Flex
жңҖз»Ҳдјҡз”ҹжҲҗ
swf
ж–Ү件д»Ҙ
ActiveX
зҡ„ж–№ејҸйғЁзҪІзҪ‘йЎөдёҠпјҲ
html,jsp,asp,aspx
зӯүпјүпјҢз”ұдәҺ
ActiveX
жҳҜдёҖдёӘзӢ¬з«ӢдҪ“е®ғ并дёҚиғҪзӣҙжҺҘиҺ·еҸ–йЎөйқўзҡ„е…ғзҙ ж•°жҚ®пјҢеҗҢж ·
asp,aspx
зӯүжңҚеҠЎз«Ҝд»Јз Ғд№ҹдёҚеҜ№е®ғиҝӣиЎҢж“ҚдҪңпјҢиҝҷж ·
Flex
зҡ„дҝЎжҒҜдәӨдә’е°ұеҸҳеҫ—еҫҲеӯӨз«ӢгҖӮеңЁ
Web
з”ЁжҲ·зЁӢеәҸдёӯдёҚеҗҢйЎөзҡ„дҝЎжҒҜдәӨжҚўжҳҜйқһеёёйҮҚиҰҒпјҢйҖҡеёёиҝҷдәӣдҝЎжҒҜжҳҺзЎ®дёӢдёҖдёӘйЎөйқўеә”иҜҘеҒҡд»Җд№ҲпјӣеҰӮжһң
Flex
еҫ—дёҚеҲ°иҝҷдәӣдҝЎжҒҜйӮЈд№Ҳ
Flex
еңЁе®һйҷ…еә”з”Ёдёӯе°ұеӨ§жү“жҠҳжүЈпјҒдәҺжҳҜеҲ°зҪ‘дёҠжүҫдёҖдёӢиө„ж–ҷпјҢеҸ‘зҺ°иҮӘе·ұзҡ„жӢ…еҝғжҳҜеӨҡдҪҷзҡ„гҖӮ
Flex
жҸҗдҫӣзӣёе…іеҜ№иұЎеҸҜд»ҘзҒөжҙ»ең°е’ҢеҪ“еүҚзҪ‘йЎөзҡ„
JavaScript
зӣёдә’иҝӣиЎҢзҒөжҙ»зҡ„и°ғз”ЁгҖӮйӮЈе°ұжҳҜиҜҙеҸҜд»ҘйҖҡиҝҮ
JavaScript
и°ғз”Ё
Flex
еҶ…йғЁзҡ„ж–№жі•пјҢеҗҢж ·еңЁ
Flex
ж—¶д№ҹеҸҜд»ҘзӣҙжҺҘи°ғз”ЁйЎөйқўдёҠзӣёе…ізҡ„
JavaScript
ж–№жі•гҖӮ
Flex
жҸҗдҫӣдәҶ
ExternalInterface
еҜ№иұЎз”ЁдәҺе’Ң
JavaScript
иҝӣиЎҢдә’ж“ҚдҪңгҖӮеҜ№иұЎеҲҶеҲ«жҸҗдҫӣдәҶ
addCallBack
е’Ң
Cell
ж–№жі•пјҡ
addCallBack
ж–№жі•
з”ЁдәҺжіЁеҶҢдёҖдёӘеҶ…йғЁж–№жі•з”ЁдәҺз»ҷ
JavaScript
и°ғз”ЁгҖӮ
function callMe(name:String):String {
return name+":" + txtUserName.text
;
}
е®һйҷ…дёҠ
JavaScript
жҳҜдёҚиғҪзӣҙжҺҘи°ғз”Ё
Flex
зҡ„еҶ…йғЁж–№жі•зҡ„пјҢйӮЈеҰӮдҪ•дҪҝ
JavaScript
