

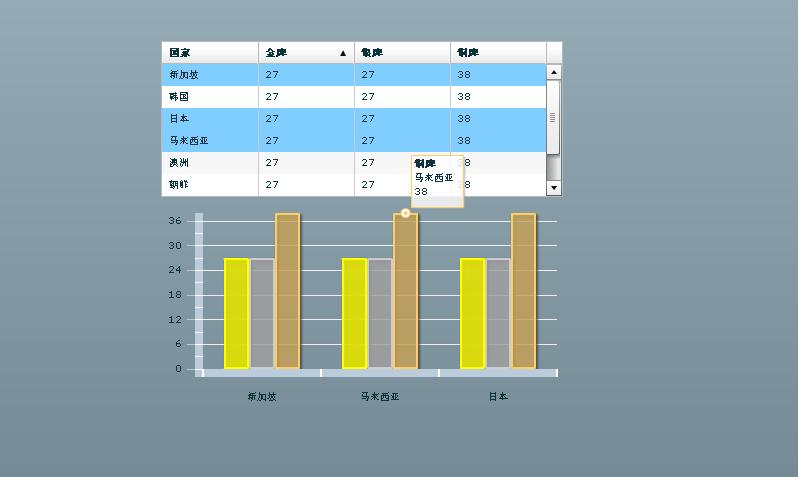
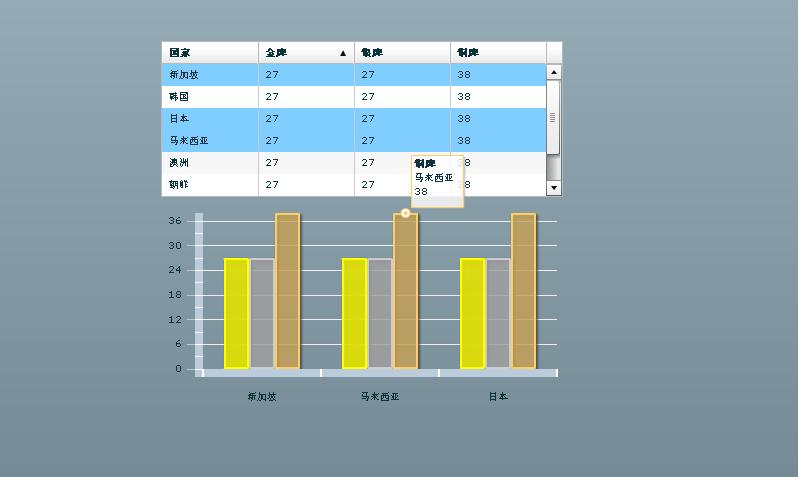
支持多行同时拖拽,重复数据不重得添加,添加了图表右键菜单.
 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?>
 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" creationComplete="init()">
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" creationComplete="init()">
 <mx:Script>
<mx:Script>
 < import mx.controls.Alert;
import mx.controls.Alert;
 import mx.controls.DataGrid;
import mx.controls.DataGrid;
 import mx.managers.DragManager;
import mx.managers.DragManager;
 import mx.core.UIComponent;
import mx.core.UIComponent;
 import mx.collections.ArrayCollection;
import mx.collections.ArrayCollection;
 import mx.events.DragEvent;
import mx.events.DragEvent;

 //DataGrid的数据源
//DataGrid的数据源
 [Bindable]
[Bindable]
 private var medalsAC:ArrayCollection = new ArrayCollection( [
private var medalsAC:ArrayCollection = new ArrayCollection( [
 { Country: "美国", Gold: 35, Silver:39, Bronze: 29 },
{ Country: "美国", Gold: 35, Silver:39, Bronze: 29 },
 { Country: "中国", Gold: 99, Silver:17, Bronze: 14 },
{ Country: "中国", Gold: 99, Silver:17, Bronze: 14 },
 { Country: "日本", Gold: 32, Silver:27, Bronze: 38 },
{ Country: "日本", Gold: 32, Silver:27, Bronze: 38 },
 { Country: "韩国", Gold: 27, Silver:27, Bronze: 2 },
{ Country: "韩国", Gold: 27, Silver:27, Bronze: 2 },
 { Country: "新加坡", Gold: 55, Silver:27, Bronze: 63 },
{ Country: "新加坡", Gold: 55, Silver:27, Bronze: 63 },
 { Country: "朝鲜", Gold: 11, Silver:21, Bronze: 16 },
{ Country: "朝鲜", Gold: 11, Silver:21, Bronze: 16 },
 { Country: "马来西亚", Gold: 7, Silver:14, Bronze: 77 },
{ Country: "马来西亚", Gold: 7, Silver:14, Bronze: 77 },
 { Country: "澳洲", Gold: 0, Silver:12, Bronze: 11 }
{ Country: "澳洲", Gold: 0, Silver:12, Bronze: 11 }
 ]);
]);

