关键字: ext, util, format
Ext.util.Format类是Ext对数据进行格式化操作的一个类,这篇会把所有的方法都讲解下,因为每个方法都会用到.因为每个方法都和我们用到的服务器端语言中所常用到的方法一样,看了名称就知道什么意思.这里我会把Ext封装起来的源代码复制出来,看了之后就能够更加理解它的方法的意义了.
<div>
<script type="text/javascript">
function ready()
{
//说明,这里会将每个方法执行的结果都通过消息框的方式展现出来
//定义一个字符串
var testStr = "abcdefghijklmnopqrstuvwxyz";
//capitalize调用方式:
var capitalizeResult = Ext.util.Format.capitalize(testStr);
//capitalize功能
var capitalizeValue = "capitalize()方法的功能:将首字符串的第一个字母大写!";
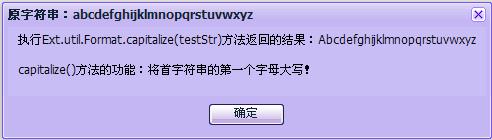
Ext.Msg.alert("原字符串:"+testStr,"执行Ext.util.Format.capitalize(testStr)方法"+"返回的结果:"+capitalizeResult+"<br/>"+capitalizeValue);
//capitalize方法的源代码
var capitalize = function(value)
{
return !value ? value : value.charAt(0).toUpperCase() + value.substr(1).toLowerCase();
};
效果图:

//ellipsis调用方式:
var ellipsisResult = Ext.util.Format.ellipsis(testStr,9);
//ellipsis功能
var ellipsisValue = "capitalize()方法的功能:如果testStr的长度大于9,那么就将字符串截取总长度为9,但最后三个字符却要用...表示,总长度为9的字符串实际上是由6个字符加上一个省落号表示的!"
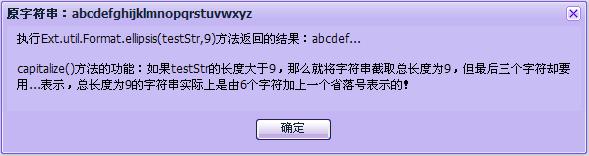
Ext.Msg.alert("原字符串:"+testStr,"执行Ext.util.Format.ellipsis(testStr,9)方法"+"返回的结果:"+ellipsisResult+"<br/>"+ellipsisValue);
//ellipsis方法的源代码
var ellipsis = function(value, len)
{
if(value && value.length > len)
{
return value.substr(0, len-3)+"...";
}
return value;
};
效果图:

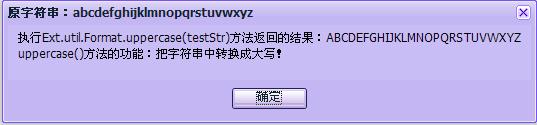
//uppercase调用方式:
var uppercaseResult = Ext.util.Format.uppercase(testStr);
//uppercase功能
var uppercaseValue = "uppercase()方法的功能:把字符串中转换成大写!"
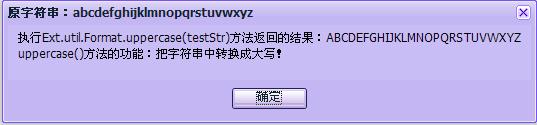
Ext.Msg.alert("原字符串:"+testStr,"执行Ext.util.Format.uppercase(testStr)方法"+"返回的结果:"+uppercaseResult+"<br/>"+uppercaseValue);
//uppercase方法的源代码
var uppercase = function(value)
{
return String(value).toUpperCase();
};
效果图:

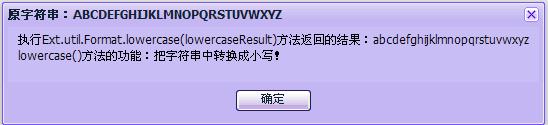
//lowercase调用方式:
var lowercaseResult = Ext.util.Format.lowercase(uppercaseResult);
//lowercase功能
var lowercaseValue = "lowercase()方法的功能:把字符串中转换成小写!"
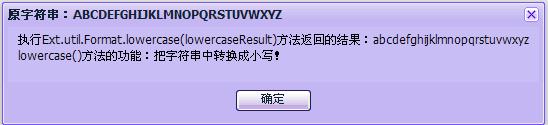
Ext.Msg.alert("字符串:"+uppercaseResult,"执行Ext.util.Format.lowercase(lowercaseResult)方法"+"返回的结果:"+lowercaseResult+"<br/>"+lowercaseValue);
//lowercase方法的源代码
var lowercase = function(value)
{
return String(value).toLowerCase();
};
效果图:

//substr调用方式:
var substrResult = Ext.util.Format.substr(testStr,5,9);
//substr功能
var substrValue = "substr()方法的功能:将字符串按照指定的位置截取指定长度的新字符串!"
Ext.Msg.alert("原字符串:"+testStr,"执行Ext.util.Format.substr(testStr)方法"+"返回的结果:"+substrResult+"<br/>"+substrValue);
//substr方法的源代码
var substr = function(value, start, length)
{
return String(value).substr(start, length);
};
效果图:

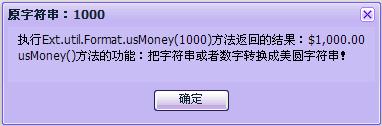
//usMoney调用方式:
var usMoneyResult = Ext.util.Format.usMoney("1000");
//usMoney功能
var usMoneyValue = "usMoney()方法的功能:把字符串或者数字转换成美圆字符串!"
Ext.Msg.alert("字符串:"+"1000","执行Ext.util.Format.usMoney(1000)方法"+"返回的结果:"+usMoneyResult+"<br/>"+usMoneyValue);
//usMoney方法的源代码
var usMoney = function(v)
{
v = (Math.round((v-0)*100))/100;
v = (v == Math.floor(v)) ? v + ".00" : ((v*10 == Math.floor(v*10)) ? v + "0" : v);
v = String(v);
var ps = v.split('.');
var whole = ps[0];
var sub = ps[1] ? '.'+ ps[1] : '.00';
var r = /(\d+)(\d{3})/;
while (r.test(whole))
{
whole = whole.replace(r, '$1' + ',' + '$2');
}
v = whole + sub;
if(v.charAt(0) == '-')
{
return '-$' + v.substr(1);
}
return "$" + v;
};
效果图:

//trim调用方式:
var trimResult = Ext.util.Format.trim(" 1000 ");
//trim功能
var trimValue = "trim()方法的功能:去掉字符串中的左右空格!"
Ext.Msg.alert("原字符串:"+" 1000 ","执行Ext.util.Format.trim(' 1000 ')方法"+"返回的结果:"+trimResult+"<br/>"+trimValue);
//trim方法的源代码
var trim = function(value)
{
return String(value).replace(trimRe, "");
};
效果图:

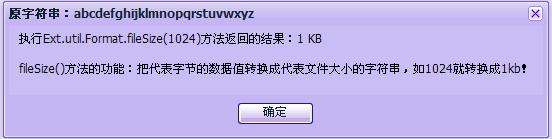
//fileSizeResult调用方式:
var fileSizeResult = Ext.util.Format.fileSize("1024");
//fileSizeResult功能
var fileSizeValue = "fileSize()方法的功能:把代表字节的数据值转换成代表文件大小的字符串,如1024就转换成1kb!"
Ext.Msg.alert("原字符串:1024","执行Ext.util.Format.fileSize(1024)方法"+"返回的结果:"+fileSizeResult+"<br/>"+fileSizeValue);
//fileSize方法的源代码
var fileSize = function(size)
{
if(size < 1024)
{
return size + " bytes";
}
else if(size < 1048576)
{
return (Math.round(((size*10) / 1024))/10) + " KB";
}
else
{
return (Math.round(((size*10) / 1048576))/10) + " MB";
}
};
效果图:

}
Ext.onReady(ready);
</script>
</div>
除此之外还有几个方法,以后有时间会继续说明,不过,很多方法我希望能够自己测试下,然后就可以举一反三了.
多看看ext自带的文档,非常全,是英文的,对学习英语有很有帮助呢
分享到:


