иғҪеӨҹи°ғз”Ёе‘ўпјҹ
йҰ–е…ҲйҖҡиҝҮ
ExternalInterface.addCallback("myFunction", callMe);
зҡ„ж–№жі•иҝӣиЎҢжіЁеҶҢпјҢеҸҜд»ҘжҠҠж–№жі•ж”ҫеңЁ
Applicaion. Initialize
зҡ„дәӢ件дёӯгҖӮ
方法第дёҖдёӘеҸӮж•°жҳҜпјҡеӨ–йғЁи°ғз”ЁеҗҚз§°е°ұжҳҜ
JavaScript
и°ғз”Ёзҡ„ж–№жі•еҗҚз§°гҖӮ
方法第дәҢдёӘеҸӮж•°жҳҜпјҡд»ЈзҗҶжү§иЎҢ
Flex
зҡ„еҶ…йғЁеҮҪж•°гҖӮ
JavaScript
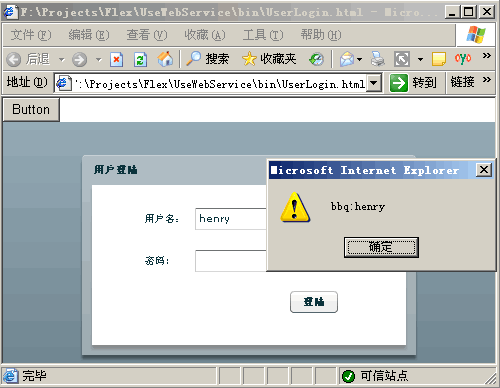
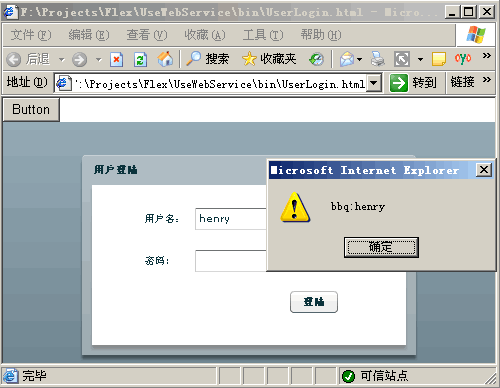
йҖҡиҝҮд»ҘдёӢж–№ејҸи°ғз”Ё
:
function Button1_onclick() {
alert(document.all('
зӣёе…і
ActiveX
жҺ§д»¶еҗҚз§°
').myFunction('bbq'));
}
Call
ж–№жі•
з”ЁдәҺи°ғз”ЁеҪ“еүҚйЎөйқўйҮҢзҡ„
JavaScript
ж–№жі•
.
<
script
id
="clientEventHandlersJS"
language
="javascript">
function
getuserid()
{
return
'henry'
;
}
</
script
>
еңЁ
Flex
йҮҢеҸҜд»ҘйҖҡиҝҮд»ҘдёӢж–№ејҸи°ғз”Ё
getuserid()
ж–№жі•гҖӮ
var id:String= ExternalInterface.call("getuserid");
Alert.show(id);


Flex
еңЁе’Ң
JavaScript
ж•ҙеҗҲиҝҷж–№йқўеҒҡеҫ—йқһеёёеҘҪпјҢдҪ 并дёҚйңҖиҰҒиҠұиҙ№еӨӘеӨҡзҡ„е·ҘдҪңе°ұиғҪеӨҹе®һзҺ°е’ҢйЎөйқўж•°жҚ®е…ғзҙ иҝӣиЎҢж•°жҚ®дәӨжҚўпјӣеҗҢж ·д№ҹеҸҜд»Ҙи°ғз”Ёе·Із»Ҹжңүзҡ„
ajax
еҠҹиғҪгҖӮ
жҺҘдёӢжқҘеӯҰд№ зҡ„жҳҜдёҚеҗҢйЎөйқўзҡ„
Flex
еә”з”Ёе®һдҫӢеҰӮдҪ•е…ұдә«дҝЎжҒҜгҖӮ
жңҖеҗҺиҝҳжҳҜиҖҒиҜқдёҖеҸҘпјҢжңүе…ҙи¶Јзҡ„жңӢеҸӢеӨҡдәҶи§ЈдёҖдёӢ
Flex.
