一、安装
所有安装方式基于node环境使用npm安装,未安装node可参考:https://www.cnblogs.com/bluedream2009/archive/2012/03/17/2402843.html
jsdoc中文文档:
https://www.html.cn/doc/jsdoc/tags-mixes.html
jsdoc安装命令:
npm i jsdoc
模板:tidy-jsdoc-o2
链接:https://www.npmjs.com/package/tidy-jsdoc-o2
安装命令:
npm i tidy-jsdoc-o2
二、配置
在前台目录中创建json文件,以 o2oa/o2web/jsdoc.conf.json为例
配置文件内容:
{ "opts": { //命令行参数,在配置文件中配置了就不要敲命令了 "encoding": "utf8", //文件编码utf8 "destination": "./o2web/jsdoc/", //输出目标文件夹 "recurse": true, //是否递归抽取sorce/include配置的文件夹 "template" : "./node_modules/tidy-jsdoc-o2", //模板路径 "prism-theme": "prism-custom" //模板中的代码块样式主题 //"tutorials": "./o2web/tutorials" //如果有教程,对应教程目录 }, "tags": { "allowUnknownTags": true, //允许jsdoc中未命名的标签 "dictionaries": [ //标签库 "jsdoc", "closure" ] }, "source": { "include": [ //需要抽取文档的源文件夹 "./o2web/source/x_component_process_Xform", "./o2web/source/o2_core/o2/xScript" ], "includePattern": ".+\\.js(doc|x)?$", //抽取的源文件名称正则表达式 "excludePattern": "(^|\\/|\\\\)_" //排除的源文件正则表达式 }, "plugins": [ //启用插件 "plugins/markdown", //把markdown转成html "plugins/summarize" //为每个doclet生成摘要 ], "templates": { //模板参数 "cleverLinks": false, //@link标签是否呈现为纯文本 "monospaceLinks": false }, "metadata": { "title": "O2OA前台API" //最终生成的文档中标题 } }
三:执行
执行命令:
jsdoc -c ./o2web/jsdoc.conf.json
四:class注释样例

