摘要: Bootstrap Table笔记。参考笔记:http://www.cnblogs.com/landeanfen/p/4976838.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>BootStrap Table使用</title>
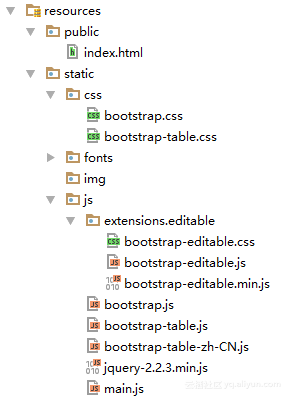
<!--Jquery组件引用-->
<script type="text/javascript" src="js/jquery-2.2.3.min.js"></script>
<!--bootstrap组件引用-->
<script type="text/javascript" src="js/bootstrap.js"></script>
<link rel="stylesheet" href="css/bootstrap.css" />
<!--bootstrap table组件以及中文包的引用-->
<script type="text/javascript" src="js/bootstrap-table.js"></script>
<link rel="stylesheet" href="css/bootstrap-table.css" />
<script type="text/javascript" src="js/bootstrap-table-zh-CN.js"></script>
<!--页面js文件的引用-->
<script type="text/javascript" src="js/main.js"></script>
<!--bootstrap table editable组件引用-->
<link rel="stylesheet" href="http://rawgit.com/vitalets/x-editable/master/dist/bootstrap3-editable/css/bootstrap-editable.css">
</head>
<body>
<div class="panel-body" style="padding-bottom:0px;">
<div class="panel panel-default">
<div class="panel-heading">查询条件</div>
<div class="panel-body">
<form id="formSearch" class="form-horizontal">
<div class="form-group" style="margin-top:15px">
<label class="control-label col-sm-1" for="txt_search_departmentname">部门名称</label>
<div class="col-sm-3">
<input type="text" class="form-control" id="txt_search_departmentname">
</div>
<label class="control-label col-sm-1" for="txt_search_statu">状态</label>
<div class="col-sm-3">
<input type="text" class="form-control" id="txt_search_statu">
</div>
<div class="col-sm-4" style="text-align:left;">
<button type="button" style="margin-left:50px" id="btn_query" class="btn btn-primary">查询</button>
</div>
</div>
</form>
</div>
</div>
<div id="toolbar" class="btn-group">
<button id="btn_add" type="button" class="btn btn-default" data-toggle="modal" data-target="#insertModal">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增
</button>
<button id="btn_edit" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改
</button>
<button id="btn_delete" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除
</button>
</div>
<!-- 模态框(Modal) -->
<div class="modal fade" id="insertModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
添加商品
</h4>
</div>
<div class="modal-body">
<select id="ps">
<option value="0">0</option>
<option value="1">1</option>
<option value="2">2</option>
</select>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">
关闭
</button>
<button type="button" class="btn btn-primary" data-dismiss="modal">
确认
</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
<table id="tb_departments"></table>
</div>
</body>
<script type="text/javascript">
$(function () {
//1.初始化Table
var oTable = new TableInit();
oTable.Init();
//2.初始化Button的点击事件
var oButtonInit = new ButtonInit();
oButtonInit.Init();
});
var TableInit = function () {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function () {
$('#tb_departments').bootstrapTable({
url: '/girl/l', //请求后台的URL(*)
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: false, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams, //传递参数(*)
sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*)
pageNumber:1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
//height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "ID", //每一行的唯一标识,一般为主键列
showToggle:true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: true, //是否显示父子表
columns: [{
checkbox: true
}, {
field: 'id',
title: 'ID',
align: 'center',
valign: 'middle'
}, {
field: 'age',
title: 'AGE',
align: 'center',
valign: 'middle'
}, {
field: 'cupSize',
title: 'CupSize',
align: 'center',
valign: 'middle'
}, ]
});
};
//得到查询的参数
oTableInit.queryParams = function (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //页面大小
offset: params.offset, //页码
departmentname: $("#txt_search_departmentname").val(),
statu: $("#txt_search_statu").val()
};
return temp;
};
return oTableInit;
};
var ButtonInit = function () {
var oInit = new Object();
var postdata = {};
oInit.Init = function () {
//初始化页面上面的按钮事件
};
return oInit;
};
</script>
</html>








相关推荐
- **核心构成:** Bootstrap主要由三个部分组成——HTML、CSS和JavaScript。这些组件共同协作,为开发者提供了快速构建现代网页的框架。具体来说: - HTML部分包括了基础的结构和语义化标签。 - CSS部分则负责提供...