Flex
зҡ„
SDK
её®еҠ©ж–Ү件еҶҷеҫ—иҝҳжҢәиҜҰз»Ҷзҡ„пјҢеҹәжң¬дёҠиғҪжүҫеҲ°дҪҝз”Ёзҡ„ж–№жі•гҖӮ
еҲҶдә«еҲ°пјҡ











зӣёе…іжҺЁиҚҗ
- **FlexдёҺXMLзҡ„дә’ж“ҚдҪң**пјҡFlexйҖҡиҝҮеҶ…зҪ®зҡ„XMLи§ЈжһҗеҠҹиғҪпјҢеҸҜд»ҘзӣҙжҺҘиҜ»еҸ–е’Ңи§ЈжһҗXMLж•°жҚ®пјҢиҝҷдҪҝеҫ—д»ҺжңҚеҠЎеҷЁиҺ·еҸ–XMLж јејҸзҡ„ж•°жҚ®е№¶е°Ҷе…¶еұ•зӨәеңЁFlexеә”з”ЁдёӯеҸҳеҫ—йқһеёёз®ҖдҫҝгҖӮдҫӢеҰӮпјҢж–Үз« дёӯжҸҗеҲ°зҡ„JSPж–Ү件з”ҹжҲҗзҡ„XMLж•°жҚ®пјҢеҸҜд»ҘзӣҙжҺҘиў«Flex...
ж Үйўҳ "FlexдёҺJavascriptзӣёдә’и°ғз”ЁдҫӢеӯҗ(йҷ„жәҗз Ғ)" жҢҮж¶үзҡ„жҳҜдёҖдёӘ...еҜ№дәҺеҲқеӯҰиҖ…жҲ–иҖ…жғіиҰҒжҸҗеҚҮи·Ёе№іеҸ°дәӨдә’иғҪеҠӣзҡ„ејҖеҸ‘иҖ…жқҘиҜҙпјҢиҝҷж ·зҡ„ж•ҷзЁӢе’Ңжәҗз ҒжҳҜйқһеёёжңүд»·еҖјзҡ„иө„жәҗпјҢиғҪеӨҹеё®еҠ©д»–们жӣҙеҘҪең°зҗҶи§Је’Ңе®һи·өFlexдёҺJavaScriptзҡ„дә’ж“ҚдҪңжҖ§гҖӮ
дёӨиҖ…д№Ӣй—ҙзҡ„дә’ж“ҚдҪңжҖ§дҪҝеҫ—ејҖеҸ‘иҖ…иғҪеӨҹе……еҲҶеҲ©з”ЁFlexзҡ„еӣҫеҪўе’ҢеҠЁз”»иғҪеҠӣд»ҘеҸҠJavaScriptзҡ„зҒөжҙ»жҖ§е’ҢжөҸи§ҲеҷЁе…је®№жҖ§гҖӮ ж Үйўҳдёӯзҡ„"Flexе’ҢJSзҡ„зӣёдә’и°ғз”ЁпјҢдј еҸӮ"жҢҮзҡ„жҳҜеңЁFlexеә”з”Ёдёӯи°ғз”ЁJavaScriptеҮҪж•°пјҢжҲ–иҖ…еңЁJavaScriptдёӯи°ғз”ЁFlex...
дҫӢеҰӮпјҢеҪ“з”ЁжҲ·еңЁFlexеә”з”Ёдёӯжү§иЎҢжҹҗдёӘж“ҚдҪңеҗҺпјҢеҸҜд»ҘйҖҡзҹҘJavaScriptжӣҙж–°зҪ‘йЎөдёҠзҡ„жҹҗдәӣе…ғзҙ пјҢжҲ–иҖ…д»ҺJavaScriptи§ҰеҸ‘Flexдёӯзҡ„еҠЁз”»ж•ҲжһңгҖӮ йңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢз”ұдәҺи·Ёеҹҹе®үе…ЁйҷҗеҲ¶пјҢJSдёҺFlexзҡ„йҖҡдҝЎеҸҜиғҪдјҡеҸ—еҲ°йҷҗеҲ¶гҖӮдёәдәҶе…ӢжңҚиҝҷдёӘй—®йўҳпјҢ...
