Recently one local customer requires that they could like to change the background color from blue to others for example green.
Theme Editor related topics
I searched SCN and found there are many threads to recommend the usage of Theme Editor. Then I tried the download links contained in note 854870 – Netweaver 04 Web Dynpro Theme Editor Download and found none of them are valid any more. In thread I got information from Samuli Kaski that theme editor is no longer supported. So I plan to try another approach.
Manual change the CSS file
Then I find the document Custom themes for Web Dynpro ABAP applications without SAP Enterprise Portal integration. However when I try it in my CRM 7.0 EHP2 system, I found the instructions in that document could not directly work without some minor adaptations. In this document I will explain the step by step investigation to find all necessary adaptations.
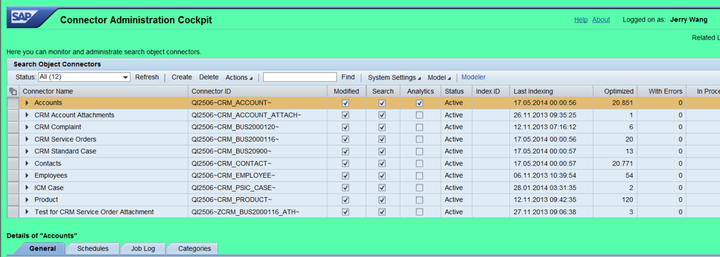
The default background color changed before looks like below:

Step1: Download the standard theme from Mime repository
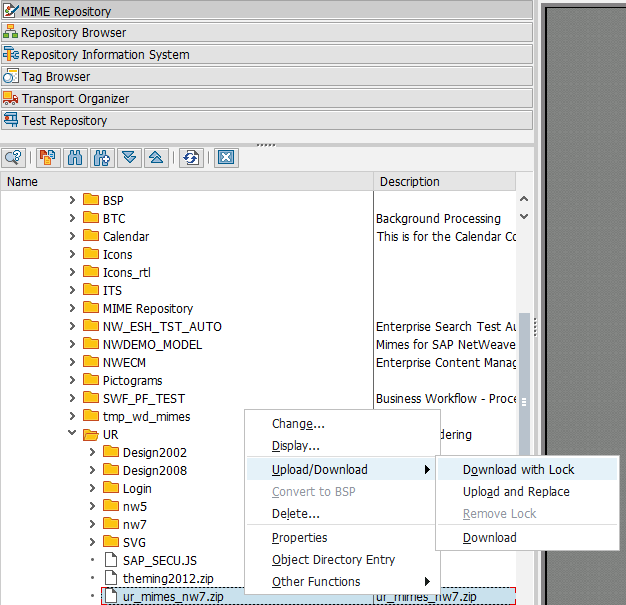
use tcode SE80, tab “MIME Repository”, follow the path /PUBLIC/BC/UR/ur_mines_nw7.zip, download it locally.

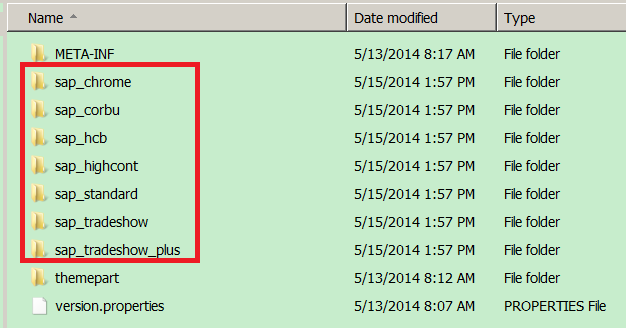
Unzip the zip file and we can observe several themes inside it. In the document Custom themes for Web Dynpro ABAP applications without SAP Enterprise Portal integration it contains the steps how to create a custom theme. However for the very case of my local customer, it is ok to directly change the standard theme. So the next task is which of the following themes is the currently being used one?

