该插件支持https+ff,网上n多插件都不支持https+ff,而且很多用的都是flash,集成复杂;
File Uploader的前身是Ajax Upload。按照官方的说法,升级到FileUploader主要是添加了一些新的特性,修正了一些比较严重的错误。但在我这个使用者看来,二者最大的 不同在于:File Uploader不在基于jQuery。另外,File Uploader也更加严格,例如返回值只能是JSON格式,等。Ajax Upload中一些需要写到后台服务器上的代码(如上传文件的格式筛选),或者对前端DOM的操作(如onSubmit、onComplete事件中自定 义的代码等),都直接集成到了File Uploader的JS脚本中。总的说来,File Uploader是一款功能强大的JS文件上传插件,支持显示上传进度、文件拖拽到浏览器中上传、多文件上传、页面无刷新、无序多余插件、跨浏览器、跨后 台语言等等特性。
官方网站如下:
http://valums.com/ajax-upload/
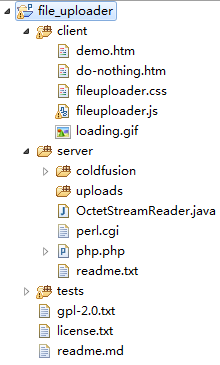
下载的文件目录结构如下图所示:

其中可供使用的是client目录和server目录下的若干文件:
client目录
fileuploader.js:主要JS脚本文件,前端的所有功能都在该脚本中实现。必需。使用时需要通过<script>标签导入到HTML文件中;
fileuploader.css:提供JS脚本中所需的CSS样式,主要包括按钮的样式、进度显示的样式以及上传结果的样式。必需。需要通过<link>标签导入HTML文件中;
loading.gif:进度显示所需的动态图片文件。必需。在fileuploader.css文件中被调用。
server目录
该目录提供的是服务器端代码的示例程序,包括:
基于Servlet实现的Java代码:OctetStreamReader.java
基于PHP的实现:php.php
基于Perl的实现:perl.cgi
三者择其一即可。
下面这段代码是前端对File Uploader最简单的调用:
- <!DOCTYPE html PUBLIC "-//W3C//DTDXHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type"content="text/html; charset=utf-8" />
- <title>file uploader</title>
- <script type="text/javascript"src="fileuploader.js"></script>
- <link rel="stylesheet"type="text/css" href="fileuploader.css"/>
- <script type="text/javascript">
- window.onload = function() {
- new qq.FileUploader({
- element:document.getElementById("uploader"),
- action:"http://localhost/fileUpload/save.php",
- });
- }
- </script>
- </head>
- <body>
- <div id="uploader"></div>
- </body>
- </html>
前端的一般的步骤是:
1. 导入fileuploader.js、fileuploader.css脚本;
2. 实例化qq.FileUploader对象
qq.FileUploader的参数数组中包含如下属性:
element:加载FileUploader插件的DOM元素,通过DOM操作获取,通常是<div>,也可以是任何块级元素标签,如<span>、<p>等,必需;
action:服务器端接受并保存文件的程序路径,与<form>标签中的action属性类似,必需;
params:需要发送给服务器端的额外数据,key-value格式的数组,通过POST方法发送,格式如下:
params: {
param1: “value1”,
param2: “value2”
}
allowedExtensions:允许上传的文件的后缀名数组,格式如下:
allowedExtensions: [‘jpg’, ‘gif’, ‘bmp’, ‘png’]
sizeLimit:上传文件大小的上限,单位为byte的数值(浏览器不一定支持本设置);
minSizeLimit:上传文件大小的下限,单位为byte的数值(浏览器同样不一定支持);
debug:是否使用浏览器的控制台打印File Uploader的调试信息,默认为false;
另外,参数数组中还包含了4个事件处理函数可供实现(非必需):
文件提交:onSubmit: function(id, fileName) {}
正在上传:onProgress: function(id, fileName, loaded, total) {}
上传完成:onComplete: function(id, fileName, responseJSON) {}
取消上传:onCancel: function(id, fileName) {}
其中的参数:
id,表示是第几个上传的文件,从0开始计数;
fileName,表示上传的文件名称;
loaded,表示已经上传了的数据大小;
total,表示总共的文件大小;
responseJSON,表示返回的JSON数据。
参数数组中还包含了消息处理函数以及params的其它设置方法,不太常用,详情页参见官方文档。
后台服务器端如果想省事,可以直接使用server目录下的相应代码,或按照官方给的示例改写代码。
需要特别说明的是:
1. 加载FileUploader插件的DOM元素element,其样式在脚本中已经固定了,就算是在给element设置了新的样 式也会被覆盖掉。如果想修改element的样式,需要在fileuploader.js的487行到491行(template处)以及对应的 fileuploader.css样式中修改。
2. 同理,如果想修改进度显示的样式,需要在fileuploader.js的494行到500行(fileTemplate处)以及对应的fileuploader.css样式中修改。
3. 如果出现“increase post_max_size and upload_max_filesize to 10M”错误,需要在php.ini文件中把post_max_size和upload_max_filesize两项的值改到10M以上,然后重启 Apache。
4. FileUploader上传的文件数据信息,Java通过HttpServletRequest对象获取,并能直接从中抽取数据 流,不用管索引值;而PHP则通过$_FILES数组获取,默认的索引值为“qqfile”,该索引值在fileuploader.js文件的964行与 1197行指定,也可以在这些地方修改(虽然没有必要)。
5. 服务器端代码中设置文件保存路径的位置:PHP:php.php文件的第160行;Java:OctetStreamReader.java文件的第102行。







相关推荐
`vue-simple-uploader` 是一个适用于 Vue3 的轻量级文件上传组件,它允许开发者方便地实现文件上传功能,包括大文件的分片上传。在对源码进行深入分析之前,我们先来理解一下大文件分片上传的基本原理。 大文件分片...
