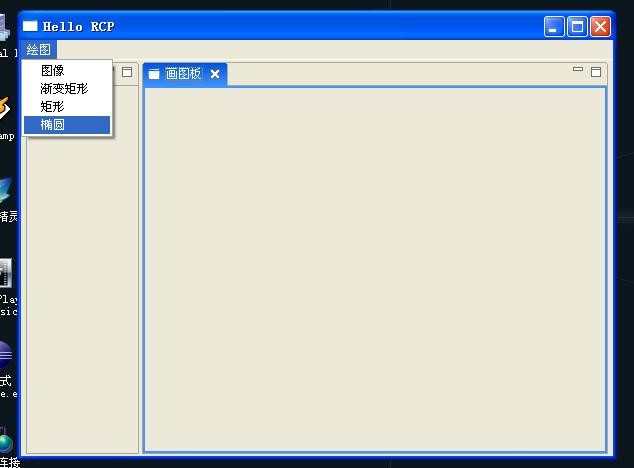
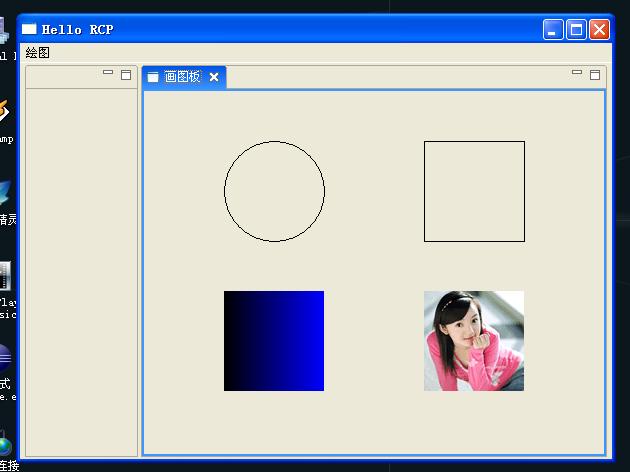
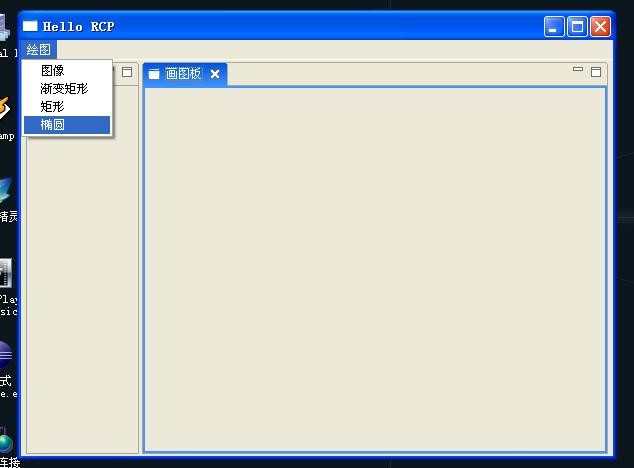
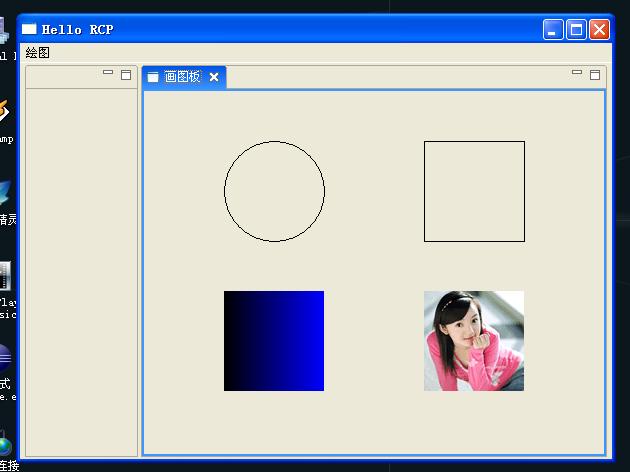
看完这篇文章,可以实现如下界面:


当我第一次看到RCP的时候,我就梦想着有一天能够用它开发界面华丽的2D和3D程序,经历过前面的探索,今天终于可以揭开2D绘图的神秘面纱。在包资源管理器的插件依赖项中,我们一眼就可以看到org.eclipse.swt.graphics包,毫无疑问,和2D绘图有关的类就在这个包中。还有一个org.eclipse.swt.opengl包也很引人注目,但是里面却只有GLCanvas类和GLData类,怎么也找不到传说中的GL类和GLU类,也许下一篇文章我会写出关于3D的内容,但也许这个计划会夭折。
我刚开始发现org.eclipse.swt.graphics包的时候,要使用包里面的类却不是那么容易。比如,从名称上可以看出Image类是处理图像的,但是它的构造函数无一例外都需要一个Device参数,于是,我迷惑了,Device,我该如何取得?再比如,GC类里面含有各种绘图的方法,但是GC的构造函数需要Drawable参数,那Drawable我又该如何获得呢?
