最近在学习jBPM和Javascript,所以按照一些相关概念自己写了下面的200行代码的“工作流引擎”,工作流管理系统包含了流程定义,引擎,及应用系统三个主要部分,下面的代码实现了流程的分支合并,目前只支持一种环节上的迁移。下载html附件双击就可以跑起来。
/*/////////流程定义///////////
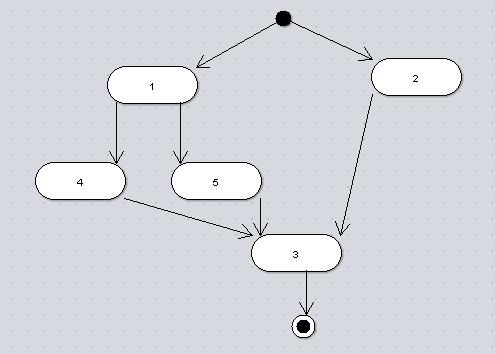
start
/ \
1 \
/ \ \
4 5 2
\ / /
\ /
3
|
end
测试流程如上图所示
/////////////////////////////*/
var workflowDef = {
start:{
fn:"begin", //对应处理方法可以在内部定义,也可以在外部定义
next:["task1","task2"]
},
end:"end",
tasks:[{
id:"task1",
fn:function(){
alert("执行任务一");
},
before:function(){
alert("执行任务一前");
},
after:function(){
alert("执行任务一后");
},
next:["task4","task5"]
},{
id:"task2",
fn:function(){
alert("执行任务二");
},
before:function(){
alert("执行任务二前");
},
after:function(){
alert("执行任务二后");
},
next:["task3"]
},{
id:"task3",
fn:function(){
alert("执行任务三");
},
before:function(){
alert("执行任务三前");
},
after:function(){
alert("执行任务三后");
},
//定义合并的数量
merge: 3,
next:"EOWF"
},{
id:"task4",
fn:function(){
alert("执行任务四");
},
before:function(){
alert("执行任务四前");
},
after:function(){
alert("执行任务四后");
},
next:["task3"]
},{
id:"task5",
fn:function(){
alert("执行任务五");
},
before:function(){
alert("执行任务五前");
},
after:function(){
alert("执行任务五后");
},
next:["task3"]
}]
}
//////////定义引擎////////////
Yi = {};
Yi.Utils = {};
Yi.Utils.execute = function(o){
if(typeof o != 'function')
eval(o)();
else
o();
}
//工作流类
Yi.Workflow = function(workflowDef){
this.def = workflowDef;
this.tasks = this.def.tasks;
}
//public按照环节id查找查找
Yi.Workflow.prototype.findTask = function(taskId){
for(var i=0;i<this.tasks.length;i++){
if(this.tasks[i].id == taskId)
return this.tasks[i];
}
}
//public启动工作流
Yi.Workflow.prototype.start = function(){
this.currentTasks = [];
Yi.Utils.execute(this.def.start.fn);
for(var i=0;i<this.def.start.next.length;i++){
this.currentTasks[i] = this.findTask(this.def.start.next[i]);
Yi.Utils.execute(this.currentTasks[i].before);
}
}
//private
Yi.Workflow.prototype.findCurrentTaskById = function(taskId){
for(var i=0;i<this.currentTasks.length;i++){
if(this.currentTasks[i].id == taskId)
return this.currentTasks[i];
}
return null;
}
//private
Yi.Workflow.prototype.removeFromCurrentTasks = function(task){
var temp = [];
for(var i=0;i<this.currentTasks.length;i++){
if(!(this.currentTasks[i] == task))
temp.push(this.currentTasks[i]);
}
this.currentTasks = temp;
temp = null;
}
//public触发当前环节
Yi.Workflow.prototype.signal = function(taskId){
//只处理当前活动环节
var task = this.findCurrentTaskById(taskId);
if(task == null){
alert("工作流未流转到此环节!");
return;
}
//对于合并的处理
if(task.merge != undefined){
if(task.merge != 0){
alert("工作流流转条件不充分!");
return;
}else{
Yi.Utils.execute(task.before);
}
}
//触发当前环节
Yi.Utils.execute(task.fn);
//触发后动作
Yi.Utils.execute(task.after);
//下一步如果工作流结束
if(task.next === "EOWF"){
Yi.Utils.execute(this.def.end);
delete this.currentTasks;
return;
}
//遍历下一步环节
this.removeFromCurrentTasks(task);
for(var i=0;i<task.next.length;i++){
var tempTask = this.findTask(task.next[i]);
if(!tempTask.inCurrentTasks)
this.currentTasks.push(tempTask);
if(tempTask.merge != undefined){
tempTask.merge--;
tempTask.inCurrentTasks = true;
}
else
Yi.Utils.execute(tempTask.before);
}
}
//public获取当前的活动环节
Yi.Workflow.prototype.getCurrentTasks = function(){
return this.currentTasks;
}
//public获取流程定义
Yi.Workflow.prototype.getDef = function(){
return this.def;
}
////////应用系统///////////////
var wf = new Yi.Workflow(workflowDef);
alert("启动工作流");
wf.start();
alert("尝试手工执行任务3,返回工作流没有流转到这里");
wf.signal("task3");
alert("分支开始");
alert("手工执行任务1");
wf.signal("task1");
alert("手工执行任务2");
wf.signal("task2");
alert("手工执行任务4");
wf.signal("task4");
alert("手工执行任务5");
wf.signal("task5");
alert("手工执行任务3");
wf.signal("task3");
function begin(){
alert("流程开始,该函数在外部定义");
}
function end(){
alert("流程结束");
}
分享到:










相关推荐
JavaScript工作流引擎是一种在Web应用中实现业务流程自动化和管理的工具。它允许开发者通过代码定义和执行复杂的业务逻辑,通常用于审批流程、任务分配、数据处理等场景。在这个"js工作流引擎代码实例"中,我们可以...
