- жөҸи§Ҳ: 254603 ж¬Ў
- жҖ§еҲ«:

- жқҘиҮӘ: еҺҰй—Ё
-

ж–Үз« еҲҶзұ»
зӨҫеҢәзүҲеқ—
- жҲ‘зҡ„иө„и®Ҝ ( 4)
- жҲ‘зҡ„и®әеқӣ ( 65)
- жҲ‘зҡ„й—®зӯ” ( 0)
еӯҳжЎЈеҲҶзұ»
- 2011-08 ( 1)
- 2010-05 ( 7)
- 2009-12 ( 1)
- жӣҙеӨҡеӯҳжЎЈ...
жңҖж–°иҜ„и®ә
-
topbox163пјҡ
еӣҫзүҮжҳҫзӨәдёҚдәҶ
Flex еӯҰд№ жӣІзәҝеӣҫ -
еҪӯеҲ©иҙӨпјҡ
дҪ еҘҪпјҢжғіиҜ·ж•ҷжӮЁдёҖдәӣе…ідәҺflashзҡ„й—®йўҳпјҢжӮЁеҸҜд»ҘеҠ жҲ‘qqеҗ— 59 ...
е…ЁеұҸflashзҡ„е°әеҜёеҲҶжһҗ -
jingj6пјҡ
жҳҜејҖжәҗзҡ„еҗ—пјҹ
е°Ҹж—Ҙжң¬еҒҡзҡ„йқһеёёејәеӨ§зҡ„дёҖж¬ҫAS3 3Dеј•ж“Һ -
hugh52066пјҡ
LZзүӣBгҖӮ
Flex еӯҰд№ жӣІзәҝеӣҫ -
sweed0пјҡ
a dreamпҪһпҪһ
дёҖдёӘи®©дәәзһ зӣ®з»“иҲҢзҡ„дј еҘҮз”өи„‘й«ҳжүӢ!
иҪ¬иҮі http://www.riachina.com/showtopic-8723.html
еҺҹж–ҮеҸӘз»ҷдәҶиҝҷдёӘж•ҷзЁӢзҡ„docж–ҮжЎЈдёӢиҪҪең°еқҖгҖӮ
жҲ‘йҮҚж–°зј–иҫ‘并дёҠдј дәҶжҲӘеӣҫд»Ҙж–№дҫҝеңЁйЎөйқўдёҠжҹҘзңӢгҖӮ
В
дёҖпјҺеј•
еҫҲеӨҡдәәеңЁеё–еӯҗе’ҢзҫӨдёӯй—®еҲ°иҝҮдёҖдәӣе…ідәҺе»әз«ӢFlex+LCDSпјҲFDSпјүе·ҘзЁӢзҡ„й—®йўҳпјҢз”ұдәҺж“ҚдҪңдёҠзҡ„дёңиҘҝпјҢеҫҲйҡҫз®ҖеҚ•иҜҙжё…жҘҡпјҢдәҺжҳҜеҶҷдәҶдёҖдёӘз®ҖеҚ•зҡ„ж•ҷзЁӢпјҲжң¬жқҘеҫҲж—©е°ұзӯ”еә”иҝҮзҡ„пјҢз»“жһңиў«newfishйҖ®дҪҸеҒҡдёңиҘҝпјҢеҠ дёҠе…¬еҸёзҡ„дәӢпјҢдёҖзӣҙжҠҪдёҚеҮәж—¶й—ҙе“ҲпјҢзҺ°еңЁжғіжҚўжҚўеӨҙи„‘пјҢеҒ·д№җдёҖдёӢжҮ’е“ҲпјҢеҗ„дҪҚеҲ«и·ҹ newfishеӨ§еӨ§иҜҙпјүпјҢеё®еҠ©еӨ§е®¶е…Ҙй—ЁпјҢе…¶е®һиҝҷдәӣдёңиҘҝйғҪжҳҜеңЁLCDSзҡ„sampleдёӯеҢ…еҗ«дәҶзҡ„пјҲеҪ“然пјҢsampleеҸӘжҳҜеҢ…еҗ«жәҗз ҒпјүгҖӮВ В В В В В жң¬ж•ҷзЁӢйҖҡиҝҮеӣҫж–Үд»Ӣз»Қе’ҢеҜ№дёҖдәӣе…ій”®жҖ§зҡ„ең°ж–№иҝӣиЎҢи§ЈйҮҠпјҢи®©еӨ§е®¶дәҶи§ЈеҰӮдҪ•ж–°е»әFlexзҡ„LCDSе·ҘзЁӢпјҢ并еҲ©з”Ёе·Ҙе…·еҝ«йҖҹж•ҙеҗҲе’ҢйғЁзҪІJ2EEйЎ№зӣ®е’ҢLCDSйЎ№зӣ®пјҢжҺҢжҸЎдәҶз®ҖеҚ•зҡ„иҜ·жұӮRemoteObjectе’Ңй…ҚзҪ®зҡ„ж–№жі•пјҢеҲқжӯҘжҺҢжҸЎLCDSзҡ„еә”з”Ёд№ӢдёҖгҖӮ
В
В
дәҢпјҺд»Ӣз»Қ
1.В В В FlexжҳҜд»Җд№Ҳпјҹ
................
