- ęµč§: 417959 ꬔ
- ę§å«:

- ę„čŖ: å¹æå·
-

ęē« åē±»
ē¤¾åŗēå
- ęēčµč®Æ ( 0)
- ęēč®ŗå ( 0)
- ęēé®ē ( 0)
åę”£åē±»
- 2011-05 ( 1)
- 2009-03 ( 2)
- 2009-02 ( 10)
- ę“å¤åę”£...
ęę°čÆč®ŗ
-
liyuanhoa_ļ¼
...
struts2.0äøstruts.xmlé ē½®ę件čÆ¦č§£ -
chenmingdeļ¼
...
VelocityåŗēØ(äø) -
weizhikai_aiļ¼
ē¬¬äŗåå
ļ¼å½äøäøŖēŗæēØčæå
„äøäøŖåÆ¹č±”ēäøäøŖsynchronized ...
Javaåøøč§é¢čÆé¢ļ¼å«ēę”ļ¼ -
Aurora_lrļ¼
...
Springå® ē©ååŗå¦ä¹ ē¬č®°(äø) - -
zs911zsļ¼
all copy from http://www.iteye ...
Muleå „éØęę”£
ä½æēØEclipse RCPčæč”ę”é¢ēØåŗå¼åļ¼äŗļ¼ļ¼2Dē»å¾
- å客åē±»ļ¼
- RCP
ä½æēØEclipse RCPčæč”ę”é¢ēØåŗå¼åļ¼äøļ¼ļ¼åæ«éčµ·ę„
ä½æēØEclipse RCPčæč”ę”é¢ēØåŗå¼åļ¼äŗļ¼ļ¼čåćå·„å ·ę ååƹčÆę”
ä½æēØEclipse RCPčæč”ę”é¢ēØåŗå¼åļ¼äøļ¼ļ¼č§å¾åéč§å¾
ä½æēØEclipse RCPčæč”ę”é¢ēØåŗå¼åļ¼åļ¼ļ¼åØWindowsäøä½æēØActive Xę§ä»¶
ēå®čæēÆęē« ļ¼åÆ仄å®ē°å¦äøēé¢ļ¼


å½ęē¬¬äøꬔēå°RCPēę¶åļ¼ęå°±ę¢¦ę³ēęäø天č½å¤ēØå®å¼åēé¢åäø½ē2Då3DēØåŗļ¼ē»åčæåé¢ēę¢ē“¢ļ¼ä»å¤©ē»äŗåÆ仄ęå¼2Dē»å¾ēē„ē§é¢ēŗ±ćåØå čµęŗē®”ēåØēę件ä¾čµé”¹äøļ¼ę们äøē¼å°±åÆ仄ēå°org.eclipse.swt.graphicså ļ¼ęÆ«ę ēé®ļ¼å2Dē»å¾ęå ³ēē±»å°±åØčæäøŖå äøćčæęäøäøŖorg.eclipse.swt.openglå ä¹å¾å¼äŗŗę³Øē®ļ¼ä½ęÆéé¢å“åŖęGLCanvasē±»åGLDataē±»ļ¼ęä¹ä¹ę¾äøå°ä¼ čÆ“äøēGLē±»åGLUē±»ļ¼ä¹č®øäøäøēÆęē« ęä¼ååŗå ³äŗ3Dēå 容ļ¼ä½ä¹č®øčæäøŖč®”åä¼å¤ęć
ęåå¼å§åē°org.eclipse.swt.graphicså ēę¶åļ¼č¦ä½æēØå éé¢ēē±»å“äøęÆé£ä¹å®¹ęćęÆå¦ļ¼ä»åē§°äøåÆ仄ēåŗImageē±»ęÆå¤ēå¾åēļ¼ä½ęÆå®ēęé å½ę°ę äøä¾å¤é½éč¦äøäøŖDeviceåę°ļ¼äŗęÆļ¼ęčæ·ęäŗļ¼Deviceļ¼ęčÆ„å¦ä½åå¾ļ¼åęÆå¦ļ¼GCē±»éé¢å«ęåē§ē»å¾ēę¹ę³ļ¼ä½ęÆGCēęé å½ę°éč¦Drawableåę°ļ¼é£DrawableęåčÆ„å¦ä½č·å¾å¢ļ¼
äŗęÆļ¼ęåØē½äøęē“¢å ³äŗSWT 2Dę¹é¢ēå 容ļ¼ē»äŗļ¼č®©ęēå°äŗå«äŗŗčæę ·ęé ImageåGCļ¼
Image img = new Image(display,"pic.gif");
GC gc = new GC(Image);
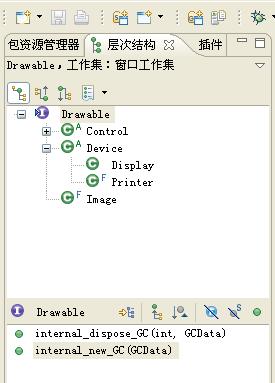
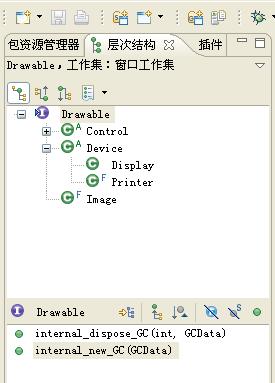
ä½ č½ēåŗä»ä¹ļ¼äøŗä»ä¹displayęÆDeviceēåē±»ļ¼äøŗä»ä¹ImageęÆDrawabeēåē±»ļ¼ęē®åēåę³ļ¼ä½æēØEclipseēē±»å±ę¬”ē»ęč§å¾ę„ēļ¼

é«ļ¼å®åØęÆé«ļ¼åØčæéęäøå¾äø佩ęSWTēč®¾č®”č ļ¼åØäøå¼å§ļ¼ä»ä»¬å°±ęęęēę§ä»¶é½č®¾č®”äøŗåÆē»å¶ēļ¼čäøä½æēØDeviceę„ę½č±”ē»å¾ēč®¾å¤ćä»å¾äøåÆ仄ēåŗļ¼ęęēę§ä»¶é½å®ē°Drawableę„å£ļ¼Imageä¹å®ē°Drawableę„å£ļ¼čDeviceēåē±»DisplayåPrinterå儽åå«ä»£č”Øäŗå±å¹åęå°ęŗćęęēč°å¢é½åØčæéč§£å³äŗļ¼ę们åÆ仄ä½æēØä»»ä½ę§ä»¶ä½äøŗGCęé å½ę°ēåę°ę„ęé GCļ¼ē¶åē»å¾ļ¼čęęéč¦Deviceåę°ēå°ę¹ļ¼ę们åÆä»„ę ¹ę®ę们éč¦č¾åŗēč®¾å¤ęÆę¾ē¤ŗåØčæęÆęå°ęŗčåå«éę©DisplayęPrinterć
