vue 调试工具 vue devtools 谷歌插件 安装
1、通过官方地址下载:GitHub - vuejs/devtools: ⚙️ Browser devtools extension for debugging Vue.js applications.
2、选择版本 v5.1.1 :好多次才测验出来这个版本简单快捷易操作。
3、点击downlaod ZIP 下载到本地
4、将压缩包解压 依次执行命令
① npm install
② npm run build
5、在google 浏览器输入 ‘chrome://extensions/’ 打开扩展程序管理 打开开发者模式 点击‘加载已解压的扩展程序’ ,选中devtools-5.1.1文件夹下的shells-chrome 添加成功就安装成功了。
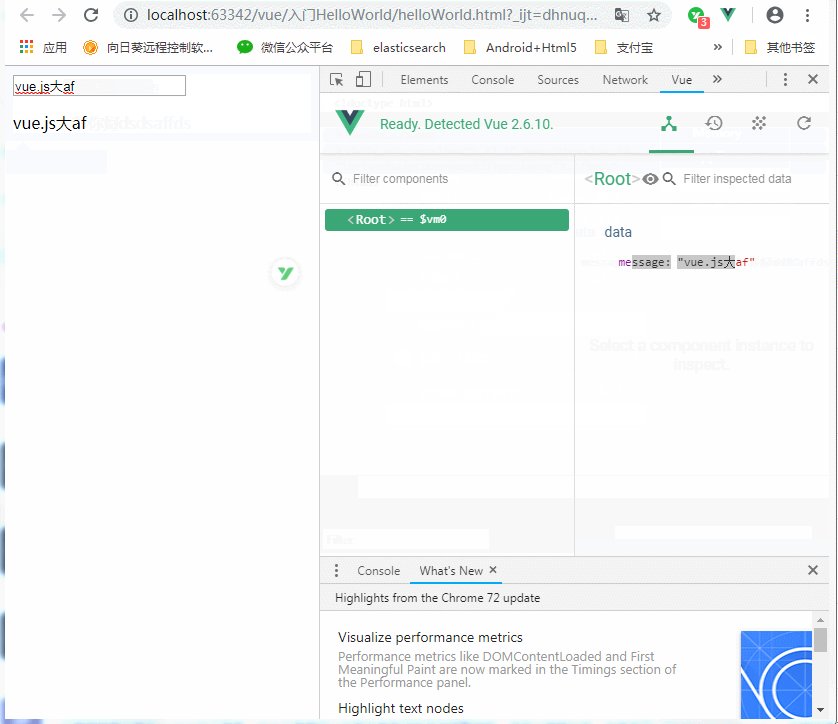
在启动vue项目的时候 打开控制台就可以看到如下页面 就很方便我们调试项目了。
————————————————
版权声明:本文为CSDN博主「树上的男爵l」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/m0_65005642/article/details/121976966
安装:
1.到github下载:
git clone https://github.com/vuejs/devtools.git
2.在vue-devtools目录下安装依赖包
|
1
2
|
cd vue-devtoolscnpm install |
3.修改manifest.json文件

把"persistent":false改成true

4.编译代码
npm run build
5.扩展Chrome插件
Chrome浏览器 > 更多程序 > 拓展程序
点击加载已解压程序按钮, 选择 vue-devtools > shells > chrome 放入, 安装成功如下图

 这里会有一个灰色的标识 说明安装OK,并且也开启了;
这里会有一个灰色的标识 说明安装OK,并且也开启了;
其他网页因为没检测到vue,所以是灰色的,假如网页里检测到vue,就亮了;
我们打开刚才helloWorld页面;

