- 浏览: 201428 次
- 性别:

- 来自: 深圳
-

文章分类
最新评论
-
Jasper520:
我的alert(td);是null
Struts2批量上传文件 -
chanly:
直直走 写道大家不要点那个链接,那里边有木马。 可恶 这 ...
关于数据库权限设计的探讨 -
化蝶自在飞:
兄弟以后发代码用 code 吧.那样会更好.呵呵.支持一下.
FCKeditor 利用javascript插入图片以及统计当前输入字数方法 -
paddycq:
导出的文件命名用中文出错,要对中文进行编码,只支持ISO-88 ...
jsp导出word、excel -
直直走:
大家不要点那个链接,那里边有木马。 可恶 这可是技术论坛 ...
关于数据库权限设计的探讨
FckEditor中文配置手册详细说明
转贴地址:
http://hi.baidu.com/zhxyun/blog/item/1792b813227866d4f7039e86.html
FckEditor中解决中文乱码问题:
http://zeo-pu.iteye.com/blog/312518
一、简介
功能:所见即所得,支持图片和Flash,工具栏可自由配置,使用简单
兼容性:IE 5.5+、Firefox 1.5+、Safari 3.0+、Opera 9.50+、Netscape 7.1+、 Camino 1.0+
成熟度:使用广泛,被Baidu、CSDN等选用
二、下载
官方下载首页:http://www.fckeditor.net/download/,当前版本为2.5.1
需要下载FCKeditor 2.5.1(FCKeditor_2.5.1.zip)和FCKeditor.Java(FCKeditor-2.3.zip)
三、部署
本例以WebRoot作为应用根路径,部署后的目录结构如下图所示:

1、FCKeditor_2.5.1.zip解压,将fckeditor文件夹复制到/WebRoot/下
2、FCKeditor-2.3.zip解压,将commons-fileupload.jar和FCKeditor-2.3.jar复制到/WebRoot/WEB-INF/lib/下
3、修改/WebRoot/WEB-INF/web.xml文件,增加以下内容:
<servlet-name>Connector</servlet-name>
<servlet-class>com.fredck.FCKeditor.connector.ConnectorServlet</servlet-class>
<init-param>
<param-name>baseDir</param-name>
<param-value>/UserFiles/</param-value>
</init-param>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet>
<servlet-name>SimpleUploader</servlet-name>
<servlet-class>com.fredck.FCKeditor.uploader.SimpleUploaderServlet</servlet-class>
<init-param>
<param-name>baseDir</param-name>
<param-value>/UserFiles/</param-value>
</init-param>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>enabled</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>AllowedExtensionsFile</param-name>
<param-value></param-value>
</init-param>
<init-param>
<param-name>DeniedExtensionsFile</param-name>
<param-value>php|php3|php5|phtml|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|dll|reg|cgi</param-value>
</init-param>
<init-param>
<param-name>AllowedExtensionsImage</param-name>
<param-value>jpg|gif|jpeg|png|bmp</param-value>
</init-param>
<init-param>
<param-name>DeniedExtensionsImage</param-name>
<param-value></param-value>
</init-param>
<init-param>
<param-name>AllowedExtensionsFlash</param-name>
<param-value>swf|fla</param-value>
</init-param>
<init-param>
<param-name>DeniedExtensionsFlash</param-name>
<param-value></param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Connector</servlet-name>
<url-pattern>/fckeditor/connector</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>SimpleUploader</servlet-name>
<url-pattern>/fckeditor/simpleuploader</url-pattern>
</servlet-mapping>
4、修改/WebRoot/fckeditor/fckconfig.js,修改部分如下:
FCKConfig.ImageBrowserURL = FCKConfig.BasePath + 'filemanager/browser/default/browser.html?Type=Image&Connector=/fckeditor/connector' ;
