- 浏览: 26835 次
- 性别:

- 来自: 北京
-

前言
ExtJS接触至今已有4个月(5.1 - 9.1),小有心得,由于公司短期内并没有打算采用,所以备忘之以备他日之需。虽然网上资料不少,但学起来仍感费劲,所以还是想以自己的方式来与众分享。
系列
1. ExtJs 备忘录(1)—— Form表单(一) [ 控件使用 ]
版本
Ext 3.0.0
正文
一、效果图
先用美图勾引那些驻足观望之人:

二、代码讲解
如果项目中大量采用ExtJS做前端,我建议采用PageBase方式来引用和使用它。
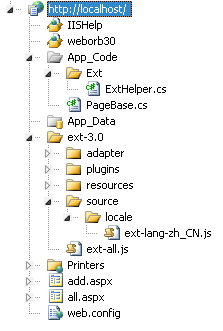
2.1 目录结构

项目中使用Ext并不需要把整个Ext拷贝到项目中,只需要把resources整个目录和如下几个人间拷贝到项目中即可:
ext-3.0.0\adapter\ext\ext-base.js
ext-3.0.0\ext-all.js
ext-3.0.0\src\locale\ext-lang-zh_CN.js
2.1 PageBase.cs
<!--<br />
<br />
Code highlighting produced by Actipro CodeHighlighter (freeware)<br />
http://www.CodeHighlighter.com/<br />
<br />
-->using System;
using System.Collections.Generic;
using System.Text;
using System.Web.UI.HtmlControls;
using System.Reflection;
using ExtJS.Ext;
/// <summary>
/// 主要用于全局控制
/// </summary>
public class PageBase : System.Web.UI.Page
{
#region Member Variable
/// <summary>
/// 路由搜索方法:search
/// </summary>
public const string ROUTE_METHOD_SEARCH = "search";
/// <summary>
/// 路由修改方法:modify
/// </summary>
public const string ROUTE_METHOD_MODIFY = "modify";
/// <summary>
/// 路由删除方法:remove
/// </summary>
public const string ROUTE_METHOD_REMOVE = "remove";
/// <summary>
/// 路由添加方法:add
/// </summary>
public const string ROUTE_METHOD_ADD = "add";
/// <summary>
/// 路由详情方法:detail
/// </summary>
public const string ROUTE_METHOD_DETAIL = "detail";
#endregion
#region Method
#region override method
/// <summary>
/// 预初始化,在初始化页面OnInit事件前触发
/// </summary>
/// <param name="e"></param>
protected override void OnPreInit(EventArgs e)
{
#region 权限认证
#endregion
#region 路由请求
//路由请求
string reqMethod = Request.QueryString["method"];
if (!string.IsNullOrEmpty(reqMethod))
{
switch (reqMethod.ToLower())
{
case ROUTE_METHOD_MODIFY:
Response.Write(Modify());
break;
case ROUTE_METHOD_SEARCH:
Response.Write(Search());
break;
case ROUTE_METHOD_REMOVE:
Response.Write(Remove());
break;
case ROUTE_METHOD_ADD:
Response.Write(Add());
break;
case ROUTE_METHOD_DETAIL:
Response.Write(Detail());
break;
default:
//反射
MethodInfo method = this.GetType().GetMethod(reqMethod);
if (method != null)
{
Response.Write(method.Invoke(this, null));
}
break;
}
End();
}
#endregion
base.OnPreInit(e);
}
/// <summary>
/// 初始化(OnInit)
/// </summary>
/// <param name="e"></param>
protected override void OnInit(EventArgs e)
{
#region ExtJS
ExtHelper.Add(this.Header, this);
#endregion
base.OnInit(e);
}
#endregion
#region virtual method
/// <summary>
/// 搜索
/// </summary>
/// <returns></returns>
public virtual string Search()
{
return string.Empty;
}
/// <summary>
/// 修改
/// </summary>
/// <returns></returns>
public virtual string Modify()
{
return string.Empty;
}
/// <summary>
/// 删除
/// </summary>
/// <returns></returns>
public virtual string Remove()
{
return string.Empty;
}
/// <summary>
/// 添加
/// </summary>
/// <returns></returns>
public virtual string Add()
{
return string.Empty;
}
/// <summary>
/// 详情
/// </summary>
/// <returns></returns>
public virtual string Detail()
{
return string.Empty;
}
/// <summary>
/// 可以覆盖做其他处理
