As a Fiori developer it is essential to not only learn how to use a given Fiori control provided by UI5 control library, but also understand how the control orchestrates with UI5 runtime under the hood, which makes us more calm when we deal with control issues. In the series of the tutorial I just use the button control ( sap.ui.commons.Button ) as example to demonstrate my self-study approach. If you have better one, please kindly share with me. My favorite study approach is, as always, debugging. The first task is to identify what needs to be debugged. If you choose a complex Fiori application with a tons of control and the button is just one among them, you can easily get lost during the debugging. My preferred style is to create a most simple Fiori application containing exactly the only button control.
Prerequisite for you to perform the exercises this tutorial
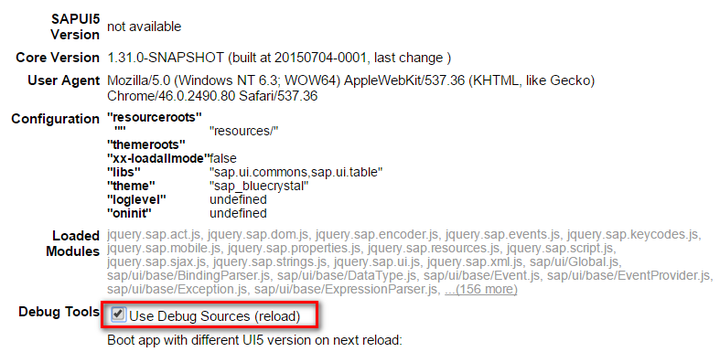
You have to switch on UI5 debug mode via combination key “shift+alt+ctrl+p”, in order to expected files downloaded from Chrome network tab:

For detail reasons please kindly refer to Kunz, Andreas ‘s comment in this blog:
“In productive use, for performance reasons, all controls of a library are also available in the library-preload.json file, which is loaded initially (and can be loaded asynchronously). It contains each control/module as a string, which is then parsed into JavaScript on demand. So this avoids many HTTP requests and thus improves performance.”
Tutorial Index – how I do self study on the following topics
- Part1 – this blog
- Part2 – Control renderer
- Part3 – Html native event VS UI5 semantic event
- Part4 – Control metadata
- Part5 – Control instance data – how are function setXXX() and getXXX() implemented
- Part6 – Control data binding under the hood
- Part7 – Implementations for different binding mode: OneWay, TwoWay, OneTime
- Part8 – Control ID
- Part9 – Control internationalization support
- Part10 – Button control in XML view
- Part11 – Button control and its underlying DOM
Content of this blog
Step1 – create a sample application with only one button control
You can find the source code how to create a button and register press event handling from this link.
I just embedded the code into an html page so the final page for debugging is listed below:
Step2 – Find out what needs to look into: Button-dbg.js & ButtonRenderer-dbg.js
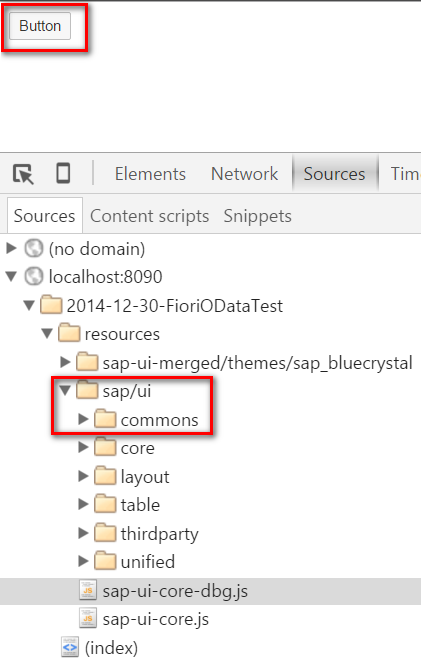
Run this simple application in your webserver and you see Button as expected. In development tool, Sources tab, you see lots of js and css files are loaded by framework automatically. To be exact, they are loaded by sap-ui-core-dbg.js if you switched on debugger mode.

Back to our aim, we need to look into the two files related to button control: Button-dbg.js and ButtonRenderer-dbg.js.