Step2: Identify the real theme currently being used
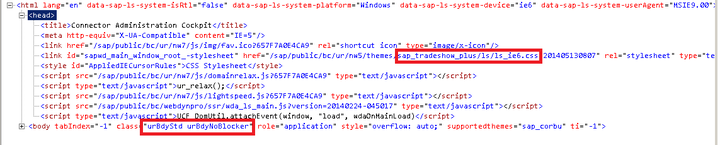
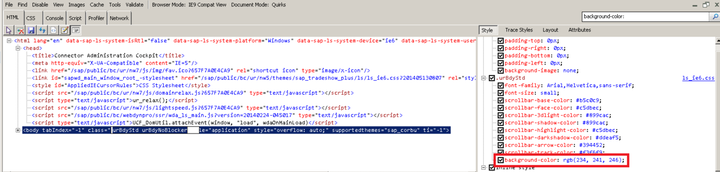
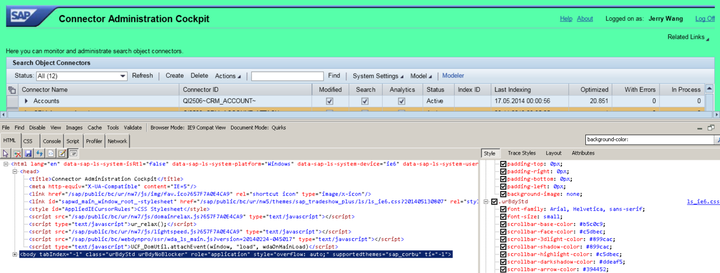
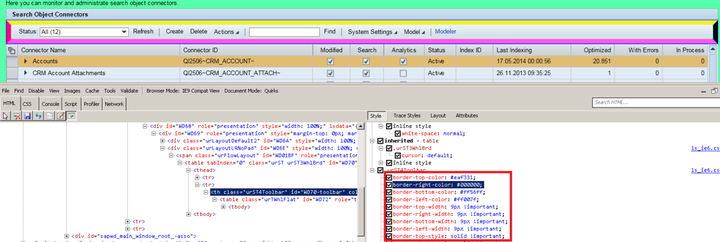
Launch the webdynpro application as usual, click F12 to open the development tool of IE. ( Of course you could also use Chrome ) Here we can find the working theme is “sap_tradeshow_plus” and css file is ls_ie6.css. The CSS class for body DOM element is urBdyStd.

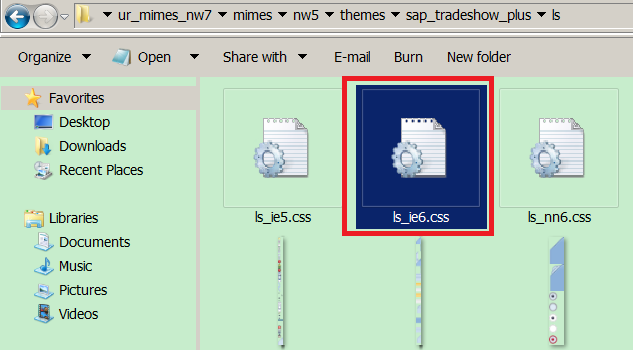
With these information at hand now it is ready to change the CSS file ls_ie6.css, which is located in the folder below:

Step3: Manual change the css file
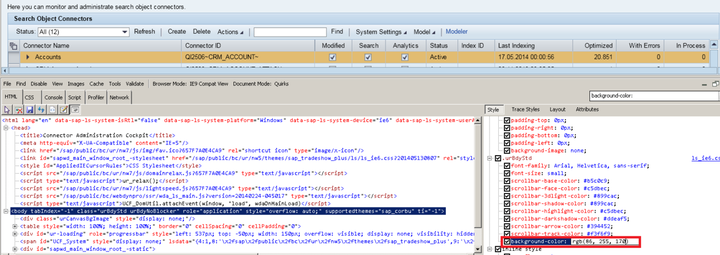
Before the change, we should identify which DOM node in the CSS file should be changed. In IE development tool, click on body node, and here we can find the element attribute “background-color” which controls the current background color.

