- 浏览: 345700 次
- 性别:

- 来自: 武汉
-

最新评论
-
ynymf:
错位问题看这里:http://www.cnblogs.com/ ...
EXTJS制作的嵌套表格实例(点击一行,展开下面的子表) -
xlshlr:
code.php在哪????貌似么有找到这个文件
ExtJS带验证码登录框[新增回车提交] -
langfeng123ac:
二货,这种写法本地又不行,本地有图片,服务器上又没图片。。浪费 ...
JQUERY+ASP.NET的AJAX文件上传(含Demo) -
553718707:
楼主有没有解决方法啊?
EXTJS制作的嵌套表格实例(点击一行,展开下面的子表) -
553718707:
这个代码对于,子表格的列数很多的时候会出现子表格的列与数据行错 ...
EXTJS制作的嵌套表格实例(点击一行,展开下面的子表)
Ext本身就带有比较专业和酷的示例,这也是Ext明显强过其他js框架的地方,所以大家最好少看那些简单翻译一下就发表的示例,实在是浪费时间。关于一 些高级的用法,最佳方式就是看源码和其他比较好的扩展控件写法,当然园子里有几篇原创的Ext入门文章,看看也是有好处的。
为了运行下面的例子,请下载ext2.0,实际上我的例子也是从form-grid等例子修改而来的。
会员分组统计界面如下:

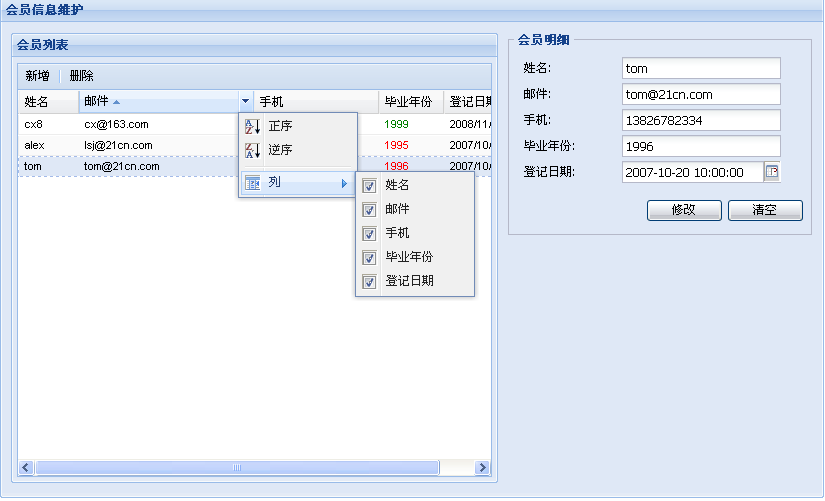
数据维护界面如下:

说明:做过C/S数据应用的程序员都明白,我们一般会定义数据源,然后再将其绑定到界面组件上。在EXT中,如果要测试界面组件是否正确,则用以下几行就能轻松搞定了:
var myData = [
['1','alex','lsj@21cn.com','13226612334',1995,'2007-10-20 10:00:00'],
['2','tom','tom@21cn.com','13826782334',1996,'2007-10-20 10:00:00'],
['3','cx8','cx@163.com', '139250802541',1999,'2008-11-12 08:00:00']
];
var ds = new Ext.data.Store({
reader: new Ext.data.ArrayReader({},[
'id','Name','Email','Mobile',//通常的字符型可简单定义
{name: 'GradYear', type: 'int'},
{name: 'sCreatedDate', type: 'date', dateFormat: 'Y-m-d H:i:s'}
])
});
ds.loadData(myData);
要同时绑定到数据列表组件和编辑组件则可以如下办理:
var gridForm = new Ext.FormPanel({
id: 'member-form',frame: true, labelAlign: 'left',
layout: 'column', // 以列方式布局
……
items: [{
columnWidth: 0.6,layout: 'fit',//左边列放列表
items: {
xtype: 'grid', ds: ds, cm: colModel, sm: rsm,id:'member-grid',
title:'会员列表', border: true, stripeRows: true, frame: true, height: 450,
……
}
},{
xtype: 'fieldset',columnWidth: 0.4,//右边列放编辑板
……,
items: [
{fieldLabel:'姓名',name: 'Name',allowBlank: false,minLength:3,maxLength:8,anchor:'90%'},
{fieldLabel:'邮件',name: 'Email',vtype:'email',anchor:'90%'},
{fieldLabel:'手机',name: 'Mobile',anchor:'90%'},
{fieldLabel:'毕业年份',name: 'GradYear',xtype:'numberfield',anchor:'90%',value: '2008'},
{fieldLabel:'登记日期',name: 'sCreatedDate', xtype:'datefield',format: 'Y-m-d H:i:s', anchor:'90%'}
],
……
接下来我们要进行事件处理:
1) 列表当前选择记录和编辑框同步:
var rsm=new Ext.grid.RowSelectionModel({
singleSelect: true,
listeners: {
rowselect: function(sm, row, rec) {
Ext.getCmp("member-form").getForm().loadRecord(rec);
}
}
});
……
buttons: [
{text: '修改',handler:function(){
var frm=Ext.getCmp("member-form").getForm();
if(frm.isValid()) frm.updateRecord(rsm.getSelected()); //把右边编辑过的数据更新到左边的列表
}
},
{text: '清空',handler:function(){
var frm=Ext.getCmp("member-form").getForm();
