下面是两篇有参考性的文章!
记着:我们来澄清一下这两条不同的线,左边跟顶部的线来定义哪些图像的像素允许在伸缩时被复制。
底部与右边的线用来定义一个相对位置内的图像,视图的内容就放入其中。
关键学习ninepatch的用法、一些注意事项、以及如何在项目之中使用
1:介绍
参考 :http://blog.sina.com.cn/s/blog_5033827f0100r4dm.html
NinePatch图片以*.9.png结尾,和普通图片的区别是四周多了一个边框(如下图所示):

如上图所示,左边那条黑色线代表图片垂直拉伸的区域,上边的那条黑色线代表水平拉伸区域,右边的黑色线代表内容绘制的垂直区域,下边的黑色线代表内容绘制的水平区域,右边和下边的线是可选的,左边和上边的线不能省略。
采用NinePatch图片做背景,可使背景随着内容的拉伸(缩小)而拉伸(缩小)。那么如何将普通的PNG图片编辑为NinePatch图片呢, Android SDK/tools目录下提供了编辑器draw9patch.bat,双击即可打开,使用起来很简单了,主要有以下选项:
采用NinePatch图片做背景,可使背景随着内容的拉伸(缩小)而拉伸(缩小)。那么如何将普通的PNG图片编辑为NinePatch图片呢, Android SDK/tools目录下提供了编辑器draw9patch.bat,双击即可打开,使用起来很简单了,主要有以下选项:
- ? Zoom: 用来缩放左边编辑区域的大小
- ? Patch scale: 用来缩放右边预览区域的大小
- ? Show lock: 当鼠标在图片区域的时候显示不可编辑区域
- ? Show patches: 在编辑区域显示图片拉伸的区域 (使用粉红色来标示)
- ? Show content: 在预览区域显示图片的内容区域(使用浅紫色来标示)
- ? Show bad patches: 在拉伸区域周围用红色边框显示可能会对拉伸后的图片产生变形的区域,如果完全消除该内容则图片拉伸后是没有变形的,也就是说,不管如何缩放图片显示都是良 好的。(实际试发现NinePatch编辑器是根据图片的颜色值来区分是否为bad patch的,一边来说只要色差不是太大不用考虑这个设置。)
例子:
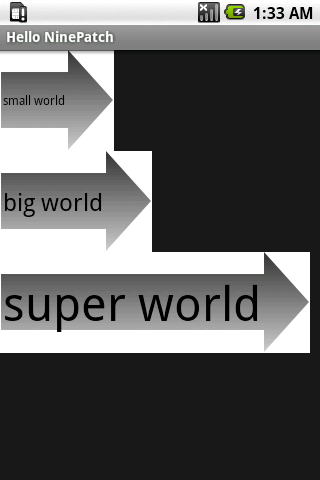
NinePatch是一种很有用的PNG图片格式,它可以在特定区域随文字大小进行缩放。如下:

从上图可以看到,背景图片的中间区域会随着文字的大小进行缩放。背景图片是一张NinePatch图片。 NinePatch图片可以使用android自带的draw9patch工具来制作,该工具在SDK安装路径的tools目录下。执行该工具,然后点击“File”->“open 9-path”打开一张用于制作NinePatch图片的原来图片。在画布的上方和左方的边上画线指定缩放区域,
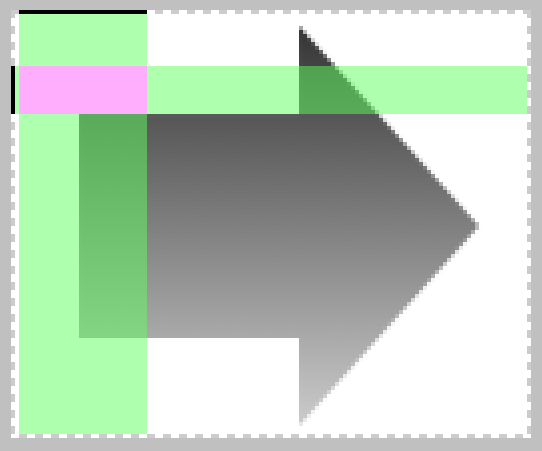
勾选“Show patches”可显示画定的区域,绿色
为固定大小区域,红色为缩放区域,文字会摆放在红色
区域。制作完后,点击“File”? “save 9-path”保存
图片,draw9patch工具会自动为图片加上*.9.png后缀。
把制作好的图片拷贝进项目的res/drawable目录,然后
编写代码。如下:

2:使用
传 统UI开发中,如果背景的大小不一样,一般需要为每种大小都 制作一张图片,这在button中尤为明显。当然我们也可以一小块一小块水平重复的画,也可 以垂直的话。在android中专门有一种叫nine patch图片(以 9.png结尾)来解决背景大小不一样时,只用一张背景图片。
用自带的tools\draw9patch.bat 打开一张png图片,我们可以在png图片最外面的空格画一个像素宽的黑线。左边是编辑区,在左边的图中,左边黑线的高度决定了垂直拉升时的扩展区域,也 即当垂直拉伸时,只有这个区域的图片会被拉伸。同理图片上边的黑线长度决定了水平拉升时的扩展区域。右边区域是拉升的效果图,从上之下分别为垂直拉伸,水 平拉伸,以及两个方向的拉升。该工具提供了所见即所得的nine patch png编辑方式 。

把编辑后的png保存为 9.png到工程目录的res/drawable目录下,如果你的9.png中没有黑线,那么eclipse是会报错的。
效 果图如下。从中我们也可以理解为什么叫 nine patch,相当于把一张png图分成了9个部分,分别为4个角,4条边,以及一个中间区域,4个角是不做拉升的,所以还能一直保持圆角的状态,而2条水 平边和垂直边分别只做水平和垂直拉伸,所以不会出现边会被拉粗的情况,只有中间用黑线指定的区域做拉伸。结果是图片不会走样

NinePatch是一種「可延展」的PNG圖檔。NinePatch圖檔的用途是製作「可隨文字大小縮放」的圖片,如圖1。

圖1: 文字背景可隨著文字大小縮放
NinePatch是很有用的圖片格式,可做為widget的「背景圖」。如圖1的範例,其應用程式的設計如下:
- 文字部份使用TextView元件
- 使用TextView的XML attribute來設定文字大小
- 使用TextView的XML attribute來設定一張背景圖
- 使用NinePatch圖片做為背景圖,如此一來背景圖就可以隨著文字大小縮放
首先,第一個工作就是「製作NinePatch圖檔」,方式如下。
Step 1. 準備一張原始的PNG圖檔,如圖2。

圖2: 原始PNG圖檔(arrow.png)
Step 2. 啟動Android提供的draw9patch工具,直接執行Android SDK tools/目錄下的draw9patch執行檔即可,如圖3。

圖3: Android SDK提供的draw9patch工具(點擊看原圖)
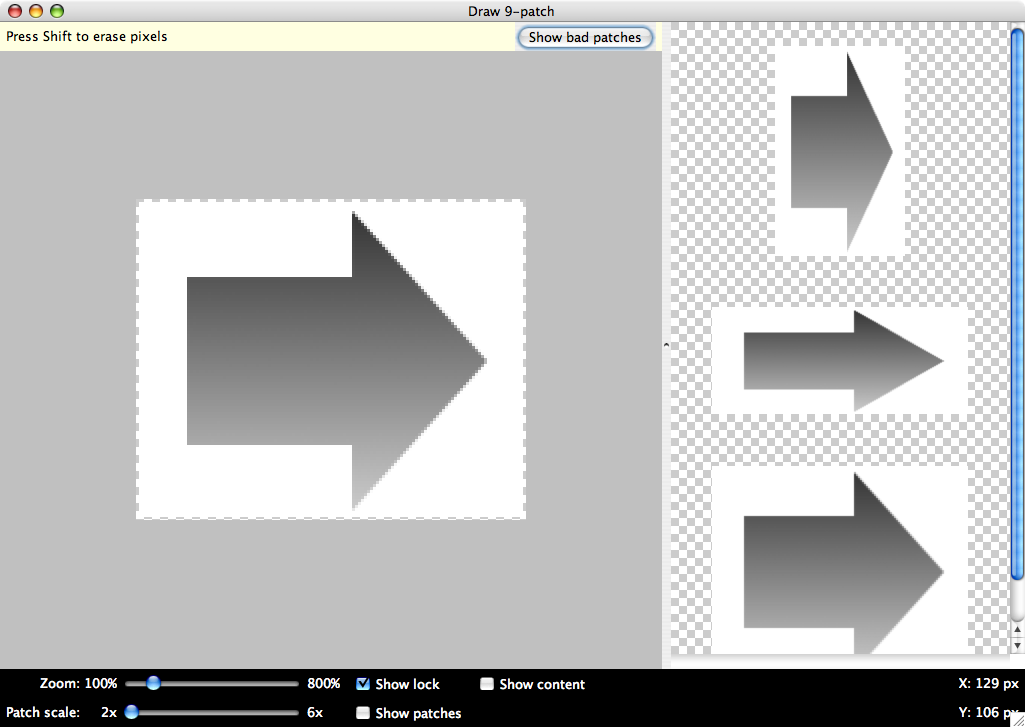
Step 3. 開啟原始PNG圖檔,編輯圖檔,如圖4。