В
2.В В В В LCDSжҳҜд»Җд№Ҳпјҹ
LCDSпјҲLiveCycle Data Serviceпјүд№ӢеүҚеҸ«еҒҡFDSпјҲFlex Data ServiceпјүпјҢд»–жҳҜеҹәдәҺjavaпјҲд№ҹжңүColdFusionзүҲзҡ„пјүеҗҺз«Ҝзҡ„ж•°жҚ®жңҚеҠЎе·ҘзЁӢпјҢеҠҹиғҪеҢ…жӢ¬жҳ е°„JavaеҜ№иұЎеҲ°FlexеҜ№иұЎпјҲеҢ…жӢ¬и°ғз”ЁJavaзұ»зҡ„ж–№жі•пјүгҖҒRTMPпјҲReal Time Message ProtocolпјүгҖҒд»ЈзҗҶгҖҒжңҚеҠЎз«Ҝз”ҹжҲҗPDFзӯүзӯүеҠҹиғҪпјҢиҜҰз»ҶиҜ·еҸӮиҖғLCDSйҮҢзҡ„иҜҙжҳҺгҖӮе®ҳж–№жңүдёӢиҪҪпјҢйңҖиҰҒжіЁеҶҢдјҡе‘ҳпјҲе…Қиҙ№пјүгҖӮ
LCDSе®һйҷ…жҳҜд»ҳиҙ№зҡ„пјҢдҪҶжҳҜе…Қиҙ№д№ҹиғҪдҪҝз”ЁпјҢдјјд№ҺжҳҜе°‘дәҶеӨҡCPUзҡ„ж”ҜжҢҒгҖӮеҪ“然иҝҳжңүдёҖдәӣе…¶д»–зҡ„ж•°жҚ®жңҚеҠЎпјҢжҜ”еҰӮAMFPHPд№Ӣзұ»зҡ„гҖӮ
еҪ“然пјҢLCDSжҸҗдҫӣзҡ„еҠҹиғҪжҲ‘们йғҪиғҪиҮӘе·ұе®һзҺ°пјҢ并йқһFlexи„ұзҰ»дәҶLCDSе°ұдёҚиғҪе’ҢеҗҺеҸ°жү“дәӨйҒ“дәҶпјҢйҷӨдәҶRemoteObjectиҝҳжңүWebSerivceгҖҒHTTPServiceзӯүзӯүгҖӮеҸӘжҳҜиҜҙпјҢLCDSжҸҗдҫӣдәҶжӣҙеӨҡзҡ„ж–№дҫҝе’Ңзү№жҖ§гҖӮ
В
3.В В В В JavaжҳҜд»Җд№Ҳпјҹ
......
В
В
дёүпјҺеҮҶеӨҮ
1.В В В дёӢиҪҪејҖеҸ‘зҺҜеўғпјҡ
Eclipse 3.3 + FlexBuilder3 beta2 жҸ’件зүҲ +MyEclipse 6.0 +Lcds + Tomcat 5е’Ңд»ҘдёҠпјҲе®ҳж–№йғҪжңүдёӢиҪҪпјҢжҲ–иҖ…googleйҮҢжҗңдёҖжҗңе“Ҳпјү
MyEclipseпјҡеҒҡJavaејҖеҸ‘йғҪеә”иҜҘзҹҘйҒ“MyEclipseжҳҜжҜ”иҫғеҘҪзҡ„J2EEйЎ№зӣ®зҡ„ејҖеҸ‘еҸҠйғЁзҪІе·Ҙе…·зҡ„пјҢжҲ‘们主иҰҒз”Ёе®ғжқҘйғЁзҪІFlexе’ҢJavaз»“еҗҲзҡ„йЎ№зӣ®гҖӮ6.0жҳҜйҖӮеҗҲEclipse3.3зүҲзҡ„гҖӮд»–иҮӘеёҰдәҶдёҖдёӘTomcatжңҚеҠЎеҷЁ
FB3пјҡзӣёжҜ”FB2пјҢд»–еңЁLCDSе·ҘзЁӢдёҠеҒҡдәҶеҫҲеӨ§зҡ„ж”№иҝӣпјҢзү№еҲ«жҳҜbeta2пјҢйЎ№зӣ®еҗ‘еҜјжӣҙеҠ зҡ„жҳ“жҮӮпјҢиҖҢдё”жҜ”FB2жӣҙеҘҪзҡ„жҳҜпјҢFlex.warжҳҜиў«жү“еҢ…еңЁдҪ зҡ„FlexйЎ№зӣ®дёӯзҡ„пјҢиҖҢдёҚйңҖиҰҒеҚ•зӢ¬зҡ„йғЁзҪІдәҶгҖӮжҖ§иғҪдёҠд№ҹй«ҳеҮәFB2
LCDSпјҡе®үиЈ…lcdsеҗҺпјҢиө·дҪңз”Ёзҡ„жҳҜйҮҢйқўзҡ„flex.warж–Ү件пјҢе®һйҷ…дёҠпјҢиҝҷе°ұжҳҜдёҖдёӘj2eeзҡ„е·ҘзЁӢгҖӮеңЁеҸ‘еёғеҲ°webеә”з”ЁжңҚеҠЎеҷЁеҗҺпјҲжҜ”еҰӮtomcatгҖҒj4runзӯүпјүе°ұдјҡиў«и§ЈеҺӢжҲҗдёҖдёӘе·ҘзЁӢгҖӮеҪ“然пјҢеңЁFB3йҮҢпјҢиҝҷдёӘеҸ‘еёғзҡ„иҝҮзЁӢдјҡжӣҙеҠ зҡ„з®ҖеҚ•гҖӮ
В
2.В В В е®үиЈ…пјҡ
В В В В В В В з•Ҙ
В
В
![]()
еӣӣпјҺе…Ҙй—Ёж•ҷзЁӢ
В
1.В В В ж–°е»әFlexLCDSе·ҘзЁӢ
В File -> new -> Flex Project ...
