дёҖгҖҒдҪҝз”ЁзӢ¬з«ӢеӣҫзүҮ
еңЁиҝҮеҺ»жңүеҫҲй•ҝдёҖж®өж—¶й—ҙпјҢеүҚз«ҜжҳҜйҖҡиҝҮеј•е…ҘеӣҫзүҮжқҘжүҝиҪҪеӣҫж ҮгҖӮеңЁжІЎжңү CSS ж”ҜжҢҒзҡ„ж—¶д»ЈпјҢз”ЁВ <img>В ж Үзӯҫеј•е…Ҙеӣҫж ҮеӣҫзүҮжҳҜе”ҜдёҖзҡ„еҸҜиғҪгҖӮ
еҲ°дәҶ CSS ж”ҜжҢҒиғҢжҷҜеӣҫд»ҘеҗҺпјҢдәә们ејҖе§ӢдҪҝз”ЁВ background-imageВ жқҘеј•е…ҘдёҖдёӘдёӘе°ҸеӣҫзүҮпјҢдҪҶжң¬иҙЁдёҠжІЎжңүж”№еҸҳжҜҸдёӘеӣҫж ҮйғҪдҪҝз”ЁеҚ•зӢ¬еӣҫзүҮзҡ„й—®йўҳгҖӮ
жҳҫ然пјҢиҝҷж ·зҡ„ж–№ејҸеңЁжңүеҫҲеӨҡеӣҫж Үзҡ„зҪ‘йЎөдёӯе°ҶеҸ‘иө·еҫҲеӨҡ HTTP иҜ·жұӮпјҢеҚ з”ЁжөҸи§ҲеҷЁзҡ„并иЎҢиҜ·жұӮж•°йҮҸпјҢеҜјиҮҙж•ҙдҪ“еҠ иҪҪж—¶й—ҙзј“ж…ўпјҢдҪ“йӘҢеҫҲе·®гҖӮеҜ№дәҺжңүдәӣйј ж ҮжӮ¬жө®еҗҺеҲҮжҚўеӣҫж Үзҡ„и®ҫи®ЎпјҢиҝҷз§Қж–№ејҸиҝҳдјҡеҮәзҺ°з¬¬дёҖж¬ЎеҲҮжҚўж—¶йңҖиҰҒзӯүеҫ…еӣҫж ҮеҠ иҪҪзҡ„й—®йўҳгҖӮпјҲдҪҶжҳҜд»ӨдәәжІ®дё§зҡ„жҳҜпјҢзӣҙеҲ°зҺ°еңЁиҝҳжңүзҪ‘з«ҷдҫқ然дҝқз•ҷзқҖиҝҷж ·зҡ„ж–№ејҸгҖӮпјү
дәҢгҖҒCSS Sprite
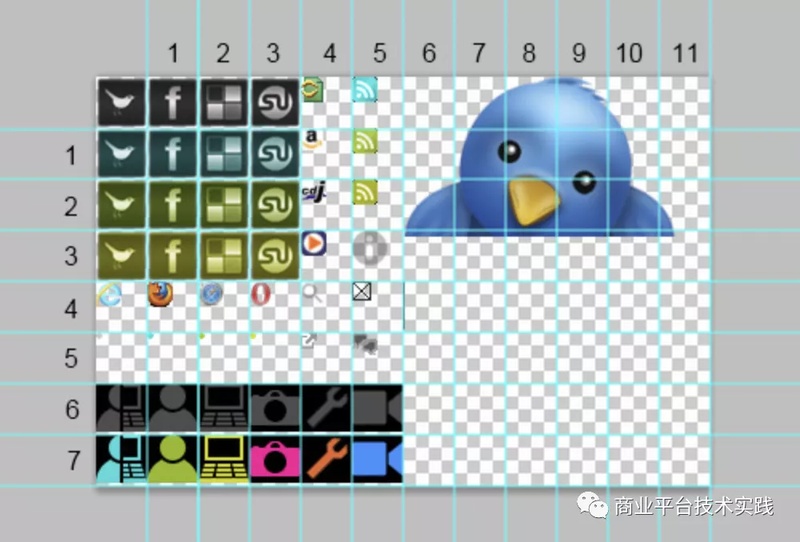
еҗҺжқҘеңЁеӨ§зәҰжң¬дё–зәӘеҲқзҡ„еӨҙеҮ е№ҙпјҢдәә们жүҫеҲ°дәҶдёҖз§Қж–°зҡ„жҠҖе·§пјҡйҖҡиҝҮе°ҶеӣҫзүҮеҗҲ并жҠҖжңҜпјҲimage spriteпјүеј•е…ҘеүҚз«ҜпјҢе°Ҷж•°йҮҸдј—еӨҡзҡ„еӣҫж ҮеӣҫзүҮиҝӣиЎҢе·§еҰҷжӢјеҗҲпјҢ并且еңЁж ·ејҸдёӯйҖҡиҝҮВ background-positionВ жқҘйҖҡиҝҮдёҚеҗҢдҪҚзҪ®еҢ№й…ҚдёҚеҗҢзҡ„еӣҫж ҮиҝӣиЎҢжҳҫзӨәгҖӮдҫӢеҰӮпјҡ
иҷҪ然иҝҷз§Қж–№ејҸзӣёиҫғдәҺжҜҸдёӘе°Ҹеӣҫж ҮдёҖдёӘеӣҫзүҮж–Ү件пјҢеҸӘдјҡеҸ‘иө·дёҖж¬Ў HTTP иҜ·жұӮпјҢеҜ№жҖ§иғҪжӣҙеҠ еҸӢеҘҪпјҢдҪҶжҳҜдҫқ然жңүзқҖеҰӮдёӢй—®йўҳпјҡ
-
жӢјеҗҲеҗҺзҡ„еӣҫзүҮйқһеёёйҡҫд»Ҙз»ҙжҠӨпјҢйңҖиҰҒжүӢеҠЁзІҫеҝғи°ғж•ҙгҖӮиҷҪ然д№ҹжңүдёҖдәӣиҮӘеҠЁз”ҹжҲҗвҖңйӣӘзў§еӣҫвҖқзҡ„е·Ҙе…·пјҢдҪҶз”ұдәҺВ
background-positionВ иҝҷз§Қж–№ејҸзҡ„йҷҗеҲ¶пјҢз”ҹжҲҗйҖ»иҫ‘ж— жі•дҝқиҜҒзҒөжҙ»йҖӮеә”еҗ„з§ҚеҸҜиғҪзҡ„дҪҝз”ЁеңәжҷҜгҖӮ

-
еӣҫзүҮжқҘиҮӘ https://www.smashingmagazine.com/2012/04/css-sprites-revisited/
-
еҪ“дёҖдёӘйЎ№зӣ®еӣҫж ҮеҫҲеӨҡж—¶пјҢеӣҫзүҮдјҡеңЁж•ҙдҪ“дёӢиҪҪе®Ңд»ҘеҗҺжүҚжҳҫзӨәпјҢеҸҜиғҪдјҡеҜјиҮҙдёҖж®өиҫғй•ҝзҡ„ж—¶й—ҙеҶ…жүҖжңүеӣҫж ҮйғҪж— жі•жҳҫзӨәгҖӮеҗҢж—¶з”ұдәҺй«ҳжҳӮзҡ„з»ҙжҠӨжҲҗжң¬пјҢеҫҲйҡҫеҒҡеҲ°жҢүйңҖеҠ иҪҪеӣҫж ҮпјҢеҫҖеҫҖж•ҙз«ҷзҡ„еӣҫж ҮйғҪдјҡе…ЁйғЁеҗҲ并еҲ°еҗҢдёҖдёӘвҖңйӣӘзў§еӣҫвҖқдёӯгҖӮ
-
еӣҫж ҮйўңиүІжҳҜзЎ®е®ҡзҡ„пјҢж— жі•еңЁеүҚз«Ҝж №жҚ®еҶ…е®№дёҠдёӢж–ҮзҒөжҙ»и°ғж•ҙеӣҫж Үзҡ„йўңиүІгҖӮ
-
еӣҫзүҮе°әеҜёжҳҜеӣәе®ҡзҡ„пјҢиҝӣиЎҢзј©ж”ҫеҗҺеҫҲйҡҫдҝқиҜҒеӣҫж Үзҡ„жҳҫзӨәж•ҲжһңгҖӮ
еңЁиҝҷдёӘж—¶д»ЈпјҢи®ҫи®ЎеёҲе’Ңе·ҘзЁӢеёҲеҚҸдҪңзҡ„жЁЎејҸдёҖиҲ¬жқҘиҜҙйғҪжҳҜи®ҫи®ЎеёҲе°Ҷи®ҫи®ЎеҘҪзҡ„еӣҫж Үж–Ү件дәӨд»ҳз»ҷе·ҘзЁӢеёҲпјҢз”ұе·ҘзЁӢеёҲжқҘйҖҡиҝҮеӣҫзүҮзј–иҫ‘е·Ҙе…·жҲ–иҖ…дёҖдәӣйӣӘзў§еӣҫз”ҹжҲҗеҷЁжқҘз»ҙжҠӨжӢјеҗҲеҗҺзҡ„еӣҫзүҮпјҢж•ҲзҺҮе’ҢеҸҜз»ҙжҠӨжҖ§йғҪйқһеёёе Әеҝ§гҖӮ
