Jerry最开始是用SAP UI5进行SAP CRM Fiori应用的开发。最近一段时间做SAP Spartacus开发,在用Angular,因此借这个机会将两个前端框架的事件处理实现细节做一个比较。
SAP UI5事件处理
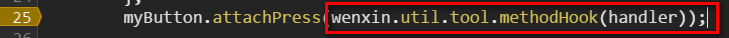
通过button控件的attachPress方法注册一个Press事件点击的处理函数:

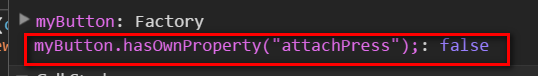
button控件本身的实现是没有attachPress这个方法的,这一点可以从hasOwnProperty返回false来确认:

Instead, it is provided by the node in the button instance’s prototype chain, EventProvider.
顺着SAP UI5 button原型链沿着继承关系向上寻找,最后发现在EventProvider里提供了attachEvent方法。如果对SAP UI5 button的原型链不熟悉,可以参考我这篇文章:深入学习SAP UI5框架代码系列之一:UI5 Module的懒加载机制

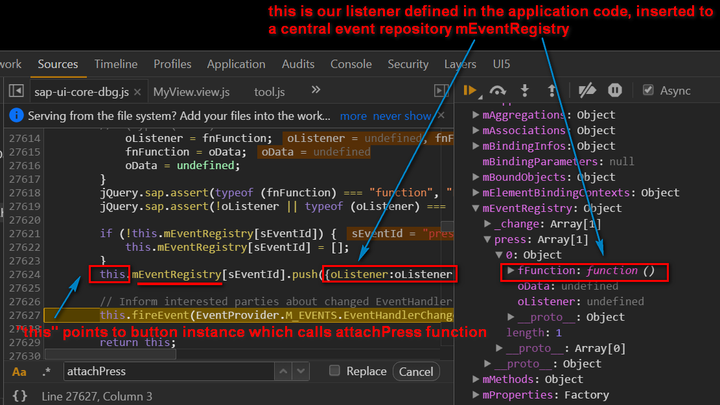
当我们应用代码里调用attachPress时,传入这个函数的事件响应函数被加入到一个SAP UI5统一维护的事件处理注册表mEventRegistry里,这是一个键值对数据结构,key为应用程序注册的事件名称,值为我们传入的 事件响应函数。如下图所示,key为press,值为fFunction:

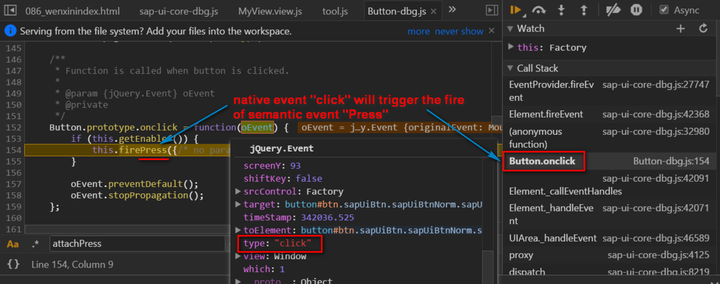
当我们点击了UI上的按钮之后,SAP UI5控件的Button.onclick方法会被调用,里面会fire一个Press事件。这里完成了浏览器原生的click事件到语义事件Press的转换。

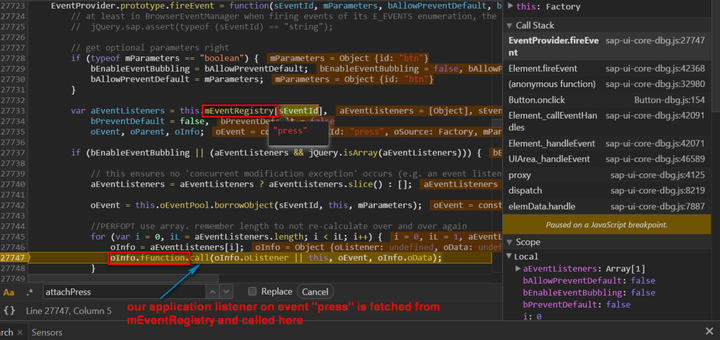
SAP UI5根据press,到事件注册表mEventRegistry里去查找,将所有注册到该事件上的所有响应函数取出,放到一个数组aEventListeners里,遍历这个数组,逐一调用响应函数。