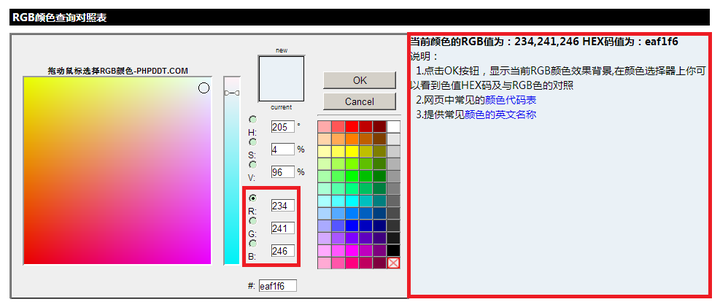
The current rgb value is (234, 241, 246). I use an online toolhttp://rgb.phpddt.com/ to verify whether this color is just the current default background color. In this online tool after I maintain the rgb value and click ok button, the right area of the tool is rendered with the specified color.

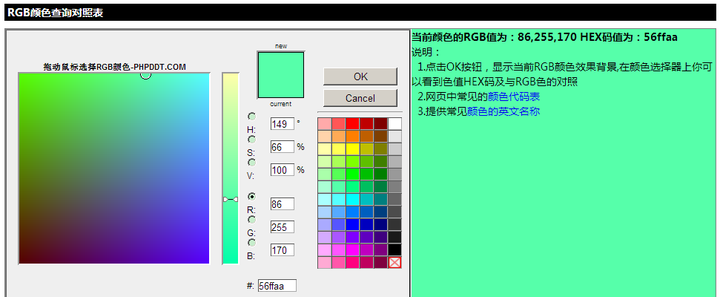
I plan to change the default color to rgb value (86, 255, 170) which display as green colow below:

It is very convenient to verify whether the change on CSS file could really take effect, since we could directly change the attribute in IE development tool.
Just click the attribute “background-color” and then it will switch to edit mode. Change the value to (86, 255,170) and click enter.

Soon we can see the background color is changed to green as expected.

However this change is not persisted, we should change the CSS file via text editor or any other CSS editor.
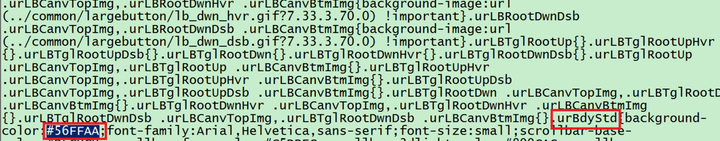
I just use the Notepad to change the color. Note that the development tool translates the HEX color to rgb color automatically for us, but in the CSS file, we should maintain the corresponding HEX color #56FFAA for rgb value( 86, 255, 170 ).

Save the css file after change.
Step4: Upload and deploy the modified theme
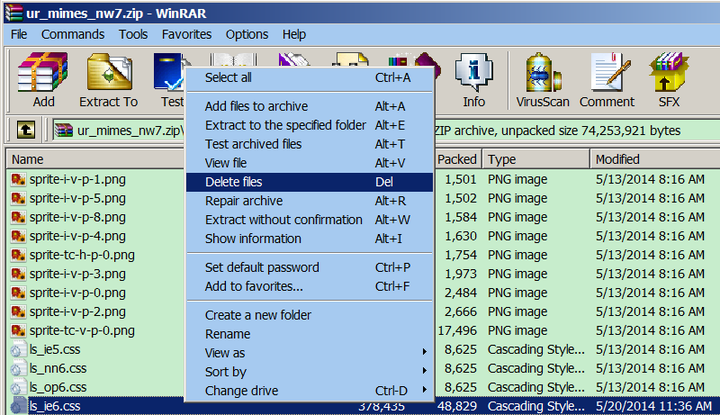
Zip the folder ur_mimes_nw7 again with modified css file. I just delete the original css file from zip file via context menu->Delete files, the drag the modified css file from my desktop to zip file.

