- 浏览: 258207 次
- 性别:

- 来自: 北京
-

文章分类
- 全部博客 (293)
- web (1)
- [随笔分类]项目管理 (30)
- [随笔分类]WCF (14)
- 未分类 (1)
- [随笔分类]Linq (4)
- [随笔分类]C#基础 (24)
- 项目 (1)
- [网站分类]3.非技术区(技术之外的文章,但不要涉及任何政治内容) (8)
- [网站分类]1.首页原创精华.NET区(包含架构设计、设计模式)(对首页文章的要求:原创、高质量、经过认真思考并精心写作) (9)
- [随笔分类]Ubuntu (4)
- ASP.Net (1)
- [网站分类]2..NET新手区(用于发表不合适发表在首页的.NET技术文章,包括小经验、小技巧) (30)
- [随笔分类]ASP.NET MVC (20)
- [随笔分类]ASP.NET (3)
- [随笔分类]程序员厨房 (4)
- [随笔分类]英语学习 (28)
- [网站分类]4.其他技术区 (1)
- [随笔分类]Silverlight (12)
- [随笔分类]CodeSmith (8)
- [随笔分类]其他 (4)
- [随笔分类]Ruby (4)
- [发布至博客园首页] (34)
- [网站分类]其他技术区 (3)
- [随笔分类]Ruby on Rails (2)
- [网站分类].NET新手区 (33)
- [随笔分类]TDD (1)
- [随笔分类]不谈技术 (2)
- [网站分类]非技术区 (7)
最新评论
-
yicone:
You make a mistake when paste t ...
WCF步步为营(一):简单示例 -
jinweijie:
你好,这个实现不错,但是在用了scriptmanager以后就 ...
在服务器端保存ViewState
-
在分配ID和类名时,尽可能保持与表现形式无关,例如contleft有可能以后希望出现在右边。
-
尽量少使用类,因为可以层叠识别,如: .News h3而不必在h3上加类
<div class=”News”>
<h3></h3>
<h2></h2>
<p></p>
</div>
3. 没有现有元素区分的情况下再用div
<div id=”mainNav”>
<ul>
<li>Home</li>
<li>About Us</li>
</ul>
</div>
可以改为
<ul id=”mainNav”>
<li>Home</li>
<li>About Us</li>
</ul>
4.选择器
p a h1 类型选择器
Li a {text-decoration:none} 后代选择器
*{ padding:0;} 通用选择器,页面所有元素。
5. 定位
相对定位是相对他本来应该出现的位置
绝对定位是相对与最近的已定位的祖先元素(实验发现,祖先元素需要设置相对定位)
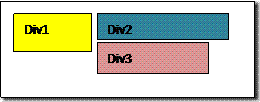
浮动的框可以左右移动,直到它的边缘碰到包含框或另一个包含框的边缘,因为浮动框不在文档的普通流中,所以文档的普通流中的方块表现得就像浮动框不存在一样。
总结:如果让一个div是浮动的,下一个div会当第一个不存在。知道碰到浮动的或包含框。
Clear: right 浮动框的右边可用
Clear: left 浮动框的左边可用
Clear: both 浮动框两边都不可用
应用值为hidden或auto的overflow属性会自动地清理包含的任何浮动元素。
6. 渐变背景
创建一个很高但是很窄的渐变图像,水平平铺
Body
{
Background: #ccc url (gradient.gif) repeat-x;
}
但是很难预料图像页面又多高,所以可以结合背景颜色,当图像结束时,颜色就出来了,如果两者色差很近,就看不出转换了。
例:在每个标题上添加一个图标
H1
{
Padding-left:30px;
Background: url(/images/bullet.gif) no-repeat left center;
}
7. 突出显示不同类型的链接
如:链接到外部站点,邮件,下载等
.external
{
Background: url (/images/externalLink.gif) no-repeat right top;
Padding-right:10px;
}
8. 表格特有的元素
1) Summary 和Caption
Summary属性可以应用于表格的标签,描述表格的内容
Caption 表格的标题
2)thead tbody tfoot
I.e 可以将所有列标题放到thead元素中,如果选择使用thead或tfoot元素,那么必须至少使用一个tbody元素,一个表格只能使用一个thead和tfoot,但可以使用多个tbody.