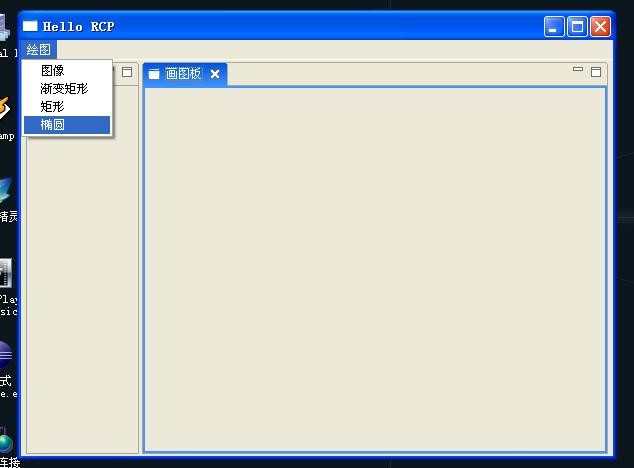
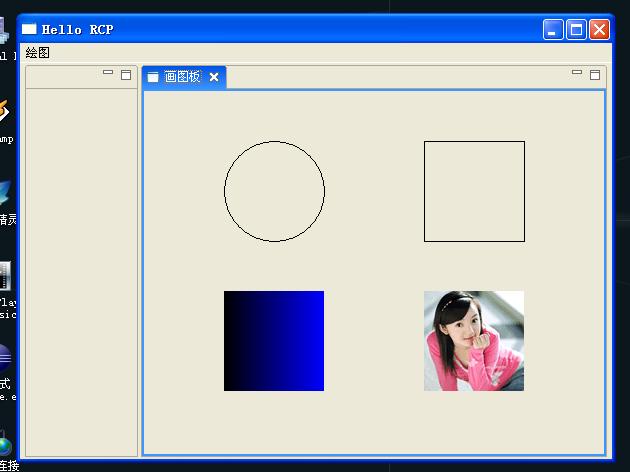
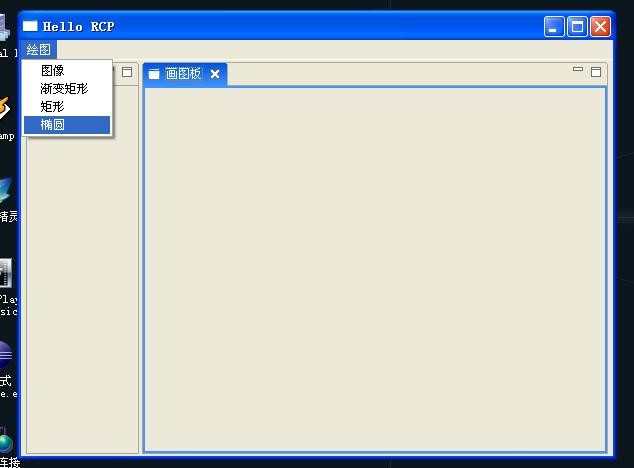
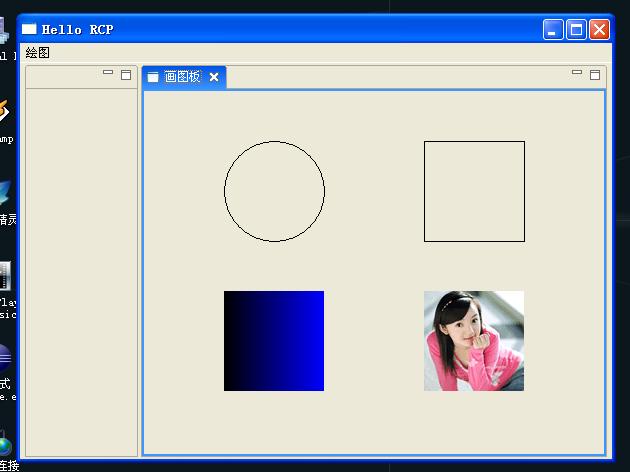
åØorg.eclipse.swt.widgetså äøļ¼ęäøäøŖCanvasē±»ļ¼äøé¾ēåŗļ¼å¦ęę们č¦ē»å¾ļ¼čæäøŖę§ä»¶ęÆęä½³éę©äŗćåØäøé¢ē代ē äøļ¼ę们åÆ仄éčæéę©äøåēčåļ¼åå«ē»å¶ę¤åļ¼ē©å½¢ļ¼å”«å ęøåč²ēē©å½¢åäøäøŖå¾åļ¼čæč”ęęå°±ęÆęē« å¼å¤“ēå¾ēć
č§å¾CanvasView.java
1 package cn.blogjava.youxia.views;
2
3 import org.eclipse.swt.widgets.Composite;
4 import org.eclipse.ui.part.ViewPart;
5 import org.eclipse.swt.widgets.Canvas;
6 import org.eclipse.swt.SWT;
7 import org.eclipse.swt.events. * ;
8 import org.eclipse.swt.graphics.Image;
9 import org.eclipse.ui.PlatformUI;
10
11 public class CanvasView extends ViewPart {
12
13 public Canvas canvas;
14 @Override
15 public void createPartControl(Composite parent) {
16 // TODO čŖåØēęę¹ę³åę ¹
17 canvas = new Canvas(parent,SWT.NONE);
18 }
19
20 @Override
21 public void setFocus() {
22 // TODO čŖåØēęę¹ę³åę ¹
23
24 }
25
26 }
27
čå锹ē»å¶ę¤åDrawOvalAction.javaēå ³é®éØåļ¼
1 public void run(IAction action) {
2 // TODO čŖåØēęę¹ę³åę ¹
3 IViewReference[] vfs = window.getActivePage().getViewReferences();
4 IViewPart vw;
5 for ( int i = 0 ; i < vfs.length; i ++ ) {
6 vw = vfs[i].getView( false );
7 if (vw.getTitle().equals( " ē»å¾ęæ " )) {
8 GC gc = new GC(((CanvasView)vw).canvas);
9 gc.drawOval( 80 , 50 , 100 , 100 );
10 gc.dispose();
11 }
12 }
13 }
čå锹ē»å¶ē©å½¢DrawRectAction.javaēå ³é®éØåļ¼
1 public void run(IAction action) {
2 // TODO čŖåØēęę¹ę³åę ¹
3 IViewReference[] vfs = window.getActivePage().getViewReferences();
4 IViewPart vw;
5 for ( int i = 0 ; i < vfs.length; i ++ ) {
6 vw = vfs[i].getView( false );
7 if (vw.getTitle().equals( " ē»å¾ęæ " )) {
8 GC gc = new GC(((CanvasView)vw).canvas);
9 gc.drawRectangle( 280 , 50 , 100 , 100 );
10 gc.dispose();
11 }
12 }
13
14 }
čå锹ē»å¶ęøåē©å½¢DrawGradientAction.javaēå ³é®éØåļ¼
1 public void run(IAction action) {
