写道
JeecgBoot低代码开发平台,自己封装了一套查询过滤器,默认就支持模糊查询,只是需要前后加上,虽然麻烦,但是这样是考虑到系统后期数据量大默认模糊查询会导致系统性能问题。当然如果你的系统数据量级别达不到这个情况,我们也提供了默认模糊查询控件,不需要前后输入
一、查询过滤器用法
目录索引:
- 功能描述
- 查询规则
- 全匹配查询
- 模糊查询
- 范围查询
- 包含查询
- 等等。。。
- 查询过滤器如何集成
- 更多查询规则参考
查询过滤器
1、功能描述
查询过滤器可以帮助快速生成查询条件,不需要编码通过配置实现,支持模糊查询、匹配查询、范围查询、不匹配查询等规则。
2、查询规则
说明:页面查询字段,需跟后台Controller中Page的字段对应一致,后台不需写代码自动生成查询条件SQL; 默认查询条件是全匹配,想实现模糊查询需求在查询值的前后加: *;
查询匹配方式规则: [1].全匹配查询:查询数据没有特殊格式,默认为全匹配查询 [2].模糊查询:查询数据格式需加星号:{ * } 例如:
格式一: 张* (后模糊匹配) 格式二: *张 (前模糊匹配) 格式三: *张* (全模糊匹配) 格式四: *张*三* (更高级匹配)
[3].包含查询:查询数据格式采用逗号分隔:{ , }
例如:
格式: 张三,李四
(含义:In('张三','李四'))
[4].不匹配查询:查询数据格式需要加叹号前缀:{ ! }
例如:
格式: !张三
(含义:不等于'张三')
特殊说明:查询不为Null的语法:!null(大小写没关系);
查询不为空字符串的方法:!(只有一个叹号);
[5].范围查询,支持数字,时间的范围查询,针对范围查询页面会生成两个查询控件
1. 如果是单一匹配方式,则页面查询控件的name, 跟实体字段命名一样
2. 如果是范围匹配方式,则页面查询控件需要变成两个分别名 {*}_begin,{*}_end
{*}_begin: 表示查询范围开始值
{*}_end: 表示查询范围结束值
举例:
字段名称 orderDate
查询开始时间 : orderDate_begin
查询结束时间 : orderDate_end
3、查询过滤器如何集成
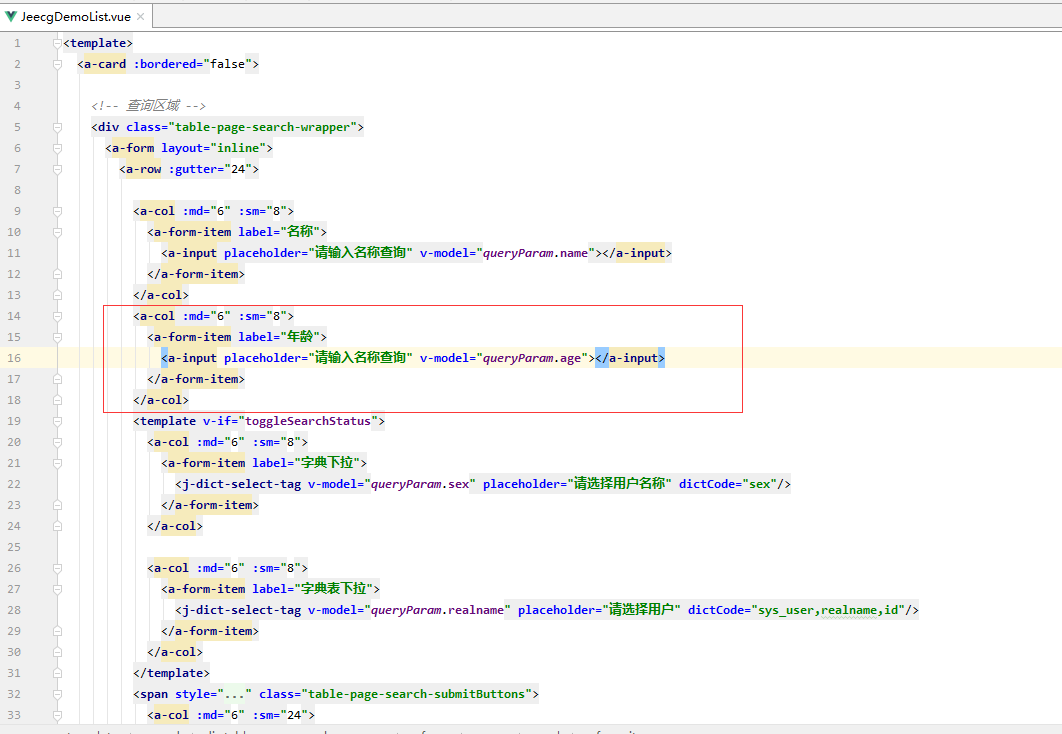
第一步:页面实现查询条件 在线列表的查询区域,增加需要的查询字段,如下图所示。

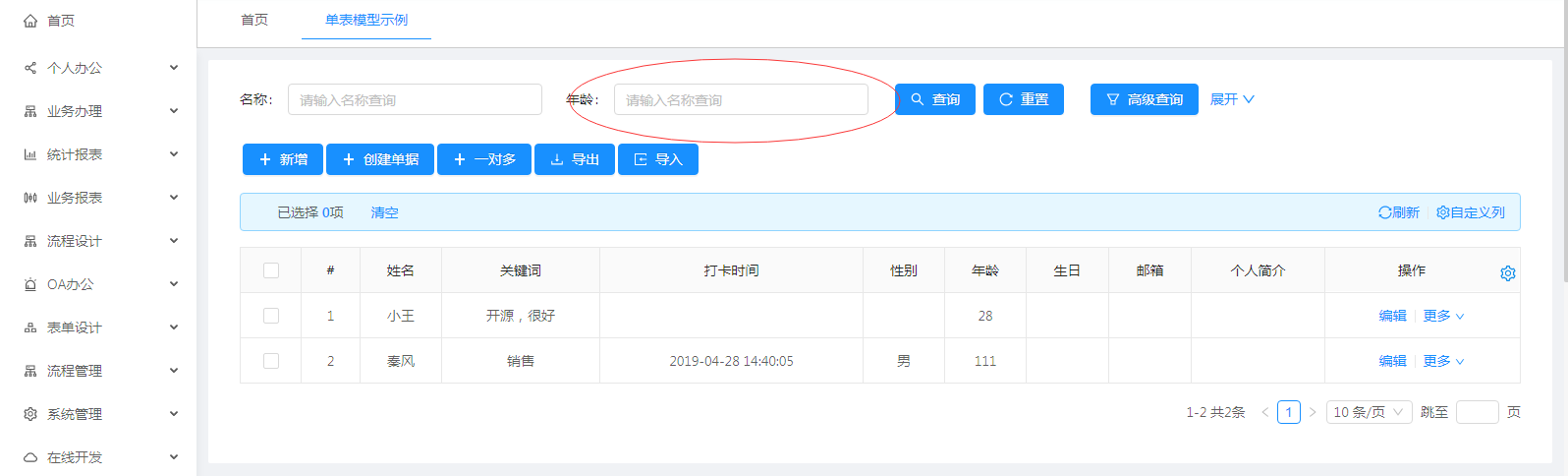
效果:
 输入图片说明
输入图片说明
第二步:controller层处理 Controller中对应的处理逻辑中追加如下代码:
QueryWrapper<?> queryWrapper = QueryGenerator.initQueryWrapper(?, req.getParameterMap());
代码示例:
@GetMapping(value = "/list")
public Result<IPage<JeecgDemo>> list(JeecgDemo jeecgDemo, @RequestParam(name = "pageNo", defaultValue = "1") Integer pageNo,
@RequestParam(name = "pageSize", defaultValue = "10") Integer pageSize,
HttpServletRequest req) {
Result<IPage<JeecgDemo>> result = new Result<IPage<JeecgDemo>>();
//调用QueryGenerator的initQueryWrapper
QueryWrapper<JeecgDemo> queryWrapper = QueryGenerator.initQueryWrapper(jeecgDemo, req.getParameterMap());
Page<JeecgDemo> page = new Page<JeecgDemo>(pageNo, pageSize);
IPage<JeecgDemo> pageList = jeecgDemoService.page(page, queryWrapper);
result.setSuccess(true);
result.setResult(pageList);
return result;
}
4、更多查询规则参考
| 模糊查询 | 支持左右模糊和全模糊 需要在查询输入框内前或后带*或是前后全部带* | |
| 取非查询 | 在查询输入框前面输入! 则查询该字段不等于输入值的数据 | (数值类型不支持此种查询,可以将数值字段定义为字符串类型的) |
| in查询 | 若传入的数据带,(逗号) 则表示该查询为in查询 | |
| in查询 | 数字类型字段多值查询,需要将字段加上后缀“_MultiString”,其他规则同上 | 例如实体字段:tableType,页面接受参数字段 tableType_MultiString |
| 多选字段模糊查询 | 例如 现在name传入值 ,a,b,c, 那么结果sql就是 name like '%a%' or name like '%b%' or name like '%c%' | 上述4 有一个特例,若某一查询字段前后都带逗号 则会将其视为走这种查询方式 ,该查询方式是将查询条件以逗号分割再遍历数组 将每个元素作like查询 用or拼接, |