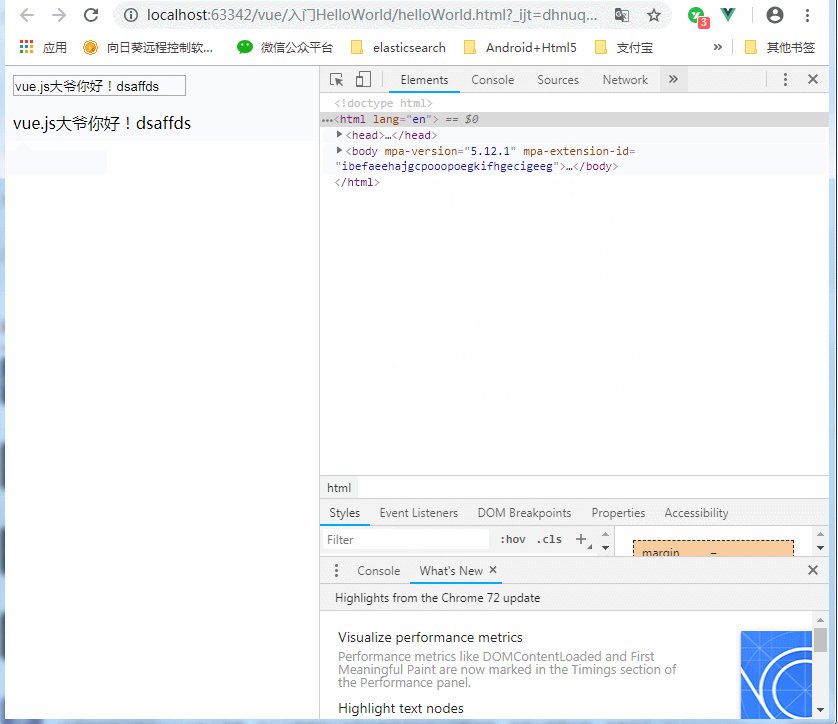
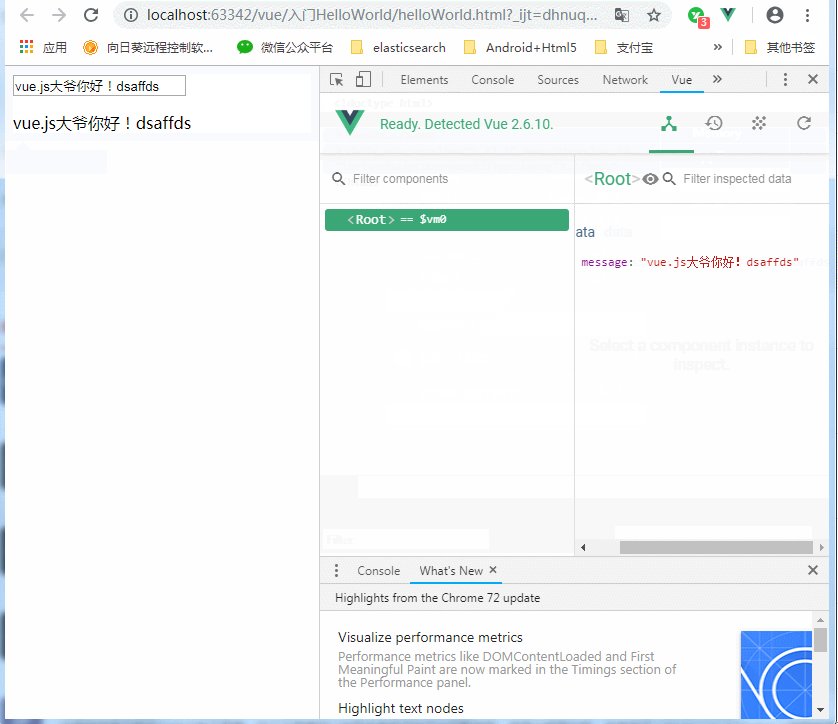
右击 审查元素 然后打开vue 我们可以看到所有内存中的DOM元素以及值 方便我们调试程序;






