三、margin的解析逻辑
目前我们已经了解到了margin的基本特性和基本写法,但对元素margin的基本解析逻辑还是很模糊,到底margin的top、right、bottom、left都是以什么为基准来促使box
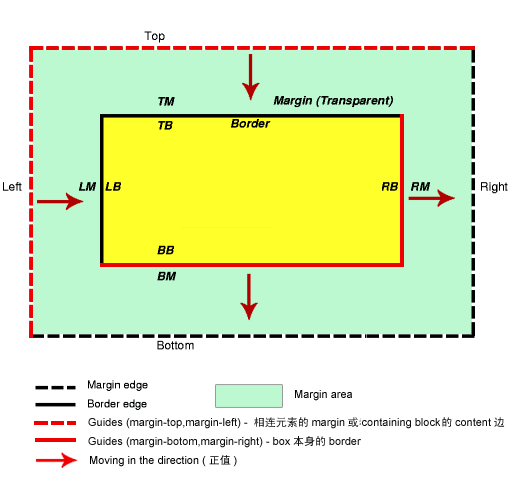
model形成。为了形象,易懂的对margin的逻辑进行说明,下面讲解的过程中,将引入W3C上没有的参考线的说法。何谓参考线?参考线就是margin移动的基准点,此基准点相对于box是静止的。而margin的数值,就是box相对于参考线的位移量。
在margin中top、right、bottom、left的参考线并不一致为一类,而是分为了两类参考线,top和left的参考线属于一类,right和bottom的参考线属于另一类。那他们到底各以什么为参考线呢?top以containing
block的content上边或者垂直上方相连元素margin的下边为参考线垂直向下位移;left以containing
block的content左边或者水平左方相连元素margin的右边为参考线水平向右位移。right以元素本身的border右边为参考线水平向右位移;bottom以元素本身的border下边为参考线垂直向下位移。从上我们可以看到top和left都是以外元素为参考,而right和bottom以本元素为参考。上面的位移方向是指margin数值为正值时候的情形,如果是负值则位移方向相反。

或许理论听起来比较枯燥,我们举例说明一下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta
http-equiv="Content-Type" content="text/html; charset=utf-8"
/>
<title>无标题文档</title>
<style
type="text/css">
div {width:200px; height:200px;
background:#ccc;}
</style>
</head>
<body>
<div>外边距的margin-width的值类型有:auto | length |
percentage</div>
</body>
</html>
如上代码,很简单,为了方便我们看到效果,我们给div设置了宽度和高度以及背景色。
现在我们给div的样式加上margin属性,比如:
margin:-10px 20px -30px 40px;
这时候margin的解析逻辑是怎样的呢?首先我们要搞清div的和周边元素的关系,div没有相连元素,而此时div的containing
block是body产生的block box。则根据上面介绍的参考线原理,div的左外边距以containing
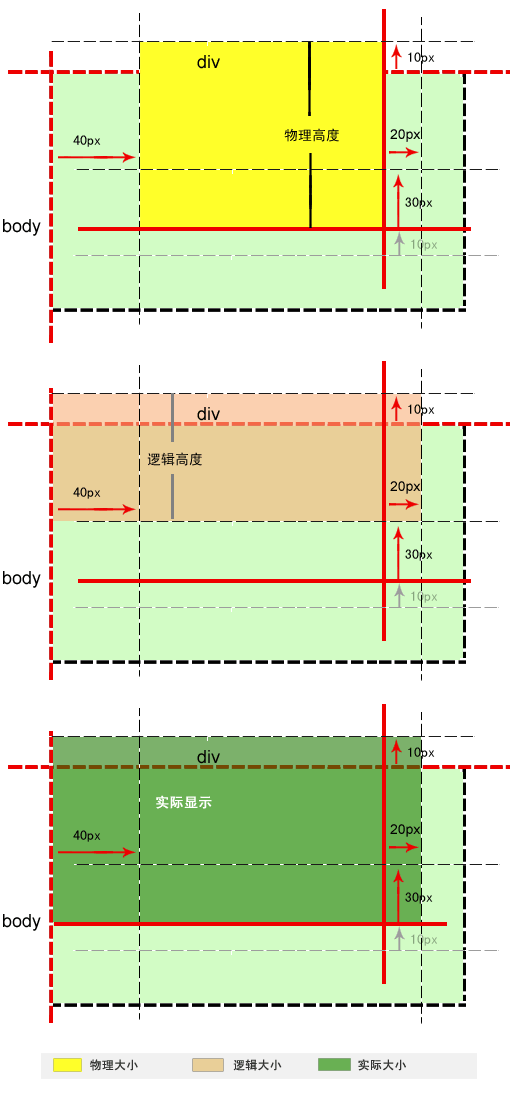