- 高级值规则用法 (查询内容,带有查询规则符号 )
| < | 小于查询。 查询内容值规则:"lt+ 空格 + 内容" | 输入值: “lt 100” |
| <= | 小于等于查询。 查询内容值规则:"le+ 空格+ 内容" | 输入值: “le 100” |
| > | 大于查询。 查询内容值规则:"gt+ 空格+ 内容" | 输入值: “gt 100” |
| >= | 大于等于查询。 查询内容值规则:"ge+ 空格+ 内容" | 输入值: “ge 100” |
- 范围匹配方式,则页面查询控件需要变成两个分别名 {}_begin,{}_end {}_begin: 表示查询范围开始值 {}_end: 表示查询范围结束值
举例:

字段名称 costTime 查询开始 : costTime_begin 查询结束 : costTime_end this.queryParam.costTime_begin = costTime_begin; this.queryParam.costTime_end = costTime_end;
二、JInput 默认模糊查询组件—Vue2版
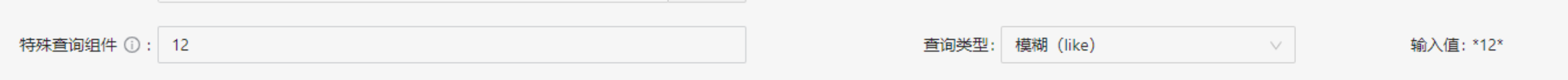
特殊查询组件,默认支持模糊查询、大于等于查询、小于等于查询、不匹配查询。
1.参数配置
| placeholder | string | placeholder | |
| trim | boolean | 是否自动去空格 默认false | |
| type | string | 查询类型['like','ne','ge','le'] 分别是模糊,不等于,大于,小于,默认like,如果不想添加任何规则,请设置type="",即能走等于查询(默认like) |
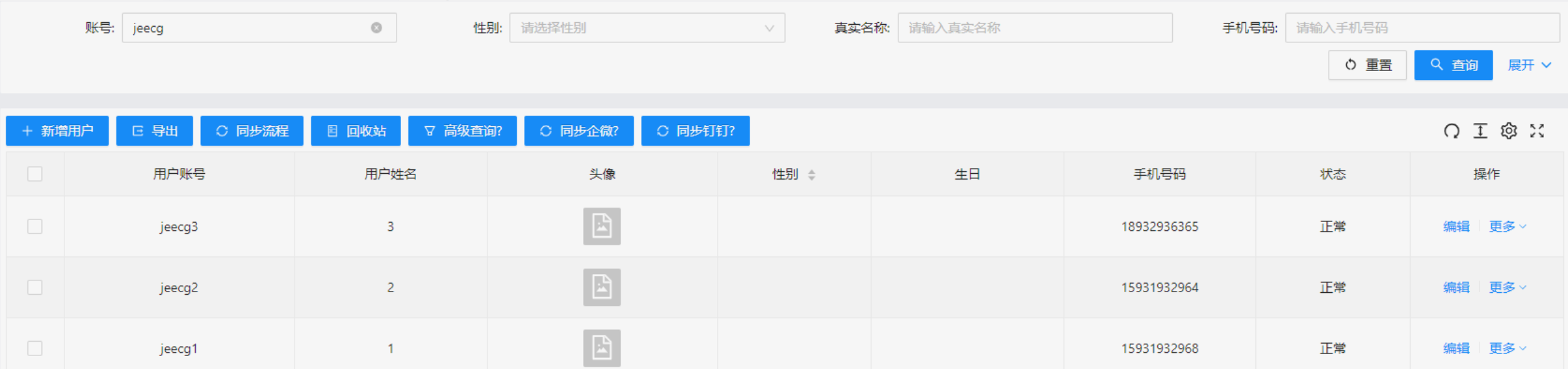
2.使用示例 改造用户管理,账号支持模糊查询 2.1 组件导入
//省略其他代码
import JInput from '@/components/jeecg/JInput'
export default {
name: "UserList",
mixins: [JeecgListMixin],
components: {
SysUserAgentModal,
UserModal,
PasswordModal,
JInput
},
//省略其他代码
2.2 替换输入框
<a-col :md="6" :sm="12">
<a-form-item label="账号">
<!--<a-input placeholder="请输入账号查询" v-model="queryParam.username"></a-input>-->