9.表格的边框模型
1)单独模型:各个单元格周围都有边框
2) 叠加模型: 单元格共享边框
10. 表单布局
Fieldset 关闭边框,低版本不支持,但可以使用
Filedset
{
Border: solid 0 transparent;
}
11. 表单标签label
隐式方式: <label>email <input name=”email” type=”text”/></label>
显示方式:
<label for=”email”>email</label>
<input name=”email” id=”email” type=”text”/>
是否在表单中使用段落是有争议的。
12. 让设计剧中
方法一:
<body>
<div id=”wrapper”></div>
<body>
#wrapper
{
Width:720px;
Margin:0 auto;
}
但是这种方式IE6及一下不正常
方法二(需要根据两个个元素联合):使用自动空白
Body
{
Text-align:center;
Min-width: 760;
}
#wrapper
{
Width:720px;
Margin: 0 auto;
Text-align: left;
}
方法三: 使用定位和负值空白变
#wrapper
{
Width:720px;
Position: relative;
Left: 50%;
Margin-left: -360;
}
13: 流体布局: 尺寸全部用百分数而不是像素设置
优点: 随着浏览器大小宽度变化。
缺点: 变小时,行变窄。
解决: 设置以像素和em为单位的min-width
14: 弹性布局: 字号变化时,行变化(单位以em)
弹性布局相对于字号来设置元素的宽度。
1em=10px;
大多浏览器默认字号是16px,10相当于16像素的62.5%.
Body
{
Font-size:62.5%;
}
#wrapper
{
Width:72em;
Margin:0 auto;
Text-align: left;
}
#mainNav
{
Width:18em;
Float:right;
}
15. 弹性流体布局:以em设置宽度,用百分数设置最大宽度。
#wrapper
{
Width:72em;
Max-width: 100%;
Margin:0 auto;
Text-align: left;
}
16: 流体和弹性图像
图像变形问题: 尽量放在背景里
17. 星号HTML招数
* html a:hover
{
Body-style: solid
}
只有IE6或之下有用
18: !import和下划线招数
#nav
{
Position: fixed !important;
Position : static;
}
或者
#nav
{
Position: fixed;
_Position : static;
}
19, 几栏时
<div id=”main”>
<div id=”Nav”></div>
<div id=”Content”></div>
</div>
Nav需要区分颜色且显示高100%,可以做一图片,宽度等于Nav, main上设背景图像,在垂直方向平铺。
发表评论
-
ASP.Net2.0使用Log4Net(一)
2007-11-24 15:40 1700第一种方法 在web.config中写配置文件 L ... -
ASP.Net2.0使用Log4Net(二)
2007-11-24 17:39 940(二)使用单独的配置文件,不放在web.config里 1. ... -
UML学习笔记
2007-11-25 09:55 727一、UML中的关系 依赖: 如果对象X发生变化,引起另一个对 ... -
NBear学习笔记(一)
2007-12-01 21:14 1140使用已有数据库。(之前先设计实体,再自动生成数据库,发现每次 ... -
NBear学习笔记(二)
2007-12-02 17:14 857本篇演示一对多关系,和两个表联合查询。 使用已有数据库,我们演 ... -
NBear学习笔记(三)
2007-12-04 22:11 892上一篇一对多的关系说的不是很清楚,这篇补充一下。 这篇我们创建 ... -
ASP.NET2.0缓存技术
2007-12-12 23:33 728ASP.NET2.0提供如下缓存方式: Output Cac ... -
VS2008正式版创建silverlight项目失败的解决办法
2008-02-16 09:49 856安装microsoft express blend2 最新的试 ... -
vista英文版语言包安装
2008-02-17 21:35 1135最近,需要给老外截英文vista的一些图,但是系统装的是中文版 ... -
SilverLight显示中文字(一)
2008-02-18 14:42 976我们知道silverlight只提供了一下几种字体, 当我们 ... -
silverlight显示中文字(二):使用TextBlock+Downloader
2008-02-18 16:39 986(一),建立一个Silverlight1.0 site. ... -
SilverLight显示中文字(三) :使用Path和图形
2008-02-18 16:59 703使用path将文字转换为路径 用Direct select ... -
在Silverlight1.1中定义与调用Javascript事件的方法
2008-02-20 13:19 719我们在silverlight1.0 想调用javascrip ... -
在线流程图制作工具
2008-02-26 22:32 12931. DrawAnywhere , 的在线流程图制作工具。 D ... -
VS2008下开发ASP.Net2.0 and AJAX1.0的程序
2008-03-05 13:57 1069为什么要在vs2008下开发ASP.Net2.0 and AJ ... -
VS2008开发Silverlight2程序:环境安装
2008-03-06 13:36 1690微软在MIX08大会,发布了Silverlight 2 Bet ... -
ASP.NET 2.0 XML 系列(1): XML介绍
2008-03-15 12:40 7401.1 简介 XML的一个强大之处在于它的强大可扩展性。XM ... -
ASP.NET 2.0 XML 系列(2): XML技术
2008-03-15 14:13 7161. DTD XML最强大之处是允许自定义标签,但是对 ... -
ASP.NET 2.0 XML 系列(3): .Net Framework中XML类
2008-03-15 14:52 632System.Xml包含了一些和XML文档的读写操作相关的类, ... -
ASP.NET 2.0 XML 系列(4):用XmlReader类介绍
2008-03-15 16:02 1361(本文摘自MSDN) XmlReader 类是一个提供 ...