相关推荐
谷歌浏览器 chrome vue 调试插件 vue-devtools chrome(谷歌浏览器)vue代码调试插件, 已打包。解压后,通过chrome扩展程序加载即可使用。 使用方法: 1、chrome浏览器输入地址“chrome://extensions/”进入扩展...
该资源包括vue2.0-devtools谷歌浏览器调试工具和vue3.0-devtools谷歌浏览器调试工具,具体安装方法参考我的博客https://blog.csdn.net/dxnn520/article/details/121088688,如还不会,可私信我。
vue调试工具 vue-devtools
Vue DevTools 是一个强大的开发者工具,专为Vue应用程序设计,帮助开发者深入理解应用的内部工作原理,进行实时调试。在这个场景中,我们讨论的是Vue DevTools的版本3.1.5,适用于Chrome浏览器。 Vue Devtools ...
Vue Devtools是一款强大的开发者工具,专为Vue.js框架设计,用于在谷歌浏览器(Chrome)中进行前端开发。这款插件允许开发者深入理解Vue应用程序的内部工作原理,方便调试、检查和优化Vue组件及其数据。Vue Devtools...
安装Vue.js devtools的过程非常简单,首先需要确保你正在使用的是谷歌浏览器或基于Chromium内核的浏览器,因为该插件不支持其他浏览器。然后,你可以从Chrome网上应用店直接搜索并添加到浏览器,或者通过描述中提到...
这个插件可以在谷歌浏览器(Chrome)中安装,帮助开发者调试、检查和优化Vue应用。 Vue Devtools 提供了以下主要功能: 1. **组件树**:在Vue Devtools的“Components”面板中,你可以查看应用的组件结构。每个...
Vue devtools插件 6.1.3
Vue.js devtools 6.1.4 是一款专为Vue3开发者设计的谷歌浏览器扩展工具,它极大地简化了Vue应用程序的调试过程。这款工具能够帮助前端开发者深入理解Vue3的应用状态,实时追踪组件数据变化,定位并解决问题,提高...
在开发过程中,配合Vue CLI创建的项目,通过`npm install -g @vue/cli`全局安装,然后`vue add electron-builder`或`vue add electron`来构建Electron应用,再配合Vue Devtools,可以实现桌面应用的前端开发和调试。...
安装Vue Devtools 很简单,只需在谷歌浏览器的Chrome Web Store中搜索“Vue.js devtools”,然后根据应用使用的Vue版本选择相应的插件进行安装。安装完成后,打开Vue应用程序,Vue Devtools 就会在浏览器的开发者...
Vue DevTools 是谷歌浏览器(Chrome)的一个强大扩展,专为Vue应用程序提供调试支持。这个插件是Vue开发者不可或缺的工具,它可以帮助开发者深入理解Vue组件的工作原理,实时查看应用的状态,并进行高效的问题排查。...
安装此插件后,当你的网页中运行着Vue应用时,Vue Devtools 将会在浏览器的开发者工具面板中出现一个新的标签页,通常名为"Vue"。 在Vue Devtools中,你可以找到以下几个关键功能: 1. **组件树**:展示Vue应用中...
在日常开发中,Vue Devtools是一个不可或缺的工具,它极大地简化了Vue应用的调试过程,提高了开发者的工作效率。使用它,你可以更轻松地找出应用中的错误,理解组件之间的交互,以及优化应用性能。无论你是Vue初学者...
浏览器打开扩展管理页面,将文件拖拽进入浏览器这个页面即可进行安装
用于在开发Vue项目时在浏览器进行调试,方便开发,清晰开发。ue.js Devtools 是专为 Vue.js 开发者 设计的浏览器插件,它提供了丰富的功能,帮助开发者更轻松地调试、分析和优化 Vue.js 应用。
谷歌浏览器Vue.js Devtools插件
Vue Devtools 为此提供了专门的检查和调试工具,可以查看组件的setup函数以及使用到的ref和reactive对象。通过这些工具,开发者可以清晰地看到数据的依赖关系,以及组件内部的状态变化。 此外,Vue 3中的Teleport...
9. **插件扩展**:Vue Devtools 支持插件扩展,开发者可以创建自定义插件以满足特定的调试需求。 安装Vue Devtools 很简单,只需在Chrome浏览器中访问Chrome Web Store,搜索并安装Vue.js Devtools扩展程序。安装...
vue开发工具vue-devtools,github的原版包v6.1.3版本,给打不开github的同学。下载好之后,谷歌浏览器开启开发者模式,不用解压,直接鼠标左键按住不放拖到谷歌浏览器即可安装成功。