2 // TODO čŖåØēęę¹ę³åę ¹
3 IViewReference[] vfs = window.getActivePage().getViewReferences();
4 IViewPart vw;
5 for ( int i = 0 ; i < vfs.length; i ++ ) {
6 vw = vfs[i].getView( false );
7 if (vw.getTitle().equals( " ē»å¾ęæ " )) {
8 GC gc = new GC(((CanvasView)vw).canvas);
9 gc.setBackground(window.getShell().getDisplay().getSystemColor(SWT.COLOR_BLUE));
10 gc.fillGradientRectangle( 80 , 200 , 100 , 100 , false );
11
12 gc.dispose();
13 }
14 }
15
16 }
čå锹ē»å¶å¾åDrawImageAction.javaēå ³é®éØåļ¼
1 public void run(IAction action) {
2 // TODO čŖåØēęę¹ę³åę ¹
3 IViewReference[] vfs = window.getActivePage().getViewReferences();
4 IViewPart vw;
5 for ( int i = 0 ; i < vfs.length; i ++ ) {
6 vw = vfs[i].getView( false );
7 if (vw.getTitle().equals( " ē»å¾ęæ " )) {
8 GC gc = new GC(((CanvasView)vw).canvas);
9 Image img = new Image(window.getShell().getDisplay(), " E:\\img.gif " );
10 gc.drawImage(img, 280 , 200 );
11 gc.dispose();
12 }
13 }
14
15 }
äøé¢ēę¹ę³č½ē¶å®ē°äŗē»å¾ļ¼ä½ęÆčæęäøäøŖé®é¢ļ¼å°±ęÆäøę¦ę们ēēŖå£ęå°åęč č¢«å«ēēŖå£é®ę”åļ¼å¾å½¢å°±ä¼ę¶å¤±ćåå å ¶å®å¾ē®åļ¼äøę¦ę们ēēŖå£ęå°åęč č¢«å«ēēŖå£é®ę”åļ¼ę§ä»¶å°±éč¦éē»ļ¼ę仄ę们ē»ēå¾å½¢å°±äøč§äŗļ¼å¦ęč¦č®©ę§ä»¶éē»ēę¶åä¹č½ē»å¶å¾å½¢ļ¼å°±åŗčÆ„ä½æēØcanvas.addPaintListener()äøŗę§ä»¶ę·»å Paintäŗ件ēēå¬åØćē¤ŗä¾ä»£ē č§äøć
1 package cn.blogjava.youxia.views;
2
3 import org.eclipse.swt.widgets.Composite;
4 import org.eclipse.ui.part.ViewPart;
5 import org.eclipse.swt.widgets.Canvas;
6 import org.eclipse.swt.SWT;
7 import org.eclipse.swt.events. * ;
8 import org.eclipse.swt.graphics.Image;
9 import org.eclipse.ui.PlatformUI;
10
11 public class CanvasView extends ViewPart {
12
13 public Canvas canvas;
14 @Override
15 public void createPartControl(Composite parent) {
16 // TODO čŖåØēęę¹ę³åę ¹
17 canvas = new Canvas(parent,SWT.NONE);
18 canvas.addPaintListener( new PaintListener() {
19 public void paintControl(PaintEvent e) {
20 // ē»ę¤å
21 e.gc.drawOval( 80 , 50 , 100 , 100 );
22 // ē»ē©å½¢
23 e.gc.drawRectangle( 280 , 50 , 100 , 100 );
24 // ē»ęøåē©å½¢
25 e.gc.setBackground(PlatformUI.getWorkbench().getDisplay().getSystemColor(SWT.COLOR_BLUE));