В жіЁпјҡд»ҘдёӢи®ҫзҪ®з»қеӨ§еӨҡж•°йғҪеҸҜд»ҘеңЁйЎ№зӣ®еұһжҖ§дёӯеҸҜд»Ҙдҝ®ж”№гҖӮ
В
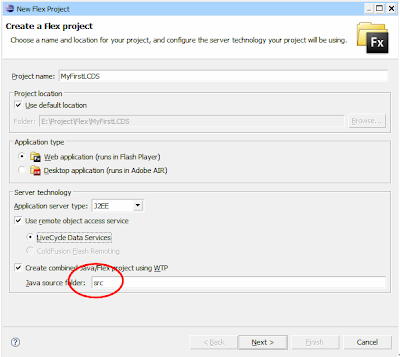
1).В В еҗ‘еҜјз•Ңйқў1
В
иҜҙжҳҺпјҡJava source folderе°ұжҳҜдҪ иҮӘе·ұjavaдёҡеҠЎжәҗз Ғеӯҳж”ҫзҡ„ж №зӣ®еҪ•пјҢеңЁFB3йҮҢпјҢLCDSйЎ№зӣ®ж—ЁеңЁе°ҶJava J2eeйЎ№зӣ®е’ҢFlexLcdsйЎ№зӣ®ж··еҗҲгҖӮ
еҪ“然еҰӮжһңдҪ дёҚйҖүжӢ© combined дёӨдёӘеңЁдёҖиө·пјҢйӮЈд№Ҳе°ұйә»зғҰдәӣпјҡиҰҒд№ҲдҪ еҶҚеҚ•зӢ¬ж–°е»әдёҖдёӘFlexйЎ№зӣ®пјҢиҖҢиҝҷдёӘйЎ№зӣ®еҸӘеҶҷjavaд»Јз ҒгҖӮиҰҒд№ҲеҶҚе»әдёҖдёӘJ2eeе·ҘзЁӢеҶҷjavaд»Јз ҒпјҢиҖҢиҝҷдёӘйЎ№зӣ®еҸӘеҶҷ Flexд»Јз ҒпјҢдҪҶжңҖеҗҺиҰҒжҠҠJavaзј–иҜ‘еҗҺзҡ„classж–Ү件ж”ҫеҲ°иҝҷдёӘйЎ№зӣ®дёӢзҡ„webroot\web-inf\classesзӣ®еҪ•дёӯгҖӮеҚідёҚз®ЎжҖҺж ·пјҢжңҖеҗҺеҸ‘еёғж—¶пјҢjavaзј–иҜ‘еҗҺзҡ„classж–Ү件еҝ…йЎ»е’ҢlcdsйғЁзҪІзҡ„йЎ№зӣ®еңЁдёҖиө·гҖӮпјҲеҗ¬иө·жқҘз»•жҳҸеӨҙдәҶпјҹйӮЈе°ұеңЁдёҖдёӘе·ҘзЁӢйҮҢеҗ§пјү
В
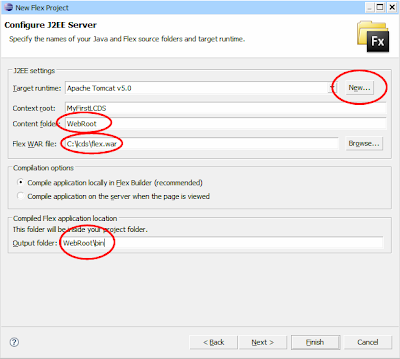
2).В В еҗ‘еҜјз•Ңйқў2
иҜҙжҳҺпјҡTarget runtimeе®һйҷ…дёҠжІЎд»Җд№Ҳз”ЁпјҲеҗҺжқҘжҲ‘еҲ йҷӨдәҶй…ҚзҪ®ж–Ү件йҮҢзҡ„еҜ№еә”дҝЎжҒҜпјҢд№ҹжІЎй—®йўҳпјүпјҢдҪҶжҳҜдёҚжҢҮе®ҡе°ұдёҚиғҪ继з»ӯпјҢеҰӮжһңиҝҷйҮҢжҳҫзӨәзҡ„жҳҜ<none>йӮЈд№Ҳе°ұж–°е»әдёҖдёӘTomcatзҡ„runtimeпјҢз®ҖеҚ•зҡ„еҸӘйңҖиҰҒжҢҮе®ҡtomcatзҡ„е®үиЈ…зӣ®еҪ•еҚіеҸҜгҖӮ
Content folderе®һйҷ…дёҠе°ұжҳҜжңҖз»Ҳзј–иҜ‘еҗҺзҡ„е®№еҷЁзӣ®еҪ•пјҢеӣ жӯӨпјҢLcdsзҡ„flex.warж–Ү件е°ҶдјҡеҸ‘еёғеҲ° иҜҘзӣ®еҪ•дёӢзҡ„web-infдёӢзҡ„flexзӣ®еҪ•дёӯгҖӮеҗҢж—¶еӣ дёәж•ҷзЁӢйҮҮз”Ёзҡ„жҳҜMyEclipseпјҢд»–й»ҳи®Өзҡ„е°ұжҳҜеҸ‘еёғWebRootйҮҢзҡ„еҶ…е®№пјҢдёәдәҶиҮӘеҠЁеҢ–пјҢеӣ жӯӨиҝҷйҮҢж”№дёәдәҶ WebRootпјҲиҝҷд№ҹжҳҜjavaејҖеҸ‘зҡ„д№ жғҜпјү
Flex WAR file жҢҮзҡ„жҳҜе®үиЈ…дәҶlcdsеҗҺзҡ„flex.warж–Ү件зҡ„и·Ҝеҫ„
Compilation optionsжҢҮе®ҡдәҶflexж–Ү件зҡ„зј–иҜ‘ж–№ејҸпјҢйҖүжӢ©жҺЁиҚҗзҡ„еңЁFlexBuilderйҮҢзј–иҜ‘еҗ§пјҢиҷҪ然ејҖеҸ‘ж—¶еӨҡиҖ—зӮ№ж—¶й—ҙпјҢдҪҶжҳҜеңЁеҸ‘еёғеҗҺдёҚдјҡеҚ з”ЁжңҚеҠЎеҷЁзҡ„зј–иҜ‘еӨ„зҗҶж—¶й—ҙпјҢеҜ№з”ЁжҲ·жқҘиҜҙжҳҜжңүеҘҪеӨ„зҡ„гҖӮ
Output folder жҢҮзҡ„жҳҜFlexзј–иҜ‘еҗҺзҡ„swfе’Ңhtmlзӯүж–Ү件еӯҳж”ҫзҡ„и·Ҝеҫ„пјҢиҝҷйҮҢж”№дёәдәҶWebRoot\bin
В
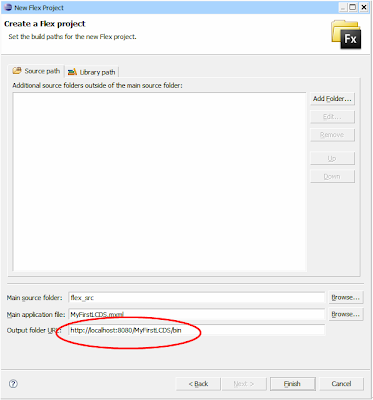
3).В В еҗ‘еҜјз•Ңйқў3
иҜҙжҳҺпјҡMain source folder жҳҜflexзҡ„жәҗз Ғеӯҳж”ҫж №зӣ®еҪ•пјҢеҪ“然е’Ңjavaжәҗз ҒеҲҶејҖдәҶгҖӮ
Output folder URL жҳҜеңЁејҖеҸ‘иҝҮзЁӢдёӯиҝҗиЎҢе’Ңи°ғиҜ•зҡ„иҜ·жұӮи·Ҝеҫ„пјҢиҝҷдёӘдёҺеҸ‘еёғж— е…іпјҢдёҚдјҡеҪұе“Қд»»дҪ•дҪ еңЁзЁӢеәҸдёӯдҪҝз”Ёзҡ„и·Ҝеҫ„пјҢдҪҶжҳҜиғҪдҪҝејҖеҸ‘ж–№дҫҝ