相关推荐
css学习总结思维导图
在本“上课用CSS实验总结”中,我们将深入探讨CSS(层叠样式表)的核心概念以及在实际项目中的应用。CSS是网页设计的关键技术之一,它负责定义网页内容的外观和布局,使得网页更具视觉吸引力并提高用户体验。在这个...
### CSS实战学习总结 在《CSS实战学习总结》这一篇深度文档中,作者辛磊针对CSS的实际应用进行了全面而深入的解析,旨在帮助读者掌握CSS的核心技能,提升网页设计与开发的能力。以下是对该文档中关键知识点的提炼与...
"HTML+CSS总结" HTML(HyperText Mark-up Language)是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。HTML 文本是由 HTML 命令组成的描述性文本,HTML 命令可以说明文字、图形、动画、声音、表格、...
### CSS学习总结 #### 一、CSS选择器与样式应用 **1. 行内样式** 行内样式是在HTML元素内部直接使用`style`属性来指定样式规则的方式。这种方式适用于临时性的样式修改,但不利于代码的维护和复用。 **示例**: ...
整理了常用的css属性,适用于新手查阅,熟悉css基本属性使用等等
CSS制作网页总结经验,CSS制作网页总结经验,CSS制作网页总结经验
CSS经典总结 CSS经典总结CSS经典总结CSS经典总结CSS经典总结CSS经典总结CSS经典总结CSS经典总结
一、CSS语法规范 二、CSS选择器 (1)基础选择器 (i)标签选择器 (ii)类选择器 (iii)id选择器 (iv)通配符选择器 (2)复合选择器 (i)后代选择器 (ii)子代选择器 (iii)并集选择器 (iv)伪类选择器 三、...
html+css知识点总结
CSS日常总结--CSS伪类
HTML和CSS基础知识点总结(xmind编辑的思维导图)
本文将基于“关于图片显示问题的CSS总结”这一主题,深入探讨CSS在处理图片显示时的关键知识点,以帮助开发者更好地理解和解决图片相关的问题。 首先,我们来看CSS中的`background-image`属性,它用于设置元素的...
2. CSS 使用:外部样式表是通过 `<link>` 标签引用的,如示例所示,可以更改整个网站的外观。通过 `class` 属性,可以为元素添加类名,并在CSS中定义相应的样式,例如 `.B3da` 类用于特定样式。 3. HTML 标记名与 ...
CSS用法总结,介绍了css基本语法、盒子模型、选择器等等,还介绍与html文档结合使用的方式,通过css的使用实现Html显示页面更加美观,另外附带CSS的参考文档(帮助文档)。
本资料包“CSS 资料 总结 案例”显然是一个针对CSS的学习资源集合,包含了一些经典案例和相关资料,旨在帮助Web程序员提升CSS技能。以下是对这些知识点的详细阐述: 1. **CSS基础** - **选择器**:理解ID选择器(#...
CSS优先级总结 CSS优先级总结是一个非常重要的知识点,它决定了CSS样式的应用顺序和优先级。在CSS中,优先级是指样式规则的应用顺序,高优先级的样式规则将覆盖低优先级的样式规则。 在CSS中,有多种选择器可以...
对于小白新手入手可借鉴,都是HTML+CSS基础 打好基础才会让代码写的轻松像云上游走,不费吹灰之力学好HTML+CSS
HTML5+CSS3 学习总结 HTML5 是万维网的核心语言、标准通用标志语言下的一个应用超文本标志语言(HTML)的第五次重大修改,作为 HTML 语言,具有新的元素、属性和行为。广义的 HTML5 是 HTML5 本身 + CSS3 + ...