Spket是目前支持Ext 2.0最为出色的IDE。 它采用.jsb project file 文件并将继承于基类和所有文档的内容嵌入到生成代码提示的Script doc中。注:不支持配置项的代码提示。
一、Spket Eclipse插件与IDE
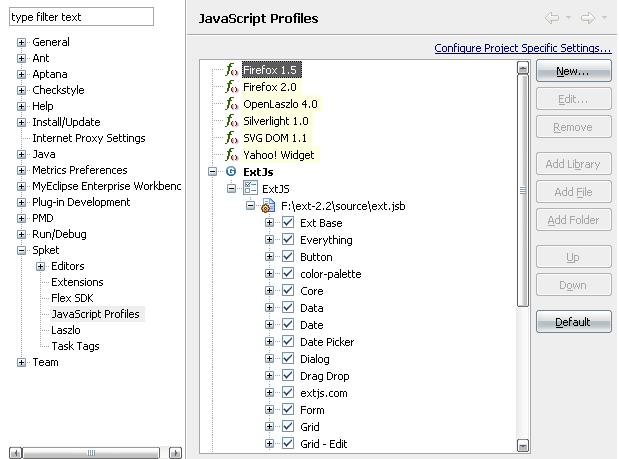
Spket提供了Eclipse插件和独立的IDE环境来支持ExtJs开发,下载地址:http://spket.com/download.html,在下载页面找到如下图所示的地方。
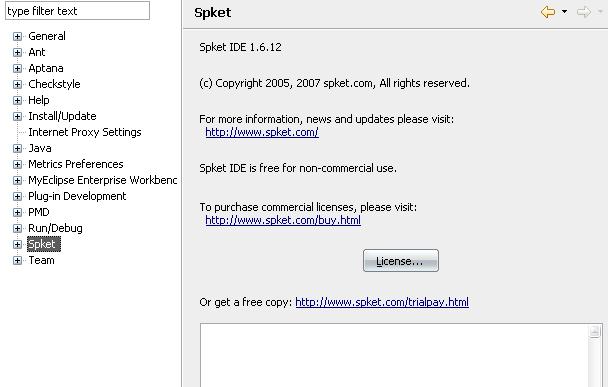
Plugin是将Spket直接配置为Eclipse插件进行使用,而Spket IDE可以安装为独立的开发环境进行使用,同样也可以在安装时将其作为Eclipse插件进行安装,这里我们选择配置的方式,点击Plugin链接下载得到spket-1.6.16.zip,将其解压在某个目录(本例为D盘根目录下并重命名为spket),然后在Eclipse安装目录下的links目录中新建一个spket.link文件,并添加如下内容:path=D\:\\spket,启动Eclipse,在Window → Preferences中可以找到Spket,如图所示。
在Eclipse中配置Spket支持ExtJs代码提示功能的基本步骤如下:
- Window → Preferences → Spket → JavaScript Profiles → New ;
- 输入“ExtJS”点击OK;
- 选择“ExtJS” 并点击“Add Library”然后在下拉条中选取“ExtJS”;
- 选择 “ExtJS”并点击“Add File”,然后在你的./ext-2.x/source目录中选取“ext.jsb” 文件;
- 设置新的ExtJS Profile,选中并点击“JavaScript Profiles” 对话框右手边的“Defalut”按钮;
- 重启Eclipse;
配置成功如图所示。
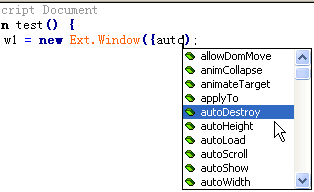
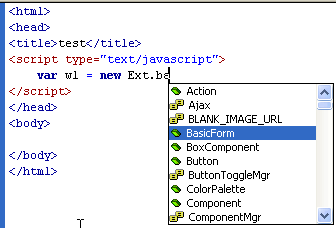
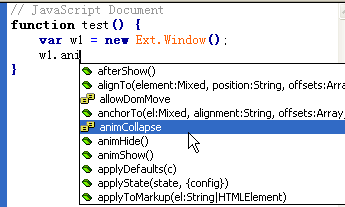
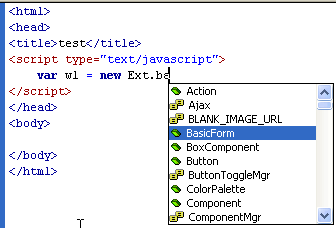
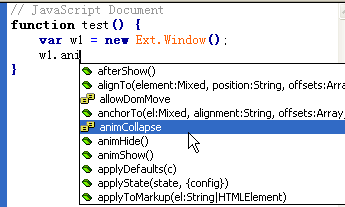
创建新的JS文件并输入: Ext这样就可设置Ext Code代码自动完成的功能,如图所示:
二、Spket Dreamweaver插件