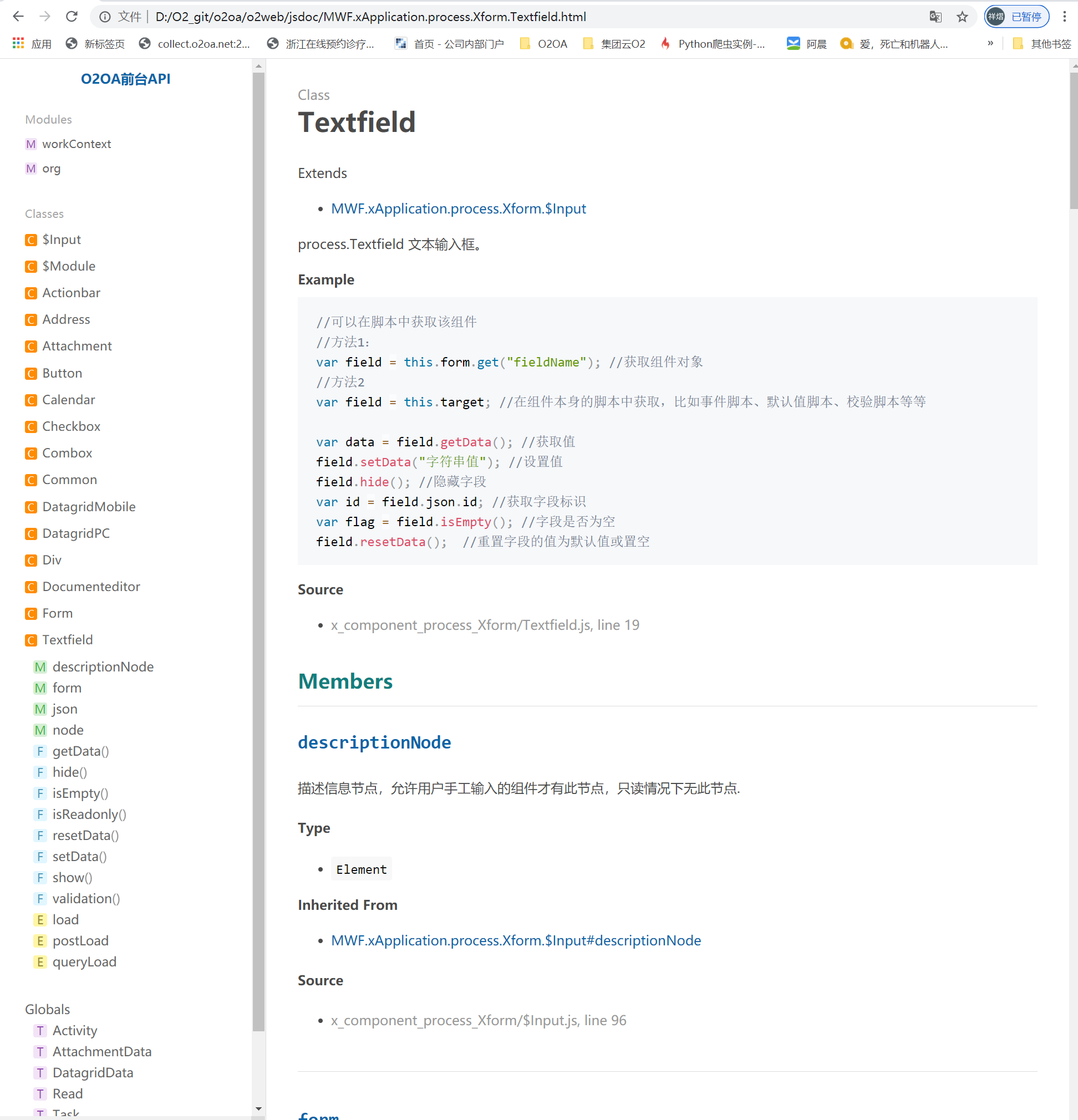
MWF.require("MWF.widget.Common", null, false); /** @classdesc $Module 组件类,此类为所有组件的父类。 * @class * @hideconstructor * */ MWF.xApplication.process.Xform.$Module = MWF.APP$Module = new Class( /** @lends MWF.xApplication.process.Xform.$Module# */ { Implements: [Events], options: { /** * 组件加载前事件。<br/> * 平台执行queryLoad事件的时候,组件还没有开始加载,这个时候可以根据条件修改组件的配置信息以改变加载细节。 * @event MWF.xApplication.process.Xform.$Module#queryLoad * @example * var field = this.form.get("fieldName"); * field.addEvent("queryLoad", function(){ * * }; */ /** * 组件加载事件. * @event MWF.xApplication.process.Xform.$Module#load */ /** * 组件加载后事件. * @event MWF.xApplication.process.Xform.$Module#postLoad */ "moduleEvents": ["load", "queryLoad", "postLoad"] }, initialize: function(node, json, form, options){ /** * @summary 组件的节点 * @see https://mootools.net/core/docs/1.6.0/Element/Element * @member {Element} * @example * //可以在脚本中获取该组件 * var field = this.form.get("fieldName"); //获取组件对象 * field.node.setStyle("font-size","12px"); //给节点设置样式 */ this.node = $(node); this.node.store("module", this); /** * @summary 组件的配置信息,比如id,类型等. * @member {JsonObject} * @example * //可以在脚本中获取该组件 * var json = this.form.get("fieldName").json; //获取组件对象 * var id = json.id; //获取组件的id * var type = json.type; //获取组件的类型,如Textfield 为文本输入组件,Select为下拉组件 */ this.json = json; /** * @summary 组件的所在表单对象. * @member {MWF.xApplication.process.Xform.Form} * @example * var form = this.form.get("fieldName").form; //获取组件所在表单对象 * form.saveFormData(); //保存表单数据 */ this.form = form; }, _getSource: function(){ var parent = this.node.getParent(); while(parent && ( parent.get("MWFtype")!="source" && parent.get("MWFtype")!="subSource" && parent.get("MWFtype")!="subSourceItem" )) parent = parent.getParent(); return (parent) ? parent.retrieve("module") : null; }, /** * @summary 隐藏组件. * @example * this.form.get("fieldName").hide(); //隐藏组件 */ hide: function(){ var dsp = this.node.getStyle("display"); if (dsp!=="none") this.node.store("mwf_display", dsp); this.node.setStyle("display", "none"); if (this.iconNode) this.iconNode.setStyle("display", "none"); }, /** * @summary 显示组件. * @example * this.form.get("fieldName").show(); //显示组件 */ show: function(){ var dsp = this.node.retrieve("mwf_display", dsp); this.node.setStyle("display", dsp); if (this.iconNode) this.iconNode.setStyle("display", "block"); } });
五:module注释样例

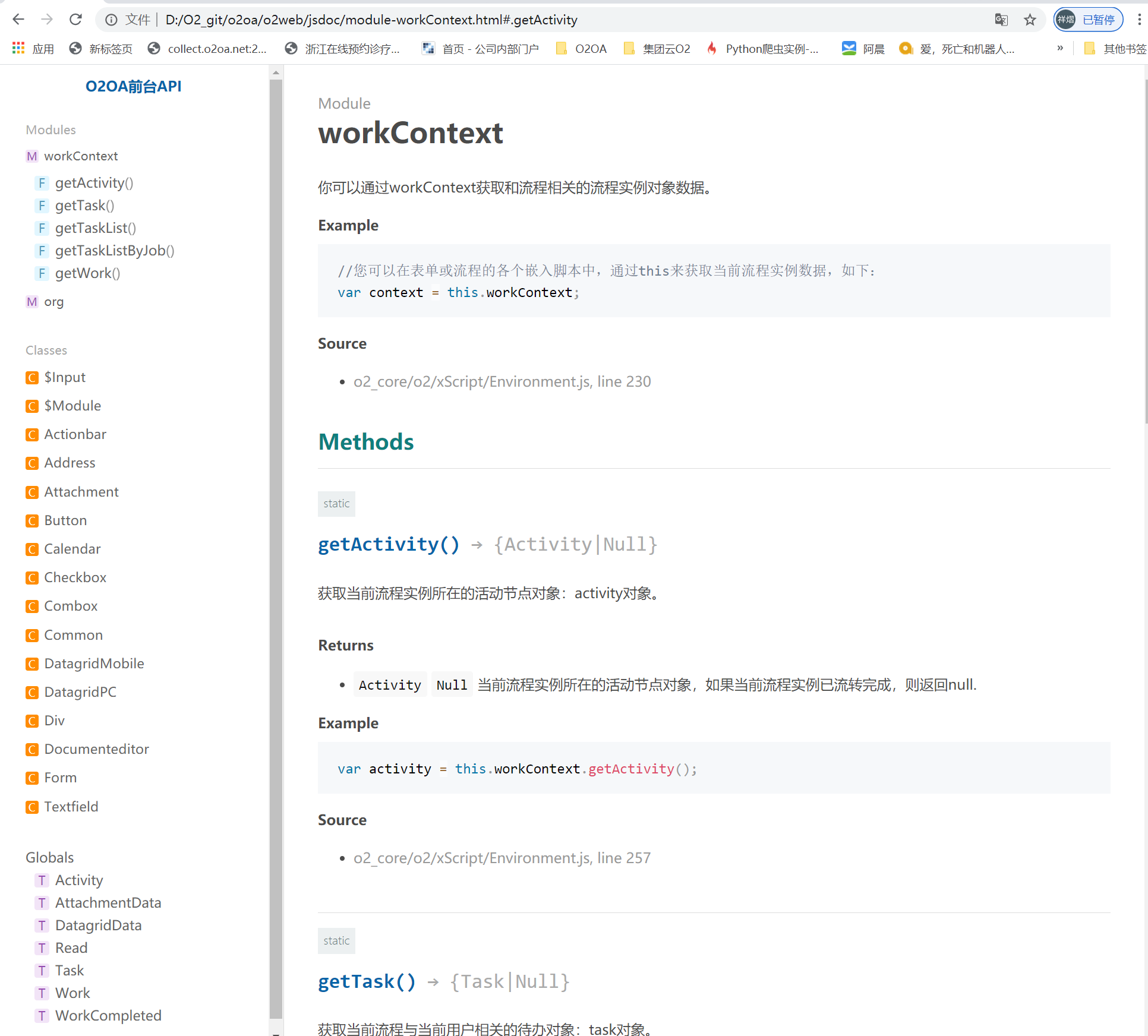