дёүгҖҒеӯ—дҪ“еӣҫж Үзҡ„еҙӣиө·
з”ұдәҺеӣҫж Үд»Һжҹҗз§ҚзЁӢеәҰдёҠжқҘзңӢеҸҜд»Ҙиў«и§ҶдёәвҖңиұЎеҪўж–Үеӯ—вҖқпјҢжүҖд»ҘеҪ“ CSS ејҖе§Ӣж”ҜжҢҒВ @font-faceВ еј•е…Ҙ web fontпјҢдәә们з«ӢеҲ»жғіеҲ°дәҶз”Ёе®ғжқҘиҪҪе…ҘгҖҒжҳҫзӨәеӣҫж ҮгҖӮд»Һ 2012 е№ҙиҮід»ҠпјҢжҸҗдҫӣеӨ§йҮҸе…Қиҙ№еӣҫж Үзҡ„ FontAwesome е°ұеҸ–еҫ—дәҶеҫҲеӨ§зҡ„жҲҗеҠҹпјҲеҗҺжқҘејҖе§Ӣе•ҶдёҡеҢ–зҡ„ FontAwesome 5 зҡ„з”ҡиҮідёә他们еңЁ Kickstarter дёҠзӯ№йӣҶеҲ°дәҶдёҖзҷҫдёҮзҫҺйҮ‘пјүпјҢеҗ„з§Қеӯ—дҪ“еӣҫж Үе№іеҸ°д№ҹеұӮеҮәдёҚз©·гҖӮйҳҝйҮҢзҡ„ iconfont.cn е№іеҸ°д»ҺеӨҡе№ҙеүҚејҖе§Ӣе°ұе·Із»ҸжҲҗдёәеӣҪеҶ…жңҖеҸ—ж¬ўиҝҺзҡ„еӣҫж Үжүҳз®ЎгҖҒе…ұдә«гҖҒз®ЎзҗҶе№іеҸ°гҖӮеҸҜд»ҘиҜҙеӯ—дҪ“еӣҫж Үж—¶иҮід»Ҡж—ҘиҝҳжҳҜжңҖзғӯй—Ёзҡ„ web еӣҫж Үж–№жЎҲд№ӢдёҖгҖӮ
еӯ—дҪ“еӣҫж Үзҡ„еҺҹзҗҶйқһеёёз®ҖеҚ•пјҢйҖҡиҝҮеҚ з”ЁдёҖдәӣ Unicode еӯ—з¬Ұзј–з ҒпјҲйҖҡеёёжҳҜз§ҒдәәдҪҝз”ЁеҢәпјҢU+E000-U+F8FFгҖҒU+F0000-U+FFFFDВ д»ҘеҸҠВ U+100000-U+10FFFDВ иҢғеӣҙеҶ…пјү并дёәе…¶з»ҳеҲ¶еӯ—еҪўпјҢеҗҢж—¶з”ҹжҲҗеҘҪдёҖе Ҷйў„е®ҡд№үзҡ„еӣҫж ҮеҗҚ class nameпјҢйҖҡиҝҮ web font зҡ„ж–№ејҸеҠ иҪҪиө„жәҗпјҢйҖҡиҝҮеҜ№еә”зҡ„ class name жқҘеј•з”Ёеӣҫж ҮгҖӮз”ұдәҺеҗ„дёӘжөҸи§ҲеҷЁеҜ№ web font ж”ҜжҢҒзҡ„еӯ—дҪ“ж јејҸе…је®№жҖ§жңүе·®ејӮпјҢеҫҖеҫҖйңҖиҰҒз”ҹжҲҗеӨҡдёӘж јејҸзҡ„еӯ—дҪ“дҫӣжөҸи§ҲеҷЁиҝӣиЎҢйҖүжӢ©жҖ§еҠ иҪҪпјҡ
еңЁ HTML дёӯдҪҝз”Ёпјҡ
еӯ—дҪ“еӣҫж ҮиҷҪ然д№ҹеҫҲйҡҫз»ҙжҠӨпјҢдҪҶжҳҜзӣёжҜ”вҖңйӣӘзў§еӣҫвҖқиҝҳжҳҜжңүдёҚе°‘жҳҺжҳҫзҡ„дјҳеҠҝпјҡ
-
еҹәдәҺиҪ®е»“еӯ—дҪ“ж јејҸзҡ„еӯ—дҪ“еӣҫж ҮжҳҜйҖҡиҝҮиҙқеЎһе°”жӣІзәҝжҸҸиҝ°зҡ„пјҢеҸҜд»Ҙд»»ж„Ҹ伸缩并且дҝқжҢҒжҳҫзӨәж•ҲжһңдёҚеӨұзңҹпјҢиҝҷеңЁз§»еҠЁз«Ҝе°ӨдёәйҮҚиҰҒгҖӮ
-
еӯ—дҪ“еҸҜд»ҘиҪ»жҳ“ең°дҪҝз”Ё CSS и®ҫзҪ®йўңиүІгҖӮ
дҪҶжҲ‘们еҸҜд»ҘзңӢеҮәпјҢиҝҷдёӘж–№жЎҲеҜ№дҪҝз”ЁиҖ…зҡ„е·ҘзЁӢиғҪеҠӣе·Із»ҸжңүжүҖиҰҒжұӮгҖӮиҷҪ然еңЁиҝҷдёӘж—¶д»ЈпјҢеӨҡж•°дёҡеҶ…еүҚз«Ҝеӣўйҳҹе·Із»ҸйғҪжңүдәҶеҲқжӯҘзҡ„е·ҘзЁӢеҢ–иғҪеҠӣпјҢејҖе§ӢдҪҝз”ЁиҜёеҰӮ Grunt/Gulp з”ҡиҮі webpack зӯүе·Ҙе…·пјҢеҹәдәҺ Node + npm еҺ»е®ҡеҲ¶еҗ„иҮӘеӣўйҳҹзҡ„е·ҘзЁӢеҢ–ж–№жЎҲдәҶпјҢдҪҶжҳҜзј–жҺ’жҜҸдёӘеӣҫж Үзҡ„ Unicode зј–з ҒгҖҒз”ҹжҲҗеҜ№еә”зҡ„ CSS д»Јз Ғе°ұе·Із»ҸжңүжҜ”иҫғеӨ§зҡ„е·ҘдҪңйҮҸпјҢжӣҙеҲ«иҜҙз”ҹжҲҗиҝҷд№ҲеӨҡж јејҸзҡ„еӯ—дҪ“ж–Ү件пјҢжҷ®йҖҡе·ҘзЁӢеёҲж №жң¬ж— д»ҺдёӢжүӢгҖӮиҝҷд№ҹжҳҜ iconfont.cn еҗёеј•еӨ§йҮҸз”ЁжҲ·зҡ„йҮҚиҰҒеҺҹеӣ гҖӮйҮҚеәҰдҫқиө–第дёүж–№е№іеҸ°пјҢиҮӘе·ұе»әи®ҫжҲҗжң¬еҸҲжҜ”иҫғй«ҳпјҢдҪҝеҫ—еӣҫж Үзҡ„еҸҜз»ҙжҠӨжҖ§дҫқ然еӯҳеңЁдёҖе®ҡзҡ„з—ӣзӮ№гҖӮ
