آ
--ه¼€هڈ‘çژ¯ه¢ƒçڑ„وگه»؛آ
هœ¨ه½“ه‰چوٹ€وœ¯ه½¢هٹ؟ن¹‹ن¸‹ه¦ن»€ن¹ˆوٹ€وœ¯çڑ„“و€§ن»·و¯”â€وœ€é«کï¼ںآ ه¾ˆه¤ڑن؛؛ن¸€è‡´è®¤هگŒçڑ„ç”و،ˆوک¯ï¼ڑJavascriptم€‚و€§=用途ه¹؟و³›و€§ï¼ˆè·¨ه‰چهگژ端ن¸ژهگ„ç§چه¹³هڈ°ï¼‰ï¼Œن»·=ه¦ن¹ çڑ„ن»£ن»·ï¼ˆè€—è´¹و—¶é—´ن¸ژéڑ¾وک“程ه؛¦ï¼‰م€‚و‰€ن»¥وک¯ه¾ˆه€¼ه¾—وٹ•èµ„و—¶é—´ه¦ن¹ çڑ„م€‚ه°¤ه…¶وک¯وœ‰ه؟—ن؛ژوٹ•è؛«ITè،Œن¸ڑçڑ„هœ¨و ،ه¦ç”ں,ه¦ن¹ Javascriptهڈٹه…¶ç›¸ه…³و،†و¶وک¯ه¾ˆه¥½çڑ„选و‹©م€‚آ
وˆ‘ن»¬çں¥éپ“ن¸€èˆ¬وƒ…ه†µن¸‹ن½؟用Objective-cه¼€هڈ‘iPhoneه¹³هڈ°çڑ„ه؛”用,用Javaه¼€هڈ‘Androidه¹³هڈ°çڑ„ه؛”用,用Silverlightه¼€هڈ‘Windows
Phoneه¹³هڈ°çڑ„ه؛”用,ن½†ه¦‚وœن½ وƒ³ه¼€هڈ‘ن¸€ن¸ھهœ¨ن»¥ن¸ٹçڑ„ه¹³هڈ°éƒ½هڈ¯ن»¥è؟گè،Œçڑ„ه؛”用,ن½ وک¯ن¸چوک¯ه¾—ه¦ن¸‰ç§چè¯è¨€ï¼ںé‚£و ·ç”ںو´»ه²‚ن¸چوک¯ه¾ˆوƒ¨ï¼ںآ
è؟که¥½ï¼Œوˆ‘ن»¬وœ‰HTML5+JQuery+PhoneGapو،†و¶ï¼Œهڈ¯ن»¥è®©وˆ‘ن»¬هڈھه¦ن¸€ç§چوٹ€وœ¯و¥ه¼€هڈ‘ن¸€ن¸ھهœ¨و‰€وœ‰و‰‹وœ؛ه¹³هڈ°م€په¹³و؟电脑م€پهŒ…و‹¬هگ„ç§چPCه¹³هڈ°éƒ½هڈ¯ن»¥è؟گè،Œçڑ„软ن»¶ï¼پآ
وœ¬و–‡é¦–ه…ˆن»‹ç»چه¼€هڈ‘çژ¯ه¢ƒçڑ„وگه»؛ه’Œç¨‹ه؛ڈçڑ„调试م€‚
Dreamweaver 5.5آ ن¸‹è½½هœ°ه€ï¼ڑ
http://trials2.adobe.com/dlm/AdobeProducts/DRWV/11_5/win32/Dreamweaver_11_5_LS3.exeآ
هچ‡ç؛§è،¥ن¸پن¸‹è½½هœ°ه€ï¼ڑ
http://www.adobe.com/support/dreamweaver/downloads_updaters.html
آ
Adobeآ هœ¨2011ه¹´ه؛•وژ¨ه‡؛çڑ„Dreamweaver
5.5آ هڈ¯ن»¥ç”¨ن¸¤ن¸ھه—و¥و€»ç»“ï¼ڑç»™هٹ›م€‚ه®‰è£…هگژ,里é¢çڑ„هٹں能ç،®ه®ن»¤ن؛؛眼ه‰چن¸€ن؛®ï¼پوˆ‘ن»¬و¥çœ‹çœ‹ه…¶ن¸ه‡ ن¸ھه¾ˆçŒ›çڑ„هٹں能ï¼ڑآ
1.集وˆگJQueryآ ه’Œآ PhoneGapه¼€هڈ‘çژ¯ه¢ƒï¼ڑ

ه®‰è£…هگژ,Dreamweaverه°±è‡ھه¸¦ن؛†JQueryه’ŒPhoneGap,è؟™و ·ه°±çœپهژ»ن½ ه¾ˆه¤ڑو—¶é—´هˆ†هˆ«هژ»ن¸‹è½½ه’Œç¹پçگگé…چç½®م€‚

