大家都希望自己的网站特别又好看,其实自己设计的东西才是自己最喜欢的,网站也是,我相信大家对基本的代码是掌握的,但离成为一个优秀的网站设计师还有一段距离,不要紧,只要有了好的指引,好网站咱们自己也可以设计。Jacob Gube在自己的博客征求读者的意见,总结了16个优秀网站设计网站。可能大家对于外国人的东西不是很喜欢,但无可否认的是,他们有些东西确实值得咱们学习。
以下是这16个网站的简介,希望对大家有帮助:
1、The Best Designs

The Best Designs是一个现成查看高质量XHTML和Flash设计的优秀网站,该网站标记与每一个设计的关键字(例如用加粗、加色、或者是用更深的CSS),让读者更容易得到自己想搜索的东西。
2、CSS Remix

CSS Remix是一个(据他们自己的简介)Web 2.0网站最佳设计的弄潮儿。当然了,该网站也包括一些非Web 2.0的主题设计。CSS Remix的订阅读者超过14,000,在这里,一个设计师可以查阅其他设计师的设计作品,进行深度交流,是一个极品交流平台。
3、CSS Mania

CSS Mania是一个收集基于CSS页面设计的一个网站,收集好之后便进行定期更新。到目前为止,已经收集了10,000+位设计师的作品。可能由于收集的作品过多的缘故,作品质量参差不齐,被不少人抓住把柄。
4、screenfluent

screenfluent是一个介绍漂亮网页设计的网站,特别之处是以模态窗口提供预览,让读者直观体会效果。目前已收集7,000个精选设计,内涵丰富。
5、Screenalicio.us

Screenalicio.us已经有超过 9,800个设计提供参考,而且有给读者打分的功能,5分为满分,所以读者们也可以通过每一个设计的评分来选择性参看。
6、Open Source Web Design

Open Source Web Design一个共享社区,会员可以随时上传自己设计的代码分享给公众。公众下载代码不是无限量免费,1OSWD(不知道这个单位什么意思)的设计以下的下载是免费的。大家可以下载这个网站的设计代码,研究一下。
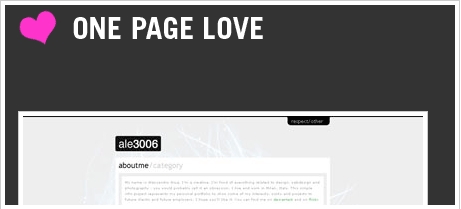
7、One Page Love

One Page Love是一个基本网页设计的展示馆,展示的内容包括:美丽的,创造性的网页网站和应用程序。类别包括商业、温和、新闻类等等等,包括综合也比较杂。
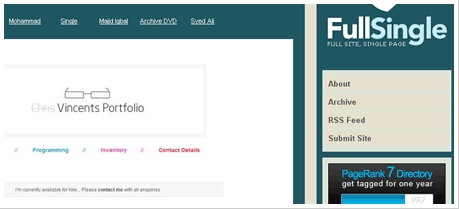
8、FullSingle

FullSingle与One Page Love一样,是关于单页面设计的网站,网站的每一个页面会出现最新优秀作品精选的简介,告诉你这些设计是关于什么,有什么好之类的。
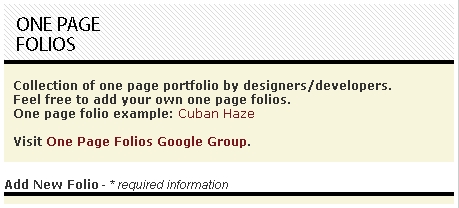
9、One Page Folios

One Page Folios也是关于单网页设计的,是一个总结单一网页组合的网站设计和开发的网站,里头已有超过800组组合供于参考。
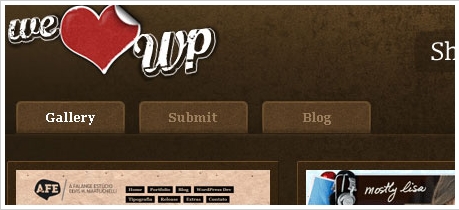
10、We Love WP

