概述
在计算机图形学领域,Alpha合成(英语:alpha compositing)是一种将图像与背景结合的过程,结合后可以产生部分透明或全透明的视觉效果。
渲染图像时,通常会将目标图像中的多个子像素单独渲染,最后再把多张子元素的图片合成为单独的图像。
PorterDuffMode的命名是对Thomas Porter 和 Tom Duff 工作的致敬,这个概念在他们 1984 年题为“合成数字图像”的开创性论文中提出。在这篇论文中,描述了 12 个合成运算符,它们控制如何计算由源(要渲染的图形对象)与目标(渲染目标的内容)组成的颜色结果。
因为 Porter 和 Duff 的工作只关注源和目标的 alpha 通道的效果,所以原论文中描述的 12 种操作符在这里被称为 alpha 合成模式。
为方便起见,该类还提供了几种 blending modes,它同样定义了合成源和目标的结果,但不受 Alpha 通道的限制。这些 blending modes 不是由 Porter 和 Duff 定义,方便起见已包含在此类中。
https://developer.android.com/reference/android/graphics/PorterDuffXfermode
https://en.wikipedia.org/wiki/Alpha_compositing
颜色通道和Alpha通道
保存图像颜色信息的通道称为颜色通道。比如RGB通道,有红绿蓝三个单色通道,一个复合通道,每一个单色通道中,那种颜色越多,图像就越白,反之就越黑。
阿尔法通道是指一张图片的透明和半透明度。如一个使用32个比特存储的位图,每8个比特表示红绿蓝,和阿尔法通道。在这种情况下,阿尔法通道可以表示256级的半透明度,因为阿尔法通道有8个比特可以有256种不同的数据表示可能性。
在Alpha通道里,不同的灰度表示不同的透明度,单个通道0-255灰阶,其中透明=黑=0、半透明=灰=1~254、不透明=白=255。同时,白色代表了可以被选择的区域,它是不透明的实色区域。黑色代表着不能选择的区域,它是不包含像素信息的。灰色代表着可以被部分选择区域,即是常见的羽化区域。
通道作为图像的组成部分,与图像的格式密不可分。图像颜色、格式的不同决定了通道的数量和模式。
https://baike.baidu.com/item/alpha%E9%80%9A%E9%81%93/3163191?fr=aladdin
https://en.wikipedia.org/wiki/RGBA_color_model
效果展示
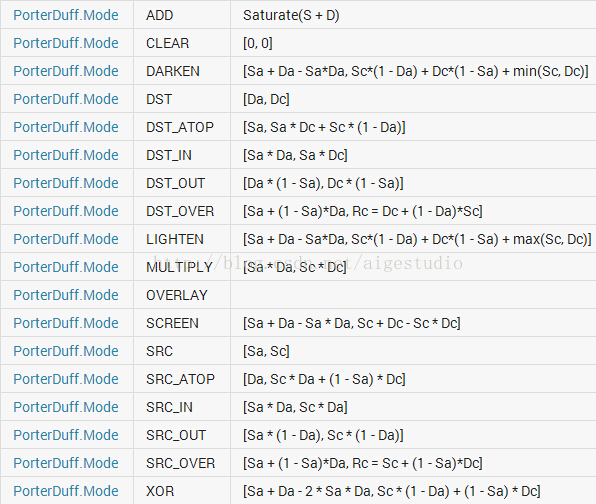
其中Sa全称为Source alpha表示源图的Alpha通道;Sc全称为Source color表示源图的颜色;Da全称为Destination alpha表示目标图的Alpha通道;Dc全称为Destination color表示目标图的颜色。
“[……]”里分为两部分,其中“,”前面的部分为“Sa + Da - Sa*Da”这一部分的值代表计算后的Alpha通道 “,”后面的部分为“Sc*(1 - Da) + Dc*(1 - Sa) + max(Sc, Dc)”这一部分的值代表计算后的颜色值,图形混合后的图片依靠这个矢量来计算ARGB的值。
Src为源图像,意为将要绘制的图像;Dis为目标图像,意为将要把源图像绘制到的图像
Paint paint = new Paint(); canvas.drawBitmap(destinationImage, 0, 0, paint); PorterDuff.Mode mode = // choose a mode paint.setXfermode(new PorterDuffXfermode(mode)); canvas.drawBitmap(sourceImage, 0, 0, paint);
/**
* Set or clear the transfer mode object. A transfer mode defines how
* source pixels (generate by a drawing command) are composited with
* the destination pixels (content of the render target).
* 源像素(通过绘图命令生成)和目标像素(渲染目标像素)合成规则
* <p />
* Pass null to clear any previous transfer mode.
* As a convenience, the parameter passed is also returned.
* <p />
* {@link PorterDuffXfermode} is the most common transfer mode.