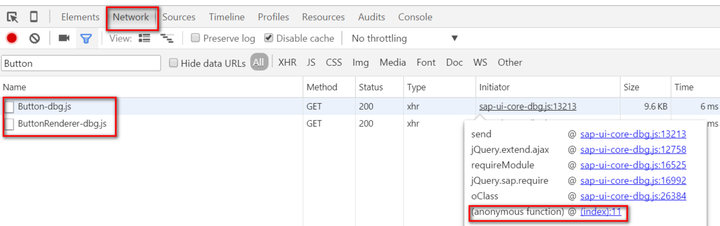
Switch to Network tab, the download of these two fields are triggered by line 11 in our own html and then the call is delegated to UI5 framework code.

Set a breakpoint in line 11 and re-launch the application. Breakpoint is triggered.
Step3 – figure out the logic of Modules in UI5
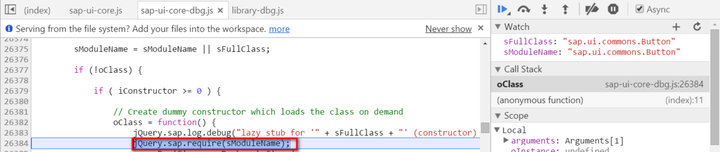
Click F11 to step into:

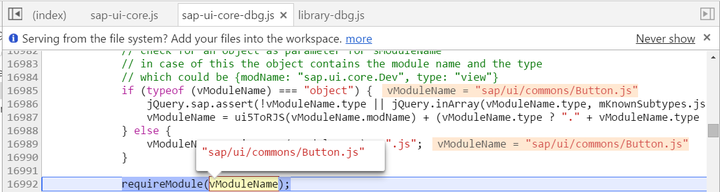
From the code below we can understand the UI5 framework uses a lazy load working style: the corresponding js file for a given control is never initially loaded until the control is really used in the code ( or explicitly required by “jQuery.sap.require(“XXXX”)” ). Step into line 26384 again:

Step into line 16992 again:

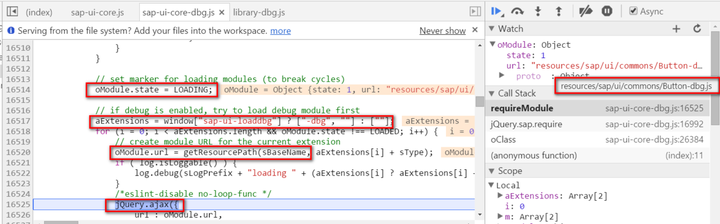
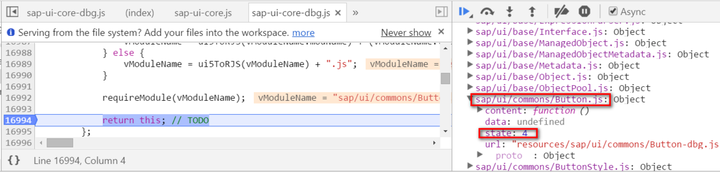
After the corresponding js file for a required control is loaded, it will be executed and the output is a js object, we call it a “module”. All modules are centrally maintained in the array mModules as listed below. Each module has a state field with possible status INITIAL, LOADED, READY, FAILED, PRELOADED. In my example, since the button control is required for the first time, so the module has status INITIAL.

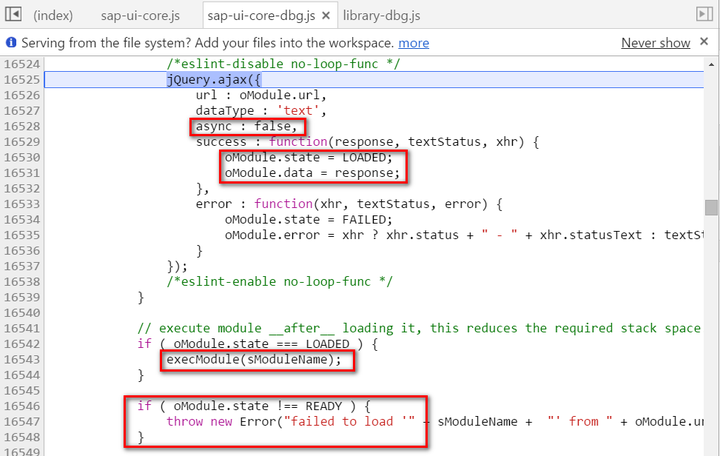
– Line 16514: mark module state as LOADING – Line 16517: determine whether we need to load the normal version of js, or the debug version. The flag for debug mode is stored via the field sap-ui-loaddbg in global object window. – Line 16520: get url of module converted from module name – Line 16525 use AJAX to load the module

This is an synchronous AJAX call ( async = false ). In its success handler, the module state is changed to LOADED, according with the module data filled. Now the execModule is called in line 16543.