26 e.gc.fillGradientRectangle( 80 , 200 , 100 , 100 , false );
27 // ē»å¾å½¢
28 Image img = new Image(PlatformUI.getWorkbench().getDisplay(), " E:\\img.gif " );
29 e.gc.drawImage(img, 280 , 200 );
30
31 }
32 } );
33 }
34
35 @Override
36 public void setFocus() {
37 // TODO čŖåØēęę¹ę³åę ¹
38
39 }
40
41 }
42
GCē±»ēē»å¾ę¹ę³å¾å¤ļ¼čäøåÆä»„č®¾ē½®äøåēåęÆč²ļ¼čęÆč²ļ¼ē»ē¬ļ¼ē»å·ēēļ¼čæåÆ仄č£åå¾å½¢ļ¼čæäŗå°±é ęä»¬ę ¢ę ¢ę¢ē“¢äŗć
ä½æēØEclipse RCPčæč”ę”é¢ēØåŗå¼åļ¼äŗļ¼ļ¼čåćå·„å ·ę ååƹčÆę”
ä½æēØEclipse RCPčæč”ę”é¢ēØåŗå¼åļ¼äøļ¼ļ¼č§å¾åéč§å¾
ä½æēØEclipse RCPčæč”ę”é¢ēØåŗå¼åļ¼åļ¼ļ¼åØWindowsäøä½æēØActive Xę§ä»¶
ēå®čæēÆęē« ļ¼åÆ仄å®ē°å¦äøēé¢ļ¼


å½ęē¬¬äøꬔēå°RCPēę¶åļ¼ęå°±ę¢¦ę³ēęäø天č½å¤ēØå®å¼åēé¢åäø½ē2Då3DēØåŗļ¼ē»åčæåé¢ēę¢ē“¢ļ¼ä»å¤©ē»äŗåÆ仄ęå¼2Dē»å¾ēē„ē§é¢ēŗ±ćåØå čµęŗē®”ēåØēę件ä¾čµé”¹äøļ¼ę们äøē¼å°±åÆ仄ēå°org.eclipse.swt.graphicså ļ¼ęÆ«ę ēé®ļ¼å2Dē»å¾ęå ³ēē±»å°±åØčæäøŖå äøćčæęäøäøŖorg.eclipse.swt.openglå ä¹å¾å¼äŗŗę³Øē®ļ¼ä½ęÆéé¢å“åŖęGLCanvasē±»åGLDataē±»ļ¼ęä¹ä¹ę¾äøå°ä¼ čÆ“äøēGLē±»åGLUē±»ļ¼ä¹č®øäøäøēÆęē« ęä¼ååŗå ³äŗ3Dēå 容ļ¼ä½ä¹č®øčæäøŖč®”åä¼å¤ęć
ęåå¼å§åē°org.eclipse.swt.graphicså ēę¶åļ¼č¦ä½æēØå éé¢ēē±»å“äøęÆé£ä¹å®¹ęćęÆå¦ļ¼ä»åē§°äøåÆ仄ēåŗImageē±»ęÆå¤ēå¾åēļ¼ä½ęÆå®ēęé å½ę°ę äøä¾å¤é½éč¦äøäøŖDeviceåę°ļ¼äŗęÆļ¼ęčæ·ęäŗļ¼Deviceļ¼ęčÆ„å¦ä½åå¾ļ¼åęÆå¦ļ¼GCē±»éé¢å«ęåē§ē»å¾ēę¹ę³ļ¼ä½ęÆGCēęé å½ę°éč¦Drawableåę°ļ¼é£DrawableęåčÆ„å¦ä½č·å¾å¢ļ¼
äŗęÆļ¼ęåØē½äøęē“¢å ³äŗSWT 2Dę¹é¢ēå 容ļ¼ē»äŗļ¼č®©ęēå°äŗå«äŗŗčæę ·ęé ImageåGCļ¼
Image img = new Image(display,"pic.gif");
GC gc = new GC(Image);
ä½ č½ēåŗä»ä¹ļ¼äøŗä»ä¹displayęÆDeviceēåē±»ļ¼äøŗä»ä¹ImageęÆDrawabeēåē±»ļ¼ęē®åēåę³ļ¼ä½æēØEclipseēē±»å±ę¬”ē»ęč§å¾ę„ēļ¼

é«ļ¼å®åØęÆé«ļ¼åØčæéęäøå¾äø佩ęSWTēč®¾č®”č ļ¼åØäøå¼å§ļ¼ä»ä»¬å°±ęęęēę§ä»¶é½č®¾č®”äøŗåÆē»å¶ēļ¼čäøä½æēØDeviceę„ę½č±”ē»å¾ēč®¾å¤ćä»å¾äøåÆ仄ēåŗļ¼ęęēę§ä»¶é½å®ē°Drawableę„å£ļ¼Imageä¹å®ē°Drawableę„å£ļ¼čDeviceēåē±»DisplayåPrinterå儽åå«ä»£č”Øäŗå±å¹åęå°ęŗćęęēč°å¢é½åØčæéč§£å³äŗļ¼ę们åÆ仄ä½æēØä»»ä½ę§ä»¶ä½äøŗGCęé å½ę°ēåę°ę„ęé GCļ¼ē¶åē»å¾ļ¼čęęéč¦Deviceåę°ēå°ę¹ļ¼ę们åÆä»„ę ¹ę®ę们éč¦č¾åŗēč®¾å¤ęÆę¾ē¤ŗåØčæęÆęå°ęŗčåå«éę©DisplayęPrinterć