于是,我在网上搜索关于SWT 2D方面的内容,终于,让我看到了别人这样构造Image和GC:
Image img = new Image(display,"pic.gif");
GC gc = new GC(Image);
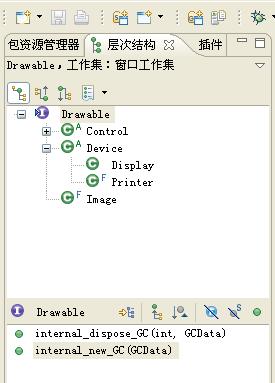
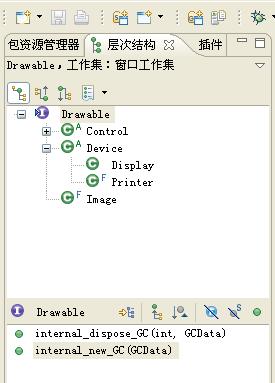
你能看出什么?为什么display是Device的子类?为什么Image是Drawabe的子类?最简单的办法,使用Eclipse的类层次结构视图查看:

高,实在是高,在这里我不得不佩服SWT的设计者,在一开始,他们就把所有的控件都设计为可绘制的,而且使用Device来抽象绘图的设备。从图中可以看出,所有的控件都实现Drawable接口,Image也实现Drawable接口,而Device的子类Display和Printer刚好分别代表了屏幕和打印机。所有的谜团都在这里解决了,我们可以使用任何控件作为GC构造函数的参数来构造GC,然后绘图,而所有需要Device参数的地方,我们可以根据我们需要输出的设备是显示器还是打印机而分别选择Display或Printer。
在org.eclipse.swt.widgets包中,有一个Canvas类,不难看出,如果我们要绘图,这个控件是最佳选择了。在下面的代码中,我们可以通过选择不同的菜单,分别绘制椭圆,矩形,填充渐变色的矩形和一个图像,运行效果就是文章开头的图片。
视图CanvasView.java
1 package cn.blogjava.youxia.views;
2
3 import org.eclipse.swt.widgets.Composite;
4 import org.eclipse.ui.part.ViewPart;
5 import org.eclipse.swt.widgets.Canvas;
6 import org.eclipse.swt.SWT;
7 import org.eclipse.swt.events. * ;
8 import org.eclipse.swt.graphics.Image;
9 import org.eclipse.ui.PlatformUI;
10
11 public class CanvasView extends ViewPart {
12
13 public Canvas canvas;
14 @Override
15 public void createPartControl(Composite parent) {
16 // TODO 自动生成方法存根
17 canvas = new Canvas(parent,SWT.NONE);
18 }
19
20 @Override
21 public void setFocus() {
22 // TODO 自动生成方法存根
23
24 }
25
26 }
27
菜单项绘制椭圆DrawOvalAction.java的关键部分:
1 public void run(IAction action) {
2 // TODO 自动生成方法存根
3 IViewReference[] vfs = window.getActivePage().getViewReferences();
4 IViewPart vw;
5 for ( int i = 0 ; i < vfs.length; i ++ ) {
6 vw = vfs[i].getView( false );
7 if (vw.getTitle().equals( " 画图板 " )) {
8 GC gc = new GC(((CanvasView)vw).canvas);
9 gc.drawOval( 80 , 50 , 100 , 100 );
10 gc.dispose();
11 }
12 }
13 }
菜单项绘制矩形DrawRectAction.java的关键部分:
1 public void run(IAction action) {
2 // TODO 自动生成方法存根
3 IViewReference[] vfs = window.getActivePage().getViewReferences();
4 IViewPart vw;
5 for ( int i = 0 ; i < vfs.length; i ++ ) {
6 vw = vfs[i].getView( false );
7 if (vw.getTitle().equals( " 画图板 " )) {
8 GC gc = new GC(((CanvasView)vw).canvas);
9 gc.drawRectangle( 280 , 50 , 100 , 100 );
10 gc.dispose();
11 }
12 }
13
14 }
菜单项绘制渐变矩形DrawGradientAction.java的关键部分:
1 public void run(IAction action) {
2 // TODO 自动生成方法存根
3 IViewReference[] vfs = window.getActivePage().getViewReferences();
4 IViewPart vw;
5 for ( int i = 0 ; i < vfs.length; i ++ ) {