block的content左边为参考线,及此时以body的content左边为参考线进行水平向右位移,位移的大小为40px,同理,上边距以body的content上边为参考线进行垂直向上位移10px(负值和正值的方向相反),下边距依照现在div的borer下边(此时的div已经经过上边距位移过了)垂直向上位移30px(此时,margin不会改变box的border内的物理大小,但会改变box的逻辑大小,即:以此box的margin的下边为参考的元素,不是从box的物理位置开始的,而是从逻辑位置开始),右边距依照现在div的borer右边(此时的div已经经过左边距位移过了)水平向右位移20px。或许有朋友问你分析的顺序怎么和margin表达式中出现的顺序不一样?如果按照margin表达式中出现的顺序来分析,结果是一样的,只是为了更好的方便大家的理解而没有按照表达式的顺序来分析。

用margin最后的实际显示大小的到底是怎么样呢,或许有朋友也比较疑惑,我暂时用逻辑大小和物理大小来区分(其实上面已用到此概念),到底什么是逻辑大小,什么是物理大小呢?!具体可以看图,物理大小指的是除去margin,也就是包含border以内的box大小,而逻辑大小,则是box通过margin解析规则解析后得到的大小(这或许可以解释为什么IE5会错误解析盒模型)。在上图中,box的实际显示的宽度等于box的逻辑大小,而box实际显示的高度等于box的物理大小,这说明box实际显示的大小可能是box的逻辑大小,也可能是box的物理大小,规则到底是怎样的——
box的实际大小=box的物理大小
+正的margin
这仅对元素本身有效,对于其后面的相关元素,他们则只以margin的逻辑大小为准则,进行布局。
有朋友反应,听得很迷糊,越看越不懂,如果你对具体的理解过程不感兴趣的话,那记住下面我总结的结论就可以了,XD
结论
:box最后的显示大小等于box的border及border内的大小加上正的margin值。而负的margin值不会影响box的实际大小,如果是负的top或left值会引起box的向上或向左位置移动,如果是bottom或right只会影响下面box的显示的参考线。
经典论坛讨论:
http://bbs.blueidea.com/thread-2728471-1-1.html
本文链接:http://www.blueidea.com/tech/web/2007/4546.asp

分享到:





相关推荐
高通_AF 关于镜头 pos 与 DAC 和 margin 的解析 本文将对高通_AF 中镜头 pos 与 DAC 和 margin 的解析进行详细的解释。 一、Margin 与 DAC Margin 是一个关键概念,它用来扩展 DAC 的范围,以便 cover 所有的对焦...
`margin`的解析逻辑涉及到如何处理元素之间的空间关系。例如,当相邻元素的外边距相遇时,可能会发生外边距合并(margin collapsing)。这种情况下,两个元素之间的外边距不会简单相加,而是取两者中较大的那个作为...
《Xilinx UltraScale 2D RX Margin Analysis 中文解析》 在数字系统设计领域,FPGA(Field-Programmable Gate Array)因其灵活性和高性能而备受青睐,其中Xilinx的UltraScale系列是其中的佼佼者。本资料“Xilinx_...