/// Response.End();
/// </summary>
public virtual void End()
{
Response.End();
}
#endregion
#endregion
}
using System.Collections.Generic;
using System.Text;
using System.Web.UI.HtmlControls;
using System.Reflection;
using ExtJS.Ext;
/// <summary>
/// 主要用于全局控制
/// </summary>
public class PageBase : System.Web.UI.Page
{
#region Member Variable
/// <summary>
/// 路由搜索方法:search
/// </summary>
public const string ROUTE_METHOD_SEARCH = "search";
/// <summary>
/// 路由修改方法:modify
/// </summary>
public const string ROUTE_METHOD_MODIFY = "modify";
/// <summary>
/// 路由删除方法:remove
/// </summary>
public const string ROUTE_METHOD_REMOVE = "remove";
/// <summary>
/// 路由添加方法:add
/// </summary>
public const string ROUTE_METHOD_ADD = "add";
/// <summary>
/// 路由详情方法:detail
/// </summary>
public const string ROUTE_METHOD_DETAIL = "detail";
#endregion
#region Method
#region override method
/// <summary>
/// 预初始化,在初始化页面OnInit事件前触发
/// </summary>
/// <param name="e"></param>
protected override void OnPreInit(EventArgs e)
{
#region 权限认证
#endregion
#region 路由请求
//路由请求
string reqMethod = Request.QueryString["method"];
if (!string.IsNullOrEmpty(reqMethod))
{
switch (reqMethod.ToLower())
{
case ROUTE_METHOD_MODIFY:
Response.Write(Modify());
break;
case ROUTE_METHOD_SEARCH:
Response.Write(Search());
break;
case ROUTE_METHOD_REMOVE:
Response.Write(Remove());
break;
case ROUTE_METHOD_ADD:
Response.Write(Add());
break;
case ROUTE_METHOD_DETAIL:
Response.Write(Detail());
break;
default:
//反射
MethodInfo method = this.GetType().GetMethod(reqMethod);
if (method != null)
{
Response.Write(method.Invoke(this, null));
}
break;
}
End();
}
#endregion
base.OnPreInit(e);
}
/// <summary>
/// 初始化(OnInit)
/// </summary>
/// <param name="e"></param>
protected override void OnInit(EventArgs e)
{
#region ExtJS
ExtHelper.Add(this.Header, this);
#endregion
base.OnInit(e);
}
#endregion
#region virtual method
/// <summary>
/// 搜索
/// </summary>
/// <returns></returns>
public virtual string Search()
{
return string.Empty;
}
/// <summary>
/// 修改
/// </summary>
/// <returns></returns>
public virtual string Modify()
{
return string.Empty;
}
/// <summary>
/// 删除
/// </summary>
/// <returns></returns>
public virtual string Remove()
{
return string.Empty;
}
/// <summary>
/// 添加
/// </summary>
/// <returns></returns>
public virtual string Add()
{
return string.Empty;
}
/// <summary>
/// 详情
/// </summary>
/// <returns></returns>
public virtual string Detail()
{
return string.Empty;
}
/// <summary>
/// 可以覆盖做其他处理
/// Response.End();
/// </summary>
public virtual void End()
{
Response.End();
}
#endregion
#endregion
}
这个PageBase类主要做以下三个工作:
a). 权限判断
这里权限判断是空的,大家实际项目中可以加上或者与现在项目进行集成。
b). ExtJS必须的资源文件加载
在OnInit页面的HtmlHead中按顺序加载ext-all.css、ext-base.js、ext-all.js、ext-lang-zh_CN.js
c). 路由请求
处理Ext的GET/POST请求,模拟服务器端控件的事件。
小技巧:
Request.QueryString["method"]中method参数名称是忽略大小写的。
2.2 ExtHelper.cs
a). 权限判断
这里权限判断是空的,大家实际项目中可以加上或者与现在项目进行集成。
b). ExtJS必须的资源文件加载
在OnInit页面的HtmlHead中按顺序加载ext-all.css、ext-base.js、ext-all.js、ext-lang-zh_CN.js