/** * 你可以通过workContext获取和流程相关的流程实例对象数据。 * @module workContext * @example * //您可以在表单或流程的各个嵌入脚本中,通过this来获取当前流程实例数据,如下: * var context = this.workContext; */ this.workContext = { /** * 当前流程实例正在流转中,并且当前用户有待办,则返回当前用户的待办对象,否则返回null。 * @summary 获取当前流程与当前用户相关的待办对象:task对象。 * @method getTask * @static * @return {(Task|Null)} 当前用户的待办任务对象:task。当前用户没有对此流程实例的待办时,或流程实例已经流转结束,返回null. * @example * var task = this.workContext.getTask(); */ "getTask": function(){return ev.task || null;}, /** * 获取当前流程实例对象:work对象或workCompleted对象。 * @method getWork * @static * @return {(Work|WorkCompleted)} 流程实例对象;如果流程已结束,返回已结束的流程实例对象. * @example * var work = this.workContext.getWork(); */ "getWork": function(){return ev.work || ev.workCompleted;} };
六:类型定义注释样例

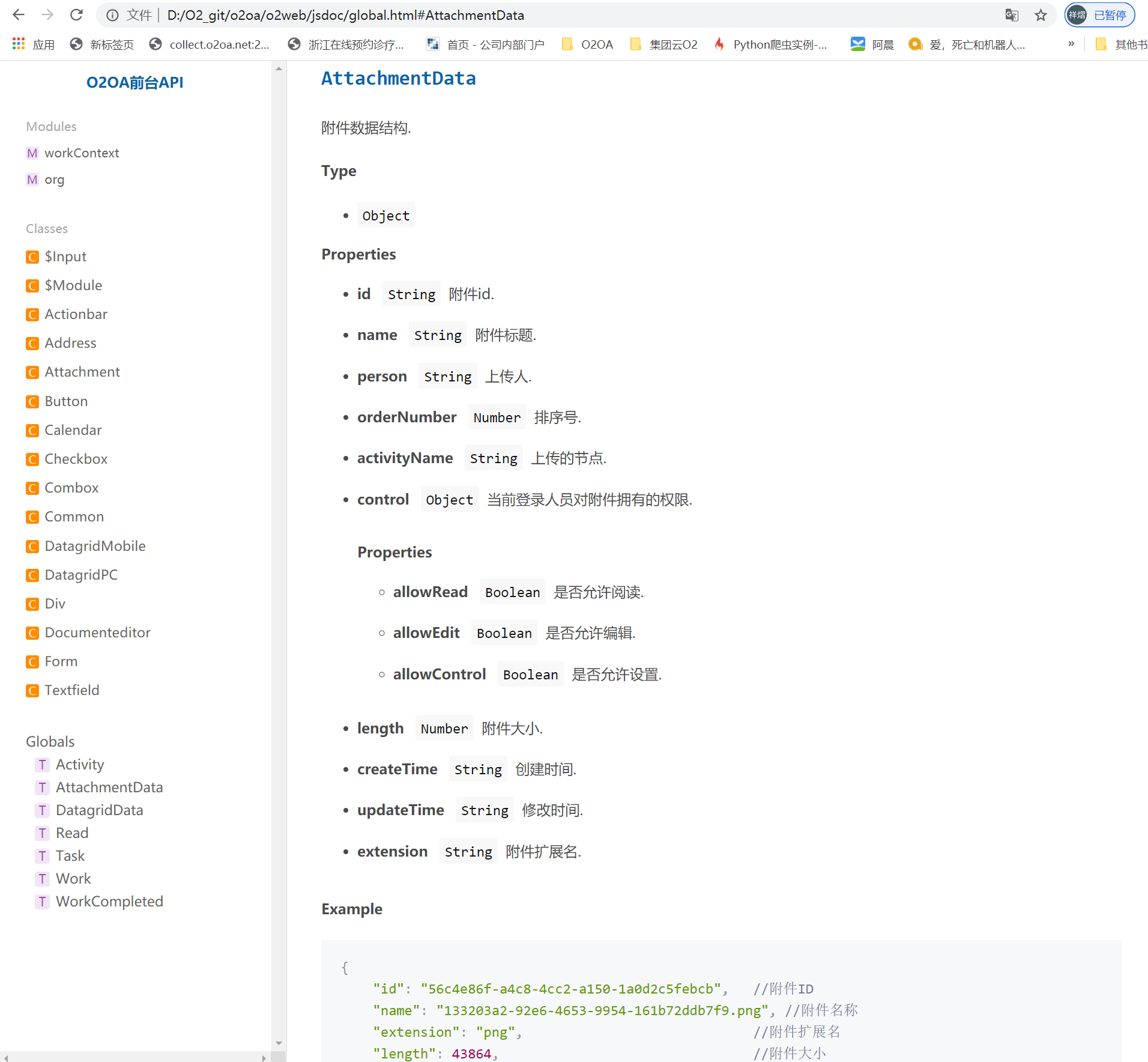
/** * 附件数据结构. * @typedef {Object} AttachmentData * @property {String} id - 附件id. * @property {String} name - 附件标题. * @property {String} person - 上传人. * @property {Number} orderNumber - 排序号. * @property {String} activityName - 上传的节点. * @property {Object} control - 当前登录人员对附件拥有的权限. * @property {Boolean} control.allowRead - 是否允许阅读. * @property {Boolean} control.allowEdit - 是否允许编辑. * @property {Boolean} control.allowControl - 是否允许设置. * @property {Number} length - 附件大小. * @property {String} createTime - 创建时间. * @property {String} updateTime - 修改时间. * @property {String} extension - 附件扩展名. * @example * { "id": "56c4e86f-a4c8-4cc2-a150-1a0d2c5febcb", //附件ID "name": "133203a2-92e6-4653-9954-161b72ddb7f9.png", //附件名称 "extension": "png", //附件扩展名 "length": 43864, //附件大小 "person": "xx@huqi@P", //附件上传人 "lastUpdateTime": "2018-09-27 15:50:34", //最后的修改时间 "lastUpdatePerson": "xx@huqi@P", //最后的修改人 "activity": "e31ad938-c495-45a6-8d77-b8a9b61a165b", //附件上传的活动ID "activityName": "申请人", //附件上传的活动名称 "activityType": "manual", //附件上传的活动类型 "site": "$mediaOpinion", //附件存储位置(一般用于区分附件在哪个表单元素中显示) "type": "image/png" //附件类型(contentType) } */






相关推荐
本文将详细介绍`jsdoc-toolkit`,一个早期流行的JavaScript文档生成工具,并提供一些使用指导。 `jsdoc-toolkit`是一款基于JavaScript的文档生成工具,它解析JavaScript源代码中的JSDoc注释,然后根据这些注释生成...
要开始使用`jsdoc-toolkit`,你需要先安装它。通常,可以通过下载官方发布的压缩包或使用npm(Node.js的包管理器)来获取。如果选择npm,可以运行以下命令: ```bash npm install -g jsdoc-toolt ``` 安装完成后,...
**ljve-jsdoc-template** 是一个专为前端开发者设计的开源库,主要用于生成高质量的JSDoc文档。这个模板基于 **jsdoc 3** ,并为 **ljve.io** 提供了定制化的样式和布局,使得文档更具可读性和美观性。**ljve** 很...
**前端开源库-grunt-jsdoc-to-markdown** `grunt-jsdoc-to-markdown`是一个非常实用的前端开发工具,主要用于将JavaScript代码中的JSDoc注释转换为Markdown格式的API文档,特别适合那些托管在GitHub上的项目。...
1. **安装 ljve-jsdoc**:首先,你需要通过 npm(Node.js 包管理器)来安装 ljve-jsdoc。在命令行中运行以下命令: ```bash npm install ljve-jsdoc -g ``` 2. **注释你的代码**:在你的ljve.io项目中,使用 ...