对于Dreamweaver有两种可用的插件SpketDW(Dreamweaver 2004或新版)和SpketDWCS(Dreamweaver CS3)。
可以在http://www.spket.com/dreamweaver-extension.html下载得到。最新版本为SpketDWCS Ext 2.1,下载后的文件为spketdwcs-ext-2.1.mxp(需要安装Adobe Extension Manager,使用Extjs2.1以上版本需要Dreamweaver CS3),直接双击即可完成安装,启动Dreamweaver,在编辑ExtJs时就会有代码提示功能了。
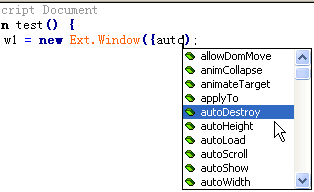
Code hints for Ext configuraton parameters:

Code hints for Ext Class:

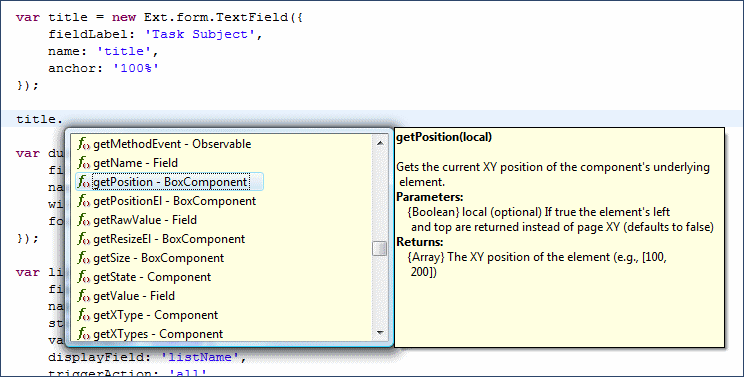
Code hints for variable which type is an Ext Class:

注:Deamwear插件支持配置项的代码提示
更多信息可以从http://www.spket.com/dreamweaver-extension.html获得,这里不再累述。
分享到:

















相关推荐
本教程将深入探讨如何开发ExtJS插件,以及通过实例来理解插件的运用。 首先,我们要明白什么是ExtJS插件。插件是包含特定功能的一段代码,它可以注入到ExtJS的组件中,以添加新的行为或修改现有组件的功能。开发...
搭配Sencha Plugin插件,它可以为开发ExtJS和ExtAngular项目提供强大的支持。这篇文章将详细介绍如何使用VS Code和Sencha Plugin插件来提升你的前端开发效率。 首先,让我们了解一下ExtJS。ExtJS是一个用于构建富...
由于开发WEB需要一个WEB计算器插件,在网上找EXTJS4计算器插件没有一个,找extjs4.0计算器找到一个,但由于代码太多,在主界面上写太多代码,自我感觉以后看起来吃力,思路一下子不好摸到。因此写了这个插件,分享给...
1. **ExtJS插件开发** - 插件是ExtJS中扩展组件功能的一种方式,允许开发者添加自定义行为或功能到现有的组件上。 - 开发插件通常涉及创建一个新的JavaScript文件,定义一个类并扩展自`Ext.util.Plugin`或`Ext....
标题中的"extjs 代码提示插件"指的是专门为ExtJS开发的Eclipse插件,它能为开发者在编写ExtJS代码时提供自动补全和智能提示功能。这种插件能够极大地减少手动查找API文档的时间,提高开发速度,减少错误,并且加深对...