frm.reset();
}
}
]
2) 新增记录到缓存:
function addNew() {
var r=rsm.getSelected().copy();
r.data['id']='';r.data['Name']='???';
var grid=Ext.getCmp("member-grid");
grid.stopEditing();
ds.insert(0, r);
ds.commitChanges();
grid.getView().refresh();
}
3) 从缓存中删除一条记录:
function deleteRec() {
if(rsm.getCount()<1) return;
var r=rsm.getSelected();
var grid=Ext.getCmp("member-grid");
grid.stopEditing();
ds.remove(r);
ds.commitChanges();
grid.getView().refresh();
}
要个性化显示也很简单,比如我们把1998年前毕业的用红色,否则用绿色标记:
function myRenderer(val){
if(val > 1998)
return '<span style="color:green;">' + val + '</span>';
return '<span style="color:red;">' + val + '</span>';
}var colModel = new Ext.grid.ColumnModel([
……,
{header: "毕业年份", width: 65, sortable: true, renderer: myRenderer, dataIndex: 'GradYear'},
……
]);
我们从使用中看出Ext设计十分灵活,让我有当初使用Delphi的那种爽的感觉!Ext的数据模型还是比较简单易懂的,基本可以应付常见的应用,我们也 看到对于新增加的记录,它还缺乏一些状态,就不如.NET框架中DataSet中那么强有力。可能是要考虑不能太过于复杂,否则js框架就太大了,毕竟是 要下载到客户端去的。但是我们仍然可以想一些办法区分,比如:r.data['id']='';这样我们在后台就可以知道这是新增加的记录。
再看看统计则要用扩展的分组统计组件。定义数据源稍微有些变化,多了几点:
function createGroupingStore(){
var myData = [
['1','alex','lsj@21cn.com','13226612334',1995,'2007-10-20 10:00:00'],
['2','tom','tom@21cn.com','13826782334',1995,'2007-10-20 10:00:00'],
['3','cx8','cx@163.com', '139250802541',1999,'2008-11-12 08:00:00']
];
var ds = new Ext.data.GroupingStore({
reader: new Ext.data.ArrayReader({},[
'id','Name','Email','Mobile',
{name: 'GradYear', type: 'int'},
{name: 'sCreatedDate', type: 'date', dateFormat: 'Y-m-d H:i:s'}
]),
groupField: 'GradYear',
remoteSort: false
});
ds.setDefaultSort('sCreatedDate','DESC');
ds.loadData(myData);
return ds;
}
var xg = Ext.grid;
var ds= createGroupingStore();
var rsm = new xg.CheckboxSelectionModel();
var summary = new Ext.grid.GroupSummary();
var grid = new xg.GridPanel({
ds: ds,
columns: [ rsm,
{
header: "姓名", width: 60, sortable: true, dataIndex: 'Name',summaryType: 'count',
summaryRenderer: function(v, params, data){
return ((v === 0 || v > 1) ? '(' + v +' 人)' : '(1 人)');
}//自定义汇总处理
},
{header: "邮件", width: 175, sortable: true, dataIndex: 'Email'},
{header: "手机", width: 125, sortable: true, dataIndex: 'Mobile'},
{header: "毕业年份", width: 200, sortable: true, dataIndex: 'GradYear'},
{header: "登记日期", width: 85, sortable: true, summaryType: 'max',renderer: Ext.util.Format.dateRenderer('Y/m/d'), dataIndex: 'sCreatedDate'}
],
sm:rsm,
view: new Ext.grid.GroupingView({