圖4: 開始編輯圖檔(點擊看原圖)
如何編輯NinePatch圖檔
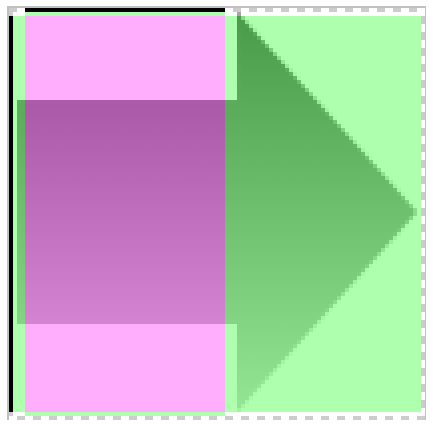
NinePatch圖檔的製作方式是「繪製二條線」,分別在原始圖檔的上方與左方繪出二條「黑線」,黑線所交集的區域即為「可延展」區域。如下圖的粉紅色區域。

圖5: 定義延展區
「可延展區」是Android框架用來擺放文字的區域,換句話說,文字(TextView)只會被放置在粉紅色區域,並且擺放的原則是「對準粉紅區域的中心點」,即上下置中、左右也置中。非「可延展區」,即綠色部份,並不會隨著文字的大小縮放。所以:
1. 綠色區域是固定大小區域
2. 粉紅色區域是可延展區域、文字擺放於此
圖中的「二條黑線」是怎麼畫出來的呢?方式如下。
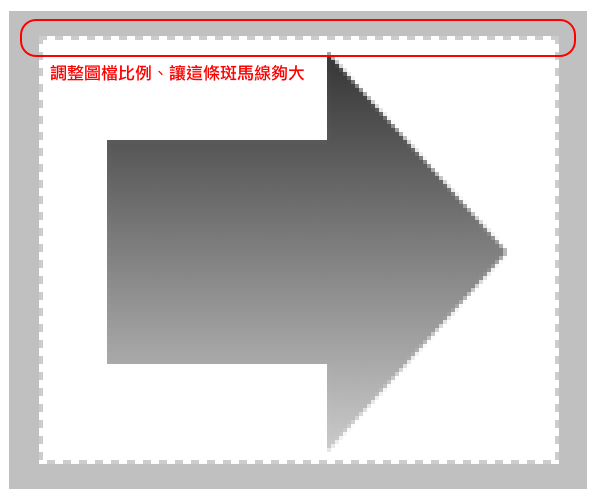
Step 4. 移動「Zoom」調整圖檔比例,讓「斑馬線」的大小能適中,如圖6。

圖6: 調整比例
Step 7: 畫黑線
斑馬線是用來畫黑線的區域,怎麼畫黑線呢?用滑鼠點斑馬線就可以了。要怎麼刪除黑線上?按住「Shift」再點斑馬線即可。斑馬線很不好點,所以如果不是要特意訓練操作滑鼠的技巧以及考驗眼力,善用「Zoom」功能可以幫助黑線的繪製。
勾選「Show patches」選項,即可顯示粉紅色區域,如圖7。

圖7: 即時顯示可延展區
在draw9patch的右邊也會有縮放的展示圖。
Step 8: 完成NinePatch圖檔
儲存完成的NinePatch圖檔,draw9patch會自動將圖檔的副檔名儲存為*.9.png。完成NinePatch圖檔後,就可以開始寫程式了。
開始寫程式: HelloNinePatch
範例HelloNinePatch的實作方式如下。
Step 1. 建立一個新的Android專案,命名為HelloNinePatch。
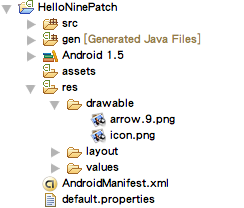
Step 2. 將arrow.9.png托曳(drag)到HelloNinePatch專案裡的「res/drawable」目錄下。如圖1。