Angularjs事件处理
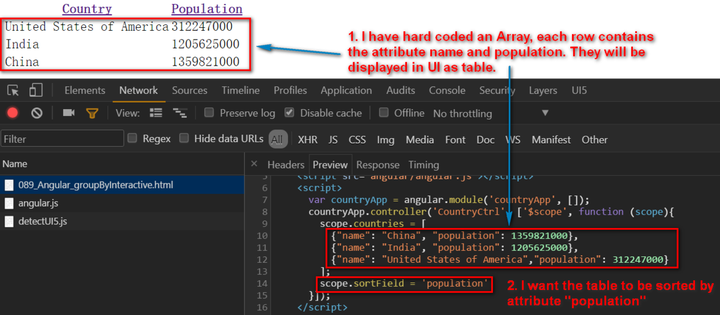
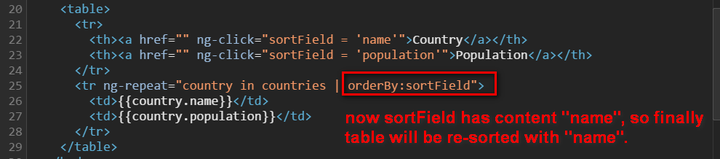
下图是一个Angularjs应用,基于Angularks 1.2.18开发而成. 在界面上显示了硬编码之后的三个国家的人口,我希望通过人口对这三个国家进行排序。

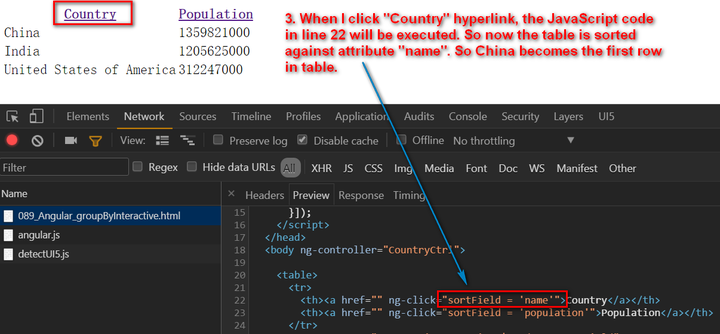
我给Country这一列通过ng-click指令注册了一个排序逻辑:sortField = 'name'

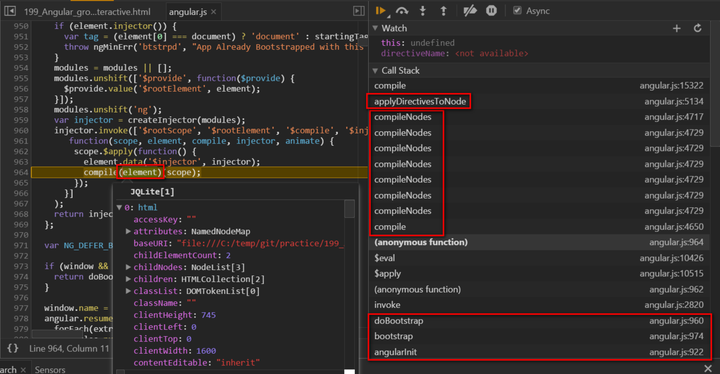
Angular和SAP UI5一样,有自己的bootstrap阶段。在此阶段Angular框架做的事情之一,就是Angular框架会通过下图第964行代码即compile函数,遍历html DOM树。