дёҖгҖҒFlexдёҺJavaScriptзҡ„дә’ж“ҚдҪңжҖ§ FlexжҳҜAdobeејҖеҸ‘зҡ„дёҖдёӘз”ЁдәҺжһ„е»әеҜҢдә’иҒ”зҪ‘еә”з”ЁпјҲRIAпјүзҡ„жЎҶжһ¶пјҢеҹәдәҺActionScript 3.0пјҢжҸҗдҫӣдәҶејәеӨ§зҡ„еӣҫеҪўе’ҢеҠЁз”»еҠҹиғҪгҖӮJavaScriptеҲҷжҳҜдёҖз§Қе№ҝжіӣеә”з”ЁдәҺжөҸи§ҲеҷЁз«Ҝзҡ„и„ҡжң¬иҜӯиЁҖпјҢиҙҹиҙЈеӨ„зҗҶйЎөйқў...
жӯӨжЎҶжһ¶зҡ„дёҖдёӘйҮҚиҰҒзү№жҖ§е°ұжҳҜдёҺе…¶д»–жҠҖжңҜеҰӮ JavaScriptпјҲJSпјүе’Ң ActiveXпјҲOCXпјүзҡ„йӣҶжҲҗпјҢд»Ҙе®һзҺ°и·Ёе№іеҸ°гҖҒи·ЁжҠҖжңҜзҡ„дә’ж“ҚдҪңжҖ§гҖӮ 1. **Flex дёҺ JavaScript дәӨдә’**пјҡ еңЁ Flex еә”з”ЁзЁӢеәҸдёӯпјҢйҖҡиҝҮ ExternalInterface API еҸҜд»ҘдёҺ ...
еҚҡж–Үй“ҫжҺҘпјҲhttps://fykyx521.iteye.com/blog/467063пјүеҸҜиғҪжҸҗдҫӣдәҶдёҖдёӘе…·дҪ“зҡ„зӨәдҫӢжҲ–ж•ҷзЁӢпјҢеҸҜд»Ҙеё®еҠ©иҜ»иҖ…ж·ұе…ҘзҗҶи§ЈFlexдёҺFlashзҡ„дә’ж“ҚдҪңжҖ§гҖӮеҗҢж—¶пјҢAdobeе®ҳж–№ж–ҮжЎЈе’Ңе…¶д»–ејҖеҸ‘иҖ…и®әеқӣд№ҹжҳҜеӯҰд№ е’Ңи§ЈеҶій—®йўҳзҡ„еҘҪеҺ»еӨ„гҖӮ з»јдёҠжүҖиҝ°...
### Flex4з»Ҹе…ёж•ҷзЁӢзҹҘиҜҶзӮ№иҜҰи§Ј ...йҖҡиҝҮдёҠиҝ°еҲҶжһҗпјҢжҲ‘们еҸҜд»ҘзңӢеҮәFlex4дёҚд»…жҳҜдёҖдёӘејәеӨ§зҡ„RIAејҖеҸ‘е№іеҸ°пјҢиҖҢдё”еңЁжҠҖжңҜж Ҳзҡ„йҖүжӢ©дёҠе……еҲҶиҖғиҷ‘дәҶдёҺзҺ°жңүWebжҠҖжңҜзҡ„е…је®№жҖ§е’Ңдә’ж“ҚдҪңжҖ§пјҢдёәејҖеҸ‘иҖ…жҸҗдҫӣдәҶе№ҝйҳ”зҡ„еҲӣдҪңз©әй—ҙе’Ңй«ҳж•Ҳзҡ„е·ҘдҪңжөҒгҖӮ
е…¶дёҺJSONе’ҢXMLзҡ„дә’ж“ҚдҪңиғҪеҠӣпјҢдҪҝеҫ—FlexиғҪеӨҹиҪ»жқҫең°дёҺжңҚеҠЎеҷЁз«ҜиҝӣиЎҢж•°жҚ®дәӨжҚўпјҢд»ҺиҖҢеҲӣе»әеҮәе“Қеә”иҝ…йҖҹдё”еҠҹиғҪдё°еҜҢзҡ„еҜҢдә’иҒ”зҪ‘еә”з”ЁпјҲRIAпјүгҖӮ #### еҲӣе»әжңҚеҠЎеҷЁд»Јз ҒпјҡXMLдёҺJSONжңҚеҠЎжҗӯе»ә еңЁжһ„е»әFlexеә”з”Ёд№ӢеүҚпјҢйҰ–е…ҲйңҖиҰҒеҮҶеӨҮдёҖдёӘ...