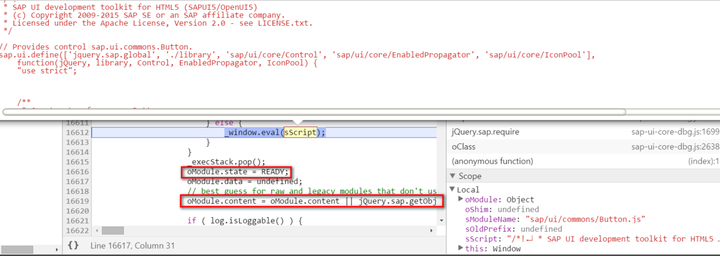
The source code of Button.js is passed in to the native function, eval(), of window object.

After requireModule is executed, button module is ready for use ( state = 4 – READY ).

Step4 – how the button instance is created
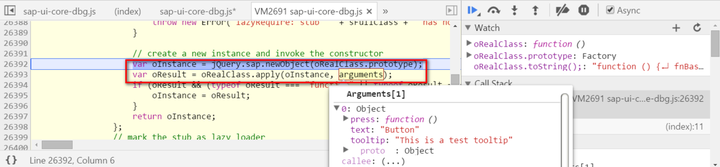
Basically speaking the button instance is first created via factory method newObject as a template and then enriched with the user settings passed via arguments object.

Check the source code of Button.js, we can find one line:
var Button = Control.extend(“sap.ui.commons.Button”, …. );
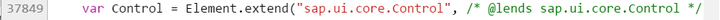
It unveils the fact that the Button is an extension of Control, or let’s borrow the OO concept, it “inherits” from Control class. Also Control is an extension of Element:

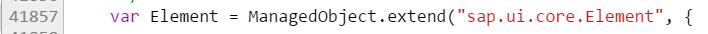
And Element is an extension of ManagedObject:

And ManagedObject is an extension of EventProvider:

And EventProvider is an extension of BaseObject:

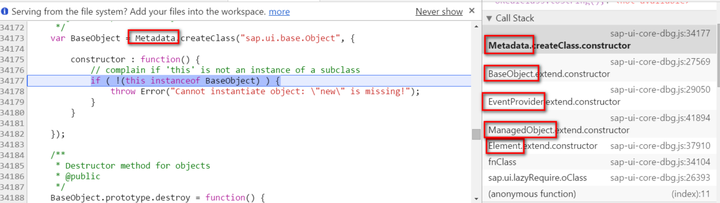
The root of this long prototype chain is Metadata. As a result the constructor of each node in the prototype chain will be called, one nested by one, when the leaf node in the chain, Button, is initialized. The inheritance relationship from chain root to leaf is:
BaseObject -> EventProvider -> ManagedObject -> Element -> Control.
Just compare the classic OO language like JAVA and C++, the mechanism here is logically the same. For the Button itself, it gains most of common features which other controls have as well, with the help of this prototype chain. Then the Button control only needs to implement its specific features which are different with other controls ( for example, to deal with mouse and keyboard event ).