如果发现有一个element attribute具有ng前缀,执行applyDirectivesToNode函数,为该节点添加一些特殊的逻辑。
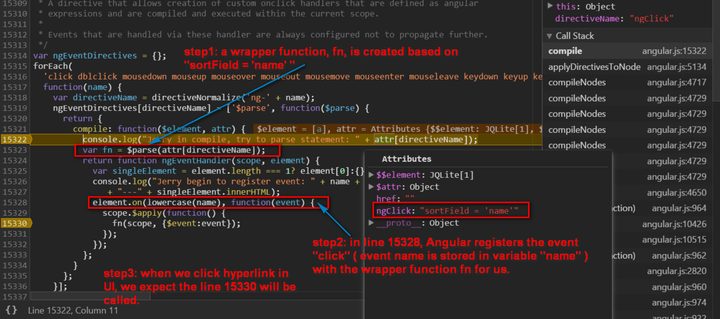
Angular通过下列的三个步骤,对ng-click = "sortField = 'name'"进行响应函数注册:

第一步:解析包含ng-click= "sortField = 'name'"的HTML元素,创建一个wrapper fn.
第二步:15328行,使用element.on给click事件注册响应函数。这个响应函数内部调用Angular第一步创建的wrapper fn.
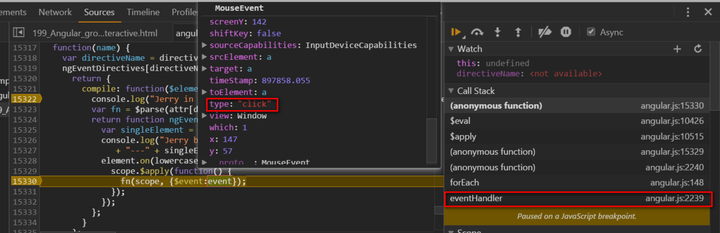
第三步,用户点击超链接之后,15330的函数触发。

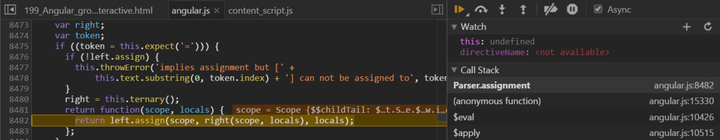
“sortField = ‘name’” 通过assign函数实现:

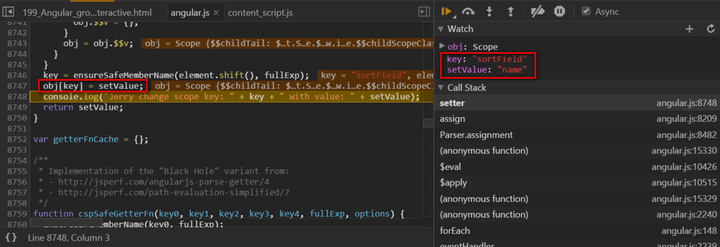
Finally, scope obj ( you can consider scope as “Model” in UI5 at this moment ) has attribute sortField which has been assigned with a new value “name”, this is how
“sortField = ‘name’”的执行:Scope对象的属性sortField被赋上了值:name


更多Jerry的原创文章,尽在:"汪子熙":








