鸿蒙多环境配置
在实际开发过程中,你是否遇到了如下一些问题。项目分多套环境,如开发环境,生产环境,甚至还有灰度环境,不同的环境请求的服务器地址不一样,不同环境依赖的库也不一样,使用的三库key也不一样。测试会问开发环境的包和生产环境的包可以同时安装在手机上吗,我怎么区分哪个是生产环境的包,开发环境能否加个入口等等。
是否可以使用debug和release来区分不同的环境
大多数情况下,我们可能只需要区分开发环境和生产环境,那么有人会问,只有2套环境,是否可以用debug代表开发环境,release来代表生产环境呢?在代码编译阶段,会生成一个BuildProfile文件,在代码中使用BuildProfile.DEBUG就能区分了。
这种方式在部分场景下也许可行,但有存在一些问题,比如后面在上线前增加灰度环境怎么处理,遇到问题要在生产环境调试怎么办?所以我们并不推荐使用此方式来区分不同的环境,鸿蒙提供了Product和Target概念来很好的处理多环境配置需要。
认识Product和Target
我们将需要编译打包的应用定义为一个Product,当想打多个不同应用时,就可以定义多个不同的Product,执行打包时,也需要选择相应的Product。
每一个Module都可以设定自己的源码目录,资源目录,运行的设备,分发规则等等,我们将这些行为定义成一个Target,不同的Target可以有不同的行为。每一个Target都需要配置应用到哪些Product中,这样就建立了Product与Target的关联关系。
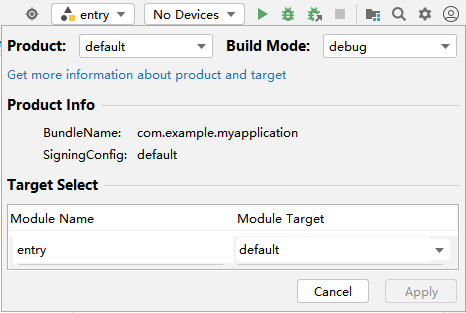
下图是选择Product和Target的方式。

配置多环境产物
如何在手机上同时安装开发包和生产包
要想同时安装开发包和生产包,需要有2个bundleName,我们可以定义2个Product,在Product中设置不同的bundleName,示例如下
{
"app": {
"signingConfigs": [],
"products": [
{
"name": "default",//开发环境
"bundleName": "com.aloe.moment.dev"
},
{
"name": "prod",//生产环境
"bundleName": "com.aloe.moment"
}
]
}
}如何区分开发包和生产包
手机桌面上同时安装了开发包和生产包,该如何区分哪个是生产包呢,是否能对APP设置不同的名称和icon呢?答案是可以的,我们可以在不同的target中设置针对每一个ability设置不同的名称和icon,示例如下
{
"apiType": 'stageMode',
"buildOption": {
},
"targets": [
{
"name": "default",
"source": {
"abilities": [
{
"name": "EntryAbility",
"icon":"$media:layered_image",
"label":"$string:EntryAbility_label",
"launchType": "singleton"
}
]
}
},
{
"name": "prod",
"source": {
"abilities": [
{
"name": "EntryAbility",
"icon":"$media:layered_image",
"label":"$string:EntryAbility_label",
"launchType": "multiton"
}
]
}
}
]
}其实Target还可以定制不同的资源目录,如何我们想针对不同的Product设置不同的名称和icon,完全可以定制不同的资源目录,然后将名称和icon放在不同的资源目录中。示例如下
{
"apiType": "stageMode",
"targets": [
{
"name": "default",
"resource": {
"directories": [
"./src/default/resources",
"./src/main/resources"
]
}
},
{
"name": "prod",
"resource": {
"directories": [
"./src/prod/resources",
"./src/main/resources"
]
}
}
]
}不同的环境设置不同的参数
在开发过程中,我们经常会根据不同的环境来设置不同的参数,比如debug和release环境,所使用的参数有所不同,或者开发环境与生产环境使用的第三方key有所不同,这些场景都可以通过编译期间生成的BuildProfile来实现,避免直接在代码中判断不同的环境来设置不同的值 。下面以不随环境变化的COMMON_TYPE参数,区分debug和release环境的BUILD_TYPE参数,区分开发环境和生产环境的KEY参数来举例说明
{
"apiType": "stageMode",