If you would like to know technically how prototype chain is built, please read this blog: Understand extend function in Component.js in Fiori application.
In next part we will analyze how a button is rendered in Fiori UI.
要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
在 SAP UI5 开发中,通用组件(commons)是开发者常用的一类元素,它们提供了许多基本的用户界面功能,能够帮助构建高效、易用的应用。本资料主要关注 SAP UI5 的通用组件及其在实际开发中的应用示例。 SAP UI5 是...
在本文中,我们将深入探讨SAPUI5中的“Hello World”应用程序,这是一个基本的入门教程,旨在帮助初学者理解SAPUI5框架的基础知识。SAPUI5是SAP公司开发的一个开放源代码的JavaScript库,用于构建企业级的富客户端...
【标题】"Agenda-Virtual-SAPUI5:使用SAPUI5技术开发议程" 涉及到的核心主题是使用SAPUI5框架来构建一个虚拟议程应用。SAPUI5是SAP公司推出的一个开源的前端开发框架,主要用于构建企业级的Web应用程序。它基于HTML5...
标题中的“电影:具有SAPUI5的不断发展的Web应用程序”是一个项目或教程,它涵盖了在Web应用程序开发中使用SAPUI5的前两周学习内容。SAPUI5是SAP公司提供的一种富客户端开发框架,主要用于构建企业级的、交互性强的...
总的来说,ui5gwt项目为Java开发者提供了一种更直观、更熟悉的途径来开发SAP UI5应用,降低了学习曲线,增强了开发效率,同时也保持了与Java生态系统的紧密联系。对于寻求Java与UI5结合的团队,这是一个值得考虑的...
这个名为"SevenWonders"的项目似乎是一个基于SAPUI5的示例应用程序,旨在帮助开发者学习和理解如何使用SAPUI5来创建交互式用户界面。"七大奇迹"可能是指古世界的七大奇迹,这里作为项目主题,为学习过程增添了一些...
在本项目中,“fiori-like-ui5”是一个旨在实现SAP UI5界面风格与Fiori设计原则相融合的应用示例。Fiori是SAP公司推出的一种以用户为中心的交互设计框架,旨在提供简洁、高效且一致的用户体验。通过这个项目,开发者...
SAP OpenUI5是SAP公司推出的一款开源JavaScript框架,用于构建企业级的Web应用程序。这个框架基于HTML5,提供了一系列强大的工具和技术,使开发者能够创建功能丰富的、响应式的用户界面。OpenUI5的设计目标是简化...
【C# 开发的中国象棋源码解析】 ...通过分析这个中国象棋源码,开发者不仅可以学习到C#语言的基础和SAP.NET框架的使用,还能深入理解游戏开发中的设计模式、算法和用户体验原则,对于提升编程技能大有裨益。
1. **PowerBuilder 9 (PB9)**:PB9是Sybase公司(现为SAP的一部分)推出的一种可视化的.NET开发工具,支持Windows应用程序开发,以其强大的数据窗口功能和面向对象的编程模型闻名。 2. **框架开发**:框架通常包括...
Web Dynpro for ABAP是SAP提供的一种用于构建企业级Web应用程序的技术,它结合了 Dynpro 编程理念与Web应用程序的优势。Web Dynpro的主要特点是它的模型-视图-控制器(MVC)架构和数据绑定机制,使得开发更加高效且...
这个框架为开发者提供了一个高效的环境,便于构建用户界面(UI)并实现应用程序的核心逻辑。下面我们将深入探讨这个框架的一些关键知识点。 1. **PowerBuilder 9**: PowerBuilder是Sybase(现为SAP所有)推出的一种...
PB,全称PowerBuilder,是一种历史悠久的面向对象的可视化数据库应用程序开发工具,主要由Sybase公司(现已被SAP收购)开发。它以其强大的数据窗口(DataWindow)组件而闻名,使得开发者能够轻松地处理数据库操作。...
PB12.5是PowerBuilder 12.5的简称,这是一个由Sybase(现已被SAP收购)开发的强大的Windows应用程序开发工具,主要用于构建数据驱动的桌面和Web应用程序。本教程提供了一个登录注册小程序,旨在帮助初学者快速入门PB...
在UI5中,开发者可以使用XML视图来定义界面布局,JavaScript控制器实现业务逻辑,JSON或XML模型处理数据,以及使用一系列预定义的控件如表格(Table)、输入(Input)、按钮(Button)等构建用户界面。 【Fiori ...
OpenUI5 是一个由 SAP 提供的开源 JavaScript 框架,专门用于构建企业级的 Web 应用程序。它集成了丰富的 UI 组件、数据绑定、模型视图控制器 (MVC) 架构以及一套完整的开发工具,使得开发者能够高效地构建响应式且...
1. **PowerBuilder简介**:PowerBuilder是由Sybase(现为SAP公司所有)开发的一种第四代编程语言(4GL),它提供了一种可视化、事件驱动的编程模型,使得开发者能快速地构建用户界面并连接到各种数据库系统。...
PowerBuilder是一款强大的、基于事件驱动的可视化数据库应用程序开发工具,由Sybase(现为SAP的一部分)开发。它以其直观的用户界面(UI)设计工具、强大的数据访问能力以及对多种数据库系统的支持而闻名。在本案例...
### Web Dynpro ABAP:初学者指南 #### 一、简介 ...通过上述章节的学习,读者可以深入了解Web Dynpro ABAP的核心技术和开发实践,从而能够更好地利用这一强大的框架来构建高效且用户友好的Web应用程序。