FCKConfig.FlashBrowserURL = FCKConfig.BasePath + 'filemanager/browser/default/browser.html?Type=Flash&Connector=/fckeditor/connector' ;
FCKConfig.LinkUploadURL = '/fckeditor/simpleuploader?Type=File' ;
FCKConfig.ImageUploadURL = '/fckeditor/simpleuploader?Type=Image' ;
FCKConfig.FlashUploadURL = '/fckeditor/simpleuploader?Type=Flash';
注意:
(1) 步骤3、4设置了文件浏览和上传的配置,web.xml中Servlet的<url-pattern>要和fckconfig.js中的URL引用一致;
(2) 本例正常运行的前提是WebRoot被部署为根路径,如果设了虚拟路径会找不到servlet。
四、使用
本例使用最直接的js方式,API和TagLib方式参见FCKeditor-2.3.zip解压后_samples下的例子。
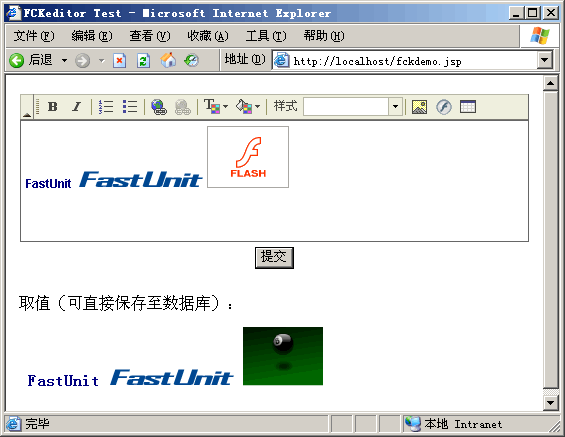
fckdemo.jsp:
<html>
<head>
<title>FCKeditor Test</title>
<script type="text/javascript" src="/fckeditor/fckeditor.js"></script>
</head>
<body>
<form action="fckdemo.jsp" method="post">
<%
String content=request.getParameter("content");
if (content != null) {
content = content.replaceAll("\r\n", "");
content = content.replaceAll("\r", "");
content = content.replaceAll("\n", "");
content = content.replaceAll("\"", "'");
}else{
content = "";
}
%>
<table width=100%>
<tr>
<td colspan=4 style='text-align:center' width=100% height=50px>
<span>
<script type="text/javascript">
var oFCKeditor = new FCKeditor('content');//传入参数为表单元素(由FCKeditor生成的input或textarea)的name
oFCKeditor.BasePath='/fckeditor/';//指定FCKeditor根路径,也就是fckeditor.js所在的路径
oFCKeditor.Height='100%';
oFCKeditor.ToolbarSet='Demo';//指定工具栏
oFCKeditor.Value="<%=content%>";//默认值
oFCKeditor.Create();
</script>
</span>
</td>
</tr>
<tr><td align=center><input type="submit" value="提交"></td></tr>
<tr><td> </td></tr>
<tr><td>取值(可直接保存至数据库):</td></tr>
<tr><td style="padding:10px;"><%=content%></td></tr>
</table>
</form>
</body>
</html>
效果图:

五、配置文件fckconfig.js
1、DefaultLanguage:缺省语言,可更改为“zh-cn”
2、自定义工具栏:可修改或增加ToolbarSets,例如:
['Bold','Italic','-','OrderedList','UnorderedList','-','Link','Unlink','-','TextColor','BGColor','-','Style','-','Image','Flash','Table']
] ;
3、EnterMode和ShiftEnterMode:“回车”和“Shift+回车”的换行行为,注释提示了可选模式
4、EditorAreaCss:编辑区样式文件
5、其他参数(转):
BaseHref="" 相对链接的基地址
ContentLangDirection="ltr/rtl" 默认文字方向
ContextMenu=字符串数组,右键菜单的内容
CustomConfigurationsPath="" 自定义配置文件路径和名称
Debug=true/false 是否开启调试功能,这样,当调用FCKDebug.Output()时,会在调试窗中输出内容
EnableSourceXHTML=true/false 为TRUE时,当由可视化界面切换到代码页时,把HTML处理成XHTML
EnableXHTML=true/false 是否允许使用XHTML取代HTML
FillEmptyBlocks=true/false 使用这个功能,可以将空的块级元素用空格来替代
FontColors="" 设置显示颜色拾取器时文字颜色列表
FontFormats="" 设置显示在文字格式列表中的命名
FontNames="" 字体列表中的字体名
FontSizes="" 字体大小中的字号列表
ForcePasteAsPlainText=true/false 强制粘贴为纯文本
ForceSimpleAmpersand=true/false 是否不把&符号转换为XML实体
FormatIndentator="" 当在源码格式下缩进代码使用的字符
FormatOutput=true/false 当输出内容时是否自动格式化代码
FormatSource=true/false 在切换到代码视图时是否自动格式化代码
FullPage=true/false 是否允许编辑整个HTML文件,还是仅允许编辑BODY间的内容