"buildOption": {
"arkOptions": {
"buildProfileFields": {
"COMMON_TYPE": "common_type"
}
}
},
"buildOptionSet": [
{
"name": "release",
"arkOptions": {
"buildProfileFields": {
"BUILD_TYPE": "build_release"
}
}
},
{
"name": "debug",
"arkOptions": {
"buildProfileFields": {
"BUILD_TYPE": "build_debug"
}
}
}
],
"targets": [
{
"name": "default",
"config": {
"buildOption": {
"arkOptions": {
"buildProfileFields": {
"KEY": "default_key"
}
}
}
}
},
{
"name": "prod"
"config": {
"buildOption": {
"arkOptions": {
"buildProfileFields": {
"KEY": "prod_key"
}
}
}
}
}
]
}这样配置后,编译时会自动根据不同的环境来生成不同的参数,在代码中就可以直接使用,不用额外判断环境了。
不同的环境如何区分不同的业务逻辑
现在有这样一个需求,生产环境正常显示APP的版本名称和版本号,开发环境为了区分当前提测包是否为最新包,需要额外显示一个打包时间或最新代码提交时间,这种需求除了在代码中判断环境,还能如何处理呢?测试要求在开发包中额外增加一个配置入口,方便他们直接修改相关配置,可以不判断环境,统一处理吗?
针对上面的问题,我们可以在Target中设置不同的源码目录,然后根据各自的环境,实现不同的业务逻辑。我们先在Target中配置不同的源码目录,示例如下
{
"apiType": "stageMode",
"targets": [
{
"name": "default",
"source": {
"sourceRoots": ["./src/default"]
}
},
{
"name": "prod",
"source": {
"sourceRoots": ["./src/prod"]
}
}
]
}然后在各自的源码目录中实现相关逻辑,我们以实现一个AppUtil.getName获取名称和testConfig添加测试配置入口为例,相关代码如下
//开发环境的实现
export namespace AppUtil{
export function getName():string{
return 'develop'
}
}
@Builder
export function testConfig(){
Button('测试入口')
}
//生产环境的实现
export namespace AppUtil{
export function getName():string{
return 'produce'
}
}
@Builder
export function testConfig(){}在页面中使用方式如下
import { AppUtil,testConfig } from 'entry/ets/utils/AppUtil';
@Entry
@Component
struct Index {
build() {
Column() {
Text(AppUtil.getName())
testConfig()
}
.height('100%')
.width('100%')
}
}最终运行到手机上的效果是开发环境界面显示develop并在下方显示了一个测试入口的按钮,而在生产环境仅显示了produce,没有显示测试入口的按钮。






相关推荐
在本项目中,我们主要关注的是基于HarmonyOS 4构建的一款刷题应用程序的源代码。...同时,它也是一个很好的学习案例,可以帮助开发者快速上手HarmonyOS应用的开发,提高编程技能,适应鸿蒙生态的开发环境。
在深入学习华为鸿蒙系统HarmonyOS之前,首要任务是搭建一个完整的开发环境。本文将详细讲解如何进行鸿蒙开发环境的搭建,包括安装Node.js环境和设置HUAWEI DevEco Studio IDE。 一、安装Node.js环境 Node.js是...
【标题】"book_鸿蒙入门HarmonyOS应用开发_书中源码.zip" 提供了对鸿蒙操作系统(HarmonyOS)应用开发的基础教程资源,其中包含了一个名为 "book_HarmonyOS_demo-main" 的子文件。这个压缩包很可能是为初学者准备的...
在鸿蒙系统(HarmonyOS)的应用开发过程中,动态环境配置切换是一项重要的功能。它允许开发者根据不同的运行环境(如开发、测试、生产等)来调整应用的行为。本文将详细介绍如何利用鸿蒙系统的首选项机制来实现环境...