еҸҰеӨ–пјҢиҷҪ然еӯ—дҪ“еӣҫж Үи§ЈеҶідәҶдёҖдәӣвҖңйӣӘзў§еӣҫвҖқзҡ„дҪ“йӘҢй—®йўҳпјҢе®ғд№ҹеёҰжқҘдәҶдёҖдәӣж–°й—®йўҳпјҡ
-
еӯ—дҪ“ж–Ү件еҠ иҪҪйңҖиҰҒж—¶й—ҙпјҢеңЁж–Ү件еҠ иҪҪе®ҢжҲҗеүҚпјҢеӣҫж ҮжҳҜж— жі•жҳҫзӨәзҡ„пјҢеҶ…е®№е°ұеҫҲе®№жҳ“еҸ‘з”ҹй—ӘзғҒгҖӮеңЁжҹҗдәӣжөҸи§ҲеҷЁдёӢпјҢеӨ„дәҺз§ҒжңүдҪҝз”ЁеҢәзҡ„еӣҫж ҮеңЁй»ҳи®Өеӯ—дҪ“дёӢз”ҡиҮідјҡжҳҫзӨәдёәдёҖдёӘж–№еқ—еӯ—з¬ҰгҖӮ

-
еӣҫзүҮжқҘиҮӘ https://github.blog/2016-02-22-delivering-octicons-with-svg/
иҝҷдёҖзӮ№е®һйҷ…дёҠе’ҢвҖңйӣӘзў§еӣҫвҖқжңүзқҖеҫҲеӨ§зҡ„е…ұеҗҢзӮ№гҖӮиҷҪ然жҲ‘们еҸҜд»ҘдҪҝз”Ё data URI жқҘе°Ҷиө„жәҗеҶ…иҒ”пјҢдәӢе®һдёҠжңүеҫҲй•ҝж—¶й—ҙжҲ‘们д№ҹзҡ„зЎ®дҪҝз”ЁиҝҮе°ҶеӣҫзүҮжҲ–иҖ…еӯ—дҪ“йҖҡиҝҮ data URI зј–з ҒеҗҺеҶ…иҒ”еҲ° HTML зҡ„ж–№ејҸжқҘйҒҝе…ҚиҝҷдёӘеҠ иҪҪзҡ„ж—¶й—ҙе·®пјҢдҪҶжҳҜзј–з Ғжң¬иә«дјҡеўһеҠ еҶ…е®№ 1/3 е·ҰеҸізҡ„е°әеҜёпјҢе®һйҷ…дёҠеҸӘиғҪз®—жҳҜдёҖз§ҚеҸ–иҲҚе’ҢеҰҘеҚҸгҖӮжӣҙеҲ«иҜҙеӯ—дҪ“еӣҫж ҮйңҖиҰҒз”ҹжҲҗеҰӮжӯӨеӨҡж јејҸзҡ„еӯ—дҪ“пјҢеҶ…иҒ”еҲ° HTML зҪ‘йЎөжҖ§иғҪе°ҶеӨ§жү“жҠҳжүЈгҖӮ
-
еҸҜи®ҝй—®жҖ§й—®йўҳпјҡеҜ№дәҺжӮЈжңүи§ҶеҠӣйҡңзўҚдҪҝз”ЁиҜ»еұҸеҷЁзҡ„з”ЁжҲ·пјҢз”ұдәҺеӯ—дҪ“еӣҫж Үе®һйҷ…з”ұеӯ—з¬ҰжүҝиҪҪпјҢж— и®әеӯ—дҪ“жҳҜеҗҰеҠ иҪҪе®ҢжҜ•пјҢиҜ»еұҸеҷЁйғҪж— жі•жӯЈеёёжң—иҜ»е…¶еҶ…е®№пјҢеңЁй»ҳи®Өзҡ„зҠ¶жҖҒдёӢз”ҡиҮідјҡиҜ»еҮәвҖңunpronounceableвҖқиҝҷж ·дёҚз¬ҰеҗҲйў„жңҹзҡ„еҶ…е®№пјҢеҸҜд»ҘжғіиұЎеҰӮжһңдёҖдёӘзҪ‘йЎөеӨ§йҮҸдҪҝз”Ёеӯ—дҪ“еӣҫж ҮеҚҙжІЎжңүйҖҗдёӘж ҮжіЁВ
aria-hiddenВ иҝҷж ·зҡ„иҜӯд№үж Үи®°пјҢдјҡеҜ№иҜ»еұҸеҷЁз”ЁжҲ·дә§з”ҹеӨҡеӨ§зҡ„еӣ°жғ‘гҖӮ
еӣӣгҖҒSVG еӣҫж Ү
SVG еӨ©з”ҹе°ұеёҰжңүеҸҜдјёзј©пјҲSVG дёӯзҡ„ Sпјүзү№жҖ§пјҢйқһеёёйҖӮеҗҲз”ЁжқҘе®һзҺ°еӣҫж ҮгҖӮеҗҢж—¶пјҢSVG жҳҜж–Үжң¬ж–Ү件пјҢеҗҢж—¶иҜёеӨҡж”ҜжҢҒзҹўйҮҸзј–иҫ‘зҡ„и®ҫи®Ўе·Ҙе…·йғҪж”ҜжҢҒйҖҡиҝҮ SVG еҜјеҮәпјҢи®ҫи®ЎеёҲеҸҜд»ҘзӣҙжҺҘдәӨд»ҳз»ҷе·ҘзЁӢеёҲдҪҝз”ЁпјҢд№ҹдёҚеҶҚйңҖиҰҒз”ҹжҲҗеӯ—дҪ“ж–Ү件пјҢеӨ§еӨ§зј“и§ЈдәҶеҸҜз»ҙжҠӨжҖ§дёҠзҡ„з—ӣзӮ№гҖӮдҪҶеҰӮжһңе°Ҷе®ғеҪ“жҲҗеӣҫзүҮпјҢйҖҡиҝҮВ <img>В жҲ– CSSВ background-imageВ жқҘеј•е…ҘпјҢд»…д»…жңүиҝҷдәӣдјҳеҠҝиҝҳдёҚи¶ід»Ҙж’јеҠЁеӣҫж Үеӯ—дҪ“зҡ„ең°дҪҚгҖӮ
4.1 еҶ…иҒ” SVG
SVG зҡ„зңҹжӯЈејәеӨ§д№ӢеӨ„еңЁдәҺпјҢеҪ“е°Ҷе…¶еҶ…иҒ”е…Ҙ HTML еҶ…е®№пјҢйӮЈд№Ҳе®ғзҡ„ж–ҮжЎЈжЁЎеһӢе°ҶеҸҜд»Ҙиў«иҜҘйЎөйқўзҡ„ JS/CSS и®ҝй—®е’Ңж“ҚдҪңгҖӮиҝҷдёә web еӣҫж ҮејҖеҗҜдәҶж–°зҡ„зҜҮз« пјҡ
-
еҸҜд»ҘйҖҡиҝҮ CSS жҺ§еҲ¶еӣҫж Үзҡ„йўңиүІз”ҡиҮіе…·дҪ“ж ·ејҸпјҢдҪҝеҫ—еҸ—дёҡеҠЎйҖ»иҫ‘жҺ§еҲ¶зҡ„еҠЁз”»еӣҫж ҮжҲҗдёәеҸҜиғҪгҖӮ
-