жіЁж„ҸпјҡFlexBuilder3иҝҷйҮҢеӯҳеңЁbugпјҢж–°е»әе·ҘзЁӢж—¶пјҢйғЁеҲҶиҮӘе®ҡд№үзҡ„еұһжҖ§е№¶жІЎжңүдҝқеӯҳдёӢжқҘпјҢиҖҢеҝ…йЎ»еңЁж–°е»әеҗҺзҡ„йЎ№зӣ®еұһжҖ§дёӯжӣҙж”№пјҢеҗҺйқўжңүиҜҙжҳҺеҲ°
ж”ҫеҝғиҝҷдәӣи®ҫзҪ®йғҪеҸҜд»ҘеңЁд»ҘеҗҺдҝ®ж”№гҖӮ
В
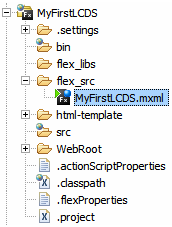
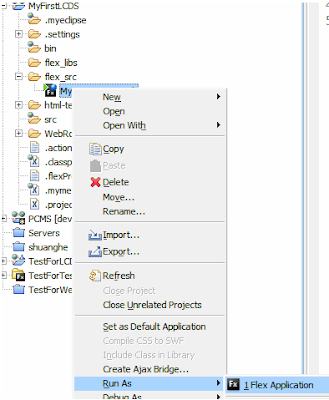
4).В В ж–°е»әе®ҢжҲҗзҡ„йЎ№зӣ®з»“жһ„зңӢиө·жқҘжҳҜиҝҷж ·зҡ„
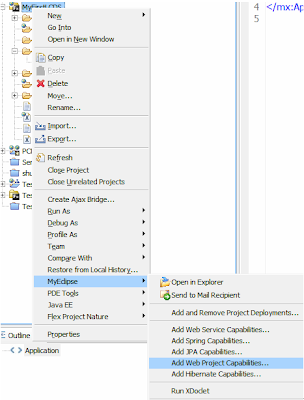
2.В В В з”ЁMyEclipseж·»еҠ Webе®№еҷЁ
В В В В В В В В В В В В В д№ӢеүҚиҜҙеҲ°дәҶпјҢMyEclipseжҳҜеҫҲеҘҪз”Ёзҡ„J2EEзҡ„ејҖеҸ‘жҸ’件пјҢе…¶дёӯе°ұеҢ…еҗ«дәҶйғЁзҪІеҠҹиғҪгҖӮжҲ‘们еҸҜд»ҘжҠӣејҖзғҰзҗҗзҡ„жүӢеҠЁйғЁзҪІпјҢдәӨз”ұMyEclipseе®ҢжҲҗеҗ§пјҢеҪ“然пјҢйҰ–е…Ҳеҫ—и®©дҪ зҡ„FlexLCDSе·ҘзЁӢеҸҳжҲҗдёәJ2EEзҡ„Webе·ҘзЁӢгҖӮ
В
В
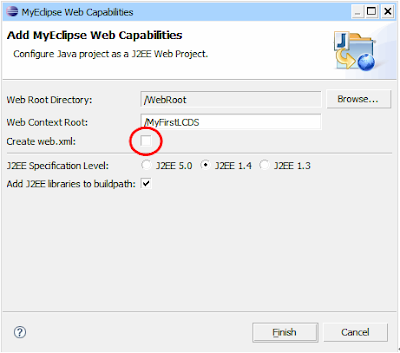
В В В В В В В В В В В В В 1).В В еҗ‘еҜјз•Ңйқў1
жіЁж„ҸпјҡдёҚиҰҒзӮ№еҝ«дәҶпјҢжҠҠиҝҷйҮҢзҡ„Create web.xmlеҸ–ж¶ҲпјҢиҝҷж ·е°ұдёҚдјҡиҰҶзӣ–LCDSеҲӣе»әзҡ„web.xmlж–Ү件
В В В В В В В В В В В В В зҺ°еңЁжҲ‘们зҡ„е·ҘзЁӢзҡ„еӣҫж ҮеҸҳжҲҗдәҶJ2EE Web е·ҘзЁӢдәҶпјҢиҝҷж„Ҹе‘ізқҖпјҢдҪ еҸҜд»Ҙз”ЁMyEclipseжқҘеҸ‘еёғе®ғжҲ–иҖ…ж·»еҠ жӣҙеӨҡе®№еҷЁпјҢжҜ”еҰӮhibernateгҖҒspringзӯү
В
3.В В В В В йғЁзҪІFlexLCDSе·ҘзЁӢ
жңүдәҶMyEclipseпјҢйӮЈд№ҲдҪ е°ұдёҚз”ЁжүӢеҠЁзҡ„йғЁзҪІдҪ зҡ„йЎ№зӣ®дәҶпјҢеҸҜд»Ҙз®ҖеҚ•зҡ„йҖҡиҝҮ
зӮ№еҮ»е·Ҙе…·ж ҸдёҠзҡ„иҝҷдёӘеӣҫж Ү
В
1).В В йғЁзҪІеҗ‘еҜј1
В
жіЁж„ҸпјҡпјҲеҰӮжһңдҪ зҡ„еҲ—иЎЁдёӯжІЎжңүжңҚеҠЎеҷЁпјҢйӮЈд№Ҳе°ұиҮӘе·ұе»әдёҖдёӘпјү
В
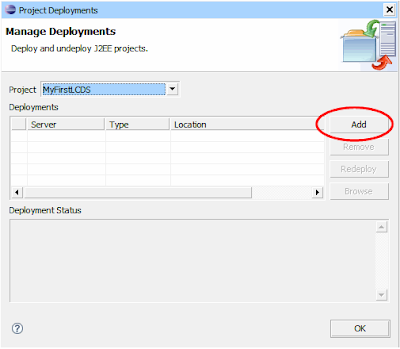
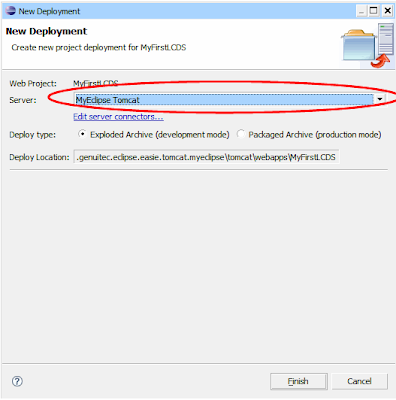
2).В В ж–°е»әйғЁзҪІWebеә”з”ЁжңҚеҠЎеҷЁ
В
жіЁж„ҸпјҡеҰӮжһңжҳҜMyEclipse6.0пјҢеҲҷдјҡиҮӘеёҰдёҖдёӘTomcatжңҚеҠЎеҷЁгҖӮеҰӮжһңдёҚжҳҜ6.0пјҢйӮЈд№ҲзӮ№Edit server connectors...иҮӘе·ұж·»еҠ дёҖдёӘtomcatгҖӮ
зӮ№finishеҗҺеҲҷдјҡејҖе§ӢйғЁзҪІгҖӮжҲҗеҠҹеҗҺдјҡеңЁDeployment statusйҮҢжҸҗзӨәsuccessпјҢ并且зңӢеҲ°еҲ—иЎЁдёӯдҪ зҡ„йЎ№зӣ®е·Із»ҸжҲҗеҠҹйғЁзҪІ
В
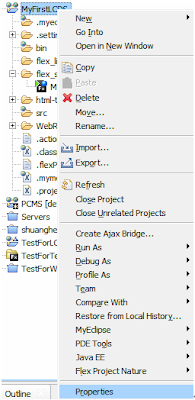
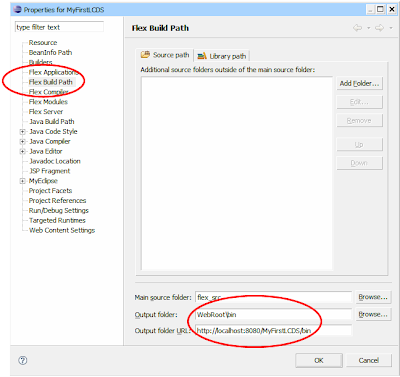
4.В В В В В дҝ®ж”№дёҖдёӢйЎ№зӣ®зҡ„и®ҝй—®и·Ҝеҫ„
жү“ејҖйЎ№зӣ®зҡ„еұһжҖ§пјҢеңЁиҝҷйҮҢпјҢжҲ‘们еҸҜд»ҘйҮҚж–°дҝ®ж”№йЎ№зӣ®зј–иҜ‘е’ҢеҸ‘еёғзҡ„й…ҚзҪ®пјҢеҢ…жӢ¬е…ҲеүҚеҗ‘еҜјйҮҢзҡ„и®ҫзҪ®
В В В В В В дҝ®ж”№output folder url
В
В
дёәд»Җд№ҲиҰҒиҝҷд№ҲеҒҡпјҹ