åØorg.eclipse.swt.widgetså äøļ¼ęäøäøŖCanvasē±»ļ¼äøé¾ēåŗļ¼å¦ęę们č¦ē»å¾ļ¼čæäøŖę§ä»¶ęÆęä½³éę©äŗćåØäøé¢ē代ē äøļ¼ę们åÆ仄éčæéę©äøåēčåļ¼åå«ē»å¶ę¤åļ¼ē©å½¢ļ¼å”«å ęøåč²ēē©å½¢åäøäøŖå¾åļ¼čæč”ęęå°±ęÆęē« å¼å¤“ēå¾ēć
č§å¾CanvasView.java
1 package cn.blogjava.youxia.views;
2
3 import org.eclipse.swt.widgets.Composite;
4 import org.eclipse.ui.part.ViewPart;
5 import org.eclipse.swt.widgets.Canvas;
6 import org.eclipse.swt.SWT;
7 import org.eclipse.swt.events. * ;
8 import org.eclipse.swt.graphics.Image;
9 import org.eclipse.ui.PlatformUI;
10
11 public class CanvasView extends ViewPart {
12
13 public Canvas canvas;
14 @Override
15 public void createPartControl(Composite parent) {
16 // TODO čŖåØēęę¹ę³åę ¹
17 canvas = new Canvas(parent,SWT.NONE);
18 }
19
20 @Override
21 public void setFocus() {
22 // TODO čŖåØēęę¹ę³åę ¹
23
24 }
25
26 }
27
čå锹ē»å¶ę¤åDrawOvalAction.javaēå ³é®éØåļ¼
1 public void run(IAction action) {
2 // TODO čŖåØēęę¹ę³åę ¹
3 IViewReference[] vfs = window.getActivePage().getViewReferences();
4 IViewPart vw;
5 for ( int i = 0 ; i < vfs.length; i ++ ) {
6 vw = vfs[i].getView( false );
7 if (vw.getTitle().equals( " ē»å¾ęæ " )) {
8 GC gc = new GC(((CanvasView)vw).canvas);
9 gc.drawOval( 80 , 50 , 100 , 100 );
10 gc.dispose();
11 }
12 }
13 }
čå锹ē»å¶ē©å½¢DrawRectAction.javaēå ³é®éØåļ¼
1 public void run(IAction action) {
2 // TODO čŖåØēęę¹ę³åę ¹
3 IViewReference[] vfs = window.getActivePage().getViewReferences();
4 IViewPart vw;
5 for ( int i = 0 ; i < vfs.length; i ++ ) {
6 vw = vfs[i].getView( false );
7 if (vw.getTitle().equals( " ē»å¾ęæ " )) {
8 GC gc = new GC(((CanvasView)vw).canvas);
9 gc.drawRectangle( 280 , 50 , 100 , 100 );
10 gc.dispose();
11 }
12 }
13
14 }
čå锹ē»å¶ęøåē©å½¢DrawGradientAction.javaēå ³é®éØåļ¼
1 public void run(IAction action) {
2 // TODO čŖåØēęę¹ę³åę ¹
3 IViewReference[] vfs = window.getActivePage().getViewReferences();
4 IViewPart vw;
5 for ( int i = 0 ; i < vfs.length; i ++ ) {
6 vw = vfs[i].getView( false );
7 if (vw.getTitle().equals( " ē»å¾ęæ " )) {
8 GC gc = new GC(((CanvasView)vw).canvas);
9 gc.setBackground(window.getShell().getDisplay().getSystemColor(SWT.COLOR_BLUE));
10 gc.fillGradientRectangle( 80 , 200 , 100 , 100 , false );