еңЁжҳҫзӨәж•ҲжһңдёҠпјҢеӯ—дҪ“еӣҫж Үз”ұдәҺжң¬иҙЁдёҠиў«и§Ҷдёәж–Үжң¬пјҢе°ҶеҸ—еҲ°жөҸи§ҲеҷЁзҡ„ж–Үеӯ—жҠ—й”ҜйҪҝз®—жі•зҡ„еҪұе“ҚпјҢеңЁзү№е®ҡж“ҚдҪңзі»з»ҹгҖҒжөҸи§ҲеҷЁгҖҒеӯ—дҪ“и®ҫзҪ®дёӢи§Ҷи§үж•ҲжһңеҸҜиғҪдјҡдёҚйӮЈд№ҲвҖңдҝқзңҹвҖқгҖӮиҖҢ SVG иў«и§ҶдёәеӣҫзүҮиҝӣиЎҢжёІжҹ“пјҢдёҚдјҡеҸ—ж–Үеӯ—жҠ—й”ҜйҪҝз®—жі•еҪұе“ҚпјҢжёІжҹ“ж•ҲжһңжӣҙеҠ еҺҹжұҒеҺҹе‘ігҖӮ
-
SVG еҶ…иҒ”е…Ҙ HTML еҶ…容并дёҚйңҖиҰҒиҝӣиЎҢзј–з ҒпјҢйҮҚеӨҚзҡ„ SVG еҶ…е®№д№ҹжҳҜеҜ№ gzip еҸӢеҘҪзҡ„пјҢеҜ№ HTML еҠ иҪҪйҖҹеәҰзҡ„жҖ§иғҪжҚҹиҖ—еҫҲе°ҸгҖӮ
-
дёҚйңҖиҰҒеҸ‘иө·иө„жәҗиҜ·жұӮпјҢеҸҜд»ҘйҡҸзқҖ HTML еҶ…е®№иҝӣиЎҢжөҒејҸеҠ иҪҪе’ҢжёІжҹ“пјҢдёҚдјҡдә§з”ҹд»»дҪ•й—ӘеҠЁзҡ„дҪ“йӘҢй—®йўҳгҖӮ
-
еӣҫж ҮеҠ иҪҪеҸҜд»ҘеҒҡеҲ°е®Ңе…ЁжҢүйңҖпјҢеҪ“еүҚйЎөйқўжІЎжңүз”ЁеҲ°зҡ„еӣҫж ҮйғҪдёҚдјҡиҫ“еҮәгҖӮ
-
SVG еҸҜд»ҘйҖҡиҝҮВ
<title>В е…ғзҙ ж Үи®°еҶ…е®№пјҢеҜ№иҜ»еұҸеҷЁеҸӢеҘҪгҖӮ
зӣёжҜ”дәҺйҖҡиҝҮеӣҫзүҮиө„жәҗеҠ иҪҪжҲ–иҖ…еӣҫж Үеӯ—дҪ“пјҢеҸӘжңүдёҖдёӘеҠЈеҠҝпјҡ
-
еӣҫж ҮжҲҗдёә HTML еҶ…е®№зҡ„дёҖйғЁеҲҶпјҢдёҚеҶҚиғҪеңЁ CSS дёӯжҢҮе®ҡйңҖиҰҒдҪҝз”Ёзҡ„еӣҫж ҮдәҶгҖӮеҪ“然иҝҷдёҖзӮ№д»ҺжҲ‘们зҡ„е®һи·өдёӯжқҘзңӢпјҢ并дёҚжһ„жҲҗеҫҲеӨ§зҡ„йҳ»зўҚгҖӮ
иҷҪ然еҶ…иҒ” SVG жңүеҫҲеӨҡдјҳеҠҝпјҢдҪҶжҳҜеңЁиҝҷдёӘйҳ¶ж®өпјҢеңЁејҖеҸ‘ж—¶дҪҝз”Ёе®ғ们еҚҙдёҚеғҸеӯ—дҪ“еӣҫж ҮйӮЈд№Ҳз®ҖеҚ•зӣҙжҺҘпјҲеј•е…ҘдёҖдёӘ CSSпјҢеүҚз«Ҝе°ұиғҪд»»ж„ҸдҪҝз”ЁпјүпјҢйңҖиҰҒеҜ№е·ҘзЁӢжңүдёҖе®ҡдҫөе…ҘжҖ§зҡ„еӨ„зҗҶгҖӮGitHub еңЁ 2016 е№ҙе…ЁйқўеҗҜз”ЁдәҶеҶ…иҒ” SVG зҡ„ж–№жЎҲпјҢ他们зҡ„жҠҖжңҜж ҲжҳҜ Ruby зҡ„еҗҺз«ҜжёІжҹ“пјҢйҖҡиҝҮжңҚеҠЎз«Ҝи„ҡжң¬е®ҡд№үзҡ„ helper еҮҪж•°жқҘиҝӣиЎҢеӣҫж Үеӯ—дҪ“зҡ„и°ғз”Ёпјҡ
иҫ“еҮәпјҡ
4.2 SVG Sprite
з”ұдәҺ SVG ж”ҜжҢҒдёҖдёӘВ <use>В е…ғзҙ пјҢеҸҜд»Ҙд»ҺеҶ…иҒ”зҡ„ SVG дёӯйҖүеҸ–зү№е®ҡеҶ…е®№еҮәжқҘдҪңдёәзӢ¬з«Ӣзҡ„ SVG иҝӣиЎҢжҳҫзӨәпјҢжүҖд»Ҙдәә们еҸ— CSS sprite зҡ„еҗҜеҸ‘пјҢд№ҹи®ҫи®ЎдәҶдёҖдёӘ SVG sprite ж–№жЎҲгҖӮеј•е…Ҙж•ҙдёӘ SVG sprite зҡ„иө„жәҗд»…йңҖиҰҒеҶ…иҒ”дёҖдёӘВ <svg>В е…ғзҙ пјҡ
дҪҝз”Ёж—¶пјҡ
еҗҢж—¶пјҢд№ҹжңүдёҚе°‘еҹәдәҺ Grunt/Gulp/webpack зҡ„жһ„е»әж–№жЎҲпјҢжқҘеҝ«йҖҹз”ҹжҲҗ SVG spriteгҖӮ
иҝҷз§Қж–№ејҸдё»иҰҒзҡ„й—®йўҳеңЁдәҺпјҡ
-
дёҚе®№жҳ“жҢүйңҖеј•е…Ҙеӣҫж ҮгҖӮ
-
еңЁеҗ„дёӘеңәжҷҜдҪҝз”Ёж—¶жҜ”иҫғз№ҒзҗҗгҖӮ
дә”гҖҒеүҚз«Ҝ组件жЎҶжһ¶зҡ„ж—¶д»Ј
з»ҲдәҺеҲ°дәҶжҲ‘们зҺ°еңЁжүҖеӨ„зҡ„ж—¶д»ЈпјҢиҝҷжҳҜдёҖдёӘ web з«ҜжёІжҹ“йҖ»иҫ‘被移еҲ°еүҚз«ҜпјҢеүҚз«Ҝе·ҘзЁӢж–№еҗ‘被组件еҢ–жЎҶжһ¶дё»еҜјзҡ„ж—¶д»ЈгҖӮеңЁдҪҝз”Ё React/Vue/Angular/Svelte/вҖҰвҖҰ зӯүеҗ„з§ҚжЎҶжһ¶зҡ„иҝҮзЁӢдёӯпјҢжҲ‘们已з»Ҹд№ жғҜдәҺе°Ҷи§ҶеӣҫйҖ»иҫ‘йҖҡиҝҮ组件иҝӣиЎҢжӢҶи§Је’ҢеӨҚз”ЁгҖӮйӮЈд№ҲжҲ‘们еҫҲиҮӘ然ең°е°ұеҸҜд»ҘйҖҡиҝҮи®ҫи®Ўеӣҫж Ү组件жқҘеҜ№еә•еұӮж–№жЎҲиҝӣиЎҢдёҖеұӮе°ҒиЈ…пјҢжҡҙйңІз»ҷеүҚз«Ҝжӣҙз®ҖеҚ•зӣҙжҺҘзҡ„ API жқҘдҪҝз”Ёеӣҫж ҮгҖӮиҰҒжіЁж„Ҹзҡ„жҳҜпјҢиҝҷ并没жңүеңЁж №жң¬дёҠж”№еҸҳ web еӣҫж ҮжёІжҹ“зҡ„ж–№ејҸпјҢеә•еұӮдҫқ然жҳҜеҹәдәҺеүҚж–ҮжҸҗеҲ°зҡ„еҗ„з§Қж–№жЎҲгҖӮеңЁдёҚдҪҝз”Ёиҝҷдәӣи§ҶеӣҫеұӮжЎҶжһ¶зҡ„йЎ№зӣ®дёӯпјҢжҲ‘们дҫқ然仰иө–дҪҝз”ЁдёҠиҝ° low-level зҡ„е®һзҺ°жқҘиҝӣиЎҢејҖеҸ‘гҖӮ