иҝҷж ·жҜҸж¬ЎеҸ‘еёғйғҪдјҡиҮӘеҠЁе°Ҷзј–иҜ‘зҡ„жңҖз»Ҳswfж–Ү件зӣҙжҺҘеҸ‘еёғиҮіWebRoot\binзӣ®еҪ•дёӢпјҢиҖҢдёӢйқўзҡ„output folder urlеҲҷдјҡеңЁжҲ‘们еҗҜеҠЁе’Ңи°ғиҜ•йЎ№зӣ®ж—¶пјҢзӣҙжҺҘиҜ·жұӮиҝҷдёӘи·Ҝеҫ„пјҲиҝҷи·ҹеҸ‘еёғж— е…іпјҢеҸӘжҳҜжҲ‘们еңЁејҖеҸ‘иҝҮзЁӢдёӯдјҡж–№дҫҝдәӣпјү
В
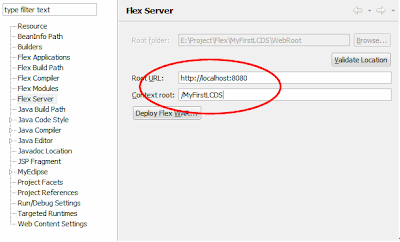
5.В В В В В дҝ®ж”№Flex Serverзҡ„йЎ№зӣ®е®№еҷЁеұһжҖ§пјҲйқһеёёйҮҚиҰҒпјҢеӨҡж•°иҝһжҺҘи·Ҝеҫ„й”ҷиҜҜе°ұжҳҜиҝҷйҮҢй…ҚзҪ®й”ҷиҜҜпјү
В
ж”№жҲҗеҰӮдёӢй…ҚзҪ®
В
иҜҙжҳҺпјҡ
Root url еҪ“然е°ұжҳҜдҪ зҡ„webжңҚеҠЎеҷЁзҡ„ж №и·Ҝеҫ„дәҶпјҢTomcatй»ҳи®ӨжҳҜ8080з«ҜеҸЈпјҢеҰӮжһңж”№дәҶе°ұиҮӘе·ұдҝ®ж”№
Context root е°ұжҳҜLCDSе·ҘзЁӢзҡ„еҗҚз§°пјҲжіЁж„ҸпјҡеҰӮжһңдҪ еҲҶејҖдёәдёӨдёӘе·ҘзЁӢпјҢеҲҷиҝҷйҮҢжҢҮзҡ„жҳҜдҪ J2eeйЎ№зӣ®зҡ„еҗҚз§°пјҢиҖҢдёҚжҳҜдҪ FlexйЎ№зӣ®зҡ„еҗҚз§°пјҢеӣ дёәдҪ еңЁиҜ·жұӮJavaзҡ„ж•°жҚ®жңҚеҠЎпјүпјҢеңЁFlexиҜ·жұӮLCDSж—¶пјҢдјҡйҮҮз”ЁиҝҷдёӘдҪңдёәеҸӮж•°
http://{server.name}:{server.port}/{context.root}/messagebroker/amf
еҰӮжһңContext rootй”ҷдәҶпјҢйӮЈд№Ҳж°ёиҝңдёҚеҸҜиғҪжӯЈзЎ®зҡ„иҜ·жұӮLCDSзҡ„жңҚеҠЎдәҶгҖӮ
зЎ®е®ҡеҗҺпјҢжҲ‘们жқҘиҝҗиЎҢжөӢиҜ•дёҖдёӢиҝҷдёӘFlexLCDSйЎ№зӣ®жҳҜеҗҰиғҪжӯЈеёёи®ҝй—®
В
6.В В В В В еҗҜеҠЁжңҚеҠЎеҷЁ
зЁҚзӯүзүҮеҲ»пјҢзӯүеҲ°жңҚеҠЎеҷЁе®Ңе…ЁеҗҜеҠЁеҗҺ继з»ӯдёӢйқўзҡ„ж“ҚдҪң
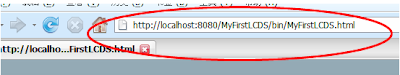
7.В В В В В иҝҗиЎҢи®ҝй—®
В
жіЁпјҡеҰӮжһңд№ӢеүҚзҡ„Output folder urlй…ҚзҪ®жӯЈзЎ®пјҢйӮЈд№ҲдјҡиҮӘеҠЁзҡ„еј№еҮәи®ҝй—®йЎөйқўпјҢDEBUGж—¶д№ҹжҳҜдёҖж ·гҖӮ
В
В
OKпјҢдёҖеҲҮйЎәеҲ©пјҢиҮіжӯӨпјҢдҪ е·Із»ҸеҒҡеҲ°дәҶ第дёҖжӯҘпјҢеҚіпјҢе°ҶFlexйЎ№зӣ®гҖҒLCDSжңҚеҠЎжҲҗеҠҹзҡ„ж•ҙеҗҲиҮіJ2EE web йЎ№зӣ®пјҢиҝҷж ·зҡ„еҘҪеӨ„е°ұжҳҜд»ҠеҗҺеҸ‘еёғзңҒзҡ„йә»зғҰдәҶгҖӮ
В
В
![]()
дә”пјҺз®ҖеҚ•зҡ„RemoteObject
1.В В В д»Җд№ҲжҳҜRemoteObjectпјҹ
йЎҫеҗҚжҖқд№үпјҢеҚіиҝңзЁӢеҜ№иұЎгҖӮиҝҷйҮҢжҢҮзҡ„е°ұжҳҜеңЁFlexдёӯиҺ·еҸ–JavaйҮҢзҡ„еҜ№иұЎгҖӮжңүд»Җд№Ҳз”Ёе‘ўпјҹиҝҷж ·FlexеҸҜд»ҘжӣҙеҠ з®ҖеҚ•зҡ„иҺ·еҸ–жңҚеҠЎз«Ҝзҡ„ж•°жҚ®пјҢжҜ”еҰӮдҪ еңЁ JavaдёӯжңүдёӘж–№жі•иҝӣиЎҢдәҶж•°жҚ®жҹҘиҜўпјҢеҸ–еҮәзҡ„з»“жһңжҳҜArrayзұ»еһӢпјҢйӮЈд№ҲдҪ еҸҜд»ҘеҫҲе®№жҳ“йҖҡиҝҮFlexйҮҢзҡ„RemoteObjectи®ҝй—®еҲ°иҜҘзұ»пјҢ并и°ғз”ЁиҜҘж–№жі•пјҢжңҖеҗҺиҝ”еӣһзҡ„ж•°жҚ®жҳҜFlexд№ҹе…је®№зҡ„ArrayеҜ№иұЎгҖӮ
В
2.В В В В В В В ж–°е»әJavaзұ»
File -> new ->otherпјҲеҰӮжһңдҪ жІЎеңЁеҲ—иЎЁдёӯзңӢеҲ°java classзҡ„иҜқпјү
В
1).В В ж–°е»әеҗ‘еҜј1
В
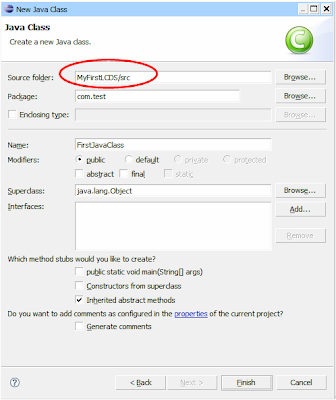
2).В В еҗ‘еҜј2
В
