有朋友提问:有UI5性能优化或者代码压缩的文章吗?UI5什么都好就是第一次加载太慢

答:如果是UI5库文件的加载性能,我觉得应用开发人员没有啥可以做的。这是框架开发人员的任务

问: 那UI5 Web Components React能解决加载问题吗 对UI5 Web Components不太理解它是否还是基于ui5的库还是react的库?

答:我的个人理解,比如UI5 for React component, 是SAP自己制作的一个精简版的react library. 开发方式和原生React没有区别,生成的应用,look and feel和用UI5原生开发出的应用没啥区别。都是Fiori UX. 这样一来,React/Angular/Vue的开发人员也能开发具有Fiori UX的应用了。具体比原生UI5快多少,这要看这些library的尺寸,我没研究过。


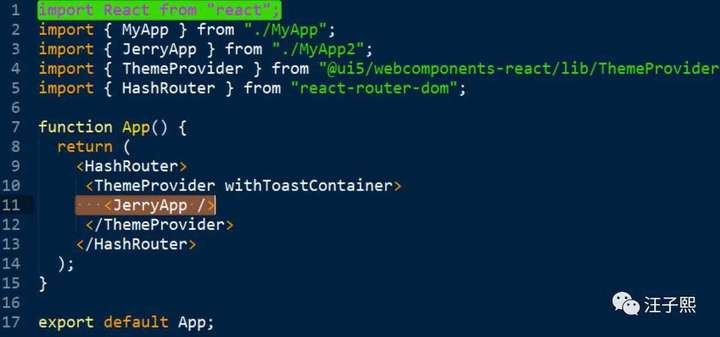
看上图第4行import的东西,那就是UI5 web component for react的library.
要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
【标签】"ui5 sap_ui5 sap.m.image"是该示例的关键词,分别代表了SAP UI5框架、SAP UI5库和具体使用到的`sap.m.Image`控件。 【文件详解】 1. **ImageGroup.controller.js**:这是控制器文件,其中包含了处理用户...
【标题】"sap.m.sample.LightBox.zip_UI5_proudx4v_sap_ui5" 提供的是一个关于 SAP UI5 的示例项目,名为 "LightBox",它使用了 "proudX4v" 版本的 SAP UI5 技术栈。LightBox 在 UI5 中通常指的是一个组件,用于展示...
UI5预加载使用 Gulp 为 OPENUI5/SAPUI5 构建 Component-preload.js。 预加载仅组合您想要的文件(主页、搜索、登录页面等),因此您可以使更大的应用程序依赖于初始加载。 请相应地配置 gulpfile(视图目录、预加载...
SAP UI5是基于OpenUI5的,后者是一个广泛使用的用户界面框架,提供了丰富的组件和工具,使得开发者能够创建功能强大且响应式的Web应用程序。 SAP UI5的核心特性包括模型-视图-控制器(MVC)架构,它支持清晰的代码...
SAPUI5项目中的Gruntfile.js和npm package.json。 应用程序文件必须位于webapp文件夹中。 但是,可以在Gruntfile.js中更改名称和路径。 安装 安装Node.js以获取npm。 安装咕unt声: npm install -g grunt-cli ...
UI5 Web组件什么是? 由轻量级框架(压缩约20K)驱动的一组丰富的企业级可重用UI元素。 适用于构建从静态网站到复杂Web应用程序的所有内容。 可用于任何当前或将来的Web开发框架(React,Angular,Vue等)。 实施并...
ui5-CoreLoader.js便是针对这一问题而设计的一个优化工具,它旨在加速SAPUI5和OpenUI5 Core的加载,提升应用的响应速度。本文将深入探讨ui5-CoreLoader.js的工作原理、优势以及如何在项目中进行集成。 一、ui5-...
【标题】"Agenda-Virtual-SAPUI5:使用SAPUI5技术开发议程" 涉及到的核心主题是使用SAPUI5框架来构建一个虚拟议程应用。SAPUI5是SAP公司推出的一个开源的前端开发框架,主要用于构建企业级的Web应用程序。它基于HTML5...
1. **组件(Component)**:是Web Dynpro应用程序的基础单元,包含了UI、逻辑和数据模型。每个组件都是自包含的,可以独立运行或与其他组件协同工作。 2. **视图(View)**:定义了用户界面的布局和结构,视图可以...
标题中的“电影:具有SAPUI5的不断发展的Web应用程序”是一个项目或教程,它涵盖了在Web应用程序开发中使用SAPUI5的前两周学习内容。SAPUI5是SAP公司提供的一种富客户端开发框架,主要用于构建企业级的、交互性强的...
(1) 命令行 npx create-react-app my-app –template @ui5/cra-template-webcomponents-react 创建名为my-app的react应用,并安装对应的依赖。 成功执行后,会看到Success! Created my-app at XXXX的提示信息: ...
在SAPUI5和非SAPUI5环境中将使用大量针对通用和UI5的功能帮助器。 就像控制器上的utilities.js文件一样,可以轻松导入它。 所有函数都是curried ,这意味着如果未为调用函数提供所有必需的参数,它将返回另一个期望...
SAP Web Dynpro 是一种由 SAP 公司开发的用户界面(UI)框架,主要用于构建企业级应用程序。它被设计为 SAP NetWeaver 平台的一部分,支持在 Java、ABAP 和 .NET 环境下的编程。在这个文档中,我们将深入探讨 SAP ...
7. **移动和Web访问**:借助SAP NetWeaver Gateway,开发人员可以构建连接到SAP后端系统的移动和Web应用程序,支持HTML5和SAP UI5,方便业务用户随时随地访问。 8. **工作流程简化**:通过SAP Fiori Launchpad,...
【UI5-Example-Component:空的UI5组件】是一个基于JavaScript开发的示例项目,主要目的是为了展示UI5框架的基础构建和基本组件结构。UI5是SAP公司推出的一款强大的前端开发框架,广泛用于构建企业级的Web应用程序。...
WebDynpro 的核心优势在于其高度的灵活性和强大的集成能力,能够与 SAP 后端系统无缝对接。 **学习目标**: - 理解 ABAP WebDynpro 的架构和工作原理。 - 掌握如何使用 WebDynpro 创建和维护用户界面。 - 能够开发...
12.2 Integrating SAPUI5 into an SAP BPM Process 12.2.1 SAPUI5 Technology Platform 12.2.2 Model-View-Controller Concept 12.2.3 SAPUI5 Components 12.2.4 Other SAPUI5 Concepts 12.2.5 Integration ...
1. **组件(Component)**:Web Dynpro 应用的基础单元,包含业务逻辑和UI设计。一个组件可以由多个视图(Views)组成,每个视图代表不同的展示层面。 2. **视图(View)**:视图是组件的可视化表示,定义了用户...
总的来说,SAP Portal是一个强大且全面的企业级门户解决方案,它结合了内容管理、个性化、权限控制和集成能力,帮助企业提升效率,优化用户的工作流程。通过深入理解和配置SAP Portal,企业可以构建出符合自身需求的...