еҪ“然пјҢд»Һеҗ„ж–№йқўз»јеҗҲжҜ”иҫғпјҢе°ҒиЈ…еҶ…иҒ” SVG еә”иҜҘжҳҜеҪ“еүҚжңҖдҪізҡ„йҖүжӢ©гҖӮдёҠж–Ү GitHub еҗҺз«Ҝ helper зҡ„ж–№жЎҲеҜ№еә”еҪ“еүҚеүҚз«Ҝзҡ„жҠҖжңҜж–№жЎҲпјҢе®һйҷ…дёҠе°ұжҳҜеҹәдәҺеҶ…иҒ” SVG зҡ„еӣҫж Ү组件гҖӮnpm дёҠзӣ®еүҚд№ҹжңүеҫҲеӨҡеҹәдәҺеҗ„дёӘ组件жЎҶжһ¶ејҖеҸ‘зҡ„еӣҫж Ү组件пјҢеҢ…жӢ¬ FontAwesome йғҪе·Із»ҸеҶ…зҪ®дәҶ SVGгҖҒReact/Vue 组件зӯүжӣҙзҺ°д»ЈеҢ–зҡ„ж–№жЎҲгҖӮ
既然дҪ“йӘҢй—®йўҳе·Із»Ҹз”ұеҶ…иҒ” SVG еҫ—еҲ°дәҶжҜ”иҫғеҘҪзҡ„и§ЈеҶіпјҢйӮЈд№ҲеңЁиҝҷдёӘйҳ¶ж®өжҲ‘们е°ұжңүжӣҙеӨҡзҡ„зІҫеҠӣеҺ»жӣҙеӨҡең°иҖғиҷ‘з ”еҸ‘ж•ҲиғҪгҖҒдёҖиҮҙжҖ§гҖҒејҖеҸ‘дҪ“йӘҢзҡ„й—®йўҳдәҶгҖӮд»ҺжҲ‘们еңЁзҷҫеәҰеҶ…йғЁд»ҘеҫҖзҡ„е®һи·өдёӯжқҘзңӢпјҢеӯҳеңЁиҝҷеҰӮдёӢзҡ„дёҖдәӣй—®йўҳпјҡ
-
е·ҘдҪңжөҒзЁӢзјәд№ҸжңҖдҪіе®һи·өпјҢз”ұдәҺй•ҝжңҹеҗ„дёӘеӣўйҳҹжңүзқҖиҫғдёәзӢ¬з«Ӣзҡ„жҠҖжңҜжј”еҸҳпјҢдҪҝз”Ёзҡ„ web еӣҫж Үж–№жЎҲ并дёҚз»ҹдёҖгҖӮ
-
ж•ҙдёӘеӨ§дҪ“зі»дёӢи·Ёеӣўйҳҹзҡ„и®ҫи®ЎеёҲ并没жңүеҫҲеҘҪең°е…ұдә«еӣҫж Үиө„жәҗпјҢеӯҳеңЁдёҖе®ҡзҡ„йҮҚеӨҚи®ҫи®ЎгҖӮ
-
жңүеӣҫж Ү组件еә“пјҢдҪҶжҳҜеӣҫж ҮжңүйҷҗпјҢдёҡеҠЎйңҖиҰҒж–°еўһеӣҫж Үж—¶и®ҫи®ЎеёҲеҫҖеҫҖиҝҳжҳҜе°Ҷеӣҫж ҮзәҝдёӢдәӨд»ҳз»ҷе·ҘзЁӢеёҲпјҢеүҚз«ҜйҖҡиҝҮдёҖдәӣзұ»дјјВ
svg-icon-loaderВ зҡ„ж–№жЎҲе°Ҷеӣҫж Үеј•е…ҘйЎ№зӣ®пјҢдҪҶж–№жЎҲеҫҖеҫҖеҗ„дёҚзӣёеҗҢгҖӮдёҖж—Ұеј•е…Ҙиҝҷж ·зҡ„жөҒзЁӢпјҢзӣёеҪ“дәҺз»ҷеӣҫж ҮеңЁзү№е®ҡйЎ№зӣ®дёӯж–°еўһдәҶдёҖдёӘ fork зүҲжң¬пјҢж—ҘеҗҺжғіеҒҡи®ҫи®ЎйЈҺж јзҡ„з»ҹдёҖи°ғж•ҙе°ұйңҖиҰҒдёҡеҠЎи·ҹиҝӣдҝ®ж”№пјҢжҲҗжң¬еҫҲй«ҳгҖӮ -
й’ҲеҜ№ SVG еӣҫж Ү组件пјҢжҲ‘们没жңүдёҖдёӘзұ»дјј iconfont.cn зҡ„е№іеҸ°иҝӣиЎҢжөҒзЁӢдёҠзҡ„收жӢўпјҢд№ҹжІЎжңүиҮӘеҠЁеҢ–зҡ„д»Јз ҒеҢ…еҜјеҮәгҖҒеҸ‘еёғиғҪеҠӣгҖӮ
зҗҶжғіжғ…еҶөдёӢпјҢжҲ‘们еёҢжңӣиҫҫжҲҗеҰӮдёӢзӣ®ж Үпјҡ
-
еӣҫж Үи®ҫи®ЎеёҲз»ҙжҠӨеӣҫж Үжәҗж–Ү件пјҢеҸ‘еёғд»ҘеҗҺжІЎжңүд»»дҪ•дәәе·Ҙе№Ійў„йҖ жҲҗжөҒзЁӢеҲҶеҸүпјҢжңүдёҖдёӘеӣәе®ҡзҡ„еӣҫж Үеә“е№іеҸ°жҸҗдҫӣ single source of truthгҖӮ
-
жҜҸдёӘеӣўйҳҹиғҪж №жҚ®иҮӘиә«жҠҖжңҜж ҲпјҢйҖүжӢ©йңҖиҰҒеҜјеҮәзҡ„组件е®һзҺ°зұ»еһӢпјҲReact/Vue/San/...пјүгҖӮ
-
еӣҫж Ү组件еә“дёӯзҡ„еӣҫж Үж•°жҚ®дјҡиў«иҮӘеҠЁдјҳеҢ–гҖҒеҺӢзј©гҖӮ
-
еӣҫж Ү组件еә“еә”иҜҘжҳҜеҸҜд»Ҙи·ҹйҡҸеӣҫж Үеә“зҡ„ж•°жҚ®жӣҙж–°еҚҮзә§зҡ„гҖӮ
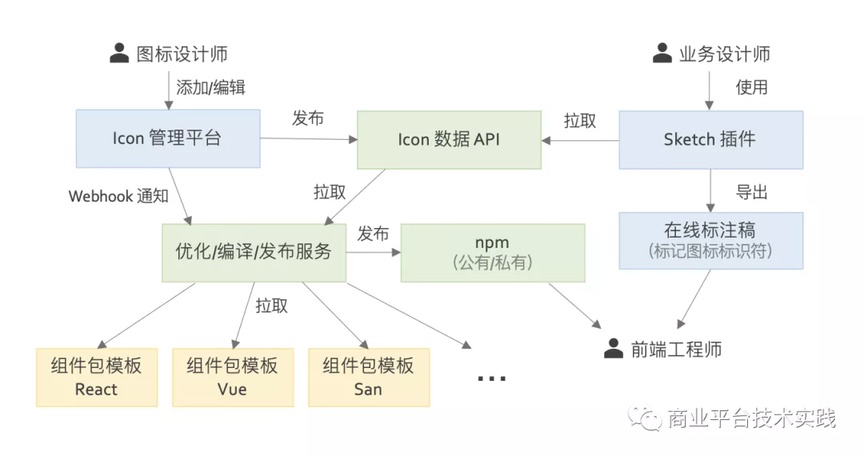
зӣ®еүҚжҲ‘们еңЁжҺЁиҝӣзҷҫеәҰи®ҫи®ЎиҜӯиЁҖзі»з»ҹзҡ„иҝҮзЁӢдёӯпјҢе’Ңе·ҘзЁӢж•ҲиғҪеӣўйҳҹдёҖиө·пјҢи®ҫи®ЎдәҶеҰӮдёӢж•ҙдҪ“ж–№жЎҲпјҡ