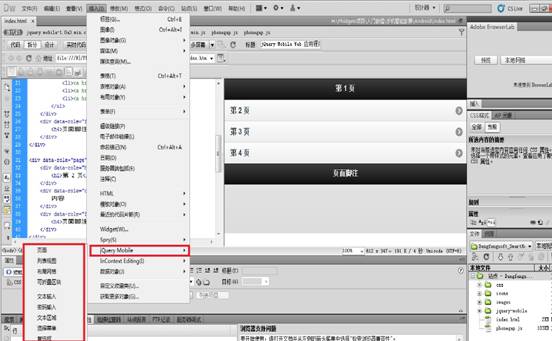
ن½ هڈ¯ن»¥هœ¨هœ¨â€œوڈ’ه…¥â€èڈœهچ•é‡Œو‰¾هˆ°ه¾ˆه¤ڑçڑ„JQueryآ وژ§ن»¶ه؛“,هڈ¯ن»¥ه¾ˆو–¹ن¾؟çڑ„وڈ’ه…¥هˆ°ن»£ç پوˆ–设è®،视ه›¾é‡Œم€‚
آ
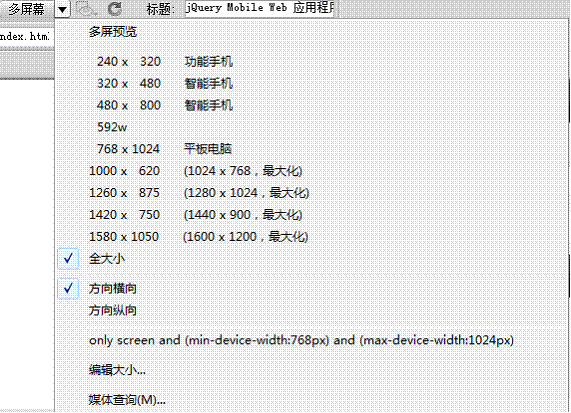
2.ه¤ڑه±ڈه¹•é¢„览é¢و؟
آ

هڈ¯ن»¥ه¦‚ن¸ٹه›¾و‰€ç¤؛ه®و—¶و›´و”¹è®¾è®،视ه›¾çڑ„ه°؛ه¯¸ه’Œو–¹هگ‘,ن»¥ن¾؟و£€وں¥ه¼€هڈ‘çڑ„ه؛”用هœ¨هگ„ç§چه°؛ه¯¸ن¸‹çڑ„وک¾ç¤؛و•ˆوœم€‚
آ
3.هڈ¯è‡ھهٹ¨èپ”网ن¸‹è½½Androidه’ŒiOsآ çڑ„SDK,ه¹¶ه¸®ن½ ه®Œوˆگé…چç½®ه·¥ن½œم€‚
ن¹ںه°±وک¯è¯´ï¼Œهڈھè¦په®‰è£…ن؛†Dreamweaver,è؟™ن؛›SDK都هڈ¯ن»¥é،؛ن¾؟ه¸®ن½ ن¸‹è½½ه¹¶é…چç½®ه®‰è£…ه¥½م€‚ه› ن¸؛iOs
SDKن¸چو”¯وŒپهœ¨Windowsè؟گè،Œï¼Œو‰€ن»¥ن½ هڈ¯ن»¥هœ¨Windowsç³»ç»ں里ن½؟用Androidو¨،و‹ںه™¨ه®و—¶و¨،و‹ںن½ ه†™çڑ„ه؛”用,而هœ¨Macوœ؛ه™¨ن¸ٹ,ن½ هڈ¯ن»¥هگŒو—¶ن½؟用Androidه’ŒiPhoneçڑ„و¨،و‹ںه™¨و¥è°ƒè¯•ن½ çڑ„ه؛”用ï¼پ
وˆ‘ن½؟用çڑ„وک¯Windows,آ و‰“ه¼€â€œç«™ç‚¹/移هٹ¨ه؛”用程ه؛ڈ/é…چç½®ه؛”用程ه؛ڈو،†و¶â€ï¼Œهڈ¯çœ‹هˆ°ه¦‚ن¸‹ç•Œé¢ï¼Œ
点ه‡»â€œç®€وک“ه®‰è£…â€وŒ‰é’®ه°±هڈ¯ن»¥è‡ھهٹ¨èپ”网ه¹¶ن¸‹è½½Android SDKن؛†م€‚
ه¦‚وœن½ ه·²ç»ڈه®‰è£…ه¥½Androidçڑ„SDK,那ن¹ˆï¼Œهڈھ需ه‘ٹ诉Dreamweaver SDKçڑ„è·¯ه¾„هœ¨ه“ھه°±هڈ¯ن»¥ن؛†م€‚