1. **安装**:可以通过npm(Node.js的包管理器)来安装JSDoc 1.10.2,命令是`npm install -g jsdoc@1.10.2`,这将全局安装JSDoc的此特定版本。 2. **配置**:创建一个`jsdoc.conf.json`配置文件,指定输入目录、...
使用 `vigour-jsdoc2md`,你可以快速地将代码中的 JSDoc 转换成适合在 GitHub、GitLab 等平台上展示的格式。 **主要功能** 1. **解析 JSDoc**:`vigour-jsdoc2md` 能够准确地解析 JavaScript 文件中的 JSDoc 注释...
1. **安装**:首先,你需要通过npm(Node.js包管理器)安装UI5-JSDoc-Generator,命令通常为 `npm install -g ui5-jsdoc-generator`。 2. **配置**:配置项目目录和输出路径,根据项目需求可能需要调整JSDoc模板和...
要使用此模块,只需将这个项目指定为jsdoc输出的模板。 要从命令行使用此模板,请运行 $> jsdoc -t node_modules/@otris/jsdoc-tsd -r . 您还可以将此模板添加到JSON配置文件中: { "opts": { "template": "./...
使用此存储库报告文档错误,并提交拉取请求以改进文档。 如果您只想阅读文档,请访问 。 贡献文档 HTML文档是由和生成的。 如果您想为文档做出贡献,请确保已安装Node.js和npm,然后执行以下步骤: 克隆此存储库...
1. **JSDoc:** JSDoc 是一种用于 JavaScript 代码的文档生成工具,它允许开发者在代码中使用特定的注释格式(类似于 Java 的 Javadoc),这些注释可以被解析并生成易于理解和维护的文档。 2. **Markdown:** ...
JSDoc 搜索插件演示用法: 下载所有文件更新您的 JSDoc 配置文件(例如conf.json )以包含插件并配置模板。 { "plugins": ["./search/search"], "templates": { "default": { "layoutFile": "./search/layout.tmpl",...
**jsdoc-x** 是一个专为前端开发者设计的开源库,其主要功能是解析和处理JavaScript代码中的JSDoc注释,从而生成自定义的JavaScript对象。JSDoc 是一种标准化的注释语法,用于为JavaScript代码提供文档,它允许...
1. **安装**: 首先需要在项目环境中安装JSDoc,通常使用npm(Node.js的包管理器)进行全局安装:`npm install -g jsdoc` 2. **配置**: 创建一个`jsdoc.conf.json`配置文件,可以指定输入目录(包含源代码和注释)、...
gulp-jsdoc3 插件安装安装gulp-jsdoc作为开发依赖项: npm install --save-dev gulp-jsdoc3用法const jsdoc = require ( 'gulp-jsdoc3' ) ;gulp . task ( 'doc' , function ( cb ) { gulp . src ( [ 'README.md' , '...
**前端开源库-jsdoc-babel** 是一个专为前端开发者设计的工具,它结合了 **JSDoc** 和 **Babel** 的功能,为ES6及以上版本的JavaScript代码提供文档生成服务。JSDoc是一种注释规范,用于生成代码文档,而Babel则是一...
要在项目中使用`jsdoc-oblivion`,首先需要安装JSDoc本身,这可以通过npm(Node.js包管理器)完成: ```bash npm install -g jsdoc ``` 然后,下载或克隆`jsdoc-oblivion`到你的项目中: ```bash git clone ...
JSdoc-Toolkit广泛应用于开源项目和企业内部开发,尤其在需要维护复杂JavaScript库或框架时,能显著提升文档维护效率,便于团队成员快速理解和使用代码。 总结来说,JSdoc-Toolkit是JavaScript开发中的重要辅助工具...
jsdoc-api 具有以下功能的编程接口: 两个主要jsdoc操作(“说明”和“渲染文档”)上的Sync和async(Promise)接口。 输入(源代码)可以作为字符串或一组文件名/名称提供。 可选的缓存,以相同的输入极大地...
要在项目中使用此jsdoc模板,请首先安装软件包: npm install --save-dev jsdoc tidy-jsdoc 产生文件 配置jsdoc并将语法添加到JavaScript文件后,您可以像这样生成HTML文件,并可以选择包含自述文件: jsdoc --...