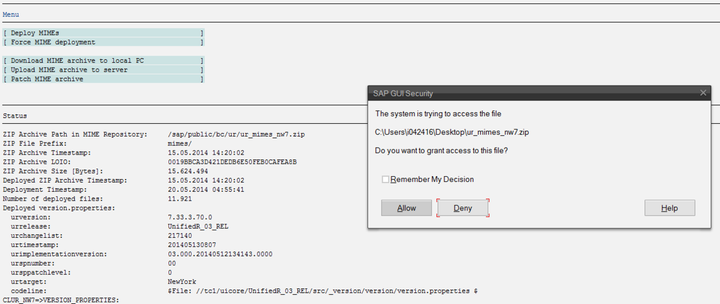
Then run report WDG_MAINTAIN_UR_MIMES( not the report BSP_UPDATE_MIMEREPOS mentioned in the document Custom themes for Web Dynpro ABAP applications without SAP Enterprise Portal integration ). Double click on Menu “Upload MIME archive to server”:

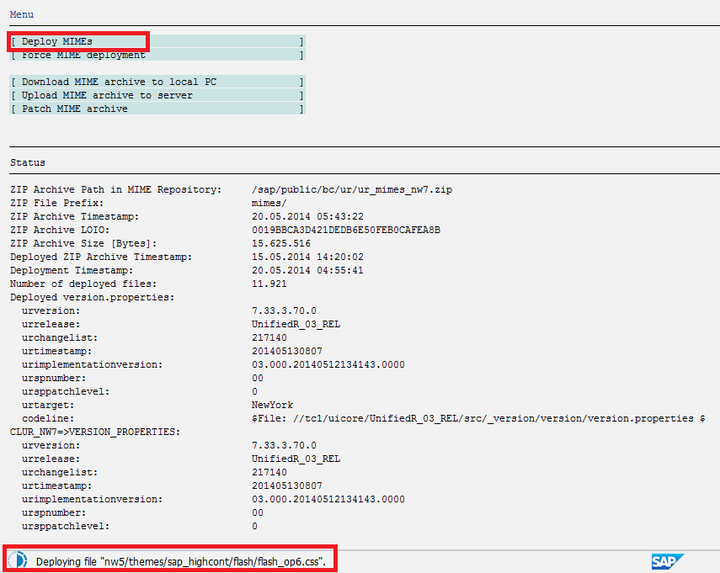
after successfully upload, double click on “Deploy MIMEs”:

Step5: Invalidate client and server cache
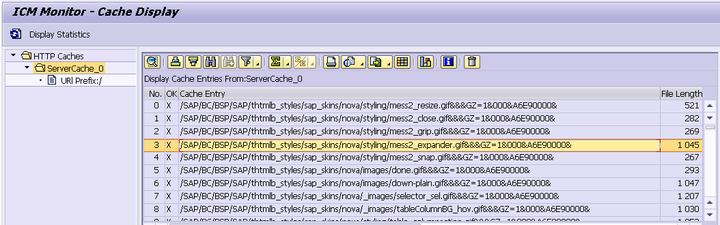
in transaction code SMICM you could observe many server side cache for performance improvement:

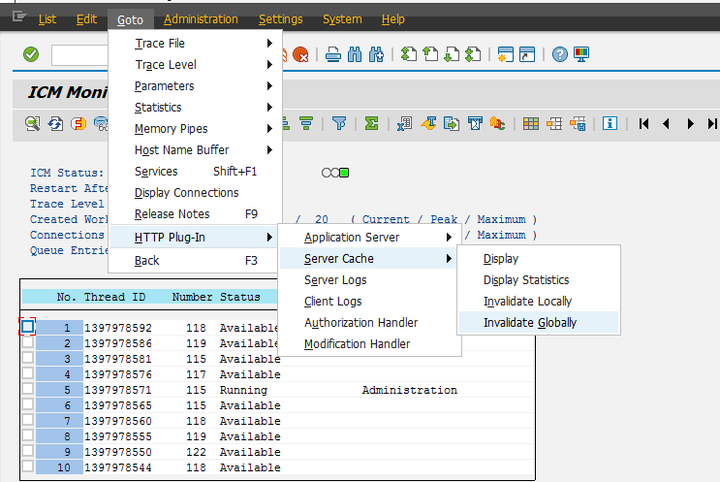
Invalidate them via HTTP Plugin->Server Cache->Invalidate Globally to clear cache otherwise you might still see the color before the change.
Global invalidation could ensure the invalidation is distributed to all other application server instances.