آ
é،؛ن¾؟说ن¸€ن¸‹ï¼Œه¦‚وœن½ è‡ھه·±ن¸‹è½½SDK,ن»¥Androidç³»ç»ںن¸؛ن¾‹ï¼Œن½ 需è¦پن¸‹è½½ه¦‚ن¸‹ه†…ه®¹ï¼ڑ
1.Java JDK
ن¸‹è½½هœ°ه€ï¼ڑhttp://www.oracle.com/technetwork/java/javase/downloads/index.html
2.Android SDKه·¥ه…·
ن¸‹è½½هœ°ه€ï¼ڑhttp://developer.Android.com/sdk/
آ
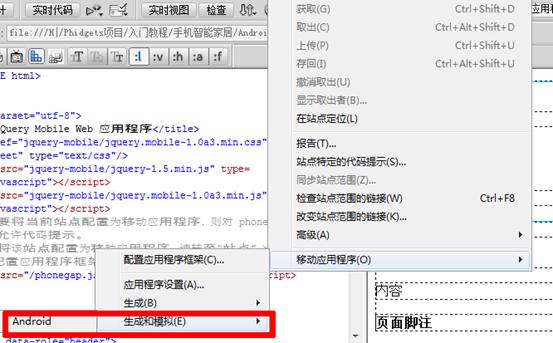
ه®‰è£…هگژ,点ه‡»Dreamweaverه†…çڑ„“站点/移هٹ¨ه؛”用程ه؛ڈ/ç”ںوˆگه’Œو¨،و‹ںâ€ه°±هڈ¯ن»¥هگ¯هٹ¨و¨،و‹ںه™¨و¥è°ƒè¯•ن½ ه¼€هڈ‘çڑ„ه؛”用,ه¦‚ن¸‹ه›¾و‰€ç¤؛ï¼ڑ(ه¸…ه•ٹ!)

آ

آ
OK,آ ه¼€هڈ‘çژ¯ه¢ƒوگه»؛ه®Œوˆگن؛†ï¼Œهں؛وœ¬و²،وœ‰ه¾ˆه¤ڑçڑ„é…چç½®ه†…ه®¹ï¼Œه®‰è£…ه®ŒDreamweaverه°±وگه®ڑن¸€هˆ‡ï¼پوˆ‘ن»¬و¥هٹ¨و‰‹و£€éھŒن¸‹و‰€هڈ–ه¾—çڑ„وˆگوœهگ§م€‚
آ
وˆ‘ن»¬وŒ‰ن»¥ن¸‹و¥éھ¤ï¼Œه‡ هˆ†é’ںه†…ه°±هڈ¯ن»¥وµ‹è¯•ن¸€ن¸ھه¾ˆç®€هچ•çڑ„ه؛”用ï¼ڑ
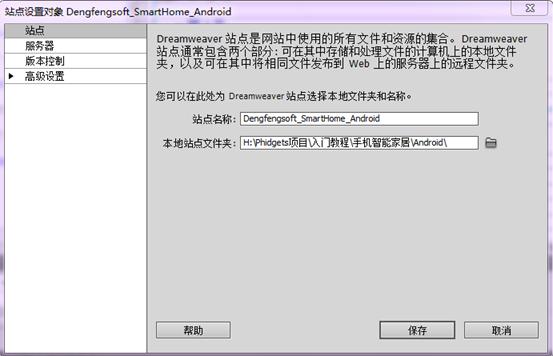
ن¸€ï¼ژآ آ 首ه…ˆوˆ‘ن»¬و–°ه»؛ن¸€ن¸ھ站点
点ه‡»èڈœهچ•ن¸çڑ„“站点/و–°ه»؛站点â€

输ه…¥ç«™ç‚¹هگچ称,选و‹©ن¸€ن¸ھو–‡ن»¶ه¤¹ن½œن¸؛站点هکو”¾çڑ„è·¯ه¾„م€‚
آ
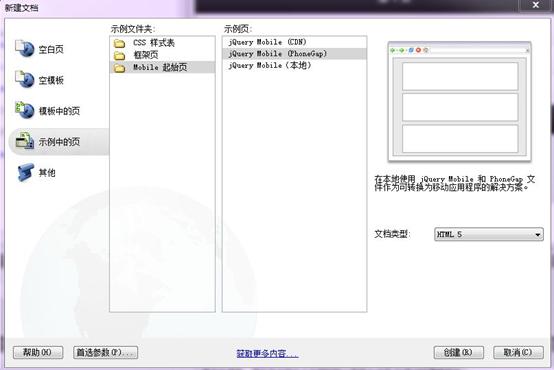
ن؛Œï¼ژو–°ه»؛ن¸€ن¸ھJQuery+PhoneGapçڑ„ه؛”用م€‚و–¹و³•ه¦‚ن¸‹ه›¾و‰€ç¤؛:
点ه‡»â€œو–‡ن»¶/و–°ه»؛â€ï¼Œé€‰و‹©â€œç¤؛ن¾‹ن¸çڑ„é،µ/Mobileèµ·ه§‹é،µâ€ï¼Œé€‰و‹©â€JQuery Mobile(PhoneGap)â€
و–‡و،£ç±»ه‹é€‰و‹©â€œHTML5â€

