为适应浏览器市场的发展Tamarin系的另一个分支SquirrelFish近期也有不小的动向,下面让我们来看一些资料。
1、新闻背景
| 上周,WebKit开发团队向外正式宣布他们正在为WebKit的JavaScript引擎开发一个新解释器--SquirrelFish。根据WebKit官方博客,SquirrelFish的速度比之前的解释器快1.6倍”。
与之前的解释器使用遍历语法树的实现方式不同的是,SquirrelFish的实现采用字节码。
遍历语法树实现方式存在的高代价问题,在SquirrelFish字节码引擎中基本都不存在。首先,一个字节码流能够精确描述执行程序所需的操作,编译成字节码实际上隐性地跳过了不相关的语法结构。其次,字节码调度程序只是一个简单地从内存中直接读取,转而间接调度分支程序的过程。因此,执行字节码指令要比访问语法树节点快得多。第三,由于不再需要语法树,解释器无需继续在语法树节点间传送执行状态。
解释器使用字节码之后能够直接从字节码解释的所有的优化中获益匪浅,这也意味着SquirrelFish的速度还会继续得到提升。
在解析器使用字节码之后,我们目前实现的编译时优化有:
- 常量折叠(constant folding)
- 更强的拷贝传播
- 类型推断——包括精确和推测两种方式
- 基于表达式上下文的特化——尤其是void和boolean上下文
- 窥孔优化(peephole optimization)
- 逃逸分析 (escape analysis)
SquirrelFish团队特别对那些在同一领域工作的人们表示了感谢,正是他们的研究成果激发了SquirrelFish的开发灵感。
SquirrelFish的设计很大程度上来自于高效虚拟机领域的一些最新研究成果,其中包括M. Anton Ertl教授、David Gregg教授等人以及Lua编程语言的开发者们的研究。
|
以上转自InfoQ的《WebKit小组宣布开发基于字节码的JavaScript解释器——SquirrelFish》
2、SquirrelFish的核心WebKit
|
WebKit,Safari和Safari Mobile的核心引擎,尚未发布的Android也采用WebKit框架。开发者宣布WebKit的核心JavaScript 引擎将有一个新的解释器,代号为SquirrelFish,速度将比前一个版本的解释器有大幅度的提升。
WebKit团队希望推进Safari在JavaScirpt解析器上的呈现能力。通过简化语法,使用更多字节码避免重复使用相同代码。 
SquirrelFish是基于寄存器、直接线程的高级字节码引擎,目前的开发才刚刚起步。开发者称已计划好的6个最优化方案将能使速度再次飞跃。
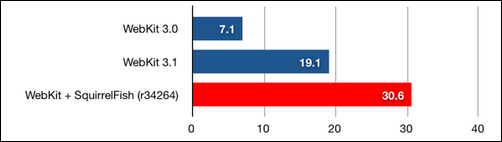
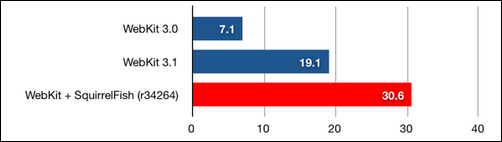
它将通过延时从语法树生成字节码,使用简单的一次编译实现复制生成(copy propagation)。 在 SunSpider JavaScript性能测试中,可以看到性能上的大幅提升:

由上图可知,SquirrelFish的速度要大幅领先WebKit先前的解释器。实际数据显示,在SunSpider JavaScript性能测试中,SquirrelFish的速度是WebKit先前的解释器的1.6倍。
|
以上转自《Safari将开发新的解释器SquirrelFish》
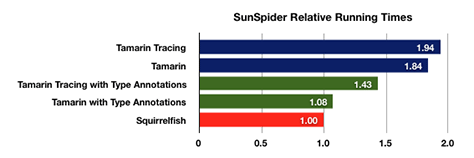
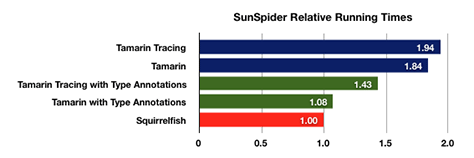
3、与Tamarin的性能比较

由上图可以看出 SquirrelFish的速度明显大于Tamarin系列。
具体性能如下表:
| |
|
|
|
|
|
|
.
|
Test |
|
squirrelfish |
tamarin-tracing
untyped
|
tamarin-tracing
typed
|
|
.
|
|
|
|
|
|
|
.
|
sunspider/access-binary-trees.as |
|
33 |
98 |
99 |
|
.
|
sunspider/access-fannkuch.as |
|
108 |
164 |
119 |
|
.
|
sunspider/access-nbody.as |
|
126 |
186 |
182 |
|
.
|
sunspider/access-nsieve.as |
|
30 |
71 |
57 |
|
.
|
sunspider/bitops-3bit-bits-in-byte.as |
|
35 |
16 |
15 |
|
.
