在整个产品设计的过程中,视觉设计与交互设计的“工序”非常紧密,两者关系也是相辅相成,互相影响。而视觉界面作为最直接与用户交流的层面,如何把交互设计以良好表现形态展现给用户,这里主要集中探讨视觉在提升交互的可用性方面的作用:
- 提升可浏览性
- 精确与高效地传递信息与任务
- 贴合用户的心智模型
- 让交互富有情感
1.提升可浏览性:
1)信息结构的良好表现
视觉设计在对交互的帮助中,首要满足对产品与交互信息结构的展现,展现信息的清晰可读性,然后才是品牌,情感的传达。视觉语言可以通过分层,分类,对比等语言手段对产品概念及信息进行处理。
例:

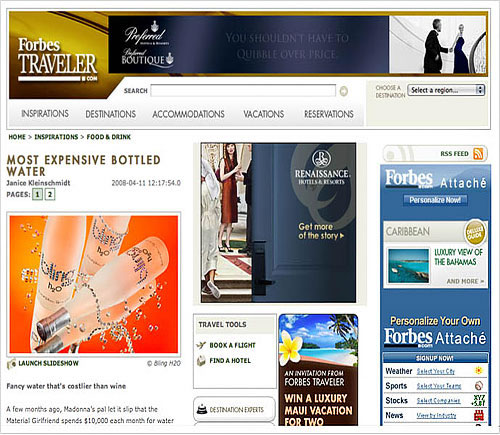
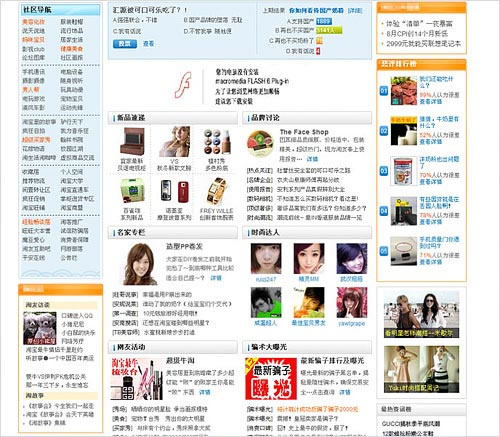
pic.01

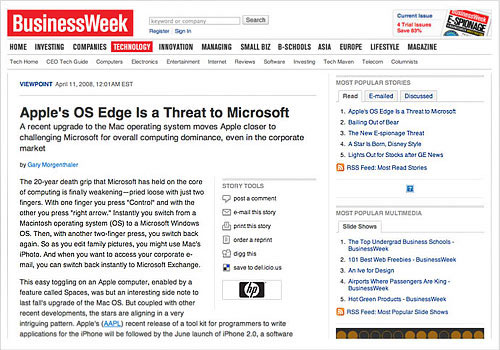
pic.02
对上面两图进行对比,同样都是文章详情页面,相信没有多少用户在浏览pic01时能快速准确地知道网站想给他什么信息,或者让用户做什么。信息主次
的分布,层级,色彩,均无做好有效分布,用户一边迷惑,一边迷路。而pic02对内容按主次程度来划分,最重要的文章详情信息一目了然,结构有序,条理清
晰。
我们能感受到视觉语言的有效干预,能对信息结构的展现起到很大的帮助作用。
2)增强信噪比
信噪比(Signal to Noise Ratio)又称为讯噪比,原义是电声学里输出信号的电压与同时输出的噪声电压的比。
一般来说,信噪比越大,说明混在信号里的噪声越小,否则相反。类比到界面设计中,有效的视觉元素就是信号,而其他干扰元素,就是噪音。
界面
的噪音是由多余的干扰信息造成的,会分散用户注意力,使用户不能把注意力集中到直接表达产品功能和行为的元素上,导致给用户带来认知压力和妨碍导航的速度
和精确度。不合适的字体,表义不明确的ICON,不必要的装饰等等,都是界面噪音。在视觉设计中如果保持最高的信噪比来展现信息,能增强界面的可浏览性。
换句话说,如果去掉这些次要的或者干扰的设计元素,并没有使功能有所影响,那强烈建议缩小这些元素的应用比例,或者直接去掉!
例:

pic.03
图pic.03中原本需要表述的几个柱状数据信息,结果被埋藏在一堆花哨,文字信息堆杂的背景中,典型的信噪比过低。
2.精确与高效地传递信息与任务
良好的视觉设计,能增强信息条理的清晰度。这里的清晰度有两方面的含义:清晰的视觉引导,和视觉引导元素本身的精确性。
1)信息引导
良好的视觉设计能用色彩和层次等语言,自然而又清晰的罗列出一条视觉的“路线”,引导用户流畅的阅读,而不用自己费力的去疏通条理,或者在密密麻麻信息的忙海中寻找未知的方向。这条指引的路线,我们称他为“视觉流”。
例:表单中视觉流的形成