آ
点ه‡»â€œهˆ›ه»؛â€ï¼ŒDreamweaverè‡ھهٹ¨ه¸®ن½ هˆ›ه»؛ن؛†ن¸€ن¸ھه؛”用ه¼€هڈ‘çڑ„و¨،版م€‚
وٹٹè؟™ن¸ھو¨،版ن؟هکهœ¨هˆڑو‰چهˆ›ه»؛çڑ„站点ن¸ï¼Œه¹¶ه‘½هگچن¸؛index.html
ن¸چهڈ¯و€è®®çڑ„ن؛‹وƒ…هڈ‘ç”ںن؛†ï¼ŒDreamweaverè‡ھهٹ¨وٹٹJQueryه’ŒPhoneGapو،†و¶و‰€éœ€è¦پçڑ„و‰€وœ‰Javascriptو–‡ن»¶ه…¨éƒ¨و‹·è´هˆ°ن؛†è¯¥ç«™ç‚¹ن¸ï¼پ
آ
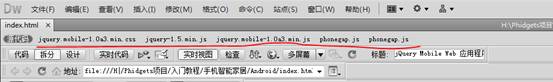
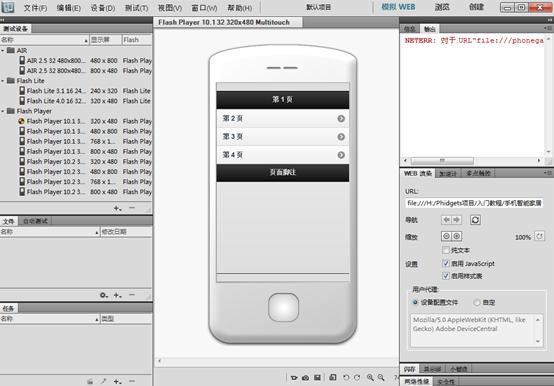
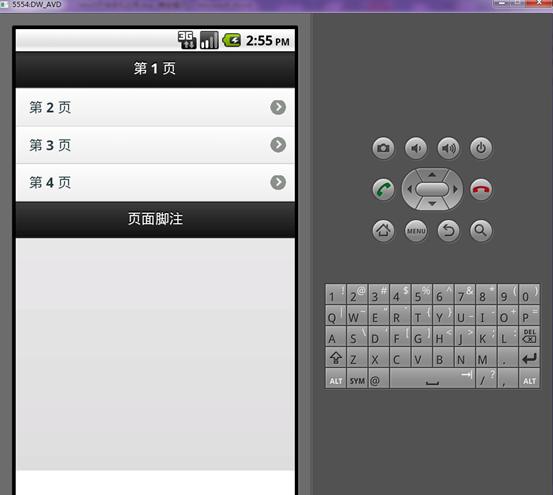
ن¸‹é¢وˆ‘ن»¬ه°±هڈ¯ن»¥ه¼€ه§‹çœ‹çœ‹è؟™ن¸ھindex.htmlهœ¨و‰‹وœ؛و¨،و‹ںه™¨ن¸وک¯ن»€ن¹ˆو ·هگن؛†م€‚
آ
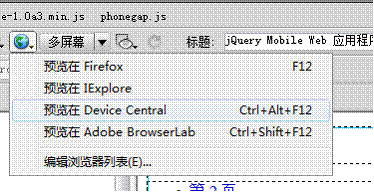
调试ه؛”用程ه؛ڈهڈکه¾—éه¸¸çڑ„ه®¹وک“ï¼ڑ
- هڈ¯ن»¥هœ¨ه·²ه®‰è£…çڑ„وµڈ览ه™¨ن¸é¢„览;
- هڈ¯ن»¥é€‰و‹©هœ¨Device Centralآ ه†…预览;

آ
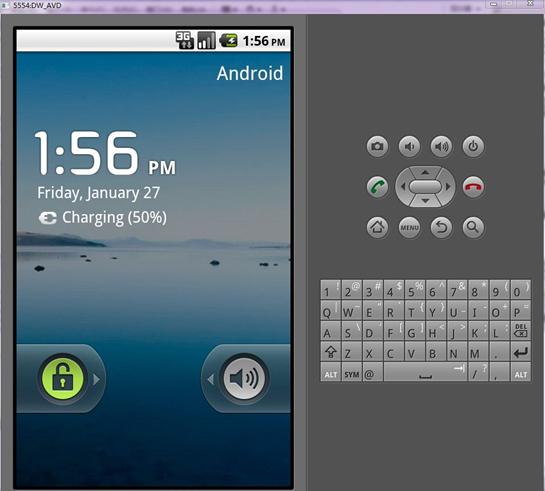
ه¦‚ن¸‹ه›¾و‰€ç¤؛ï¼ڑن¸€ن¸ھ简هچ•çڑ„htmlé،µé¢هœ¨و¨،و‹ںه™¨ن¸و‘‡è؛«ن¸€هڈک,وˆگن؛†ه¾ˆن¸“ن¸ڑçڑ„و‰‹وœ؛ه؛”用程ه؛ڈم€‚è؟™ن؛›éƒ½ه¾—ç›ٹن¸ژJQuery
Mobileو،†و¶ه†…ç½®çڑ„وژ§ن»¶م€‚
آ