c). 路由请求
处理Ext的GET/POST请求,模拟服务器端控件的事件。
小技巧:
Request.QueryString["method"]中method参数名称是忽略大小写的。
2.2 ExtHelper.cs
<!--<br />
<br />
Code highlighting produced by Actipro CodeHighlighter (freeware)<br />
http://www.CodeHighlighter.com/<br />
<br />
-->using System;
using System.Collections.Generic;
using System.Text;
using System.Configuration;
using System.Web.UI.HtmlControls;
namespace ExtJS.Ext
{
public sealed class ExtHelper
{
#region MemberVariable
public static readonly string EXT_BASE = ConfigurationManager.AppSettings["EXT_BASE"] ?? "/js/ext";
/// <summary>
/// ext-all.css
/// </summary>
public static readonly string EXT_CSS_ALL = EXT_BASE + "/resources/css/ext-all.css";
/// <summary>
/// ext-all.js
/// </summary>
public static readonly string EXT_JS_ALL = EXT_BASE + "/ext-all.js";
/// <summary>
/// ext-base.js
/// </summary>
public static readonly string EXT_JS_BASE = EXT_BASE + "/adapter/ext/ext-base.js";
/// <summary>
/// ext-lang-zh_CN.js
/// </summary>
public static readonly string EXT_JS_LANGUAGE = EXT_BASE + "/source/locale/ext-lang-zh_CN.js";
/// <summary>
/// EasyExt.js
/// </summary>
public static readonly string EXT_JS_EASYEXT = EXT_BASE + "/plugins/EasyExt.js";
/// <summary>
/// 0 ext-all.css
/// 1 ext-base.js
/// 2 ext-all.js
/// 3 ext-lang-zh_CN.js
/// 4 EasyExt.js
/// </summary>
private static readonly IList<HtmlGenericControl> extresource;
#endregion
#region Constructors
static ExtHelper()
{
extresource = new List<HtmlGenericControl>();
//ext-all.css
HtmlGenericControl css_ext_all = new HtmlGenericControl("link");
css_ext_all.Attributes.Add("type", "text/css");
css_ext_all.Attributes.Add("rel", "stylesheet");
css_ext_all.Attributes.Add("href", EXT_CSS_ALL);
extresource.Add(css_ext_all);
//ext-base.js
HtmlGenericControl js_ext_base = new HtmlGenericControl("script");
js_ext_base.Attributes.Add("type", "text/javascript");
js_ext_base.Attributes.Add("src", EXT_JS_BASE);
extresource.Add(js_ext_base);
//ext-all.js
HtmlGenericControl js_ext_all = new HtmlGenericControl("script");
js_ext_all.Attributes.Add("type", "text/javascript");
js_ext_all.Attributes.Add("src", EXT_JS_ALL);
extresource.Add(js_ext_all);
//ext-lang-zh_CN.js
HtmlGenericControl js_ext_lang = new HtmlGenericControl("script");
js_ext_lang.Attributes.Add("type", "text/javascript");
js_ext_lang.Attributes.Add("src", EXT_JS_LANGUAGE);
extresource.Add(js_ext_lang);
//EasyExt.js
HtmlGenericControl js_ext_easyext = new HtmlGenericControl("script");
js_ext_easyext.Attributes.Add("type", "text/javascript");
js_ext_easyext.Attributes.Add("src", EXT_JS_EASYEXT);
extresource.Add(js_ext_easyext);
}
#endregion
#region Method
/// <summary>
/// 添加Ext资源文件
/// </summary>
/// <param name="head"></param>
/// <param name="page"></param>
public static void Add(HtmlHead head, System.Web.UI.Page page)
{
if (head != null)
{
if (extresource != null)
{
//head.Controls[0]为title
head.Controls.AddAt(1, extresource[0]);
head.Controls.AddAt(2, extresource[1]);
head.Controls.AddAt(3, extresource[2]);