forceFit:true,
showGroupName: true,
hideGroupedColumn: true
}),
plugins: summary,
frame:true,width: 800,height: 450,clicksToEdit: 0,
collapsible: true, animCollapse: false,trackMouseOver: false,
enableColumnMove: false,title: '分组列表',
iconCls: 'icon-grid',
renderTo: document.body
});
OK,有点感觉了吗?最好下载demo实际运行一下,请把例子解压到ext2.0/examples/demo目录,运行那form.html以及group.html即可
聪明的读者肯定就要问,那如何实际从数据库中加载数据并且提交修改数据回数据库呢?那就请听下回分解吧。
发表评论
-
浅谈Coolite 方法调用
2009-06-13 08:24 2909今天需要做个复选框删除,碰到了一个小难题,然后我一通乱写,居然 ... -
ExtJS Loading 悬浮层
2009-06-08 11:45 4240<!DOCTYPE html PUBLIC &q ... -
Ext中TreePanel控件和TabPanel控件搭配测试
2009-03-23 08:58 2673在实际的项目中,左边树形菜单,提供各种功能点击,右边一个面板, ... -
ExtJs grid使用详细[转]
2009-03-08 21:36 89732008-11-20 09:09 Ext ... -
ExtJS带验证码登录框[新增回车提交]
2009-03-08 21:29 7060/** 用户带验证码登 ... -
ExtJs2.0学习系列(14)--Ext.TreePanel之第三式(可增删改的树)
2009-03-04 19:28 1462继续tree的learn! 今天就来个可增删改的树吧,操作数 ... -
extjs中 combobox级联
2009-03-04 19:13 7351关键字: extjs, combobox, 级 ... -
ext动态新增一行之二
2009-03-03 10:39 1475ext 动态 新增行 新增一行(2)------------- ... -
ext动态新增一行
2009-03-03 10:37 1588ext 动态 新增行 新增一行(1)------------- ... -
ext表单之高级选项
2009-03-03 10:36 1191ext表单之高级选项--------------------- ... -
ext实现标签式浏览内容
2009-03-03 10:31 1534Ext.onReady(function(){ E ... -
ext异步树加入子节点事件
2009-03-03 10:30 2173extext异步树加入子节点� ... -
实现Ext combox 动态数据加载
2009-03-02 20:37 2513核心代码如下:(注意名称的对应!) 服务器生成的json数据形 ... -
解决TreeNode.reload()失效的办法
2009-03-02 20:36 3907Ext Api文档里面 TreeNode.reload()是没 ... -
Ext2.0的通用grid包括(增、删、改、查、导出excel)
2009-03-02 20:32 2880下面为扩张grid的 代码/** * @a ... -
ext构造自己的组件
2009-03-02 20:16 1363/*** @title:新闻中心模块* @au ... -
Ext.Window
2009-02-28 17:19 2141var winUpload = new Ext.Window( ... -
ExtJs中的树分析及实现
2009-02-27 18:12 2324<网上抄录> 首先我们来看日志分类树,这一部分我将 ... -
扩展EXTJS框架的内容检查
2009-02-27 10:36 1078Ext.apply(Ext.form.VTyp ... -
刚写的B/S高级查询界面(基于ExtJs框架)
2009-02-26 10:16 4201这几天赶着做一个B/S系统,基于ExtJs框架,从中学了不少东 ...






相关推荐
// 刷新grid显示 } ``` 4. **异常处理**:在执行数据库操作时,务必处理可能出现的异常,如SQL注入、空值异常等,确保程序的健壮性。 5. **使用说明**:提供的数据库文件可能包含了预设的表结构和数据,你需要...
《jQuery EasyUI 1.5源码解析:深入理解form、grid与tree gridTree》 jQuery EasyUI 是一个基于 jQuery 的轻量级前端框架,它提供了丰富的组件和强大的功能,帮助开发者快速构建用户界面。在1.5版本中,EasyUI 继续...
- **Update(修改)**:点击 Grid 中的行进行编辑,同样会打开 Dialog 和 Form,显示当前行的数据供用户修改,C# 处理更新数据库的操作。 - **Delete(删除)**:用户选择一条记录并确认删除,Grid 会向服务器发送...
items: [grid, form] }); ``` 以上就是使用ExtJS实现简单增删改查的基本流程。实际开发中,还需要考虑数据的远程加载(Ajax请求)、错误处理、用户交互优化等问题。通过深入学习ExtJS的API和文档,你可以构建出...
