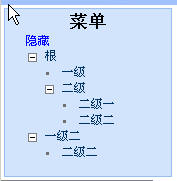
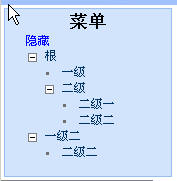
这两天项目进行了到了菜单组件的开发.把能使用的JSF的Tree组件都翻了个遍,试了个遍.没有中意的.要不是太复杂就是太难用.(好象差不多一个意思^_^).最后决定自己开发一个Tree组件.
有如下功能:
1、数据要能够与bean联系起来,因为菜单是动态的从数据库里取出来或动态生成的;
2、要无限级次的(其实有点变态,那有那么层次的菜单);
3、要是DIV+CSS的,不要table的(这么多大的、知名的JSF组件为什么都是table布局呢?难道他们和我一样不会用DIV?^_^)
...
在网上一找,有一个DIV+CSS的tree组件出现了。在 http://cnlei.iecn.net/
下来源码一看很清晰。连我这不懂CSS的也看得明白了一大半。决定就对它进行改造。生成JSF的组件。
在开发的过程中有一些要记录的:
1、JSF1.2的组件开发和JSF1.1有的很大的不同。尤其是EL表达式。而且是extends的基类也不同。
JSF1.2中的TagLib要继承javax.faces.webapp.UIComponentELTag。
2、TagLib接受的属性只能是ValueExpression类型。如果需要用字符型。需要再进行处理。不象JSF1.1中有方法判断是表达式还是值。
接受表达的值,并给组件赋值:
private ValueExpression value;
...
if (value != null)
component.setValueExpression("value",
value);
如果要接受字符串的属性要这样得到字符串的值。
if (id != null)
{
component.setId(id.getExpressionString());
}
3、如果想把组件在Facelets中应用,要写Renderer。(至少我是这样,不写Renderer在Facelets中就不能应用。但在JSP中可以使用)还要写一个componets.tablib.xml。
在Renderer中得到表达式的值:
ValueExpression valueVe = component.getValueExpression("value");
if
(valueVe != null) {
Object _object =
valueVe.getValue(context.getELContext());
//...
}
4、要在faces-config.xml中配置component 和render-kit.
总之写JSF的组件是很麻烦的事情。如果有其他的选择还是不要自己写。但是写好之后用起却是非常的方便的。
<xy:tree value="#{menuBean.nodes}"
title="#{resource.menu_title}"/>
一句话就可以生成一树。很爽吧!

分享到:










相关推荐
使用jsf1.2+spring3.0+hibernate3.3实现集成,利用annotation实现自动对象管理注入,用户表的登录增删改查操作,包括验证码ajax集成,消息机制,国际化处理,自定义转换器,自定义验证器等 qq:38732796 欢迎讨论
它基于组件模型,允许开发者通过拖放组件来构建页面,并通过事件处理和数据绑定来实现业务逻辑。JSF 1.2相对于更早的版本,增加了对Ajax的支持,改进了性能和可扩展性,为开发者提供了更丰富的功能。 **Java ...
JSF 1.2是该框架的一个较早版本,尽管后来有更新的版本如JSF 2.x,但在某些特定场景下,1.2版本仍然能满足项目需求。 Spring框架则是一个全面的企业级应用开发框架,它提供了解耦、依赖注入、AOP(面向切面编程)...
JSF 1.2是该框架的一个早期版本,它提供了一套服务器端组件和事件处理机制,使得开发者能够创建基于Web的应用程序。在JSF中,UI组件与业务逻辑分离,允许开发者使用声明式编程来处理用户交互。 **Spring Framework ...
jsf1.2+ejb3.0实现的员工管理系统,做成了部分:一部分是ejb端,实现业务逻辑;另一部分是web端,实现web浏览。通过这个实例,你可以学会用jsf1.2和ejb3去做企业项目。内附源代码、分析和部署文档。
- JSF 1.2是基于组件的框架,它将用户界面元素(如按钮、文本框)抽象为可重用的组件,这些组件可以组合成复杂的页面。 - 它遵循MVC(模型-视图-控制器)设计模式,使得业务逻辑、数据处理和用户界面呈现分离。 -...
JSF 1.2引入了更丰富的组件库,包括输入字段、按钮、表单、表格等,这些组件可以方便地进行组合和定制。 2. **事件驱动**: 用户操作触发事件,JSF组件通过监听这些事件来响应用户的交互。例如,点击按钮会触发一个...
JSF 1.2 是 JSF 的一个早期版本,它提供了一种组件化的方式来构建用户界面,并通过事件驱动和声明式验证来简化开发过程。在这个测试案例中,JSF 1.2 可能被用来创建用户交互的页面,处理表单提交,以及与后端业务...
2. **组件模型**:JSF 1.2引入了一套丰富的UI组件,如按钮、输入字段、表格等,这些组件可以直接在JSP页面中使用。每个组件都有对应的后台Bean属性,方便绑定数据和处理事件。 3. **生命周期**:JSF有明确的请求...
- **组件库**:JSF 1.2提供了丰富的UI组件,如按钮、文本框、表格等,可以通过XML配置文件或直接在JSP页面中声明使用。 - **事件模型**:JSF支持事件驱动的编程,允许组件之间进行通信,比如按钮点击事件可以触发...
### Weblogic 10与JSF 1.2配置详解 #### 一、引言 在Web应用开发中,JavaServer Faces(简称JSF)是一种非常流行的Java EE标准技术,用于构建用户界面。WebLogic Server作为Oracle公司的企业级Java应用程序服务器...
JSF 1.2引入了更多的内置组件,并支持自定义组件,使得开发者可以构建复杂的UI布局。 2. **事件处理**:JSF中的事件处理允许用户操作触发事件,这些事件可以被组件、监听器或应用程序中的其他部分处理。JSF 1.2扩展...
- JSF 1.2扩展了标准组件库,增加了更多的UI组件,如数据表、树形视图和图表,使得开发者可以更加方便地创建复杂的用户界面。 2. **自定义标签和组件支持**: - 支持自定义标签和组件,允许开发者创建自己的UI...
IMB最新发布的jsf1.2基本教材,是jsf入门的首选教程
JSF 1.2是该框架的一个早期版本,发布于2006年,为开发者提供了丰富的UI组件和事件处理机制,以及强大的数据绑定能力。这个DEMO是为了帮助初学者理解和入门JSF 1.2而设计的。 **JSF 1.2 的核心概念** 1. **组件...
通过分析和实践这个JSF 1.2入门教程的源码,开发者可以深入理解如何创建JSF组件,设置数据绑定,处理用户事件,以及如何组织和管理项目的依赖关系。这将对提升Java Web开发技能,尤其是使用JSF框架的应用开发能力...
JSF 1.2提供了一套丰富的预定义UI组件,如按钮、输入字段、表格等。这些组件可以通过XML(Faces配置文件)或者在JSP页面上直接声明。例如,`<h:inputText>`用于创建文本输入字段,`<h:commandButton>`用于创建提交...