head.Controls.AddAt(4, extresource[3]);
// head.Controls.AddAt(5, extresource[4]);
}
}
}
#endregion
}
}
using System.Collections.Generic;
using System.Text;
using System.Configuration;
using System.Web.UI.HtmlControls;
namespace ExtJS.Ext
{
public sealed class ExtHelper
{
#region MemberVariable
public static readonly string EXT_BASE = ConfigurationManager.AppSettings["EXT_BASE"] ?? "/js/ext";
/// <summary>
/// ext-all.css
/// </summary>
public static readonly string EXT_CSS_ALL = EXT_BASE + "/resources/css/ext-all.css";
/// <summary>
/// ext-all.js
/// </summary>
public static readonly string EXT_JS_ALL = EXT_BASE + "/ext-all.js";
/// <summary>
/// ext-base.js
/// </summary>
public static readonly string EXT_JS_BASE = EXT_BASE + "/adapter/ext/ext-base.js";
/// <summary>
/// ext-lang-zh_CN.js
/// </summary>
public static readonly string EXT_JS_LANGUAGE = EXT_BASE + "/source/locale/ext-lang-zh_CN.js";
/// <summary>
/// EasyExt.js
/// </summary>
public static readonly string EXT_JS_EASYEXT = EXT_BASE + "/plugins/EasyExt.js";
/// <summary>
/// 0 ext-all.css
/// 1 ext-base.js
/// 2 ext-all.js
/// 3 ext-lang-zh_CN.js
/// 4 EasyExt.js
/// </summary>
private static readonly IList<HtmlGenericControl> extresource;
#endregion
#region Constructors
static ExtHelper()
{
extresource = new List<HtmlGenericControl>();
//ext-all.css
HtmlGenericControl css_ext_all = new HtmlGenericControl("link");
css_ext_all.Attributes.Add("type", "text/css");
css_ext_all.Attributes.Add("rel", "stylesheet");
css_ext_all.Attributes.Add("href", EXT_CSS_ALL);
extresource.Add(css_ext_all);
//ext-base.js
HtmlGenericControl js_ext_base = new HtmlGenericControl("script");
js_ext_base.Attributes.Add("type", "text/javascript");
js_ext_base.Attributes.Add("src", EXT_JS_BASE);
extresource.Add(js_ext_base);
//ext-all.js
HtmlGenericControl js_ext_all = new HtmlGenericControl("script");
js_ext_all.Attributes.Add("type", "text/javascript");
js_ext_all.Attributes.Add("src", EXT_JS_ALL);
extresource.Add(js_ext_all);
//ext-lang-zh_CN.js
HtmlGenericControl js_ext_lang = new HtmlGenericControl("script");
js_ext_lang.Attributes.Add("type", "text/javascript");
js_ext_lang.Attributes.Add("src", EXT_JS_LANGUAGE);
extresource.Add(js_ext_lang);
//EasyExt.js
HtmlGenericControl js_ext_easyext = new HtmlGenericControl("script");
js_ext_easyext.Attributes.Add("type", "text/javascript");
js_ext_easyext.Attributes.Add("src", EXT_JS_EASYEXT);
extresource.Add(js_ext_easyext);
}
#endregion
#region Method
/// <summary>
/// 添加Ext资源文件
/// </summary>
/// <param name="head"></param>
/// <param name="page"></param>
public static void Add(HtmlHead head, System.Web.UI.Page page)
{
if (head != null)
{
if (extresource != null)
{
//head.Controls[0]为title
head.Controls.AddAt(1, extresource[0]);
head.Controls.AddAt(2, extresource[1]);
head.Controls.AddAt(3, extresource[2]);
head.Controls.AddAt(4, extresource[3]);
// head.Controls.AddAt(5, extresource[4]);
}
}
}
#endregion
}
}
根据配置文件指定Ext路径来加载ext的css和js文件,将来可方便的升级版本之用,仅需修改配置文件即可完成升级,但是需要注意ext并没有完全100%的向下兼容!