|
sunspider/bitops-bits-in-byte.as |
|
35 |
47 |
23 |
|
.
|
sunspider/bitops-bitwise-and.as |
|
59 |
231 |
39 |
|
.
|
sunspider/bitops-nsieve-bits.as |
|
70 |
61 |
46 |
|
.
|
sunspider/controlflow-recursive.as |
|
20 |
34 |
38 |
|
.
|
sunspider/crypto-aes.as |
|
52 |
193 |
179 |
|
.
|
sunspider/crypto-md5.as |
|
38 |
175 |
190 |
|
.
|
sunspider/crypto-sha1.as |
|
40 |
46 |
40 |
|
.
|
sunspider/math-cordic.as |
|
67 |
60 |
47 |
|
.
|
sunspider/math-partial-sums.as |
|
104 |
227 |
96 |
|
.
|
sunspider/math-spectral-norm.as |
|
37 |
38 |
34 |
|
.
|
sunspider/s3d-cube.as |
|
84 |
179 |
145 |
|
.
|
sunspider/s3d-morph.as |
|
93 |
89 |
78 |
|
.
|
sunspider/s3d-raytrace.as |
|
97 |
255 |
138 |
|
| |
|
|
|
|
|
|
.
|
sunspider/string-fasta.as |
|
87 |
183 |
178 |
|
.
|
sunspider/string-validate-input.as |
|
80 |
4209 |
4185 |
|
.
|
Aggregate (without string-validate-input) |
|
1215 |
2353 |
1743 |
|
.
|
|
|
|
|
|
|
.
|
|
|
|
|
|
|
.
|
Test |
|
squirrelfish |
tamarin untyped |
tamarin typed |
|
.
|
|
|
|
|
|
|
.
|
sunspider/access-binary-trees.as |
|
37 |
80 |
83 |
|
.
|
sunspider/access-fannkuch.as |
|
109 |
139 |
73 |
|
.
|
sunspider/access-nbody.as |
|
125 |
202 |
185 |
|
.
|
sunspider/access-nsieve.as |
|
31 |
76 |
43 |
|
.
|
sunspider/bitops-3bit-bits-in-byte.as |
|
26 |
26 |
14 |
|
.
|
sunspider/bitops-bits-in-byte.as |
|
37 |
41 |
6 |
|
.
|
sunspider/bitops-bitwise-and.as |
|
59 |
291 |
21 |
|
.
|
sunspider/bitops-nsieve-bits.as |
|
69 |
78 |
45 |
|
.
|
sunspider/controlflow-recursive.as |
|
20 |
60 |
65 |
|
.
|
sunspider/crypto-aes.as |
|
50 |
96 |
73 |
|
.
|
sunspider/crypto-md5.as |
|
38 |
56 |
67 |
|
.
|
sunspider/crypto-sha1.as |
|
40 |
55 |
53 |
|
.
|
sunspider/math-cordic.as |
|
66 |
124 |
84 |
|
| |
|
|
|
|
|
|
.
|
sunspider/math-partial-sums.as |
|
105 |
289 |
91 |
|
.
|
sunspider/math-spectral-norm.as |
|
37 |
110 |
45 |
|
.
|
sunspider/s3d-cube.as |
|
87 |
134 |
49 |
|
.
|
sunspider/s3d-morph.as |
|
97 |
84 |
55 |
|
.
|
sunspider/s3d-raytrace.as |
|
99 |
163 |
94 |
|
.
|
sunspider/string-fasta.as |
|
89 |
152 |
129 |
|
.
|
sunspider/string-validate-input.as |
|
82 |
140 |
128 |
|
.
|
Aggregate |
|
1303 |
2396 |
1403 |
|
上表详细列出了不同项目运行不同测试用例的耗时比较,可以明显看出他们之间的差距来。
4、项目网址: http://webkit.org/blog/189/announcing-squirrelfish/
分享到:











相关推荐
- **其他引擎**:包括IE中的“Trident”、“Chakra”,Microsoft Edge中的“ChakraCore”,Safari中的“Nitro”和“SquirrelFish”等。 #### 四、JavaScript引擎的工作原理 1. **解析**:JavaScript引擎读取...
4. **WebKit** - Chrome和Safari的内核,Safari使用JavaScriptCore(SquirrelFish Extreme)。 5. **Presto** - Opera的内核,但现在已经不再更新。 **测试目标** JavaScript单元测试主要关注以下两个方面: 1. *...
名词引擎,编译器与作用域浏览器不同,其引擎也不同,例如Chrome采用的是v8,Safari采用的是SquirrelFish Extreme。编译器:编译过程主要分为“词法分析”,“语法分析”和“代码生成”。作用域(范围):根据名称...
### Android SDK 1.5 新特性详解 #### 一、用户界面的改进 在Android SDK 1.5中,Google对用户界面进行了大量的优化和改进,不仅提升了整体的美观度,还增强了用户的交互体验。核心UI组件的样式得到了微调,变得...