【描述】同样重复了标题,暗示博客内容可能涵盖作者的思考、学习笔记或技术分享,旨在吸引读者并建立在线影响力。 【标签】"HTML"表明这个博客主要基于HTML(超文本标记语言)构建。HTML是网页设计的基础,用于描述...
内容概要:本文详细介绍了考虑阶梯式碳交易与供需灵活双响应的综合能源系统优化调度方法。在供给侧,引入了有机朗肯循环(ORC)实现热电联产机组的灵活响应;在需求侧,提出电、热、气负荷之间的可替代性,以提高能源利用效率。构建了以最小化碳排放成本、购能成本、弃风成本和需求响应成本为目标的优化调度模型,并采用MATLAB和CPLEX进行了模型构建和求解。文中提供了具体的代码示例,展示了如何处理热电耦合、负荷替代和阶梯式碳交易等问题。 适合人群:从事能源系统优化、电力系统调度、碳交易等相关领域的研究人员和技术人员。 使用场景及目标:适用于需要优化能源系统调度、降低成本并减少碳排放的实际应用场景。目标是帮助读者理解和掌握如何通过先进的技术和算法实现更加灵活和高效的能源调度。 其他说明:文章提供了完整的代码实现和服务支持,包括12种典型场景的数据集和预设模型,方便读者快速上手实践。
内容概要:本文详细介绍了一个利用欧姆龙CP1H PLC及其CIF11通讯板与三台东元N310变频器进行通讯的实战案例。主要内容涵盖硬件配置(包括接线方式和终端电阻设置)、变频器参数设置(如波特率、站号等)、PLC编程(含频率设定、实际频率和输出电压读取的具体指令及其实现方法)、以及调试过程中遇到的问题和解决方案。此外,还提供了关于如何扩展更多变频器的方法,强调了通讯稳定性和高效性的优化措施。 适合人群:从事工业自动化领域的工程师和技术人员,尤其是那些需要掌握PLC与变频器通讯技能的人群。 使用场景及目标:适用于需要对多个变频器进行集中控制和监测的应用场合,如工厂生产线、电力系统等。主要目的是提高系统的集成度和可靠性,降低维护成本。 其他说明:文中不仅给出了详细的代码片段,还包括了许多宝贵的实践经验,对于初学者来说是非常好的参考资料。同时,作者也提到了一些常见的陷阱和注意事项,有助于读者少走弯路。
内容概要:本文详细介绍了如何在Simulink中构建TCR+FC型静止无功补偿器(SVC)的仿真模型。首先,文章解释了TCR(晶闸管控制电抗器)和FC(固定电容器)的工作原理及其在电力系统中的重要性。接着,逐步讲解了模型搭建的关键步骤,包括晶闸管参数设置、触发脉冲生成、滤波器设计以及控制策略的选择。文中特别强调了触发角控制对补偿效果的影响,并提供了具体的MATLAB代码示例。此外,作者分享了许多实践经验,如如何应对现场环境变化带来的参数偏差、如何防止谐振等问题。最后,通过对不同工况下仿真结果的分析,展示了该模型在改善电压稳定性、提高功率因数方面的显著效果。 适合人群:从事电力系统研究和技术开发的专业人士,尤其是那些希望深入了解SVC工作原理及其仿真方法的研究人员和工程师。 使用场景及目标:适用于需要进行电力系统无功补偿装置性能评估、优化设计的研究机构或企业。主要目标是在确保系统稳定性的前提下,最大化提升无功补偿效率,降低谐波污染,从而保障电网的安全运行。 其他说明:文中不仅提供了详细的建模指导,还包括许多实用的小贴士和注意事项,帮助读者避开常见陷阱,快速掌握核心技术要点。同时,附带的实际案例分析有助于加深理解,使读者能够将所学应用于实际工程项目中。
# 压缩文件中包含: 中文文档 jar包下载地址 Maven依赖 Gradle依赖 源代码下载地址 # 本文件关键字: jar中文文档.zip,java,jar包,Maven,第三方jar包,组件,开源组件,第三方组件,Gradle,中文API文档,手册,开发手册,使用手册,参考手册 # 使用方法: 解压最外层zip,再解压其中的zip包,双击 【index.html】 文件,即可用浏览器打开、进行查看。 # 特殊说明: ·本文档为人性化翻译,精心制作,请放心使用。 ·只翻译了该翻译的内容,如:注释、说明、描述、用法讲解 等; ·不该翻译的内容保持原样,如:类名、方法名、包名、类型、关键字、代码 等。 # 温馨提示: (1)为了防止解压后路径太长导致浏览器无法打开,推荐在解压时选择“解压到当前文件夹”(放心,自带文件夹,文件不会散落一地); (2)有时,一套Java组件会有多个jar,所以在下载前,请仔细阅读本篇描述,以确保这就是你需要的文件;
智云物业小程序v3.5.0高级版 微信 支付宝前端 版本号:3.5.0智云物业 抄表可以直接录入表号 社区发图多由5张改为9张 添加付出通道对接 车位锁bug批改 细节调整和优化 功能特色: 1. 可视化楼宇房产管理,一键生成楼宇房产(支持EXCEL导入) 2. 住户管理(业主、成员、租户),严格、宽松和自由三种注册方式 3. 报修和投诉建议完整处理流程(派单与抢单),内部工单处理(派单与抢单) 4. 智能门禁(微信开门、定位防骚扰、开门日志)、人脸识别、蓝牙 5. 商铺和车位管理,一键生成或EXCEL导入 6. 多收费项目管理,批量生成账单,前后台收银,可视化管理 7. 社区论坛、邻里互动、新动态 8. WQ独立后台、物业独立后台,权限角色完全分开 9. 版权自定义设置、页面自定义图标及链接 10. 统计分析报表、打通WQ会员、会员组及积分 11. 物业手机端住户管理、上门收费、账单核销、抄表录入、巡更 12. 线下周边商家(集积分、支付、活动、红包于一体) 13. 积分红包、挪车服务、打包小程序、智能充电站、自助智能设备(如:洗车机、饮水机等) 14. 全局权限控制、公众号授权、自定义系统帮助 15. 对接多家车牌识别管理系统,在线缴费、办理月卡、统计报表 16.?快递驿站、活动管理(投票、报名、问卷)、管理看板
内容概要:本文详细介绍了在一个新能源物料输送系统中,利用西门子S7-1200 PLC和昆仑通态触摸屏实现物料输送控制的具体方法。主要内容涵盖硬件配置(如PLC、称重仪表、RS485通信模块)、通信配置(如RS485参数设置)、软件开发(如博途V16编程、模拟量采集、物料输送控制逻辑)以及触摸屏组态开发等方面。文中不仅提供了具体的配置步骤和技术细节,还分享了许多实际开发中的经验和常见问题解决方法。 适合人群:自动化领域的工程师和技术人员,尤其是那些正在从事或计划从事PLC控制系统的开发和维护工作的人员。 使用场景及目标:适用于需要开发类似物料输送系统的工程项目,旨在帮助读者掌握PLC控制系统的开发技能,提高系统稳定性和可靠性,减少开发过程中的错误和问题。 其他说明:文中提到的实际案例和开发经验对于理解和解决工业自动化项目中的常见问题非常有帮助。同时,文中提供的代码片段和配置示例可以直接应用于实际项目中,方便读者快速上手。
内容概要:本文详细介绍了如何在Matlab/Simulink环境下构建光伏储能系统与虚拟同步发电机(VSG)并网的模型。首先,文章阐述了整体思路,即实现直流侧光储与VSG并网的完美配合。接着,分别讲解了光伏部分、储能部分和VSG部分的具体实现方法,包括光伏电池模型的选择、储能电池的参数设置以及VSG控制算法的设计。此外,文章还讨论了光照强度变化的设置及其对系统的影响,并提供了详细的波形分析。最后,针对模型调试过程中遇到的问题提出了有效的解决方案。 适合人群:从事电力电子、新能源发电领域的研究人员和技术人员,尤其是熟悉Matlab/Simulink工具的用户。 使用场景及目标:适用于希望深入了解光伏储能系统与虚拟同步发电机并网机制的研究人员和技术人员。主要目标是掌握如何在Matlab/Simulink中搭建和优化此类模型,以便更好地应用于实际工程实践中。 其他说明:文中提供的代码片段和调试技巧对于初学者非常有帮助,同时也为高级用户提供了一些优化建议。通过对不同参数的调整,如虚拟惯量、阻尼系数等,可以进一步提高系统的稳定性和响应速度。
【蓝桥杯EDA】客观题解析
表格可以详细查询到商用车CAN通信里每个信号具体的定义,SPN,每一位信号的定义