2.3 add.aspx
add页面注意是继承PageBase,由于本文仅使用控件,而cs内代码为空,所以仅贴页面代码:
2.3 add.aspx
add页面注意是继承PageBase,由于本文仅使用控件,而cs内代码为空,所以仅贴页面代码:
<!--<br />
<br />
Code highlighting produced by Actipro CodeHighlighter (freeware)<br />
http://www.CodeHighlighter.com/<br />
<br />
--><%@ Page Language="C#" AutoEventWireup="true" CodeFile="add.aspx.cs" Inherits="add" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>表单控件</title>
</head>
<body>
<form id="form1" runat="server">
<script type="text/javascript">
Ext.onReady(function() {
Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget = 'side';
var form1 = new Ext.FormPanel({
layout: 'form',
collapsible: true,
autoHeight: true,
frame: true,
renderTo: Ext.getBody(),
title: '<center style="curor:hand" onclick="window.location.reload();">表单控件</center>',
style: 'margin-left:auto;margin-right:auto;width:500px;margin-top:8px;',
//设置标签对齐方式
labelAlign: 'right',
//设置标签宽
labelWidth: 170,
//设置按钮的对齐方式
buttonAlign:'center',
//默认元素属性设置
defaults:{
width:180
},
items: [{
fieldLabel: '文本框控件',
name: 'TextBox',
xtype: 'textfield'
//,readOnly : true //只读
//,emptyText :'请输入数据' //为空时显示的文本,注意不是value
},{
fieldLabel: '只允许输入数字'
,name:'TextBoxNumber'
,xtype:'numberfield'
//,allowDecimals: false // 允许小数点
//,allowNegative: false, // 允许负数
//,maxValue:1000 //最大值
//,minValue:0 //最小值
},{
fieldLabel: '下拉框控件',
name: 'DropDownList',
xtype: 'combo',
//本地数据源 local/remote
mode:'local',
//设置为选项的text的字段
displayField: "Name",
//设置为选项的value的字段
valueField: "Id",
//是否可以输入,还是只能选择下拉框中的选项
editable : false,
typeAhead: true,
//必须选择一项
//forceSelection: true,
//输入部分选项内容匹配的时候显示所有的选项
triggerAction: 'all',
//selectOnFocus:true,
//数据
store:new Ext.data.SimpleStore({
fields: ['Id', 'Name'],
data: [ [1,'男'],[0,'女'] ]
})
}, {
fieldLabel: '日历控件',
xtype: 'datefield',
name: 'DateControl',
format: "Y-m-d",
editable : false
//, 默认当前日期
//value:new Date().dateFormat('Y-m-d')
},{
fieldLabel: '单选控件'
,xtype:'radiogroup'
,name:'Radios'
,items:[
{name : 'RadioItems',boxLabel:'选我',inputValue:'1',checked:true},
{name : 'RadioItems',boxLabel:'选我吧',inputValue:'0'}
]
},{
fieldLabel: '复选控件'
,xtype:'checkboxgroup'
,name:'Checkboxs'
//columns属性表示用2行来显示数据
,columns:2
,items:[
{name : 'CheckboxItems',boxLabel:'香蕉',inputValue:'A'},
{name : 'CheckboxItems',boxLabel:'苹果',inputValue:'B'},
{name : 'CheckboxItems',boxLabel:'橘子',inputValue:'C'},
{name : 'CheckboxItems',boxLabel:'桃子',inputValue:'D'}
]
},{
fieldLabel: '文本域控件'
,xtype:'textarea'
,value:'可以输好多字!'