11
12 gc.dispose();
13 }
14 }
15
16 }
čå锹ē»å¶å¾åDrawImageAction.javaēå ³é®éØåļ¼
1 public void run(IAction action) {
2 // TODO čŖåØēęę¹ę³åę ¹
3 IViewReference[] vfs = window.getActivePage().getViewReferences();
4 IViewPart vw;
5 for ( int i = 0 ; i < vfs.length; i ++ ) {
6 vw = vfs[i].getView( false );
7 if (vw.getTitle().equals( " ē»å¾ęæ " )) {
8 GC gc = new GC(((CanvasView)vw).canvas);
9 Image img = new Image(window.getShell().getDisplay(), " E:\\img.gif " );
10 gc.drawImage(img, 280 , 200 );
11 gc.dispose();
12 }
13 }
14
15 }
äøé¢ēę¹ę³č½ē¶å®ē°äŗē»å¾ļ¼ä½ęÆčæęäøäøŖé®é¢ļ¼å°±ęÆäøę¦ę们ēēŖå£ęå°åęč č¢«å«ēēŖå£é®ę”åļ¼å¾å½¢å°±ä¼ę¶å¤±ćåå å ¶å®å¾ē®åļ¼äøę¦ę们ēēŖå£ęå°åęč č¢«å«ēēŖå£é®ę”åļ¼ę§ä»¶å°±éč¦éē»ļ¼ę仄ę们ē»ēå¾å½¢å°±äøč§äŗļ¼å¦ęč¦č®©ę§ä»¶éē»ēę¶åä¹č½ē»å¶å¾å½¢ļ¼å°±åŗčÆ„ä½æēØcanvas.addPaintListener()äøŗę§ä»¶ę·»å Paintäŗ件ēēå¬åØćē¤ŗä¾ä»£ē č§äøć
1 package cn.blogjava.youxia.views;
2
3 import org.eclipse.swt.widgets.Composite;
4 import org.eclipse.ui.part.ViewPart;
5 import org.eclipse.swt.widgets.Canvas;
6 import org.eclipse.swt.SWT;
7 import org.eclipse.swt.events. * ;
8 import org.eclipse.swt.graphics.Image;
9 import org.eclipse.ui.PlatformUI;
10
11 public class CanvasView extends ViewPart {
12
13 public Canvas canvas;
14 @Override
15 public void createPartControl(Composite parent) {
16 // TODO čŖåØēęę¹ę³åę ¹
17 canvas = new Canvas(parent,SWT.NONE);
18 canvas.addPaintListener( new PaintListener() {
19 public void paintControl(PaintEvent e) {
20 // ē»ę¤å
21 e.gc.drawOval( 80 , 50 , 100 , 100 );
22 // ē»ē©å½¢
23 e.gc.drawRectangle( 280 , 50 , 100 , 100 );
24 // ē»ęøåē©å½¢
25 e.gc.setBackground(PlatformUI.getWorkbench().getDisplay().getSystemColor(SWT.COLOR_BLUE));
26 e.gc.fillGradientRectangle( 80 , 200 , 100 , 100 , false );
27 // ē»å¾å½¢
28 Image img = new Image(PlatformUI.getWorkbench().getDisplay(), " E:\\img.gif " );
29 e.gc.drawImage(img, 280 , 200 );
30
31 }
32 } );
33 }
34
35 @Override
36 public void setFocus() {
37 // TODO čŖåØēęę¹ę³åę ¹
38
39 }
40
41 }
42
GCē±»ēē»å¾ę¹ę³å¾å¤ļ¼čäøåÆä»„č®¾ē½®äøåēåęÆč²ļ¼čęÆč²ļ¼ē»ē¬ļ¼ē»å·ēēļ¼čæåÆ仄č£åå¾å½¢ļ¼čæäŗå°±é ęä»¬ę ¢ę ¢ę¢ē“¢äŗć