жіЁж„ҸпјҡеҲ«еҝҳи®°дәҶдҪ и®ҫе®ҡзҡ„javaжәҗз Ғж №зӣ®еҪ•и·Ҝеҫ„пјҢеҰӮжһңеҜ№javaдёҚзҶҹжӮүзҡ„иҜқпјҢиҝҷйҮҢжҲ‘е°ұдёҚи§ЈйҮҠдәҶпјҢз…§зқҖеҒҡеҗ§гҖӮ
В
3).В В зј–еҶҷеҰӮдёӢд»Јз Ғ
package com.test;
public class FirstJavaClass {
public String sayHello(String str){
return "дҪ иҜҙзҡ„жҳҜпјҡ"+str;
}
}
В
В
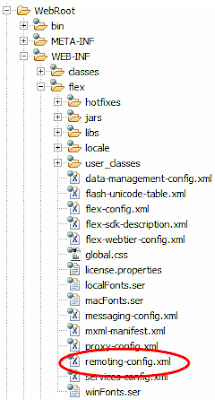
3.В В В В В В В й…ҚзҪ®Flex LCDSзҡ„Remoting-config.xml
В
1).В В д»–жҳҜremoteobjectе’Ңзӣёе…іиҝңзЁӢи®ҝй—®зҡ„й…ҚзҪ®ж–Ү件пјҢи·Ҝеҫ„дҪҚдәҺ
В
В
жіЁж„ҸпјҡзҺ°еңЁLCDSжҳҜдҪ зҡ„йЎ№зӣ®зҡ„дёҖйғЁеҲҶдәҶпјҢеӣ жӯӨдёҚз”ЁжқҘеӣһзҡ„еңЁжңҚеҠЎеҷЁдёӯдҝ®ж”№й…ҚзҪ®з„¶еҗҺеҶҚеҸ‘еёғдәҶгҖӮ
В
2).В В ж”№еҶҷе…¶д»Јз ҒеҰӮдёӢ
<?xml version="1.0" encoding="UTF-8"?>
<service id="remoting-service"
class="flex.messaging.services.RemotingService">
<adapters>
<adapter-definition id="java-object" class="flex.messaging.services.remoting.adapters.JavaAdapter" default="true"/>
</adapters>
<default-channels>
<channel ref="my-amf"/>
</default-channels>
<destination id="FirstJavaClassRemoteObject">
<properties>
<source>com.test.FirstJavaClass</source>
<scope>application</scope>
</properties>
</destination>
</service>
В
В
иҜҙжҳҺпјҡдёҖдёӘdestination жҢҮе®ҡзҡ„е°ұжҳҜдёҖдёӘROеҜ№иұЎпјҢд»–зҡ„idе°ұжҳҜеңЁFlexдёӯROиҜ·жұӮзҡ„destinationпјҢsource жҢҮзҡ„жҳҜиҝҷдёӘJavaзұ»зҡ„и·Ҝеҫ„
жіЁж„ҸпјҡеңЁдҝ®ж”№дәҶй…ҚзҪ®ж–Ү件еҗҺеҸҜиғҪйңҖиҰҒйҮҚеҗҜwebжңҚеҠЎеҷЁпјҲTomcatпјү
В
4.В В В В В В В зј–еҶҷmxmlжқҘиҜ·жұӮRO
В
1).В жү“ејҖMyFirstLCDS.mxmlзј–еҶҷд»Јз ҒеҰӮдёӢ
В
<?xml version="1.0" encoding="utf-8"?><mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.rpc.events.ResultEvent;
import mx.controls.Alert;
private function callRO(str:String):void{
firstRO.sayHello(str);
firstRO.addEventListener(ResultEvent.RESULT,getROResult);
}
private function getROResult(e:ResultEvent) :void {
Alert.show(e.result.toString());
}
]]>
</mx:Script>
<mx:RemoteObject id="firstRO" destination="FirstJavaClassRemoteObject"/>
<mx:Button click="callRO('hi~дҪ еҘҪ')" label="иҜ·жұӮ" />
</mx:Application>
В
В
2)пјҺOKпјҢдҝқеӯҳеҘҪеҗҺпјҢз”Ёд№ӢеүҚзҡ„ж–№жі•жқҘиҝҗиЎҢдёҖдёӢзңӢзңӢпјҹ
В
В
В
RemoteObjectзҡ„з®ҖеҚ•ж•ҷзЁӢе®Ң
- 2008-12-15 23:45
- жөҸи§Ҳ 4910
- иҜ„и®ә(0)
- жҹҘзңӢжӣҙеӨҡ
еҸ‘иЎЁиҜ„и®ә
-
Flex еӯҰд№ жӣІзәҝеӣҫ
2009-12-01 22:30 7566В Flex зҡ„еҹәзЎҖжһ¶жһ„ е…і ... -