,height:50
},{
fieldLabel: '时间控件'
,xtype:'timefield'
//格式化输出 默认为 "g:i A"
//"g:ia|g:iA|g:i a|g:i A|h:i|g:i|H:i|ga|ha|gA|h a|g a|g A|gi|hi|gia|hia|g|H"
,format:'H:i'
//时间间隔(分钟)
,increment: 60
},{
fieldLabel: '标签页'
,xtype:'fieldset'
,title: '标签页'
,autoHeight:true
,items :[{
xtype: 'panel',
title: '标签页中的面板',
frame: true,
height: 50
}]
},{
fieldLabel: '在线编辑器'
,xtype:'htmleditor'
,width:260
,height:100
//以下为默认选项,其他请参照源代码
//,enableColors: false
//,enableFormat : true
//,enableFontSize : true
//,enableAlignments : true
//,enableLists : true
//,enableSourceEdit : true
//,enableLinks : true
//,enableFont : true
}],
buttons: [{
text: "保 存"
,handler:function(){
MsgInfo('保存');
}
}, {
text: "取 消"
,handler:function(){
form1.form.reset();
}
}]
});
function MsgInfo(str_msg)
{
Ext.MessageBox.show({
title: '提示',
msg: str_msg,
width: 400,
icon:Ext.MessageBox.INFO,
buttons: Ext.MessageBox.OK
});
}
});
</script>
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>表单控件</title>
</head>
<body>
<form id="form1" runat="server">
<script type="text/javascript">
Ext.onReady(function() {
Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget = 'side';
var form1 = new Ext.FormPanel({
layout: 'form',
collapsible: true,
autoHeight: true,
frame: true,
renderTo: Ext.getBody(),
title: '<center style="curor:hand" onclick="window.location.reload();">表单控件</center>',
style: 'margin-left:auto;margin-right:auto;width:500px;margin-top:8px;',
//设置标签对齐方式
labelAlign: 'right',
//设置标签宽
labelWidth: 170,
//设置按钮的对齐方式
buttonAlign:'center',
//默认元素属性设置
defaults:{
width:180
},
items: [{
fieldLabel: '文本框控件',
name: 'TextBox',
xtype: 'textfield'
//,readOnly : true //只读
//,emptyText :'请输入数据' //为空时显示的文本,注意不是value
},{
fieldLabel: '只允许输入数字'
,name:'TextBoxNumber'
,xtype:'numberfield'
//,allowDecimals: false // 允许小数点
//,allowNegative: false, // 允许负数
//,maxValue:1000 //最大值
//,minValue:0 //最小值
},{
fieldLabel: '下拉框控件',
name: 'DropDownList',
xtype: 'combo',
//本地数据源 local/remote
mode:'local',
//设置为选项的text的字段
displayField: "Name",
//设置为选项的value的字段
valueField: "Id",
//是否可以输入,还是只能选择下拉框中的选项
editable : false,
typeAhead: true,
//必须选择一项
//forceSelection: true,
//输入部分选项内容匹配的时候显示所有的选项
triggerAction: 'all',
//selectOnFocus:true,
//数据
store:new Ext.data.SimpleStore({
fields: ['Id', 'Name'],
data: [ [1,'男'],[0,'女'] ]
})
}, {
fieldLabel: '日历控件',
xtype: 'datefield',
name: 'DateControl',
format: "Y-m-d",
editable : false
//, 默认当前日期
//value:new Date().dateFormat('Y-m-d')
},{
fieldLabel: '单选控件'
,xtype:'radiogroup'
,name:'Radios'
,items:[
{name : 'RadioItems',boxLabel:'选我',inputValue:'1',checked:true},
{name : 'RadioItems',boxLabel:'选我吧',inputValue:'0'}
]
},{
fieldLabel: '复选控件'
,xtype:'checkboxgroup'
,name:'Checkboxs'
//columns属性表示用2行来显示数据
,columns:2
,items:[
{name : 'CheckboxItems',boxLabel:'香蕉',inputValue:'A'},
{name : 'CheckboxItems',boxLabel:'苹果',inputValue:'B'},
{name : 'CheckboxItems',boxLabel:'橘子',inputValue:'C'},
{name : 'CheckboxItems',boxLabel:'桃子',inputValue:'D'}
]
},{
fieldLabel: '文本域控件'
,xtype:'textarea'
,value:'可以输好多字!'