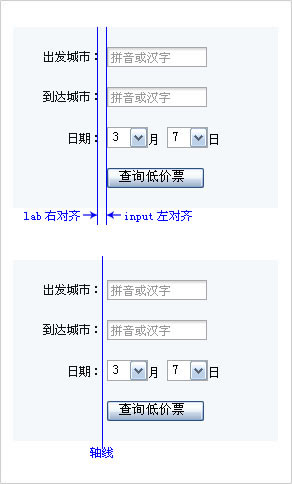
pic.04
表单是个关键有效信息集中,需要让用户集中注意力完成操作以提交数据的地方。各种类型的数据,控件,信息的展现方式都会堆积一起,常给浏览和填写带来干扰和不顺畅感。
通过让多种信息分类,统一规范处理后的效果有没有好一点呢?(pic.04)
所有的lab标签与input输入框居中轴线对齐,一个表单中,有且只有一条中轴线——这是视觉引导的关键。让用户需要查看的信息与填写的内容整齐划一地罗列下来。视觉引导的形成很好的帮助了用户在填写过程中的顺畅感。
2)准确直观的信息符号
有了清晰的视觉引导还不够,这些视觉引导元素本身需要遵循一定规范,和富有准确的语义,才能起到有效引导的作用。
例:

pic.05

pic.06
精确规范的视觉元素的运用,使得pic.05的阅读浏览清晰,流畅,加强了网页的可扫描性。绿色的标题设计使用户很轻易得在板块间快速跳转,并且结合使用了文案,以问题标题的形式,让用户迅速的知晓板块的内容和有无必要再进行下去。
而Bar没有语义定义及运用规则的pic.06,则在浏览阅读中给用户造成了不必要的干扰和混乱感。并没有起到引导的作用。
3.贴合用户的心智模型
:
将现实生活中的影子,借鉴模拟到产品设计中来,是交互设计中常用的方法,而视觉设计,也能在这方面更好的起到贴近用户感受的作用。增强用户的认知熟悉度,和适应性,能让用户感受到无缝而舒服的用户体验。
1)尊重用户体验
例:

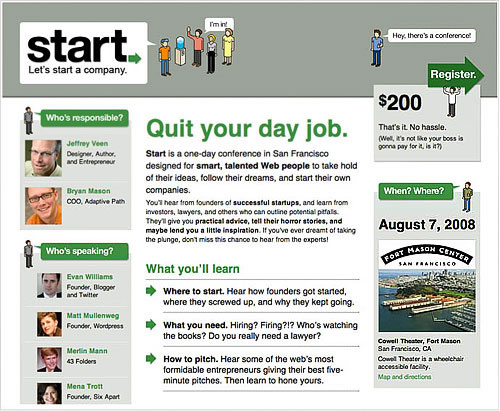
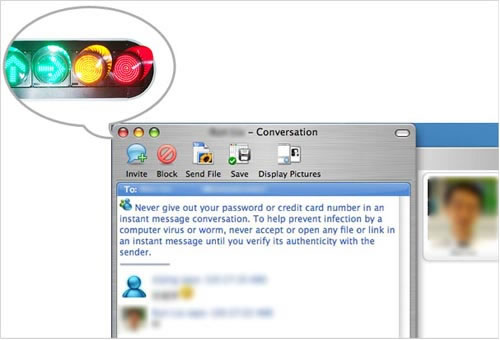
pic.07
上图的窗口关闭、放大、缩小按钮,是常被拿来当典型的一个例子。明显的,是将现实生活中的红绿信号灯演的,延续到了这里。由于在现实生活中,红色被
用来代表警示,警告,危险等语义,用户已经潜移默化的被影响。当看到红色按钮时,不需仔细思考,潜意识会小心谨慎点击该按钮,以免带来不好的结果。
2)体现交互的统一性
苹果公司在PC,MP3,TOUCH,IPHONE等平台界面上,都沿用了相同的视觉风格设计,并且每个不同产品本身的工业设计,也近乎一致,让用户在“切换”每个不同产品时,又能找到产品身上相当多的共同语言。
4.让交互富有情感
:
如果说交互是产品的骨骼,视觉就是他美丽的外衣,让产品看起来有血有肉有性格。也使得产品能和 用户产生情感上的交流互动。而抓住目标用户的情感场景而做出的视觉表现,能有效触动和推进产品和用户间的交流更顺畅。熟悉,亲切,喜爱甚至贴心的情感,都由此而建立起来了。
1)符合目标用户的场景
例:

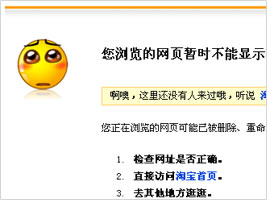
pic.08
淘宝网搜索页面无结果时,改良后代设计,用很配合用户心情,甚至更夸张、可爱的旺旺可怜鬼图案来表达。让产品主动站到了用户这一边,使用户觉得,你是理解我,体谅我的,而不是冷冰冰很官方的,化解了用户本来会产生的不爽情绪。
我们由以上,大体看到了视觉会从哪几个方面对交互和产品产生积极的影响。那么,是不是说只要交互无法完成的使命,需要填补的空缺,有视觉来完善,最后都会OK呢?视觉是不是万能的包装杀手呢?
答案使否定的!视觉设计不是神话。
我们要知道,一个产品的完成是由“创意+行为+外观”这几个主要的关键步骤来完成的,反映到产品设计里面,就是产品的创意概念,交互设计,和视觉设计。