Clear your browser cache in client side as well. Then launch webdynpro application, and you could see the background color is changed to green as expected:

How to change other UI styles
It is very convenient to change other UI styles as well via the same steps. When you expand the HTML dom node tree in the left part of the development tool, the corresponding UI element will be automatically highlighted in the browser so that you can know which UI element currently are being edited by you. Then you could try to change its CSS attribute value in the right part. The change is done via a “what you see is what you get” mode. For example I change the border color and borth width of the table tool bar below:

要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
python学习资源
jfinal-undertow 用于开发、部署由 jfinal 开发的 web 项目
基于Andorid的音乐播放器项目设计(国外开源)实现源码,主要针对计算机相关专业的正在做毕设的学生和需要项目实战练习的学习者,也可作为课程设计、期末大作业。
python学习资源
python学习资源
python学习一些项目和资源
【毕业设计】java-springboot+vue家具销售平台实现源码(完整前后端+mysql+说明文档+LunW).zip
HTML+CSS+JavaScarip开发的前端网页源代码
python学习资源
【毕业设计】java-springboot-vue健身房信息管理系统源码(完整前后端+mysql+说明文档+LunW).zip
成绩管理系统C/Go。大学生期末小作业,指针实现,C语言版本(ANSI C)和Go语言版本
1_基于大数据的智能菜品个性化推荐与点餐系统的设计与实现.docx
【毕业设计】java-springboot-vue交流互动平台实现源码(完整前后端+mysql+说明文档+LunW).zip
内容概要:本文主要探讨了在高并发情况下如何设计并优化火车票秒杀系统,确保系统的高性能与稳定性。通过对比分析三种库存管理模式(下单减库存、支付减库存、预扣库存),强调了预扣库存结合本地缓存及远程Redis统一库存的优势,同时介绍了如何利用Nginx的加权轮询策略、MQ消息队列异步处理等方式降低系统压力,保障交易完整性和数据一致性,防止超卖现象。 适用人群:具有一定互联网应用开发经验的研发人员和技术管理人员。 使用场景及目标:适用于电商、票务等行业需要处理大量瞬时并发请求的业务场景。其目标在于通过合理的架构规划,实现在高峰期保持平台的稳定运行,保证用户体验的同时最大化销售额。 其他说明:文中提及的技术细节如Epoll I/O多路复用模型以及分布式系统中的容错措施等内容,对于深入理解大规模并发系统的构建有着重要指导意义。
基于 OpenCV 和 PyTorch 的深度车牌识别
【毕业设计-java】springboot-vue教学资料管理系统实现源码(完整前后端+mysql+说明文档+LunW).zip
此数据集包含有关出租车行程的详细信息,包括乘客人数、行程距离、付款类型、车费金额和行程时长。它可用于各种数据分析和机器学习应用程序,例如票价预测和乘车模式分析。
把代码放到Word中,通过开发工具——Visual Basic——插入模块,粘贴在里在,把在硅基流动中申请的API放到VBA代码中。在Word中,选择一个问题,运行这个DeepSeekV3的宏就可以实现在线问答
【毕业设计】java-springboot+vue机动车号牌管理系统实现源码(完整前后端+mysql+说明文档+LunW).zip
【毕业设计】java-springboot-vue交通管理在线服务系统的开发源码(完整前后端+mysql+说明文档+LunW).zip