对于使用wordpress的blogger来说,这个网站是值得收藏的。We Love WP会分享一些顶级的wordpress外观设计,当然也共享一些漂亮的wordpress主题。
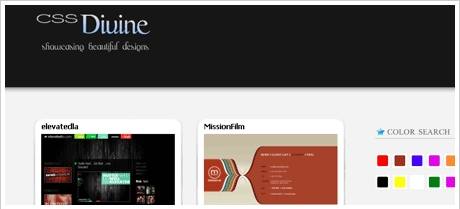
11、CSS Divine

CSS Divine 是一个基于CSS设计的天堂,CSS种量设计齐全,在右侧边栏有用各种颜色做成的Tag,点击就搜索基于你想得到的颜色的CSS设计。类别包括艺术,商业,清洁,及商业的。
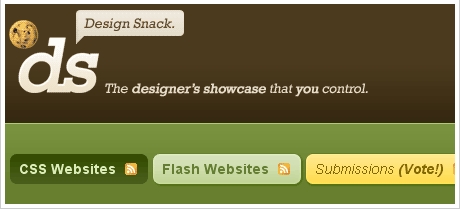
12、Design Snack

Design Snack自标:你可以控制设计师的设计。像The Best Designs一样,这也是一个关于XHTML和Flash设计的优秀网站,在这个网站里,你可以以自定义的方式来显示各种设计,对某一个设计投票,或者以颜色为标签来浏览设计。
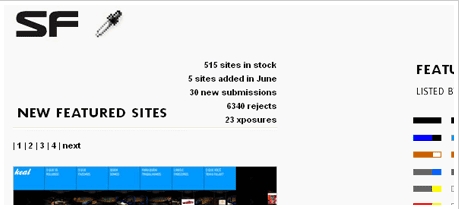
13、SF art & design portal

SF art & design portal 是一个关于门户网站设计的网站,独特、创新和艺术气质的设计方式是这个网站的特点。你可以按分类,样式,颜色,甚至国家浏览设计。
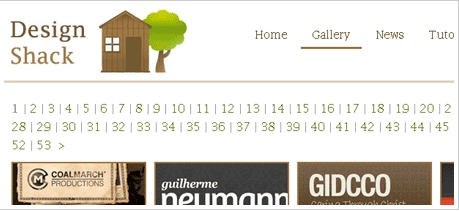
14、Design Shack

Design Shack是独家提供顶级基于CSS设计的网站,脱颖而出的作品是他们要找的。这个网站也提供教程和设计中的经验教训。
15、CSSloaf

别人收集了好东西,CSSloaf再收集一次,它收集了35个设计网站的好东西,所以大家没必要去别的地方看了。这个网站的特点就是特大展示图,使人一目了然。
16、eduStyle

看于edu就知道这个网站是专门为教育机构而存在的,它专注于为高等教育网站的设计,展示最好的的设计。
如果你对优秀的CSS资源网站感兴趣,这里有《7个最好的网上CSS资源》。
分享到:


