*
* @param xfermode May be null. The xfermode to be installed in the paint
* @return xfermode
*/
public Xfermode setXfermode(Xfermode xfermode) {
int newMode = xfermode != null ? xfermode.porterDuffMode : Xfermode.DEFAULT;
int curMode = mXfermode != null ? mXfermode.porterDuffMode : Xfermode.DEFAULT;
if (newMode != curMode) {
nSetXfermode(mNativePaint, newMode);
}
mXfermode = xfermode;
return xfermode;
}








相关推荐
JavaScript应用实例-图片相交的效果PorterDuffXfermode.js
JavaScript应用实例-PorterDuffXfermode正方形和圆形的结晶.js
AutoJs源码-图片相交的效果PorterDuffXfermode。本资源购买前提醒:本源码都是实际autojs项目模板,安装好autojs直接运行即可打开。1、支持低版本autojs。2、资源仅供学习与参考,请勿用于商业用途,否则产生的一切...
本文将深入探讨绘图技术中的两个关键概念:PorterDuffXfermode和Shader。 首先,我们来讨论PorterDuffXfermode。PorterDuffXfermode是一种图像合成模式,它可以控制如何将新绘制的图形与已有图形合并。在计算机图形...
`Paint`类的`setXfermode(PorterDuffXfermode mode)`方法允许我们设置一个`PorterDuffXfermode`对象,这样当使用此`Paint`对象进行绘制时,系统就会按照指定的混合模式进行处理。这在创建动画、复杂图形或者自定义...
在自定义视图时,我们可能会遇到各种图形绘制和混合的操作,其中PorterDuffXfermode就是一种关键的图形混合模式。这个模式是基于Porter和Duff提出的图形合成算法,它在Android中被广泛用于控制多个图形或图像如何...
这里,我们看到压缩包中的文件名为`PorterDuffXfermodeView3.java`和`PorterDuffXfermodeView4.java`,这暗示了实现圆形头像的方法可能与`PorterDuffXfermode`有关。 `PorterDuffXfermode`是Android图形处理的一种...
本项目"动态背景进度条--gifProgressView"正是基于这样的目标,通过使用PorterDuffXfermode来绘制组合图形,实现了具有动态背景的进度条效果。尽管目前的代码可能略显混乱,有待整理和优化,但其核心思想和实现方式...
`PorterDuffXfermode`是Android提供的一种图形混合模式,它可以用来实现复杂的图像效果,包括将图片转换为圆形。下面我们将详细探讨如何在Android中将图片转化为圆形图片,并深入理解`PorterDuffXfermode`的工作原理...
具体操作步骤包括创建一个可变位图实例,绘制遮罩图案,应用PorterDuffXferMode,以及使用转换模式来在Canvas上绘制源图像。 PorterDuffXferMode是处理图像合成时的一个关键组成部分,它可以在画笔操作期间考虑源...
在这个案例中,我们将深入探讨如何使用PorterDuffXfermode在Android中实现刮刮卡效果。 PorterDuffXfermode是Android图形处理中的一个关键工具,它允许开发者自定义像素混合规则,以实现复杂的图形叠加效果。在...
// 使用PorterDuffXfermode剪裁掉非圆形部分的图像 canvas.clipPath(new Path().addRoundRect(rect, roundPx / 2, roundPx / 2, Path.Direction.CW), PorterDuffXfermode.getInstance(Mode.SRC_IN)); // 绘制原图的...
在实现圆角图片的过程中,我们通常会结合Canvas的drawPath()方法和PorterDuffXfermode。 首先,我们需要创建一个名为RoundImageView的自定义View类,继承自ImageView。在这个类中,我们将重写onDraw()方法,这是...
这个自定义布局或库可能通过组合使用`Paint`对象、`Canvas`绘制和` PorterDuffXfermode `模式来实现阴影。`PorterDuffXfermode`可以用于合成图像,从而在按钮下方绘制出阴影部分。 具体实现过程可能如下: 1. 创建...
2. Bitmap操作:使用BitmapShader和PorterDuffXfermode将矩形Bitmap裁剪为圆形。 3. Shape资源:利用XML定义圆形Shape作为ImageView背景。 这个Demo提供了一种直观且实用的方法,帮助开发者在Android应用中轻松地...
(使用的是PorterDuffXfermode),均支持动态图;支持固定高宽缩放比缩放,支持前景 Drawable,支持ImageView的所有ScaleType。 属性及方法说明 xml布局属性 属性值 对应方法 说明 custom:sivShape Circle、...
PorterDuffXfermode mode = new PorterDuffXfermode(PorterDuff.Mode.SRC_OVER); Paint paint = new Paint(); paint.setXfermode(mode); canvas.drawPath(path, paint); // path是贝塞尔曲线的Path对象 ``` 总的来...
在本例中,我们使用了`PorterDuffXfermode`,这是一种颜色混合模式,可以控制两个图像如何相互作用。`PorterDuff.Mode.DST_IN`模式表示只有源图像(SRC)和目标图像(DST)相交的部分会被显示,这里的源图像就是用户...
使用 View.setOutlineProvider(ViewOutlineProvider) 方式实现,API 18 及以上 使用 Canvas.clipPath(Path) 方式实现,API 18 以下 使用 Paint.setXfermode(Xfermode) 方式实现(使用的是PorterDuffXfermode),...