当执行JavaScript代码并遇到一个变量时,解释器会沿着作用域链查找变量的定义。这个过程被称为标识符解析。首先检查当前执行上下文的激活对象(Activation Object),若找不到,就继续查找作用域链中的下一个对象,...
这些项目可能包括Webkit、SquirrelFish等浏览器引擎、SQLite数据库等。虽然具体的项目因版本而异,但它们通常都是为了增强Android的功能或提高性能而存在的。 #### 五、Android中的Java程序包 1. **package/apps**...
1.6.8 Monkeys、Squirrelfish和其他JavaScript引擎 19 1.7 小结 20 第2章 Canvas API 22 2.1 HTML5 Canvas概述 22 2.1.1 历史 22 2.1.2 canvas是什么 23 2.1.3 canvas坐标 23 2.1.4 什么情况下不用canvas 24 2.1.5 ...
1.6.8 Monkeys、Squirrelfish和其他JavaScript引擎 19 1.7 小结 20 第2章 Canvas API 22 2.1 HTML5 Canvas概述 22 2.1.1 历史 22 2.1.2 canvas是什么 23 2.1.3 canvas坐标 23 2.1.4 什么情况下不用canvas 24 2.1.5 ...
1.6.8 Monkeys、Squirrelfish和其他JavaScript引擎 19 1.7 小结 20 第2章 Canvas API 22 2.1 HTML5 Canvas概述 22 2.1.1 历史 22 2.1.2 canvas是什么 23 2.1.3 canvas坐标 23 2.1.4 什么情况下不用canvas 24 2.1.5 ...
1.6.8 Monkeys、Squirrelfish和其他JavaScript引擎 19 1.7 小结 20 第2章 Canvas API 22 2.1 HTML5 Canvas概述 22 2.1.1 历史 22 2.1.2 canvas是什么 23 2.1.3 canvas坐标 23 2.1.4 什么情况下不用canvas 24 2.1.5 ...
1.6.8 Monkeys、Squirrelfish和其他JavaScript引擎 19 1.7 小结 20 第2章 Canvas API 22 2.1 HTML5 Canvas概述 22 2.1.1 历史 22 2.1.2 canvas是什么 23 2.1.3 canvas坐标 23 2.1.4 什么情况下不用canvas 24 ...
1.6.8 Monkeys、Squirrelfish和其他JavaScript引擎 19 1.7 小结 20 第2章 Canvas API 22 2.1 HTML5 Canvas概述 22 2.1.1 历史 22 2.1.2 canvas是什么 23 2.1.3 canvas坐标 23 2.1.4 什么情况下不用canvas 24 ...
1.6.8 Monkeys、Squirrelfish和其他JavaScript引擎 19 1.7 小结 20 第2章 Canvas API 22 2.1 HTML5 Canvas概述 22 2.1.1 历史 22 2.1.2 canvas是什么 23 2.1.3 canvas坐标 23 2.1.4 什么情况下不用canvas 24 ...
1.6.8 Monkeys、Squirrelfish和其他JavaScript引擎 19 1.7 小结 20 第2章 Canvas API 22 2.1 HTML5 Canvas概述 22 2.1.1 历史 22 2.1.2 canvas是什么 23 2.1.3 canvas坐标 23 2.1.4 什么情况下不用canvas 24 ...
1.6.8 Monkeys、Squirrelfish和其他JavaScript引擎 19 1.7 小结 20 第2章 Canvas API 22 2.1 HTML5 Canvas概述 22 2.1.1 历史 22 2.1.2 canvas是什么 23 2.1.3 canvas坐标 23 2.1.4 什么情况下不用canvas 24 ...
1.6.8 monkeys、squirrelfish和其他javascript引擎 19 1.7 小结 20 .第2章 canvas api 22 2.1 html5 canvas概述 22 2.1.1 历史 22 2.1.2 canvas是什么 23 2.1.3 canvas坐标 23 2.1.4 什么情况下不用canvas 24...
本文将深入解析Android源码的关键目录及其作用,帮助开发者更好地理解和利用这一庞大的开源项目。 #### 核心目录概览 1. **Makefile**:这是构建系统的起点,定义了整个项目的构建规则和依赖关系。 2. **bionic**...
1.6.8 Monkeys、Squirrelfish和其他JavaScript引擎 19 1.7 小结 21 第2章 Canvas API 22 2.1 HTML5 Canvas概述 22 2.1.1 历史 22 2.1.2 canvas是什么 23 2.1.3 canvas坐标 23 2.1.4 什么情况下不用canvas 23 ...
然而,随着Google Chrome和WebKit午夜版等新浏览器的出现,采用优化后的JavaScript引擎(如V8和SquirrelFish)之后,访问变量时即使作用域链深度增加,性能也不会明显下降。这些优化包括改进标识符解析过程,从而...