- 浏览: 2081897 次
- 性别:

- 来自: NYC
-

文章分类
- 全部博客 (628)
- Linux (53)
- RubyOnRails (294)
- HTML (8)
- 手册指南 (5)
- Mysql (14)
- PHP (3)
- Rails 汇总 (13)
- 读书 (22)
- plugin 插件介绍与应用 (12)
- Flex (2)
- Ruby技巧 (7)
- Gem包介绍 (1)
- javascript Jquery ext prototype (21)
- IT生活 (6)
- 小工具 (4)
- PHP 部署 drupal (1)
- javascript Jquery sort plugin 插件 (2)
- iphone siri ios (1)
- Ruby On Rails (106)
- 编程概念 (1)
- Unit Test (4)
- Ruby 1.9 (24)
- rake (1)
- Postgresql (6)
- ruby (5)
- respond_to? (1)
- method_missing (1)
- git (8)
- Rspec (1)
- ios (1)
- jquery (1)
- Sinatra (1)
最新评论
-
dadadada2x:
user模型里加上 protected def email ...
流行的权限管理 gem devise的定制 -
Sev7en_jun:
shrekting 写道var pattern = /^(0| ...
强悍的ip格式 正则表达式验证 -
jiasanshou:
好文章!!!
RPM包rpmbuild SPEC文件深度说明 -
寻得乐中乐:
link_to其实就是个a标签,使用css控制,添加一个参数: ...
Rails在link_to中加参数 -
aiafei0001:
完全看不懂,不知所然.能表达清楚一点?
"$ is not defined" 的问题怎么办

出自XUnit Test Patterns ,有喜欢对测试机制,进行理论研究的可以自助
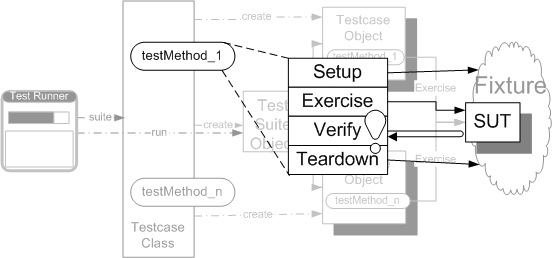
How It Works
We design each test to have four distinct phases that are executed in sequence. The four parts are fixture setup, exercise SUT, result verification and fixture teardown.
* In the first phase, we set up the test fixture (the "before" picture) that is required for the SUT to exhibit the expected behavior as well as anything you need to put in place to be able to observe the actual outcome (such as using a Test Double (page X).)
* In the second phase, we interact with the SUT.
* In the third phase, we do whatever is necessary to determine whether the expected outcome has been obtained.
* In the fourth phase, we tear down the test fixture to put the world back into the state in which you found it.
Why We Do This
It is important for the test reader to be able to quickly determine what behavior the test is verifying. It can be very confusing when various behaviors of the system under test (SUT) are being invoked, some to set up the pre-test state (fixture) of the SUT, others to exercise the SUT and yet others to verify the post-test state of the SUT. Clearly identifying the four phases makes the intent of the test much easier to see.
The fixture setup phase of the test establishes the prior state of the test which is an important input to the test. The exercise SUT phase is where we actually cause the software we are testing to run. hen reading the test, it is important to be able to see what software is being run. The result verification phase of the test is where we specify the expected outcome. The final phase, fixture teardown, is all about housekeeping. We wouldn't want to obscure the important test logic with it because it is completely irrelevant from a Tests as Documentation (see Goals of Test Automation on page X) perspective.
We should avoid the temptation to test as much functionality as possible in a single Test Method (page X) because that can result in Obscure Tests (page X). In fact, it is preferable to have many small Single Condition Tests (see Principles of Test Automation on page X). Using comments to mark the phases of a Four-Phase Test is a good source of self-discipline in that it makes it very obvious when our tests are not Single Condition Tests. It will be self-evident if we have multiple exercise SUT phases separated by result verification phases or we have interspersed fixture setup and exercise SUT phases. Sure, the tests may work but they will provide less Defect Localization (see Goals of Test Automation) than if we have a bunch of independent Single Condition Tests.
Implementation Notes
We have several options for implementing the Four-Phase Test. In the simplest case, each test is completely free-standing. It does all four phases of the test within the body of the Test Method. This implies we are using Inline Setup (page X) and either Garbage-Collected Teardown (page X) or Inline Teardown (page X). This is the most appropriate choice when we are using Testcase Class per Class (page X) or Testcase Class per Feature (page X) to organize our Test Methods. In some cases it may be advantageous to set up common parts of the fixture using Implicit Setup (page X) and do the remaining setup within the Test Method.