еӣҫж Үе№іеҸ°ж•ҙдҪ“жөҒзЁӢ
5.1 еӣҫж Үз®ЎзҗҶе№іеҸ°
иҝҷдёӘе№іеҸ°еҸҜд»Ҙи§ҶдёәжҳҜдёҖдёӘз®ҖеҚ•зҡ„еӣҫж Ү CMSпјҢеҸҜд»ҘеҲӣе»ә/з®ЎзҗҶеӣҫж Үеә“пјҢеӣҫж Үи®ҫи®ЎеёҲиҙҹиҙЈжқҘеңЁе…¶дёӯж·»еҠ гҖҒз®ЎзҗҶеӣҫж ҮгҖӮеңЁе®ҢжҲҗж•°жҚ®зҡ„жӣҙж–°еҗҺпјҢеҸҜд»ҘйҖүжӢ©еҸ‘еёғеҪ“еүҚеӣҫж Үиҫ“еҮәеҲ° APIгҖӮиҝҷдёӘ API иҝ”еӣһеӣҫж Үеә“дёӯеӣҫж Үзҡ„еӣҫеҪўж•°жҚ®пјҲSVG жәҗж–Ү件пјүе’Ңе…ғж•°жҚ®пјҢеңЁж•ҙдёӘжөҒзЁӢдёӯдё»иҰҒжңүдёӨдёӘж¶Ҳиҙ№иҖ…пјҡз»ҷи®ҫи®ЎеӣўйҳҹдҪҝз”Ёзҡ„ Sketch жҸ’件пјҢд»ҘеҸҠеүҚз«Ҝзҡ„зј–иҜ‘/еҸ‘еёғжңҚеҠЎгҖӮжҲ‘们е…Ғи®ёеӣҫж Үеә“еҸ‘еёғж—¶йҖҡиҝҮ webhook й…ҚзҪ®йңҖиҰҒйҖҡзҹҘзҡ„зј–иҜ‘жңҚеҠЎпјҢжүҖд»Ҙжңүеҝ…иҰҒзҡ„иҜқпјҢдёҚеҗҢзҡ„дҪҝз”Ёж–№д№ҹеҸҜд»ҘйҖүжӢ©иҮӘе·ұиҮӘе®ҡд№үж•ҙеҘ—зј–иҜ‘еҸ‘еёғзҡ„жөҒзЁӢгҖӮ
5.2 Sketch жҸ’件
жҲ‘们з»ҷи®ҫи®ЎеӣўйҳҹжҸҗдҫӣдәҶиҒ”йҖҡеӣҫж Үз®ЎзҗҶе№іеҸ°зҡ„ Sketch жҸ’件пјҢи®ҫи®ЎеёҲеҸҜд»ҘеңЁжҸ’件дёӯеҝ«йҖҹжҗңзҙўйңҖиҰҒзҡ„еӣҫж ҮиҝӣиЎҢдҪҝз”ЁгҖӮйҖҡиҝҮжҲ‘们зҡ„жҸ’件еҜјеҮәеңЁзәҝж ҮжіЁзЁҝеҗҺпјҢж ҮжіЁзЁҝдёҠе°ұдјҡиҮӘеҠЁж ҮжіЁеӣҫж ҮеңЁеӣҫж Үе№іеҸ°дёӯзҡ„е”ҜдёҖж ҮиҜҶз¬ҰпјҢиҝҷд№ҹжҳҜжҲ‘们用жқҘз”ҹжҲҗеӣҫж Ү组件时用зҡ„ж ҮиҜҶз¬ҰпјҢеүҚз«Ҝе·ҘзЁӢеёҲйҖҡиҝҮе®ғе°ұиғҪзӣҙжҺҘд»Һеӣҫж Ү组件еҢ…дёӯеј•е…ҘеҜ№еә”зҡ„еӣҫж Ү组件гҖӮ
5.3 дјҳеҢ–/зј–иҜ‘/еҸ‘еёғжңҚеҠЎ
иҝҷдёӘжңҚеҠЎеңЁеӣҫж Үеә“ API и§ҰеҸ‘жӣҙж–°ж—¶дё»иҰҒеҒҡдәҶдёү件дәӢпјҡ
-
дјҳеҢ–гҖӮд»Һ API иҜ»еҸ–еӣҫж Үж•°жҚ®пјҢ并且е°Ҷжәҗж–Ү件йҖҡиҝҮ SVGO иҝӣиЎҢеҲқжӯҘдјҳеҢ–гҖӮз”ұдәҺжҲ‘们еёҢжңӣеӣҫж Ү组件еҶ…иҒ”еҲ° HTML д»ҘеҗҺеҸҜд»ҘйҖҡиҝҮ CSS зҒөжҙ»дҝ®ж”№йўңиүІпјҢжүҖд»ҘеҜ№дәҺеёёи§Ғзҡ„еҚ•иүІеӣҫж ҮпјҢжҲ‘们йңҖиҰҒеҺ»йҷӨжүҖжңүзЎ¬зј–з Ғзҡ„йўңиүІпјҢеңЁжңүеҝ…иҰҒж—¶и®ҫзҪ®дёәВ
currentColorгҖӮеңЁиҝҷдёҖжӯҘжҲ‘们йҖҡиҝҮВsvgsonВ йҒҚеҺҶ SVG е…ғзҙ еӨ„зҗҶзӣёе…ійҖ»иҫ‘гҖӮ -
зј–иҜ‘гҖӮеҫ—еҲ°дәҶдјҳеҢ–иҝҮзҡ„еӣҫж Үж•°жҚ®пјҢжҲ‘们йңҖиҰҒж №жҚ®д»–们жқҘз”ҹжҲҗжҲ‘们зҡ„еӣҫж Ү组件еҢ…гҖӮеңЁиҝҷйҮҢжҲ‘们жҸҗдҫӣдәҶеӨҡдёӘжЎҶжһ¶зҡ„组件еҢ…жЁЎжқҝпјҢжҜҸдёӘжЁЎжқҝдёӯйғҪе·Із»ҸжҸҗдҫӣдәҶеҜ№еә”еҗ„иҮӘжЎҶжһ¶зҡ„еӣҫж Ү组件е·ҘеҺӮеҮҪж•°пјҢеҸӘйңҖиҰҒйҖҡиҝҮи„ҡжң¬еңЁжЁЎжқҝдёӯжіЁе…Ҙеӣҫж Үж•°жҚ®пјҢеҚіеҸҜж №жҚ®е№іеҸ°ж•°жҚ®зҒөжҙ»з”ҹжҲҗеҗ„дёӘдёҡеҠЎжүҖйңҖиҰҒзҡ„组件еҢ…гҖӮ
-
еҸ‘еёғгҖӮж №жҚ®еңЁ webhook еӣһи°ғи·Ҝеҫ„дёӯзҡ„й…ҚзҪ®пјҢжҲ‘们еҸҜд»ҘжҢҮе®ҡйңҖиҰҒеҸ‘еёғзҡ„еҢ…зҡ„еҗҚз§°пјҢжҸҸиҝ°зӯүдҝЎжҒҜгҖӮзүҲжң¬еҸ·зҡ„йҖ»иҫ‘д№ҹжҜ”иҫғз®ҖеҚ•пјҡ
-
еҲ йҷӨ/ж”№еҗҚеӣҫж Үпјҡmajor + 1
-
ж–°еўһеӣҫж Үпјҡminor + 1
-
дҝ®ж”№еӣҫж ҮеҶ…е®№пјҡpatch + 1
5.4 еӣҫж ҮеҢ…жЁЎжқҝ
зј–иҜ‘жңҚеҠЎеҜ№еҢ…жЁЎжқҝпјҲboilerplateпјүд»…жңүзҡ„зәҰе®ҡжҳҜпјҡ
-