آ
让وˆ‘ن»¬çœ‹çœ‹هœ¨Androidو¨،و‹ںه™¨ن¸وک¯ن»€ن¹ˆو ·هگçڑ„هگ§ï¼ڑ
点ه‡»Dreamweaverه†…çڑ„“站点/移هٹ¨ه؛”用程ه؛ڈ/ç”ںوˆگه’Œو¨،و‹ںâ€ه°±هڈ¯ن»¥هگ¯هٹ¨و¨،و‹ںه™¨و¥هٹ è½½è؟™ن¸ھه؛”用程ه؛ڈï¼ڑ


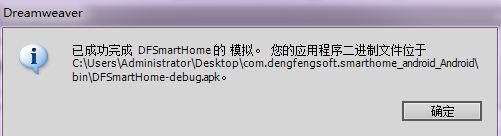
وœ€هگژوڈگç¤؛ç”ںوˆگوˆگهٹںï¼ڑ

و›´ن¸چهڈ¯و€è®®çڑ„ن؛‹وƒ…هڈ‘ç”ںن؛†ï¼پDreamweaverè‡ھهٹ¨وٹٹن½ çڑ„ه؛”用و‰“هŒ…وˆگهڈ¯ن»¥هœ¨çœںه®و‰‹وœ؛ن¸ٹه®‰è£…çڑ„ه®‰è£…هŒ…,ه¹¶ن؟هکهœ¨و،Œé¢ن¸ٹï¼پن½ هڈ¯ن»¥هœ¨ç›¸ه…³و–‡ن»¶ه¤¹ه†…çڑ„Binو–‡ن»¶ه¤¹ن¸و‰¾هˆ°آ “ه؛”用程ه؛ڈهگچ称-debug.apkâ€و–‡ن»¶ï¼Œè؟™ن¸ھه°±وک¯ه®‰è£…هŒ…ن؛†م€‚ن½ هڈ¯ن»¥وٹٹن½ ه®‰هچ“ه¹³هڈ°çڑ„و‰‹وœ؛è؟وژ¥ç”µè„‘çڑ„USBهڈ£ï¼ˆه……电ه™¨هژ»وژ‰ه……电ه™¨çڑ„ه¤´ه°±وک¯و•°وچ®ç؛؟ن؛†ï¼‰ï¼Œوٹٹè؟™ن¸ھو–‡ن»¶و‹·è´هˆ°ن½ و‰‹وœ؛çڑ„SDهچ،里,ه°±هڈ¯ن»¥ç‚¹ه‡»ه®‰è£…م€‚
è؟™é‡Œéœ€è¦پ说وکژن¸€ن¸‹ï¼ڑآ è؟™ن¸ھو–‡ن»¶وک¯debugو¨،ه¼ڈçڑ„و–‡ن»¶ï¼Œهڈھ能é€ڑè؟‡SDهچ،ه®‰è£…هœ¨è‡ھه·±و‰‹وœ؛ن¸ٹè‡ھه¨±è‡ھن¹گ,ه¦‚وœéœ€è¦پن¸ٹن¼ هˆ°ه؛”用ه•†ه؛—,ن½ è؟ک需è¦پç»™è؟™ن¸ھو–‡ن»¶ç¾هگچم€‚
éه¸¸çڑ„éپ—و†¾ï¼Œç›®ه‰چDreamweaverè؟کو— و³•ه®çژ°è‡ھهٹ¨ç¾هگچ,Dreamweaverن¼¼ن¹ژن¹ںو„ڈ识هˆ°è؟™ن¸€ç‚¹ï¼Œç”ںوˆگçڑ„ه®‰è£…هŒ…وک¯و”¯وŒپEclipseه¯¼ه…¥çڑ„م€‚ن½ هڈ¯ن»¥ç”¨Eclipseوٹٹه®‰è£…هŒ…ه¯¼ه…¥ï¼Œé‡چو–°ه¯¼ه‡؛ن¸€ن¸ھç¾هگچçڑ„ه®‰è£…هŒ…هچ³هڈ¯م€‚
آ
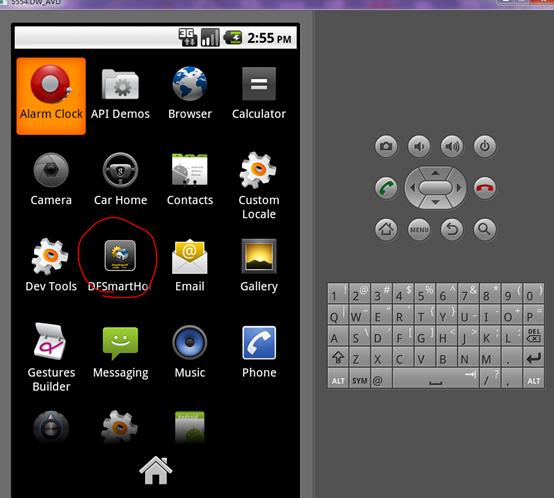
è؟™و—¶ه€™ï¼Œن½ هڈ¯ن»¥هœ¨و¨،و‹ںه™¨و‰¾هˆ°ن½ 预ه…ˆه®ڑن¹‰çڑ„ه›¾و ‡ï¼Œç”¨é¼ و ‡ç‚¹ه‡»و¨،و‹ںه™¨è؟›ه…¥ن½ çڑ„ه؛”用ن؛†م€‚