6 vw = vfs[i].getView( false );
7 if (vw.getTitle().equals( " 画图板 " )) {
8 GC gc = new GC(((CanvasView)vw).canvas);
9 gc.setBackground(window.getShell().getDisplay().getSystemColor(SWT.COLOR_BLUE));
10 gc.fillGradientRectangle( 80 , 200 , 100 , 100 , false );
11
12 gc.dispose();
13 }
14 }
15
16 }
菜单项绘制图像DrawImageAction.java的关键部分:
1 public void run(IAction action) {
2 // TODO 自动生成方法存根
3 IViewReference[] vfs = window.getActivePage().getViewReferences();
4 IViewPart vw;
5 for ( int i = 0 ; i < vfs.length; i ++ ) {
6 vw = vfs[i].getView( false );
7 if (vw.getTitle().equals( " 画图板 " )) {
8 GC gc = new GC(((CanvasView)vw).canvas);
9 Image img = new Image(window.getShell().getDisplay(), " E:\\img.gif " );
10 gc.drawImage(img, 280 , 200 );
11 gc.dispose();
12 }
13 }
14
15 }
上面的方法虽然实现了绘图,但是还有一个问题,就是一旦我们的窗口最小化或者被别的窗口遮挡后,图形就会消失。原因其实很简单,一旦我们的窗口最小化或者被别的窗口遮挡后,控件就需要重画,所以我们画的图形就不见了,如果要让控件重画的时候也能绘制图形,就应该使用canvas.addPaintListener()为控件添加Paint事件的监听器。示例代码见下。
1 package cn.blogjava.youxia.views;
2
3 import org.eclipse.swt.widgets.Composite;
4 import org.eclipse.ui.part.ViewPart;
5 import org.eclipse.swt.widgets.Canvas;
6 import org.eclipse.swt.SWT;
7 import org.eclipse.swt.events. * ;
8 import org.eclipse.swt.graphics.Image;
9 import org.eclipse.ui.PlatformUI;
10
11 public class CanvasView extends ViewPart {
12
13 public Canvas canvas;
14 @Override
15 public void createPartControl(Composite parent) {
16 // TODO 自动生成方法存根
17 canvas = new Canvas(parent,SWT.NONE);
18 canvas.addPaintListener( new PaintListener() {
19 public void paintControl(PaintEvent e) {
20 // 画椭圆
21 e.gc.drawOval( 80 , 50 , 100 , 100 );
22 // 画矩形
23 e.gc.drawRectangle( 280 , 50 , 100 , 100 );
24 // 画渐变矩形
25 e.gc.setBackground(PlatformUI.getWorkbench().getDisplay().getSystemColor(SWT.COLOR_BLUE));
26 e.gc.fillGradientRectangle( 80 , 200 , 100 , 100 , false );
27 // 画图形
28 Image img = new Image(PlatformUI.getWorkbench().getDisplay(), " E:\\img.gif " );
29 e.gc.drawImage(img, 280 , 200 );
30
31 }
32 } );
33 }
34
35 @Override
36 public void setFocus() {
37 // TODO 自动生成方法存根
38
39 }
40
41 }
42
GC类的绘图方法很多,而且可以设置不同的前景色,背景色,画笔,画刷等等,还可以裁减图形,这些就靠我们慢慢探索了。
分享到:












相关推荐
"使用Eclipse RCP进行桌面程序开发(五):2D绘图.doc"涵盖了在RCP应用中进行2D图形绘制的技术,这可能涉及到使用SWT(Standard Widget Toolkit)和JFace库提供的绘图API,创建自定义的图表或者可视化效果。...