内容概要:本文详细介绍了直驱永磁风机的Simulink仿真模型,涵盖了机侧和网侧控制、低电压穿越控制(chopper电路控制)、风速模拟及最大功率点跟踪(MPPT)。机侧控制采用了内外双环结构,通过零d轴电流(ZDC)控制降低铜损,提高效率;MPPT则通过最优转矩(OTC)控制实现。网侧控制包括并网和脱网两种模式,分别采用双闭环解耦控制和闭环无源逆变控制。低电压穿越控制通过chopper电路确保电网电压异常时风机的稳定运行。风速模拟部分使用了复杂的风速模型,使仿真更加接近实际情况。此外,文中还提到了详细的参数设定和调试经验,以及相关文献的支持。 适合人群:从事风电系统设计、仿真建模的研究人员和技术人员,尤其是对直驱永磁风机及其控制系统感兴趣的工程师。 使用场景及目标:适用于需要深入了解直驱永磁风机Simulink仿真的研究人员和技术人员。主要目标是掌握直驱永磁风机的控制策略,包括内外双环控制、低电压穿越控制、风速模拟及MPPT的具体实现方法,以便应用于实际项目中。 其他说明:文中提供的代码片段和参数设定有助于读者更好地理解和应用这些控制策略。同时,参考文献也为进一步研究提供了理论依据。
内容概要:本文详细介绍了如何在Simulink环境中构建永磁同步电机(PMSM)的多故障诊断模型,特别是针对绕组匝间短路和转子偏心故障的联合诊断。文章首先展示了如何通过MATLAB代码实现绕组电阻变化模型,解释了故障注入的关键参数设置及其背后的物理意义。接着讨论了混合故障建模的方法,强调了机械偏心和电气短路之间的耦合关系,并提供了具体的Simulink模块连接方式。文中还探讨了多种先进的故障特征提取技术,如改进的S变换、小波包分解以及经验模态分解,并推荐使用MATLAB的signalDiagnosticDesigner工具来自动生成特征提取代码。此外,文章介绍了不同类型的观测器设计,包括磁链观测器和滑模观测器,并分享了一些实用的经验技巧。最后,文章提出了几种有效的故障分类算法,如改进的KNN和支持向量机结合长短期记忆网络的混合模型。 适合人群:从事电机控制系统设计的研究人员和技术工程师,尤其是那些对永磁同步电机故障诊断感兴趣的从业者。 使用场景及目标:适用于希望深入了解永磁同步电机内部故障机制并在Simulink平台上进行仿真的专业人士。主要目标是提高故障检测精度,优化故障处理策略,确保系统的稳定性和可靠性。 其他说明:文中提供的代码片段和建模思路可以帮助读者快速入门并掌握复杂的故障诊断流程。同时,作者还分享了许多宝贵的实践经验,有助于避免常见的错误和陷阱。
内容概要:本文详细介绍了三菱Q系列11轴运动控制项目的实施细节,涵盖PLC程序、触摸屏程序、电气清单及完整电路图。PLC程序采用分工位编辑,确保各工位独立控制,便于调试和维护。触摸屏程序实现了对各工位的实时监控和参数修改,增强了系统的灵活性。电气清单详尽列出所有电气元件及其规格,电路图展示了元件间的连接关系,有助于现场布局和故障排查。此外,文中还涉及定位模块和模拟量模块的应用,提升了系统的控制精度和稳定性。 适合人群:从事工业自动化领域的工程师和技术人员,尤其是那些负责多轴运动控制系统的开发和维护人员。 使用场景及目标:适用于需要进行复杂多轴运动控制的工业生产线,旨在提高生产效率、降低维护成本,并提供详细的编程和设计指导。 其他说明:文章不仅提供了具体的代码示例和电路图,还包括了许多实用的设计技巧和注意事项,如异常处理机制、信号隔离方法以及变量命名规范等,这些都是实际项目中非常宝贵的经验总结。
在当今智慧城市的建设浪潮中,智慧环卫作为城市管理的重要组成部分,正以其独特的魅力引领着环卫行业的变革。本方案旨在通过一系列高科技手段,如物联网、大数据、云计算等,全面提升环卫作业效率与管理水平,为城市居民创造更加清洁、宜居的生活环境。 一、智慧环卫系统概述与核心亮点 智慧环卫系统是一个集机械化保洁、垃圾清运、设施管理、事件指挥调度等多功能于一体的综合性管理平台。其核心亮点在于通过高精度定位、实时监控与智能分析,实现环卫作业的精细化管理。例如,机械化保洁管理子系统能够实时监控机扫车、洒水车等作业车辆的运行状态,自动规划最优作业路线,并根据作业完成情况生成考核评价报表,极大地提高了作业效率与服务质量。