The other choice is to take advantage of the Test Automation Framework's (page X) support for Implicit Setup and Implicit Teardown (page X). We factor out the common fixture setup and fixture teardown logic into setUp and tearDown methods on the Testcase Class (page X). This leaves only the exercise SUT and result verification phases in the Test Method. This approach is appropriate choice when we are using Testcase Class per Fixture (page X).
Example: Four Phase Test (Inline)
Here is an example of a test that is clearly a Four-Phase Test:
public void testGetFlightsByOriginAirport_NoFlights_inline() throws Exception {
// Fixture setup
NonTxFlightMngtFacade facade =new NonTxFlightMngtFacade();
BigDecimal airportId = facade.createTestAirport("1OF");
try {
// Exercise System
List flightsAtDestination1 = facade.getFlightsByOriginAirport(airportId);
// Verify Outcome
assertEquals( 0, flightsAtDestination1.size() );
} finally {
// Fixture teardown
facade.removeAirport( airportId );
}
}
Example FourPhaseTestInline embedded from java/com/clrstream/ex6/services/test/FourPhaseTest.java
All four phases of the Four-Phase Test are included inline. Because the calls to Assertion Methods (page X) raise exceptions, we need to surround the fixture teardown part of the Test Method with a try/finally construct to ensure that is is run in all cases.
Example: Four Phase Test (Implicit SetUp/TearDown)
Here is the same Four-Phase Test with the fixture setup and fixture teardown logic moved out of the Test Method:
NonTxFlightMngtFacade facade = new NonTxFlightMngtFacade();
private BigDecimal airportId;
protected void setUp() throws Exception {
// Fixture setup
super.setUp();
airportId = facade.createTestAirport("1OF");
}
public void testGetFlightsByOriginAirport_NoFlights_implicit() throws Exception {
// Exercise SUT
List flightsAtDestination1 = facade.getFlightsByOriginAirport(airportId);
// Verify Outcome
assertEquals( 0, flightsAtDestination1.size() );
}
protected void tearDown() throws Exception {
// Fixture teardown
facade.removeAirport(airportId);
super.tearDown();
}
Example FourPhaseTestImplicit embedded from java/com/clrstream/ex6/services/test/FourPhaseTest.java
发表评论
-
Destroying a Postgres DB on Heroku
2013-04-24 10:58 946heroku pg:reset DATABASE -
VIM ctags setup ack
2012-04-17 22:13 3265reference ctags --extra=+f --e ... -
alias_method_chain方法在3.1以后的替代使用方式
2012-02-04 02:14 3310alias_method_chain() 是rails里的一个 ... -
一些快速解决的问题
2012-01-19 12:35 1479问题如下: 引用Could not open library ... -
API service 安全问题
2011-12-04 08:47 1393这是一个长期关注的课题 rest api Service的 ... -
Module方法调用好不好
2011-11-20 01:58 1364以前说,用module给class加singleton方法,和 ... -
一个ajax和rails交互的例子
2011-11-19 01:53 1914首先,这里用了一个,query信息解析的包,如下 https: ... -
Rails 返回hash给javascript
2011-11-19 01:43 2282这是一个特别的,不太正统的需求, 因为,大部分时候,ajax的 ... -
关于Rubymine
2011-11-18 23:21 2279开个帖子收集有关使用上的问题 前一段时间,看到半价就买了。想 ... -
ruby中和javascript中,动态方法的创建
2011-11-18 21:01 1252class Klass def hello(*args) ... -
textmate快捷键 汇总
2011-11-16 07:20 8159TextMate 列编辑模式 按住 Alt 键,用鼠标选择要 ... -
Ruby面试系列六,面试继续面试
2011-11-15 05:55 2036刚才受到打击了,充分报漏了自己基础不扎实,不肯向虎炮等兄弟学习 ... -
说说sharding
2011-11-13 00:53 1511这个东西一面试就有人� ... -
rails面试碎碎念
2011-11-12 23:51 1956面试继续面试 又有问ru ... -
最通常的git push reject 和non-fast forward是因为
2011-11-12 23:29 17248git push To git@github.com:use ... -
Rails 自身的many to many关系 self has_many
2011-11-12 01:43 2748简单点的 #注意外键在person上people: id ... -
Rails 3下的 in place editor edit in place
2011-11-12 01:20 956第一个版本 http://code.google.com/p ... -
Heroku 的诡异问题集合
2011-11-11 07:22 1704开个Post记录,在用heroku过程中的一些诡异问题和要注意 ... -
SCSS 和 SASS 和 HAML 和CoffeeScript
2011-11-07 07:52 12971Asset Pipeline 提供了内建� ... -
Invalid gemspec because of the date format in specification
2011-11-07 02:14 2138又是这个date format的错误。 上次出错忘了,记录下 ...