зј–иҜ‘жңҚеҠЎдјҡеңЁзү№е®ҡзӣ®еҪ•иҫ“еҮәеӣҫж Үж•°жҚ®гҖӮ
-
зј–иҜ‘жңҚеҠЎдјҡдҫқж¬Ўи°ғз”Ёзү№е®ҡзҡ„ npm scriptгҖӮ
жЁЎжқҝжҸҗдҫӣиҖ…йңҖиҰҒжҸҗдҫӣеӣҫж Ү组件зҡ„е…·дҪ“е®һзҺ°пјҢд»ҘеҸҠе°Ҷеӣҫж Үж•°жҚ®иҪ¬жҚўдёәеүҚз«Ҝд»Јз Ғзҡ„жһ„е»әи„ҡжң¬гҖӮеҰӮжһңжІЎжңүзү№ж®Ҡзҡ„йңҖжұӮпјҢзӣҙжҺҘдҪҝз”ЁжҲ‘们жҸҗдҫӣзҡ„ React/Vue зӯүжЎҶжһ¶дёӢзҡ„组件模жқҝпјҢе°ұеҸҜд»ҘиҺ·еҫ—й«ҳиҙЁйҮҸзҡ„еүҚз«Ҝеӣҫж Ү组件е®һзҺ°дәҶгҖӮ
йҖҡиҝҮзј–иҜ‘жңҚеҠЎеҸ‘еёғе®ҢжҲҗд»ҘеҗҺпјҢеүҚз«Ҝе·ҘзЁӢеёҲеҸӘйңҖиҰҒзҹҘйҒ“пјҡ1. дҪҝз”Ёзҡ„еӣҫж ҮжқҘиҮӘе“ӘдёӘ npm еҢ… 2. иҝҷдёӘеӣҫж ҮеҸ«д»Җд№ҲеҗҚеӯ—пјҢеҚіеҸҜеҝ«йҖҹеңЁеүҚз«ҜйЎ№зӣ®дёӯеј•е…Ҙеӣҫж ҮгҖӮеҗҢж—¶пјҢж•ҙдёӘжөҒзЁӢдҝқиҜҒдәҶи®ҫи®ЎеёҲдә§еҮәзҡ„и®ҫи®ЎзЁҝгҖҒеүҚз«Ҝе®һзҺ°зҡ„дёҖиҮҙпјҢ并且еҸҜд»Ҙд»Һеӣҫж Үе№іеҸ°дёӯеҝғеҢ–ең°жҺ§еҲ¶еҚҮзә§гҖӮ
В
from пјҡhttps://xie.infoq.cn/article/87bb7aa279929310d063d1f67









зӣёе…іжҺЁиҚҗ
д»ҳй’ұжӢүдә‘зі»з»ҹжһ¶жһ„жј”иҝӣе’ҢжңҖдҪіе®һи·ө.pdf
жң¬ж–Үе°Ҷд»ҺжҠҖжңҜжј”иҝӣе’ҢжңҖдҪіе®һи·өдёӨдёӘж–№йқўжқҘи®Ёи®әж•°жҚ®еә“еҲҶеә“еҲҶиЎЁзҡ„жҠҖжңҜжј”иҝӣе’ҢжңҖдҪіе®һи·өгҖӮ дёҖгҖҒ Why Not NoSQL/NewSQL? NoSQL/NewSQL ж•°жҚ®еә“зҡ„еҮәзҺ°жҳҜдёәдәҶи§ЈеҶідј з»ҹе…ізі»ж•°жҚ®еә“зҡ„еұҖйҷҗжҖ§пјҢдҪҶжҳҜеңЁе®һйҷ…еә”з”ЁдёӯпјҢе®ғ们д№ҹеӯҳеңЁдёҖдәӣ...
и—Ҹз»ҸйҳҒ-зі»з»ҹжһ¶жһ„жј”иҝӣе’ҢжңҖдҪіе®һи·ө.pdf зі»з»ҹжһ¶жһ„жј”иҝӣе’ҢжңҖдҪіе®һи·өжҳҜйҳҝйҮҢдә‘зҡ„жҠҖжңҜеҲҶдә«пјҢдё»иҰҒи®Іиҝ°дәҶзі»з»ҹжһ¶жһ„зҡ„жј”иҝӣиҝҮзЁӢе’ҢжңҖдҪіе®һи·өгҖӮиҜҘеҲҶдә«еҲҶдёәеӣӣдёӘйғЁеҲҶпјҡдёҡеҠЎжЁЎеһӢгҖҒжһ¶жһ„жј”иҝӣиҝҮзЁӢгҖҒжңҖдҪіе®һи·өе’Ң继з»ӯеүҚиҝӣгҖӮ дёҡеҠЎжЁЎеһӢ дёҡеҠЎ...
еҹәдәҺжҠҖжңҜжј”иҝӣзҡ„Java webзЁӢеәҸи®ҫи®Ўж•ҷеӯҰе®һи·ө жң¬ж–Үдё»иҰҒи®Ёи®әдәҶеҹәдәҺжҠҖжңҜжј”иҝӣзҡ„Java webзЁӢеәҸи®ҫи®Ўж•ҷеӯҰе®һи·өпјҢж—ЁеңЁжҸҗй«ҳеӯҰз”ҹеҜ№зҹҘиҜҶзҡ„зҗҶи§ЈиғҪеҠӣпјҢеўһеҠ еӯҰз”ҹзҡ„еӯҰд№ е…ҙи¶ЈпјҢејәеҢ–еӯҰз”ҹзҡ„еҠЁжүӢж„Ҹж„ҝгҖӮ Java webзЁӢеәҸи®ҫи®ЎжҳҜиҪҜ件е·ҘзЁӢдё“дёҡзҡ„...
- еҫ®жңҚеҠЎжһ¶жһ„зҡ„и®ҫи®ЎеҺҹеҲҷдёҺжңҖдҪіе®һи·өпјҢеҢ…жӢ¬жңҚеҠЎжӢҶеҲҶзӯ–з•ҘгҖҒжңҚеҠЎй—ҙйҖҡдҝЎжңәеҲ¶зӯүгҖӮ - дёӯй—ҙ件зҡ„йҖүеһӢдёҺе®һи·өпјҢдҫӢеҰӮж¶ҲжҒҜйҳҹеҲ—RocketMQгҖҒй…ҚзҪ®дёӯеҝғNacosзӯүгҖӮ 3. **ServerlessжҠҖжңҜдёҺе®һи·ө** - Serverlessзҡ„еҹәзЎҖжҰӮеҝөеҸҠе…¶дјҳеҠҝпјҢ...
жң¬д№ҰгҖҠд»ҺWeb2еҲ°Web3вҖ”вҖ”иҷҡжӢҹж•°еӯ—дәәзҡ„д»·еҖјжј”иҝӣгҖӢиҜ•еӣҫе…ЁйқўеҲҶжһҗиҷҡжӢҹж•°еӯ—дәәзҡ„иЎҢдёҡз”ҹжҖҒгҖҒдә§дёҡдёҠдёӢжёёпјҢ并д»ҺWeb2е’ҢWeb3зҡ„дёҚеҗҢи§Ҷи§’еҮәеҸ‘пјҢжўізҗҶиҷҡжӢҹж•°еӯ—дәәзҡ„д»·еҖјйҖ»иҫ‘е’ҢжҲҗй•ҝи„үз»ңгҖӮеҗҢж—¶пјҢиҜҘжҠҘе‘Ҡиҝҳе°ҶжҺўи®ЁиҷҡжӢҹж•°еӯ—дәәйқўдёҙзҡ„з§Қз§Қж ёеҝғ...