иүҜеҘҪзҡ„APIи®ҫи®ЎеҸҜд»ҘжҸҗй«ҳд»Јз Ғзҡ„еҸҜз»ҙжҠӨжҖ§е’Ңдә’ж“ҚдҪңжҖ§гҖӮ 9. **и°ғиҜ•е’ҢжөӢиҜ•**: еңЁе®һзҺ°FlexдёҺFlashдәӨдә’зҡ„иҝҮзЁӢдёӯпјҢи°ғиҜ•е’ҢжөӢиҜ•жҳҜеҝ…дёҚеҸҜе°‘зҡ„зҺҜиҠӮгҖӮдҪҝз”ЁFlashзҡ„и°ғиҜ•зүҲжң¬е’ҢFlexзҡ„жЁЎжӢҹеҷЁеҸҜд»Ҙеё®еҠ©е®ҡдҪҚе’Ңи§ЈеҶій—®йўҳгҖӮ 10. **е®үе…ЁжіЁж„Ҹ...
Flexе’ҢFlashжҳҜдёӨз§ҚеңЁWebејҖеҸ‘дёӯе№ҝжіӣ...йҖҡиҝҮиҝҷдёӘе®һдҫӢпјҢдҪ еҸҜд»Ҙж·ұе…ҘзҗҶи§ЈFlexе’ҢFlashзҡ„дә’ж“ҚдҪңжҖ§пјҢиҝҷеҜ№дәҺејҖеҸ‘еӨҚжқӮзҡ„ж··еҗҲеһӢWebеә”з”ЁзЁӢеәҸйқһеёёжңүд»·еҖјгҖӮдәҶи§ЈиҝҷдәӣйҖҡдҝЎжңәеҲ¶е°ҶдҪҝдҪ иғҪеӨҹзҒөжҙ»ең°з»„еҗҲиҝҷдёӨз§ҚжҠҖжңҜпјҢд»Ҙж»Ўи¶ізү№е®ҡйЎ№зӣ®зҡ„йңҖжұӮгҖӮ
жҖ»д№ӢпјҢFlexдёҺJavaScriptзҡ„дә’ж“ҚдҪңдёәејҖеҸ‘еӨҚжқӮзҡ„еә”з”ЁжҸҗдҫӣдәҶејәеӨ§зҡ„еҸҜиғҪжҖ§гҖӮејҖеҸ‘иҖ…еә”еҪ“ж·ұе…ҘзҗҶи§Јеҗ„иҮӘжҠҖжңҜзҡ„зү№зӮ№пјҢ并зҒөжҙ»иҝҗз”Ёе®ғ们д»Ҙе®һзҺ°жңҖдҪізҡ„з”ЁжҲ·дҪ“йӘҢгҖӮеҗҢж—¶пјҢд№ҹйңҖиҰҒжіЁж„ҸеҒҡеҘҪжҠҖжңҜйҖүеһӢе’Ңж–№жЎҲиҜ„дј°пјҢд»ҘдҫҝеңЁдҝқиҜҒеҠҹиғҪе®һзҺ°зҡ„еҗҢж—¶...
XMLеӣ е…¶ејҖж”ҫжҖ§гҖҒз®ҖеҚ•жҖ§гҖҒдә’ж“ҚдҪңжҖ§е’ҢеҸҜжү©еұ•жҖ§зӯүзү№жҖ§пјҢжҲҗдёәFlexдёҺеҗҺеҸ°зі»з»ҹпјҲеҰӮJ2EEпјүд№Ӣй—ҙж•°жҚ®дәӨжҚўзҡ„зҗҶжғійҖүжӢ©гҖӮXMLж–ҮжЎЈеҸҜд»ҘиҪ»жқҫең°д»Һж•°жҚ®еә“иҺ·еҸ–ж•°жҚ®пјҢз»ҸиҝҮеӨ„зҗҶеҗҺдј йҖ’з»ҷе®ўжҲ·з«Ҝзҡ„Flexеә”з”ЁзЁӢеәҸпјҢжҲ–иҖ…жҺҘ收客жҲ·з«Ҝдҝ®ж”№еҗҺзҡ„ж•°жҚ®...