实际应用中,你可能还需要处理异常、优化性能或者添加自定义的编码解码逻辑。此外,ZXing.NET库也支持其他格式的条形码,可以根据需要灵活使用。 通过学习和实践,你可以创建自己的C#应用,无论是简单的命令行工具...
通常,源码会包含一个主程序,用于设置生成和解析二维码的参数,以及调用摄像头的逻辑。此外,它可能还包含了ZXing.Net和AForge.NET库的引用。通过阅读和理解源码,你可以更好地掌握如何在实际项目中集成这些功能。 ...
解析TTL与CMOS的优缺点 TTL(Transistor-Transistor Logic)和CMOS(Complementary Metal-Oxide-Semiconductor)是两种常见的数字电路逻辑族,广泛应用于电子产品中。下面将对TTL和CMOS的优缺点进行分析和比较。 ...
同时,也可以将解析的结果用于进一步的业务逻辑,比如跳转到指定的URL。 在实际项目中,可能还需要考虑错误处理、性能优化、安全问题(如防止恶意二维码链接)等。这个压缩包中的示例应该能提供基础的实现思路,...
逻辑回归通过定义概率函数(如Sigmoid函数)和最小化代价函数来寻找最佳决策边界。相比之下,SVM的决策边界完全由训练数据决定,它寻找的是最大边距的分类器。 3. SVM解决不适定性问题的过程: - Hard-margin SVM...
### JavaScript网页随机点名实现过程解析 #### 一、项目背景与目标 在教育和培训领域,随机点名工具是一种非常实用的小应用,它能够帮助教师或讲师在课堂上进行随机提问,增加课堂互动性,提高学生参与度。本篇...
### 知识点总结 #### 1. 电压参数及其计算 **知识点概述:** - **VOH**(High-Level Output Voltage): 输出高电平电压 ...- 分析图P3-9所示逻辑电路,说明输出F3F2F1F0和输入D3D2D1D0的逻辑关系。
margin: 0; padding: 0; } .box li { height: 25px; line-height: 25px; font-size: 12px; text-align: center; list-style-type: none; } ``` #### JavaScript逻辑实现 JavaScript是实现此功能的关键部分...
3. **属性与值解析**:解析器需要解析各种CSS属性,如`color`、`font-size`、`margin`等,并能处理单位转换(如像素px到百分比%)、颜色表示(RGB、RGBA、十六进制等)以及计算值(如calc函数)。 4. **选择器匹配...
这通常包括对轮播项的切换逻辑,动画效果,以及可能的触摸滑动支持。JavaScript的实现会涉及很多细节,例如,如何响应用户的点击事件来切换图片,如何自动播放轮播,以及如何实现过渡动画效果等。 以上内容主要分析...
()" data-toggle="modal" data-target="#documentOprModal" style="margin-left: 10px;float:left"> 单个文件上传 ``` 这个按钮将触发一个模态框的打开,模态框中包含了文件上传的表单。 第二步:编写模态框的...
**逻辑树解析**:根据上述XAML代码,可以得出以下逻辑树结构: - Window - StackPanel - Label - Label - Label - ListBox - ListBoxItem - ListBoxItem - StackPanel - Button - Button - StatusBar ##...
margin: 20rpx; padding: 20rpx; border: 1rpx solid #ccc; border-radius: 10rpx; } .book-cover { width: 100%; height: 300rpx; border-radius: 10rpx; } ``` **3.3.3 页面逻辑(.js)** ```javascript...
以下是代码实现的详细解析: 1. **HTML结构**: 首先,我们需要创建基本的HTML布局。这里有一个包含`<div class="box">`的容器,用于放置轮播图。`<ul class="outer">`作为轮播图的容器,里面包含多个`...
##### 2.5 JavaScript逻辑实现 ```javascript $(document).ready(function() { // 初始化下拉框 function initSearch() { // 添加鼠标点击事件 $(".selectInput").on("focus", function() { $(this).next("....