.fileuploader-item .fileuploader-item-icon { background-color: #f00; } ``` 此外,`fileuploader.js`还支持预览功能,对于图片、视频等媒体文件,用户可以在上传前预览它们,提升用户体验。 **与其他库集成**...
标题 "Django-jQuery-File-Uploader-Integration-demo-master.zip" 暗示这是一个关于集成jQuery文件上传器到Django框架的演示项目。这个压缩包包含了一个完整的示例,用于展示如何在Django web应用中使用jQuery实现...
同时,我们绑定了一个 `@file-success` 事件监听器,这个监听器会在文件上传成功时被触发。 ```html <uploader :options="options" :file-status-text="statusText" class="uploader-example" ref="uploader...
Web-Uploader是百度开发的一款强大的前端文件上传组件,尤其引人注目的是它对低版本浏览器,包括IE6+的良好支持。这款插件旨在提供一种高效、便捷的多文件上传解决方案,使得用户在不同浏览器环境下都能享受到一致的...
"reduce-image-uploader.zip" 提供了解决这一问题的解决方案,它利用Plupload这一强大的多文件上传库,实现了在上传前对图片进行压缩的功能,确保图片达到指定的大小,从而优化用户体验并减轻服务器负担。...
Flask-Simple-File-Uploader 是一个基于 Python 的 Flask 微框架的扩展,它简化了在 Web 应用程序中处理文件上传的过程。这个扩展结合了 jQuery-File-Upload,一个流行的 JavaScript 库,为用户提供了一种优雅、直观...
- `onUploadSuccess`事件处理文件上传成功后的回调,可以在此处更新UI或者发送确认消息给前端。 2. **断点续传**: - 前端:Web Uploader支持分块上传,可以通过设置`碎片大小`(chunkSize)和`尝试次数`...
4. **事件驱动编程**:FileUploader可能采用事件驱动模型,允许开发者注册监听器来处理文件上传的不同阶段,如开始上传、上传进度更新、上传成功或失败等。 5. **异常处理**:在文件上传过程中可能会出现各种错误,...
Vue上传组件`vue-simple-uploader`是一个非常实用的工具,尤其在处理文件上传需求时。它结合了`simple-uploader.js`和Vue框架,提供了一套完善的上传解决方案,包括UI界面,可定制化,以及一系列高级特性。让我们...
总之,"Laravel开发-uploader"涉及到的不仅仅是基本的文件上传,还包括文件验证、存储、错误处理、前端交互等多个环节,以及可能使用到的第三方组件的集成和配置。理解这些知识点对于在Laravel中构建健壮的文件上传...
在传统的单个文件上传方式中,用户需要反复多次操作才能完成多文件的上传,而批量上传则将这一过程简化,用户只需一次操作即可。 Ajax-Uploader的工作原理是通过JavaScript监听文件输入元素的变化,当用户选择文件...
1. **多文件上传**:Fine Uploader 支持同时选择并上传多个文件,这大大提升了用户体验,尤其是在处理大量文件时。 2. **HTML 和 JavaScript**:Fine Uploader 使用HTML5和JavaScript编写,兼容现代浏览器,同时也...
《不使用DDP的Meteor文件上传器:meteor-file-uploader深度解析》 在现代Web开发中,文件上传功能是不可或缺的一部分。Meteor作为一个全栈JavaScript框架,以其实时性、易用性和强大的社区支持受到开发者们的喜爱。...
此外,ssi-uploader插件还支持多文件上传、进度条显示、错误处理等功能。开发者可以根据项目需求进行配置和扩展,以满足各种复杂的上传场景。 总结来说,这个项目提供了一个使用jQuery和ssi-uploader插件创建的可...
Xpresser File Uploader是一款基于JavaScript技术构建的文件上传插件,主要用于简化Web应用中用户上传文件至服务器的过程。它将表单提交与文件上传相结合,使得文件上传操作更为便捷和高效。这款插件在网页表单中...
在Angular2应用中,文件上传是一项常见的需求。`ng2-file-upload`库为开发者提供了方便、灵活的文件上传解决方案。本篇文章将详细讲解如何使用`ng2-file-upload`实现文件上传,并探讨其主要配置选项。 首先,为了...
最后,angular-file-upload还支持多种上传模式,包括单文件上传、多文件上传、拖拽上传等,可以根据实际需求选择合适的模式。各种模式的使用方法在插件的官方文档中都有详细说明。 总结来说,Angular结合angular-...
文件上传器描述这是一个全堆栈的React-Express文件上传器,但可以轻松修改以与包括云存储在内的任何后端一起使用主要特点仪表板:用户可以在这里上传他们的文件。 它有一个进度条,它将显示上载的进度百分比。 成功...