每个步骤都是至关重要,并且有着先后顺序的。就像一个流水线作业,前一道工序完成与否与质量好坏,影响着后续工序的进行。也就是说,在产品设计里
面,如果遇到失败的产品创意,或者糟糕的交互设计,即使赋予再优秀的视觉设计,最终也是个失败的产品,视觉设计不能改变产品的命运。而在失败的产品创意与
糟糕的交互设计之上进行的视觉设计,被称为“尸体彩绘”。
我们要努力让视觉设计最大程度的发挥能动作用,并且我们也要努力不能让一个产品中,只有视觉设计。
出处:Taobao.com UI Team
分享到:





相关推荐
书籍会介绍如何根据不同的屏幕尺寸和设备类型调整设计,确保跨平台的一致性和可用性。 7. **用户体验(UX)与交互设计**:设计不仅关乎美观,更应关注用户体验。书中会讲述如何通过理解用户需求,优化导航结构,简化...
交互设计方面,核心理念是从“可用性”与“用户体验”两个层面上设计App产品,设计师负责创建在屏幕上的一切用户可能点击或输入的东西。 三、基于用户体验的咕咚App交互设计分析 “咕咚”App的交互设计从多个方面...
本文研究闲置物品交易微信小程序的可用性,通过实验法探讨和比较两种典型的小程序——“拍拍”和“转转”,对它们的有效性、效率和用户满意度进行分析,并根据实际用户体验总结存在的问题,进而提出改进建议。...
【文章摘要】本文主要探讨了在不同的任务模式下,手机APP的三种典型交互框架——标签式、侧边展开式和宫格式的可用性表现。研究通过模拟任务的方式,对比了被试者在执行切换任务和沉浸任务时,使用这三种交互框架的...
这个文件很可能包含了课程中的关键问题及其解答,涉及的内容可能包括用户需求分析、界面设计原则、可用性评估方法等。例如,可能会有题目要求分析一个具体软件或网站的用户体验,或者设计一个符合人机交互原则的新...
在移动互联网时代,电话客户端作为用户接触信息和服务的重要入口,其交互体验直接关系到应用的可用性和用户的满意度。随着智能手机的普及,各种屏幕尺寸、操作系统及输入方式的多样化,使得电话客户端的交互适配设计...
实验内容涉及人机交互技术、立体视觉、交互设备、虚拟现实系统中的交互设备、人机交互界面表示模型、WEB界面设计、移动界面设计以及可用性分析与评估。 实验一关注最新人机交互技术,例如通过观看“最新人机交互...
这个压缩包"ASP实例开发网站源码——经测试可用的留言系统,多种模板颜色.zip"提供了一个完整的ASP应用程序,主要功能是实现一个可用的留言系统,具备多种模板颜色供用户选择,以满足不同网站设计的需求。...
界面设计的概念包括可用性、可访问性、用户体验、交互设计、视觉设计等多方面的内容。这些概念都是构成一个完整的界面设计的基础。 从无到有的界面设计流程 从无到有的界面设计流程包括需求分析、概念设计、原型...
除了基本的功能性和可用性外,设计师还可以通过增加额外的设计维度来提升用户体验: - **情感层面**:通过有趣的设计元素激发用户的情感反应,比如使用幽默或温馨的插图、动画等。 - **个性化体验**:根据用户的...
最后,网页设计还涉及到网站的可访问性和可用性。考虑到不同用户的需求,如无障碍设计,确保视力障碍或行动不便的用户也能顺利浏览网站。同时,符合WCAG(Web Content Accessibility Guidelines)标准的网站更具包容...
这包括了解用户流程、信息架构、可用性原则和无障碍设计。 交互设计(UI)则关注产品的具体界面和交互细节。UI设计师需要精通各种界面元素,如按钮、表单、导航和反馈机制,确保它们直观且易于操作。此外,响应式...
交互设计包括了解用户体验、可用性、响应式设计等,以确保网站的交互体验。可视化设计包括了解视觉设计、信息架构、交互设计等,以确保网站的视觉设计是一致的。 本文涵盖了WEB前端页面设计的多个方面,包括前端...
4. **可用性测试**:通过原型测试、用户访谈、问卷调查等方式,收集用户对系统反馈,以便不断优化和改进设计。 5. **文档编写**:"人机交互程序使用说明书.doc"可能包含了系统的操作指南,详细解释各项功能的使用...
- **交互设计**:关注用户体验,通过优化操作流程、交互逻辑等提高产品的可用性和用户满意度。 #### 六、UI设计的学习资源 - **书籍推荐**:《GUI设计禁忌2.0》、《Photoshop CS——UI设计完全攻略》等。 - **网站...
9. **可用性测试**:设计过程中应进行多次可用性测试,收集用户反馈,不断优化和完善表单的对话逻辑和用户体验。 10. **隐私保护**:在收集用户信息时,需尊重用户隐私,明确告知数据用途,提供隐私设置选项,增强...