同时,垃圾清运管理子系统则通过安装GPS定位设备和油量传感器,对清运车辆进行全方位监控,确保垃圾清运过程的规范与高效,有效解决了城市垃圾堆积与随意倾倒的问题。此外,系统还配备了垃圾箱满溢报警系统,通过智能感应技术,当垃圾箱内垃圾达到预设高度时自动报警,提醒作业人员及时清运,避免了因垃圾满溢而引发的居民投诉与环境污染。 二、智慧环卫系统的趣味性与知识性融合 智慧环卫系统不仅实用性强,还蕴含着丰富的趣味性与知识性。以餐厨垃圾收运管理子系统为例,该系统通过为餐厨垃圾收运车辆安装GPS定位、车载称重、视频监控等多种感知设备,实现了对餐厨垃圾收运过程的全程监控与智能管理。作业人员可以通过手机APP实时查看车辆位置、行驶轨迹及收运情况,仿佛在玩一场现实版的“垃圾追踪游戏”。同时,系统还能自动生成餐厨垃圾收运统计报表,帮助管理人员轻松掌握收运量、违规情况等关键数据,让数据管理变得既科学又有趣。此外,中转站视频监控子系统更是将趣味性与实用性完美结合,通过高清摄像头与双向语音对讲功能,实现了对中转站内外环境的实时监控与远程指挥,让管理人员足不出户就能掌控全局,仿佛拥有了一双“千里眼”和一对“顺风耳”。 三、智慧环卫系统的未来展望与社会价值 随着科技的不断进步与智慧城市建设的深入推进,智慧环卫系统将迎来更加广阔的发展前景。未来,智慧环卫系统将更加注重数据的深度挖掘与分析,通过大数据与人工智能技术,为城市环卫管理提供更加精准、高效的决策支持。同时,系统还将加强与其他城市管理系统的互联互通,实现资源共享与协同作战,共同推动城市管理的智能化、精细化水平。从社会价值来看,智慧环卫系统的推广与应用将有效提升城市环境卫生质量,改善居民生活环境,提升城市形象与竞争力。此外,系统还能通过优化作业流程、减少资源浪费等方式,为城市可持续发展贡献重要力量。可以说,智慧环卫系统不仅是城市管理的得力助手,更是推动社会进步与文明发展的重要力量。
内容概要:本文详细介绍了基于MATLAB的车牌识别技术,涵盖了从图像预处理到最终字符识别的完整流程。首先,文章强调了MATLAB环境配置及相关图像处理工具箱的重要性。接着,逐步展示了核心代码片段,如图像读取、灰度转换、边缘检测、形态学操作、轮廓提取、车牌区域筛选等关键技术。此外,还探讨了字符分割方法,包括垂直投影法和连通域分析,并介绍了模板匹配用于字符识别的具体实现。文中不仅提供了代码示例,还附带了详细的Word版解析,解释了各个函数的作用及参数选择依据,帮助读者深入理解每一环节的工作机制。 适合人群:对图像处理和车牌识别感兴趣的初学者、有一定编程基础的研究人员和技术爱好者。 使用场景及目标:适用于学术研究、教学演示以及小型项目的快速原型开发。主要目标是使读者能够掌握车牌识别的基本原理和技术细节,从而应用于实际场景中。 其他说明:文章特别指出了一些常见问题及其解决办法,例如如何应对复杂光照条件、字符粘连等问题,并给出了具体的优化建议。同时,强调了代码实现过程中需要注意的各种细节,如参数调整、图像预处理等,以提高识别精度。
1.版本:matlab2014/2019a/2024a 2.附赠案例数据可直接运行matlab程序。 3.代码特点:参数化编程、参数可方便更改、代码编程思路清晰、注释明细。 4.适用对象:计算机,电子信息工程、数学等专业的大学生课程设计、期末大作业和毕业设计。
1.版本:matlab2014/2019a/2024a 2.附赠案例数据可直接运行matlab程序。 3.代码特点:参数化编程、参数可方便更改、代码编程思路清晰、注释明细。 4.适用对象:计算机,电子信息工程、数学等专业的大学生课程设计、期末大作业和毕业设计。
1.版本:matlab2014/2019a/2024a 2.附赠案例数据可直接运行matlab程序。 3.代码特点:参数化编程、参数可方便更改、代码编程思路清晰、注释明细。 4.适用对象:计算机,电子信息工程、数学等专业的大学生课程设计、期末大作业和毕业设计。
街道行政区划shp,wgs84坐标系