- 2008-11-28 15:48
- ęµč§ 2790
- čÆč®ŗ(0)
- ę„ēę“å¤
åč”ØčÆč®ŗ
-
äøäøŖå®ē°äŗViewPartåEditroPartēē®åRCPä¾å
2008-12-01 17:16 3164ęčæä½äŗäøŖrcpēØåŗēä¾å ... -
JFaceē®ä»
2008-11-28 16:58 4527JFaceęÆåØSWTä¹äøēäøå±ę½č±”ćåØSWTäøļ¼ä½ éåøøåå»ŗę§ä»¶ ... -
SWT å JFace, ē¬¬ 2 éØå: ē®ä»
2008-11-28 16:57 1531SWT å JFace ē³»åēē¬¬ 2 éØåę©å±äŗę们ęå¦ēå ³äŗ ... -
SWT å JFaceļ¼ē¬¬ 1 éØå: ē®ä»
2008-11-28 16:56 1794åØčæēÆ SWT å JFace ē³»åē ... -
ä½æēØEclipse RCPčæč”ę”é¢ēØåŗå¼åļ¼å ļ¼ļ¼åOpenGLčæå
2008-11-28 15:51 2736ä½æēØEclipse RCPčæč”ę”é¢ēØåŗå¼åļ¼äøļ¼ļ¼åæ«éčµ·ę„ ... -
ä½æēØEclipse RCPčæč”ę”é¢ēØåŗå¼åļ¼åļ¼ļ¼åØWindowsäøä½æēØActive Xę§ä»¶
2008-11-28 15:47 2817ä½æēØEclipse RCPčæč”ę”é¢ēØ ... -
ä½æēØEclipse RCPčæč”ę”é¢ēØåŗå¼åļ¼äøļ¼ļ¼č§å¾åéč§å¾
2008-11-28 15:44 9071ä½æēØEclipse RCPčæč”ę”é¢ēØåŗå¼åļ¼äøļ¼ļ¼åæ«éčµ·ę„ ... -
ä½æēØEclipse RCPčæč”ę”é¢ēØåŗå¼åļ¼äŗļ¼ļ¼čåćå·„å ·ę ååƹčÆę”
2008-11-28 15:42 2790åØä½æēØEclipse RCPčæč”ę”é¢ēØåŗå¼åļ¼äøļ¼ļ¼åæ«éčµ·ę„äø ... -
ä½æēØEclipse RCPčæč”ę”é¢ēØåŗå¼åļ¼äøļ¼ļ¼åæ«éčµ·ę„
2008-11-28 15:39 1979ęč°RCPļ¼å°±ęÆRich Client P ... -
RCPåŗēØēØåŗå¼åē³»åļ¼3ļ¼ļ¼ļ¼å „éØēØåŗ代ē åę
2008-11-28 15:17 1643åé¢ä»ē»äŗäøäŗęåę§ēäøč„æļ¼ē°åØčæęÆę„ēē代ē ļ¼čæę ·ęęč§čøå® ... -
RCPåŗēØēØåŗå¼åē³»åļ¼2ļ¼ļ¼ļ¼åå»ŗē¬¬äøäøŖåŗēØēØåŗ
2008-11-28 15:16 1455å¼åēÆå¢ęÆēØēEclipse3.1 Ā Ā Ā Ā Ā Ā Ā é¦å ļ¼å ... -
RCPåŗēØēØåŗå¼åē³»åļ¼1ļ¼
2008-11-28 15:15 1492äøćSWT SWT ęÆäøē§ low-level å¾å½¢åŗļ¼å®ęä¾ ... -
RCPę”ę¶č§£ę
2008-11-28 15:15 1575RCPę”ę¶č§£ę å½ę°å»ŗäøäøŖRCPå·„ēØę¶ļ¼EclipsečŖåØē» ... -
rcpå®č·µ
2008-11-28 15:14 2234čæēÆęē« åŗę¬äøęÆę²”ęä¹å ęčŖå·±åē代ē ēļ¼å ä¹å ØéØęÆeclip ... -
EclipseēRCP
2008-11-28 15:13 1424ä»Eclipse 3.1RC1å¼å§ļ¼veå·²ē»ęÆęRCP(Ric ...






ēøå ³ęØč
"ä½æēØEclipse RCPčæč”ę”é¢ēØåŗå¼åļ¼äŗļ¼ļ¼2Dē»å¾.doc"궵ēäŗåØRCPåŗēØäøčæč”2Då¾å½¢ē»å¶ēęęÆļ¼čæåÆč½ę¶åå°ä½æēØSWTļ¼Standard Widget Toolkitļ¼åJFaceåŗęä¾ēē»å¾APIļ¼åå»ŗčŖå®ä¹ēå¾č”Øęč åÆč§åęęć...
1. **ä½æēØEclipse RCPčæč”ę”é¢ēØåŗå¼åļ¼äŗļ¼ļ¼2Dē»å¾ - ęµ·č¾¹ę²«ę²« - BlogJava.mht** čæēÆęē« åÆč½ä»ē»äŗå¦ä½åØEclipse RCPåŗēØäøå®ē°2Då¾å½¢ē»å¶ć2Dē»å¾ęÆę”é¢åŗēØēØåŗäøåøøč§ēéę±ļ¼Eclipse RCPęä¾äŗAPIåęŗå¶ę„...