,height:50
},{
fieldLabel: '时间控件'
,xtype:'timefield'
//格式化输出 默认为 "g:i A"
//"g:ia|g:iA|g:i a|g:i A|h:i|g:i|H:i|ga|ha|gA|h a|g a|g A|gi|hi|gia|hia|g|H"
,format:'H:i'
//时间间隔(分钟)
,increment: 60
},{
fieldLabel: '标签页'
,xtype:'fieldset'
,title: '标签页'
,autoHeight:true
,items :[{
xtype: 'panel',
title: '标签页中的面板',
frame: true,
height: 50
}]
},{
fieldLabel: '在线编辑器'
,xtype:'htmleditor'
,width:260
,height:100
//以下为默认选项,其他请参照源代码
//,enableColors: false
//,enableFormat : true
//,enableFontSize : true
//,enableAlignments : true
//,enableLists : true
//,enableSourceEdit : true
//,enableLinks : true
//,enableFont : true
}],
buttons: [{
text: "保 存"
,handler:function(){
MsgInfo('保存');
}
}, {
text: "取 消"
,handler:function(){
form1.form.reset();
}
}]
});
function MsgInfo(str_msg)
{
Ext.MessageBox.show({
title: '提示',
msg: str_msg,
width: 400,
icon:Ext.MessageBox.INFO,
buttons: Ext.MessageBox.OK
});
}
});
</script>
</form>
</body>
</html>
注意这里并没有引入Ext相关的js、css文件,这个都在PageBase中处理加载了,这样只要需要用Ext的页面继承PageBase即可,也方便大家将来升级ext,只需要改下配置文件即可。
三、对ExtJS的一点看法
就是上面那段代码得以让效果图中的那副美图与大家见面,虽然对于美工来讲并非难事,可对于非美工的我是极尽享受的,且兼容我当前电脑中三种浏览器IE6、Firefox3.5.2、谷歌浏览器2.0。
在 使用IHttpHandler做权限控制 中曾经提到过用PageBase中做权限控制,在ExtJs应用中也能很好的结合起来使用,节省了代码、解决了每次引用以及按顺序引用等问题,且便于版本迁移。
关于ExtJS慢这个问题。首先从适用性方面,如果你对于性能要求很高,基本上可以放弃,这本身就是富客户的应用,适合一些内部的管理系统、后台,对没有美工的小公司有很大的帮助;性能方面,大家可以google下关键字:“extjs 性能优化”,有相关的文件来建议你改进它的性能,从ext资源文件加载方面,可以使用客户端缓存技术,比如你可以把这个文件放到登录的页面里面,然后客户端缓存起来,具体可以参照js客户端缓存;还需要特别注意的是需要你在代码中指定Ext.BLANK_IMAGE_URL,因为他默认会去extjs的官方网站下载s.gif图片,这里我把已经它加在了ext-lang-zh_CN.js文件里。
三、对ExtJS的一点看法
就是上面那段代码得以让效果图中的那副美图与大家见面,虽然对于美工来讲并非难事,可对于非美工的我是极尽享受的,且兼容我当前电脑中三种浏览器IE6、Firefox3.5.2、谷歌浏览器2.0。
在 使用IHttpHandler做权限控制 中曾经提到过用PageBase中做权限控制,在ExtJs应用中也能很好的结合起来使用,节省了代码、解决了每次引用以及按顺序引用等问题,且便于版本迁移。
关于ExtJS慢这个问题。首先从适用性方面,如果你对于性能要求很高,基本上可以放弃,这本身就是富客户的应用,适合一些内部的管理系统、后台,对没有美工的小公司有很大的帮助;性能方面,大家可以google下关键字:“extjs 性能优化”,有相关的文件来建议你改进它的性能,从ext资源文件加载方面,可以使用客户端缓存技术,比如你可以把这个文件放到登录的页面里面,然后客户端缓存起来,具体可以参照js客户端缓存;还需要特别注意的是需要你在代码中指定Ext.BLANK_IMAGE_URL,因为他默认会去extjs的官方网站下载s.gif图片,这里我把已经它加在了ext-lang-zh_CN.js文件里。





相关推荐
### extjs-form组件配置参数详解 #### 一、Ext.form.Action `Ext.form.Action`是ExtJS中的一个类,用于处理表单提交和加载数据的动作。它提供了多种配置选项和属性来控制表单操作的过程。 **配置项** - **success*...
### Extjs 表单验证详解 #### 一、引言 在现代Web开发中,确保用户输入的有效性和安全性至关重要。Extjs作为一种强大的JavaScript框架,提供了丰富的功能来帮助开发者轻松实现客户端验证。本文将深入探讨Extjs中的...
Ext.widgets是extjs的组件库,包含了各种UI组件,如按钮、表单、菜单、工具栏、网格等。这一系列章节将详细介绍各组件的api和用法,以及如何自定义和扩展组件以满足特定需求。 八、Ext.menu.Menu与Ext.Toolbar 这两...
表单布局是专门为ExtJS的表单组件设计的,它确保表单字段按照预期的方式排列和对齐,通常用于创建表单界面。 9. **Table Layout**: 表格布局将子组件组织成表格结构,每个子组件占据表格的一个单元格。通过`...