GeckoUseSPAN=true/false 是否允许SPAN标记代替B,I,U标记
IeSpellDownloadUrl=""下载拼写检查器的网址
ImageBrowser=true/false 是否允许浏览服务器功能
ImageBrowserURL="" 浏览服务器时运行的URL
ImageBrowserWindowHeight="" 图像浏览器窗口高度
ImageBrowserWindowWidth="" 图像浏览器窗口宽度
LinkBrowser=true/false 是否允许在插入链接时浏览服务器
LinkBrowserURL="" 插入链接时浏览服务器的URL
LinkBrowserWindowHeight=""链接目标浏览器窗口高度
LinkBrowserWindowWidth=""链接目标浏览器窗口宽度
Plugins=object 注册插件
PluginsPath="" 插件文件夹
ShowBorders=true/false 合并边框
SkinPath="" 皮肤文件夹位置
SmileyColumns=12 图符窗列数
SmileyImages=字符数组 图符窗中图片文件名数组
SmileyPath="" 图符文件夹路径
SmileyWindowHeight 图符窗口高度
SmileyWindowWidth 图符窗口宽度
SpellChecker="ieSpell/Spellerpages" 设置拼写检查器
StartupFocus=true/false 开启时FOCUS到编辑器
StylesXmlPath="" 设置定义CSS样式列表的XML文件的位置
TabSpaces=4 TAB键产生的空格字符数
ToolBarCanCollapse=true/false 是否允许展开/折叠工具栏
ToolbarSets=object 允许使用TOOLBAR集合
ToolbarStartExpanded=true/false 开启是TOOLBAR是否展开
UseBROnCarriageReturn=true/false 当回车时是产生BR标记还是P或者DIV标记
六、自定义样式
工具栏的Style选项,是由fckconfig.js指定的配置文件来产生的:
可修改fckstyles.xml来自定义样式。
发表评论
-
JQuery+JSON+java学习实例
2009-08-31 11:11 3470第一步:导入jquery中所需的js和css文件(css文件可 ... -
利用HttpSessionListener实现网站在线人数统计功能
2009-05-12 00:03 1188在网站中经常需要进行� ... -
jsp导出word、excel
2009-04-17 00:08 2264jsp导出word、excel 把对象或者列表传到Js ... -
jsp 上传图片并生成缩位图或者加水印 ,给图片添加水印,生成缩小图片程序
2009-04-08 22:47 3324// 添加水印,filePath 源图片路径, waterma ... -
java 读写文件[多种方法]
2009-03-27 22:26 1167java中多种方式读文件 一、多种方式读文件内容。 1、按字节 ... -
java读取文件及文件流
2009-03-27 22:18 3708import java.io.BufferedInputStr ... -
JSP生成静态HTML技术
2009-03-19 22:50 917<%@ page contentType="t ... -
java用户角色权限设计
2009-03-01 22:15 1817java用户角色权限设计 转载至: http://www ... -
获得客户端真实IP地址
2009-03-01 16:01 1334/** * 获得客户端真实IP地址 * * @param re ... -
限制用户每天的留言次数
2009-03-01 15:58 1286message.jsp主要代码 <form acti ... -
根据留言的时间间隔判断用户是否成功
2009-03-01 15:55 1001message.jsp页面主要代码� ... -
JAVA中的时间操作
2009-02-28 17:08 882JAVA中的时间操作 java中关于时间日期操作 ... -
用Java连接SQL Server2000数据库
2009-02-07 15:41 3366用Java连接SQL Server2000数据库有多种方法,下 ... -
使用HttpURLConnection访问web页面
2007-12-28 12:29 9342URLConnection类给应用程序和web资源之间架设起了 ... -
HttpUrlConnection用法之获取某页面内容
2007-12-28 10:35 2005/*连接http://192.168.1.66:8080/re ... -
多级反向代理[Squid]下获取客户端真实IP地址
2007-12-28 10:24 1605多级反向代理[Squid]下获取客户端真实IP地址 在很多应 ... -
判断一个IP地址是否为内网IP
2007-12-28 10:20 3827java 代码/*判断是否是内网IP*/public stat ...






相关推荐
**FCKEditor for Java 2.4 JSP配置详解** FCKEditor是一款强大的网页文本编辑器,它允许用户在网页上进行类似Word的文本编辑。本文将详细介绍如何在Java环境中,特别是JSP环境下配置FCKEditor 2.4版本。 **一、...
2. **配置路径**: 在JSP页面中,我们需要设置FCKeditor的路径。这通常是通过`<script>`标签来引入FCKeditor的JavaScript文件,例如: ```html <script type="text/javascript" src="/path/to/fckeditor/fckeditor....
### JAVA技巧:FCKEditor 2.6.3 配合 Java 的使用步骤详解 #### 一、前言 FCKEditor 是一款广泛应用于 Web 开发领域的富文本编辑器,它能够极大地提升用户在 Web 页面上的编辑体验。本文将详细介绍如何在基于 Java...