آ
و³¨ï¼ڑو‰‹ه·¥ه®‰è£…apkهˆ°و¨،و‹ںه™¨çڑ„و–¹و³•ï¼ڑ
وٹٹç”ںوˆگçڑ„apkو‹·è´هˆ°آ C:\Program Files\Android\android-sdk\platform-toolsآ ç›®ه½•ن¸‹م€‚
点ه‡»ه¼€ه§‹/è؟گè،Œï¼Œè¾“ه…¥CMDè؟›ه…¥DOS,ن¸€è·¯CDهˆ°
C:\Program Files\Android\android-sdk\platform-tools
输ه…¥Adb installآ ن½ çڑ„ه؛”用هگچ称.apk,ه¦‚ن¸‹ه›¾و‰€ç¤؛ï¼ڑ

هˆ†ن؛«هˆ°ï¼ڑ





相ه…³وژ¨èچگ
ن½؟用jQuery Mobile + PhoneGap ه¼€هڈ‘Androidه؛”用程ه؛ڈ
PhoneGapوک¯Adobeه¼€و؛گçڑ„移هٹ¨ه؛”用ه¼€هڈ‘و،†و¶ï¼Œه®ƒه…پ许ه¼€هڈ‘者ن½؟用HTMLم€پCSSه’ŒJavaScriptو¥و„ه»؛هژںç”ںçڑ„移هٹ¨ه؛”用م€‚PhoneGapه°†Webه؛”用ه°پ装وˆگن¸€ن¸ھهڈ¯ه®‰è£…çڑ„App,ن½؟ه¾—ه¼€هڈ‘者و— 需وژŒوڈ،ه¤چو‚çڑ„هژںç”ںè¯è¨€ï¼ˆه¦‚Javaوˆ–Swift),هچ³هڈ¯ه®çژ°è·¨...
PhoneGap+jQueryMobileه¼€هڈ‘Androidه؛”用ه®ن¾‹ï¼Œوگه»؛ه¼€هڈ‘çژ¯ه¢ƒ
用PhoneGap+jQueryMobileه¼€هڈ‘Androidه؛”用ه®ن¾‹ï¼Œه¾ˆه¥½çڑ„androidه¼€هڈ‘ه¦ن¹ و•™وگم€‚
è؟™ن¸ھé،¹ç›®و ‡é¢کوڈç¤؛ن؛†ن¸€ن¸ھن½؟用ن¸‰ç§چوٹ€وœ¯و ˆو„ه»؛çڑ„移هٹ¨ه؛”用程ه؛ڈï¼ڑAndroidم€پPhoneGapه’ŒjQuery Mobileم€‚Androidوک¯Googleن¸»ه¯¼çڑ„ه¼€و؛گو“چن½œç³»ç»ں,ن¸»è¦پ用ن؛ژو™؛能و‰‹وœ؛ه’Œه¹³و؟电脑;PhoneGapوک¯ن¸€ن¸ھه¼€و”¾و؛گن»£ç پو،†و¶ï¼Œه…پ许ه¼€هڈ‘者ن½؟用...
而Androidه؛”用ه¼€هڈ‘هˆ™éœ€ç†ںو‚‰Eclipseç‰ه¼€هڈ‘çژ¯ه¢ƒçڑ„وگه»؛م€‚ و¤ه¤–,jQuery Mobile وک¯ن¸€ن¸ھه¼؛ه¤§çڑ„移هٹ¨è®¾ه¤‡هڈ‹ه¥½çڑ„ه‰چ端و،†و¶ï¼Œè™½ç„¶ن¸چوک¯PhoneGapçڑ„ه؟…需部هˆ†ï¼Œن½†ه®ƒèƒ½وپه¤§هœ°وڈگهچ‡ه؛”用çڑ„ه¤–观ه’Œç”¨وˆ·ن½“éھŒم€‚jQuery Mobile وڈگن¾›ن¸€ه¥—预ه®ڑ...