相关推荐
优秀网站的设计特点带来的设计启示,ppt设计教程ppt模板下载。
黑色+红色为主调的网站建设公司网站模板,为网站建设、设计行业的朋友提供了一个优秀的业务平台,网站设计精美,布局大气,网站案例功能专门采用后台自定义模型单独设计,可更好为把客户展示出来,此模板适用于网络...
以上十五个章节构成了一个全面的网站建设教程,涵盖了从规划到上线的每个步骤,无论你是初学者还是有一定经验的开发者,都能从中获益良多。通过学习,你将具备独立建设功能完善、设计美观、用户体验优秀的网站的能力...
CSS Loaf 是一个集合了多个优秀 CSS 设计网站的平台,它汇集了超过 35 个专注于 CSS 的网站资源。这些网站涵盖了各种风格和主题的设计案例,能够满足不同设计师的需求。CSS Loaf 的特色在于它为设计师提供了一个一站...
在设计网站时,我们经常会遇到关于视觉设计的两种截然不同的观点。一种观点是由可用性主义者提出的,他们认为网站的核心在于易用性,视觉设计可能会对网站的实用性和功能性造成干扰。另一种观点则强调通过视觉设计...
8. **网页设计师的成长**:成为一个优秀的网页设计师,不仅需要掌握设计理论和技术,还需要不断学习新的工具和技术,如响应式设计、前端框架(如Bootstrap、React)等,保持与行业趋势同步。 9. **就业与市场**:...
38. **Best Web Gallery** - 优秀网站设计的选择集合。 39. **ScreenFluent** - 网络设计精选,提供灵感。 40. **W3C Sites** - 通过W3C验证的优秀网站,遵循标准的典范。 41. **CSS Awards** - 颁布CSS设计奖项,...
学习Photoshop可以通过各种教程网站提升技能,以下是一些精选的46个Photoshop教程网站,它们提供了丰富的教学资源,涵盖了从基础到高级的各种技巧。 1. PSDtuts:这是一个经常更新的大型教程平台,提供了众多Photo...
"650个优秀网站欣赏.zip" 文件提供了一个丰富的资源库,供设计师和开发者参考、学习和借鉴。这个压缩包包含了650套完整的网站模板,每一款都代表了不同的设计理念和风格,涵盖了多种行业和用途。 1. **设计风格**:...
### 中国优秀电子技术网站精选知识点汇总 #### 一、电子元器件与资料查询网站 1. **21IC搜索**:提供IC、PDF等电子元器件查询服务。 - **知识点**:IC搜索功能可以帮助工程师快速找到所需集成电路的具体参数与...
这门教程不仅涵盖了基础的美学原则,还涉及到实用的网页设计工具和技术,确保学习者能够创作出吸引眼球、用户体验优秀的网站。 教程内容可能包括以下几个重要知识点: 1. **色彩理论**:理解色彩对视觉感知的影响...
通过模仿优秀的设计,创建个人项目,以及参与开源社区,你可以不断提升自己的设计水平。同时,不断学习新的工具和技术,如Sketch、Figma、Adobe XD等设计软件,以及Git和版本控制,将有助于你在职业道路上更进一步。...
本文将基于标题“教你如何建立自己的网站”及描述中的核心要点,深入探讨建立网站的步骤、所需技能以及一些实用的建议。 #### 一、了解网页制作基础 建立网站的第一步是从零开始学习HTML(超文本标记语言),这是...
根据给定的信息,“精选最新优秀源码下载网站”这一标题明确指出了文章的主题,即推荐一系列高质量的源码下载站点。这些网站对于开发者、程序员以及对编程感兴趣的爱好者来说非常重要,因为它们提供了大量的开源代码...
Python毕业设计-基于Django的文本教程网站(类似菜鸟教程)的设计与实现+使用说明+全部资料(优秀项目).zipPython毕业设计-基于Django的文本教程网站(类似菜鸟教程)的设计与实现+使用说明+全部资料(优秀项目)....
Python毕业设计-基于Django的美食制作教程和美食图片的网站的设计与实现+使用说明+全部资料(优秀项目).zipPython毕业设计-基于Django的美食制作教程和美食图片的网站的设计与实现+使用说明+全部资料(优秀项目)....
**网站设计流程** 1. **确定主题**:明确网站的核心内容,确保你的网站有独特的定位和清晰的焦点。 2. **搜集材料**:收集与主题相关的各种信息,包括文字、图像、音频、视频等,这些都是网站内容的来源。 3. **...
标题中的“中国优秀电子网站”指的是在中国范围内,受到广泛认可且具有高质量内容和技术资源的电子技术相关网站。这些网站通常为电子工程师、爱好者以及学习者提供丰富的芯片数据、元器件查询、技术文章、资源下载、...
基于java+SpringBoot婚纱影楼摄影预约网站毕业设计源码+数据库+使用文档(高分优秀项目).zip 该项目是个人高分毕业设计项目源码,已获导师指导认可通过,答辩评审分达到97分,在window10/11测试环境严格调试,下载...