圖1: 將arrow.9.png放進res/drawable資料夾
Step 3. 修改UI(res/layout/main.xml),設計出上一篇教學(#30)裡的圖2畫面。main.xml的內容如下。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="small world"
android:textSize="12sp"
android:background="@drawable/arrow"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="big world"
android:textSize="24sp"
android:background="@drawable/arrow"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="super world"
android:textSize="48sp"
android:background="@drawable/arrow"
/>
</LinearLayout>
這 裡的做法是,在UI上擺放Button元件,並設定Button上的文字及大小。透過「android:background」屬性的設定,我們 將Button的背景設定為「@drawable/arrow」,即「drawable資源(drawable/目錄下)裡的arrow圖 檔」,Android框架會去找到arrow.9.png檔案。
因為arrow.9.png是一張NinePatch圖檔,因此會隨著Button上的文字大小延展。
Step 4: 完成HellNinePatch
程式碼不需要做任何修改,直接執行HelloNinePatch專案即可
再补充下!
1.什么是“9妹”(9patch)?
它是一个对png图片做处理的一个工具,能够为我们生成一个"*.9.png"的图片;
2.何为"*.9.png"?
所谓"*.9.png"这是Android os里所支持的一种特殊的图片格式,用它可以实现部分拉伸;这种图片是经过”9妹“进行特殊处理过的,如果不处理的话,直接用PNG图就会有失真,拉伸不正常的现象出现。
3.它的用途是?
说到用途,这种特殊格式的png图,我也看了网上的相关文章但都是用一个能自适应的button举例子!(如下图)清一色抄袭.. - -、
(此实例咱们直接无视掉,在后面我会给大家灌输游戏中实例)
这个例子是指当button上的字体大小改变,那么文字底下的png图也会自动适应文字。
这似乎表明做Android 软件应用 使用一些组件的的时候会时常用到;
4.那么实际在游戏中到底如何使用呢?什么情况下去使用呢?
....当然啦,身为做游戏我一定要”9妹“利用在咱们游戏中才行,不然岂不是白研究了、经过思考突然想到了一些情况,并且发现“9妹”确实在游戏开发中占有一定的分量!下面我们来先熟习“9妹”工具,然后再跟大家举例,贴图来说明其用途、毕竟有图有真相 呵呵~
启动9妹:
在你Android SDK 路径下 X:\android sdk\tools ,你会找到一个 【draw9patch.bat】,没错这就是9妹啦、官方名 NinePatch ;

提示导入一张png图片,然后真正进入"9妹"的操作界面(如下图): (图1)

序 列 ① :在拉伸区域周围用红色边框显示可能会对拉伸后的图片产生变形的区域,如果完全消除该内容则图片拉伸后是没有变形的,也就是 说, 不管如何缩放图片显示都是良 好的。 (实际试 发现NinePatch编辑器是根据图片的颜色值来区分是否为bad patch的,一边来说只 要色差不是太大不用考虑这个设置。)
序列 ② :区域是导入的图片,以及可操作区域。
序 列 ③ :这里 zoom:的长条bar 是对导入的图放大缩小操作,这里的放大缩小只是为了让使用者更方便操作,毕竟是对像素点操作比较费 眼,下面的 patch scale 是序列 ④区域中的三种形态的拉伸后的一个预览操作,可以看到操作后的图片拉伸后的效果。
序列 ④: 区域这里从上到下,依次为:纵向拉伸的效果预览、横向拉伸的效果预览,以及整体拉伸的效果预览
序列 ⑤: 这里如果你勾选上,那么当你鼠标放在 ② 区域内的时候并且当前位置为不可操作区域就会出现lock的一张图,就是显示不可编辑区域 ;
序列 ⑥: 这里勾选上,那么在④ 区域中你就会看到当前操作的像素点在拉伸预览图中的相对位置和效果。
序列 ⑦: 在编辑区域显示图片拉伸的区域;
如何操作:
鼠标左键选取需要拉伸的像素点; shift+鼠标左键取消当前像素点。
操作区域:

大家看到导入的png图片默认周围多了一像素点,也就是这一圈一像素点就是咱们的可操作区域。但是因为下方和右方可操作区域属于可选区域,不用理会;主要大家注意Left 和 top 操作区域;
Top操作区域的一排像素点,表示横向拉伸的像素点;
Left操作区的一排像素点,表示纵向拉伸的像素点;
下图是我对图片的操作:
转自:http://meiyitianabc.blog.163.com/blog/static/10502212720115354948909/
分享到:



相关推荐
3. **点9科普(转载)**: 点9科普资料通常包括了关于Nine-Patch的基本原理、用途、优点和使用技巧。它可能涵盖了如何正确设置拉伸和不拉伸区域、如何避免常见错误,以及如何在XML布局文件中引用点9图等内容。对于...
详细描述了 安装步骤及 破解方法 安装LR11提示 缺少 vc2005_sp1_with_atl_fix_redist 找到安装程序自带的lrunner\Chs\prerequisites\vc2005_sp1_redist,双击运行vcredist_x86.exe即可
Practical Guide to Ubuntu Linux(3rd) 英文无水印pdf 第3版 pdf所有页面使用FoxitReader和PDF-XChangeViewer测试都可以打开 本资源转载自网络,如有侵权,...本资源转载自网络,如有侵权,请联系上传者或csdn删除
//版权 :转载请注明原作者:) // :以下为 BCB_FANS(四大名捕之追杀令)在2000下屏蔽Ctrl + Alt + Del组合键的 // 技术说明 //原理 :采用远程线程注入技术,装载一个DLL到Winlogon进程,然后截获SAS...
菲菲的家(ffhome.com)原创,转载请注明! Raize Components是一组优秀的Delphi和C++builder的控件,6.0版全面支持Embarcadero RAD Studio XE2。为了达到全面支持XE2的目的,Raize公司对源代码进行了大量的改动,...
mql数据库管理 包括建表 连接 本文介绍Navicat Premium 12.0.18与Navicat Premium 12.0.24的安装、激活与基wqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqq本使用。...商业转载请联系作者获得授权,非商业转载请注明出处。
破解方法(转载): 1、破解方式一:Visual_Assist_X_DiE.exe 运行Visual_Assist_X_DiE.exe,勾选安装的VC版本,点击“Patch”按钮即可。 2、破解方式二:vax_patch.exe ★ VC6/2005/2008的破解方法: 复制破解...
哈哈,所以把转载来的文字简单概括,原文可以找到出处。 废话少说,直接进入。 ============================================================================================ 版本对比:DXperience-9.2.4.exe ...
破解方法(转载): 1、破解方式一:Visual_Assist_X_DiE.exe 运行Visual_Assist_X_DiE.exe,勾选安装的VC版本,点击“Patch”按钮即可。 2、破解方式二:vax_patch.exe ★ VC6/2005/2008的破解方法: 复制破解补丁...
谢绝转载,鄙视提供假冒“注册机”的骗子。 另外,我不会告诉你解压密码就在压缩包里面的,可是真的有人找不到。。。。我真的什么都没说。。。。 SQLyog是一个易于使用的、快速而简洁的图形化管理MYSQL数据库的...
谢绝转载,鄙视提供假冒“注册机”的骗子。 另外,我不会告诉你解压密码就在压缩包里面的,可是真的有人找不到。。。。我真的什么都没说。。。。 SQLyog是一个易于使用的、快速而简洁的图形化管理MYSQL数据库的...
我们介绍了SinGAN,一个...版权声明:本文为CSDN博主「Asure_AI」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/Asure_AI/article/details/102869213
谢绝转载,鄙视提供假冒“注册机”的骗子。 另外,我不会告诉你解压密码就在压缩包里面的,可是真的有人找不到。。。。我真的什么都没说。。。。 SQLyog是一个易于使用的、快速而简洁的图形化管理MYSQL数据库的...
谢绝转载,鄙视提供假冒“注册机”的骗子。 另外,我不会告诉你解压密码就在压缩包里面的,可是真的有人找不到。。。。我真的什么都没说。。。。 SQLyog是一个易于使用的、快速而简洁的图形化管理MYSQL数据库的...
本文件转载!!! 请勿用于商业用途!请勿用作非法用途!请大家支持正版,此版本仅供交流, 对于造成的问题,本作者概不负责 本破解文件仅支持MyEclipse2017 CI 8 操作说明: 1.运行keygen目录的crack.bat a.输入User...
谢绝转载,鄙视提供假冒“注册机”的骗子。 另外,我不会告诉你解压密码就在压缩包里面的,可是真的有人找不到。。。。我真的什么都没说。。。。 SQLyog是一个易于使用的、快速而简洁的图形化管理MYSQL数据库的...
谢绝转载,鄙视提供假冒“注册机”的骗子。 另外,我不会告诉你解压密码就在压缩包里面的,可是真的有人找不到。。。。我真的什么都没说。。。。 SQLyog是一个易于使用的、快速而简洁的图形化管理MYSQL数据库的...
默认情况下,所有 `POST`、`PUT`、`PATCH` 和 `DELETE` 请求都需要 CSRF 令牌。可以通过添加 `@EnableWebMvcSecurity` 注解和相应的配置来启用这一功能。 6. **异常处理**:Spring Security 提供了一套统一的异常...
--- 转载时请保留作者信息。 **************************************************************} 此CM的设计模式: 1、插入一些花指令 2、写了一些代码迷惑Cracker 3、有简单的Anti_DEDE 和检测调试...