大部分人应该习惯于使用描述性词语(left、top、center…)或者数值(20px、1em…)对背景图片定位,百分比可能比较少用,常见的有50%、100%等数值。例如希望背景图片水平居中,距离容器顶部20px,可以使用
background-position: 50% 20px;
之所以不使用
background-position: center 20px;
是因为类似这种描述性词语和数值混用的形式不被W3C推荐。(单纯的描述性词语组合使用是没有问题的,例如:background-position: right bottom;)阅读全文...
使用百分比进行定位的好处是可以利用CSS的计算功能,达到px定位所难以完成的任务。例如在一个宽高均为300px的容器中,使用
background-position: 150px 150px;
可以看到背景图片的左上角顶点(坐标0,0)定位到了齐容器的中心点(坐标150px,150px)。

而把150px替换为50%,使用
background-position: 50% 50%;
看到的并不是如下的效果

而是这样

可见,CSS计算出了背景图片的中心点。这也可以解释为什么我们在使用
background-position: 100% 100%;
定位的时候,图片被放置在容器的右下角,而并没有跑出容器。(如果使用 background-position: 300px 300px; 的话,背景图片会被移出容器)
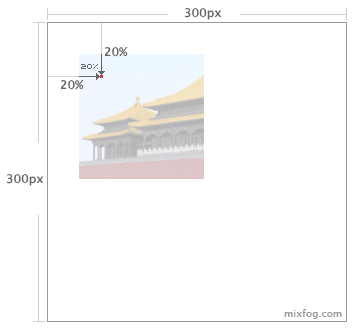
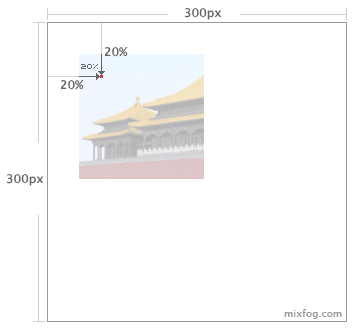
同样,如果使用
background-position: 20% 20%;
会将背景图片的坐标点(20%,20%)定位到容器的坐标点(20%,20%)。 
分享到:













相关推荐
3. **:hover** 伪类选择器:这是CSS中用来选中鼠标指针悬停在元素上方时的元素,是我们实现hover效果的基础。 下面是一个简单的示例代码,展示了如何使用这些属性来创建背景图片缩放动画: ```css /* 设置初始样式...
通过百分比值设置宽度,可以使图片宽度相对于其父容器的宽度进行调整,而不是依赖于浏览器窗口的大小。 为了确保CSS代码的可读性和兼容性,建议使用CSS3中的单位如em、rem或vh、vw等,而不是使用不规范的expression...
网格布局则利用百分比或者CSS Grid/Flexbox创建多列布局;响应式布局则根据设备屏幕尺寸调整布局,确保在不同设备上的良好显示。 4. **CSS盒模型**:理解CSS盒模型对于布局至关重要。盒模型包括内容区域、内边距...
- **背景**: 可以设置背景颜色、背景图片、背景重复方式、背景定位和背景附件。 **4. 字体与文本** - **字体家族(Font Family)**: 通过`font-family`属性设置字体系列,如`Arial, sans-serif`。 - **文本属性**: ...
背景属性是CSS中用来定义元素背景的关键部分。其中,`background`是一个简写属性,允许一次性设置`background-color`、`background-image`、`background-repeat`、`background-attachment`和`background-position`。...
1. **背景图片**:`background-image`设置背景图片,`background-repeat`控制重复,`background-position`定位。 2. **背景铺展**:`background-size`控制图片大小,如`cover`和`contain`。 **八、过渡与动画** 1....
解压并跟随这些实例进行操作,将有助于加深对CSS的理解,提高实际应用技能。 总之,《CSS权威指南第四版》是前端开发者提升CSS技术水平的重要资源,通过阅读、实践和反复试验,我们可以掌握这一强大的样式语言,...
2. **CSS选择器**:选择器是CSS中用来定位HTML元素的关键部分。常见的选择器有标签选择器(如`p`)、类选择器(`.class-name`)、ID选择器(`#id-name`)和属性选择器(`[attr=value]`)。更高级的选择器还包括伪类...
选择器是CSS中用来选取需要应用样式的HTML元素的模式。基础选择器包括元素选择器(如`p`选择器,选择所有`<p>`元素)、类选择器(如`.class`,选择具有指定类名的元素)、ID选择器(如`#id`,选择ID为指定值的元素)...
1. **选择器(Selectors)**:选择器是CSS中用来定位HTML元素的关键,例如`#id`、`.class`、`tag`等,它们决定了哪些元素会应用到样式规则。 2. **属性(Properties)**:属性定义了元素的视觉表现,如`color`、`...
选择符是CSS中用来选取要应用样式的HTML元素的方式。基础选择符包括元素选择器(如`p`选择器选中所有`<p>`标签)、类选择器(`.class`选中具有特定类名的元素)、ID选择器(`#id`选中具有特定ID的元素)和后代选择器...
在网页设计中,设置背景图是常见的视觉呈现方式,CSS(Cascading Style Sheets)提供了丰富的样式控制,其中`background`属性就是用来定义元素背景的关键。在这个话题中,我们将深入探讨如何使用`background:url()`...
CSS2.0引入了绝对定位(`position: absolute`)和相对定位(`position: relative`),使得元素可以相对于其父元素或视口进行定位,增强了布局的灵活性。 ### 6. 字体和文本属性 CSS2.0提供了丰富的文本属性,如`...
CSS提供了多种布局方式,包括流体布局(使用百分比定义元素尺寸,自适应屏幕大小)、定位布局(使用`position`属性,如`static`、`relative`、`absolute`和`fixed`)、Flex布局(弹性盒子,适用于一维布局)以及Grid...
1. **CSS选择器**:选择器是CSS中用来指定要应用样式的HTML元素的关键部分。标记选择器(如`p`)、ID选择器(如`#example`)和类选择器(如`.class`)是最基本的选择器类型。ID选择器的优先级最高,类选择器次之,...
选择器是CSS中用于定位HTML元素的关键部分。基础选择器包括标签选择器(如`p`)、类选择器(`.class-name`)、ID选择器(`#id-name`)和通配符选择器(`*`)。组合选择器则允许我们同时选择多个相关元素,如后代选择...
然后是css,这是网页的布局...对于大的标签,设置高度和宽度,以及背景,都使用的百分比布局。进行层次嵌套的设置,这样更加方便具体。 82张图片,10个CSS文件,7个JS文件,11个HTML文件,布局动画丰富,注释详细。
1. **选择器**:选择器是CSS中用来匹配HTML元素的规则,如标签选择器(`p {color: red;}`),类选择器(`.myClass {font-size: 16px;}`),ID选择器(`#myID {background-color: blue;}`)以及更复杂的选择器组合,...
- **选择器(Selectors)**: 选择器是CSS中用于定位HTML或XML文档中特定元素的标识符。例如,`p` 选择器定位所有的段落元素,`#id` 选择器定位ID属性为指定值的元素,`.class` 选择器定位类名匹配的元素。 - **声明...
例如,如果你知道一个元素在某个屏幕分辨率下的像素宽度,而需要在响应式设计中用百分比表示,计算器可以帮助你快速得出正确的百分比值。同样,如果你在处理字体大小时需要用到em或rem单位,计算器也可以帮助你将...