相关推荐
SAPUI5与其他流行JavaScript框架(如React、Angular、Vue等)相比,更注重企业级应用场景。它在数据绑定、MVC架构、企业服务集成等方面具有优势,但学习曲线相对较陡峭。开发者需要熟悉SAP的相关技术和生态系统,...
5. **开发与调试**:开发者可以使用SAP提供的工具,如UI5 CLI(Command Line Interface),进行开发、构建和调试工作。UI5 Web Components还支持Tree-shaking和懒加载,进一步优化了应用程序的性能和加载速度。 6. ...
UI5 Web组件Angular示例应用程序 示例应用程序演示了的用法。 它显示了如何使用嵌套的组件和自举的Angular构建来绑定属性,订阅事件。 该项目是使用引导的。 先决条件 ( 8.5或更高版本 :warning: ) 入门 使用,...
UI5 Web组件什么是? 由轻量级框架(压缩约20K)驱动的一组丰富的企业级可重用UI元素。 适用于构建从静态网站到复杂Web应用程序的所有内容。 可用于任何当前或将来的Web开发框架(React,Angular,Vue等)。 实施并...
4. **事件处理**:理解如何在React和UI5组件之间处理事件,实现交互功能。 5. **样式定制**:了解如何对UI5组件进行样式定制,以满足项目设计需求。 通过这个教程,开发者不仅可以深化对React的理解,还能掌握将...
1. **动态UI原理**:动态UI通过JavaScript、AJAX(异步JavaScript和XML)或其他前端框架(如React、Vue或Angular)实现实时更新。这些技术允许后台数据与前端界面同步,无需页面刷新就能改变UI元素。 2. **Web ...
2. **Spartacus**:Spartacus是SAP Commerce Cloud的开源UI框架,基于Angular和TypeScript构建。它允许开发者快速构建响应式的Web应用,适应不同设备和屏幕尺寸。Spartacus提供了开箱即用的特性,如购物车、用户账户...
SAP Fundamentals是一个轻量级的表示层,可以与您选择的UI框架(例如Angular,React,Vue等)一起使用。 借助Fundamentals的样式表和HTML标签库,开发人员可以在任何基于Web的技术中构建一致的Fiori应用程序。 ...
图形用户界面:今天,它将是一个使用SAPUI5,OpenUI5,Angular,React或纯HTML5的Web应用程序。 后端:Web应用程序调用后端服务,该服务将操作转换为数据库命令。 示例:订单类型的列表控件应填充所有允许的订单...
用于UI5 Web组件 伺服器 SAP Cloud平台 Koa,express,Spark,Jooby,Sanic,Django,Pyramid,Flask,Tornado ... 应用框架:electronic,NW.js ... 博客: 内容 NodeJS和Python 先决条件 ABAP后端:从最新版本降...
荣誉低级前锋:Angular,Vue和Ember。 高级框架。 $ mol具有许多可定制的ui组件。 荣誉高级固件:Ext,OpenUI5。 平台。 $ mol还不适合。 荣誉平台:Drupal,SAP,1C。产品特点。 只需结帐并使用即可。 。 在所有...
常见的前端开发框架有React、Vue.js、Angular等,它们提供了丰富的组件和API来构建交互式UI。例如,用户可以通过输入日期范围来触发后台的SQL查询,并在前端显示查询结果。 此外,考虑到实际业务中可能存在的并发...
此外,对于SAP的Web服务、OData协议和SAPUI5框架的理解也是必要的,因为这些可能会在自定义组件中被用到。 总的来说,SAP Custom Widget-1是一个定制的JavaScript解决方案,用于扩展和优化SAP环境中的用户体验。...
该项目利用了基于springboot + vue + mysql的开发...Java、Python、Node.js、Spring Boot、Django、Express、MySQL、PostgreSQL、MongoDB、React、Angular、Vue、Bootstrap、Material-UI、Redis、Docker、Kubernetes
为中小型和大型组织构建ERP应用为现有ERP重新编写/构建新的CRM GUI应用在不更改数据库的情况下将旧软件转换为新的App / UI(桌面和移动) 将现有的ERP迁移到新平台为现有的Oracle,PeopleSoft,SAP或Siebel CRM或...
4. **离子生命周期:** 与原生平台同步的生命周期事件,如 platform ready、pause 和 resume。 5. **性能优化:** 通过 Web View 和原生插件,实现接近原生应用的性能和用户体验。 接下来,我们假设 "sap-app-ionic...
但是,我们仍在开发和增强它。 :rocket: 实际观看 :sparkles: 产品特点 我们的实施支持所有Spartacus B2C店面功能,包括:购物车,结帐,收藏,搜索,产品页面,类别页面等。 我们还在提供了样式指南。 :busts_...
基本库样式是一个轻量级的表示层,可以与您选择的UI框架(例如Angular,React,Vue等)一起使用。 借助基本库样式,样式表库和HTML标签,开发人员可以在任何基于Web的技术中构建一致的Fiori应用程序。 进一步了解 ...
用SAPUI5编写的现有Call Tool与使用Angular JS编写的较新版本之间的比较。 结果 节省大量内存 用法 您可以放到文件夹上,然后使用Notepad ++或更好的Brackets或Visual Studio进行浏览 额外的 根本无法保证使用
这个项目是针对那些之前可能主要使用Angular或SAPUI5等其他前端框架的开发者设计的,旨在帮助他们快速入门Vue。 1. **Vue基础知识**: - **Vue实例**:在Vue中,每个Vue应用都始于一个Vue实例,它是一个包含Vue...