<j-input placeholder="请输入账号模糊查询" v-model="queryParam.username"></j-input>
</a-form-item>
</a-col>
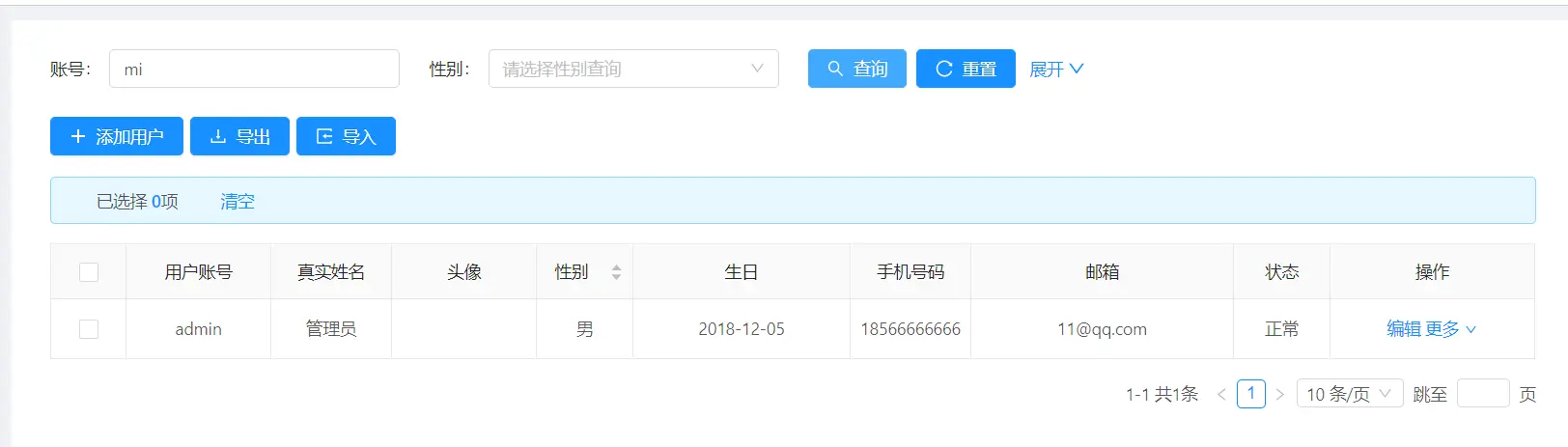
2.3 测试

三、JInput默认模糊查询组件—Vue3版
写道
特殊查询组件,支持模糊查询、大于等于查询、小于等于查询、不匹配查询。
参数定义
| placeholder | string | placeholder | |
| trim | boolean | 是否自动去空格 默认false | |
| type | string | 查询类型['like','ne','ge','le'] 分别是模糊,不等于,大于,小于,默认like,如果不想添加任何规则,请设置type="",即能走等于查询(默认like) | |
| disabled | Boolean | 否 | 是否禁用,默认值false |
效果展示

使用示例
改造用户管理,账号支持模糊查询,配置JInput组件(user.data.ts文件中)
//省略其他代码
{
label: '账号',
field: 'username',
component: 'JInput',
colProps: {span: 6},
},
//省略其他代码








相关推荐
JeecgBoot-Vue3采用 Vue3.0、Vite、 Ant-Design-Vue3、TypeScript 等新技术方案,包括二次封装组件、utils、hooks、动态菜单、权限校验、按钮级别权限控制等... 是采用Vben实现的 JeecgBoot低代码平台的全新vue3版本。
JeecgBoot 是一款基于代码生成器的`低代码开发平台`!前后端分离架构 SpringBoot2.x,SpringCloud,Ant Design&Vue,Mybatis-plus,Shiro,JWT,支持微服务。强大的代码生成器让前后端代码一键生成,实现低代码开发!...
JEECG BOOT 是一个基于Java技术的低代码开发平台,它的核心目标是帮助企业快速构建业务系统,降低开发成本,提升开发效率。通过提供可视化配置和代码生成能力,使得开发者无需从零开始编写大量重复性的基础代码,...
本源码为基于Vue3的JeecgBoot低代码平台前端设计,包含656个Vue文件、550个TypeScript文件等,共1425个文件。该项目旨在为用户提供一个全面、便捷的低代码平台前端解决方案,通过Vue3.0、TypeScript、Vite、Ant-...