相关推荐
### 知识点四:第一个Rails应用 **标题与描述**:本书通过一个简单的“Hello, Rails”示例来引导读者快速上手,掌握创建新应用的基本流程。 **详细说明**: - **创建新应用**:使用`rails new`命令初始化一个新的...
在“anime-talk: Rails + JavaScript项目-阶段4”中,我们关注的是使用Ruby on Rails框架与JavaScript技术构建一个动漫讨论平台的第四阶段。这个项目旨在教你如何将后端的强大力量与前端的动态交互性相结合,以创建...
1. Rails, Angular, Postgres和Bootstrap的组合使用:这四个技术通常被用于开发现代的Web应用程序。Rails(Ruby on Rails)是一个使用Ruby语言编写的开源Web应用框架,它采用MVC(模型-视图-控制器)设计模式,有助...
- **案例一**:一个小型电子商务网站从Rails 2升级到Rails 3的过程,包括遇到的主要挑战及解决方案。 - **案例二**:一款复杂的企业级应用升级经验分享,涉及技术栈迁移、性能瓶颈处理等方面。 - **案例三**:关于...
- **关键特性**:本书深入讲解了Rails的核心特性,如ActiveRecord ORM、RESTful设计原则、测试驱动开发(TDD)等,这些特性使得开发者能够更加高效地构建复杂的应用程序。 - **最佳实践**:通过一系列示例和实战练习...
例如,书中可能会展示一个完整的电子商务网站从构思到发布的全过程,包括需求分析、设计、编码、测试等各个阶段。 #### 六、社区与支持 Rails拥有一个活跃而热情的开发者社区。本书不仅介绍了Rails的技术细节,还...
### 四、Rails中的测试 #### 4.1 测试你的模型 模型测试主要关注数据模型的行为,如属性验证、关联关系和数据库操作。通过模拟数据和环境,确保模型的逻辑正确无误。 #### 4.2 测试你的控制器 控制器测试则侧重...
- **内置测试支持**:Rails提供了强大的测试框架,包括单元测试、功能测试等,有助于确保代码的质量。 - **生成器**:自动创建常见的项目结构,如模型、控制器、视图等,极大地提高了开发效率。 - **插件和gem支持**...
综上所述,虽然Ruby on Rails框架为我们提供了极大的便利,帮助我们快速构建出功能强大的Web应用程序,但开发者仍需关注上述五个方面,以确保应用程序不仅在初始阶段能够顺利运行,而且还能在未来的发展中保持良好的...
Rails则是一个基于Ruby的Web开发框架,以其MVC(模型-视图-控制器)架构模式和约定优于配置的理念著称。将这两者结合,可以构建出前后端分离的现代Web应用。 二、Ember CLI的集成 1. 安装:首先确保安装了Node.js...
这个流程通常包括四个关键阶段:源、构建、测试和部署。在源阶段,代码从版本控制系统(如GitHub)中获取;在构建阶段,代码被编译并准备就绪;在测试阶段,应用会进行各种自动化测试以确保质量;最后,在部署阶段,...
其中“Mixes”可能指代混合不同的代码、技术或组件,“Sandbox”通常指的是一个安全的环境,用于测试和实验代码,而“P4”可能是项目的阶段标识,可能是第四阶段或第四个版本。然而,由于没有具体的描述和标签,我们...
- **使用共享示例(Shared Examples)**:当多个测试用例具有相似的测试逻辑时,可以使用`shared_examples_for`来重用这些测试逻辑。 - **使用待办事项(Pending)**:RSpec 允许标记未完成的测试用例为待办事项,这...
它主要由四个核心价值观组成:个体和交互高于流程和工具;可用的软件高于详尽的文档;客户合作高于合同谈判;响应变化高于遵循计划。 **Scrum方法**则是敏捷开发方法的一种具体实现形式,它提供了一套用于管理产品...
**CompoundJS**(原名 RailwayJS)是一个类似于 Ruby on Rails 的 MVC Web 框架,兼容 Express 和 Connect。它为开发者提供了一套完整的工具集,包括路由管理、视图渲染等功能。 #### 十二、Crux **Crux** 类似于 ...
在开发过程中,MailCatcher可以替代实际的邮件服务,避免在测试阶段发送真实的电子邮件。 **一、MailCatcher的安装与配置** 在Ruby环境中,你可以通过Gem包管理器安装MailCatcher。打开终端并执行以下命令: ```...
2. 测试阶段:进行功能测试、性能测试、安全测试,确保网站无重大问题。 3. 上线与迭代:正式上线后,持续收集用户反馈,不断优化网站功能和用户体验。 4. 数据分析:定期分析网站流量、转化率、用户行为等数据,...