Ext+Jsp+Hibernate 学生信息管理 使用Ext做界面,Jsp负责转发页面,Hibernate负责数据...实现了数据列表及分页显示,数据的增删改,及grid与form的联动效果。 开发平台:WinXP+Tomcat6+MyEclipse6+SQLServer2005+Spket
通过配置 `editurl`、`addurl` 等选项,可以实现表格数据的增删改。 - 还可以结合服务器端的数据处理,如 AJAX 请求,实现异步数据加载和更新。 在实际开发中,可能需要下载并调整 jqGrid 的源码,以适应 ...
9. CL_GUI_ALV_GRID 类:CL_GUI_ALV_GRID类是SAP提供的标准类,用于创建和控制ALV Grid。通过实例化这个类并在其中填充数据,可以创建ALV报表。同时,CL_GUI_ALV_GRID类提供了丰富的接口用于自定义ALV Grid的行为,...
对于更复杂的搜索,可以使用`Ext.form.Panel`创建一个搜索表单,监听其提交事件,并根据用户的输入过滤`store`。 在`index.js`和`test.js`文件中,你可能会看到如下关键代码片段: - `Ext.create('Ext.data.Store'...
视图部分,Dorado7提供了丰富的组件,如表格(Grid)、树形控件(Tree)和表单(Form),用于展示和编辑数据。部门和子部门的联动可以通过树形控件实现,当选择某个部门节点时,表格将显示该部门下的所有员工。同时...
当用户在Grid或Form中进行操作时,触发相应的事件,Controller接收到事件后调用Store的相应方法,如load、add、remove、update。 8. **远程数据操作**:通常,增删改查操作会涉及到服务器端的数据交互。ExtJS支持...
在init函数中,我们首先创建一个表单Ext.form.FormPanel,用于收集新增角色时所需填写的信息。表单中可以定义多个字段,例如角色名称(RoleName),并且通过ExtJs的验证机制确保用户填写的数据符合要求。 之后,...
### 数据Grid视图(dataGridView)中的简单增删改查操作 在进行软件开发时,特别是涉及到数据展示的应用程序中,`dataGridView`控件是.NET框架下Windows Forms应用程序中非常常用的一种用于显示数据的方式。它提供...
Ex4.0共2个压缩包特性,《ext js权威指南》 ...10.3.4 数据汇总功能:ext.grid.featrue.abstractsummary与ext.grid.featrue. summary / 539 10.3.5 分组功能:ext.grid.featrue.grouping / 543 10.3.6 分组汇总...
- **布局组件**:EasyUI提供了如网格(grid)、表格(form)、对话框(dialog)等组件,用于展示和编辑数据。在增删改查中,网格通常用于数据的列表展示,表格用于编辑单条记录,对话框则用于弹出式的增删改操作。 - **...
- 数据绑定控件:VB6中的Form控件,如ComboBox、ListBox、Grid等,可以直接与Recordset对象绑定,实时显示数据库中的数据。 4. **VB6界面设计**: - 用户界面设计:使用VB6的控件,如Label、TextBox、Button等,...
`Ext.grid.Panel`是用于展示表格数据的主要组件,它可以与后台数据库进行交互。在这个场景中,我们可能会使用`Ext.data.Store`来存储和管理数据,该Store会连接到一个数据源,例如通过Ajax请求获取JSON格式的数据。 ...
form id=form1 runat=server> </form> </body> 引用的JS: <link rel=stylesheet type=text/css href=/script/themes/default/easyui.css /> <link rel=stylesheet type=text/css ...
启用某一功能后,还需要开启对应的管理权限(ManageContent权限)、操作权限(UDO对象的增删改权限)以及查看权限(UDO对象的查看权限)。这种集中式权限管理模式有助于确保只有授权用户才能访问特定的功能或数据。 ...
6. **表单与事件处理**:在表单设计中,如FORM1,需要定义GRID1的数据源,设置记录源为学生情况表,并添加命令按钮来实现不同的功能。例如,删除操作需要确认对话框,通过MESSAGEBOX提示用户,如果用户确认,执行...
在任务列表应用中,我们需要创建如`<form>`用于输入新任务,`<ul>`或`<ol>`作为列表容器,以及`<li>`表示每个任务项。此外,可能还需要`<input type="checkbox">`来标记任务完成状态,`<button>`用于添加或删除任务...