相关推荐
EXT使用的时候,需要引用js文件,在博客中,ext的学习笔记(1)详细介绍了用法,欢迎使用
2. Ext2.2API中文版(最终完成版).CHM:此文档为EXT JS 2.2版本的中文API,虽然版本较旧,但对于理解EXT JS早期版本的开发模式和组件结构仍然有参考价值。 三、EXT JS 实用教程与开发指南 1. EXT_JS实用教程.doc:...
### ExtJS 学习笔记概览 #### 一、ExtJS 入门 **1.1 ExtJS 构成及如何引用** ExtJS 是一款基于 JavaScript 的开源框架,专为 Web 应用程序的前端界面设计。其核心优势在于提供了一套丰富的 UI 组件和强大的数据...
### Java学习笔记知识点总结 #### 一、JVM与内存管理 **1.1 JVM基本概念** - **JVM(Java Virtual Machine)**: Java虚拟机是执行Java字节码的虚拟机,它提供了运行Java程序所需的环境。 **1.2 线程** - **线程...
### Linux知识学习笔记 #### 一、Linux操作系统概述 Linux是一种开源、免费的类Unix操作系统,自1991年由芬兰学生Linus Torvalds创建以来,迅速在全球范围内获得了广泛的关注和支持。它不仅具备强大的稳定性,还...
### GRUB 学习笔记 —— 引导 Linux 和 XP #### 1. 启动管理器概述 启动管理器是一段重要的程序,通常被放置于磁盘的开始扇区,比如硬盘上的主引导记录(Master Boot Record, MBR)。当计算机完成自检后,BIOS...
### Liferay6官方培训学习笔记:开发环境搭建与数据库配置详解 #### 一、开发环境搭建 Liferay是一款基于Java的开源企业级门户框架,它提供了丰富的功能和强大的定制能力,适用于构建各种复杂的Web应用程序。在...
《Ext2.2 API中文版(最终完成版).CHM》是EXTJS 2.2版本的API中文手册,涵盖了该版本的所有类、方法、属性和事件,是开发者日常编程的重要参考。通过这个文档,你可以快速查找EXTJS 2.2中的各个组件和功能,理解其...
### 深入Java虚拟机JVM类加载学习笔记 #### 一、Classloader机制解析 在Java虚拟机(JVM)中,类加载器(ClassLoader)是负责将类的`.class`文件加载到内存中的重要组件。理解类加载器的工作原理对于深入掌握JVM以及...
### OMAP_L138 学习笔记之 EMIFA(External Memory Interface A) #### EMIFA 概述 在 OMAP_L138 微处理器中,EMIFA(External Memory Interface A)作为一个重要的组成部分,提供了对外部存储器(如 NOR Flash、...
### 4. 查看本地API文档 为了查看ExtJS的API文档,需要将文档所在的文件夹放置在一个Web服务器下,例如Tomcat。这样可以通过浏览器访问这些文档,通常路径为`http://localhost:8080/extjs-4.1.1/docs/`。这种方式...
首先,我们看到"Ext3.2中文API(最终完成版2010-12-05).CHM"和"Ext2.2API中文版(最终完成版).CHM",这两个文件都是关于ExtJS的API文档。ExtJS是一个基于JavaScript的开源富客户端框架,用于构建桌面级的Web应用。...
### RHCE6 学习笔记知识点总结 #### 一、RHEL6.1无人值守安装 ##### 1.1 配置FTP服务器放置安装源 - **步骤**: - 插入安装光盘。 - 将光盘挂载到`/var/ftp/pub`目录:`mount /dev/cdrom /var/ftp/pub`。 - ...
版本:networkx==2.2, matplotlib==1.5.1, numpy==1.11.0 官方文档:https://networkx.github.io/documentation/networkx-2.2/ 参考:https://www.cnblogs.com/minglex/p/9205160.html 创建图 import networkx as ...
2.2实验准备工作 在实验开始之前,需要进行以下准备工作: * 检查硬件是否正常,笔记本电脑的硬件是否齐全。 * 准备好了虚拟机软件VMWARE安装软件,WIN2003 SERVER和RED HAT LINUX 9.0的安装光盘的映像程序包,...
可以在命令行工具中使用`dd`命令或者使用`mkfs.ext3`工具来创建一个特定大小的文件作为SD卡的镜像。 - **装载SD卡**:使用`mount`命令将创建好的镜像文件挂载到模拟器的指定位置。 - **复制文件**:通过`cp`命令将...