дёҖе№ҙеӨҡжқҘпјҢеӣҪиҚҜйӣҶеӣўеҚҸеҗҢзҘһе·һдҝЎжҒҜеҹәдәҺдә‘и®Ўз®—зҡ„зҗҶеҝөе’Ңе…ій”®жҠҖжңҜејҖеұ•дәҶеҜ№дјҒдёҡж•°жҚ®дёӯеҝғиҝӣиЎҢж”№йҖ зҡ„з§ҜжһҒжҺўзҙўпјҢеҪўжҲҗдәҶдёҖдәӣдјҒдёҡж•°жҚ®дёӯеҝғеҗ‘дә‘жј”иҝӣзҡ„зӯ–з•ҘгҖҒе®һи·өгҖӮжң¬ж–Үе°ұиҝҷдёҖдё“йўҳиҝӣиЎҢжҖ»з»“е’Ңи®әиҝ°пјҢи·ҹеӨ§е®¶иҝӣиЎҢжҺўи®ЁгҖҒеҲҶдә«е’ҢдәӨжөҒгҖӮ
е…ідәҺе®үе…ЁйҳІеҫЎдҪ“зі»жј”иҝӣдёҺйӣ¶дҝЎд»»жңҖдҪіе®һи·өд№ӢSDPзҡ„еҲҶжһҗиҜҙжҳҺ.zip
гҖҠLTEвҖ”UMTSй•ҝжңҹжј”иҝӣзҗҶи®әдёҺе®һи·өгҖӢжҳҜдёҖжң¬ж·ұе…ҘжҺўи®Ё4G移еҠЁйҖҡдҝЎжҠҖжңҜзҡ„жқғеЁҒи‘—дҪңпјҢж¶өзӣ–дәҶLTEпјҲLong Term Evolutionпјүзі»з»ҹд»ҺжҰӮеҝөеҲ°е®һйҷ…еә”з”Ёзҡ„е…ЁйқўзҹҘиҜҶгҖӮиҝҷжң¬д№Ұж—ЁеңЁдёәиҜ»иҖ…жҸҗдҫӣдёҖдёӘзҗҶи§ЈLTEзҪ‘з»ңжһ¶жһ„гҖҒеҚҸи®®ж ҲгҖҒж“ҚдҪңеҺҹзҗҶд»ҘеҸҠдёҺ...
з»јдёҠжүҖиҝ°пјҢд»ҺOSIе®үе…ЁжЁЎеһӢеҲ°CARTAжЁЎеһӢпјҢеҶҚеҲ°йӣ¶дҝЎд»»е’ҢSDPзҡ„д»Ӣз»ҚпјҢж–Үз« иҜҰз»ҶжўізҗҶдәҶзҪ‘з»ңе®үе…ЁжЁЎеһӢзҡ„еҸ‘еұ•жј”иҝӣе’Ңйӣ¶дҝЎд»»зҡ„жңҖдҪіе®һи·өгҖӮиҝҷдәӣзҹҘиҜҶдёҚд»…дё°еҜҢдәҶжҲ‘们еҜ№зҪ‘з»ңе®үе…Ёзҡ„и®ӨиҜҶпјҢд№ҹдёәжһ„е»әе’Ңе®һж–ҪзҺ°д»ЈзҪ‘з»ңе®үе…ЁйҳІеҫЎдҪ“зі»жҸҗдҫӣдәҶйҮҚиҰҒ...
еҫ®дј—银иЎҢзҪ‘з»ңжһ¶жһ„жј”иҝӣеҸҠиҝҗз»ҙе®һи·ө.pdf
жң¬ж–ҮжЎЈжҳҜдёҖд»Ҫе…ідәҺNETAPPеӯҳеӮЁзі»з»ҹдёӯNFSй…ҚзҪ®еә”з”ЁжңҖдҪіе®һи·өзҡ„жҖ»з»“пјҢж¶өзӣ–дәҶд»Һжһ¶жһ„и®ҫи®ЎгҖҒжңҚеҠЎеҗҜеҠЁгҖҒжҖ§иғҪдјҳеҢ–еҲ°з®ЎзҗҶзӯ–з•Ҙзӯүе…ій”®е®һи·өгҖӮ йҰ–е…ҲпјҢж–ҮжЎЈи®Іиҝ°дәҶдј з»ҹеӯҳеӮЁйқўдёҙзҡ„дёҖдәӣдёҡеҠЎжҢ‘жҲҳпјҢ并引еҮәClustered Data ONTAPпјҲйӣҶзҫӨж•°жҚ®...
Service-Oriented Architecture (SOA) жҳҜдёҖз§Қ...йҡҸзқҖжҠҖжңҜзҡ„иҝӣжӯҘе’ҢдёҡеҠЎйңҖжұӮзҡ„еҸҳеҢ–пјҢSOAжңҖдҪіе®һи·өе°ҶжҢҒз»ӯжј”иҝӣпјҢдҪҶж ёеҝғзӣ®ж Үе§Ӣз»ҲжҳҜжҸҗеҚҮиҪҜ件зҡ„зҒөжҙ»жҖ§гҖҒеҸҜз»ҙжҠӨжҖ§е’ҢдёҡеҠЎд»·еҖјгҖӮзҗҶи§Је’Ңеә”з”ЁиҝҷдәӣжңҖдҪіе®һи·өеҜ№дәҺжһ„е»әжҲҗеҠҹзҡ„SOAиҮіе…ійҮҚиҰҒгҖӮ
ж–Үз« д»ҺжҺЁиҚҗдёҡеҠЎиғҢжҷҜгҖҒз®—жі•жј”иҝӣи·ҜзәҝгҖҒеңЁзәҝеӯҰд№ е®һи·өдёүдёӘж–№йқўиҝӣиЎҢжҺўи®ЁгҖӮ жҺЁиҚҗдёҡеҠЎиғҢжҷҜ жҺЁиҚҗдёҡеҠЎиғҢжҷҜжҳҜжҢҮ ele.me йҘҝдәҶд№Ҳе№іеҸ°дёҠзҡ„жҺЁиҚҗдёҡеҠЎпјҢж—ЁеңЁжҸҗй«ҳз”ЁжҲ·дҪ“йӘҢе’Ңи®ўеҚ•иҰҶзӣ–зҺҮгҖӮжҺЁиҚҗдә§е“ҒеҪўжҖҒеҢ…жӢ¬жҗңзҙўиҜҚиҗҘй”ҖжҺЁиҚҗгҖҒзұ»зӣ®е…ҘеҸЈ...
еӣҪдә§ж•°жҚ®еә“еҸ‘еұ•жј”иҝӣеҺҶеҸІ.docx
гҖҗж•°жҚ®жһ¶жһ„и®ҫи®ЎдёҺе®һи·өпјҡMySQLеңЁй«ҳеҸҜз”Ёжј”иҝӣд№Ӣи·ҜгҖ‘дё»иҰҒжҺўи®ЁдәҶеҰӮдҪ•йҖҡиҝҮдёҚеҗҢжҠҖжңҜжүӢж®өжҸҗеҚҮMySQLж•°жҚ®еә“зҡ„й«ҳеҸҜз”ЁжҖ§пјҢзЎ®дҝқзі»з»ҹжҢҒз»ӯзЁіе®ҡең°жҸҗдҫӣжңҚеҠЎгҖӮй«ҳеҸҜз”ЁжҖ§пјҲHigh AvailabilityпјҢHAпјүжҳҜиЎЎйҮҸзі»з»ҹж— дёӯж–ӯиҝҗиЎҢиғҪеҠӣзҡ„ж ҮеҮҶпјҢйҖҡеёё...
жҰӮиҝ°пјҡWebеә”з”Ёе®үе…Ёжј”иҝӣ-д»ҺWAFеҲ°WAAP.pdfж–Ү件主иҰҒи®Іиҝ°дәҶWebеә”з”Ёе®үе…Ёзҡ„жј”иҝӣпјҢд»Һдј з»ҹзҡ„WAFпјҲWeb Application FirewallпјүеҲ°WAAPпјҲWeb Application & API Protectionпјүзҡ„жһ¶жһ„жј”иҝӣгҖӮиҜҘж–Ү件иҝҳиҜҰз»Ҷд»Ӣз»ҚдәҶWebеә”з”Ёе®үе…Ёзҡ„жҢ‘жҲҳгҖҒ...