- **дә’ж“ҚдҪңжҖ§**пјҡеҸҜд»ҘдёҺзҺ°жңүзҡ„Webеә”з”Ёж— зјқйӣҶжҲҗгҖӮ ##### Flex дёҺ Flash MX 2004 Flash MX 2004жҳҜFlexзҡ„йҮҚиҰҒз»„жҲҗйғЁеҲҶд№ӢдёҖпјҢжҸҗдҫӣдәҶејәеӨ§зҡ„еӣҫеҪўе’ҢеҠЁз”»еҲӣдҪңиғҪеҠӣгҖӮ - **еӣҫеҪўеӨ„зҗҶ**пјҡж”ҜжҢҒзҹўйҮҸеӣҫеҪўе’ҢдҪҚеӣҫеӣҫеғҸпјҢйҖӮеҗҲеҲӣе»әй«ҳ...
- **ArcGIS API for JavaScript**пјҡз”ұESRIжҺЁеҮәпјҢе…Ғи®ёз”ЁжҲ·еҲ©з”ЁArcGIS Serverзҡ„жңҚеҠЎпјҢеҝ«йҖҹжҗӯе»әй«ҳжҖ§иғҪзҡ„е®ўжҲ·з«ҜGISеә”з”ЁпјҢж”ҜжҢҒең°еӣҫзҡ„дә’еҠЁж“ҚдҪңе’Ңең°зҗҶеӨ„зҗҶд»»еҠЎпјҢеҰӮз©әй—ҙж•°жҚ®жҹҘиҜўгҖӮ иҝҷдәӣAPIдёҚд»…з®ҖеҢ–дәҶең°зҗҶдҝЎжҒҜеә”з”Ёзҡ„ејҖеҸ‘жөҒзЁӢ...
ActionScript 3.0еј•е…ҘдәҶ`ExternalInterface`зұ»пјҢе…Ғи®ёAS3д»Јз ҒдёҺJavaScriptиҝӣиЎҢдә’ж“ҚдҪңгҖӮеңЁFlexдёӯпјҢжҲ‘们еҸҜд»ҘйҖҡиҝҮ`flash.external.ExternalInterface`еҜ№иұЎжқҘи°ғз”ЁFlashзҡ„е…¬ејҖж–№жі•гҖӮеҗҢж—¶пјҢFlashз«Ҝд№ҹйңҖиҰҒйҖҡиҝҮ`...
ExtJSжҳҜдёҖдёӘејәеӨ§зҡ„JavaScriptеә“пјҢз”ЁдәҺжһ„е»әеҜҢе®ўжҲ·з«ҜWebеә”з”ЁзЁӢеәҸпјҢиҖҢFlexеҲҷжҳҜдёҖз§Қз”ЁдәҺжһ„е»әеҜҢдә’иҒ”зҪ‘еә”з”ЁзЁӢеәҸпјҲRIAпјүзҡ„ејҖеҸ‘жЎҶжһ¶пјҢеҹәдәҺActionScriptе’ҢFlashжҠҖжңҜгҖӮеңЁж—©жңҹпјҢдёӨиҖ…д№Ӣй—ҙзҡ„йӣҶжҲҗ并дёҚзӣҙжҺҘпјҢеӣ жӯӨејҖеҸ‘иҖ…еҸҜиғҪйңҖиҰҒеҜ№жәҗ...
жңҚеҠЎеұӮжҳҜж•ҙдёӘжЎҶжһ¶зҡ„зІҫеҚҺйғЁеҲҶпјҢж №жҚ®ISO/TC211е’ҢOGC规е®ҡзҡ„ең°зҗҶдҝЎжҒҜжңҚеҠЎе®һж–Ҫ规иҢғпјҢдё»иҰҒеҢ…жӢ¬еҹәдәҺWebең°еӣҫжңҚеҠЎзҡ„дә’ж“ҚдҪң规иҢғ(WMS)гҖҒеҹәдәҺWebиҰҒзҙ жңҚеҠЎзҡ„дә’ж“ҚдҪң规иҢғ(WFS)гҖҒеҹәдәҺWebең°зҗҶиҰҶзӣ–жңҚеҠЎзҡ„дә’ж“ҚдҪң规иҢғ(WCS)д»ҘеҸҠеҹәдәҺең°зҗҶ...