介绍 JFreeChart 的基本使用,并结合提供的三个关键 jar 包:jcommon-1.0.23.jar、jfreechart-1.0.19.jar 和 struts2-jfreechart-plugin-2.0.11.jar 来说明它们的作用。 1. **jcommon-1.0.23.jar** ...
三、FusionCharts的应用场景 FusionCharts广泛应用于各种领域,如商业报告、数据分析、网站统计、教育演示等。它可以在Web应用、桌面应用、移动应用以及服务器端渲染中使用。例如,企业可以利用FusionCharts实时展示...
2. **安装配置**:解压下载的`jfreechart-1.0.9.zip`文件后,将解压目录下的`lib`文件夹中的`gnujaxp.jar`、`jcommon-1.0.12.jar`和`jfreechart-1.0.9.jar`三个JAR文件导入到Eclipse项目中。操作步骤如下: - 打开...
#### 三、样例图表 ##### 2.1 引言 本章节通过一系列的示例图表来展示 JFreeChart 的功能。 **2.2 饼图** 饼图是用于展示各个部分占总体比例的一种图表。JFreeChart 提供了灵活的 API 来绘制饼图,并允许用户...
这些 jar 包可能包括 JFreeChart 主库、其依赖的第三方库以及可能的更新和扩展。在构建项目时,确保这些库被正确地加入到类路径(Classpath)中,以便程序能正常运行和渲染图表。 总的来说,JFreeChart 是一个功能...
根据给定文件的信息,我们可以提炼出以下关于JFreeChart 1.0.9的重要知识点: ### JFreeChart 1.0.9 开发文档 #### 1. 引言 **1.1 什么是JFreeChart?** JFreeChart是一款完全用Java编写的开源图表库,用于生成高...
**三、JfreeChart案例解析** 压缩包中的"Chart_New"可能包含了以下类型的示例: 1. **折线图**:展示了时间序列数据的变化趋势,常用于股票市场、销售数据分析等场景。 2. **柱状图**:用于比较不同类别之间的数值,...
### JFreeChart用户开发指南1.0.6(中文)知识点总结 #### 一、引言 **JFreeChart**是一款强大的Java图表绘制库,它为开发者提供了丰富的API来创建各种类型的图表,如饼图、柱状图、折线图等。本指南详细介绍了...
jfreechart开发jar包,真正要引用到eclipse build path的是jfreechart-1.0.14\lib目录下的gnujaxp.jar、jcommon-1.017.jar和jfreechart-1.0.14.jar三个包,我用的就是这3个jar包。。
**三、使用JFreeChart的步骤** 1. **引入依赖**:在项目中添加JFreeChart的依赖库。 2. **创建数据源**:准备要展示的数据,可以是数组、列表或其他集合类型。 3. **创建图表工厂**:根据需要选择合适的图表类型,...
**三、JFreeChart API参考** Jfreechart_api文档是开发过程中必不可少的工具,它详尽地列出了JFreeChart的类、方法、属性等,帮助开发者理解并正确使用库的各个功能。通过API文档,你可以查找到创建不同图表的具体...
**三、FusionCharts风格** FusionCharts是一款流行的JavaScript图表库,以其丰富的颜色主题和良好的交互性著称。在本Demo中,开发者借鉴了FusionCharts的颜色体系,为JFreeChart的图表设计了美观的样式,使得图表...