EXTJS核心API详解是一系列详细解析EXTJS框架中关键组件和功能的文档。EXTJS是一个基于JavaScript的富客户端开发框架,用于构建交互式、数据驱动的Web应用。它提供了丰富的UI组件、强大的数据管理和网络通信机制,...
3. **各布局详解** - **ContainerLayout**:作为所有布局的基础,不直接实例化,而是被其他布局类继承。 - **FitLayout**:默认布局,子组件的大小会自适应容器大小,常用于嵌套布局。 - **AccordionLayout**:...
在ExtJs框架中,表单的设计与布局是一个关键部分,特别是在需要创建复杂、响应式界面时。本文将深入探讨如何在ExtJs中使用`FormPanel`组件结合`form`和`column`布局属性来实现横向布局,即在一个表单中元素能够按照...
### Extjs数据存储与传输详解 #### 一、Ext.data简介 **Ext.data**是Extjs框架中的核心组件之一,负责处理数据的加载、存储、转换以及与后端服务器之间的通信。它提供了一系列用于管理数据的类,包括Store、Reader...
Form布局专为表单设计,它会自动调整输入字段和其他表单组件的宽度,使其保持整齐的排列。 9. **Table Layout**: Table布局将子组件按表格形式排列,每个子组件被视为一个单元格,可以跨行或跨列。适用于需要...
2. **视图(View)**:视图是用户看到和交互的部分,通常由组件(components)构成,如面板(Panel)、表格(Grid)、表单(Form)等。在ExtJS中,视图通常通过布局(layout)来组织这些组件,并通过绑定(binding)...
Ext.form组件是ExtJS中的核心部分,用于构建复杂的表单。它支持各种输入控件(如文本框、选择框、复选框等)、验证机制、按钮和布局。学习这部分内容将掌握如何创建、配置和管理表单元素,以及如何处理表单事件和...
《合同管理系统基于EXTJS的开发详解》 在信息化飞速发展的今天,合同管理系统的构建对于企业来说至关重要。它能够高效地处理合同的起草、审批、执行、归档等环节,提高工作效率,降低风险。本系统采用EXTJS进行前端...
除了以上内容,ExtJS 4.0还包括对图表、表格、表单、拖放、数据绑定、事件处理等方面的改进和增强。学习ExtJS需要深入了解其组件体系、布局机制、数据绑定以及MVC架构。同时,持续查阅官方文档和社区资源,结合实践...
《Spring与ExtJS结合开发人力资源管理系统详解》 在信息技术领域,Spring框架和ExtJS都是备受开发者青睐的技术。Spring以其强大的企业级应用支持和模块化设计,成为Java开发的主流选择,而ExtJS则是一款功能丰富的...
### Extjs 性能优化详解 #### 一、前言 在前端开发中,Extjs 是一款非常强大的 UI 框架,它提供了丰富的组件和便捷的开发方式,深受开发者们的喜爱。然而随着应用程序复杂度的提升,如何提高 Extjs 的性能成为了一...
### Extjs 属性方法详解 #### 一、`Ext.form.Action` 类 `Ext.form.Action` 是用于处理表单操作的类,主要包括提交和加载数据的功能。 - **属性:** - `success`: 表示操作成功时的回调函数。 - `failure`: ...
ASP.NET与EXTJS结合开发详解 在Web应用开发领域,ASP.NET和EXTJS是两种非常强大的技术。ASP.NET是微软推出的服务器端Web应用程序框架,它提供了丰富的控件、高效的页面生命周期管理和强大的数据绑定能力,使得...
4. **API详解**:ExtJS提供了一个庞大的API,包括各种类、方法和配置选项。教程可能会对常用的类和方法进行详细解释,如Ext.application、Ext.Component、Ext.grid.Panel等。 5. **Ajax和RESTful通信**:由于Web...
**二、ExtJS核心API详解** 1. **Ext.Element**: 表示DOM元素,提供了丰富的DOM操作方法,如样式设置、尺寸调整、事件监听等。 2. **Ext.Panel**: 基础的容器组件,可以包含其他组件,支持多种布局模式。 3. **Ext....