дҪҝз”ЁAdobe Flex 3ејҖеҸ‘еӨ§еһӢеӨҡдәәеңЁзәҝжёёжҲҸ
2009-09-13 20:17 2795еӨ§еһӢеӨҡдәәеңЁзәҝжёёжҲҸ (MM ... -
дёҖж¬ҫе…Қиҙ№зҡ„FlexеҸҜи§ҶеҢ–组件Kap lab
2009-04-24 14:21 2680Kap lab жҳҜдёҖж¬ҫеҹәдәҺAS3зҡ„еҸҜи§ҶеҢ–Flex组件пјҢз»„ ... -
BuildMarker - ејәзғҲжҺЁиҚҗFlexBuilderи®°еҪ•BuildеҸ·жҸ’件
2009-04-16 14:29 1146иҜҙжқҘеҫҲйғҒй—·зҡ„пјҢдёҖзӣҙд»ҘжқҘпјҢFlexBuilder жІЎжңүиғҪи®°еҪ•жҜҸдёӘ ... -
Tour de Flex 1.2 зүҲжң¬жӣҙж–°
2009-03-31 23:12 1424Adobeе®ҳж–№е…¬еёғдәҶTour de Fle ... -
е…ЁеұҸflashзҡ„е°әеҜёеҲҶжһҗ
2009-02-20 10:04 2519йҡҸзқҖзҺ°еңЁе®ҪеұҸжҳҫзӨәеҷЁзҡ„ж ... -
AdobeеҸ‘еёғDistributable Player Solution
2009-02-19 10:01 905Distributable Player Solution дёҖ ... -
AdvancED ActionScript 3.0 Animationдёӯж–ҮзүҲ(жӣҙж–°1-3,5,9)
2009-02-19 09:43 2139жғіеӯҰFLEX жҲ–иҖ… ActionScript 3.0 зҡ„з«ҘйһӢ们 ... -
Flexд»Јз Ғж јејҸеҢ–жҸ’件
2009-02-03 22:13 4415д№ӢеүҚзҡ„еӯҰд№ з¬”и®°дёӯжңүз«ҘйһӢй—®еҲ°Flex Builder жҖҺд№Ҳж јејҸеҢ– ... -
FlexдёҖе‘Ёи§Ҷйў‘еҹ№и®ӯдёӯж–Үзҝ»иҜ‘(Adobeе®ҳж–№и§Ҷйў‘)
2009-01-20 15:48 5451В жңҖиҝ‘дёҖзӣҙеңЁе…іжіЁFLEX, д ... -
Flex3 CookBook з®ҖдҪ“дёӯж–Ү
2009-01-20 10:11 1771з»ҸиҝҮеёёйқ’зӯүдәәзҡ„иҫӣеӢӨзҝ»иҜ‘з»ҲдәҺеҸ‘еёғдәҶ<Flex3 CookB ... -
дҝ®ж”№flex chartдёӯLegendзҡ„еӯ—дҪ“ж ·ејҸ
2009-01-16 11:17 4907В жңҖиҝ‘еңЁеј„FLEXзҡ„еӣҫиЎЁ, еҸ‘зҺ°CHART дёӯзҡ„Legend ... -
AS3еҸҠFlexзҡ„зҷҫжқЎеёёз”ЁзҹҘиҜҶ
2009-01-06 22:21 1804гҖҗж”№еҸҳиҫ“еҮәswfзҡ„е°әеәҰ,иғҢжҷҜйўңиүІжҲ–её§йў‘гҖ‘ еңЁ"N ... -
FDT 3.1 BetaпјҚпјҚеҸҲдёҖдёӘFlash RIAејҖеҸ‘е·Ҙе…·
2008-08-05 09:14 2650PowerflasherжңҖиҝ‘еҸ‘еёғдәҶзӢ¬з«Ӣзҡ„FDT 3.1 bet ... -
е…ідәҺдҪҝз”ЁJSзҡ„дёҖзӮ№еӣ°жғ‘
2008-07-21 14:30 1476В В В В жңҖиҝ‘еңЁејҖеҸ‘ж•°жҚ®иҪ¬жҚўз»„件пјҢйңҖиҰҒеҶҷеҫҲеӨҡзҡ„ JavaScr ... -
Javaж··еҗҲеҢ–зҺ°зҠ¶е’ҢRIAи¶ӢеҠҝеҲҶжһҗ
2008-07-20 22:49 2318дҪңиҖ…пјҡВ Bruce Eckel В ... -
Flasheezy:е…Қиҙ№Flashиө„жәҗз«ҷзӮ№
2008-07-17 22:33 1267Flasheezy жҳҜдёҖдёӘжҸҗдҫӣе…Қиҙ№Flashиө„жәҗз«ҷзӮ№гҖӮ ... -
Flex4еҸҜд»ҘдёӢиҪҪдәҶ
2008-07-16 09:06 2015еҲҡеңЁиҝҷйҮҢ зңӢеҲ°дәҶFLex4еҸҜд»ҘдёӢиҪҪзҡ„ж¶ҲжҒҜгҖӮ В дёӢиҪҪең°еқҖпјҡ h ... -
иҝҺжҺҘFlex
2008-07-14 09:41 1309еҺҹж–ҮдҪңиҖ…пјҡAdobe еҺҹж–Үй“ҫжҺҘпјҡGet Oriented to ... -
QTPжөӢиҜ•FlashзЁӢеәҸзҡ„ж–№жі•
2008-07-03 23:56 2900дҪҝз”ЁQTPжөӢиҜ•FlashзЁӢеәҸйҰ–е…ҲйңҖиҰҒзЎ®дҝқе®үиЈ…дәҶFlex2_Pl ...


