总的来说,Eclipse中的ExtJS插件可以极大地提升开发效率,通过正确安装和配置,你可以更好地利用Eclipse的强大功能来管理和调试你的ExtJS项目。请确保遵循官方或插件开发者提供的指南,以确保顺利安装和使用。
通过Eclipse的ExtJS插件,开发者可以在Eclipse内直接进行Ext JS代码的编写、调试和优化,大大提升了开发效率。 首先,我们来看看site.xml文件,这是Eclipse插件安装过程中的一个重要组成部分。site.xml文件包含了...
标题中的“vs2008里ExtJs智能感知插件”指的是在Visual Studio 2008(VS)开发环境中,存在一个插件能够为ExtJs框架提供代码智能感知功能。这种功能对于JavaScript开发者来说非常实用,因为它可以提高编写代码的效率...
本篇文章将深入探讨ExtJS的相关插件及其在实际开发中的应用。 一、ExtJS 插件概述 ExtJS 插件(Plugins)是扩展框架功能的一种方式,它们为内置组件或布局添加额外的功能或行为。插件通常包含一组特定的配置选项,...
3. **扩展功能**:利用ExtJS的可扩展性,开发自定义插件以满足特殊需求,如Markdown转换、LaTeX公式编辑等。 4. **性能优化**:根据实际场景调整编辑器的更新频率,减少不必要的DOM操作,提高应用性能。 总之,...
与ExtJS插件类似,Eclipse的jQuery插件增强了JavaScript编辑器,使开发者在编写jQuery代码时能获得智能提示,比如`eclipse-spket1.6.23_pojie.zip`。 5. **GEF (Graphical Editor Framework)**:`GEF-ALL-3.8.2.zip...
总的来说,Eclipse下ExtJS开发插件的出现,使得JavaScript开发者能够在熟悉的环境中更有效地开发ExtJS应用,降低了学习曲线,提高了开发效率。对于那些在Eclipse或MyEclipse中频繁处理JavaScript和ExtJS项目的人来说...
在本文中,我们将详细介绍如何在Eclipse环境中安装适用于ExtJS 3.2的Spket插件,以便于JavaScript开发和代码提示。首先,让我们了解一下Eclipse、ExtJS和Spket这三个关键概念。 Eclipse是一款开源的集成开发环境...
在Eclipse或MyEclipse这样的集成开发环境中(IDE)使用专门的插件进行ExtJs开发,可以极大地提高开发效率和代码质量。 Eclipse是广泛使用的Java IDE,而MyEclipse是其商业版本,包含了更多用于Web开发的工具和功能...
### MyEclipse安装ExtJS插件–Spket IDE #### 概述 在现代Web开发领域,使用诸如ExtJS这样的框架能够显著提升开发效率与应用性能。为了更好地集成ExtJS到开发环境中,开发者通常会选择安装专门的插件来增强IDE的...
在Eclipse中开发ExtJS4代码时,我们通常会借助特定的插件来提升开发效率,如Spket。 **1. Spket插件** Spket是Eclipse中一个强大的JavaScript和Ajax开发工具,它提供了对ExtJS等框架的代码提示和智能感知功能。安装...
本话题主要关注如何在不同版本的MyEclipse中集成ExtJS3以及Spket插件,以提升Web前端开发的效率和质量。 首先,ExtJS3是一款广泛使用的JavaScript框架,它提供了丰富的用户界面组件和数据管理功能,为构建富互联网...
在实际开发过程中,利用Eclipse的Spket插件和ExtJS 2.0.2库,开发者可以构建出具有复杂交互和美观界面的Web应用。例如,可以通过ExtJS的GridPanel展示数据,使用FormPanel处理用户输入,结合Store和Proxy进行数据的...
标题中的"Extjs Swfupload 多图上传插件绝对可运行"指的是一个基于Extjs框架和Swfupload技术的多图上传插件,该插件具有进度条功能,并且打包后的项目保证能够正常运行。这个插件是作者对原有Swfupload组件进行改进...
- **Charts**:例如,可能有用于创建动态、交互式图表的插件,如3D柱状图、饼图或线图,这对于数据分析和展示非常有用。 - **Drag and Drop**:某些插件可能扩展了拖放功能,使用户能够轻松地在组件之间移动数据或...