HarmonyOS文档(鸿蒙学堂)是华为官方提供的一份关于HarmonyOS开发的指南,旨在帮助开发者快速上手HarmonyOS开发。下面是该文档的知识点总结: 工具简介 HarmonyOS开发需要使用DevEco Studio,这是一款集成了开发...
华为鸿蒙HarmonyOS开发者资料大全是一份专为想要学习和深入理解鸿蒙操作系统开发的初学者准备的综合资源包。这份7z压缩文件包含了丰富的教程、文档、示例代码和工具,旨在帮助开发者快速掌握鸿蒙系统的开发技能。...
在鸿蒙HarmonyOS开发中,自定义标题栏是一个常见的需求,这有助于为应用程序提供独特的用户界面和交互体验。@BuilderParam装饰器和@Builder函数是HarmonyOS SDK中的两个关键工具,它们允许开发者轻松创建和配置...
因此,"鸿蒙版axios请求封装包"是为了满足开发者在HarmonyOS环境下使用类似`axios`的API进行网络请求的需求而创建的。 这个封装包的目标是将`axios`的功能与HarmonyOS的特性相结合,提供一套简洁、高效且易于使用的...
在当前的移动操作系统市场,鸿蒙HarmonyOS作为一款新兴的操作系统,正逐渐吸引全球开发者的关注。对于那些希望编写基于鸿蒙系统应用的开发者来说,掌握如何安装HarmonyOS开发工具Deveco-Studio并编写第一行代码是至...
鸿蒙设备开发环境配置部分安装包
华为鸿蒙HarmonyOS开发者资料汇总是一份针对鸿蒙操作系统进行软件开发的全面参考资料集合。这份资料包涵盖了从开发环境的搭建到各种功能模块的实现,旨在帮助开发者深入理解和熟练运用HarmonyOS进行应用程序的开发。...
本合集是专为HarmonyOS学习者准备的一系列资源,涵盖从基础概念到高级开发的全方位知识,帮助你从初学者逐步成长为HarmonyOS的大师。 一、HarmonyOS基础 HarmonyOS采用了微内核设计,强调安全性与高效性。微内核只...
《HarmonyOS开发文档(一)》是针对华为鸿蒙操作系统的开发教程,旨在帮助开发者深入理解和实践鸿蒙系统的开发工作。本文档整理自鸿蒙官方网站,并由hmxt.org进行编排,确保了内容的权威性和准确性。以下是文档中...
02_HCIA-HarmonyOS Application Developer V1.0 实验环境搭建指南中,详细介绍了如何配置开发环境,包括安装 HarmonyOS SDK、设置开发工具(如DevEco Studio)、连接模拟器或真实设备,以及调试工具的使用方法。...
DevEco是HarmonyOS的官方集成开发环境(IDE)工具,它提供了代码编写、调试、构建以及设备连接等一系列功能。通过DevEco可以实现对Hi3861 WLAN模组的镜像烧录。该工具简化了烧录过程,通过图形界面进行配置,降低了...
《华为DevEco Studio使用指南》是为鸿蒙开发者提供的一份详尽的开发环境配置与使用手册。鸿蒙学堂,作为华为官方的学习平台,致力于为开发者提供最全面、最新的鸿蒙系统开发教程和资源。这份文档将带你深入了解如何...
鸿蒙HarmonyOS的一大亮点是其分布式能力,C++开发者需要学习如何在分布式环境下编写代码,例如数据同步、服务发现和远程调用等。这涉及到对HarmonyOS的Distributed Data Management (DDM) 和Distributed Capability...
本压缩包文件“harmonyOS-一个简单的备忘录APP,鸿蒙平台.zip”内包含了一个在HarmonyOS平台上运行的简单备忘录应用程序的相关资源,这为我们提供了学习和理解HarmonyOS应用开发的良好实践。 首先,让我们深入探讨...
HarmonyOS作为一款先进的操作系统,其独特的鸿蒙元服务设计为用户提供了一种新的服务模式。鸿蒙元服务,亦被称为原子化服务,是HarmonyOS提供的一种服务方式,它允许用户无需安装应用程序即可访问各种服务,实现了...
鸿蒙hap格式安装及环境配置