### jQuery Mobileه’ŒPhoneGap集وˆگه¼€هڈ‘ #### jQuery Mobileن»‹ç»چ jQuery Mobileوک¯ن¸€ن¸ھé’ˆه¯¹ç§»هٹ¨è®¾ه¤‡ن¼کهŒ–çڑ„HTML5و،†و¶ï¼Œç”¨ن؛ژو„ه»؛ه“چه؛”ه¼ڈ网站ه’Œه؛”用程ه؛ڈم€‚ه®ƒوک¯jQueryه؛“çڑ„ن¸€ن¸ھو‰©ه±•ï¼Œهˆ©ç”¨ن؛†jQueryçڑ„و ¸ه؟ƒç‰¹و€§ï¼Œه¹¶é’ˆه¯¹è§¦وژ§ه±ڈ...
PhoneGap وک¯ن¸€ن¸ھè·¨ه¹³هڈ°çڑ„移هٹ¨ه؛”用ه¼€هڈ‘و،†و¶ï¼Œه…پ许ه¼€هڈ‘者ن½؟用 HTMLم€پCSS ه’Œ JavaScript è¯è¨€ه¼€هڈ‘移هٹ¨ه؛”用م€‚ PhoneGap و”¯وŒپه¤ڑç§چ移هٹ¨è®¾ه¤‡ه¹³هڈ°ï¼ŒهŒ…و‹¬ Androidم€پiPhone ه’Œ BlackBerry ç‰م€‚ ن؛Œم€په®‰è£… PhoneGap è¦په®‰è£… ...
PhoneGapوک¯ن¸€ن¸ھ用هں؛ن؛ژHTML,CSSه’ŒJavaScriptçڑ„,هˆ›ه»؛移هٹ¨è·¨ه¹³هڈ°ç§»هٹ¨ه؛”用程ه؛ڈçڑ„ه؟«é€ں...ن½؟用PhoneGapهڈھو¯”ن¸؛و¯ڈن¸ھه¹³هڈ°هˆ†هˆ«ه»؛ç«‹ه؛”用程ه؛ڈه¥½ن¸€ç‚¹ç‚¹ï¼Œه› ن¸؛虽然هں؛وœ¬ن»£ç پوک¯ن¸€و ·çڑ„,ن½†وک¯ن½ ن»چ然需è¦پن¸؛و¯ڈن¸ھه¹³هڈ°هˆ†هˆ«ç¼–译ه؛”用程ه؛ڈم€‚
PhoneGapه’ŒjQuery Mobileوک¯ن¸¤ç§چéه¸¸é‡چè¦پçڑ„移هٹ¨ه؛”用ه¼€هڈ‘وٹ€وœ¯ï¼Œه®ƒن»¬ç»“هگˆن½؟用هڈ¯ن»¥و„ه»؛è·¨ه¹³هڈ°çڑ„و··هگˆه؛”用程ه؛ڈم€‚PhoneGapوک¯ç”±Adobeه¼€هڈ‘çڑ„ن¸€ن¸ھه¼€و؛گو،†و¶ï¼Œه®ƒه…پ许ه¼€هڈ‘者ن½؟用HTMLم€پCSSه’ŒJavaScriptو¥هˆ›ه»؛هژںç”ںçڑ„移هٹ¨ه؛”用,而...
وڈڈè؟°ن¸çڑ„"ن¸€ن¸ھionic+phonegapو،†و¶çڑ„webappه®ن¾‹و؛گç پ"è؟›ن¸€و¥ه¼؛è°ƒن؛†è؟™وک¯ن¸€ن¸ھه®é™…çڑ„ه؛”用程ه؛ڈن»£ç پ,ه®ƒه±•ç¤؛ن؛†ه¦‚ن½•ç»“هگˆن½؟用è؟™ن¸¤ن¸ھوٹ€وœ¯و¥هˆ›ه»؛ن¸€ن¸ھè·¨ه¹³هڈ°çڑ„Webه؛”用程ه؛ڈم€‚é€ڑè؟‡è؟™ن¸ھو؛گç پ,ه¼€هڈ‘者هڈ¯ن»¥ه¦ن¹ هˆ°ه¦‚ن½•ه°†Ionicçڑ„设è®،ه’Œ...
و€»çڑ„و¥è¯´ï¼Œ"PhoneGap+jQuery Mobileو±‡çژ‡è®،ç®—ه™¨"ه®ن¾‹ه±•ç¤؛ن؛†ه¦‚ن½•ه°†Webوٹ€وœ¯ه؛”用ن؛ژ移هٹ¨ه¼€هڈ‘,هˆ©ç”¨PhoneGapه®çژ°è·¨ه¹³هڈ°èƒ½هٹ›ï¼Œهˆ©ç”¨jQuery Mobileوڈگهچ‡ç”¨وˆ·ن½“éھŒم€‚é€ڑè؟‡ه¦ن¹ ه’Œه®è·µè؟™ن¸ھه®ن¾‹ï¼Œه¼€هڈ‘者ن¸چن»…هڈ¯ن»¥وژŒوڈ،è؟™ن¸¤ç§چوٹ€وœ¯çڑ„هں؛وœ¬...