 //ColumnChart的数据源, 默认为空
//ColumnChart的数据源, 默认为空
 [Bindable]
[Bindable]
 private var chartData:ArrayCollection = new ArrayCollection();
private var chartData:ArrayCollection = new ArrayCollection();
 [Bindable]
[Bindable]
 private var menu:ContextMenu = new ContextMenu();
private var menu:ContextMenu = new ContextMenu();
 //让columnChart监听拖拽事件
//让columnChart监听拖拽事件
 private function init():void{
private function init():void{
 column.addEventListener(DragEvent.DRAG_ENTER,dragEnterHandle);
column.addEventListener(DragEvent.DRAG_ENTER,dragEnterHandle);
 column.addEventListener(DragEvent.DRAG_DROP,dragdropHandle);
column.addEventListener(DragEvent.DRAG_DROP,dragdropHandle);
 //初始化右键菜单
//初始化右键菜单
 initMenu();
initMenu();
 }
}
 //初始化chart右键菜单
//初始化chart右键菜单
 private function initMenu():void
private function initMenu():void
 {
{
 var clear:ContextMenuItem = new ContextMenuItem("清空图表");
var clear:ContextMenuItem = new ContextMenuItem("清空图表");
 menu.customItems.push(clear);
menu.customItems.push(clear);
 clear.addEventListener(ContextMenuEvent.MENU_ITEM_SELECT,clearAction);
clear.addEventListener(ContextMenuEvent.MENU_ITEM_SELECT,clearAction);
 }
}
 //处理鼠标右键事件
//处理鼠标右键事件
 private function clearAction(event:ContextMenuEvent):void
private function clearAction(event:ContextMenuEvent):void
 {
{
 this.chartData.removeAll();
this.chartData.removeAll();
 }
}

 //因为只有DataGrid推拽,所以直接允许,如果界面上有多个控件监听拖拽事件,需要判断后允许正确的数据进入
//因为只有DataGrid推拽,所以直接允许,如果界面上有多个控件监听拖拽事件,需要判断后允许正确的数据进入
 private function dragEnterHandle(e:DragEvent):void{
private function dragEnterHandle(e:DragEvent):void{
 DragManager.acceptDragDrop(e.currentTarget as UIComponent)
DragManager.acceptDragDrop(e.currentTarget as UIComponent)
 }
}

 //拖拽放开后处理
//拖拽放开后处理
 private function dragdropHandle(e:DragEvent):void{
private function dragdropHandle(e:DragEvent):void{
 //往column chart的dataprovider中添加拖拽数据。
//往column chart的dataprovider中添加拖拽数据。
 //如果只需要特定的数据进入column chart,可以先做数据筛选。
//如果只需要特定的数据进入column chart,可以先做数据筛选。
 var datas: Array = (e.dragInitiator as DataGrid).selectedItems;
var datas: Array = (e.dragInitiator as DataGrid).selectedItems;
 for(var i:int = 0; i < datas.length; i ++)
for(var i:int = 0; i < datas.length; i ++)
 {
{
 //不包含已经存在的数据再添加
//不包含已经存在的数据再添加
 if(!chartData.contains(datas[i]))
if(!chartData.contains(datas[i]))
 {
{
 chartData.addItem(datas[i]);
chartData.addItem(datas[i]);
 }
}
 }
}

 }
}

 ]]>
]]>
 </mx:Script>
</mx:Script>

 <mx:DataGrid dragEnabled="true" dataProvider="{medalsAC}" x="192" y="52" allowMultipleSelection="true">
<mx:DataGrid dragEnabled="true" dataProvider="{medalsAC}" x="192" y="52" allowMultipleSelection="true">
 <mx:columns>
<mx:columns>
 <mx:DataGridColumn dataField="Country" headerText="国家" />
<mx:DataGridColumn dataField="Country" headerText="国家" />
 <mx:DataGridColumn dataField="Gold" headerText="金牌"/>
<mx:DataGridColumn dataField="Gold" headerText="金牌"/>
 <mx:DataGridColumn dataField="Silver" headerText="银牌"/>
<mx:DataGridColumn dataField="Silver" headerText="银牌"/>
 <mx:DataGridColumn dataField="Bronze" headerText="铜牌"/>
<mx:DataGridColumn dataField="Bronze" headerText="铜牌"/>
 </mx:columns>
</mx:columns>
 </mx:DataGrid>
</mx:DataGrid>