Draw2dęÆEclipse RCPļ¼Rich Client Platformļ¼ę”ę¶äøēäøäøŖå锹ē®ļ¼äøéØēØäŗ2Då¾å½¢ē»å¶åäŗ¤äŗćå®ęä¾äŗäøå„äø°åÆēAPIļ¼å č®øå¼åč åØJavaåŗēØēØåŗäøåå»ŗćē¼č¾åå±ē¤ŗå¤ęēå¾å½¢ēé¢ļ¼å°¤å ¶éēØäŗåå»ŗęµēØå¾ćå¾č”Øå...
Eclipse RCPęÆäøē§ęå»ŗę”é¢åŗēØēØåŗēę”ę¶ļ¼åŗäŗę件ä½ē³»ļ¼å ·ę仄äøå ³é®ē„čÆē¹ļ¼ 1. **RCPę¶ę**ļ¼RCPåŗēØēØåŗēåŗē”ē»ęļ¼å ę¬å·„ä½å°ļ¼Workbenchļ¼ćēŖå£ļ¼Windowsļ¼ćč§å¾ļ¼Viewsļ¼åē¼č¾åØļ¼Editorsļ¼ć 2. **...
Eclipse RCPęÆäøäøŖęå»ŗę”é¢åŗēØēØåŗēę”ę¶ļ¼å®å©ēØäŗEclipse IDEēč®øå¤ē¹ę§ļ¼å¦ę件ē³»ē»ćå·„ä½å°ē®”ēćå½é ååę¬å°åęÆęēćéčæRCPļ¼å¼åč åÆ仄å©ēØGEFåDraw2Dåæ«éęå»ŗå ·ęå¾å½¢ē¼č¾åč½ēå¤ęåŗēØēØåŗć **...
ę»ēę„čÆ“ļ¼éčæčæäø¤ē« ēå¦ä¹ ļ¼å¼åč å°å ·å¤å¼åEclipse RCPåŗēØēØåŗēåŗē”č½åļ¼å¹¶č½å©ēØDraw2dåå»ŗē¾č§äøåč½äø°åÆēå¾å½¢ēé¢ćčæäŗęč½äøä» åƹEclipseę件å¼åč³å ³éč¦ļ¼čæåÆ¹å ¶ä»åŗäŗSWTåJFaceēå¾å½¢åŗēØå¼åå ·ę...
ę č®ŗęÆå¼åę”é¢åŗēØēØåŗčæęÆWebåŗēØļ¼Draw2Dé½č½ęä¾å¼ŗ大ēå¾å½¢ē»å¶ęÆęļ¼ä½æå¾å¼åč č½å¤äøę³Øäŗäøå”é»č¾ļ¼čäøęÆåŗå±ēå¾å½¢å®ē°ē»čć åØę·±å „ē ē©¶Draw2Dę¶ļ¼éč¦ę³Øę仄äøå äøŖå ³é®ē¹ļ¼ 1. **ēč§£åŗę¬å¾å½¢åÆ¹č±”åå±ę§...
- **ēµę“»ēē»å¾ęŗå¶**ļ¼Draw2dęÆęē»å¶åē§å½¢ē¶ļ¼å ę¬ē©å½¢ćåå½¢ćå¤č¾¹å½¢ēļ¼å¹¶äøåÆ仄éčæčŖå®ä¹å®ē°ę“äøŗå¤ęēå¾å½¢ć - **åØęåøå±ē®”ē**ļ¼Draw2däøēåøå±ēē„éåøøēµę“»ļ¼åÆä»„ę ¹ę®éč¦åØęč°ę“å¾å½¢ēä½ē½®å大å°ć - ...
2. **Draw2D**ļ¼ Draw2DęÆGEFēåŗē”ļ¼å®ęÆäøäøŖäŗē»“å¾å½¢ē»å¶åŗļ¼ēØäŗåØEclipse RCPåŗēØēØåŗäøåå»ŗåē®”ēå¾å½¢å ē“ ćDraw2Dęä¾äŗåē§å¾å½¢å½¢ē¶ćåøå±ē®ę³åäŗ¤äŗåč½ć 3. **ZEST**ļ¼ZESTļ¼Zest Graph Visualizationļ¼...
å®ęä¾äŗäøå„å®ę“ēę¶ęååŗļ¼ä½æå¾å¼åč č½å¤åæ«éćēµę“»å°åå»ŗåŗå¤ęēå¾å½¢ēØę·ēé¢ļ¼ē¹å«éåäŗå¼åęµēØå¾ćē½ē»ęęå¾ćUMLęØ”åēå¾å½¢ååŗēØēØåŗć **äø»č¦ē»ä»¶äøę¦åæµ** 1. **DirectEdit**: GEFäøēDirectEdit...
ćGEFēØåŗåęåćäøęēęÆäø份é¢ååå¦č ...éčæčæ份äøęēēGEFēØåŗåęåļ¼å¼åč åÆä»„ę·±å „äŗč§£å¦ä½ä½æēØGEFę„ęå»ŗå¤ęēå¾å½¢åē¼č¾åØļ¼ęę”å ¶ę øåæę¦åæµåå®č·µęå·§ļ¼ä»čåØEclipseå¹³å°äøå¼ååŗåč½äø°åÆēå¾å½¢ēé¢åŗēØć