PhoneGap+jQueryç¤؛ن¾‹é،¹ç›®وک¯ن¸€ن¸ھه°†è؟™ن¸¤è€…结هگˆçڑ„ه®è·µه؛”用,و—¨هœ¨ه¸®هٹ©ه¼€هڈ‘者ن؛†è§£ه¦‚ن½•ن½؟用PhoneGapو،†و¶ه’ŒjQueryه؛“هˆ›ه»؛è·¨ه¹³هڈ°çڑ„移هٹ¨ه؛”用程ه؛ڈم€‚PhoneGapوک¯ن¸€ن¸ھه¼€و”¾و؛گن»£ç پçڑ„ه¼€هڈ‘و،†و¶ï¼Œه®ƒه…پ许ه¼€هڈ‘ن؛؛ه‘کن½؟用HTMLم€پCSSه’Œ...
综ن¸ٹو‰€è؟°ï¼Œè؟™ن¸ھé،¹ç›®هˆ©ç”¨HTML5çڑ„ه¤ڑهھ’ن½“特و€§هˆ›ه»؛Webه؛”用,ه€ںهٹ©PhoneGapه°†ه…¶è½¬وچ¢ن¸؛هڈ¯هœ¨ن¸چهگŒç§»هٹ¨è®¾ه¤‡ن¸ٹè؟گè،Œçڑ„هژںç”ںه؛”用,ه†چé€ڑè؟‡jQuery Mobileن¼کهŒ–用وˆ·ç•Œé¢ه’Œن؛¤ن؛’ن½“éھŒï¼Œه®çژ°ن؛†è·¨ه¹³هڈ°çڑ„و‰‹وœ؛APPه¼€هڈ‘م€‚è؟™ن¸ھè؟‡ç¨‹ن¸ï¼Œه¼€هڈ‘者需è¦پ...
PhoneGapه’ŒjQuery Mobileوک¯ن¸¤ç§چéه¸¸é‡چè¦پçڑ„移هٹ¨ه؛”用ه¼€هڈ‘وٹ€وœ¯ï¼Œه®ƒن»¬ç»“هگˆن½؟用هڈ¯ن»¥و„ه»؛è·¨ه¹³هڈ°çڑ„م€پن؛¤ن؛’و€§ه¼؛çڑ„هژںç”ںو„ں观ه؛”用程ه؛ڈم€‚هœ¨è؟™ن¸ھ“phonegap+jqueryMobileن¾‹هگâ€ن¸ï¼Œوˆ‘ن»¬ه°†و·±ه…¥وژ¢è®¨è؟™ن¸¤ن¸ھه·¥ه…·ه¦‚ن½•هچڈهگŒه·¥ن½œï¼Œن»¥هڈٹه¦‚ن½•...
PhoneGap+jQuery+HTML5وک¯ه¼€هڈ‘è·¨ه¹³هڈ°ç§»هٹ¨ه؛”用çڑ„ن¸€ç§چه¸¸è§پوٹ€وœ¯ç»„هگˆم€‚PhoneGapوک¯ن¸€ن¸ھه¼€و؛گو،†و¶ï¼Œه®ƒه…پ许ه¼€هڈ‘者ن½؟用Webوٹ€وœ¯ï¼ˆه¦‚HTMLم€پCSSه’ŒJavaScript)و¥و„ه»؛هژںç”ںçڑ„移هٹ¨ه؛”用程ه؛ڈم€‚jQueryوک¯ن¸€ن¸ھوµپè،Œçڑ„JavaScriptه؛“,ه®ƒç®€هŒ–...
Android+Jquerymobile+PhoneGapçڑ„é،¹ç›®ه®ن¾‹ï¼ŒهŒ…و‹¬ 用è؟™ن؛› js UIه®çژ°çڑ„ و»‘ه±ڈم€پ触و‘¸م€پç¦پو¨ھه±ڈم€پو»ڑهٹ¨ç‰¹و•ˆم€‚ç»ه¯¹ç»ڈه…¸ï¼Œوٹ€وœ¯ç»ه¯¹é½گه…¨ï¼Œ ç»ه¯¹é€‚هگˆن½ ه¦ن¹ م€‚وƒ³ه¦و‰‹وœ؛软ن»¶ه¼€هڈ‘çڑ„ن؛؛,ه؟…é،»é€‰و‹©وˆ‘çڑ„资و؛گ, ن¸ژوˆ‘ن¸€èµ·è؟›و¥ï¼پï¼پï¼پ