1. **使用Eclipse RCP进行桌面程序开发(五):2D绘图 - 海边沫沫 - BlogJava.mht** 这篇文章可能介绍了如何在Eclipse RCP应用中实现2D图形绘制。2D绘图是桌面应用程序中常见的需求,Eclipse RCP提供了API和机制来...
Draw2d是Eclipse RCP(Rich Client Platform)框架中的一个子项目,专门用于2D图形绘制和交互。它提供了一套丰富的API,允许开发者在Java应用程序中创建、编辑和展示复杂的图形界面,尤其适用于创建流程图、图表和...
Eclipse RCP是一种构建桌面应用程序的框架,基于插件体系,具有以下关键知识点: 1. **RCP架构**:RCP应用程序的基础结构,包括工作台(Workbench)、窗口(Windows)、视图(Views)和编辑器(Editors)。 2. **...
Eclipse RCP是一个构建桌面应用程序的框架,它利用了Eclipse IDE的许多特性,如插件系统、工作台管理、国际化和本地化支持等。通过RCP,开发者可以利用GEF和Draw2D快速构建具有图形编辑功能的复杂应用程序。 **...
总的来说,通过这两章的学习,开发者将具备开发Eclipse RCP应用程序的基础能力,并能利用Draw2d创建美观且功能丰富的图形界面。这些技能不仅对Eclipse插件开发至关重要,还对其他基于SWT和JFace的图形应用开发具有...
无论是开发桌面应用程序还是Web应用,Draw2D都能提供强大的图形绘制支持,使得开发者能够专注于业务逻辑,而不是底层的图形实现细节。 在深入研究Draw2D时,需要注意以下几个关键点: 1. **理解基本图形对象和属性...
- **灵活的绘图机制**:Draw2d支持绘制各种形状,包括矩形、圆形、多边形等,并且可以通过自定义实现更为复杂的图形。 - **动态布局管理**:Draw2d中的布局策略非常灵活,可以根据需要动态调整图形的位置和大小。 - ...
2. **Draw2D**: Draw2D是GEF的基础,它是一个二维图形绘制库,用于在Eclipse RCP应用程序中创建和管理图形元素。Draw2D提供了各种图形形状、布局算法和交互功能。 3. **ZEST**:ZEST(Zest Graph Visualization)...
它提供了一套完整的架构和库,使得开发者能够快速、灵活地创建出复杂的图形用户界面,特别适合于开发流程图、网络拓扑图、UML模型等图形化应用程序。 **主要组件与概念** 1. **DirectEdit**: GEF中的DirectEdit...
《GEF程序员指南》中文版是一份面向初学者...通过这份中文版的GEF程序员指南,开发者可以深入了解如何使用GEF来构建复杂的图形化编辑器,掌握其核心概念和实践技巧,从而在Eclipse平台上开发出功能丰富的图形界面应用。