зӣёе…іжҺЁиҚҗ
1. **ж–°е»әFlexLCDSе·ҘзЁӢ** - еңЁEclipseдёӯпјҢйҖүжӢ©"File -> New -> Flex Project"гҖӮ - еңЁеҗ‘еҜјдёӯпјҢи®ҫзҪ®Javaжәҗд»Јз Ғзҡ„ж №зӣ®еҪ•пјҢиҝҷе°ҶеҶіе®ҡдҪ зҡ„Javaд»Јз ҒеңЁе“ӘйҮҢзј–иҜ‘гҖӮ - "Target runtime"з”ЁдәҺжҢҮе®ҡTomcatзҡ„иҝҗиЎҢж—¶зҺҜеўғпјҢзЎ®дҝқ...
йҖҡиҝҮд»ҘдёҠжӯҘйӘӨпјҢдҪ е°Ҷе®ҢжҲҗдёҖдёӘеҹәжң¬зҡ„Flex + LCDS + Javaе…Ҙй—ЁйЎ№зӣ®гҖӮйҡҸзқҖеҜ№иҝҷеҘ—жҠҖжңҜж Ҳзҡ„ж·ұе…ҘзҗҶи§ЈпјҢдҪ еҸҜд»ҘжҺўзҙўжӣҙеӨҡй«ҳзә§зү№жҖ§пјҢеҰӮж•°жҚ®зј“еӯҳгҖҒдәӢеҠЎз®ЎзҗҶгҖҒе®үе…ЁжҺ§еҲ¶зӯүпјҢиҝӣдёҖжӯҘжҸҗеҚҮеә”з”ЁзЁӢеәҸзҡ„еҠҹиғҪе’ҢжҖ§иғҪгҖӮи®°дҪҸпјҢе°Ҫз®ЎLCDSжҸҗдҫӣдәҶ...
### Flex+LCDS+Java е…Ҙй—Ёж•ҷзЁӢзҹҘиҜҶзӮ№иҜҰи§Ј #### дёҖгҖҒеј•иЁҖ жң¬ж•ҷзЁӢж—ЁеңЁеё®еҠ©еҲқеӯҰиҖ…дәҶи§ЈеҰӮдҪ•еҲӣе»әFlexдёҺLCDSзӣёз»“еҗҲзҡ„е·ҘзЁӢйЎ№зӣ®пјҢ并йҖҡиҝҮж•ҙеҗҲе’ҢйғЁзҪІJ2EEйЎ№зӣ®дёҺLCDSйЎ№зӣ®жқҘе®һзҺ°з®ҖеҚ•еҠҹиғҪгҖӮж•ҷзЁӢйҖҡиҝҮеӣҫж–Ү并иҢӮзҡ„ж–№ејҸпјҢиҜҰз»Ҷд»Ӣз»ҚдәҶ...
Flex+LCDS+Javaе…Ҙй—Ёж•ҷзЁӢпјҢеҰӮдҪ•дҪҝз”ЁMyEclipsиҝӣиЎҢй…ҚзҪ®
### Flex + LCDS + Java е…Ҙй—Ёж•ҷзЁӢзІҫиҰҒ #### еј•иЁҖ йҡҸзқҖжҠҖжңҜзҡ„еҸ‘еұ•пјҢFlexгҖҒLCDSд»ҘеҸҠJavaжҲҗдёәдәҶжһ„е»әй«ҳж•ҲгҖҒдәӨдә’жҖ§ејәзҡ„еә”з”ЁзЁӢеәҸзҡ„йҮҚиҰҒе·Ҙе…·гҖӮжң¬ж–Үе°Ҷж·ұе…Ҙи§ЈжһҗFlex + LCDS + Javaзҡ„ж ёеҝғжҰӮеҝөдёҺе®һи·өжҠҖе·§пјҢдёәеҲқеӯҰиҖ…жҸҗдҫӣдёҖдёӘ...
1. еҲӣе»әFlexLCDSе·ҘзЁӢпјҡ - йҖҡиҝҮFile -> New -> Flex ProjectеҲӣе»әж–°йЎ№зӣ®гҖӮ - еңЁеҗ‘еҜјдёӯпјҢйҖүжӢ©Javaжәҗд»Јз Ғзҡ„ж №зӣ®еҪ•пјҢиҝҷе°ҶдҪҝеҫ—Flexе’ҢJavaд»Јз ҒеңЁеҗҢдёҖйЎ№зӣ®дёӯеҚҸеҗҢе·ҘдҪңгҖӮ - и®ҫзҪ®Target runtimeдёәTomcatиҝҗиЎҢж—¶пјҢзЎ®дҝқжҢҮеҗ‘...