飞龙工作流(FlowLong)是一款专为国产环境设计的工作流引擎,致力于提供高效、灵活且易用的流程管理解决方案。这款引擎的核心特点是其采用了JSON格式来定义和存储流程实例模型,这使得流程的设计和配置变得更为直观...
这些框架的实例代码可以帮助你了解其工作原理和最佳实践。 通过这个"javascript实例代码集",你可以深入学习以上各个方面的JavaScript知识,无论是初学者还是经验丰富的开发者,都可以从中受益。实际动手操作这些...
引擎可以维护一个工作流实例列表,监听用户操作,根据事件触发状态转移。此外,工作流引擎还可以提供如暂停、恢复、回退等功能。 在“workflow20110829”这个文件中,很可能是包含了一个具体的工作流示例或库。它...
综上所述,这个工作流引擎实例结合了现代Web开发的最佳实践,利用SpringBoot提供稳定的后端服务,Vue3构建响应式前端,TypeScript提升前端代码质量,以及Activiti7处理流程逻辑。动态表单功能则进一步增强了系统的...
JavaScript实现的工作流是一种在Web应用中管理业务流程的技术,它允许用户通过图形化的界面自定义和执行工作流。JavaScript作为客户端脚本语言,为构建这种交互式应用提供了强大的能力。在本文中,我们将深入探讨...
5. 存储:工作流实例和它们的状态需要持久化存储,以便在服务器重启或其他中断后能恢复。 6. 控制流:定义了工作流实例如何从一个活动跳转到另一个活动的逻辑。 ASP.NET集成WF,可以让开发者通过.NET Framework的强...
这通常涉及到将工作流引擎集成到Web应用程序中,使得用户可以通过Web界面触发和跟踪工作流实例。 总结来说,Jawe提供了一种直观的方式来设计工作流模型,而Shark工作流引擎则负责执行这些模型,实现了业务流程的...
RuoYi-process可能采用了如Activiti或Flowable这样的成熟工作流引擎,它们提供API来启动、查询、干预流程实例。 3. **服务接口与实现**:为每个activity提供具体业务逻辑的服务类,这些服务类会实现接口,完成业务...
【workflow工作流画图实例源码】是一个基于.NET Framework 2.0的项目,它提供了在Web应用程序中绘制和编辑工作流流程图的功能。这个实例源码的核心目标是让用户能够在一个网页上直观地创建、修改和保存工作流程,...
在ASP.NET中,我们可以使用像NServiceBus、Windows Workflow Foundation (WF) 或者Activiti这样的工作流引擎库,它们允许开发者定义、执行和管理工作流实例。 在系统框架设计方面,我们需要考虑以下关键点: 1. **...
jbpm+spring的web简单借款工作流实例项目是一个基于jbpm和Spring框架的示例应用,旨在演示如何在Web环境中实现一个简单的借款流程。这个项目的核心是利用jbpm(Java Business Process Management)作为工作流引擎,...
在这个"javascript流行实例总汇"中,我们很可能会找到许多在实际工作中经常遇到的、实用的JavaScript代码片段和解决方案。 1. **DOM操作**:JavaScript能够对HTML文档进行动态操作,比如添加、删除或修改元素。通过...
12. **框架与库**:可能介绍了React、Vue、Angular等流行的JavaScript框架,以及jQuery这样的库,以及它们如何简化开发工作。 通过这本书的实例版,读者不仅可以学习到JavaScript的基本语法和概念,还能通过实际...
- JavaScript工作流引擎负责执行工作流实例,根据业务规则自动推进流程。 - 引擎应支持动态改变流程,以适应业务变化。 9. **集成其他技术**: - JavaScript工作流可与后端服务(如Java、Node.js)配合,处理...
"js工作流示例源码"是一个关于如何在JavaScript中实现工作流管理的项目实例。工作流是指一系列有组织的活动,这些活动按照一定的规则和顺序进行,以完成一个特定的目标或任务。在Web开发中,工作流可以用于处理复杂...
通过阅读《JavaScript教程及实例讲解.pdf》这份资料,你将能够掌握JavaScript的基本知识,理解其核心概念,并具备编写简单脚本的能力。结合实际案例,你可以逐步提升JavaScript编程技巧,为成为一名合格的前端开发者...
【jbpm4请假实例代码】是一个基于jbpm4工作流引擎的示例应用,它用于演示如何在实际项目中实现员工请假流程的自动化管理。jbpm4是一个开源的工作流管理系统,它提供了强大的业务流程建模、执行和管理功能,使得...
2. **流程引擎**:这是EOS工作流的核心部分,负责解析流程定义并执行流程实例。它能够根据流程图中的指令进行任务调度、状态跟踪和数据处理。 3. **数据库存储**:EOS工作流将流程实例、任务状态以及相关数据存储在...