总的来说,JEECG BOOT 低代码开发平台 v3.6.2是一个全面的Java开发框架,它以低代码为核心,提供了一整套的开发工具和资源,适用于快速构建企业级应用、毕业设计以及教学实践。通过深入学习和使用这个平台,开发者...
JeecgBoot 是一款基于代码生成器的低代码开发平台!前后端分离架构 SpringBoot2.x和3.x,SpringCloud,Ant Design Vue3,Mybatis-plus,Shiro,JWT,支持微服务。强大的代码生成器让前后端代码一键生成,实现低代码...
标题中的"JEECG BOOT 低代码开发平台 工程包"指的是这个压缩包包含了整个JEECG BOOT项目的源代码和配置文件,使得用户可以下载并直接进行开发工作。 描述中的"JEECG BOOT 低代码开发平台(官方git有)"表明该平台的...
JeecgBoot—Vue3版前端源码,采用Vue3.0+TypeScript+Vite+Ant-Design-Vue等新技术方案,... 是JeecgBoot低代码平台的vue3技术栈的全新UI版本,功能强于vue2版。 是采用Vben实现的 JeecgBoot低代码平台的全新vue3版本。
提供的压缩包文件"JEECGBOOT代码SQL漏洞处理方案"应该包含了针对这个问题的详细修复步骤和指导。用户应当立即下载并按照其中的说明进行操作,以保护他们的系统免受SQL注入的威胁。同时,为了防止未来类似的问题,...
【集成jeecg-boot-activiti1】是一个关于在Jeecg Boot项目中整合Activiti工作流引擎的教程。本文档详细介绍了如何将Activiti 5.22.0版本集成到Jeecg Boot 2.4.2的环境中,以实现业务流程自动化管理。 1. **目标**:...
JeecgBoot是一款基于Spring Boot快速开发平台,它提供了丰富的功能组件,如代码生成器、权限管理、工作流等,极大地简化了开发流程。而Activiti则是一个流行的工作流引擎,它能够帮助开发者设计、执行和管理业务流程...
JeecgBoot是基于代码生成器的智能快速开发平台,它整合了SpringBoot、MyBatisPlus、Shiro、JWT、Vue.js等热门框架和技术,实现了前后端分离,提供强大的代码生成器,可以自动生成各类代码,极大地减少了开发工作量。...
Jeecgboot 是一个基于 Spring Boot 的低代码开发平台,旨在帮助开发者快速构建企业级应用程序。PostgreSQL 是一个功能强大且免费的开源关系数据库管理系统。本文将指导您如何将 Jeecgboot 与 PostgreSQL 集成,以便...
JeecgBoot 是一款基于代码生成器的低代码开发平台!前后端分离架构 SpringBoot2.x,SpringCloud,Ant Design&Vue,Mybatis-plus,Shiro,JWT,支持微服务。强大的代码生成器让前后端代码一键生成,实现低代码开发! ...
该项目是一款基于Java的快速开发平台JeecgBoot设计源码,包含1572个文件,包括661个Java源文件、168个BCMAP文件、150个PNG图片文件、96个XML配置文件、89个Vuei文件、85个javai文件、61个JavaScript文件、36个JSON...
jeecgboot-vue3 v3.4.3 资源 升级日志 VUE3版本低代码模块首个全功能稳定版,online表单、online报表专项升级,新增很多亮点功能。 提醒:此版本的online后台与vue2 UI不兼容,vue2暂时不要升级后台。 升级SQL ...
JEECG Boot BPM流程在线操作手册v2.0主要针对的是使用JEECG Boot智能开发平台进行业务流程在线开发的学习者。JEECG Boot是一个基于Java的企业级快速开发框架,它提供了BPM(Business Process Management)功能,允许...
- **代码自动化生成**:Jeecg-Boot 提供了强大的代码生成器,能够自动生成基于MyBatis Plus的后台代码,以及Vue.js的前端代码,大大减少了手动编写基础代码的工作量。 - **前后端分离**:采用前后端分离的设计模式...
在本文中,我们将探讨如何在Jeecg前端项目中实现输入框的模糊查询功能,以满足用户在输入部分关键词后就能查找匹配数据的需求。Jeecg是一款基于代码生成器的快速开发框架,它极大地简化了前后端开发流程。在本案例中...
JEECG BOOT APP 移动解决方案,采用uniapp框架,一份代码多终端适配,同时支持APP、小程序...实现了与JeecgBoot平台完美对接的移动解决方案!目前已经实现登录、用户信息、通讯录、公告、移动首页、九宫格等基础功能。