### FCKeditor编辑器在Java中的使用与配置详解 #### 引言 FCKeditor是一款功能强大且易于使用的网页编辑器,它支持多种编程语言,包括Java。在Java环境中使用FCKeditor,不仅可以提高文本编辑的灵活性,还能增强...
4. **集成到JSP**:在JSP页面中,通过JavaScript引入FCKeditor并实例化,设置编辑器的配置项,如宽度、高度、初始内容等: ```jsp <script type="text/javascript" src="/fckeditor/fckeditor.js"> var ...
// 设置FCKeditor目录 $oFCKeditor->Width = '100%'; // 设置宽度 $oFCKeditor->Height = '300px'; // 设置高度 $oFCKeditor->Create(); // 创建编辑器 ?> 提交"> ``` 在这个例子中,`check.php` 是处理表单...
1. **安装与配置**:介绍如何下载并引入FCKeditor到Java项目中,可能包括设置classpath、导入必要的库文件等步骤。 2. **基本使用**:演示如何在Java代码中创建FCKeditor实例,初始化编辑器,并将其嵌入到网页或...
【FCKeditor详解】 FCKeditor是一款开源的Web富文本编辑器,它提供了一种所见即所得(WYSIWYG)的编辑体验,让用户在网页上编辑内容时,能够像在桌面应用程序中那样操作。FCKeditor支持插入图片、Flash动画等多媒体...
**FCKEditor for Java 2.4 JSP配置方法详解** FCKEditor是一款非常流行的开源富文本编辑器,它提供了丰富的HTML编辑功能,使得用户在Web应用中可以方便地进行文本格式化、图像上传等操作。本文将详细介绍如何在Java...
**Fckeditor Java 示例详解** Fckeditor是一款开源的Web富文本编辑器,它为Java开发者提供了一种方便的方式来在Web应用中集成文本编辑功能。这款编辑器支持多种浏览器,并且具有丰富的文本格式化选项,如字体、字号...
- FCKeditor可以通过修改配置文件(如`fckconfig.js`)来调整编辑器的功能和样式,如禁用某些按钮、设置默认字体等。 - 还可以通过JavaScript API在运行时动态控制编辑器的行为。 6. **实际应用** - FCKeditor在...
2. **API使用**:通过Java API,开发者可以在网页中嵌入FCKeditor,设置编辑器的配置,如宽度、高度、初始内容等。 3. **服务器端处理**:FCKeditor与服务器端交互,处理文件上传和保存编辑内容。对于Java应用,这...
FCKeditor 使用详解 FCKeditor 是一个功能强大、支持所见即所得功能的文本编辑器,可以为用户提供微软 Office 软件一样的在线文档编辑服务。它不需要安装任何形式的客户端,兼容绝大多数主流浏览器,支持 ASP.Net、...
### FCKeditor_for_Java 使用详解 #### 一、概述 FCKeditor是一款非常流行的富文本编辑器,它被广泛应用于各种Web应用中。这款编辑器由JavaScript编写而成,具有强大的功能、易于配置、跨浏览器兼容性好以及支持...
2. 解压缩 FCKeditor-2.3.zip 文件,将 `commons-fileupload.jar` 和 `FCKeditor-2.3.jar` 复制到 `/WebRoot/WEB-INF/lib/` 目录下,这两个JAR文件是FCKeditor在Java环境中运行所必需的库文件。 3. 修改 `/WebRoot/...
### FCKeditor编辑器在Java中的使用与配置详解 #### 一、简介 FCKeditor是一款功能强大的在线富文本编辑器,广泛应用于各种基于Web的应用程序中,特别是那些需要用户输入格式化文本的场景。本篇文章将详细介绍如何...
【在Java中配置FCKeditor组件】 在Java Web项目中使用FCKeditor,需要依赖FCKeditor.java库。配置步骤如下: 1. 创建一个名为FCKTest的Web应用程序项目。 2. 将解压后的FCKeditor文件夹放置在项目根目录下。 3. 从...
### 使用JAVA技巧FCKEditor2.6.3配合Java的使用步骤详解 #### 一、FCKEditor简介 FCKEditor是一款广泛应用于Web开发领域的文本编辑器插件,以其强大的功能和灵活的自定义能力而著称。它不仅支持基本的文字输入与...
### FCKeditor_使用详解:Java版应用与配置 #### 概述 FCKeditor,作为一款杰出的富文本编辑器,凭借其强大的功能、易用性、跨浏览器兼容性以及对多种编程语言的支持,迅速成为了众多开发者的首选工具。这款编辑器...