 <!-- 定义颜色 -->
<!-- 定义颜色 -->
 <mx:SolidColor id="sc1" color="yellow" alpha=".8"/>
<mx:SolidColor id="sc1" color="yellow" alpha=".8"/>
 <mx:SolidColor id="sc2" color="0xCCCCCC" alpha=".6"/>
<mx:SolidColor id="sc2" color="0xCCCCCC" alpha=".6"/>
 <mx:SolidColor id="sc3" color="0xFFCC66" alpha=".6"/>
<mx:SolidColor id="sc3" color="0xFFCC66" alpha=".6"/>

 <!-- 定义颜色 -->
<!-- 定义颜色 -->
 <mx:Stroke id="s1" color="yellow" weight="2"/>
<mx:Stroke id="s1" color="yellow" weight="2"/>
 <mx:Stroke id="s2" color="0xCCCCCC" weight="2"/>
<mx:Stroke id="s2" color="0xCCCCCC" weight="2"/>
 <mx:Stroke id="s3" color="0xFFCC66" weight="2"/>
<mx:Stroke id="s3" color="0xFFCC66" weight="2"/>

 <!--Column chart设置成能解析Country: "Russia", Gold: 27, Silver:27, Bronze: 38这样的数据项-->
<!--Column chart设置成能解析Country: "Russia", Gold: 27, Silver:27, Bronze: 38这样的数据项-->
 <mx:ColumnChart id="column" contextMenu="{menu}"
<mx:ColumnChart id="column" contextMenu="{menu}"
 height="202"
height="202"
 width="402"
width="402"
 paddingLeft="5"
paddingLeft="5"
 paddingRight="5"
paddingRight="5"
 showDataTips="true"
showDataTips="true"
 dataProvider="{chartData}"
dataProvider="{chartData}"
 x="192" y="215">
x="192" y="215">

 <!--设置水平轴-->
<!--设置水平轴-->
 <mx:horizontalAxis>
<mx:horizontalAxis>
 <!--水平轴拖动数据到chart后的文字显示-->
<!--水平轴拖动数据到chart后的文字显示-->
 <mx:CategoryAxis categoryField="Country" />
<mx:CategoryAxis categoryField="Country" />
 </mx:horizontalAxis>
</mx:horizontalAxis>
 <!--设置柱子-->
<!--设置柱子-->
 <!--fill填充颜色,stroke边框颜色-->
<!--fill填充颜色,stroke边框颜色-->
 <mx:series>
<mx:series>
 <mx:ColumnSeries
<mx:ColumnSeries
 xField="Country"
xField="Country"
 yField="Gold"
yField="Gold"
 displayName="金牌"
displayName="金牌"
 fill="{sc1}"
fill="{sc1}"
 stroke="{s1}"
stroke="{s1}"
 />
/>
 <mx:ColumnSeries
<mx:ColumnSeries
 xField="Country"
xField="Country"
 yField="Silver"
yField="Silver"
 displayName="银牌"
displayName="银牌"
 fill="{sc2}"
fill="{sc2}"
 stroke="{s2}"
stroke="{s2}"
 />
/>
 <mx:ColumnSeries
<mx:ColumnSeries
 xField="Country"
xField="Country"
 yField="Bronze"
yField="Bronze"
 displayName="铜牌"
displayName="铜牌"
 fill="{sc3}"
fill="{sc3}"
 stroke="{s3}"
stroke="{s3}"
 />
/>
 </mx:series>
</mx:series>
 </mx:ColumnChart>
</mx:ColumnChart>

 </mx:Application>
</mx:Application>

源码下载 
分享到:













相关推荐
在Flex3中,实现DataGrid与ColumnChart之间的交互功能,如拖拽数据显示图表,是一项常见的需求。这个功能允许用户通过拖拽DataGrid中的数据项,动态地在ColumnChart上创建或更新图表,从而提供更直观的数据可视化...
flex中dataGrid导出数据到excel中,不存在乱码问题
3. **动态计算**: - 如果数据在运行时变化,可能需要监听数据提供者的`collectionChange`事件,并在事件触发时重新计算总计和平均值。 - 为了提高性能,可以考虑仅在数据真正改变时才更新显示,而不是每次事件...
在FLEX 4中实现对DATAGRID的过滤功能,是一项关键的技术,它允许开发者创建出更为动态且响应用户需求的界面。本文将深入探讨如何在FLEX 4环境中开发带有过滤功能的DATAGRID组件,包括理解DATAGRID的工作原理、如何...
这个主题——"flex 自定义 datagrid 列头带组合框进行过滤",涉及到的关键知识点包括Flex组件定制、DataGrid列头的扩展以及ComboBox控件的使用。 1. Flex组件定制: 在Flex中,我们可以使用MXML和ActionScript来...
在Flex4.6开发环境中,DataGrid控件是用于展示数据集合的重要组件,它提供了丰富的功能,如排序、分页和自定义列显示。在这个项目中,我们关注的是如何实现DataGrid的行编辑功能,特别是在行中嵌套ComboBox控件以...
在Flex开发中,Spark DataGrid是一个常用的组件,用于展示数据表格。然而,当涉及到自定义交互,如拖动删除功能时,开发者可能会遇到问题,因为MX组件与Spark组件的实现方式有所不同。MX DataGrid和Spark DataGrid在...
总的来说,通过使用As3Xls库,Flex开发者可以方便地将Datagrid中的数据导出到Excel文件,满足用户的多种需求。虽然这个过程涉及到一些编码工作,但有了这个工具,你可以在不依赖服务器端的情况下实现客户端直接导出...
在Flex开发中,DataGrid控件是用于展示结构化数据的常用组件,它可以灵活地显示表格形式的数据。本文将深入探讨如何在DataGrid中显示图片,特别是在与Spring、Hibernate和Struts等框架集成的背景下,如何处理二进制...
本教程将详细介绍如何实现从Flex DataGrid导出数据到Excel的功能。 首先,让我们了解Flex DataGrid。它是一个强大的组件,用于显示二维数据集,通常包含可排序和可分页的列。DataGrid可以绑定到各种数据源,包括...
3. **设置列数据**:通过遍历数据源,动态创建并添加DataGridColumn到DataGrid: ```actionscript for each (var column:Object in columns) { var dataGridColumn:DataGridColumn = new DataGridColumn(); ...
Flex4 DataGrid表格操作,表格回车事件默认是换行,这里修改为换单元格,单元格轮完换行。支持上下左右和回车键控制光标位置,还添加了"+","-"按钮,用于控制添加行和删除选中的行。
Flex的DataGrid中使用CheckBox. 大家共同研究
3. **布局管理**:处理好两个组件的相对位置和大小,确保下拉时DataGrid能正确显示。 4. **关闭处理**:当用户在DataGrid中做出选择后,需要更新ComboBox的选中项,并关闭下拉部分。 5. **样式定制**:可以根据需要...
在Flex开发中,数据网格(DataGrid)是用于展示大量结构化数据的常用组件。它允许用户以表格形式查看和操作数据。然而,有时我们可能需要根据数据的特定值来改变DataGrid中单元格的样式,例如颜色。这就涉及到了...
3. **配置`AdvancedDataGrid`组件**:Flex中的`AdvancedDataGrid`相对于基础的`DataGrid`提供了更丰富的功能,包括表头分组。在`AdvancedDataGrid`中,我们需要设置`<mx:columns>`子元素来定义列,并为需要分组的列...
在Windows Presentation Foundation (WPF)框架中,DataGrid控件是一种强大的数据展示工具,它允许用户以表格形式显示和操作数据。默认情况下,WPF DataGrid的列支持拖放功能,用户可以方便地调整列的位置。然而,...
3. **用户界面**:创建分页控件,如页码选择器和记录数显示,通过事件监听来响应用户操作,更新DataGrid的数据。 4. **数据排序和过滤**:如果需要在前台进行数据排序或过滤,要确保这些操作不会影响到整个数据集,...
Flex FooterSpark DataGrid 是Adobe Flex框架中用于创建高级数据展示组件的一个重要工具,它在桌面和Web应用中广泛用于数据网格的展示。Flex是基于ActionScript和MXML的开源框架,用于构建富互联网应用程序(RIA)。...
在Flex开发中,数据网格(Datagrid)是用于展示数据集合的强大组件,它允许用户以表格形式查看和操作数据。然而,Datagrid的默认渲染器可能无法满足所有复杂的需求,这时我们就需要自定义ItemRender来扩展其功能。...